30/08/2012 07:16
Sean Wallbridge e Jarrod Ferguson de itgroove (www.itgroove.net)
Observação: Este artigo faz parte de uma coleção de publicações de quatro anos do blogue Obter o Ponto para utilizadores finais do SharePoint.
Esta publicação visa ajudar os técnicos de informação do SharePoint a facilitar os processos empresariais com o SharePoint e o InfoPath de forma criativa e visual.
Por exemplo, digamos que está a gerir uma clínica ocupada e que está na altura de implementar um sistema mais eficiente. Opta por instalar um quiosque de ecrã tátil, permitindo que os pacientes introduzam as suas próprias informações diretamente no sistema de admissão. Decide que um formulário do InfoPath integrado no SharePoint é a solução de que precisa. Vamos definir os nossos requisitos, da seguinte forma:
Temos de acomodar:
-
60 pacientes por hora
-
Cada paciente tem de receber um diagnóstico
-
Pacientes que sofrem várias vezes de lesões em qualquer uma das seguintes áreas: Cérebro, Ombros, Peito, Cotovelos, Antebraços, Mãos/Pulsos, Barriga, Coxas, Joelhos e Tornozelos/Pés
A nossa equipa:
-
10 Médicos (1 cada para as 10 áreas especificadas acima)
-
Cada médico especialista pode diagnosticar com êxito um paciente típico que sofre na sua área de especialização em 10 minutos
-
Em determinadas circunstâncias, cada Médico demora 20 minutos a diagnosticar com êxito o paciente
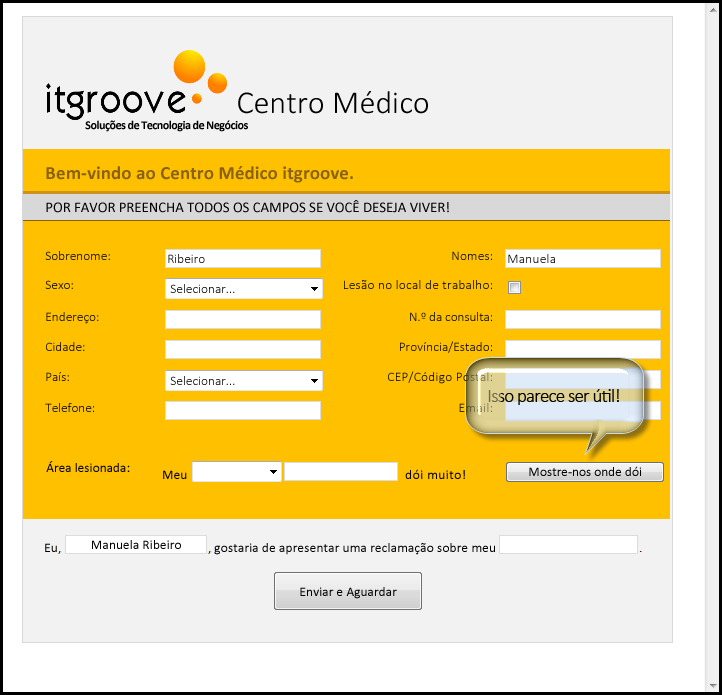
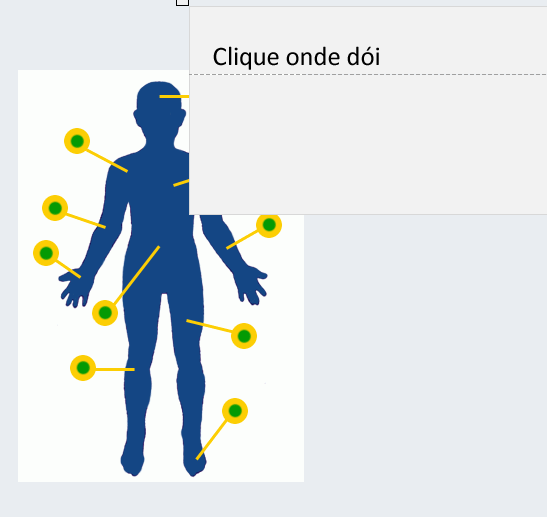
O método legado com uma recepcionista humana operado com uma fila simples de pacientes - atribuído primeiro vem, primeiro servir para o doutor que estava disponível na época. Se enviarmos cada paciente para o especialista adequado, a 6 pacientes por área a cada hora, 10 minutos por paciente com o Médico especializado, somos 100% eficientes. Mas em alguns casos, quando um paciente fala uma língua estrangeira, por exemplo, não sabe qual é a parte do corpo ferida chamada e precisa de orientação para classificar onde está a sua doença. No antigo sistema, até que o nome deles foi chamado e eles entraram no escritório com o Doutor, podíamos apenas esperar que fosse o especialista correcto. A criação de um Formulário do InfoPath clicável que mostra e etiqueta partes do corpo pode ajudar a resolver esse problema. Comece com uma introdução empática que corresponda ao estado emocional do cliente. Indique claramente a intenção. Em seguida, resolva-o ou mostre-lhes o caminho para a solução.

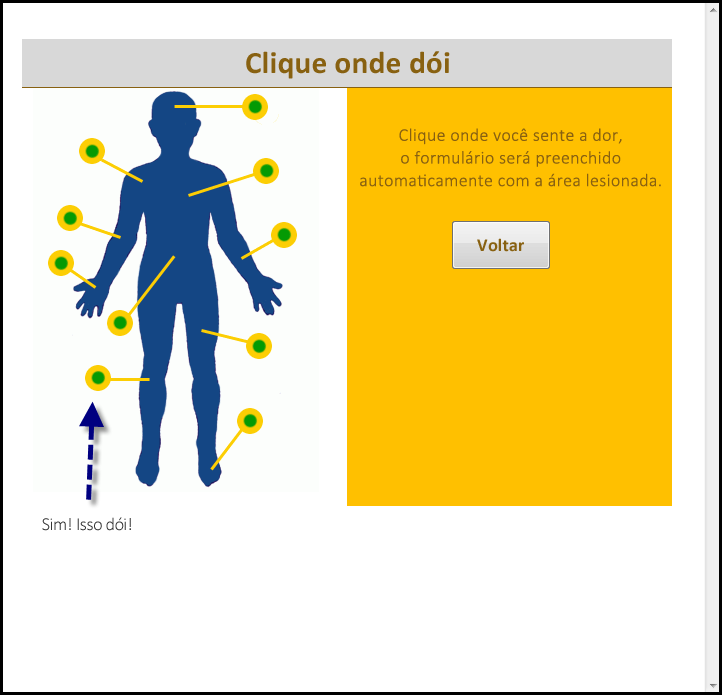
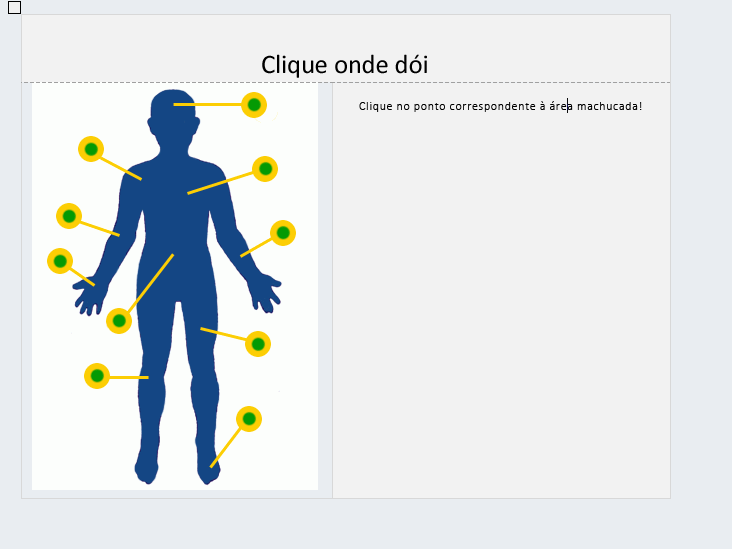
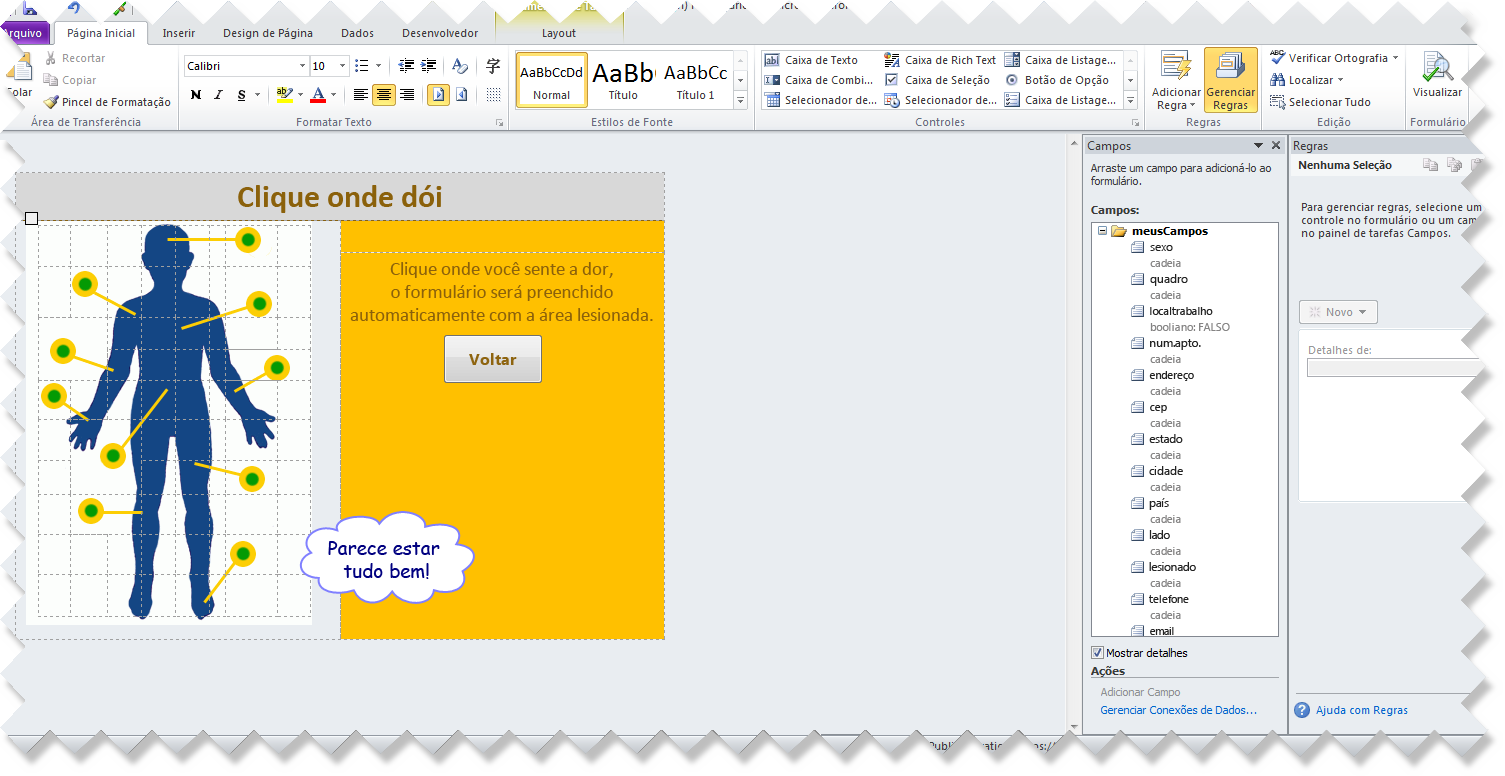
Vamos ver o que acontece quando clicamos em Mostrar onde Dói...

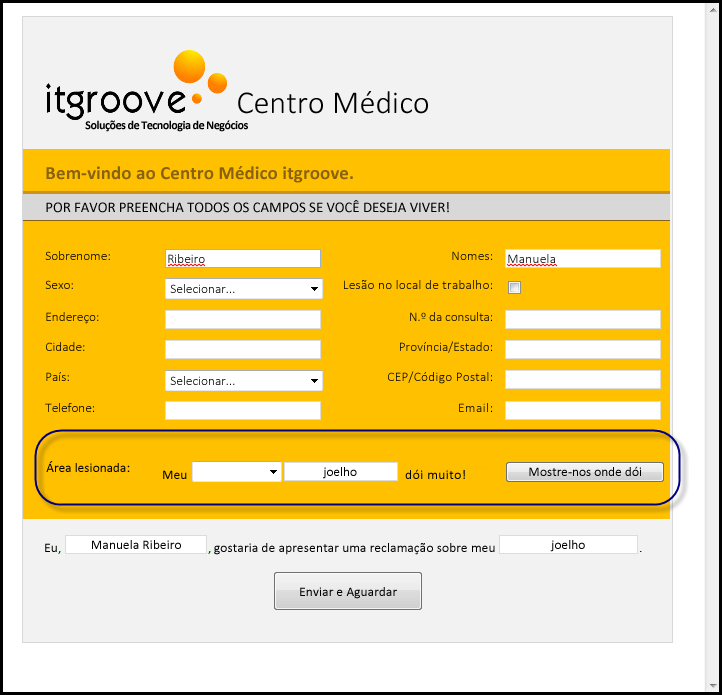
Agora o paciente pode continuar...

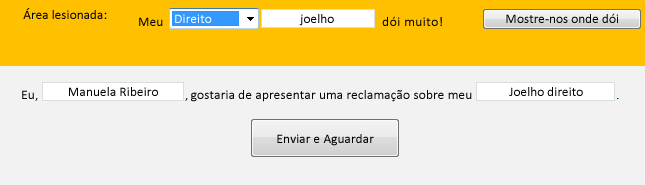
E finalmente...

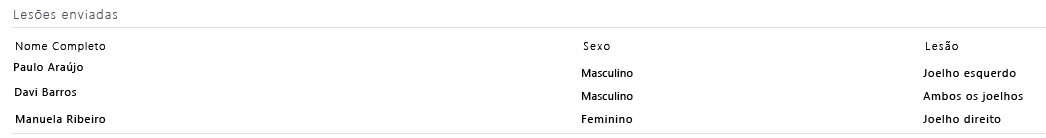
À medida que os documentos são submetidos, introduzem uma biblioteca no SharePoint à qual todos os Médicos terão acesso. Uma vista por parte do corpo, um especialista por vista, e temos uma lista que cada especialista pode ver, organizada pela hora de submissão (primeiro a chegar, primeiro a servir), mostrando o paciente a ligar a partir da sala de espera seguinte.

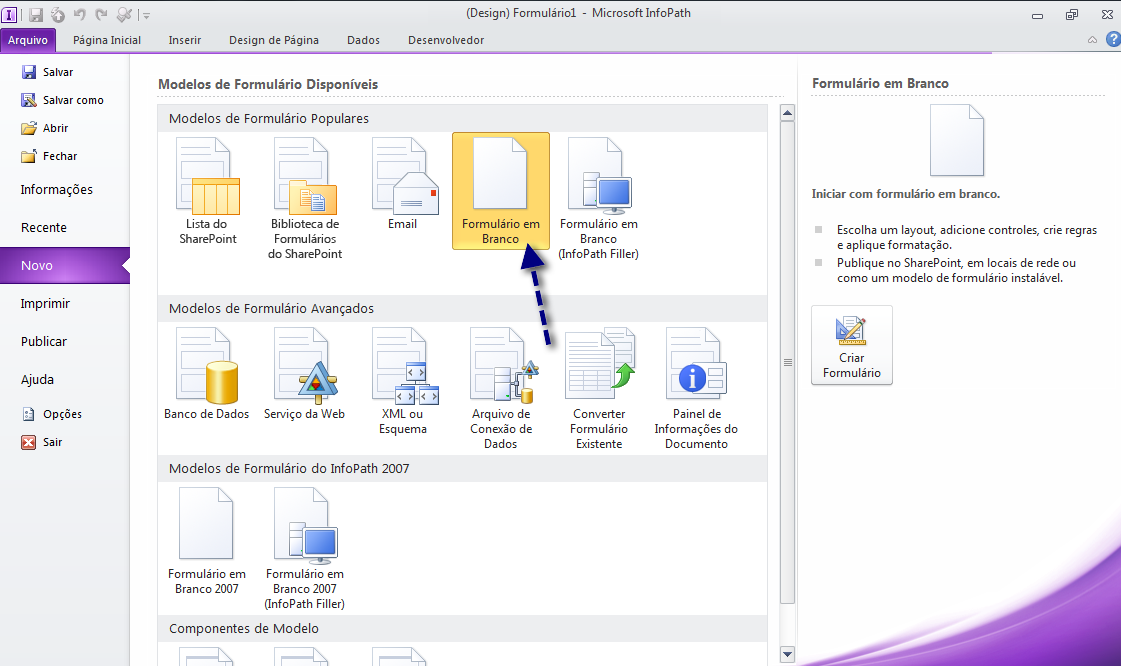
Para obter uma descrição geral sobre como configurar esta configuração, comece por abrir o InfoPath.
Para obter informações sobre como utilizar o InfoPath, visite https://msdn.microsoft.com/en-us/office/aa905434.aspx
-
Crie um novo formulário do InfoPath "Em Branco".

-
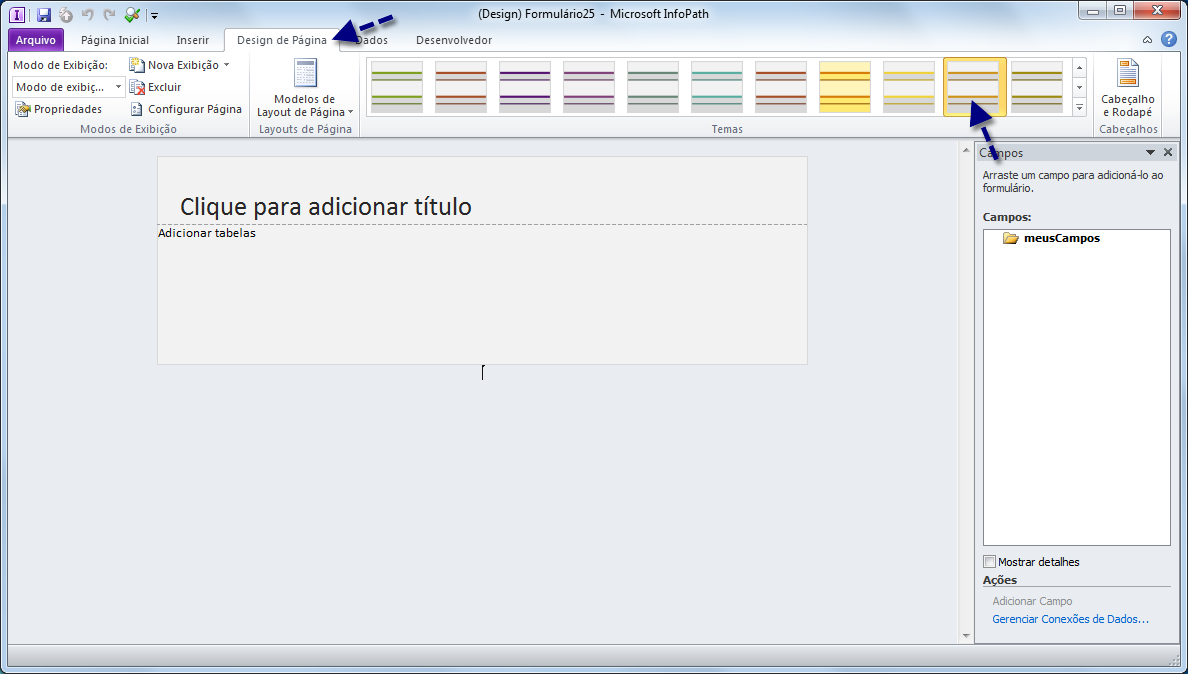
Crie o seu formulário. Para tal, usei um modelo cinzento-laranja.

-
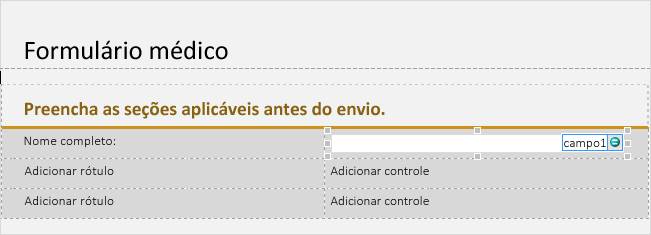
Insira uma tabela e, mais uma vez, usei um modelo. Faça qualquer personalização com sombreado, limites, tipo de letra como quiser. Tento mantê-lo bem uniforme e organizado (exceto no meu produto acabado, coloquei um pouco mais de laranja e um logótipo). A partir daqui, preencha as etiquetas e os controlos.

Sugestão: certifique-se de que dá um nome adequado aos campos de controlo. Para tal, aceda às Propriedades do campo de controlo.
-
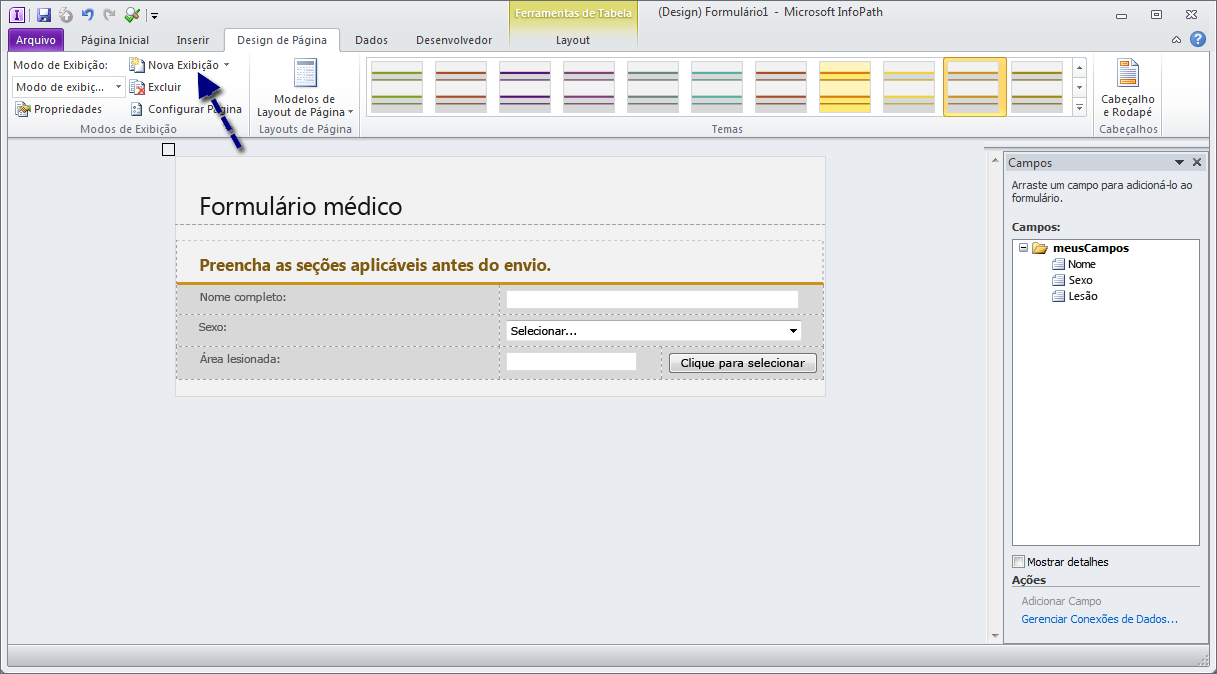
Crie uma nova vista, onde teremos a nossa imagem clicável. Aceda a Estrutura da Página, clique em Nova Vista e dê-lhe um nome.


-
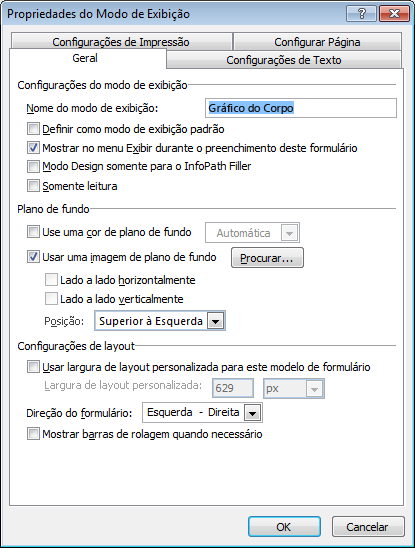
No separador Estrutura da Página no friso, selecione Configurar Página. Na janela Propriedades Vista apresentada, selecione o Separador Geral e, em marcar a caixa "Utilizar uma imagem de fundo". Navegue para a sua imagem e selecione Abrir.

Observação: Quando a imagem é apresentada, por predefinição, não será apresentada em mosaico e estará posicionada no Canto Superior Esquerdo (ambas são alteráveis nas Propriedades da Vista).
-
Alinhe o formulário com a sua imagem. Usei o Adobe Photoshop para criar um fundo transparente à volta da minha imagem, para poder manter um título na parte superior da minha página. Em seguida, vou dividir a segunda linha (coluna grande) na minha tabela em duas colunas: uma para a imagem clicável, uma para qualquer outra.

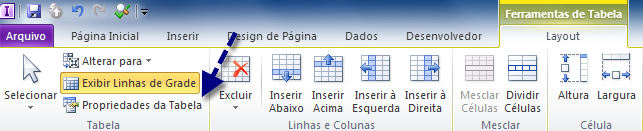
Para começar a alterar esta opção, aceda a Propriedades da Tabela.

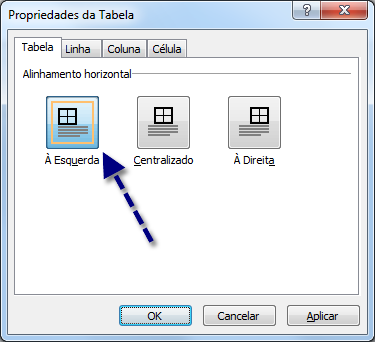
Alinhe a tabela onde precisa (no meu caso, estava à esquerda para a esquerda).

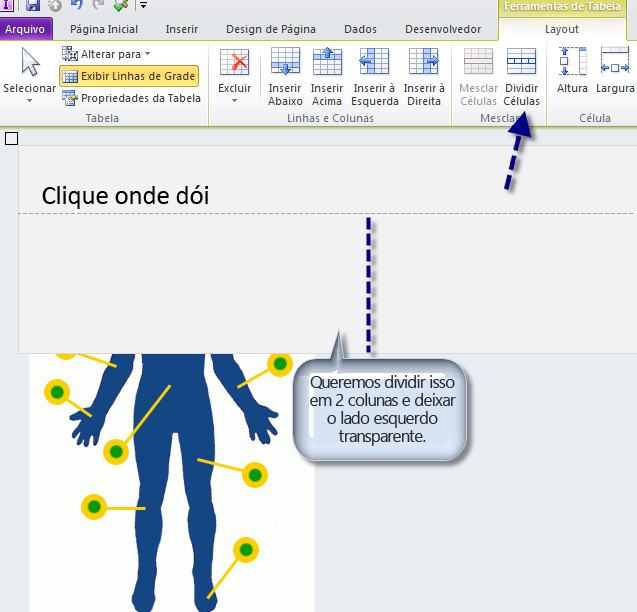
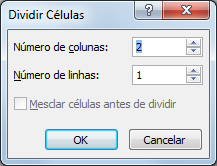
Agora vamos dividir a nossa célula grande e vamos alterar o fundo da célula de cobertura para transparente.


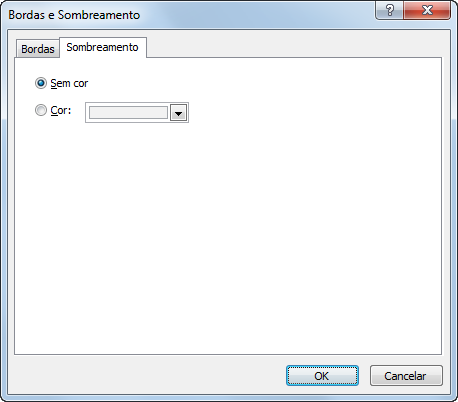
Clique com o botão direito do rato na nova coluna esquerda, selecione Limites e Sombreado e, em seguida, aceda ao separador Sombreado. Clique na caixa "Sem cor" e clique em OK.

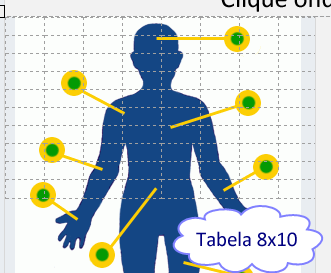
Agora redimensione a sua tabela conforme necessário e temos a nossa tabela configurada da seguinte forma:

-
Hora de criar os nossos botões clicáveis. Isto pode ser conseguido de muitas formas, no entanto, uma regra básica seria que quanto mais simples for a imagem, mais fácil seria. Para uma imagem relativamente complicada como a que estou a usar (10 "botões", não alinhados horizontal ou verticalmente) usei uma tabela bastante desajeitada. Mais uma vez, esta parte depende totalmente de si, recomendo usar uma mesa, mas não necessariamente tão complexa como a minha.
-
Usei uma tabela 8x10
-
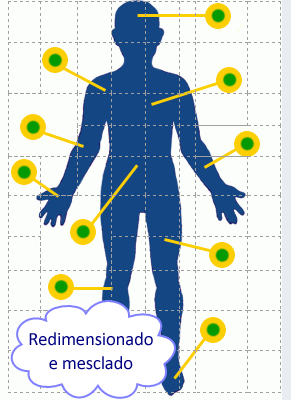
Redimensione a tabela conforme necessário (quer ajustar a sua "Área Clicável" num quadrado)
-
Intercalar Colunas/Linhas conforme necessário
-
Preparar uma imagem transparente (usei um .PNG transparente de 50 píxeis x 50 píxeis)


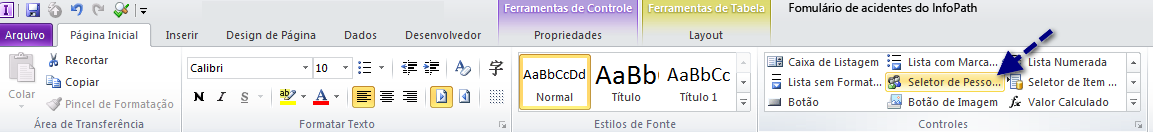
Clique no separador Base e selecione o Controlo "Botão imagem".

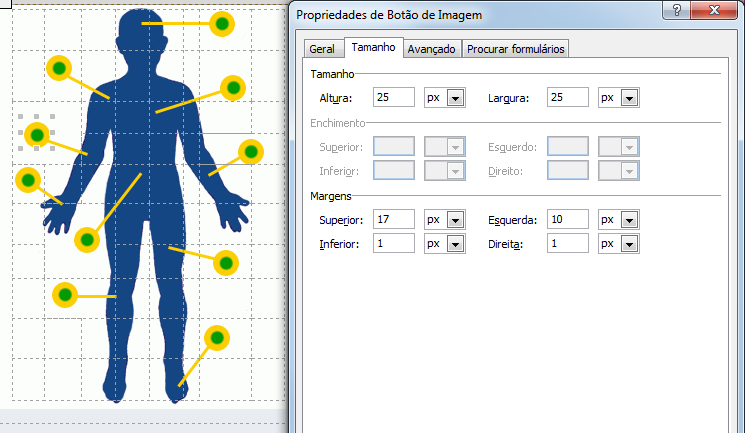
Clique com o botão direito do rato no novo botão, aceda a Propriedades, selecione a sua imagem transparente (no Separador Geral) e redimensione-a conforme necessário. Como todos os pontos verdes & amarelos na minha imagem partes do corpo são do mesmo tamanho, decidi ir com um tamanho uniforme em cada botão. Clique em OK.

Pessoalmente, a forma mais rápida de criar o mapa de botões era criar um botão, definir a Regra e, em seguida, copiá-la e colá-la em todas as células em que precisava de um. Claro que, dependendo da sua imagem, isto depende de si.
Observação: Para alinhar perfeitamente os botões, cada botão poderá ter de ter margens específicas definidas, como pode ver acima.
-
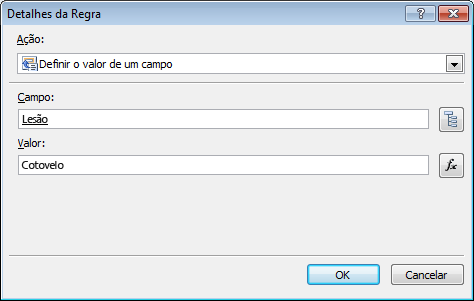
Configure as Regras de Botão. No separador Geral, clique em Adicionar Regra (enquanto tem o botão selecionado). Se, de facto, copiar & colar os botões, basta utilizar o botão gerir regra e alterar o seguinte. Adicione uma regra "Definir o Valor de um Campo", defina o campo que pretende alterar (provavelmente na outra vista) e defina o seu valor.

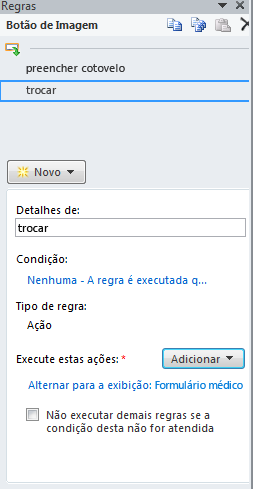
Agora, adicione uma segunda regra para alterar a vista novamente. Isto significa que este botão transparente é clicado, irá definir o valor selecionado e, em seguida, mudar novamente para a vista de formulário predefinida. Adicione uma regra "Mudar de Vista" e selecione a vista para a qual pretende voltar a mudar.

Repita com todos os botões, esclaize a sua página e voila!

E pronto! Agora, basta publicá-la numa biblioteca do SharePoint para melhorar substancialmente a eficiência na sua clínica.
Boa sorte!