Observação: Desejamos fornecer o conteúdo da Ajuda mais recente no seu idioma da forma mais rápida possível. Esta página foi traduzida de forma automatizada e pode conter imprecisões ou erros gramaticais. Nosso objetivo é que este conteúdo seja útil para você. As informações foram úteis? Dê sua opinião no final desta página. Aqui está o artigo em inglês para facilitar a referência.
Como um designer de formulários, é importante para focalizar seu modelo de formulário aparência, não apenas como ele funciona. Se você estiver adicionando um logotipo de cor ou um logotipo da empresa, o Microsoft Office InfoPath fornece várias maneiras de criar interesse e organizar visualmente as informações para que seu modelo de formulário é fácil para as pessoas usarem e atraente.
Você não precisa ser um designer profissional gráfico para criar um modelo de formulário bela. Lembre-se para não sobrecarregar um modelo de formulário com muitos elementos de design diferente, que pode torná-lo confuso. Em vez disso, escolha alguns elementos que atendam a suas metas de design e use-os consistentemente para dar uma aparência refinada e profissional de modelo de formulário.
Este artigo fornece listas de verificação que podem ajudar a manter seu design no caminho certo.
Neste artigo
Lista de verificação para usando cores, bordas e sombreamento
Usando cores é uma das maneiras mais fáceis de adicionar apelo visual a seu modelo de formulário. O InfoPath fornece vários esquemas de cores pré-criados que ajudam você a aplicar diferentes combinações de cores a certos itens no seu modelo de formulário. Você também pode aplicar cor ao plano de fundo de um modelo de formulário.
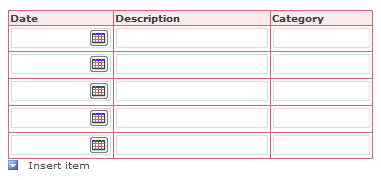
Além disso, você pode criar interesse e organizar elementos em um modelo de formulário por meio do uso bordas e sombreamento. Uma borda destaca os limites de um controle, tabela ou célula da tabela. Bordas são particularmente úteis quando desejar diferenciar as seções em seu modelo de formulário. Diferenciar as seções ajuda os usuários a entender a organização do formulário. No exemplo a seguir, o designer de formulário usou bordas para destacar as células em uma tabela de repetição.
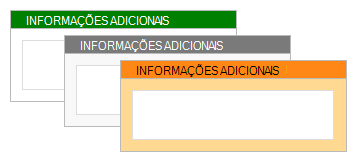
Aplicar sombreamento a uma controle ou célula de tabela altera sua cor de plano de fundo. A ilustração a seguir mostra como várias opções de sombreamento podem alterar a aparência de uma caixa de informações adicionais em um modelo de formulário.
Ao usar cores em seu design, tenha as seguintes diretrizes em mente.
|
Orientação |
Detalhes |
|
|
|
Não confie apenas nas cores para transmitir informações importantes. |
Por exemplo, se seu modelo de formulário contiver uma legenda codificada por cor, use dicas adicionais, como anotações textuais, para complementar o uso da cor. Alguns usuários podem usar um esquema de cores limitado ou um computador portátil com monitor monocromático ou eles podem confiar no utilitários de revisão de tela, que raramente transmitir informações que seja representadas apenas por cores. Além disso, até 10% da população tem dificuldade para diferenciar algumas cores ou vendo algumas cores. |
|
|
Considere a possibilidade de plano de fundo e contraste de cor. |
Certifique-se de que o contraste de cor é alto entre o e o plano de fundo do seu modelo de formulário. Por exemplo, use um plano de fundo branco ou cinza com cores de controle ou uma cor de célula de tabela branca ou cinza com uma cor de fonte. |
|
|
Se você estiver usando cor no plano de fundo do seu modelo de formulário, verifique se a opção Imprimir cores de plano de fundo e imagens está desativada. |
Planos de fundo podem criar contraste e interesse quando os usuários estão visualizando o formulário na sua tela de computador. No entanto, as cores de fundo podem não estar ideais para impressão, pois os usuários podem não ter impressoras coloridas e impressão de cores de plano de fundo em escala de cinza ou em preto e branco pode tornar o formulário difíceis de ler. Além disso, os planos de fundo de impressão podem tornar um formulário imprimir mais lentamente e talvez percam impressora tinta ou toner. Por esses motivos, o InfoPath não imprimir cores de plano de fundo ou imagens por padrão. |
|
|
Use bordas e sombreamento criteriosamente. |
Embora você possa usar bordas para agrupar itens semelhantes, caixas de muitos podem tornar seu modelo de formulário aparência desorganizado e reduz sua aparência geral. Considere o que você deseja realizar usando bordas e sombreamento e escolha e usar consistentemente um efeito que atenda a essa meta. Por exemplo, você pode limitar o uso de bordas para destacar informações importantes ou reforçar a organização geral do formulário. |
|
|
Verifique se que a aparência das cores okey quando você vê o modelo de formulário em monitores diferentes. |
Você deve testar como as cores do seu modelo de formulário é exibido em monitores diferentes. Por exemplo, você pode perguntar alguns colegas para examinar seu modelo de formulário, marque as cores em condições de iluminação diferentes ou experimentar configurações de tela e impressora de outro computador. |
|
|
Ser sensíveis ao fato de que as cores significam coisas diferentes em diferentes países e regiões. |
Por exemplo, em alguns países e regiões, vermelhos está associado a morte. |
Verificar a lista para usar fontes e formatação de fonte
Modificar a aparência do texto pode enfatizar as informações principais ou alterar drasticamente a aparência geral do seu modelo de formulário. Por exemplo, você pode ajustar a cor e o tamanho de certas palavras para criar cabeçalhos que ajudam a organizar o modelo de formulário e dividi-la em seções lógicas.
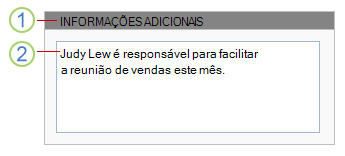
No exemplo a seguir, o designer de formulário está usando duas fontes diferentes, uma para títulos e outra para o texto que aparece dentro dos controles no modelo de formulário. Observe que em geral, evite usar todas em maiusculas para dar ênfase. No entanto, essa técnica pode funcionar se você usar moderadamente, tais como com títulos e outras frases curtas, conforme mostrado no exemplo a seguir.
1. para texto de título, a fonte é Arial de 9 pontos.
2. para texto de controle, a fonte é 10 pontos imagem do botão.
Ao usar diferentes fontes e formatação de fontes no seu design, tenha as seguintes diretrizes em mente.
|
Orientação |
Detalhes |
|
|
|
Verifique se o texto está visível contra as cores de plano de fundo ou áreas sombreadas. |
Texto é mais fácil de ler quando há adequado contraste entre o texto e o plano de fundo. Texto preto em um plano de fundo branco fornece o mais alto contraste. Luz texto em um plano de fundo escuro também oferece bom contraste. |
|
|
Verificar se o texto no formulário está muito pequeno. |
Texto pequeno ocasionalmente pode ser necessário, como quando você incluir notas no seu modelo de formulário, ou quando você estiver rotular controles. Entretanto, na maioria dos casos, o texto maior é muito mais confortável para a maioria das pessoas para ler. |
|
|
Use fontes e efeitos de fonte criteriosamente. |
Evite usar várias fontes no mesmo modelo de formulário. Ele pode criar um efeito gritante, separado. Uma boa orientação é mantê-lo simples usando um máximo de três fontes. Além disso, evite fontes quadrinhos, porque esses tendem a aparência profissional em um formulário comercial. |
|
|
Verifique se o texto é legível quando exibida em esquemas de cores de alto contraste. |
Algumas pessoas com deficiência optam por usar um esquema de cores de alto contraste para reforçar o contraste de cores de alguns textos e imagens na tela do computador. Isso tornará esses itens mais distintos e fáceis de identificar. Verificar seu modelo de formulário usando os vários esquemas de cores de alto contraste para certificar-se de que o modelo de formulário é utilizável nesse modo. Para saber como ativar ou desativar o um esquema de cores de alto contraste, consulte o sistema de ajuda para seu sistema operacional. |
|
|
Considere se o texto é destacado. |
Se seu modelo de formulário contém uma grande quantidade de texto, você pode ajudar seus usuários, garantindo que o texto é destacado. Por exemplo, se você incluir longas instruções de Ajuda em um modelo de formulário, use listas numeradas ou com marcadores em vez de blocos grandes de texto, como listas costumam ser mais fácil digitalizar e resumo. |
|
|
Verifique se você está usando efeitos de fonte adequadamente. |
Use efeitos de fonte em negrito, itálico e outras moderadamente, se você usá-los de forma alguma. Por exemplo, o texto em itálico muitas vezes é difícil de ler na tela, especialmente quando ele é usado com determinadas fontes. Da mesma forma, o texto em excesso negrito reduz da mensagem geral do texto. |
Lista de verificação para uso logotipos e outras imagens
As imagens são outra maneira de personalizar e adicionar estilo ao modelo de formulário. Por exemplo, incluindo um logotipo da empresa pode ajudar a identidade visual de seu modelo de formulário.
Ao usar imagens em seu design, tenha as seguintes diretrizes em mente.
|
Orientação |
Detalhes |
|
|
|
Verifique se que imagens sejam adequados para identificam a empresa ou a finalidade do modelo de formulário. |
A imagem é simplesmente uma indicação visual (como um logotipo de empresa) ou é usada para transmitir informações importantes (como um gráfico de dados), verifique se que seu público pode compreender sua finalidade. |
|
|
Verifique se que imagens são dimensionadas e posicionadas adequadamente. |
Certifique-se de que o tamanho da imagem e sua localização no modelo de formulário não faça impedir usuários como eles preenchem o modelo de formulário. |
|
|
Verifique se as imagens são culturalmente confidenciais. |
Por exemplo, as fotos que incluem gestos podem ser ofensivas. Mapas e sinalizadores também podem ser imagens confidenciais. Se a imagem inclui pessoas, considere mostrando um intervalo de ethnicities e os dois divisão de gênero. |
|
|
Use imagens criteriosamente. |
Inclusive imagens excessivas ou desnecessárias pode fazer seu modelo de formulário pareçam desorganizado e confuso, que basicamente reduz de aparência geral e eficácia seu modelo de formulário. |
|
|
Verifique se as imagens incluem texto alternativo, e o texto alternativo faz sentido quando lido em voz alta. |
Texto alternativo ajuda aqueles que não consigo ver a imagem na tela. Por exemplo, o texto alternativo é útil para pessoas que dependem de utilitários de revisão de tela para ler as informações na tela ou para aqueles que usam navegadores somente texto para exibir um modelo de formulário habilitado para navegador. |
|
|
Verifique se as imagens serão salvas em um formato de arquivo adequado. |
Arquivos de imagem grande podem aumentar o tempo que demora para abrir o formulário. Determinados formatos de arquivo produzem arquivos que são muito maiores que outros. Por exemplo, um arquivo salvo como um bitmap (. bmp) ou formato de arquivo de imagem (TIFF) marcado é significativamente maior do que o mesmo arquivo salvo como um arquivo de JPEG, GIF ou PNG. O formato JPEG é geralmente melhor para fotografias ou outras imagens complexas. Os formatos GIF ou PNG são geralmente ideais para desenhos de linha, logotipos, ilustrações, gráficos e diagramas. |
|
|
Verifique se imagens não são protegidos por direitos autorais. |
Como tantas imagens são facilmente acessíveis na Internet, talvez seja tentado usar qualquer imagem que você vê. Infelizmente, muitos dessas imagens são protegidos por direitos autorais, e você precisa de permissão antes de você pode usá-los em seus modelos de formulário. No entanto, há vários sites, como Imagens do Bing, que, quando você usa o filtro de licença de copyright, você pode usar seus clipes e imagens desde que você concordar com seus termos de uso. |
|
|
Não confie em imagens sozinho para transmitir informações importantes. |
Assim como você não deve confiar apenas nas cores para transmitir informações críticas aos usuários, você não deve confiar exclusivamente em imagens. Os usuários não poderão ver as imagens em seu modelo de formulário. Por exemplo, eles podem desativar imagens no navegador para acelerar o desempenho ao exibir seu formulário em um navegador ou possam ter subnormal, o que impede que realmente vendo a imagem na tela. |