Observação: Este artigo diz respeito apenas aos usuários beta desse recurso. Ele ainda não está disponível para usuários gerais.
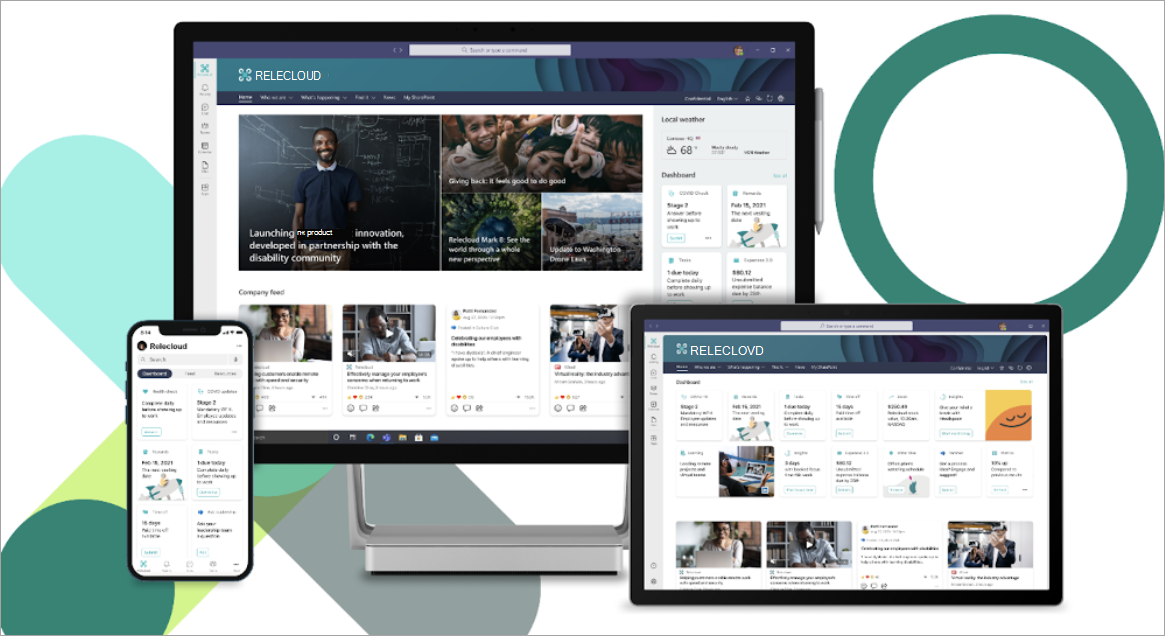
O Viva Connections dashboard fornece acesso rápido e fácil a principais dados de funcionários e tarefas relacionadas ao trabalho que podem ser direcionadas aos usuários entre funções, mercados e funções de trabalho. Um dashboard pode ser criado sem código ou um desenvolvedor pode criar cartões personalizados para atender às necessidades específicas de uma organização.
Depois que determinados pré-requisitos forem atendidos, você criará o dashboard em seu site inicial. Você pode adicioná-lo ao Teams para que seja facilmente acessível aos dispositivos móveis e áreas de trabalho dos usuários.

O dashboard é composto por cartões que podem ser vinculados a páginas do SharePoint, aplicativos do Teams existentes, aplicativos de terceiros e outras soluções personalizadas.
Como você está criando o dashboard no modo de edição, você pode ver uma aproximação de como ele será exibido em diferentes dispositivos. Se você tiver direcionado qualquer um dos cartões, use o modo de visualização para ver como ele procurará públicos diferentes. Depois de terminar, publique o dashboard para disponibilizá-lo para uso em seu site inicial, no Teams e no teams móvel.
Veja o que este artigo aborda:
Criar e adicionar cartões a um dashboard
Adicionar uma página do SharePoint cartão
Adicionar um aplicativo do Teams cartão
Direcionamento do público-alvo
Visualizar para ver como seu dashboard será exibido para diferentes públicos
Criar um dashboard e adicionar cartões a ele
Observação: Para criar um dashboard, você precisará editar permissões no site inicial em que o está criando.
-
Em seu site inicial, selecione Novo painel >.
-
Selecione +Adicionar um cartão

-
Selecione o tipo de cartão que você deseja adicionar na caixa de ferramentas dashboard cartões.
-
Siga as etapas abaixo para configurar cada tipo de cartão.
-
Quando terminar, publique o dashboard selecionando Publicar no canto superior direito do seu dashboard para disponibilizá-lo para uso em seu site inicial, no Teams e no Teams mobile.
Adicionar uma página do SharePoint cartão
Adicione uma página cartão quando desejar que seus usuários acessem uma página específica do SharePoint quando selecionarem o cartão.
-
Enquanto estiver no modo de edição, selecione + Adicionar um cartão no dashboard.
-
Selecione página do SharePoint na caixa de ferramentas de cartões dashboard.

-
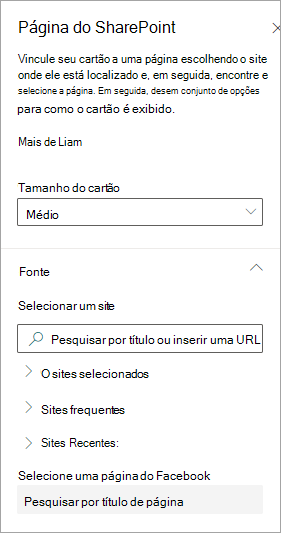
No painel de propriedades à direita, selecione suas opções.

-
-
Selecione um tamanho de cartão.
-
Selecione o site em que sua página está localizada. Para fazer isso:
-
Na seção Origem, você pode pesquisar um site inserindo um título ou título parcial. Ou expanda os itens Frequentes ou Recentes para encontrar seus sites ou sites visitados com frequência que você viu recentemente.
-
Depois que seu site for selecionado, pesquise a página que você deseja usar inserindo um título ou um título parcial da página.
-
-
-
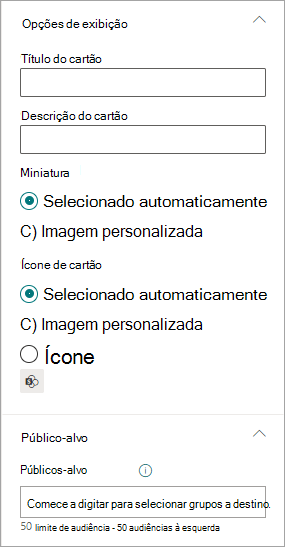
Defina as opções de exibição cartão:

-
-
Insira um título cartão. Isso não alterará seu título de página; é o título que será exibido na parte superior do cartão.
-
Insira uma descrição cartão. Isso será exibido em texto maior sob o título.
-
-
Em Miniatura, selecione uma das seguintes opções:
-
Selecionado automaticamente: isso exibirá automaticamente uma imagem na parte superior do cartão que vem de sua página.
-
Imagem personalizada: ao selecionar essa opção, você pode selecionar o botão Alterar para escolher uma imagem que deseja usar.
-
-
No ícone Cartão, selecione o ícone a ser exibido no lado esquerdo do título cartão:
-
Selecionado automaticamente: isso exibirá automaticamente um ícone interno associado à página.
-
Imagem personalizada: selecione o botão Alterar para escolher uma imagem que você deseja usar.
-
Ícone: selecione o botão Alterar para escolher entre um conjunto de ícones de estoque.
-
-
Se você quiser direcionar sua cartão para públicos específicos (ou seja, somente o público que você especificar verá o cartão no dashboard, selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiência, confira a seção Segmentação de audiência abaixo.
-
Quando terminar, você pode fechar o painel de propriedades selecionando o X na parte superior direita.
Adicionar um link da Web cartão
Adicione um link da Web cartão quando desejar que seus usuários acessem um link interno ou externo em um site.
-
Enquanto estiver no modo de edição, selecione + Adicionar um cartão no dashboard.
-
Selecione Link da Web na caixa de ferramentas de cartões dashboard.

-
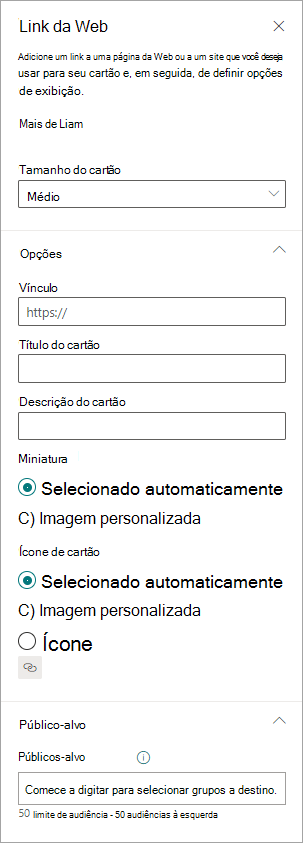
No painel de propriedades à direita, selecione suas opções

-
-
Selecione um tamanho de cartão.
-
Insira a URL do link. Isso deve começar com https://
-
-
Defina as opções de exibição cartão:
-
Insira um título cartão. Isso não alterará seu título de página; é o título que será exibido na parte superior do cartão.
-
Insira uma descrição cartão. Isso será exibido em texto maior sob o título.
-
-
Em Miniatura, selecione uma das seguintes opções:
-
Selecionado automaticamente: isso exibirá automaticamente uma imagem na parte superior do cartão que vem de sua página.
-
Imagem personalizada: ao selecionar essa opção, você pode selecionar o botão Alterar para escolher uma imagem que deseja usar.
-
-
No ícone Cartão, selecione o ícone a ser exibido no lado esquerdo do título cartão:
-
Selecionado automaticamente: isso exibirá automaticamente um ícone interno associado à página.
-
Imagem personalizada: selecione o botão Alterar para escolher uma imagem que você deseja usar.
-
Ícone: selecione o botão Alterar para escolher entre um conjunto de ícones de estoque.
-
-
Se você quiser direcionar sua cartão para públicos específicos (ou seja, somente o público que você especificar verá o cartão no dashboard, selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiência, confira a seção Segmentação de audiência abaixo.
-
Quando terminar, você pode fechar o painel de propriedades selecionando o X na parte superior direita.
Criar seu próprio cartão com uma exibição rápida
Você pode escolher esse cartão para projetar o seu próprio especificando um título, tamanho, ícone, um modelo e botões personalizados com ações específicas, como vincular a um aplicativo ou mostrar uma exibição rápida.
Observação: Se você quiser mostrar uma exibição rápida do seu cartão, pode usar um modelo de cartão Adaptável e deve estar familiarizado com o JSON. Consulte Visão geral de tabelamento – Cartões adaptáveis | Microsoft Docs para obter mais informações.
Você pode escolher esse cartão para criar seu próprio cartão que inclua uma exibição rápida. Para fazer isso, você deve estar familiarizado com modelos JSON e Cartão Adaptável. Consulte Visão geral de tabelamento – Cartões adaptáveis | Microsoft Docs para obter mais informações.
-
Enquanto estiver no modo de edição, selecione + Adicionar um cartão no dashboard.
-
Selecione Designer de cartões.

Defina suas opções de cartão
-
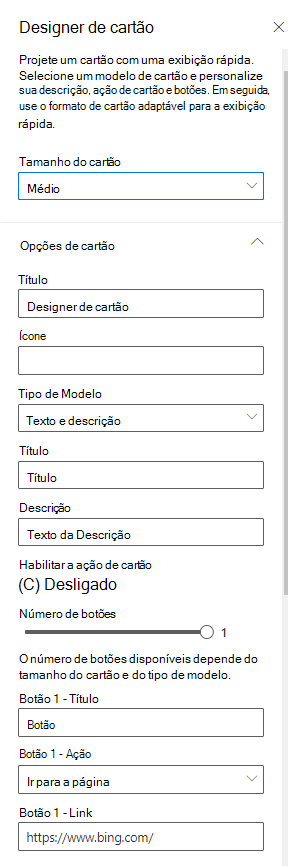
No painel de propriedades, selecione suas opções de cartão.

-
Selecione um tamanho de cartão médio ou grande.
Um cartão médio permitirá que você adicione um botão, enquanto um cartão Grande permitirá adicionar dois botões. -
Adicione um título para seu cartão.
-
Adicione uma URL para seu ícone.
-
Selecione um tipo de modelo:
-
O texto lhe dará a capacidade de adicionar apenas um título.
-
Texto e imagem lhe darão a capacidade de adicionar um título e uma imagem.
-
Texto e descrição lhe darão a capacidade de adicionar seu próprio título e uma descrição, mas sem uma opção de imagem.
-
-
Dependendo do tipo de modelo escolhido, adicione um Título, Descrição e um link a uma imagem. Se você não tiver uma dessas opções, mas desejar, escolha um tipo de modelo diferente.
-
Alterne Habilitar cartão ação para Ativar se você quiser que o cartão acesse um link ou mostre uma exibição rápida quando o usuário a selecionar. A exibição rápida precisará ser configurada primeiro (confira a seção Adicionar uma exibição rápida abaixo).
-
Escolha o número de botões a serem exibidos. Para um cartão médio, você pode mostrar apenas um botão. Para um cartão grande, você pode mostrar 1 ou 2 botões.
-
Adicione o título, a ação e o link do botão.
Configurar uma exibição rápida
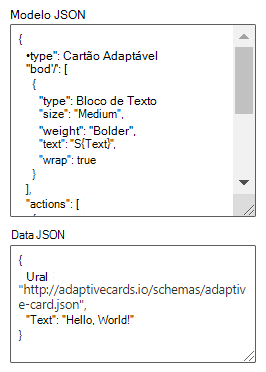
Em Layout de exibição rápida e dados, insira o código de modelo JSON para seu layout de exibição rápida e adicione o código para os dados que você deseja usar. Para obter mais informações sobre a templating e os dados com alguns exemplos, confira Visão geral de templating – Cartões Adaptáveis | Microsoft Docs. Você pode encontrar mais exemplos em Designer | Cartões Adaptáveis.

Direcionamento do público-alvo
Se você quiser direcionar sua cartão para públicos específicos (ou seja, somente o público que você especificar verá o cartão no dashboard, selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiência, confira a seção Segmentação de audiência abaixo.
Em breve: Adicionar um aplicativo do Teams cartão
Um aplicativo do Teams cartão permite criar um cartão que usa um aplicativo do Teams existente.
Esse cartão não está disponível para beta.
Direcionamento do público-alvo
Usando o direcionamento de audiência, você pode promover cartões para grupos específicos de pessoas. Isso é útil quando você deseja apresentar informações especialmente relevantes para um determinado grupo de pessoas. Por exemplo, você pode direcionar cartões para um departamento específico.
Defina o público-alvo para um cartão
-
Se sua página ainda não estiver no modo de edição, selecione Editar na parte superior direita da página dashboard.
-
Selecione o cartão deseja direcionar para um ou mais públicos e selecione o lápis Editar cartão na barra de ferramentas à esquerda.
-
No painel de propriedades à direita, em Audiências para destino, digite ou pesquise os grupos de audiência que você deseja direcionar.

Se você selecionou um grupo de audiência que você criou ou alterou recentemente, pode levar algum tempo para ver o direcionamento aplicado a esse grupo.
Quando um cartão for direcionado com êxito ao público-alvo, você verá um ícone de pessoas no canto inferior esquerdo do cartão.

Visualizar seu dashboard para ver como ele será exibido para diferentes públicos
Quando você tem cartões direcionados ao público-alvo, você pode ver como diferentes públicos verão seu dashboard dependendo do público-alvo do qual eles fazem parte e como ele será exibido no celular, na área de trabalho e no tablet.
O que você vê no modo de visualização aproxima o que ele vai gostar em um dispositivo para o público que você escolher (você pode escolher Área de Trabalho, Tablet ou Celular). A exibição real dependerá do dispositivo e da exibição de cada usuário.
Para visualizar para diferentes públicos:
-
Enquanto estiver no modo de edição, selecione Visualizar na parte superior direita.

-
Selecione a lista suspensa para Selecionar audiências para visualizar como. (se nenhum cartão for direcionado ao público-alvo, você verá um rótulo de segmentação de audiência esmaecido).

-
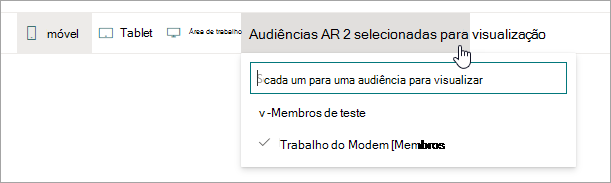
Pesquise por um grupo e selecione-o. Depois de adicionado, ele será selecionado por padrão. Você pode selecionar o grupo novamente na lista suspensa para desa selecioná-lo na exibição.

-
Os cartões direcionados para o grupo adicionado serão exibidos.
-
Quando um ou mais públicos são selecionados, cartões que não têm destino de audiência também serão exibidos.
-
Se nenhum público estiver selecionado, somente os cartões que não são direcionados ao público-alvo serão exibidos. Se nenhum cartão for direcionado ao público-alvo, nenhum será exibido.
-
Se você não fizer parte de uma das audiências selecionadas, verá apenas cartões que não são direcionados ao público-alvo. Se nenhum for alvo de audiência, você não verá nenhum cartão.
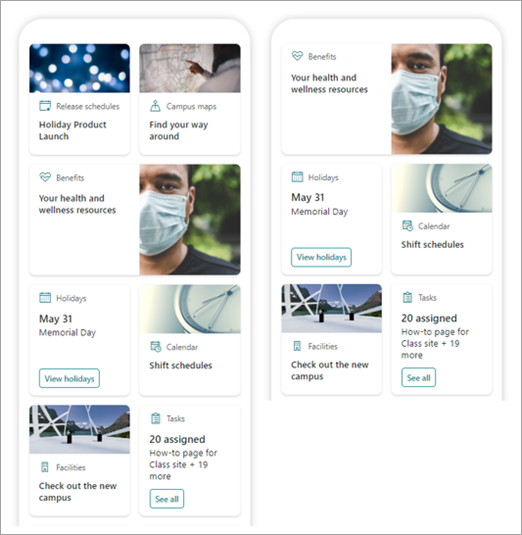
Exemplo
No dashboard a seguir, a visualização é definida para Mobile e a primeira mostra que as duas principais cartas são direcionadas ao público-alvo como parte do grupo selecionado para visualização. Na segunda visualização, as duas principais cartas não são direcionadas para o grupo de público escolhido.
Você também pode ver como seu dashboard será exibido em Mobile, Table e Desktop selecionando essas opções.