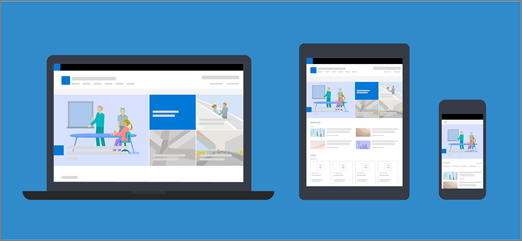
Nowoczesne strony i składników Web Part są zaprojektowane tak, aby w pełni odpowiadać na różnych urządzeniach, co oznacza, że obrazy używane w składników Web Part są skalowane w różny sposób w zależności od tego, gdzie są wyświetlane, jaki układ jest używany i na urządzeniu, na którym są wyświetlane. Na przykład nowoczesne strony wyglądają świetnie na urządzeniach przenośnych, a automatyczne skalowanie obrazów ułatwia tworzenie atrakcyjnego interfejsu.

Jakie rozmiary obrazów są najlepsze?
Ze względu na elastyczny projekt strony nie ma określonej wysokości ani szerokości w pikselach, co zapewni zachowanie określonego kształtu na różnych urządzeniach i w różnych układach. Rozmiary obrazów są automatycznie przycinane i zmieniane w celu pokazania najlepszych możliwych wyników na różnych urządzeniach i w różnych układach. Istnieją jednak pewne wskazówki, które mogą ułatwić upewninie się, że obrazy wyglądają świetnie na stronach.
Znalezienie najlepszych rozmiarów obrazów dla strony zależy od tych czynników:
-
Współczynnik proporcji:relacja między wysokością a szerokością obrazów
-
Układ kolumny:typ i liczba kolumn na stronie
-
Układ składników Web Part:układ wybierany dla składników Web Part, w których jest używany obraz
Współczynnik proporcji
Współczynnik proporcji to relacja między szerokością a wysokością obrazów. Zazwyczaj są wyrażone jako dwie liczby, takie jak 3:2, 4:3 lub 16:9. Szerokość jest zawsze pierwszą liczbą. Na przykład stosunek 16:9 może mieć szerokość 1600 pikseli na 900 pikseli wysokości. Może to być też 1920 x 1080, 1280 x 720 lub dowolna inna kombinacja szerokości i wysokości, która może być obliczana jako 16:9. Kalkulatory współczynnika proporcji można znaleźć w trybie online oraz w niektórych narzędziach do edycji zdjęć, które ułatwiają określanie współczynników proporcji obrazów.

W większości przypadków obrazy w nowoczesnych składników Web Part działają najlepiej na różnych układach i urządzeniach, jeśli mają współczynnik proporcji 16:9 lub 4:3, w zależności od układu.
Układy kolumn
Stronę można rozłożyć na sekcje, które zawierają różne typy kolumn i układy, na przykład kolumny o pełnej szerokości, jedną kolumnę, dwie kolumny, trzy kolumny, jedną trzecią z lewej i jedną trzecią kolumnę z prawej. Generalną regułą dla obrazów, które powinny wypełniać szerokość kolumny, jest to, że są one co najmniej tak szerokie, jak kolumna, w której się znajdują. Na przykład obraz w składników Web Part obrazu w jednej kolumnie powinien mieć szerokość co najmniej 1204 pikseli. Poniżej przedstawiono wskazówki dotyczące szerokości poszczególnych układów kolumn:
|
Układ |
Szerokość w pikselach |
|
Kolumna o pełnej szerokości |
1920 |
|
Jedna kolumna |
1204 |
|
Dwie kolumny |
586 na kolumnę |
|
Trzy kolumny |
380 na kolumnę |
|
Jedna trzecia lewa kolumna |
380 dla lewej kolumny; 792 dla prawej kolumny |
|
Jedna trzecia prawej kolumny |
792 dla lewej kolumny; 380 dla prawej kolumny |
Ze względu na charakter reakcji stron obrazy w kolumnach o pełnej szerokości zawsze będą wyświetlane na całej szerokości ekranu z automatyczną wysokością w zależności od rozmiaru ekranu.
Wysokość obrazów umieszczonych w innych układach kolumn zależy od współczynnika proporcji. Oto wskazówki dotyczące wysokości/szerokości dla współczynników proporcji 16:9 i 4:3 (zaokrąglone w górę/w dół do najbliższego piksela). Jest to pomocne na przykład w celu utrzymania szerokości i wysokości obrazów, które są odpowiednio skalowane w przypadku urządzeń przenośnych.
|
WSPÓŁCZYNNIK PROPORCJI LAYOUT |
16 x 9 Szerokość x wysokość w pikselach |
4 x 3 Szerokość x wysokość w pikselach |
|---|---|---|
|
Jedna kolumna |
1204 x 677 |
1204 x 903 |
|
Dwie kolumny |
586 x 330 |
586 x 439 |
|
Trzy kolumny |
380 x 214 |
380 x 285 |
|
Jedna trzecia lewa kolumna |
380 x 446 dla lewej kolumny; 792 x 446 dla prawej kolumny |
380 x 594 dla lewej kolumny; 792 x 594 dla prawej kolumny |
|
Jedna trzecia prawej kolumny |
792 x 446 dla lewej kolumny; 380 x 446 dla prawej kolumny |
792 x 594 dla lewej kolumny; 380 x 594 dla prawej kolumny |
Układy składników Web Part
Układy w poszczególnych częściach sieci Web mają również wpływ na skalę obrazów. W poniższych przykładach przedstawiono różne składników Web Part i ich układy w jednej kolumnie oraz współczynniki proporcji używane w każdej z nich.
Rozważmy ten obraz, który ma oryginalny współczynnik proporcji 16:9:

Poniżej przedstawiono przykłady tego obrazu przedstawionego w układzie jedno kolumnowym strony, w różnych składników Web Part i układach.
|
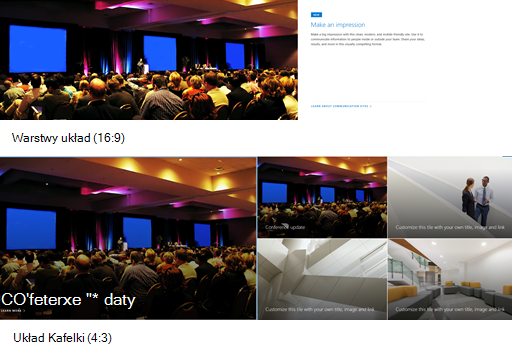
Następujące współczynniki proporcji dla układów Kafelki i Warstwy to:
Oto przykładowy obraz wyświetlany w układzie Warstwy (u góry) i Kafelki (u dołu)
|
|
|
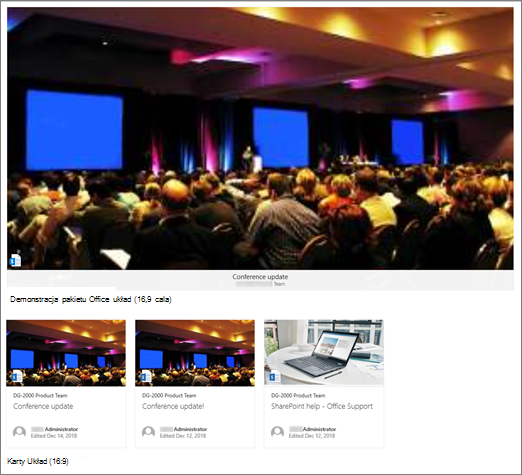
Format 16:9 to współczynnik proporcji dla układów Karuzela, Przezroczy i Kart. Oto przykład obrazu pokazanego w układzie Przezroczy (u góry) i w układzie Karty (u dołu).
|
|
|
Obrazy zostaną rozszerzone do szerokości sekcji zawierającej ten składników Web Part. Możesz zmienić współczynnik proporcji lub przyciąć obraz odręczny za pomocą paska narzędzi obrazów albo powiększyć lub mniejszy obraz za pomocą uchwytów zmiany rozmiaru. Oto przykład przedstawiający znaczniki przycięcia obrazu (niebieskie linie) o godzinie 4:3
|
|
|
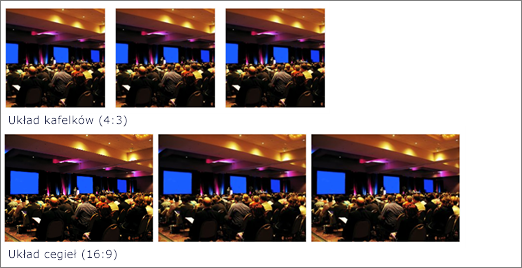
W różnych układach są używane następujące współczynniki proporcji:
Oto przykład obrazu przedstawionego w układzie Kafelki (góra) i Cegłowy (u dołu)
|
|
|
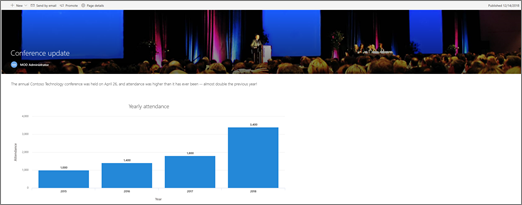
W zależności od układu obrazy w składników Web Part Wiadomości mogą mieć 4:3, 16:9 lub 21:9. Oto przykład obrazów z najważniejszej historii i układu karuzeli.
|
|
|
Obrazy wyglądają najlepiej, gdy znajdują się w orientacji poziomej lub mają współczynnik proporcji 16:9 lub większy, a ich rozmiar wynosi co najmniej 1 MB. Ponadto należy ustawić punkt centralny tak, aby najważniejsze części obrazu były wyświetlane, zwłaszcza w przypadku, gdy obraz jest używany w miniaturach, układach wiadomości i wynikach wyszukiwania. Przykład (oryginalny obraz 16:9) z punktem centralnym ustawionym na głośniku.
|
|
|
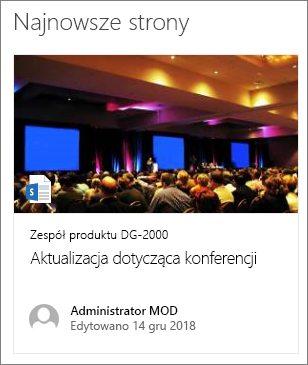
Miniatury stron są wyświetlane w miejscach, takich jak wyniki wyszukiwania, wyróżnione wyniki zawartości, wpisy wiadomości i nie tylko. Domyślnie miniatura pochodzi z obszaru tytułu strony lub ze składników Web Part, który jest uporządkowany w pierwszej kolejności na stronie (na przykład w lewym górnym rogu układu strony). Możesz zastąpić ustawienie domyślne i zmienić miniaturę strony. W tym celu najlepiej użyć obrazu o współczynniku proporcji 16:9. Przykład (oryginalny obraz 16:9)
|
|
|
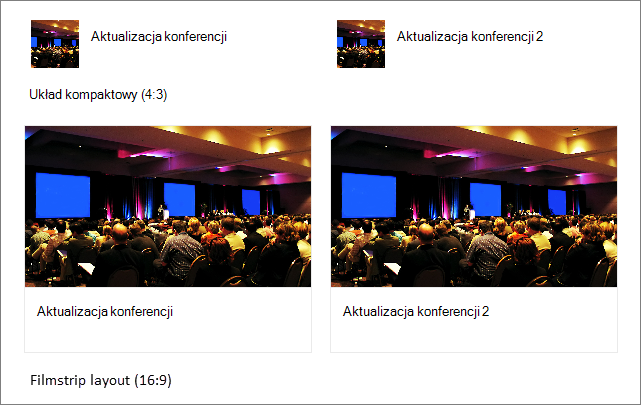
Ten składników Web Part ma sześć różnych układów. Oto zalecane współczynniki proporcji:
Oto przykład obrazu pokazanego w układzie Kompaktowy (u góry) i w układzie Przezroczy (u dołu)
|
Porady:
-
Po dodaniu obrazu do obszaru tytułu strony lub do głównej części Web Part najlepiej jest ustawić punkt główny w obszarze obrazu, który ma być zawsze wyświetlany. Aby dowiedzieć się więcej o ustawianiu punktu odniesienia dla tych dwóch scenariuszy, zobacz Zmienianie punktu centralnym obrazu w składników Web Part Element główny i Dostosowywanie obszaru tytułu na stronie.
-

Zalecenia dotyczące obrazów nagłówka witryny
Oprócz stron możesz zechcieć dodać niestandardowe logo lub obrazy w układzie rozszerzonym. Oto zalecenia dotyczące rozmiaru tych elementów.
|
Element |
Opis |
Zalecenie Szerokość x wysokość w pikselach |
|---|---|---|
|
Logo witryny |
Większe logo, które może mieć rozmiar nie kwadratowy i przezroczysty w zależności od przekazanego projektu |
192 x 64 Format: PNG, JPEG, SVG (niedozwolone w witrynach połączonych z grupą) |
|
Miniatura logo witryny |
Miniatura kwadratowego logo używana w przypadku, gdy nie zostało przekazane żadne logo witryny lub w miejscach, w których jest wymagany format kwadratu Ten element jest wymagany. |
64 x 64 Format: PNG, JPEG, SVG (niedozwolone w witrynach połączonych z grupą) |
|
Logo witryny rozszerzonego układu |
Układ nagłówka rozszerzonego ma rozszerzoną szerokość logo witryny. |
300 x 64p Format: JPEG, PNG, SVG |
|
Obraz tła rozszerzonego układu |
Nowy obraz tła, który można wykorzystać z nagłówkiem rozszerzonym. |
2560 x 164 Format: JPEG, PNG |