Nota: Queremos fornecer-lhe os conteúdos de ajuda mais recentes o mais rapidamente possível e no seu idioma. Esta página foi traduzida automaticamente e pode conter erros gramaticais ou imprecisões. O nosso objetivo é que estes conteúdos lhe sejam úteis. Pode informar-nos se as informações foram úteis no final desta página? Eis o artigo em inglês para referência.
Como um estruturador de formulários, é importante para o foco no seu modelo de formulário aspeto, não apenas como funciona. Se estiver a adicionar um inicial de cor ou o logótipo da empresa, o Microsoft Office InfoPath fornece várias formas para criar interesse e organizar visualmente informações para que o modelo de formulário é fácil para as pessoas utilizarem e apelativo.
Não tem de ser um designer profissional gráfico para criar um modelo de formulário totalmente está à procura. Lembre-se apenas não para um modelo de formulário com demasiadas elementos de estrutura diferente, que pode fazer com que-lhe o aspeto desorganizada em ordem de sobrecarga. Em vez disso, selecione alguns elementos que cumprirem os seus objetivos estrutura e, em seguida, utilizá-las de forma consistente para dar um aspeto mais cuidado e profissional ao modelo de formulário.
Este artigo fornece listas de verificação que podem ajudar a manter a estrutura na pista de à direita.
Neste artigo
Lista de verificação para utilizar a cor, limites e sombreado
Utilizar a cor é uma das formas mais fácil de adicionar interesse visual ao seu modelo de formulário. O InfoPath fornece vários esquemas de cores pré-concebido que ajudá-lo para aplicar as combinações de cores diferente a determinados itens no seu modelo de formulário. Também pode aplicar cor ao fundo de um modelo de formulário.
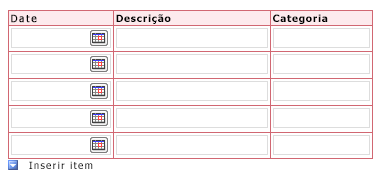
Além disso, pode criar interesse e organizar os elementos num modelo de formulário através da utilização de limites e sombreado. Um limite destaca os limites da célula da tabela, tabela ou controlo. Limites são particularmente úteis quando pretender diferenciar as secções no seu modelo de formulário. Diferenciar as secções de ajuda os utilizadores a compreender a organização do formulário. No exemplo seguinte, o estruturador de formulários utilizou limites para realçar as células numa tabela de repetição.

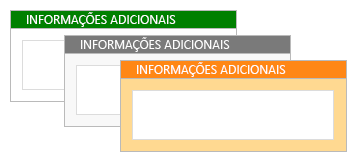
Aplicar sombreado a uma controlo ou célula da tabela altera a cor de fundo. A ilustração seguinte mostra como várias opções de sombreado podem alterar o aspeto de uma caixa de informações adicionais num modelo de formulário.

Quando utilizar a cor na sua estrutura, mantenha as seguintes diretrizes deve ter em conta.
|
Orientação |
Detalhes |
|
|
|
Não confiar apenas na cor para transmitir informações importantes. |
Por exemplo, se o modelo de formulário contiver uma legenda com códigos de cores, utilize dicas adicionais, tal como anotações de texto, para completar a utilização de cor. Alguns utilizadores podem utilizar um esquema de cores limitado ou um computador portátil com um ecrã monocromático ou podem depender utilitários de leitura de ecrã, que raramente transmitem informações que apenas são representadas por cores. Além disso, até 10% da população tem dificuldades em distinguir entre algumas cores ou ver algumas cores. |
|
|
Considere o contraste de cor e o fundo. |
Certifique-se de que o contraste de cor é elevado entre o fundo e de primeiro plano o modelo de formulário. Por exemplo, utilize um fundo branco ou cinzento com cores de controlo ou cor de uma célula de tabela em branco ou cinzento com uma cor do tipo de letra. |
|
|
Se estiver a utilizar o cor no fundo do seu modelo de formulário, verifique se a opção Imprimir cores de fundo e imagens está desativada. |
Fundos podem criar contraste e os juros quando os utilizadores estão a ver o formulário no seu ecrã do computador. No entanto, as cores de fundo poderão não ser ideais para impressão, uma vez que os utilizadores não poderão ter impressoras a cores e impressão de cores de fundo em tons de cinzento ou em preto e branco pode tornar o formulário difíceis de ler. Além disso, impressão fundos podem tornar um formulário Imprimir mais lentamente e poderá percam tinta da impressora ou toner. Por estas razões, o InfoPath não imprimir cores de fundo ou imagens por predefinição. |
|
|
Utilize racional sombreado e os limites. |
Embora possa utilizar limites para agrupar itens semelhantes, demasiadas caixas podem fazer o seu modelo de formulário aspeto confuso e desviar a atenção do respetivo aspeto geral. Concentrar-no que pretende efetuar utilizando limites e sombreado e, em seguida, escolha e forma consistente utilizar um efeito que satisfaça esse objectivo. Por exemplo, pode limitar a utilização de limites para realçar informações chave ou reforçar a organização global do seu formulário. |
|
|
Certifique-se de que as cores aspecto importa ao visualizar o modelo de formulário em diferentes monitores. |
Deverá testar como cores no seu modelo de formulário apresentam em diferentes monitores. Por exemplo, poderá pedir alguns colegas para rever o seu modelo de formulário, verifique as cores em várias condições de iluminação ou experimentar com definições de impressora e de ecrã de computador diferente. |
|
|
Ser sensível para o facto de que as cores atribuir diferentes significados em diferentes países e regiões. |
Por exemplo, em alguns países e regiões, vermelhos, está associado a morte. |
Verifique a lista para utilizar tipos de letra e formatação do tipo de letra
Modificar o aspeto do texto, pode realçar informações chave ou muito alterar o aspeto geral do seu modelo de formulário. Por exemplo, pode ajustar a cor e o tamanho de determinadas palavras para criar cabeçalhos ajudam a organizar o modelo de formulário e dividi-la em secções lógicas.
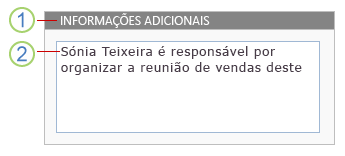
No exemplo seguinte, o estruturador de formulários está a utilizar dois tipos de letra diferentes, uma para cabeçalhos e outra para o texto que é apresentado no interior os controlos no modelo de formulário. Tenha em atenção que em geral, deve evitar utilizar maiúsculas para ênfase. No entanto, esta técnica pode funcionar se utilizá-la com pouca frequência, tais como com cabeçalhos e outras expressões curtas, tal como mostrado no seguinte exemplo.

1. texto do título, o tipo de letra é Arial 9 ponto.
2. para texto de controlo, o tipo de letra é imagem de botão de 10 pontos.
Quando utilizar tipos de letra diferentes e formatação no seu design tipos de letra, mantenha as seguintes diretrizes deve ter em conta.
|
Orientação |
Detalhes |
|
|
|
Certifique-se de que o texto está visível contra qualquer cores de fundo ou áreas sombreadas. |
O texto é mais fácil de ler quando existe adequada contraste entre o texto e o fundo. Texto preto num fundo branco dá-o mais alto contraste. Simplificada texto num fundo escuro também oferece bom contraste. |
|
|
Certifique-se de que o texto no formulário não é demasiado pequeno. |
Texto pequeno, ocasionalmente, poderá ser necessário, tal como quando incluir impressão fina no seu modelo de formulário ou quando são rotular controlos. No entanto, na maioria dos casos, texto maior é muito mais à vontade com a para a maioria das pessoas para ler. |
|
|
Utilize tipos de letra e efeitos de tipo de letra racional. |
Evite utilizar vários tipos de letra no mesmo modelo de formulário. Pode criar um efeito de jarring, não Unido. É uma boa referência para mantê-lo simples utilizando um máximo de três tipos de letra. Além disso, evite cartoonish tipos de letra, uma vez que estas opções têm tendência aspeto pouco profissional num formulário de empresas. |
|
|
Certifique-se de que o texto está legível quando visualizado numa esquemas de cores de alto contraste. |
Algumas pessoas com visão reduzida optar por utilizar um esquema de cores de alto contraste para aumentam o contraste de cor de algum texto e imagens no ecrã do computador. Isto torna esses itens mais distinta e fáceis de identificar. Verificar o seu modelo de formulário utilizando os vários esquemas de cores de alto contraste para se certificar de que o modelo de formulário está utilizável neste modo. Para saber como ativar ou desativar a um esquema de cores de alto contraste, consulte o sistema de ajuda para o seu sistema operativo. |
|
|
Considere se o texto é fácil. |
Se o modelo de formulário contiver uma grande quantidade de texto, pode ajudar os seus utilizadores, certificando-se que o texto é fácil. Por exemplo, se incluir compridas ajuda obter instruções sobre como um modelo de formulário, utilize listas com marcas ou numeradas em vez de grandes blocos de texto, porque listas são geralmente mais fáceis de pesquisar e resumo. |
|
|
Certifique-se de que está a utilizar efeitos de tipo de letra corretamente. |
Utilize o tipo de letra negrito, itálico e outros efeitos com pouca frequência, se utilizá-las de todo. Por exemplo, texto em itálico é frequentemente bastante difícil de ler no ecrã, especialmente quando for utilizado com certos tipos de letra. Da mesma forma, demasiado texto a negrito lhes retira a partir da mensagem global do texto. |
Lista de verificação para utilizar logótipos e outras imagens
Imagens são outra forma que pode personalizar e adicionar estilo ao seu modelo de formulário. Por exemplo, incluindo o logótipo da empresa pode ajudar a criar marca para o modelo de formulário.
Quando utilizar imagens no seu design, mantenha as seguintes diretrizes deve ter em conta.
|
Orientação |
Detalhes |
|
|
|
Certifique-se de que imagens identificam adequadamente a empresa ou objectivo o modelo de formulário. |
Se a imagem é simplesmente uma sugestão visual (tal como um logótipo da empresa) ou é utilizada para transmitir informações importantes (como um gráfico de dados), certifique-se de que a audiência possa compreender a sua finalidade. |
|
|
Verifique se as imagens estão corretamente com o tamanho e posicionadas. |
Certifique-se de que os utilizadores não dificultar o tamanho da imagem e a sua localização no modelo de formulário como preenchem o modelo de formulário. |
|
|
Certifique-se de que as imagens são sensíveis a maiúsculas e diversificadas. |
Por exemplo, as fotografias que incluam gestos podem ser ofensivas. Também podem ser mapas e sinalizadores sensíveis a maiúsculas e imagens. Se a imagem inclui pessoas, considere a apresentar um intervalo de ethnicities e ambos os sexos. |
|
|
Utilize imagens racional. |
Incluindo imagens excessivas ou desnecessárias pode fazer no modelo de formulário aspeto desorganizada em ordem e desorganizada, que lhes finalmente retira a partir do seu modelo de formulário aspeto geral e eficácia. |
|
|
Verifique se imagens incluem texto alternativo e o texto alternativo faz sentido quando lida reduzir alto. |
Texto alternativo ajuda os utilizadores que não consigo ver a imagem no ecrã. Por exemplo, o texto alternativo é útil para pessoas que dependem utilitários de ecrã para ler informação no ecrã ou para quem utiliza os browsers só de texto para ver uma modelo de formulário preparado para browser. |
|
|
Certifique-se de que as imagens são guardadas num formato de ficheiro adequado. |
Ficheiros de imagem grande podem aumentar o tempo que demora formulário para o abrir. Determinados formatos de ficheiro produzem ficheiros que são muito maiores que outras pessoas. Por exemplo, um ficheiro guardado como um mapa de bits (. bmp) ou ficheiro de formato TIFF (TAGGED Image ficheiro Format) está significativamente maior do que o mesmo ficheiro guardado como um ficheiro JPEG, GIF ou PNG. O formato JPEG é geralmente melhor com fotografias ou outras imagens complexas. Os formatos GIF ou PNG são geralmente ideais para desenhos de linha, logótipos, ilustrações, gráficos e diagramas. |
|
|
Certifique-se de que imagens não são protegido por direitos de autor. |
Porque tantas imagens são facilmente acessíveis na Internet, poderá ser tentado utilizar qualquer imagem que vê. Infelizmente, muitos destas imagens são protegidos por direitos de autor e necessita de permissão antes de poder utilizá-los em modelos de formulário. No entanto, existem vários sites, como a Pesquisa de imagens do Bing, que, quando utilizar o filtro de licença direitos de autor, pode utilizar as respetivas clips e imagens como concorda com os respetivos termos de utilização. |
|
|
Não depende de imagens individualmente para transmitir informações importantes. |
Tal como não deve confiar apenas na cor para transmitir informações críticas aos utilizadores, não deve confiar apenas nas imagens. Os utilizadores poderão não conseguir ver as imagens no seu modelo de formulário. Por exemplo, poderão desativar imagens no browser para acelerar o desempenho quando vê o formulário num browser ou poderão ter visão reduzida, impede que realmente a ver a imagem no ecrã. |