Nota: Este artigo diz respeito apenas aos utilizadores beta desta funcionalidade. Ainda não está disponível para utilizadores gerais.
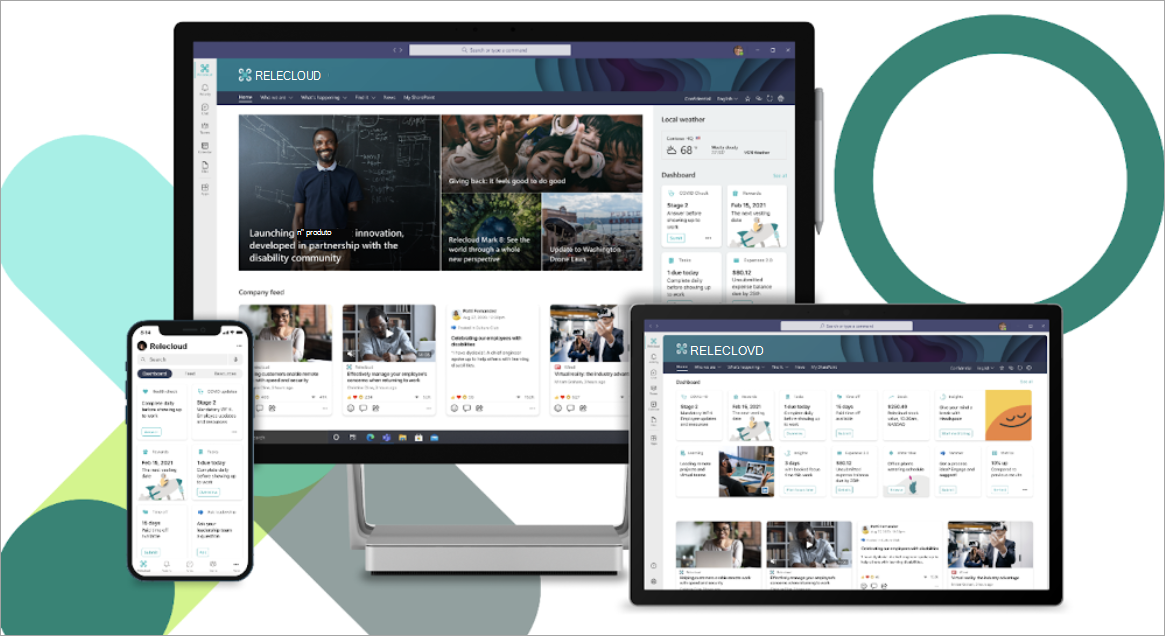
O dashboard de Viva Connections fornece acesso rápido e fácil aos principais dados dos colaboradores e tarefas relacionadas com trabalhos que podem ser direcionadas para utilizadores em funções, mercados e funções de trabalho. Um dashboard pode ser criado sem código ou um programador pode criar cartões personalizados para satisfazer as necessidades específicas de uma organização.
Assim que determinados pré-requisitos forem cumpridos, pode criar o dashboard no seu site principal. Pode adicioná-lo ao Teams para que seja facilmente acessível aos dispositivos móveis e ambientes de trabalho dos seus utilizadores.

O dashboard é composto por cartões que podem ser ligados a páginas do SharePoint, aplicações do Teams existentes, aplicações de terceiros e outras soluções personalizadas.
À medida que está a criar o dashboard no modo de edição, pode ver uma aproximação do aspeto do mesmo em diferentes dispositivos. Se tiver direcionado a audiência para qualquer um dos cartões, utilize o modo de pré-visualização para ver o aspeto que terá para diferentes audiências. Quando terminar, publique o dashboard para o disponibilizar para utilização no seu site doméstico, no Teams e no Teams mobile.
Eis o que este artigo aborda:
Criar e adicionar cartões a um dashboard
Adicionar um cartão de página do SharePoint
Adicionar cartão de ligação Web
Adicionar um cartão de aplicação do Teams
Pré-visualizar para ver como o dashboard será apresentado para diferentes audiências
Criar um dashboard e adicionar cartões ao mesmo
Nota: Para criar um dashboard, precisará de permissões de edição no site onde o está a criar.
-
No seu site principal, selecione Novo> Dashboard.
-
Selecione +Adicionar um cartão

-
Selecione o tipo de cartão que pretende adicionar a partir da caixa de ferramentas de cartões de dashboard.
-
Siga os passos abaixo para configurar cada tipo de cartão.
-
Quando terminar, publique o dashboard ao selecionar Publicar no canto superior direito do dashboard para o disponibilizar para utilização no seu site doméstico, no Teams e no Teams mobile.
Adicionar um cartão de página do SharePoint
Adicione um cartão de página quando quiser que os seus utilizadores vão para uma página específica do SharePoint quando selecionarem o cartão.
-
No modo de edição, selecione + Adicionar um cartão no dashboard.
-
Selecione a página do SharePoint na caixa de ferramentas de cartões de dashboard.

-
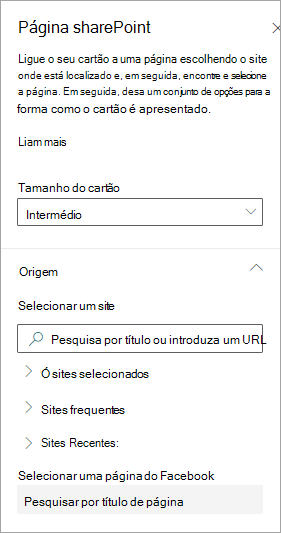
No painel de propriedades à direita, selecione as suas opções.

-
-
Selecione um tamanho de cartão.
-
Selecione o site onde está localizada a sua página. Para fazê-lo:
-
Na secção Origem, pode procurar um site ao introduzir um título ou título parcial. Em alternativa, expanda os itens Frequentes ou Recentes para localizar os sites ou sites frequentemente visitados que viu recentemente.
-
Assim que o seu site estiver selecionado, procure a página que pretende utilizar ao introduzir um título ou título parcial da página.
-
-
-
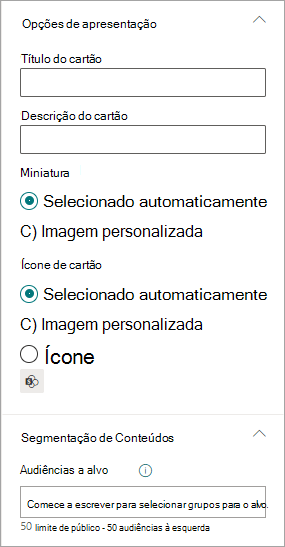
Defina as opções de apresentação do cartão:

-
-
Introduza um título de cartão. Esta ação não altera o título da sua página; é o título que será apresentado na parte superior do cartão.
-
Introduza uma descrição do cartão. Será apresentado em texto maior por baixo do título.
-
-
Em Miniatura, selecione uma das seguintes opções:
-
Selecionado automaticamente: esta opção irá apresentar automaticamente uma imagem na parte superior do seu cartão proveniente da sua página.
-
Imagem personalizada: quando seleciona esta opção, pode selecionar o botão Alterar para escolher uma imagem que pretenda utilizar.
-
-
Em Ícone de cartão, selecione o ícone a mostrar no lado esquerdo do título do cartão:
-
Selecionado automaticamente: será apresentado automaticamente um ícone incorporado associado à página.
-
Imagem personalizada: selecione o botão Alterar para escolher uma imagem que pretenda utilizar.
-
Ícone: selecione o botão Alterar para escolher entre um conjunto de ícones de stock.
-
-
Se quiser direcionar o seu cartão para audiências específicas (ou seja, apenas a audiência que especificar verá o cartão no dashboard, selecione um ou mais grupos a visar. Para obter mais informações sobre a segmentação de audiências, veja a secção Segmentação de audiências abaixo.
-
Quando terminar, pode fechar o painel de propriedades ao selecionar o X no canto superior direito.
Adicionar um cartão de ligação para a Web
Adicione um cartão de ligação web quando pretender que os seus utilizadores acedam a uma ligação interna ou externa num site.
-
No modo de edição, selecione + Adicionar um cartão no dashboard.
-
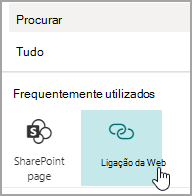
Selecione Ligação Web na caixa de ferramentas de cartões de dashboard.

-
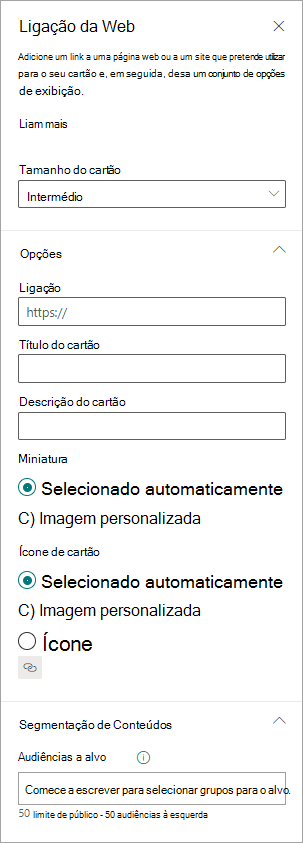
No painel de propriedades à direita, selecione as suas opções

-
-
Selecione um tamanho de cartão.
-
Introduza o URL da ligação. Isto deve começar com https://
-
-
Defina as opções de apresentação do cartão:
-
Introduza um título de cartão. Esta ação não altera o título da sua página; é o título que será apresentado na parte superior do cartão.
-
Introduza uma descrição do cartão. Será apresentado em texto maior por baixo do título.
-
-
Em Miniatura, selecione uma das seguintes opções:
-
Selecionado automaticamente: esta opção irá apresentar automaticamente uma imagem na parte superior do seu cartão proveniente da sua página.
-
Imagem personalizada: quando seleciona esta opção, pode selecionar o botão Alterar para escolher uma imagem que pretenda utilizar.
-
-
Em Ícone de cartão, selecione o ícone a mostrar no lado esquerdo do título do cartão:
-
Selecionado automaticamente: será apresentado automaticamente um ícone incorporado associado à página.
-
Imagem personalizada: selecione o botão Alterar para escolher uma imagem que pretenda utilizar.
-
Ícone: selecione o botão Alterar para escolher entre um conjunto de ícones de stock.
-
-
Se quiser direcionar o seu cartão para audiências específicas (ou seja, apenas a audiência que especificar verá o cartão no dashboard, selecione um ou mais grupos a visar. Para obter mais informações sobre a segmentação de audiências, veja a secção Segmentação de audiências abaixo.
-
Quando terminar, pode fechar o painel de propriedades ao selecionar o X no canto superior direito.
Criar o seu próprio cartão com uma vista rápida
Pode escolher este cartão para criar o seu próprio cartão ao especificar um título, tamanho, ícone, um modelo e botões personalizados com ações específicas, como ligar a uma aplicação ou mostrar uma vista rápida.
Nota: Se quiser mostrar uma vista rápida do seu cartão, pode utilizar um modelo de cartão ajustável e deverá estar familiarizado com JSON. Veja Descrição Geral da Modelação - Cartões Ajustáveis | Microsoft Docs para obter mais informações.
Pode escolher este cartão para estruturar o seu próprio cartão que inclui uma vista rápida. Para tal, deve estar familiarizado com os modelos JSON e Cartão Ajustável. Veja Descrição Geral da Modelação - Cartões Ajustáveis | Microsoft Docs para obter mais informações.
-
No modo de edição, selecione + Adicionar um cartão no dashboard.
-
Selecione Estruturador de cartões.

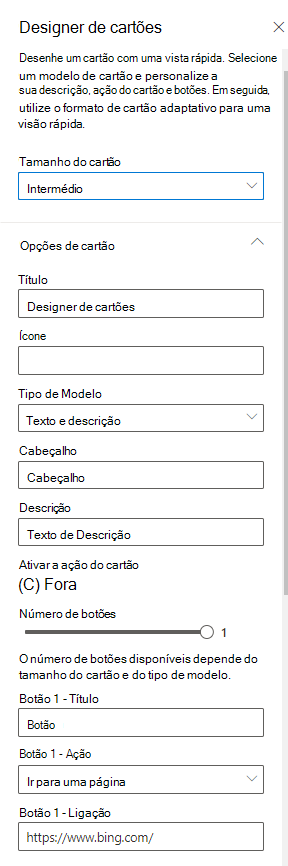
Definir as opções do cartão
-
No painel de propriedades, selecione as opções do cartão.

-
Selecione um tamanho de cartão Médio ou Grande.
Um cartão Médio permite-lhe adicionar um botão, enquanto um cartão Grande permite-lhe adicionar dois botões. -
Adicione um título para o seu cartão.
-
Adicione um URL para o ícone.
-
Selecione um Tipo de modelo:
-
O texto irá dar-lhe a capacidade de adicionar apenas um cabeçalho.
-
O texto e a imagem irão dar-lhe a capacidade de adicionar um cabeçalho e uma imagem.
-
O texto e a descrição dar-lhe-ão a capacidade de adicionar o seu próprio cabeçalho e uma descrição, mas sem uma opção de imagem.
-
-
Consoante o tipo de modelo que escolheu, adicione um Cabeçalho, Uma Descrição e uma ligação a uma imagem. Se não tiver uma destas opções, mas quiser, escolha um tipo de modelo diferente.
-
Ative a ação Ativar cartão para Ativado se pretender que o cartão aceda a uma ligação ou mostre uma vista rápida quando o utilizador o selecionar. A vista rápida terá de ser configurada primeiro (consulte a secção Adicionar uma vista rápida abaixo).
-
Escolha o número de botões a mostrar. Para um cartão médio, só pode mostrar um botão. Para um cartão grande, pode mostrar 1 ou 2 botões.
-
Adicione o título, a ação e ligação do botão.
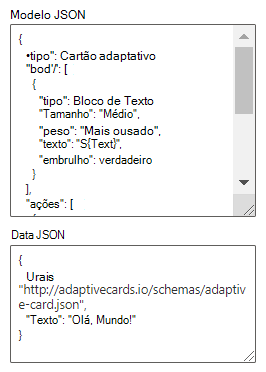
Configurar uma vista rápida
Em Esquema de vista rápida e dados, introduza código de modelo JSON para o esquema de vista rápida e, em seguida, adicione o código para os dados que pretende utilizar. Para obter mais informações sobre modelos e dados com alguns exemplos, veja Descrição Geral do Modelo – Cartões Ajustáveis | Microsoft Docs. Pode encontrar mais exemplos em Designer | Cartões Ajustáveis.

Segmentação de audiências
Se quiser direcionar o seu cartão para audiências específicas (ou seja, apenas a audiência que especificar verá o cartão no dashboard, selecione um ou mais grupos a visar. Para obter mais informações sobre a segmentação de audiências, veja a secção Segmentação de audiências abaixo.
Brevemente: Adicionar um cartão de aplicação do Teams
Um cartão de aplicação do Teams permite-lhe criar um cartão que utiliza uma aplicação do Teams existente.
Este cartão não está disponível para beta.
Segmentação de audiências
Ao utilizar a segmentação de audiências, pode promover cartões a grupos específicos de pessoas. Isto é útil quando quer apresentar informações especialmente relevantes para um determinado grupo de pessoas. Por exemplo, pode direcionar cartões para um departamento específico.
Definir as audiências de destino para um cartão
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página do dashboard.
-
Selecione o cartão que pretende direcionar para uma ou mais audiências e selecione o lápis Editar cartão na barra de ferramentas à esquerda.
-
No painel de propriedades à direita, em Audiências a direcionar, escreva ou procure o(s) grupo(s) de audiência(s) que pretende direcionar.

Se tiver selecionado um grupo de audiências que criou ou alterou recentemente, poderá demorar algum tempo a ver a segmentação aplicada a esse grupo.
Quando um cartão é direcionado para o público com êxito, verá um ícone de pessoas no canto inferior esquerdo do cartão.

Pré-visualizar o dashboard para ver como será apresentado para diferentes audiências
Quando tiver cartões direcionados para a audiência, pode ver como as diferentes audiências verão o seu dashboard consoante a audiência de que fazem parte e o seu aspeto em dispositivos móveis, no ambiente de trabalho e no tablet.
O que vê no modo de pré-visualização aproxima-se do que irá gostar num dispositivo para as audiências que escolher (pode escolher Desktop, Tablet ou Mobile). A vista real dependerá do dispositivo e da apresentação de cada utilizador.
Para pré-visualizar para diferentes audiências:
-
No modo de edição, selecione Pré-visualizar no canto superior direito.

-
Selecione o menu pendente Selecionar audiências para pré-visualizar como. (se não forem direcionados cartões para a audiência, verá antes uma etiqueta de filtragem de Audiências desativada).

-
Procure um grupo e, em seguida, selecione-o. Depois de adicionado, será selecionado por predefinição. Pode selecionar novamente o grupo na lista pendente para o anular da seleção da apresentação.

-
Os cartões direcionados para o grupo que adicionou serão apresentados.
-
Quando uma ou mais audiências estão selecionadas, os cartões que não têm uma segmentação de audiência também serão apresentados.
-
Se não forem selecionadas audiências, apenas serão apresentados os cartões que não são visados pela audiência. Se não existirem cartões destinados à audiência, nenhum será apresentado.
-
Se não fizer parte de uma das audiências que selecionou, só verá cartões que sejam .não destinados à audiência. Se nenhum for alvo de audiência, não verá cartões.
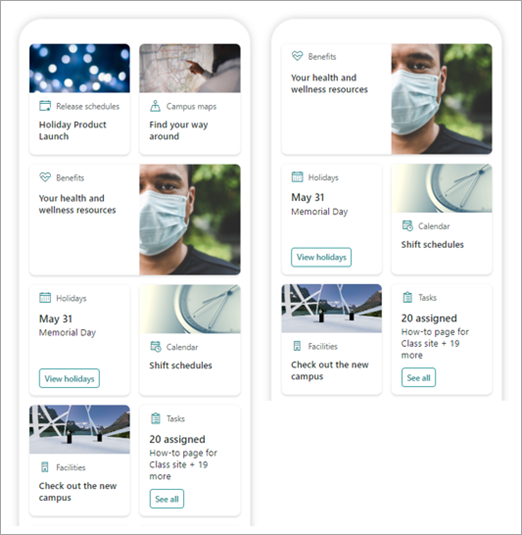
Exemplo
No dashboard seguinte, a pré-visualização está definida para Dispositivos Móveis e a primeira mostra que os dois principais cartões são direcionados para a audiência como a parte do grupo que está selecionado para pré-visualização. Na segunda pré-visualização, os dois principais cartões não são direcionados para o grupo de audiências escolhido.
Também pode ver o aspeto do dashboard em Dispositivos Móveis, Tabelas e Ambiente de Trabalho ao selecionar essas opções.