Jūsu publiskajā tīmekļa vietnē kā daļa no noformējuma tiek izmantota stila lapu kaskadēšana (Cascading Style Sheets — CSS). Lai veiktu savas tīmekļa vietnes izskata izmaiņas, kuras nav iespējams veikt, izmantojot tīmekļa vietnes redaktoru, varat modificēt un pievienot stilus.

Tēmas šajā rakstā
Pašreizējā dizaina stilu maiņa
Katram dizainam ir savas stila lapas, tostarp viena ar nosaukumu alternatīvā stila lapa, kuru viegli varat modificēt.
-
Sistēmā Office 365 pierakstieties savā tīmekļa vietnē.
-
Izvēlieties dizainu izmantošanai savā tīmekļa vietnē. Papildinformāciju skatiet sadaļā Tīmekļa vietnes izskata mainīšana.
Piezīme.: Tā kā alternatīvas stila lapas izmaiņas attiecas tikai uz lapām, kas izmanto pašreizējo dizainu, iesakām izvēlēties dizainu pirms stilu modificēšanas.
-
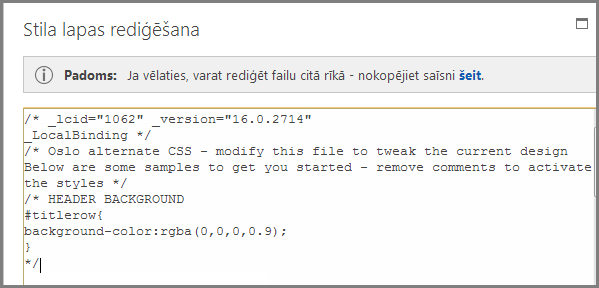
Atveriet Vietne > Rediģēt stila lapu. Tiek atvērta alternatīvā stila lapa pašreizējam dizainam. Pirmo reizi atverot šo stilu lapu, katrs stils ir komentēts.
-
Pirms izmaiņu veikšanas ieteicams saglabāt alternatīvās stila lapas kopiju.
-
Padomā stila lapas augšdaļā, noklikšķiniet uz Šeit.
-
Lodziņa Vai vēlaties atvērt vai saglabāt izvēlnē Saglabāt atlasiet Saglabāt kā un norādiet faila nosaukumu un atrašanās vietu.
-
-
Noņemiet komentārus sadaļai, kurā vēlaties veikt izmaiņas, un mainiet vērtības.
Piemēram, šajā tabulā ir parādīts, kā sadaļa GALVENES FONS izskatās pirms un pēc galvenes fona maiņas uz sarkanu. Kolonnā Pirms komentāra aizvēršanas simboli (*/) atrodas pēc koda bloka, tāpēc kods tiek ignorēts un fona krāsa ir balta. Kolonnā Pēc komentāra aizvēršanas simboli atrodas pēc apraksta, un krāsas vērtība tiek mainīta uz sarkanu.
|
Pirms |
Pēc |
|
/ * GALVENES FONS #titlerow { fona_krāsa-color:rgba(0,0,0,0.9); } */ |
/* GALVENES FONS, mainīts uz sarkanu */ #titlerow{ fona_krāsa:rgba(255,0,0,0.9); } |
Piezīme.: Pat pirms stila lapas saglabāšanas tīmekļa vietnē aiz stila lapas loga tiks parādīts tiešais izmaiņu priekšskatījums. Stila lapas tekstlodziņu var pārvietot tā, lai būtu redzama visa lapa, un pat noklikšķināt uz saitēm, lai redzētu, kā mainītais stils ietekmē citas jūsu vietnes lapas.
-
Lai pievienotu savu pielāgotus stilus, pievienojiet tos stila lapas tekstlodziņam. Pievienojiet komentāru, lai vēlāk apskatot stila lapas, varētu noteikt, kas ir mainījies.
-
Aplūkojiet tīmekļa vietnes lapu aiz stila lapas tekstlodziņa. Pārliecinieties, vai jūsu veiktās izmaiņas tiek parādītas un darbojas kā paredzēts.
-
Pārskatiet visas lapas savā tīmekļa vietnē, lai pārliecinātos, vai nav nejauši mainītas vietas, kuras nebijāt plānojis mainīt.
-
Ja rodas problēmas, skatiet rakstu Stila izmaiņu problēmu novēršana.
-
-
Noklikšķiniet uz Save (Saglabāt).
-
Ja jūsu vietne ir pieejama tiešsaistē, kad esat gatavs publicēt izmaiņas, atlasiet Saglabāt un publicēt.
Padoms.: Kad esat apmierināts ar savu alternatīvo stila lapas, izveidojiet dublējumkopiju. Atveriet stila lapu vēlreiz, tās augšdaļā atlasiet šeit un pēc tam izvēlnē Saglabāt atlasiet Saglabāt kā un norādiet atrašanās vietu un faila nosaukumu.
Bieži sastopamās stila izmaiņas
Alternatīvajā stila lapā ir sniegti vairāku biežāk mainīto elementu komentēti piemēri.
-
Galvenes (virsraksta apgabala) fona krāsa
-
Virsraksta fonta lielums, krāsa un ģimene
-
Logotipa augstums
-
Satura apgabala fona krāsa
-
Kājenes fona krāsa
-
Pilnas lapas izkārtojuma lapu fona krāsa
-
Noteiktu pilnas lapas izkārtojuma lapu fona krāsa
-
Sānu joslu divu satura kolonnu fona krāsas
-
Divu kolonnu izkārtojuma lapu fona krāsa
Lai mainītu elementu, kas jau atrodas alternatīvajā stila lapā, noņemiet komentāra simbolus un modificējiet stilus.
Lai veiktu citas izmaiņas, jums būs jāaizstāj stili no bāzes dizaina stilu lapām. Lai to atvieglotu, ir sniegti daži piemaļu, teksta lieluma, rindstarpu un virsraksta formāta maiņas piemēri.
-
Ja šajā sadaļā nav minētas izmaiņas, kādas vēlaties veikt, skatiet rakstu Stila identificēšana un ignorēšana no dizaina stilu lapas.
-
Ja jums ir nepieciešama palīdzība ar stiliem saistītos jautājumos, tīmeklī uzmeklējiet CSS uzziņu rokasgrāmatu.
Piemaļu maiņa
Lapām ar vienu kolonnu izkārtojumu noklusējuma piemales ir 74,9 % galvenajam saturam un 722 pikseļi pilnas lapas izkārtojumā. Tālāk sniegtajā piemērā ir parādīta piemaļu maiņa uz 100 %.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}Lapās ar divu kolonnu izkārtojumu dizains nosaka katras kolonnas platumu. Piemēram, dizainā Oslo vienai kolonnai ir noteikts platums un otras platums ir mainīgs. Šajās dizaina Oslo modifikācijās kolonna ar fiksēto platumu ir iestatīta uz 200 pikseļiem un kolonnai ar mainīgo platumu ir iestatīts minimālais un maksimālais platums.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Fontu maiņa
Tālāk ir sniegti daži fontu maiņas piemēri.
-
Varat mainīt pamata fontu katram elementam, kuram nav norādīts fonta lielums. Virsrakstam un noklusējuma rindkopai ir norādīts fonta lielums, bet lielākajai daļai pārējo vietnes elementu tas nav norādīts. Šajā piemērā pamata fonts tiek iestatīts uz 14 punktu Arial.
*{font-family:arial;font-size:14pt;} -
Lai mainītu virsraksta fontu, alternatīvo stilu lapā atrodiet sadaļu SITE TITLE un mainiet .ms-core-pageTitle vērtības. Atcerieties pārvietot komentāra aizvēršanas simbolus.
-
Lai mainītu to rindkopu fontu, kuras esat formatējis ar stilu Virsraksts 1, pievienojiet šādu stilu. Šajā piemērā virsraksta 1 teksts kļūst zaļš un treknrakstā.
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Lai mainītu rindkopas fontu, kas izmantots lielākajā daļā tīmekļa vietnes, mainiet vērtību .ms-rteFontSize-3. Piemēram, tālāk ir aprakstīts, kā iestatīt tekstu uz 13 pikseļiem.
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Lai mainītu rindstarpas noklusējuma rindkopās, mainiet vērtību p.ms-rteElement-P. Piemēram, tālāk ir aprakstīts, kā iestatīt rindstarpu uz vienu rindu. Pēc noklusējuma tā ir iestatīta uz 1,6 rindām.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Saišu formatējuma maiņa
Varat mainīt saišu formatējumu un krāsu, pievienojot rindu, kas norāda saites uzvedību katrā saites stāvoklī. Piemēram, tālāk norādītie stili iekrāso neapmeklētas saites purpursarkanas, apmeklētās saites pelēkas un gadījumā, ja kāds lietotājs novieto kursoru virs saites, saite tiek parādīta treknrakstā un pasvītrota.
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Stila identificēšana un ignorēšana no dizaina stilu lapas.
Tas ir nedaudz sarežģītāk, bet joprojām ir paveicams, ja neesat pieredzējis stilu izmantošanā. Vispirms uzmeklējiet stilus, kas ir izmantoti noteiktam elementam tīmekļa lapā, un pēc tam kopējiet stilu uz alternatīvo stila lapu un to modificējiet.
-
Aizveriet un saglabājiet alternatīvo stila lapu.
-
Ar peles labo pogu noklikšķiniet jebkur lapā, kurā jūs strādājat savā tīmekļa vietnē, un pēc tam atlasiet Pārbaudīt elementu.
-
Rūtī DOM pārlūks noklikšķiniet uz Atlasīt elementu
-
Lapā tiks parādīti krustveida rādītāji. Pielāgojiet tos, lai iezīmētu elementu, kuru vēlaties mainīt. Varat atlasīt atsevišķu rakstzīmi, teikumu, rindkopu, attēlu vai jebkuru citu elementu. Šajā piemērā parādīta saites atlase.
-
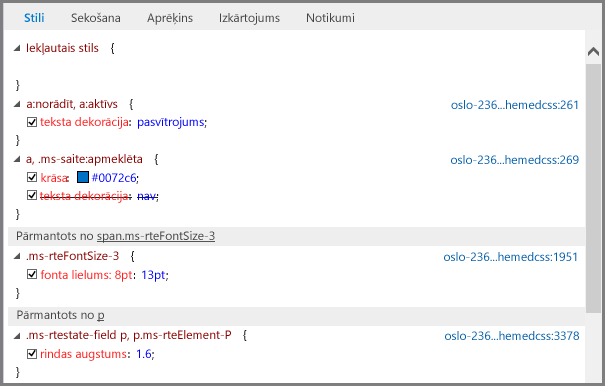
Noklikšķiniet, lai apstiprinātu atlasi. Rūtī Stili tiek rādīti visi jūsu atlasei lietotie stili. Koka skatā ir parādītas vērtības, kuras ir pārmantotas no citiem stiliem. Ar pārsvītrotu fontu tiek rādīti visi stili, kas tiek ignorēti.
Šajā piemērā nav iekļauto saites stilu. Fonta lielums tiek pārmantots no .ms-rteFontSize-3 un rindas augstums tiek pārmantots no noklusējuma rindkopas formāta.
Varat kopēt jebkuru no šiem stiliem savā stila lapā un to modificēt, bet ir jāapdomā tā sekas. Tas ir ērti, ja vēlaties kaut ko mainīt saraksta augšdaļā. Piemēram, ja vēlaties mainīt apmeklēto saišu krāsu, kopējiet rindu, kas sākas ar a, .ms-link:visited. Ja vēlaties mainīt fonta lielumu uz 16 punktiem tikai aktīvajām saitēm, bet ne visam tekstam, kas formatēts kā .ms-rteFontSize-3, kopējiet a:hover, a:active stilu un pievienojiet fonta_lielums;16 pt. Sagatavojieties mazliet paeksperimentēt, lai visu paveiktu pareizi.
-
Atlasiet stilu, kuru vēlaties ievietot alternatīvajā stila lapā, noklikšķiniet uz tā ar peles labo pogu, noklikšķiniet uz Kopēt un pēc tam ielīmējiet stilu tekstlodziņā Stila lapa. Veiciet vajadzīgās izmaiņas.
Piezīme.: Stili tekstlodziņa Stila lapa ignorēs stilus no dizaina stila lapas, bet neignorēs stilus, kas norādīti sadaļā Iekļautie stili.
Stila izmaiņu problēmu novēršana
Stilu lapas ir ļoti izvēlīgas un tām ir noteikumi par secību, kādā tiek apstrādāti stili. Un dažkārt stila izmaiņām ir neparedzēti rezultāti. Rēķinieties, ka būs jāvelta laiks testēšanai un problēmu novēršanai. Visas veiktās izmaiņas nekavējoties tiks parādītas lapā aiz stila lapas tekstlodziņa.
Vai pastāv stili, kurus nevaru mainīt savā publiskajā tīmekļa vietnē?
Jā. Daži formatējumi publiskās tīmekļa vietnēs tiek veikti ar iekļautajiem stiliem un tos nevar mainīt ar izmaiņām alternatīvajā stilu lapā. Tātad, ja maināt formātu, izmantojot teksta formatēšanas vadīklas, tās netiks ignorētas ar alternatīvās stilu lapas stilu izmaiņām.
Es rediģēju alternatīvo stila lapu, bet neredzu veiktās izmaiņas.
Stila lapām ir nepieciešama precīza sintakse un lielākā daļa problēmu rodas nelielas pārrakstīšanās kļūdas dēļ. Tālāk norādītas dažas izplatītas pārrakstīšanās kļūdas, no kurām jāuzmanās.
-
Visi alternatīvajā stilu lapā uzskaitītie parauga stili ir ieskauti komentāros / *... * /. Pārliecinieties, vai neesat aizmirsis noņemt komentārus mainītajam stilam. Kārtības nolūkā mēs iesakām pārvietot komentāra beigu simbolus (* /) uz sadaļas nosaukuma līnijas beigām un sev atzīmēt, ko esat mainījis. Piemēram, šādi varat rīkoties pēc satura fona krāsas maiņas uz zaļu.
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Katrai stila definīcijai ir jābūt sākuma un beigu figūriekavai ({ }).
-
Starp elementu un definīciju ir jābūt kolam ( : ) un starp stiliem jābūt semikolam ( ; ).
Izmainīju savu dizainu un tagad es neredzu savus pielāgotos stilus.
Alternatīvas stilu lapas ir unikālas katram dizainam, tāpēc mainot dizainu un atlasot Rediģēt stilu lapu, faktiski atrodaties citā alternatīvā stilu lapā. Šīs izmaiņas ir jāveic no jauna.
Ja neizveidojāt dublējumu, joprojām varat atrast savu iepriekšējo alternatīvo stilu lapu. Nomainiet dizainu atpakaļ uz to, kuru izmantojāt, atveriet stilu lapu, kopējiet izmaiņas piezīmjblokā un pēc tam atgriezieties pie jaunā dizainu un ielīmējiet izmaiņas jaunā dizaina alternatīvajā stilu lapā.
Netiek rādītas noteiktas veiktās izmaiņas.
Stili tiek apstrādāti iepriekš definētā secībā un dažkārt cits stils konfliktē ar veiktajām izmaiņām.
Varat izmantot !important, lai iestatītu šīs izmaiņas ignorēt citus stilus, kas varētu tikt lietoti. Piemēram, lai uz šo saiti attiektos tas, kam jānotiek, turot kursoru uz saites, galā pievienojiet !important.
a:hover {text-decoration: underline; color: #000000 !important;}Formatējot saites, secība ir svarīga. Ir četras rindas, kas nosaka, kā jūsu saites darbojas, un tās ir jāievada tālāk norādītajā secībā.
a:link { }a:visited { }a:hover { }a:active { }Stilu lapas izmaiņas nav redzamas, ja vietne ir padarīta publiska.
Noteikti saglabājiet un publicējiet izmaiņas stila lapā.
Ja tieši rediģēsit kādu no dizaina stilu lapām, nevis kopēsit stilu alternatīvā stila lapā un neatdosit veiktās izmaiņas, tās būs redzamas, strādājot vietnē, bet izmaiņas netiks lietotas publicētajai vietnei.
Atdodiet dizaina stilu lapas un mēģiniet vēlreiz.
Piezīme.: Jums nav jāatdod alternatīvā stila lapa.
Internet Explorer rāda stilu lapu izmaiņas, savukārt Chrome un Firefox tās nerāda.
Noteikti saglabājiet un publicējiet izmaiņas stila lapā.
Ja tieši rediģēsit kādu no dizaina stilu lapām, nevis kopēsit stilu alternatīvā stila lapā un neatdosit veiktās izmaiņas, tās būs redzamas, strādājot vietnē, bet izmaiņas netiks lietotas publicētajai vietnei.
Atdodiet dizaina stilu lapas un mēģiniet vēlreiz.
Piezīme.: Jums nav jāatdod alternatīvā stila lapa.
Papildinformācija
Papildinformāciju par citām noformējuma opcijām skatiet rakstā Palīdzība par publisko tīmekļa vietni pakalpojumā Office 365.