Nota: Queremos fornecer-lhe os conteúdos de ajuda mais recentes o mais rapidamente possível e no seu idioma. Esta página foi traduzida automaticamente e pode conter erros gramaticais ou imprecisões. O nosso objetivo é que estes conteúdos lhe sejam úteis. Pode informar-nos se as informações foram úteis no final desta página? Eis o artigo em inglês para referência.
Se tiver acesso a um servidor que está a ser executado InfoPath Forms Services, tal como Microsoft Office Forms Server 2007 ou Microsoft Office SharePoint Server 2007, pode utilizar o Microsoft Office InfoPath para modelos de formulário de apresentação que podem ser apresentados e preenchidos num browser para dispositivo móvel.
Neste artigo
-
Introdução à estruturação de modelos de formulário para dispositivos móveis
-
Controlos de formulário e funcionalidades que não são suportadas no browsers de dispositivos móveis
-
Estruturar um modelo de formulário para utilização num dispositivo móvel
-
Passo 1: Especificar uma definição de compatibilidade do modelo de formulário
-
Passo 2: Especifique uma definição de dispositivo móvel para o modelo de formulário
-
Passo 3: Criar uma biblioteca de documentos a formulários de arquivo de concluído
-
Passo 4: Especificar opções de apresentação para o modelo de formulário
-
Passo 6: Associar o modelo de formulário com a biblioteca de documentos
-
Introdução à estruturação de modelos de formulário para dispositivos móveis
Ao utilizar Office InfoPath 2007 juntamente com InfoPath Forms Services, pode estruturar modelo de formulário compatível com o browser que possa ser preenchido utilizando um Assistente de digital pessoal (PDA) ou outro dispositivo móvel.
Nota: Pode criar um modelo de formulário compatível com o browser para dispositivos móveis mais, incluindo PDAs, smartphones e qualquer dispositivo compatível com um browser com HTML, cHTML ou xHTML. No entanto, InfoPath Forms Services não suporta browsers de dispositivos móveis que utilizam o protocolo de ação sem fios (WAP).
Pode estruturar um modelo de formulário compatível com o browser para os utilizadores preencherem exclusivamente num browser para dispositivo móvel. Por exemplo, poderá estruturar como um modelo, se o seu armazém é activado Wi-Fi e a sua empresa fornece todos os funcionários armazém com PDAs para controlar inventário.
Se pretender que o seu modelo de formulário para serem acessíveis a todos os utilizadores, independentemente do seu dispositivo de visualização, pode estruturar uma vista exclusiva para utilizadores móveis, uma segunda ver para um browser de ambiente de trabalho e uma terceira ver para as pessoas que têm o InfoPath instalado nos seus computadores. Esta técnica permite-lhe estruturar um modelo de formulário simples que pode ser preenchido por diferentes conjuntos de utilizadores, em vez de criar formulários separados para cada cenário de preenchimento de formulário.
Encontre ligações para mais informações sobre como criar vistas dedicadas na secção Consulte também.
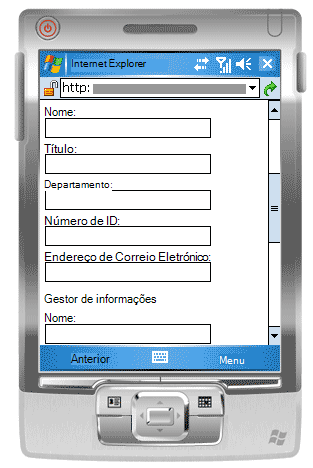
Uma vez que cada dispositivo móvel apresenta uma página Web determinada de forma diferente, o aspeto do formulário exato variam consoante o dispositivo que é utilizado para aceder à mesma. Ao criar o seu modelo de formulário no InfoPath, é útil para um dispositivo móvel específico de destino para que o utilizador pode otimizar a estrutura de acordo com esse dispositivo específico.
Este artigo descreve as sugestões e procedimentos para estruturar, publicação e testes de modelos de formulário preparados para mobile, bem como limitações de controlo e funcionalidade para os modelos de formulário móvel
Controlos de formulário e funcionalidades que não são suportadas no browsers de dispositivos móveis
Dispositivos móveis suportam muitos, mas não todos, os controlos que são suportadas em modelos de formulário compatível com o browser.
Nota: O InfoPath irá não avisá-lo sobre um controlo de formulário ou uma funcionalidade no seu modelo de formulário que não é suportada em browsers de dispositivos móveis.
Suporte para controlos de formulário
Pode utilizar a tabela seguinte para determinar se InfoPath Forms Services suporta um nomeadamente controlo do InfoPath.
Uma vez que browsers de dispositivos móveis não suportam tabelas HTML, CSS (folhas de estilo em cascata) e determinadas outras tecnologias do browser, alguns controlos aparecem de forma diferente num browser para dispositivo móvel ao comparativamente num browser de ambiente de trabalho.
Além disso, browsers de dispositivos móveis ignorar completamente alguns controlos; Por exemplo, um controlo de anexo de ficheiro.
|
Controlo do InfoPath 2007 |
Browsers de ambiente de trabalho |
Browsers de dispositivos móveis |
|
Caixa de texto |
|
|
|
Caixa de verificação |
|
|
|
Botão |
|
|
|
Caixa de expressão |
|
|
|
Caixa de listagem |
|
|
|
Caixa de lista pendente |
|
|
|
Secção de repetição |
|
|
|
Hyperlink |
|
|
|
Botão de opção 1 |
|
|
|
Secção opcional 2 |
|
|
|
Tabela de repetição 3 |
|
|
|
Controlo de anexo de ficheiro |
|
|
|
Selecionador de data 4 |
|
|
|
Caixa de rich text |
|
|
|
controlo ActiveX |
|
|
|
Controlo de lista com marcas |
|
|
|
Grupo de opções |
|
|
|
Secção de escolha |
|
|
|
Caixa de combinação |
|
|
|
Tabela de repetição horizontal |
|
|
|
Região horizontal |
|
|
|
Controlo de imagem a tinta digital |
|
|
|
Controlo de mestre/detalhe |
|
|
|
Caixa de listagem de selecção múltipla |
|
|
|
Numeradas controlo de lista |
|
|
|
Controlo de imagem |
|
|
|
Controlo de lista simples |
|
|
|
Grupo de repetição escolha |
|
|
|
Secção de repetição recursiva |
|
|
|
Região de deslocamento |
|
|
|
Rótulo vertical |
|
|
1Consider utilizar em vez disso, uma caixa de lista pendente.
2Consider com várias vistas em vez disso.
3Consider utilizando uma repetição secção em vez disso.
Browsers de dispositivos móveis em 4, o selecionador de data é apresentado como uma caixa de texto com a validação de dados.
Suporte para a lógica empresarial
Pode adicionar lógica de negócio ao seu modelo de formulário para ajudar a evitar erros de introdução de dados e para automatizar ações específicas no formulário de para o utilizador. Em particular, pode utilizar validação de dados, formatação condicional, e rulesto tornar o formulário de mostrar mensagens de validação, alterar a formatação ou executar outras tarefas.
Pode utilizar a tabela seguinte para determinar se ou não um determinado browser suporta a um tipo específico de lógica empresarial.
|
Funcionalidade do InfoPath 2007 |
Browsers de ambiente de trabalho |
Browsers de dispositivos móveis |
|
Fórmulas 1 |
|
|
|
Validação de dados |
|
|
|
Regras |
|
|
|
2 de formatação condicional |
|
|
|
Funções de utilizador |
|
|
1Except xdXDocument:get-função, posiçãoe o último funções.
Suportem de browsers de dispositivos 2Mobile algumas funcionalidades de formatação condicional; Por exemplo, pode ocultar ou apresentar controlos consoante as condições que possa definir o formulário. É possível utilizar formatação condicional, no entanto, para alterar o aspeto de um controlo com base em condições no formulário. Por exemplo, não pode utilizar a formatação condicional para alterar a cor do texto num controlo.
Para obter uma lista detalhada das funcionalidades que suportam browsers de ambiente de trabalho e móveis, consulte o artigo compatibilidade com o browser no InfoPath Forms Services.
Conselhos gerais de design
Pode encontrar muitas orientações na Internet sobre como estruturar um formulário que os utilizadores irão ver num dispositivo móvel. Eis algumas sugestões adicionais refletir sobre como criar o modelo de formulário:
-
Quando os utilizadores preenchem um formulário num dispositivo móvel, tem clicam no botão Atualizar na barra de ferramentas dispositivo móvel para acionar um cálculo ou outros outro tipo de lógica empresarial. Cada clique do botão força o dispositivo móvel para submeter dados para o servidor, um processo denominado uma nova colocação. Para facilitar o utilizador, recomendamos adicionar um botão ao modelo de formulário que automatiza a nova colocação. Por exemplo, suponha que o formulário inclui um campo de Total que os números nas três outros campos no formulário de totais. Nesse caso, poderá adicionar um botão Mostrar Total junto do campo Total, para que não se esqueça de utilizadores atualizar os campos do formulário.
-
Em vez de inserir todos os controlos numa única vista, considere uma estrutura de que tem múltiplas vistas, especialmente para a apresentação de controlos condicional. Múltiplas vistas num formulário ajudam a impedir que uma vista individual a tornar-se demasiado grande ou complexa e, consequentemente, difíceis de utilizar num ecrã pequeno.
-
Se o formulário tem múltiplas vistas, adicione botões que ajudam os utilizadores a navegar entre as vistas.
-
Utilizar caixas de listagem sempre que possível; é difícil escrever um dispositivo móvel.
Estruturar um modelo de formulário para utilização num dispositivo móvel
Com algumas exceções, estruturar e publicar um modelo de formulário para um dispositivo móvel são igual a estruturar e publicar um modelo de formulário num browser num computador de secretária. As secções seguintes descrevem como estruturar, implementar e testar a um modelo de formulário móvel.
-
Passo 1: Especificar uma definição de compatibilidade do modelo de formulário
-
Passo 2: Especifique uma definição de dispositivo móvel para o modelo de formulário
-
Passo 3: Criar uma biblioteca de documentos para armazenar os formulários móveis
-
Passo 4: Especificar opções de apresentação para o modelo de formulário
-
Passo 6: Associar o modelo de formulário com a biblioteca de documentos
Passo 1: Especificar uma definição de compatibilidade do modelo de formulário
O primeiro passo é especificar que pretende estruturar um modelo de formulário compatível com o browser.
-
No menu ficheiro, clique em estrutura de um modelo de formulário.
-
Em Estruturar um novo na caixa de diálogo estrutura um modelo de formulário, clique em Modelo de formulário.
-
Na galeria baseado em, efetue um dos seguintes procedimentos:
-
Para definir a origem de dados, tal como estruturar o modelo de formulário, clique em branco.
-
Para utilizar um serviço Web como origem de dados para o modelo de formulário, clique em Serviço Web. Esta opção permite-lhe consultas ou submeter dados para um serviço Web.
-
Para utilizar uma base de dados do Microsoft SQL Server como a origem de dados para o modelo de formulário, clique em base de dados. Esta opção permite-lhe consultar dados a partir de uma base de dados do SQL Server.
-
Para utilizar um ficheiro de documento (. xml) XML ou um ficheiro de esquema XML (. xsd) como o os dados de origem, clique em XML ou esquema.
-
Para utilizar informações num ficheiro de ligação de dados como base para a origem de dados, clique em Biblioteca de ligação.
-
-
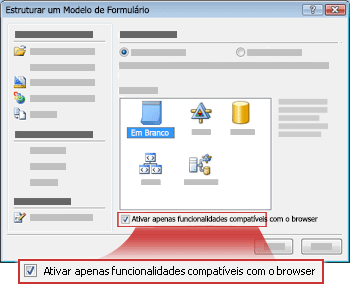
Para fazer o seu modelo de formulário compatível com o servidor a executar o InfoPath Forms Services, selecione a caixa de verificação Ativar funcionalidades de compatíveis com o browser apenas e, em seguida, clique em OK.
Um novo modelo de formulário abre no InfoPath, com o texto, compatibilidade: InfoPath e o InfoPath Forms Services na barra de estado. É o objetivo do texto para o informar de que o InfoPath ou um browser pode apresentar o modelo de formulário ativo.
-
Adicione controlos, a validação de dados ou quaisquer outras funcionalidades para o modelo de formulário. Como estruturar o seu modelo de formulário, lembre-se de que browsers para dispositivos móveis não suportam a algumas dos controlos que suportem de browsers de ambiente de trabalho.
Nota: O painel de tarefas Verificador de Design vai não avisá-lo num controlo ou uma funcionalidade no seu modelo de formulário não é suportada no browsers de dispositivos móveis. Para verifique novamente se o suporte para um controlo ou funcionalidade, consulte a secção de controlos de formulário e funcionalidades que não são suportadas no browsers de dispositivos móveis neste artigo.
Passo 2: Especifique uma definição de dispositivo móvel para o modelo de formulário
Depois de criar o seu modelo de formulário compatível com o browser, tem de adicionar um botão para Atualizar à barra de ferramentas do modelo de formulário e, em seguida, selecione uma opção específica na caixa de diálogo Opções de formulário para ativar o modelo de formulário para browser num dispositivo móvel.
-
No menu Ferramentas, clique em Opções de formulário.
-
Na caixa de diálogo Opções de formulário, clique na categoria de Browser.
-
Para adicionar um botão para Atualizar a barra de ferramentas do dispositivo móvel, em incluir os seguintes comandos nas barras de ferramentas, na secção de barras de ferramentas, selecione a caixa de verificação Atualizar.
-
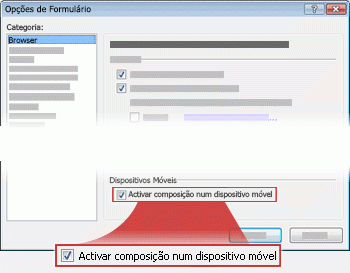
Em Dispositivos móveis, selecione a caixa de verificação Ativar a composição num dispositivo móvel.
-
Clique em OK para regressar ao modelo de formulário.
-
Guarde o modelo de formulário para a localização da sua escolha.
Passo 3: Criar uma biblioteca de documentos para armazenar os formulários móveis
Os dois passos seguintes descrevem como submeter dados de formulário para uma biblioteca num servidor que está a ser executado InfoPath Forms Services.
Utilize os passos seguintes para criar a biblioteca.
-
Utilizar um browser, abra o site do SharePoint onde pretende armazenar formulários de utilizador.
-
Clique em Ver todo o conteúdo do Site e, em seguida, clique em Criar na página Todo o conteúdo do Site.
Na maioria dos casos, pode utilizar o menu Ações do Sitee
-
Em bibliotecas, clique em Biblioteca de documentos.
-
Na caixa nome, escreva um nome para a nova biblioteca.
O nome irá aparecem na parte superior da página de biblioteca, tornar parte do endereço para a página de biblioteca e, aparecem nos elementos de navegação ajudam os utilizadores a localizar e abrir a biblioteca.
-
Na secção Modelo do documento, na lista Modelo de documento, clique em nenhum e, em seguida, clique em Criar.
Passo 4: Especificar opções de apresentação para o modelo de formulário
Agora, tem de configurar o seu modelo de formulário para que os utilizadores possam submeter dados de formulário a biblioteca de documentos que criou no passo 3. Além disso, irá criar uma fórmula que atribui um nome de ficheiro único para cada formulário que é apresentado para a biblioteca.
-
No InfoPath, abra o modelo de formulário compatível com o browser que criou no passo 2.
-
No menu Ferramentas, clique em Opções de submeter.
-
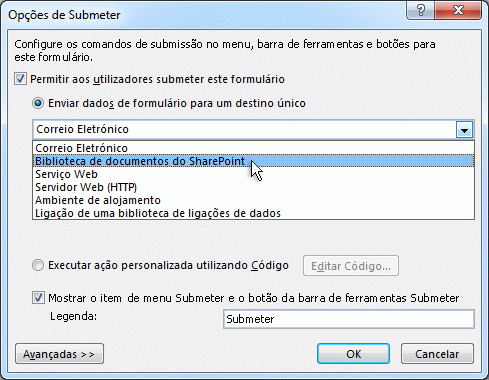
Na caixa de diálogo Opções de submeter, selecione a caixa de verificação Permitir que os utilizadores para submeter este formulário.
-
Na lista de Enviar dados de formulário a um único destino, clique em biblioteca de documentos do SharePoint.
-
Para adicionar uma nova ligação de dados, clique em Adicionar. Abre a caixa de diálogo do Assistente de ligação de dados.
-
Na caixa de texto de Biblioteca de documentos, escreva http://<ServerName>/<LibraryName>/Forms/AllItems.aspx, onde < nomedoservidor > é o nome do servidor do SharePoint que está a ser executado InfoPath Forms Services e < Nomedabiblioteca > é o nome da biblioteca.
Nota: Se não estiver localizada na biblioteca de documentos no site de raiz, tem de inserir o nome do site no URL. Por exemplo, http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
Clique no botão
-
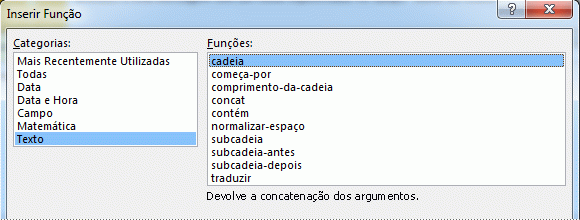
Na caixa de diálogo Inserir fórmula, clique em Inserir função. Abre a caixa de diálogo Inserir função.
-
Clique na categoria de texto, clique na função concat e, em seguida, clique em OK.
-
Na caixa de diálogo Inserir fórmula, clique na primeira ocorrência do texto "faça duplo clique para inserir campo" na caixa de fórmula para realçar e, em seguida, escreva 'formulário'. Inclua as aspas simples.
-
Clique na segunda ocorrência do texto "faça duplo clique para inserir campo" na caixa de fórmula para a realçar e, em seguida, clique em Inserir função.
-
Clique na categoria de data e hora, clique na função agora e, em seguida, clique em OK.
A função agora permite-lhe adicionar automaticamente a data e hora atuais para o nome do formulário.
-
Elimine os itens restante "faça duplo clique para inserir campo" na caixa de fórmula.
-
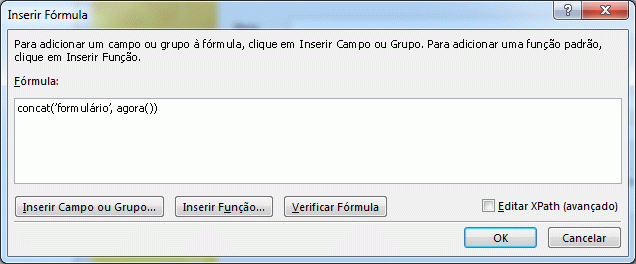
Eliminar o espaço extra e o ponto e vírgula, para que a caixa de fórmula contém a fórmula concat ('formulário', agora, conforme apresentado na seguinte imagem.
Quando os utilizadores submeterem o seu formulário para a biblioteca, o formulário será ter o nome de acordo com esta fórmula. Cada formulário submetido terá um nome exclusivo.
-
Para regressar à caixa de diálogo Assistente de ligação de dados, clique em OK.
-
Clique em seguinte e, em seguida, clique em Concluir.
-
Para regressar ao modelo de formulário, clique em OK.
-
No menu Ferramentas, clique em Opções de formulário e, em seguida, clique na categoria de Browser.
-
Em barras de ferramentas, selecione a caixa de verificação Submeter e, em seguida, clique em OK.
-
Guarde as suas alterações.
Passo 5: Publicar o modelo de formulário num servidor
Para publicar um modelo de formulário que podem utilizar dispositivos móveis, tem de trabalhar com o administrador do servidor que está a ser executado InfoPath Forms Services. Que o processo de publicação pode ser dividido em três passos distintos:
-
O estruturador de formulários tem de publicar um ficheiro. xsn numa localização partilhada. O ficheiro. xsn contém informações sobre o servidor onde o modelo de formulário, finalmente, irá aparecer.
-
O administrador do farm tem de carregar um modelo de formulário no servidor e, opcionalmente, verifique se o modelo de formulário está isento de erros.
-
O administrador do farm ou administrador de coleção de sites tem de ativar o modelo de formulário para uma coleção de sites no servidor, o que faz com que o modelo de formulário disponível para pessoas com dispositivos móveis.
Preparar o modelo de formulário para aprovação do administrador
Como é o caso para todos os modelos de formulário que preferir para dispositivos móveis, este modelo de formulário requer aprovação do administrador. O procedimento seguinte orienta-pelo processo de preparar o modelo de formulário para aprovação do administrador, ao guardá-la numa localização partilhada, no seu computador ou rede. O administrador do farm para o servidor é responsável por realmente implementar o modelo de formulário, o que envolve carregar e ativar o modelo de formulário no servidor.
-
No menu ficheiro, clique em Publicar.
-
No Assistente de publicação, clique em para SharePoint server com ou sem InfoPath Forms Services e, em seguida, clique em seguinte para abrir a página seguinte do assistente.
-
Na caixa Introduza a localização do seu site do SharePoint ou o InfoPath Forms Services, escreva a localização do site do SharePoint onde serão armazenados os formulários e, em seguida, clique em seguinte para abrir a página seguinte do assistente.
-
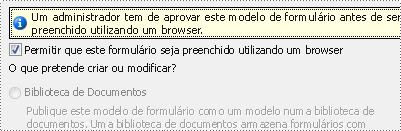
Reveja as definições e, repare que o modelo de formulário requer aministrator aprovação.
Clique em seguinte para abrir a página seguinte do assistente.
-
Na caixa de especificar uma localização e nome de ficheiro para o modelo de formulário, clique em Procurar.
-
Na caixa de diálogo Procurar, navegue para uma localização em que o administrador do farm pode aceder e, em seguida, na caixa nome do ficheiro, escreva o nome do modelo de formulário e clique em Guardar.
-
Clique em seguinte para abrir a página seguinte do assistente.
-
Se pretender que os campos específicos no modelo de formulário para mostrar como colunas na biblioteca de documentos, clique no botão Adicionar, selecione os campos que pretende e, em seguida, clique em OK. Caso contrário, clique em seguinte para abrir a página seguinte do assistente.
-
Verifique se as informações estão corretas e, em seguida, clique em Publicar para guardar o ficheiro de modelo (. xsn) de formulário para a localização especificada.
-
Clique em Fechar.
-
Neste momento, terá de pedir ao administrador do farm para carregar um modelo de formulário no servidor e, em seguida, ativá-lo para uma coleção de sites.
Passo 6: Associar o modelo de formulário com a biblioteca de documentos
Depois de um administrador do farm os carregamentos pendentes no modelo de formulário no servidor e activa-lo para uma coleção de sites, tem de associar o modelo de formulário com a biblioteca que criou no passo 3. Quando os utilizadores criam um novo ficheiro nesta biblioteca, será aberto um formulário com base no modelo de formulário que criou no respetivo browser do dispositivo móvel.
-
Utilizar um browser, abra a biblioteca de documentos que criou no passo 3.
Sugestão: O caminho deve ser algo parecido com http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx, onde < nomedoservidor > é o nome do seu site do SharePoint e < Nomedabiblioteca > é o nome da biblioteca onde serão armazenados os formulários .
-
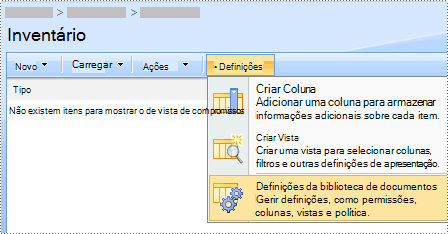
Na biblioteca, na de menu Definições
-
Em Definições Gerais, clique em Definições avançadas.
-
Na secção Tipos de conteúdo, em Permitir a gestão de tipos de conteúdo, clique em Sim.
-
Clique em OK para regressar à página de Personalizar o nome da biblioteca.
-
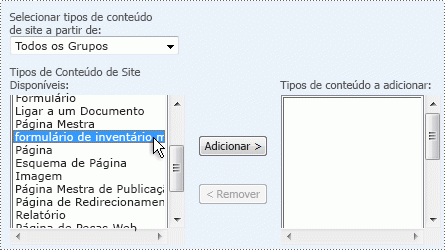
Em Tipos de Conteúdo, clique em Adicionar a partir dos tipos de conteúdo de site existentes.
-
Junto a Selecione tipos de conteúdo, clique no nome do modelo de formulário na lista de Tipos de conteúdo de Site disponíveis.
-
Clique em Adicionar.
-
Clique em OK para regressar à página de Personalizar o nome da biblioteca.
-
Na secção Tipos de conteúdo, clique em documento.
-
Em Definições, clique em Eliminar este tipo de conteúdo e, em seguida, clique em OK.
-
Regresse à biblioteca de documentos e clique no botão Novo para se certificar de que o formulário de apropriado abre.
Nota: Por predefinição, o formulário será aberto no InfoPath. Se pretende forçar o formulário para abrir num browser, volte à página de definições avançadas da biblioteca de documentos. Junto a documentos preparados para Browser, clique em apresentar como uma página Web e, em seguida, clique em OK.
Passo 7: Testar o modelo de formulário
Assim que o seu modelo de formulário foi publicado num servidor que está a ser executado InfoPath Forms Services, é uma boa ideia para se certificar de que está a funcionar corretamente. Deve testar o formulário ao utilizar o dispositivo móvel alvo nas condições iluminação e de trabalho mesmo como os seus utilizadores.
Se não tiver o dispositivo físico real, pode utilizar um emulador dispositivo para imitar o comportamento de dispositivos móveis mais. Emuladores estão disponíveis na Internet para uma variedade de dispositivos e sistemas operativos.
Para saber mais sobre como testar formulários móveis no emuladores de dispositivo, consulte criar, testar e depurar modelos de formulário móvel.