Waarschuwing: De buiten gebruik gestelde, niet-ondersteund Internet Explorer 11-bureaubladtoepassing is permanent uitgeschakeld via een Microsoft Edge-update voor bepaalde versies van Windows 10. Zie Veelgestelde vragen over buitengebruikstelling van bureaublad-apps in Internet Explorer 11 voor meer informatie.
Over deze update
Als u geweldige webpagina's wilt ontwikkelen, hebt u coderingsexpertise en de juiste hulpprogramma's nodig om problemen te vinden en op te lossen die onvermijdelijk opduiken. Deze update biedt aanzienlijke verbeteringen in de hulpprogramma's voor F12-ontwikkelaars, waaronder functies en oplossingen voor fouten voor de F12-gebruikersinterface, console, DOM Explorer, Foutopsporingsprogramma, Emulation-hulpprogramma, reactiesnelheid van de gebruikersinterface en geheugenprofilering.
Wijzigingen in de F12-gebruikersinterface
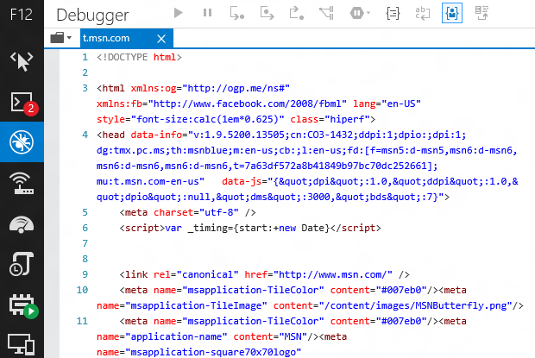
Nieuwe pictogrammen en meldingenDe pictogrammen voor de hulpprogramma's Geheugen en Profiler zijn gewijzigd.Er zijn nu indicatoren op de pictogrambalk voor fouten in de console, wijzigingen in emulatie-instellingen en voor actieve profileringssessies in de hulpprogramma's Geheugen, Profiler en reactiesnelheid van de gebruikersinterface. In de volgende afbeelding ziet u de nieuwe pictogrammen met meldingen op de pictogrammen Console en Geheugenhulpprogramma, waarmee wordt aangegeven dat er twee consolefouten worden weergegeven en dat er momenteel een geheugenprofileringssessie wordt uitgevoerd:
F6-supersetnavigatie binnen hulpprogramma'sGebruiken F6 is vergelijkbaar met het gebruik van de Tab-toets om door een hulpmiddel te navigeren, maar het 'tabs' door een geselecteerde set van de meest gebruikte elementen in een taakvenster in plaats van door elk selecteerbaar item. Dit maakt deel uit van een algeheel schoner systeem voor het gebruik van het toetsenbord om binnen en tussen hulpprogramma's te navigeren.
Ga heen en weer tussen onlangs gebruikte hulpprogramma's met behulp van het toetsenbordU kunt Ctrl + [ gebruiken om achteruit te gaan in de navigatiegeschiedenis van het hulpmiddel en Ctrl + ] om vooruit te gaan, vergelijkbaar met de pijl-terug en pijl-vooruit wanneer u bladert.
Snelle toegang tot de documentmodus Er wordt een nieuwe vervolgkeuzelijst toegevoegd aan de bovenkant van de interface waarmee u toegang hebt tot de documentmodus vanuit elk hulpprogramma, zodat u niet hoeft te schakelen tussen hulpprogramma's.
Consolewijzigingen
Console.timeStamp()Wanneer aangeroepen vanuit de console of binnen code, voert Console.timeStamp() uit naar de console het aantal milliseconden dat het huidige browsertabblad is geopend. Als deze wordt aangeroepen tijdens het uitvoeren van een profileringssessie met het hulpprogramma Ui-responsiviteit, wordt er een gebruikersmarkering gemaakt op de tijdlijn van de sessie, samen met een tijdstempel op basis van de tijd sinds de sessie is gestart.
Met Ctrl + L wordt de console van alle berichten gewist
Nauwkeurig automatisch aanvullenDe automatisch aanvullen van de console bevat geen indexeerfunctieeigenschappen meer. Dit resulteert in een schonere en nauwkeurigere selectie van suggesties voor automatisch aanvullen.$, $$, $x, $0-$5 en $_ zijn toegevoegd aan de lijst voor automatisch aanvullen van consoles voor het gemak en om het gedrag van de console consistenter te maken met andere browsers.
Verouderde berichtindicatorAls u ervoor hebt gekozen om de optie Wissen bij navigeren uit te schakelen, worden de pictogrammen van oudere consoleberichten grijs weergegeven om onderscheid te maken tussen berichten voor de actieve pagina en berichten van eerdere pagina's in uw geschiedenis.
DOM Explorer-wijzigingen
Balken wijzigen in het deelvenster BerekendDe wijzigingsbalken (verschillende kleuren voor gewijzigde eigenschappen, toegevoegde eigenschappen en verwijderde eigenschappen) die gebruikers hebben genoten van het deelvenster Stijlen, worden nu weergegeven in het deelvenster Berekende stijlen.
Wijzigingen in foutopsporingsprogramma
BrontoewijzingsaanduidingKlik op het tabblad van een document in het foutopsporingsprogramma en u kunt een brontoewijzing opgeven. Dit maakt het mogelijk om brontoewijzingen te gebruiken in combinatie met de verzonden code waarvoor de opmerking van de brontoewijzing is verwijderd.
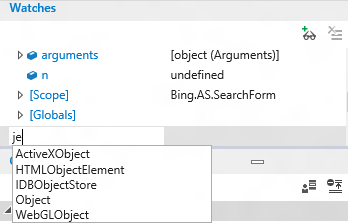
Automatisch aanvullen in WatchesNu worden opties voor automatisch aanvullen voorgesteld wanneer u een horloge toevoegt.
RetourwaardecontroleWanneer een functie met een retourwaarde wordt verbroken, stapt u in de functie totdat u de accolade sluit. De retourwaarde wordt weergegeven in de sectie Locals van het deelvenster Horloges. Stap opnieuw en de waarde wordt geretourneerd naar de code die hiervoor is aangeroepen.Probeer deze code in de console voor een snelle demonstratie:
function showval() { var x = 0; x++; debugger; return x; } showval(); De functie wordt aangeroepen, het foutopsporingsprogramma wordt verbroken en u kunt erin stappen om de retourwaarde te bekijken.
Meervoudige selectie voor onderbrekingspuntenCtrl + klikken, Shift + klikken en Ctrl + A kunnen worden gebruikt om meerdere onderbrekingspunten te selecteren in het deelvenster Onderbrekingspunten.
Doorgaan en onderbrekingen negerenPress F5 om door te gaan naar de volgende onderbreking. Houd F5 ingedrukt om door te gaan na meerdere pauzes totdat u F5 loslaat.
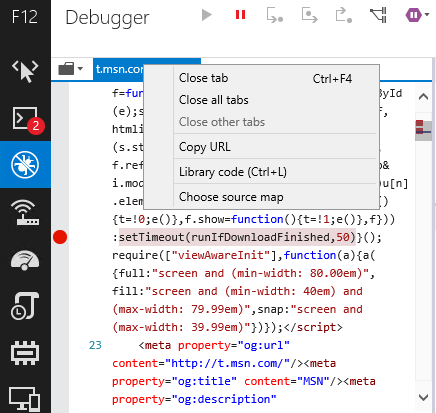
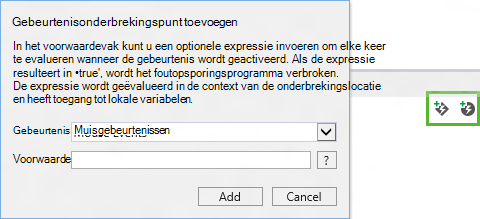
Gebeurtenisonderbrekingspunten en traceringspuntenDeze werken vergelijkbaar met de onderbrekingspunten en traceringspunten die al aanwezig zijn in F12-hulpprogramma's, maar in plaats van te worden geactiveerd wanneer een specifiek codeblok wordt uitgevoerd, worden ze geactiveerd wanneer een specifieke gebeurtenis wordt geactiveerd. Elk heeft een optioneel voorwaardelijk filter waarmee u het bereik kunt beperken tot het specifieke exemplaar van een gebeurtenis die u wilt inspecteren. Ze kunnen worden toegevoegd met behulp van de pictogrammen Gebeurtenistraceringspunt toevoegen en Gebeurtenisonderbrekingspunt toevoegen die zijn gemarkeerd in de volgende afbeelding:
Wijzigingen in het hulpprogramma Voor reactiesnelheid van gebruikersinterface
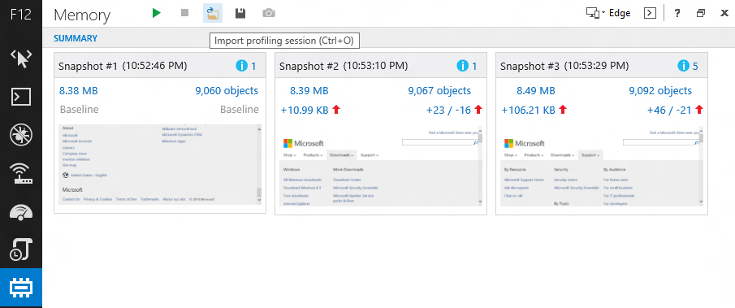
Prestatiesessies importeren/exporterenU hoeft uw testcase niet telkens te reproduceren wanneer u de gegenereerde gegevens wilt analyseren of die gegevens wilt delen met een collega. Met de pictogrammen importeren (map) en exporteren (schijf) op de pictogrambalk van het hulpprogramma Ui responsiviteit kunt u uw geheugenmomentopnamen opslaan in een bestand dat later kan worden geïmporteerd.
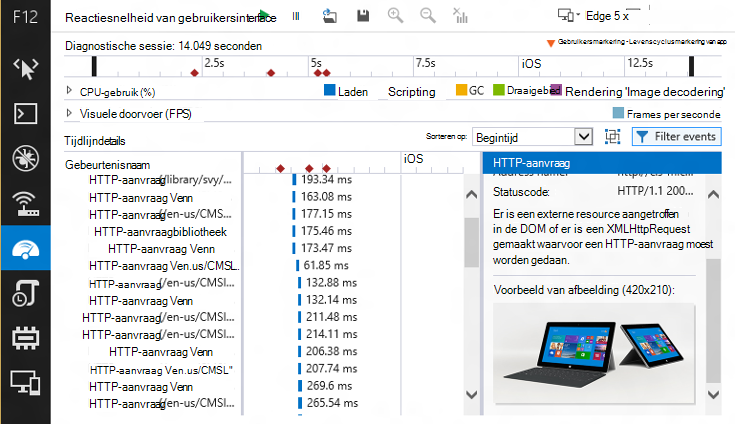
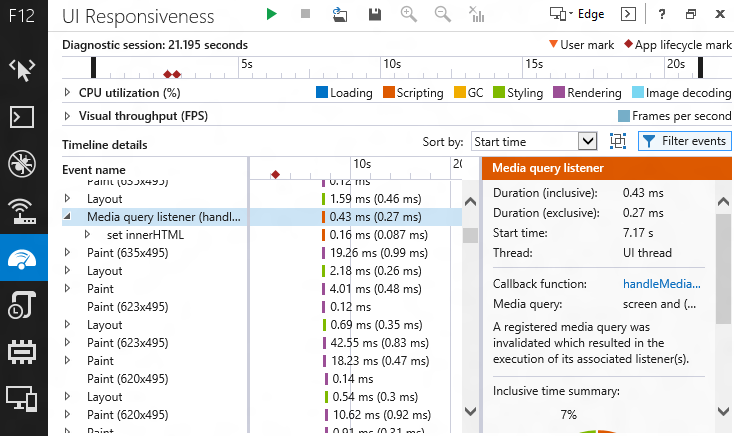
Voorbeeld van afbeeldingAls u een HTTP-aanvraag voor een afbeelding hebt gezien en u zich afvraagt welke afbeelding het was, wordt nu een voorbeeld van de afbeelding weergegeven in de gebeurtenisdetails.
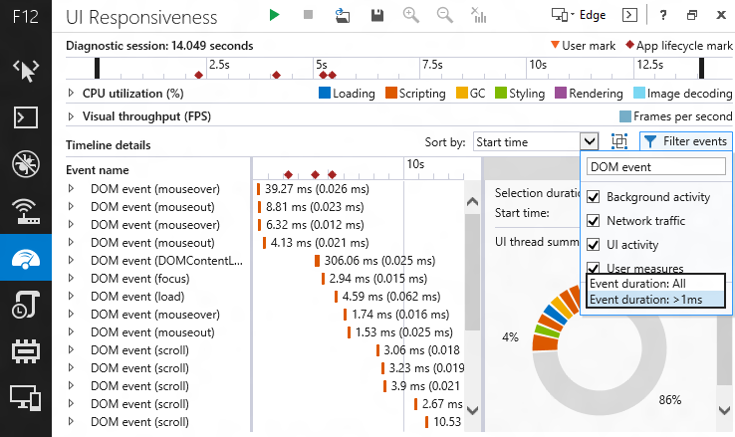
Gebeurtenissen filterenDe knop Gebeurtenissen filteren is klein maar krachtig. Achter die knop is een menu verborgen waarmee u gebeurtenissen op meerdere manieren kunt filteren. Elke manier heeft een aanzienlijke invloed:
-
Gebeurtenisnaamfilter: filter op een gebeurtenisnaam die een overeenkomst bevat voor de filtertekst.
-
UI-activiteitsfilter: met behulp van de selectievakjes kunt u grote categorieën gebeurtenissen uitsluiten, zodat u zich gemakkelijker kunt concentreren op het gebied dat u onderzoekt. Als u bijvoorbeeld alleen geïnteresseerd bent in netwerkactiviteit, kunt u alle ruis van de gebruikersinterface en garbagecollection eruit filteren.
-
Tijddrempelfilter: met deze functie worden gebeurtenissen op het hoogste niveau van minder dan één milliseconde in de duur gefilterd. In veel scenario's vereenvoudigt dit de watervalweergave aanzienlijk en kunt u zich concentreren op meer impactvolle gebeurtenissen.
HTML5-scripting-gebeurtenissenAls u mediaquerylisteners of MutatieObservers gebruikt, kunt u nu hun respectieve kosten identificeren wanneer u een prestatieprofileringssessie uitvoert.
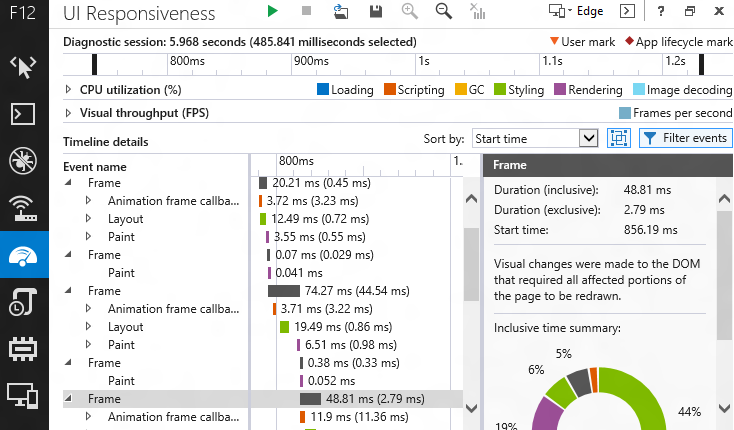
Frame groeperenDe knop tussen de vervolgkeuzelijst Sorteren op en het menu Filtergebeurtenissen schakelt framegroepering in. Hiermee worden gebeurtenissen op het hoogste niveau gegroepeerd in hun bijbehorende werkeenheid (of 'frame') tijdens perioden waarin animaties of visuele updates plaatsvonden. De frames worden behandeld als andere gebeurtenissen, zodat ze kunnen worden gesorteerd en gefilterd, en ze bieden een inclusief tijdoverzicht.
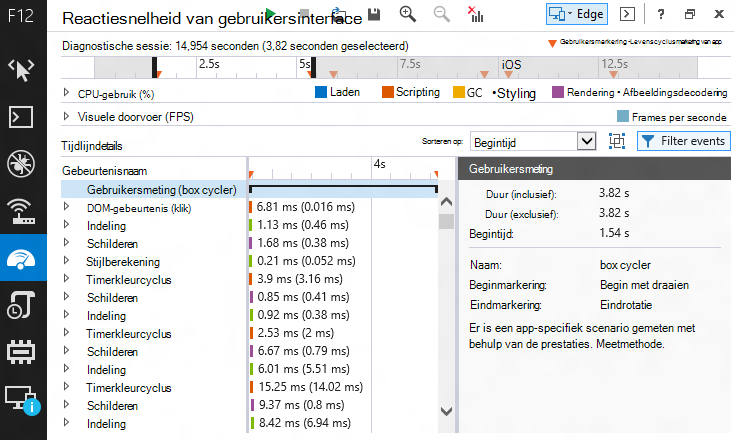
GebruikersmetingenAls u de performance.mark() API gebruikt om driehoeken toe te voegen aan de tijdlijn om aan te geven waar specifieke gebeurtenissen zich hebben voorgedaan, breidt de performance.measure() API het nut van prestatiemarkeringen uit. Gebruik performance.measure() om een user measure-gebeurtenis te maken die de tijd tussen twee performance.mark()-gebeurtenissen omvat. Klik vervolgens met de rechtermuisknop op de gebeurtenis en gebruik vervolgens de optie Filteren op gebeurtenis om alleen de gebeurtenissen tussen de twee markeringen te selecteren.
Kleuren voor DOMDeze functie voegt kleuring toe aan DOM-elementen, letterlijke tekenreeksen en letterlijke getallen. Afgezien van dat de inhoud in de verschillende F12-hulpprogramma's er meer op elkaar lijkt en zich meer op elkaar gedraagt, voegt het visuele belang toe aan het hulpprogramma Ui-responsiviteit.
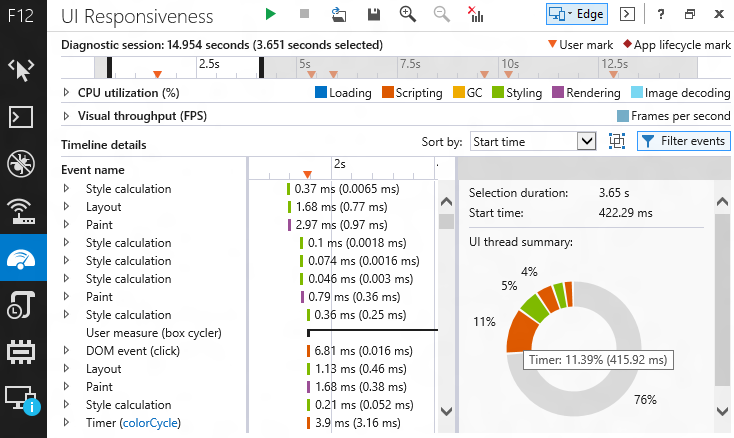
SelectieoverzichtAls u een gedeelte van de tijdlijn selecteert, wordt in het deelvenster Gebeurtenisdetails een samenvatting van de selectie weergegeven. Beweeg de muisaanwijzer over verschillende segmenten van het cirkeldiagram voor knopinfo met de gebeurteniscategorie van het segment.
Ondersteuning voor console.timeStamp()Als u de methode console.timeStamp() gebruikt in uw code of in de console tijdens een profileringssessie, wordt een gebruikersmarkering gemaakt op de tijdlijn die de tijd heeft sinds het begin van de profileringssessie.
Wijzigingen in het geheugenhulpprogramma
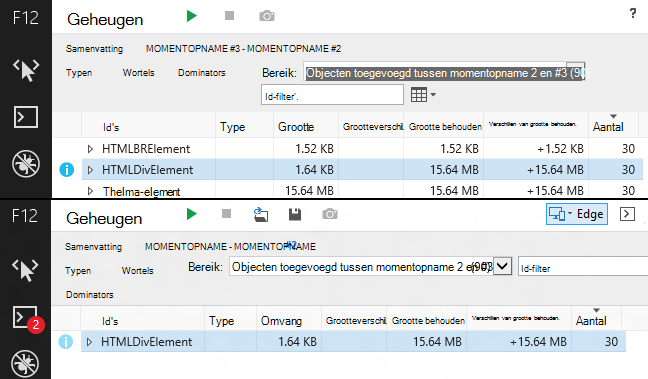
Dominator foldingDominator folding helpt de inhoud van een momentopname te vereenvoudigen door objecten te verwijderen uit de weergaven op het hoogste niveau die logisch onderdeel zijn van een ander object (bijvoorbeeld een <BR> binnen een <DIV->, een bereik dat wordt vastgehouden door een functie) en meestal extra details die uw inzicht in de gegevens niet verbeteren, maar zou je tijd kunnen verspillen. In de volgende afbeelding ziet u bijvoorbeeld voor en na weergaven, waarmee wordt gedemonstreerd hoe dominator folding het 'verhaal' verbetert dat het hulpprogramma vertelt. In de gevouwen weergave worden 30 HTML-<DIV->-elementen weergegeven, die goed zijn voor 15,64 MB geheugen en losgekoppelde DOM-knooppunten behouden blijven. In veel gevallen is het niet belangrijk om de samenstelling van een object te kennen, maar gewoon te weten dat het te groot is of dat het lekt (met name wanneer u bibliotheken van derden gebruikt).
Inkleuring van DOM, Tekenreeks & Letterlijk getalDeze functie voegt kleuring toe aan DOM-elementen, letterlijke tekenreeksen en letterlijke getallen. Afgezien van het maken van de inhoud binnen de verschillende F12-hulpprogramma's lijkt en gedraagt het zich meer op elkaar, het maakt geheugenanalyse visueel interessanter.
Wortelcyclus filterenWant u de samenstelling van een object kunnen onderzoeken zonder onbewust verloren te gaan in een circulair verwijzingspad? Deze functie detecteert onderliggende verwijzingen die circulair zijn en 'trimt' ze, zodat u niet in de war raakt door ze in oneindigheid te doorkruisen. Bovendien worden deze verwijzingen van aantekeningen voorzien, zodat het duidelijk is wanneer een verwijzing is 'bijgesneden'.
Sessie importeren/exporterenU hoeft uw testcase niet telkens te reproduceren wanneer u de gegevens wilt analyseren die worden geproduceerd of die gegevens wilt delen met een collega. Met de pictogrammen importeren (map) en exporteren (schijf) op de pictogrambalk van het hulpprogramma Geheugen kunt u uw geheugenmomentopnamen opslaan in een bestand dat later kan worden geïmporteerd.
Wijzigingen in het emulatiehulpmiddel
Instellingen persistentie en opnieuw instellenEen pictogram Emulatie-instellingen behouden wordt toegevoegd aan het emulatieprogramma. Hierdoor blijven uw huidige emulatie-instellingen behouden totdat ze specifiek zijn uitgeschakeld. Hierdoor kunt u werken, de browser sluiten en vervolgens terugkeren met uw emulatie-instellingen intact. Rechts van dit pictogram bevindt zich het pictogram Emulatie-instellingen opnieuw instellen, waarmee het hulpprogramma snel terug wordt ingesteld op de standaardwaarden.
Daarnaast bevat deze update de volgende verbeteringen op basis van feedback van het IE Developer-kanaal:
-
Hiermee voegt u een kleurenkiezer toe in domverkenner waarmee u kleuren kunt kiezen in elk venster op uw bureaublad.
-
Hiermee voegt u aanroepstacks toe van gerelateerde asynchrone aanroepen voor timers en XHR-antwoorden.
Ga naar de volgende Microsoft-websites voor meer informatie over het gebruik van de F12-ontwikkelhulpprogramma's in Internet Explorer 11:
De F12-ontwikkelhulpprogramma's gebruiken
Informatie over de update
Deze update is voor het eerst opgenomen in de beveiligingsupdate 2976627:
2976627 MS14-051: Cumulatieve beveiligingsupdate voor Internet Explorer: 12 augustus 2014 Opmerking Als u een preview van de F12-ontwikkelhulpprogramma's van het IE Developer-kanaal hebt geïnstalleerd, hoeft u die versie niet te verwijderen voordat u deze update installeert.Als u de meest recente cumulatieve beveiligingsupdate voor Internet Explorer wilt installeren, gaat u naar Microsoft Update.Ga naar de volgende Microsoft-website voor technische informatie over de meest recente cumulatieve beveiligingsupdate voor Internet Explorer: