Piezīme.: Mēs vēlamies sniegt jums visjaunāko palīdzības saturu jūsu valodā, cik vien ātri to varam. Šī lapa ir tulkota automatizēti, un tajā var būt gramatiskas kļūdas un neprecizitātes. Mūsu nolūks ir šo saturu padarīt jums noderīgu. Vai lapas lejasdaļā varat mums pavēstīt, vai informācija jums noderēja? Ērtai atsaucei šeit ir šis raksts angļu valodā.
Šajā rakstā
Saraksts
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
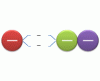
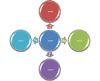
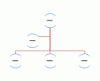
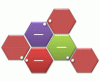
Mainīgs sešstūru saraksts |
Izmantojiet, lai rādītu savstarpēji saistītu ideju sēriju. 1. līmeņa teksts atrodas sešstūros. 2. līmeņa teksts tiek rādīts ārpus formām. |
|
|
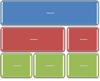
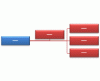
Pamata bloka saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
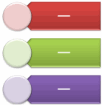
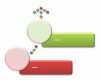
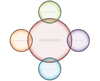
Izliektu attēlu akcentu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielas riņķveida formas ir izveidotas, lai saturētu attēlus. Noder gan 1. līmeņa teksta, gan 2. līmeņa teksta ilustrēšanai. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
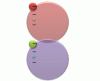
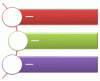
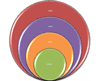
Vienlaidu attēlu saraksts |
Izmantojiet, lai rādītu savstarpēji savienotas informācijas grupas. Riņķveida formas ir izveidotas, lai saturētu attēlus. |
|
|
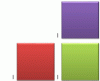
Dilstošu bloku saraksts |
Izmantojiet, lai rādītu saistītu ideju vai grupas vai informācijas sarakstus. Teksta formu augstums secīgi samazinās, un 1. līmeņa teksts tiek rādīts vertikāli. |
|
|
Detalizēts process |
Izmantojiet ar lielu 2. līmeņa teksta apjomu, lai rādītu virzību pa posmiem. |
|
|
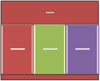
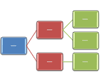
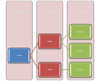
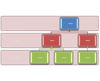
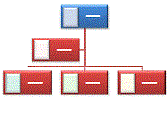
Grupēts saraksts |
Izmantojiet, lai uzdevumā, procesā vai darbplūsmā rādītu informācijas grupas un apakšgrupas vai darbības un apakšdarbības. 1. līmeņa teksts atbilst augstākā līmeņa horizontālajām formām, un 2. līmeņa teksts atbilst vertikālajām apakšdarbībām zem katras saistītās augstākā līmeņa formas. Noder apakšgrupu vai apakšdarbību, hierarhiskās informācijas vai vairāku informācijas sarakstu izcelšanai. |
|
|
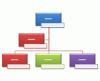
Hierarhiju saraksts |
Izmantojiet, lai rādītu hierarhisko relāciju virzību grupās. Var izmantot arī informācijas grupēšanai vai uzskaitīšanai. |
|
|
Horizontālais aizzīmētais saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas sarakstus. Noder lieliem teksta apjomiem. Visam tekstam ir vienāds izcēluma līmenis, un virziens nav norādīts. |
|
|
Horizontālais attēlu saraksts |
Izmantojiet, lai rādītu nesecīgu vai grupētu informāciju ar saistīto attēlu izcēlumu. Augstākās formas ir izveidotas, lai saturētu attēlus. |
|
|
Pieaugoša apļa process |
Izmantojiet, lai rādītu soļu secību, kur apļa iekšējā daļa palielinās ar katru soli. Ierobežojums ir septiņi 1. līmeņa soļi, bet 2. līmeņa vienumiem nav ierobežojuma. Noder liela apjoma 2. līmeņa tekstam. |
|
|
Saraksts ar līnijām |
Izmantojiet, lai rādītu lielu teksta apjomu, kas sadalīti kategorijās un apakškategorijās. Noder vairāku līmeņu tekstam. Viena līmeņa tekstu atdala līnijas. |
|
|
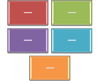
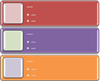
Attēlu akcentu saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju. Nelielas formas augšējos stūros ir paredzētas attēlu saturēšanai. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
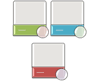
Attēlu parakstu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Augstākās formas ir paredzētas, lai saturētu attēlus, un attēli tiek izcelti pār tekstu. Noder attēliem ar īsiem teksta parakstiem. |
|
|
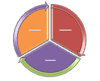
Sektoru process |
Izmantojiet, lai rādītu soļus procesā, kur katra sektora lielums palielinās līdz septiņām formām. 1. līmeņa teksts tiek rādīts vertikāli. |
|
|
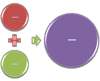
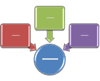
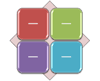
Plus un mīnus |
Izmantojiet, lai rādītu divu ideju plusus un mīnusus. Katrā 1. līmeņa tekstā var būt vairāki apakšlīmeņi. Noder lielam teksta apjomam. Ierobežojums ir divi 1. līmeņa vienumi. |
|
|
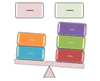
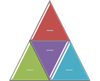
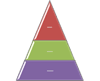
Piramīdas saraksts |
Izmantojiet, lai rādītu proporcionālas, savstarpēji savienotas vai hierarhiskas relācijas. Teksts tiek parādīts taisnstūra formās piramīdas fona augšdaļā. |
|
|
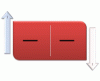
Apgriezts saraksts |
Izmantojiet, lai mainītu divus vienumus. Tiek rādīti tikai pirmie divi teksta vienumi, un katrā vienumā var būt iekļauts liels teksta apjoms. Noder, lai parādītu divu vienumu maiņu vai secības maiņu. |
|
|
Segmentēts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. Izceļ 2. līmeņa tekstu, jo katra rindiņa tiek parādīta atsevišķā formā. |
|
|
Sarakstu grēdas |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas informācijas grupas vai soļus. Riņķveida formas satur 1. līmeņa tekstu, un atbilstīgie taisnstūri satur 2. līmeņa tekstu. Noder daudzām detaļām un minimālam 1. līmeņa tekstam. |
|
|
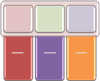
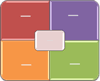
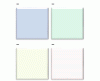
Četrstūru izcēlumu saraksts |
Izmantojiet, lai rādītu informācijas sarakstus, kas iedalīti kategorijās. 2. līmeņa teksts tiek rādīts blakus mazam četrstūrim. Noder lielam 2. līmeņa teksta apjomam. |
|
|
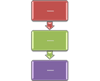
Ciļņu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Vislabāk darbojas sarakstiem ar nelielu 1. līmeņa teksta apjomu. Pirmais 2. līmeņa teksts tiek rādīts blakus 1. līmeņa tekstam, bet pārējais 2. līmeņa teksts tiek rādīts zem 1. līmeņa teksta. |
|
|
Tabulas hierarhija |
Izmantojiet, lai rādītu informācijas grupas, kas izveidotas no augšas uz apakšu, un katras grupas hierarhijas. Šis izkārtojums nesatur savienojošās līnijas. |
|
|
Tabulas saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju ar vienādu vērtību. 1. līmeņa teksta 1. rindiņa atbilst augstākajai formai, un 2. līmeņa teksts tiek izmantots turpmākajiem sarakstiem. |
|
|
Mērķa saraksts |
Izmantojiet, lai rādītu informāciju, kura ir savstarpēji saistīta vai pārklājas. Katra no 1. līmeņa teksta pirmajām septiņām rindiņām tiek parādīta taisnstūra formā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Noder gan 1. līmeņa, gan 2. līmeņa tekstam. |
|
|
Trapeces saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju ar vienādu vērtību. Noder lielam teksta apjomam. |
|
|
Mainīgo platumu saraksts |
Izmantojiet, lai izceltu dažāda svara vienumus. Laba liela apjoma 1. līmeņa tekstu. Katras formas platums tiek noteikts neatkarīgi, balstoties uz tās tekstu. |
|
|
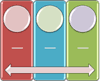
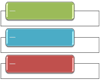
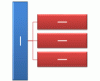
Vertikāls lodziņu saraksts |
Izmantojiet, lai rādītu vairākas informācijas grupas, it īpaši grupas ar lielu 2. līmeņa teksta apjomu. Laba izvēle aizzīmētiem informācijas sarakstiem. |
|
|
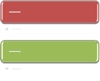
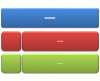
Vertikāls bloku saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas informācijas grupas vai soļus. Noder lieliem 2. līmeņa teksta apjomiem. Laba izvēle tekstam ar galveno punktu un vairākiem apakšpunktiem. |
|
|
Vertikālo iekavu saraksts |
Izmantojiet, lai parādītu grupētus informācijas blokus. Labi der liela apjoma 2. līmeņa tekstam. |
|
|
Vertikāls aizzīmēts saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Labi noder sarakstiem ar gariem virsrakstiem vai augstākā līmeņa informāciju. |
|
|
Vertikāls V veida saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus vai arī lai izceltu kustību vai virzienu. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Vertikāls attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielie apļi ir izveidoti, lai saturētu attēlus. |
|
|
Vertikāls attēlu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielās formas pa kreisi ir izveidotas, lai saturētu attēlus. |
|
|
Vertikāls izcēlumu saraksts |
Izmantojiet, lai rādītu informācijas sarakstus. 2. līmeņa teksts tiek rādīts taisnstūra formās virs vertikālām skujiņu formām. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle vidējam 2. līmeņa teksta apjomam. |
|
|
Vertikāls bultiņu saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus, kas virzās uz kopēju mērķi. Labi noder aizzīmētiem informācijas sarakstiem. |
|
|
Vertikāls apļu saraksts |
Izmantojiet, lai rādītu secīgus vai grupētus datus. Vispiemērotākais 1. līmeņa tekstam, kas tiek rādīts blakus lielai apļveida formai. Zemāki teksta līmeņi tiek atdalīti ar mazākām apļveida formām. |
|
|
Vertikāls izliekts saraksts |
Izmantojiet, lai rādītu izliektu informācijas sarakstu. Lai pievienotu attēlus izcēluma apļiem, lietojiet attēla aizpildījumu. |
|
Process
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
Izcēluma process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību, laika grafiku vai secīgus soļus. Noder gan 1. līmeņa teksta, gan 2. līmeņa teksta ilustrēšanai. |
|
|
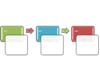
Mainīgs plūdums |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas informācijas grupas vai secīgus soļus. Izceļ informācijas grupu mijiedarbību vai relācijas. |
|
|
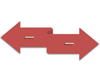
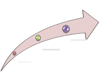
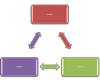
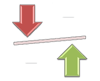
Bultiņu lente |
Izmantojiet, lai rādītu saistītos vai kontrastējošos jēdzienus ar noteiktu savienojumu, piemēram, pretējus spēkus. 1. līmeņa teksta pirmās divas rindiņas tiek izmantotas tekstam bultiņās. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Augošs attēlu izcēluma process |
Izmantojiet, lai rādītu augošu attēlu sēriju ar aprakstošu tekstu. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Pamata izliekts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas norisi vai secīgus soļus. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Pamata leņķpēdiņu process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību, laika grafiku, secīgus soļus vai arī izceltu kustību vai virzienu. 1. līmeņa teksts tiek parādīts bultiņas formā, bet 2. līmeņa teksts tiek parādīts zem bultiņu formām. |
|
|
Pamata process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. |
|
|
Pamata laika skala |
Izmantojiet, lai rādītu secīgus soļus uzdevuma, procesa vai darbplūsmas vai lai parādītu laika skalas informāciju. Labi darbojas ar gan 1. un 2. līmeņa tekstu. Papildinformāciju par to, izmantojot šo rīku skatiet laika grafika izveide. |
|
|
V veida izcēluma process |
Izmantojiet, lai parādītu secīgos soļus uzdevumā, procesā vai darbplūsmā vai arī izceltu kustību vai virzienu. Vislabāk der minimālam 1. un 2. līmeņa tekstam. |
|
|
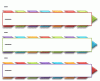
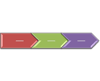
Skujiņu saraksts |
Izmantojiet, lai rādītu virzību caur vairākiem procesiem, kas izveido vispārējo darbplūsmu. Noder arī kontrastējošu procesu ilustrēšanai. 1. līmeņa teksts atbilst pirmajai bultiņas formai pa kreisi, bet 2. līmeņa teksts atbilst horizontālām apakšdarbībām katrā formā, kura satur 1. līmeņa tekstu. |
|
|
Riņķveida izliekts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas garu vai nelineāru secību vai soļus. Vislabāk darbojas tikai ar 1. līmeņa tekstu. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Slēgtu skujiņu process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas norisi, laika grafiku vai secīgus soļus vai arī lai izceltu kustību vai virzienu. Var izmantot, lai izceltu informāciju sākuma formā. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Apļveida izcēlumu laika grafiks |
Izmantojiet, lai rādītu notikumu sēriju vai laika grafika informāciju. 1. līmeņa teksts tiek rādīts blakus lielākiem apļiem. 2. līmeņa teksts tiek rādīts blakus mazākiem apļiem. |
|
|
Apļveida bultiņu process |
Izmantojiet, lai rādītu secīgus vienumus ar paskaidrojošu tekstu pie katra vienuma. Šī diagramma vislabāk darbojas ar mazu 1. līmeņa teksta apjomu. |
|
|
Vienlaidu bultiņu process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas laika grafiku vai secīgus soļus. Vislabāk darbojas ar 1. līmeņa tekstu, jo katra 1. līmeņa teksta rindiņa tiek parādīta bultiņas formas iekšpusē. 2. līmeņa teksts tiek parādīts ārpus bultiņas formas. |
|
|
Vienlaidu bloku process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. Vislabāk noder minimālam 1. līmeņa un 2. līmeņa tekstam. |
|
|
Vienlaidu attēlu saraksts |
Izmantojiet, lai rādītu savstarpēji savienotas informācijas grupas. Riņķveida formas ir izveidotas, lai saturētu attēlus. |
|
|
Saplūstošās bultiņas |
Lietojiet, lai rādītu idejas vai jēdzienus, kas saplūst uz centrālo punktu. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Saplūstošs teksts |
Izmantojiet, lai rādītu vairākas darbības vai daļas, kas tiek apvienotas vienā veselumā. Var izmantot vienu 1. līmeņa formu ar iekļautu tekstu un ne vairāk par piecām 2. līmeņa formām. Neizmantotais teksts netiek rādīts, bet paliek pieejams, ja maināt izkārtojumu. |
|
|
Dilstošs process |
Izmantojiet, lai rādītu notikumu sēriju dilstošā secībā. Pirmais 1. līmeņa teksts atrodas bultiņas augšpusē, pēdējais 1. līmeņa teksts tiek rādīts bultiņas apakšā. Tiek rādīti tikai pirmie septiņi 1. līmeņa vienumi. Vislabāk darbojas ar vidēju teksta apjomu. |
|
|
Detalizēts process |
Izmantojiet ar lielu 2. līmeņa teksta apjomu, lai rādītu virzību pa posmiem. |
|
|
Novirzošās bultiņas |
Lietojiet, lai rādītu idejas vai jēdzienus, kas virzās uz āru no centrālā avota. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
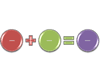
Vienādojums |
Izmantojiet, lai rādītu secīgus soļus vai uzdevumus, kas attēlo plānu vai rezultātu. 1. līmeņa teksta pēdējā rindiņa tiek parādīta pēc vienādības zīmes (=). Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
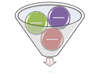
Piltuve |
Lietojiet, lai rādītu informācijas filtrēšanu vai to, kā daļas tiek sapludinātas vienā kopumā. Tiek izcelts beigu rezultāts. Var saturēt līdz četrām 1. līmeņa teksta rindiņām; pēdējā no šīm četrām 1. līmeņa teksta rindiņām tiek parādīta zem piltuves un citām rindiņām, kas atbilst riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Zobrats |
Izmantojiet, lai rādītu sakabinātas idejas. Katra no 1. līmeņa teksta pirmajām trim rindiņām atbilst zobrata formai, un to atbilstīgais 2. līmeņa teksts tiek parādīts taisnstūros blakus zobrata formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pieaugošu bultiņu process |
Izmantojiet, lai rādītu secīgus soļus, kas pārklājas, procesā. Ierobežojums ir pieci 1. līmeņa vienumi. 2. līmenī var būt ietverts liels teksta apjoms. |
|
|
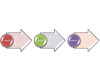
Savstarpēji saistītu bloku process |
Izmantojiet, lai rādītu secīgas procesa darbības. Vislabāk der nelielam 1. līmeņa teksta apjomam un vidējam 2. līmeņa teksta apjomam. |
|
|
Pretējās bultiņas |
Lietojiet, lai rādītu divas pretējas idejas vai idejas, kas novirzās no centrālā punkta. Katra no pirmajām divām 1. līmeņa teksta rindiņām atbilst bultiņai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Process ar fāzēm |
Izmantojiet, lai rādītu trīs procesa fāzes. Ierobežojums ir trīs 1. līmeņa vienumi. Pirmajos divos 1. līmeņa vienumos katrā var būt iekļauti četri 2. līmeņa vienumi, un trešajā 1. līmeņa vienumā var būt iekļauts neierobežots 2. līmeņa vienumu skaits. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Attēlu izcēluma process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas secīgus soļus. Taisnstūra formas fonā ir izveidotas, lai saturētu attēlus. |
|
|
Sektoru process |
Izmantojiet, lai rādītu soļus procesā, kur katra sektora lielums palielinās līdz septiņām formām. 1. līmeņa teksts tiek rādīts vertikāli. |
|
|
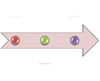
Procesa bultiņas |
Lietojiet, lai rādītu informāciju, kas ilustrē procesu vai darbplūsmu. 1. līmeņa teksts tiek parādīts riņķveida formās, un 2. līmeņa teksts tiek parādīts bultiņas formās. Vislabāk noder minimālam tekstam un kustības vai virziena izcelšanai. |
|
|
Procesa saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas informācijas daudzas grupas vai soļus un apakšsoļus. 1. līmeņa teksts atbilst augstākajām horizontālajām formām, un 2. līmeņa teksts atbilst vertikālajiem apakšsoļiem zem katras saistītās augstākā līmeņa formas. |
|
|
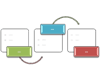
Nejauša rezultāta process |
Izmantojiet, lai rādītu, kā vairākas haotiskas idejas, izmantojot soļu sēriju, var veidot vienotu mērķi vai ideju. Atbalsta vairākus 1. līmeņa teksta vienumus, bet pirmā un pēdējā 1. līmenim atbilstošā forma ir fiksēta. Vislabāk darbojas ar mazu 1. līmeņa teksta apjomu un vidēju 2. līmeņa teksta apjomu. |
|
|
Atkārtots liekts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas norisi vai secīgus soļus. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Segmentēts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. Izceļ 2. līmeņa tekstu, jo katra rindiņa tiek parādīta atsevišķā formā. |
|
|
Mainītais process |
Izmantojiet, lai rādītu lejupejošo virzību pa posmiem. Katra no pirmajām piecām 1. līmeņa rindiņām atbilst taisnstūrim. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Dilstošs soļu process |
Izmantojiet, lai rādītu dilstošu procesu ar vairākiem soļiem un apakšsoļiem. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Augošs soļu process |
Izmantojiet, lai rādītu augošu soļu sēriju vai informācijas sarakstus. |
|
|
Apakšsoļu process |
Izmantojiet, lai rādītu vairāku soļu procesu ar apakšsoļiem starp katru 1. līmeņa teksta instanci. Vispiemērotākais maziem teksta apjomiem, un ierobežojums ir septiņi 1. līmeņa soļi. Katram 1. līmeņa solim var būt neierobežota skaita apakšsoļi. |
|
|
Laika grafika svītra |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas secīgus soļus vai rādītu laika grafika informāciju. 1. līmeņa teksts šķiet garāks par 2. līmeņa tekstu. |
|
|
Augšupvērstā bultiņa |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai soļus, kuriem ir augšupvērsta tendence. Katra no pirmajām piecām 1. līmeņa teksta rindiņām atbilst bultiņas punktam. Vislabāk darbojas ar minimālu tekstu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Vertikāls bultiņu saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus, kas virzās uz kopēju mērķi. Labi noder aizzīmētiem informācijas sarakstiem. |
|
|
Vertikāls izliekts process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. Vairāk izceļ savstarpējās relācijas formām, nevis virzienu vai kustību. |
|
|
Vertikāls V veida saraksts |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus vai arī lai izceltu kustību vai virzienu. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Vertikāls vienādojums |
Izmantojiet, lai rādītu secīgus soļus vai uzdevumus, kas attēlo plānu vai rezultātu. Pēdējā 1. līmeņa teksta rindiņa tiek parādīta pēc bultiņas. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Vertikāls process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas virzību vai secīgus soļus no sākuma līdz beigām. Vislabāk darbojas ar 1. līmeņa tekstu, jo vertikālā vieta ir ierobežota. |
|
Cikls
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
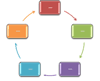
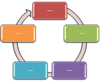
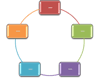
Pamata cikls |
Izmantojiet, lai attēlotu vienlaidu posmu, uzdevumu vai notikumu secību riņķveida plūdumā. Izceļ posmus vai soļus, nevis savienojošās bultiņas vai plūdumu. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
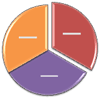
Pamata sektors |
Izmantojiet, lai rādītu, kā atsevišķas daļas izveido kopumu. 1. līmeņa teksta pirmās septiņas rindiņas atbilst vienmērīgi izplatītām ķīļa vai sektora formām. Augstākā 1. līmeņa teksta forma tiek parādīta ārpus pārējā sektora, lai izceltos. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
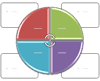
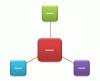
Pamata radiāls |
Lietojiet, lai parādītu relāciju ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksts atbilst apkārt esošajām riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Bloka cikls |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Izceļ posmus vai soļus, nevis savienojošās bultiņas vai plūdumu. |
|
|
Apļveida bultiņu process |
Izmantojiet, lai rādītu secīgus vienumus ar paskaidrojošu tekstu pie katra vienuma. Šī diagramma vislabāk darbojas ar mazu 1. līmeņa teksta apjomu. |
|
|
Vienlaidu cikls |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūdumā. Izceļ savienojumu starp visiem komponentiem. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Cikla matrica |
Lietojiet, lai parādītu relāciju ar centrālo ideju cikliskā virzībā. Katra no pirmajām četrām 1. līmeņa teksta rindiņām atbilst ķīļa vai sektora formai, un 2. līmeņa teksts tiek parādīts taisnstūra formā ķīļa vai sektora formas malā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Novirzošais radiāls |
Lietojiet, lai parādītu relācijas ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai riņķveida formai. Izceļ apkārtesošos apļus, nevis centrālo ideju. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Zobrats |
Izmantojiet, lai rādītu sakabinātas idejas. Katra no 1. līmeņa teksta pirmajām trim rindiņām atbilst zobrata formai, un to atbilstīgais 2. līmeņa teksts tiek parādīts taisnstūros blakus zobrata formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
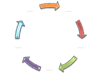
Vairākvirzienu cikls |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību, kas var notikt jebkurā virzienā. |
|
|
Cikls bez noteikta virziena |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Katrai formai ir tas pats svarīguma līmenis. Labi darbojas, ja nav jānorāda virziens. |
|
|
Radiāls klasteris |
Izmantojiet, lai rādītu datus, kas ir saistīti ar centrālo ideju vai tēmu. Augšējais 1. līmeņa teksts tiek rādīts centrā. 2. līmeņa teksts tiek rādīts apkārt esošajās formās. Var saturēt līdz pat septiņām 2. līmeņa formām. Neizmantotais teksts netiek rādīts, taču paliek pieejams, ja maināt izkārtojumus. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
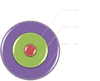
Radiāls cikls |
Lietojiet, lai parādītu relāciju ar centrālo ideju. Izceļ informāciju gan centrālajā aplī, gan arī to, kā informācija apļu ārējā lokā veicina centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajam aplim, un 2. līmeņa teksts atbilst ārējam apļu lokam. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Radiāla venna |
Lietojiet, lai parādītu relāciju, kas pārklājas, un relāciju ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksta rindiņas atbilst apkārt esošajām riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Segmentēts cikls |
Izmantojiet, lai rādītu posmu, uzdevumu vai notikumu virzību vai secību riņķveida plūdumā. Izceļ savstarpēji savienotas vienības. Katra no 1. līmeņa teksta pirmajām septiņām rindiņām atbilst ķīļa vai sektora formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Teksta cikls |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūdumā. Izceļ bultiņas vai plūdumu, nevis posmus vai soļus. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
Hierarhija
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
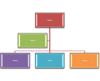
Arhitektūras izkārtojums |
Izmantojiet, lai parādītu no apakšas uz augšu būvētu attiecību hierarhiju. Šis izkārtojums labi noder, lai parādītu arhitektūras komponentus vai objektus, kas tiek būvēti uz citiem objektiem. |
|
|
Apļveida attēlu hierarhija |
Izmantojiet, lai rādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Attēli tiek rādīti apļos, un atbilstošais teksts tiek rādīts blakus attēliem. |
|
|
Pusapļa organizācijas diagramma |
Izmantojiet, lai rādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Šajā izkārtojumā ir pieejamas palīgformas un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
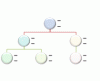
Hierarhija |
Lietojiet, lai rādītu hierarhisko relāciju virzību no sākuma līdz beigām. |
|
|
Hierarhiju saraksts |
Izmantojiet, lai rādītu hierarhisko relāciju virzību grupās. Var izmantot arī informācijas grupēšanai vai uzskaitīšanai. |
|
|
Horizontālā hierarhija |
Izmantojiet, lai rādītu hierarhisko relāciju virzību horizontāli. Labi darbojas ar lēmumu kokiem. |
|
|
Horizontālā atzīmētā hierarhija |
Izmantojiet, lai rādītu hierarhisko relāciju virzību horizontāli un grupētu hierarhiski. Izceļ virsraksta vai 1. līmeņa tekstu. 1. līmeņa teksta pirmā rindiņa tiek parādīta formā hierarhijas sākumā, un otrā un visas turpmākās 1. līmeņa teksta rindiņas tiek parādītas augstu taisnstūru augšdaļā. |
|
|
Horizontālā vairāklīmeņu hierarhija |
Izmantojiet, lai rādītu lielu hierarhiskas informācijas apjomu horizontālā progresijā. Hierarhijas augšpuse tiek rādīta vertikāli. Šis izkārtojums hierarhijā atbalsta daudz līmeņus. |
|
|
Horizontālā organizācijas diagramma |
Izmantojiet, lai rādītu hierarhisku informāciju horizontāli vai ziņošanas relācijas organizācijā. Šajā izkārtojumā ir pieejama palīgforma un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
Atzīmētā hierarhija |
Izmantojiet, lai rādītu hierarhisko relāciju virzību no augšas uz leju un grupētu pēc hierarhijas. Uzsver virsraksta vai 1. līmeņa tekstu. 1. līmeņa teksta pirmā rindiņa tiek parādīta formā hierarhijas sākumā, un visas turpmākās 1. līmeņa teksta rindiņas tiek parādītas pa kreisi no garajiem taisnstūriem. |
|
|
Saraksts ar līnijām |
Izmantojiet, lai rādītu lielu teksta apjomu, kas sadalīti kategorijās un apakškategorijās. Noder vairāku līmeņu tekstam. Viena līmeņa tekstu atdala līnijas. |
|
|
Organizācijas diagramma ar nosaukumu un virsrakstu |
Izmantojiet, lai rādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Lai ievadītu tekstu virsraksta lodziņā, ierakstiet tieši mazākajā taisnstūrī. Šajā izkārtojumā ir pieejama palīgforma un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
Organizācijas diagramma |
Lietojiet, lai rādītu hierarhisku informāciju vai norādot uz uzņēmuma relācijām. Palīga forma un organizācijas diagrammas pārkares izkārtojumi ir pieejami ar šo izkārtojumu. |
|
|
Attēlu organizācijas diagramma |
Izmantojiet, lai parādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Šajā izkārtojumā ir pieejama palīgforma un organizācijas diagrammas pārkaru izkārtojumi. |
|
|
Tabulas hierarhija |
Izmantojiet, lai rādītu informācijas grupas, kas izveidotas no augšas uz apakšu, un katras grupas hierarhijas. Šis izkārtojums nesatur savienojošās līnijas. |
|
Relācija
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
Bultiņu lente |
Izmantojiet, lai rādītu saistītos vai kontrastējošos jēdzienus ar noteiktu savienojumu, piemēram, pretējus spēkus. 1. līmeņa teksta pirmās divas rindiņas tiek izmantotas tekstam bultiņās. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Bilance |
Lietojiet, lai salīdzinātu vai rādītu relāciju starp divām idejām. Katra no 1. līmeņa teksta pirmajām divām rindiņām atbilst tekstam centrālā punkta vienas puses augšdaļā. Izceļ 2. līmeņa tekstu, kas ir ierobežots ar četrām formām katrā centrālā punkta malā. Bilance nosliecas uz to pusi, kurā ir vairums formu, kas satur 2. līmeņa tekstu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pamata sektors |
Izmantojiet, lai rādītu, kā atsevišķas daļas izveido kopumu. 1. līmeņa teksta pirmās septiņas rindiņas atbilst vienmērīgi izplatītām ķīļa vai sektora formām. Augstākā 1. līmeņa teksta forma tiek parādīta ārpus pārējā sektora, lai izceltos. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pamata radiāls |
Lietojiet, lai parādītu relāciju ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksts atbilst apkārt esošajām riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pamata mērķis |
Izmantojiet, lai rādītu ietvērumu, gradācijas vai hierarhiskās relācijas. Pirmās piecas 1. līmeņa teksta rindiņas ir saistītas ar apli. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
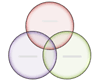
Pamata venna |
Lietojiet, lai rādītu relācijas, kas pārklājas vai ir savstarpēji savienotas. Pirmās septiņas 1. līmeņa teksta rindiņas atbilst aplim. Ja 1. līmeņa tekstā ir četras vai mazāk rindiņas, teksts atrodas apļu iekšpusē. Ja ir vairāk nekā četras 1. līmeņa teksta rindiņas, teksts atrodas ārpus apļiem. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Apļveida relācija |
Izmantojiet, lai rādītu relāciju uz centrālo ideju vai no tās. 2. līmeņa teksts tiek pievienots nesecīgi un ir ierobežots ar pieciem vienumiem. Var būt tikai viens 1. līmeņa vienums. |
|
|
Vienlaidu attēlu saraksts |
Izmantojiet, lai rādītu savstarpēji savienotas informācijas grupas. Riņķveida formas ir izveidotas, lai saturētu attēlus. |
|
|
Saplūstošās bultiņas |
Lietojiet, lai rādītu idejas vai jēdzienus, kas saplūst uz centrālo punktu. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Saplūstošs radiāls |
Lietojiet, lai rādītu jēdzienu vai komponentu relācijas ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai riņķveida formai, un 2. līmeņa teksta rindiņas atbilst apkārt esošajām taisnstūra formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Līdzsvara bultiņas |
Lietojiet, lai rādītu divas pretējas idejas vai jēdzienus. Katra no pirmajām divām 1. līmeņa teksta rindiņām atbilst bultiņai un labi darbojas ar 2. līmeņa tekstu. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Cikla matrica |
Lietojiet, lai parādītu relāciju ar centrālo ideju cikliskā virzībā. Katra no pirmajām četrām 1. līmeņa teksta rindiņām atbilst ķīļa vai sektora formai, un 2. līmeņa teksts tiek parādīts taisnstūra formā ķīļa vai sektora formas malā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Novirzošās bultiņas |
Lietojiet, lai rādītu idejas vai jēdzienus, kas virzās uz āru no centrālā avota. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Novirzošais radiāls |
Lietojiet, lai parādītu relācijas ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai riņķveida formai. Izceļ apkārtesošos apļus, nevis centrālo ideju. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Vienādojums |
Izmantojiet, lai rādītu secīgus soļus vai uzdevumus, kas attēlo plānu vai rezultātu. 1. līmeņa teksta pēdējā rindiņa tiek parādīta pēc vienādības zīmes (=). Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Piltuve |
Lietojiet, lai rādītu informācijas filtrēšanu vai to, kā daļas tiek sapludinātas vienā kopumā. Tiek izcelts beigu rezultāts. Var saturēt līdz četrām 1. līmeņa teksta rindiņām; pēdējā no šīm četrām 1. līmeņa teksta rindiņām tiek parādīta zem piltuves un citām rindiņām, kas atbilst riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Zobrats |
Izmantojiet, lai rādītu sakabinātas idejas. Katra no 1. līmeņa teksta pirmajām trim rindiņām atbilst zobrata formai, un to atbilstīgais 2. līmeņa teksts tiek parādīts taisnstūros blakus zobrata formai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Grupēts saraksts |
Izmantojiet, lai uzdevumā, procesā vai darbplūsmā rādītu informācijas grupas un apakšgrupas vai darbības un apakšdarbības. 1. līmeņa teksts atbilst augstākā līmeņa horizontālajām formām, un 2. līmeņa teksts atbilst vertikālajām apakšdarbībām zem katras saistītās augstākā līmeņa formas. Noder apakšgrupu vai apakšdarbību, hierarhiskās informācijas vai vairāku informācijas sarakstu izcelšanai. |
|
|
Hierarhiju saraksts |
Izmantojiet, lai rādītu hierarhisko relāciju virzību grupās. Var izmantot arī informācijas grupēšanai vai uzskaitīšanai. |
|
|
Lineāra venna |
Lietojiet, lai secībā rādītu relācijas, kas pārklājas. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Ligzdots mērķis |
Izmantojiet, lai rādītu ietvēruma relācijas. Katra no pirmajām trim 1. līmeņa teksta rindiņām atbilst augšējam kreisās puses tekstam formās, un 2. līmeņa teksts atbilst mazākām formām. Vislabāk darbojas ar minimālām 2. līmeņa teksta rindiņām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Cikls bez noteikta virziena |
Izmantojiet, lai attēlotu posmu, uzdevumu vai notikumu vienlaidu secību riņķveida plūsmā. Katrai formai ir tas pats svarīguma līmenis. Labi darbojas, ja nav jānorāda virziens. |
|
|
Pretējās bultiņas |
Lietojiet, lai rādītu divas pretējas idejas vai idejas, kas novirzās no centrālā punkta. Katra no pirmajām divām 1. līmeņa teksta rindiņām atbilst bultiņai. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Pretējas idejas |
Izmantojiet, lai rādītu divas pretējas vai kontrastējošas idejas. Var būt viens vai divi 1. līmeņa vienumi. Katrā 1. līmeņa tekstā var būt vairāki apakšlīmeņi. Noder lielam teksta apjomam. |
|
|
Attēlu akcentu saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju. Nelielas formas augšējos stūros ir paredzētas attēlu saturēšanai. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Radiāls klasteris |
Izmantojiet, lai rādītu datus, kas ir saistīti ar centrālo ideju vai tēmu. Augšējais 1. līmeņa teksts tiek rādīts centrā. 2. līmeņa teksts tiek rādīts apkārt esošajās formās. Var saturēt līdz pat septiņām 2. līmeņa formām. Neizmantotais teksts netiek rādīts, taču paliek pieejams, ja maināt izkārtojumus. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Radiāls cikls |
Lietojiet, lai parādītu relāciju ar centrālo ideju. Izceļ informāciju gan centrālajā aplī, gan arī to, kā informācija apļu ārējā lokā veicina centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajam aplim, un 2. līmeņa teksts atbilst ārējam apļu lokam. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Radiāls saraksts |
Lietojiet, lai parādītu relācijas ar cikla centrālo ideju. Centrālā forma var saturēt attēlu. 1. līmeņa teksts tiek parādīts mazākos apļos, un saistītais 2. līmeņa teksts tiek parādīts mazāku apļu malā. |
|
|
Radiāla venna |
Lietojiet, lai parādītu relāciju, kas pārklājas, un relāciju ar cikla centrālo ideju. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksta rindiņas atbilst apkārt esošajām riņķveida formām. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Segmentēta piramīda |
Izmantojiet, lai rādītu ietvērumu, proporcionālas vai savstarpēji savienotas relācijas. Pirmās deviņas 1. līmeņa teksta rindiņas tiek parādītas triangulārās formās. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
|
Vennas grēda |
Izmantojiet, lai rādītu relācijas, kas pārklājas. Laba izvēle augšanas vai gradācijas izcelšanai. Vislabāk darbojas tikai ar 1. līmeņa tekstu. Pirmās septiņas 1. līmeņa teksta rindiņas atbilst aplim. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Tabulas hierarhija |
Izmantojiet, lai rādītu informācijas grupas, kas izveidotas no augšas uz apakšu, un katras grupas hierarhijas. Šis izkārtojums nesatur savienojošās līnijas. |
|
|
Mērķa saraksts |
Izmantojiet, lai rādītu informāciju, kura ir savstarpēji saistīta vai pārklājas. Katra no 1. līmeņa teksta pirmajām septiņām rindiņām tiek parādīta taisnstūra formā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Noder gan 1. līmeņa, gan 2. līmeņa tekstam. |
|
|
Vertikāls vienādojums |
Izmantojiet, lai rādītu secīgus soļus vai uzdevumus, kas attēlo plānu vai rezultātu. Pēdējā 1. līmeņa teksta rindiņa tiek parādīta pēc bultiņas. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
Matrica
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
Pamata matrica |
Lietojiet, lai parādītu komponentu relāciju ar kopumu kvadrantos. Pirmās četras 1. līmeņa teksta rindiņas tiek parādītas kvadrantos. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Cikla matrica |
Lietojiet, lai parādītu relāciju ar centrālo ideju cikliskā virzībā. Katra no pirmajām četrām 1. līmeņa teksta rindiņām atbilst ķīļa vai sektora formai, un 2. līmeņa teksts tiek parādīts taisnstūra formā ķīļa vai sektora formas malā. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Režģa matrica |
Lietojiet, lai parādītu jēdzienu novietojumu gar divām asīm. Uzsver atsevišķos komponentus, nevis kopumu. Pirmās četras 1. līmeņa teksta rindiņas tiek parādītas kvadrantos. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
|
Matrica ar nosaukumu |
Lietojiet, lai parādītu četru kvadrantu relāciju ar kopumu. 1. līmeņa teksta 1. rindiņa atbilst centrālajai formai, un 2. līmeņa teksta pirmās četras rindiņas tiek parādītas kvadrantos. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. |
|
Piramīda
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
Pamata piramīda |
Lietojiet, lai rādītu proporcionālas, savstarpēji savienotas vai hierarhiskas relācijas ar vislielāko komponentu apakšā un sašaurinoties uz augšu. 1. līmeņa teksts tiek parādīts piramīdas segmentos, un 2. līmeņa teksts tiek parādīts formās līdzās katram segmentam. |
|
|
Sagāzta piramīda |
Lietojiet, lai rādītu proporcionālas vai savstarpēji savienotas, vai hierarhiskas relācijas ar vislielāko komponentu augšdaļā un sašaurinoties uz leju. 1. līmeņa teksts tiek parādīts piramīdas segmentos, un 2. līmeņa teksts tiek parādīts formās līdzās katram segmentam. |
|
|
Piramīdas saraksts |
Izmantojiet, lai rādītu proporcionālas, savstarpēji savienotas vai hierarhiskas relācijas. Teksts tiek parādīts taisnstūra formās piramīdas fona augšdaļā. |
|
|
Segmentēta piramīda |
Izmantojiet, lai rādītu ietvērumu, proporcionālas vai savstarpēji savienotas relācijas. Pirmās deviņas 1. līmeņa teksta rindiņas tiek parādītas triangulārās formās. Neizmantotais teksts netiek parādīts, bet paliek pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas tikai ar 1. līmeņa tekstu. |
|
Attēls
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
Izcelts attēls |
Izmantojiet, lai rādītu centrālo fotogrāfisko ideju ar saistītām idejām vienā pusē. Augšējais 1. līmeņa teksts tiek rādīts virs centrālā attēla. Citām 1. līmeņa formām atbilstošais teksts tiek rādīts blakus maziem apļveida attēliem. Šis izkārtojums noder arī, ja nav teksta. |
|
|
Mainīgi attēlu bloki |
Izmantojiet, lai rādītu attēlu sēriju no sākuma līdz beigām. Teksts tiek rādīts attēla labajā vai kreisajā pusē. |
|
|
Mainīgi attēlu apļi |
Izmantojiet, lai rādītu attēlu kopu ar tekstu. Atbilstošais teksts tiek rādīts centrālajos apļos, un attēli mainās no kreisās uz labo pusi. |
|
|
Augošs attēlu izcēluma process |
Izmantojiet, lai rādītu augošu attēlu sēriju ar aprakstošu tekstu. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Izliektu attēlu akcentu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielas riņķveida formas ir izveidotas, lai saturētu attēlus. Noder gan 1. līmeņa teksta, gan 2. līmeņa teksta ilustrēšanai. Maksimizē gan horizontālo, gan vertikālo formu rādīšanas vietu. |
|
|
Izliektu attēlu bloki |
Izmantojiet, lai rādītu attēlu sēriju. Lodziņā, kas nosedz apakšējo stūri, var iekļaut mazu teksta apjomu. |
|
|
Izliektu attēlu paraksts |
Izmantojiet, lai rādītu secīgu attēlu sēriju. Lodziņā, kas nosedz apakšējo stūri, var iekļaut mazu teksta apjomu. |
|
|
Izliektu attēlu parakstu saraksts |
Izmantojiet, lai rādītu attēlu sēriju. Virsraksts un apraksts tiek rādīts remarkas formā zem katra attēla. |
|
|
Izliektu attēlu puscaurspīdīgs teksts |
Izmantojiet, lai rādītu attēlu sēriju. Puscaurspīdīgs lodziņš nosedz attēla apakšējo daļu, un tajā iekļauti visi teksta līmeņi. |
|
|
Burbuļu attēlu saraksts |
Izmantojiet, lai rādītu attēlu sēriju. Var saturēt līdz pat astoņiem 1. līmeņa attēliem. Neizmantotais teksts un attēli netiek rādīti, taču paliek pieejami, ja maināt izkārtojumus. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Attēli ar parakstiem |
Izmantojiet, lai rādītu attēlu ar vairākiem teksta līmeņiem. Vislabāk darbojas ar mazu 1. līmeņa teksta apjomu un vidēju 2. līmeņa teksta apjomu. |
|
|
Apļveida attēlu hierarhija |
Izmantojiet, lai rādītu hierarhisku informāciju vai ziņošanas relācijas organizācijā. Attēli tiek rādīti apļos, un atbilstošais teksts tiek rādīts blakus attēliem. |
|
|
Apļveida attēla remarka |
Izmantojiet, lai rādītu centrālo ideju un apakšidejas vai saistītos vienumus. Pirmā attēla teksts nosedz attēla apakšējo daļu. Citām 1. līmeņa formām atbilstošais teksts tiek rādīts blakus maziem apļveida attēliem. Šī diagramma noder arī, ja nav teksta. |
|
|
Vienlaidu attēlu saraksts |
Izmantojiet, lai rādītu savstarpēji savienotas informācijas grupas. Riņķveida formas ir izveidotas, lai saturētu attēlus. |
|
|
Teksta attēls ar rāmi |
Izmantojiet, lai rādītu attēlus ar rāmī rādītu atbilstošo 1. līmeņa tekstu. |
|
|
Sešstūru klasteris |
Izmantojiet, lai rādītu attēlus ar saistītu aprakstošu tekstu. Mazi sešstūri norāda attēla un teksta pāri. Vislabāk darbojas ar mazu teksta apjomu. |
|
|
Horizontālais attēlu saraksts |
Izmantojiet, lai rādītu nesecīgu vai grupētu informāciju ar saistīto attēlu izcēlumu. Augstākās formas ir izveidotas, lai saturētu attēlus. |
|
|
Attēlu izcēlumu bloki |
Izmantojiet, lai rādītu attēlu grupu blokos, sākot no stūra. Atbilstošais teksts tiek rādīts vertikāli. Noder kā izcēlums virsraksta vai apakšvirsraksta slaidos vai dokumenta sekciju pārtraukumiem. |
|
|
Attēlu akcentu saraksts |
Izmantojiet, lai rādītu grupēto vai saistīto informāciju. Nelielas formas augšējos stūros ir paredzētas attēlu saturēšanai. Izceļ 2. līmeņa tekstu pār 1. līmeņa tekstu, un ir laba izvēle lielam 2. līmeņa teksta apjomam. |
|
|
Attēlu izcēluma process |
Izmantojiet, lai rādītu uzdevuma, procesa vai darbplūsmas secīgus soļus. Taisnstūra formas fonā ir izveidotas, lai saturētu attēlus. |
|
|
Attēlu parakstu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Augstākās formas ir paredzētas, lai saturētu attēlus, un attēli tiek izcelti pār tekstu. Noder attēliem ar īsiem teksta parakstiem. |
|
|
Attēlu režģis |
Izmantojiet, lai rādītu uz četrstūraina režģa novietotus attēlus. Vislabāk darbojas ar mazu 1. līmeņa teksta apjomu, kas tiek rādīts virs attēla. |
|
|
Attēlu rinda |
Izmantojiet, lai rādītu līdzās esošu attēlu sēriju. 1. līmeņa teksts nosedz attēla augšdaļu. 2. līmeņa teksts tiek rādīts virs attēla. |
|
|
Attēlu virknes |
Izmantojiet, lai rādītu attēlu sēriju no sākuma līdz beigām, pie katra rādot 1. līmeņa tekstu. |
|
|
Momentuzņēmumu attēlu saraksts |
Izmantojiet, lai rādītu attēlus ar paskaidrojošu tekstu. 2. līmeņa teksts var būt informācijas saraksts. Noder liela apjoma tekstam. |
|
|
Spirālveida attēls |
Izmantojiet, lai rādītu līdz pat piecu attēlu sēriju ar atbilstošiem 1. līmeņa parakstiem, kas spirālveidā virzās uz centru. |
|
|
Attēlu izcēlumu saraksts ar virsrakstu |
Izmantojiet, lai rādītu informācijas sarakstus ar izcēluma attēlu katram 2. līmeņa tekstam. 1. līmeņa teksts tiek rādīts atsevišķā lodziņā saraksta augšpusē. |
|
|
Attēlu rinda ar virsrakstu |
Izmantojiet, lai rādītu attēlu sēriju, kur katram attēlam ir atsevišķs virsraksts un apraksts. 1. līmeņa teksts tiek rādīts lodziņā virs attēla. 2. līmeņa teksts tiek rādīts zem attēla. |
|
|
Attēlu bloki ar virsrakstiem |
Izmantojiet, lai rādītu attēlu sēriju. 1. līmeņa teksts tiek rādīts zem katra attēla. 2. līmeņa teksts tiek rādīts sānos un nedaudz pārklāj katru tekstu. |
|
|
Vertikāls attēlu izcēlumu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielie apļi ir izveidoti, lai saturētu attēlus. |
|
|
Vertikāls attēlu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Nelielās formas pa kreisi ir izveidotas, lai saturētu attēlus. |
|
Office.com
|
Izkārtojuma nosaukums |
Apraksts |
Attēls |
|
Apļa process |
Izmantojiet, lai rādītu secīgas procesa darbības. Var izmantot vienpadsmit 1. līmeņa formas ar neierobežotu 2. līmeņa formu daudzumu. Vislabāk darbojas ar mazu teksta apjomu. Neizmantotais teksts netiek rādīts, bet paliek pieejams, ja nomaināt izkārtojumus. |
|
|
Saplūstošs teksts |
Izmantojiet, lai rādītu vairākas darbības vai daļas, kas tiek apvienotas vienā veselumā. Var izmantot vienu 1. līmeņa formu ar iekļautu tekstu un ne vairāk par piecām 2. līmeņa formām. Neizmantotais teksts netiek rādīts, bet paliek pieejams, ja maināt izkārtojumu. |
|
|
Radiāls sešstūris |
Izmantojiet, lai rādītu secīgu procesu, kas ir saistīts ar centrālo ideju vai tēmu. Var izmantot sešas 2. līmeņa formas. Vislabāk darbojas ar mazu teksta apjomu. Neizmantotais teksts netiek rādīts, bet paliek pieejams, ja nomaināt izkārtojumus. |
|
|
Savstarpēji saistītu bloku process |
Izmantojiet, lai rādītu secīgas procesa darbības. Vislabāk der nelielam 1. līmeņa teksta apjomam un vidējam 2. līmeņa teksta apjomam. |
|
|
Attēla rāmis |
Izmantojiet, lai nobīdītā rāmī rādītu attēlus ar atbilstošu 1. līmeņa tekstu. Vislabāk darbojas, lietojot tikai ar 1. līmeņa tekstu. |
|
|
Radiālu attēlu saraksts |
Izmantojiet, lai parādītu relāciju ar centrālo ideju. 1. līmeņa formas ir teksts un visi 2. līmeņa formas satur attēlu ar atbilstošo tekstu. Tikai četras 2. līmeņa attēlus. Neizmantotu attēli netiek rādītas, bet joprojām ir pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas ar nelielu daudzumu 2. līmeņa tekstu. |
|
|
Ciļņu saraksts |
Izmantojiet, lai rādītu nesecīgus vai grupētus informācijas blokus. Vislabāk darbojas sarakstiem ar nelielu 1. līmeņa teksta apjomu. Pirmais 2. līmeņa teksts tiek rādīts blakus 1. līmeņa tekstam, bet pārējais 2. līmeņa teksts tiek rādīts zem 1. līmeņa teksta. |
|
|
Dizaina attēlu izcēlums |
Izmantojiet, lai rādītu attēlu grupu ar pirmo attēlu, kas ir centrēts un lielākā. Var ietvert ne vairāk kā sešas 1. līmeņa attēlus. Neizmantotu attēli netiek rādītas, bet joprojām ir pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas ar nelielu tekstu. |
|
|
Dizaina attēlu mainīgais izcēlums |
Izmantojiet, lai rādītu attēlu grupu, kurā pirmais attēls ir vislielākais un augšpusē. Papildu 1. līmeņa attēli tiek pārmaiņus rādīti kvadrātos un taisnstūros, bet ne vairāk par deviņiem 1. līmeņa attēliem. Vislabāk der mazam teksta apjomam. Neizmantotais teksts netiek rādīts, bet paliek pieejams, ja maināt izkārtojumu. |
|
|
Dizaina attēlu režģis |
Izmantojiet, lai rādītu attēlu ar pirmā attēla ir izcelts grupu. Var būt līdz pat piecu 1. līmeņa attēlu. Neizmantotu attēli netiek rādītas, bet joprojām ir pieejams, pārslēdzot izkārtojumus. Vislabāk darbojas ar nelielu atbilstošo tekstu. |
|

![bb[1]](https://support.content.office.net/lv-lv/media/b1d97c9b-713c-4c19-9a79-79ca4a1045a9.gif)