Jūsų viešojoje žiniatinklio svetainėje kaip dizaino dalis yra naudojamas pakopinių stilių sąrašai (arba CSS). Norėdami atlikti tokius žiniatinklio svetainės išvaizdos pakeitimus, kurių negalima atlikti naudojant svetainių rengyklę, galite modifikuoti stilius ir juos įtraukti.

Šiame straipsnyje:
Dabartinės temos stiliaus keitimas
Kiekviena tema turi savo stilių aprašus, įskaitant vadinamąjį alternatyvių stilių aprašą, kurį galite lengvai keisti.
-
Prisijunkite prie savo žiniatinklio svetainės naudodami „Office 365“.
-
Pasirinkite temą, kurią naudosite žiniatinklio svetainėje. Informacijos rasite straipsnyje Žiniatinklio svetainės išvaizdos keitimas.
Pastaba: Alternatyvių stilių aprašo keitimai taikomi tik puslapiams, naudojantiems dabartinę temą, todėl rekomenduojame pasirinkti temą prieš stilių modifikavimą.
-
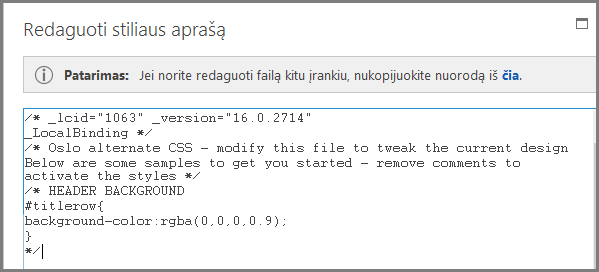
Eikite į Svetainė > Redaguoti stilių aprašą. Taip atidarysite dabartinės temos alternatyvių stilių aprašą. Kai pirmą kartą atidarysite stilių aprašą, kiekvienas stilius bus pakomentuotas.
-
Prieš keičiant rekomenduojame įrašyti alternatyvių stilių aprašo kopiją.
-
Stilių aprašo viršuje esančiame patarime spustelėkite čia.
-
Dialogo lango Ar norite atidaryti, ar įrašyti meniu Įrašyti pasirinkite Įrašyti kaip ir nurodykite failo vardą bei vietą.
-
-
Panaikinkite komentarų simbolius sekcijoje, kurią norite keisti, ir modifikuokite reikšmes.
Pvz., šioje lentelėje parodyta, kaip sekcija ANTRAŠTĖS FONAS atrodo prieš keitimą ir pakeitus į raudoną antraštės foną. Stulpelyje Prieš komentaro uždarymo simboliai (*/) yra už kodo bloko, todėl kodo nepaisoma, o fonas yra baltas. Stulpelyje Po komentaro uždarymo simboliai yra po aprašo, o kodo reikšmė pakeista į raudoną.
|
Prieš |
Po |
|
/* ANTRAŠTĖS FONAS #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* ANTRAŠTĖS FONAS, pakeistas į raudoną */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Pastaba: Žiniatinklio svetainės tiesioginėje peržiūroje matysite savo keitimus, rodomus už lango Stilių aprašas, net prieš stilių aprašo įrašymą. Teksto lauką Stilių aprašas galite patraukti į šalį ir peržiūrėti visą puslapį, galite net spustelėti saitus, kad pamatytumėte, kokią įtaką pakeistas stilius turi kitiems svetainės puslapiams.
-
Norėdami įtraukti nuosavus pasirinktinius stilius, įtraukite juos į teksto lauką Stilių aprašas. Įtraukite komentarą, kad vėliau peržiūrėdami stilių aprašą galėtumėte suprasti, ką pakeitėte.
-
Peržiūrėkite svetainės puslapį už teksto lauko Stilių aprašas. Įsitikinkite, kad jūsų pakeitimai rodomi ir veikia taip, kaip norėjote.
-
Peržiūrėkite visus svetainės puslapius ir įsitikinkite, kad netyčia nepakeitėte sričių, kurių keisti neketinote.
-
Jei yra problemų, žr. Stilių pakeitimo trikčių šalinimas.
-
-
Spustelėkite Įrašyti.
-
Jei jūsų svetainė yra prieinama internete, kai būsite pasirengę publikuoti pakeitimus, pasirinkite Įrašyti ir skelbti.
Patarimas: Kai būsite patenkinti alternatyvių stilių aprašu, sukurkite atsarginę kopiją. Vėl atidarykite stilių aprašą, viršuje pasirinkite čia, tada meniu Įrašyti pasirinkite Įrašyti kaip ir nurodykite vietą ir failo vardą.
Dažniausi stiliaus pakeitimai
Alternatyvių stilių apraše pateikiami pakomentuoti kelių dažniausiai keičiamų elementų pavyzdžiai:
-
Antraštės (pavadinimo srities) fono spalva
-
Pavadinimo šrifto dydis, spalva ir grupė
-
Logotipo aukštis
-
Turinio srities fono spalva
-
Poraštės fono spalva
-
Viso puslapio maketo puslapių fono spalva
-
Specialaus viso puslapio maketo puslapių fono spalva
-
Turinio šoninių juostų dviejų stulpelių fono spalva
-
Dviejų stulpelių maketo fono spalva
Norėdami pakeisti elementus, kurie jau yra alternatyvių stilių apraše, pašalinkite komentaro simbolius ir modifikuokite stilius.
Norėdami atlikti kitus keitimus, turite pakeisti pagrindinės temos stilių aprašuose esančius stilius. Kad būtų lengviau tai padaryti, pateikėme kelis paraščių, teksto dydžio, eilučių intervalo ir antraščių formatų keitimo pavyzdžius.
-
Jei šiame skyriuje neišvardytas norimas atlikti keitimas, žr. Temos stilių aprašo stiliaus nustatymas ir perrašymas.
-
Jei reikia pagalbos naudojant stilius, žiniatinklyje ieškokite „CSS nuorodų vadovo“.
Paraščių keitimas
Puslapių su vienu stulpeliu maketuose pagrindinio turinio numatytoji riba yra 74,9 %, o viso puslapio maketo – 722 pikseliai. Toliau pateiktame pavyzdyje riba pakeičiama į 100 %.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}Puslapiuose su dviem stulpeliais tema valdo kiekvieno stulpelio plotį. Pvz., Oslo temoje vienas stulpelis yra fiksuoto pločio, o kitas – kintamo. Modifikavus Oslo temą, fiksuotas stulpelio plotis nustatytas kaip 200 pikselių, o kintamo stulpelio pločiui nustatytos minimali ir maksimali ribos.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Šriftų keitimas
Čia pateikti keli šrifto dydžio keitimo pavyzdžiai:
-
Galite keisti pagrindinį šriftą, naudojamą kiekvienam elementui, kuriam nenurodytas šrifto dydis. Pavadinimo ir numatytųjų pastraipų šriftų dydžiai nurodyti, bet daugelio kitų elementų – ne. Šiame pavyzdyje pagrindinis šriftas nustatomas kaip 14 taškų „Arial“.
*{font-family:arial;font-size:14pt;} -
Norėdami keisti pavadinimo šriftą, alternatyvių stilių apraše raskite SITE TITLE sekciją ir pakeiskite .ms-core-pageTitle reikšmes. Nepamirškite perkelti komentaro uždarymo simbolių.
-
Norėdami keisti pastraipų, kurias suformatavote naudodami 1 antraštės stilių, šriftą, įtraukite šį stilių. Šiame pavyzdyje 1 antraštės tekstas tampa žalios spalvos ir paryškintas:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Norėdami pakeisti pastraipos šriftą, naudojamą daugumoje žiniatinklio svetainių, pakeiskite .ms-rteFontSize-3 reikšmę. Pvz., štai kaip nustatyti teksto dydį kaip 13 pikselių.
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Norėdami pakeisti numatytųjų pastraipų eilučių intervalus, pakeiskite p.ms-rteElement-P reikšmę. Pvz., štai kaip nustatyti eilučių intervalą kaip viena eilutė. Pagal numatytuosius parametrus jis lygus 1,6 eilutės.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Saito formatavimo keitimas
Galite keisti saitų formatavimą ir spalvą įtraukdami eilutę, nurodančią saito veikimo būdą, esant kiekvienai galimai saito būsenai. Pvz., toliau nurodytas stilius neaplankytą saitą padaro violetinį, aplankytą – žalią, o kai virš saito laikomas žymiklis, saitas rodomas kaip paryškintas ir pabrauktas:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Temos stilių aprašo stiliaus nustatymas ir perrašymas
Tai šiek tiek sudėtingiau, bet vis tiek galima padaryti, jei dar tik pradedate naudoto stilius. Pirmiausia raskite stilius, naudojamus konkrečiam žiniatinklio puslapio elementui, tada nukopijuokite stilių į alternatyvių stilių aprašą ir modifikuokite.
-
Uždarykite ir įrašykite alternatyvių stilių aprašą.
-
Dešiniuoju pelės mygtuku spustelėkite bet kurioje svetainės puslapio, su kuriuo dirbate, vietoje, tada pasirinkite Tikrinti elementą.
-
Srityje DOM naršyklė spustelėkite Pasirinkti elementą
-
Puslapyje bus rodomos plonos linijos. Koreguodami jas apibrėžkite norimą keisti elementą. Galite pasirinkti simbolį, sakinį, pastraipą, vaizdą ar bet kurį kitą elementą. Šiame pavyzdyje parodytas pasirinktas saitas.
-
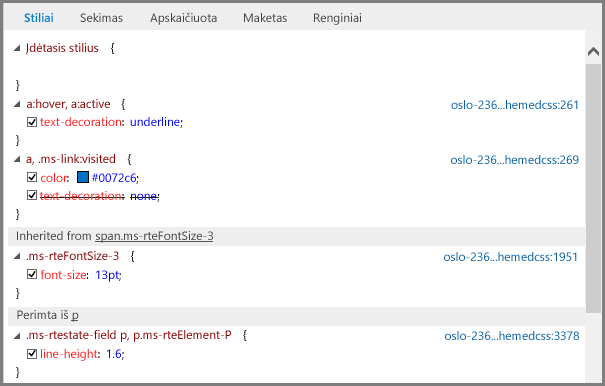
Spustelėkite, kad patvirtintumėte pasirinkimą. Srityje Stiliai rodomi visi stiliai, taikomi jūsų pasirinktam elementui. Medžio rodinyje rodomos reikšmės, paveldėtos iš kitų stilių. Visi perrašyti stiliai parodyti perbraukti.
Šiame pavyzdyje nėra įdėtųjų saito stilių. Šrifto dydis paveldimas iš .ms-rteFontSize-3, o eilutės aukštis – iš numatytojo pastraipos formato.
Bet kurį iš šių stilių galite nukopijuoti į stilių aprašą ir modifikuoti, bet turite pagalvoti apie pasekmes. Jei norite ką nors pakeisti sąrašo viršuje, tai padaryti paprasta. Pvz., jei norite pakeisti aplankytų saitų spalvą, nukopijuokite eilutę, prasidedančią a, .ms-link:visited. Jei norite pakeisti tik aktyvių saitų, o ne viso teksto, formatuoto kaip .ms-rteFontSize-3, šrifto dydį į 16 taškų, nukopijuokite a:hover, a:active stilių ir pridėkite „font-size;16 pt“. Tikėtina, kad reikės šiek tiek paeksperimentuoti norint gauti tinkamą rezultatą.
-
Pasirinkite stilių, kurį norite įdėti į alternatyvių stilių aprašą, spustelėkite jį dešiniuoju pelės mygtuku, spustelėkite Kopijuoti ir įklijuokite stilių į teksto lauką Stilių aprašas. Atlikite reikiamus pakeitimus.
Pastaba: Teksto lauke Stilių aprašas esantys stiliai pakeis stilius iš temos stilių aprašo, bet nepakeis stilių, kurie išvardyti sekcijoje Įdėtasis stilius.
Stiliaus pakeitimo trikčių šalinimas
Stilių aprašai labai smulkmeniški ir yra taisyklės, kokia tvarka stiliai apdorojami. Kartais pakeitus stilius galima sulaukti netikėtų rezultatų. Tikėtina, kad reikės sugaišti šiek tiek laiko testuojant ir šalinant triktis. Visi keitimai bus iš karto rodomi puslapyje už stilių aprašo teksto lauko.
Ar yra stilių, kurių negaliu keisti savo viešojoje žiniatinklio svetainėje?
Taip. Tam tikri viešosios žiniatinklio svetainės elementai formatuojami naudojant įdėtuosius stilius ir jų negalima perrašyti alternatyvių stilių aprašo keitimais. Todėl, jei pakeisite formatą naudodami teksto formatavimo valdiklius, alternatyvių stilių apraše padaryti stilių pakeitimai jų neperrašys.
Redagavau alternatyvių šriftų aprašą, bet nematau keitimų.
Stilių aprašų sintaksė turi būti labai tiksli, o daugiausia problemų sukelia smulkios rašybos klaidos. Štai dažniausiai pasitaikančios rašybos klaidos, kurių reikėtų paieškoti:
-
Visi stilių pavyzdžiai, išvardyti alternatyvių stilių apraše, yra apgaubti komentarų /* … */. Nepamirškite nuo pakeistų stilių pašalinti komentarų simbolių. Kad išlaikytumėte tvarką, rekomenduojame perkelti komentaro uždarymo simbolius (*/) į sekcijos pavadinimo eilutės pabaigą ir įtraukti pastabą sau apie tai, ką pakeitėte. Pvz., štai ką turite naudoti pakeitę turinio fono spalvą į žalią:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Turi būti kiekvieno stiliaus apibrėžimo atidarantysis ir uždarantysis riestinis skliaustas ({ }).
-
Tarp elemento ir apibrėžimo turi būti dvitaškis ( : ), o tarp stilių – kabliataškis ( ; ).
Pakeičiau temą ir nebematau savo pasirinktinių stilių.
Alternatyvių stilių aprašas unikalus kiekvienai temai, todėl pakeitę temą ir pasirinkę Redaguoti stilių aprašą, jūs faktiškai esate kitame alternatyvių stilių apraše. Reikės dar kartą atlikti pakeitimus.
Jei nesukūrėte atsarginės kopijos, vis dar galite rasti ankstesnį alternatyvių stilių aprašą. Pakeiskite temą į anksčiau naudotą, atidarykite stilių aprašą, nukopijuokite pakeitimus į Užrašinę, tada grįžkite prie naujos temos ir įklijuokite pakeitimus į naujos temos alternatyvių stilių aprašą.
Nerodomas konkretus mano pakeitimas.
Stiliai apdorojami iš anksto nustatyta tvarka ir kartais kyla kito stiliaus konfliktas su padarytais pakeitimais.
Galite naudoti !important, kad šis keitimas būtų viršesnis už kitus stilius, kurie gali būti taikomi. Pvz., norėdami saitui pritaikyti stilių, rodantį, kas vyksta, kai virš jo laikomas žymiklis, gale įtraukite !important:
a:hover {text-decoration: underline; color: #000000 !important;}Formatuojant saitus svarbi tvarka. Yra keturios eilutės, valdančios saitų veikimą, ir jas reikia įvesti šia tvarka:
a:link { }a:visited { }a:hover { }a:active { }Nematyti stilių aprašo pakeitimų, kai svetainė pateikiama viešai.
Būtinai spustelėkite Įrašyti ir publikuoti stilių aprašo pakeitimus.
Jei vieną iš temos stilių aprašų redaguojate tiesiogiai, o ne kopijuojate į alternatyvių stilių aprašą, ir pakeitimų neįrašote ir neatrakinate, tada pakeitimus matysite dirbdami svetainėje, bet jie nebus pritaikyti publikuotai svetainei.
Įrašykite ir atrakinkite temos stilių aprašus, tada bandykite dar kartą.
Pastaba: Alternatyvių stilių aprašo įrašyti ai atrakinti nereikia.
„Internet Explorer“ stilių aprašo pakeitimus rodo, bet „Chrome“ ir „Firefox“ nerodo.
Būtinai spustelėkite Įrašyti ir publikuoti stilių aprašo pakeitimus.
Jei vieną iš temos stilių aprašų redaguojate tiesiogiai, o ne kopijuojate į alternatyvių stilių aprašą, ir pakeitimų neįrašote ir neatrakinate, tada pakeitimus matysite dirbdami svetainėje, bet jie nebus pritaikyti publikuotai svetainei.
Įrašykite ir atrakinkite temos stilių aprašus, tada bandykite dar kartą.
Pastaba: Alternatyvių stilių aprašo įrašyti ai atrakinti nereikia.
Sužinokite daugiau
Sužinokite daugiau apie kitas dizaino parinktis peržiūrėję „Office 365“ viešosios svetainės žinyną.