O seu Web site público utiliza Cascading Style Sheets, ou CSS, como parte da sua estrutura. Para efetuar alterações ao aspeto do seu Web site que não são possíveis com o editor de Web sites, pode modificar e adicionar estilos.

Neste artigo
Alterar estilos do tema atual
Cada tema possui as suas próprias folhas de estilo, incluindo uma com o nome folha de estilo alternativa, que pode facilmente modificar.
-
Inicie sessão no seu Web site no Office 365.
-
Escolha um tema para utilizar no seu Web site. Para obter mais informações, consulte o artigo Alterar o aspeto do seu Web site.
Nota: Devido ao facto de as alterações à folha de estilo alternativa apenas serem aplicadas a páginas com o tema atual, recomendamos que escolha um tema antes de modificar os estilos.
-
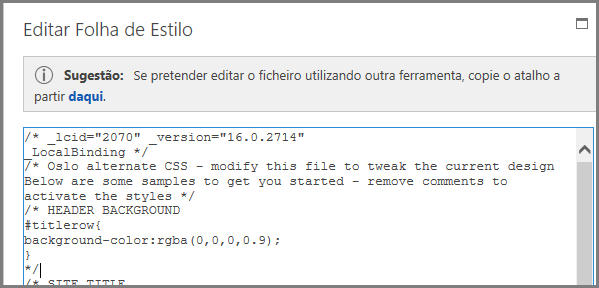
Aceda a Site > Editar Folha de Estilo. Esta ação abre a folha de estilo alternativa para o tema atual. Ao abrir esta folha de estilo, cada estilo tem comentários.

-
Antes de efetuar as alterações, recomendamos que guarde uma cópia da folha de estilo alternativa.
-
Na sugestão na parte superior da folha de estilo, clique aqui.
-
Na caixa Pretende abrir ou guardar, no menu Guardar, selecione Guardar como e especifique um nome e localização do ficheiro.
-
-
Remova os comentários da secção que pretende alterar e modifique os valores.
Por exemplo, esta tabela mostra o aspeto da secção FUNDO DO CABEÇALHO antes e depois de alterar o fundo de cabeçalho para vermelho. Na coluna Antes, os símbolos de fechar comentário (*/) aparecem antes do bloco de código e, por isso, o código é ignorado e a cor de fundo é o branco. Na coluna Depois, os símbolos de fechar comentário aparecem depois da descrição e o valor da cor é alterado para vermelho.
|
Antes |
Depois |
|
/* FUNDO DO CABEÇALHO #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* FUNDO DO CABEÇALHO alterado para vermelho */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Nota: Verá uma pré-visualização dinâmica das suas alterações no Web site por detrás da janela Folha de Estilos, antes mesmo de guardar a folha de estilo. Pode mover a caixa de texto Folha de Estilos de modo a poder ver toda a página e clicar em ligações para ver como o estilo alterado afeta as outras páginas do seu site.
-
Para adicionar os seus próprios estilos personalizados, adicione-os à caixa de texto Folha de Estilos. Adicione um comentário de modo a que, quando consultar a folha de estilo novamente mais tarde, possa saber o que foi alterado.
-
Consulte a página do Web site atrás da caixa de texto Folha de Estilos. Certifique-se de que as alterações são apresentadas e funcionam da forma pretendida.
-
Reveja todas as páginas do seu Web site para certificar-se de que não alterou uma área que não era suposto.
-
Se tiver problemas, consulte o artigo Resolução de problemas das alterações do estilo.
-
-
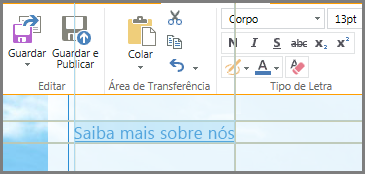
Clique em Guardar.
-
Se o seu site estiver disponível online, quando estiver pronto para publicar as alterações, selecione Guardar e Publicar.
Sugestão: Quando estiver satisfeito com a folha de estilo alternativa, crie uma cópia de segurança da mesma. Abra a folha de estilo novamente e, na parte superior, selecione aqui e, em seguida, no menu Guardar, selecione Guardar como e especifique a localização e o nome de ficheiro.
Alterações de estilos comuns
A folha de estilo alternativa fornece exemplos comentados de vários elementos alterados normalmente:
-
Cor de fundo do cabeçalho (área do título)
-
Tamanho, cor e família do tipo de letra do título
-
Altura do logótipo
-
Cor de fundo da área de conteúdos
-
Cor de fundo do rodapé
-
Cor de fundo para páginas de esquema de página completa
-
Cor de fundo para páginas específicas de esquema de página completa
-
Cores de fundo para as barras laterais de duas colunas para conteúdo
-
Cor de fundo para esquema de duas colunas
Para alterar um elemento que já se encontra na folha de estilo alternativa, remova os símbolos de comentários e modifique os estilos.
Para efetuar outras alterações, terá de substituir os estilos das folhas de estilo do tema base. Para facilitar, fornecemos alguns exemplos de alteração de margens, tamanho do texto, espaçamento das linhas e formatos de coluna.
-
Se o tipo de alteração que pretende efetuar não se encontra nesta secção, consulte o artigo Identificar e substituir um estilo de uma folha de estilo de tema.
-
Se precisar de ajuda com os estilos, procure "Guia de referência CSS" na Internet.
Alterar margens
Para páginas com o esquema de uma coluna, as margens predefinidas constituem 74,9% do conteúdo principal e 722 pixels para um esquema de página completa. O seguinte exemplo mostra a alteração das margens para 100%.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Para páginas com um esquema de duas colunas, os temas controlam a largura de cada coluna. Por exemplo, no tema Oslo, uma coluna tem a largura fixa e uma é variável. Nesta modificação do tema Oslo, a coluna de largura fixa está definida para 200 pixéis e a coluna de largura variável tem um mínimo e um máximo definido.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Alterar tipos de letra
Eis alguns exemplos da alteração do tamanho do tipo de letra:
-
Pode alterar o tipo de letra base utilizado para cada elemento que não tem um tipo de letra especificado. O título e o parágrafo predefinido têm um tipo de letra especificado, mas a maioria dos outros elementos do site não. Este exemplo define o tipo de letra base como Arial de 14 pontos:
*{font-family:arial;font-size:14pt;} -
Para alterar o tipo de letra do título, localize a secção SITE TITLE na folha de estilo alternativa e altere os valores .ms-core-pageTitle. Lembre-se de mover os símbolos de fechar comentário.
-
Para alterar o tipo de letra dos parágrafos formatados com o estilo Cabeçalho 1, adicione o seguinte estilo. Este exemplo altera o texto do cabeçalho 1 para verde e formata-o a negrito:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Para alterar o tipo de letra de parágrafo utilizado na maioria do Web site, altere o valor de.ms-rteFontSize-3. Por exemplo, eis como definir um texto para 13 pixels:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Para alterar o espaçamento de linha nos parágrafos predefinidos, altere o valor de p.ms-rteElement-P. Por exemplo, eis como definir o espaçamento de linha para uma linha. A predefinição é 1,6 linhas.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Alterar a formatação de ligações
Pode alterar a formatação e cor das ligações ao adicionar uma linha a especificar o comportamento de cada ligação em cada estado em que uma ligação pode estar. Por exemplo, os seguintes estilos tornam as ligações não visitadas roxas, as ligações visitadas cinzentas e, quando alguém paira com o cursor do rato numa ligação, a ligação é apresentada a negrito e sublinhada:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Identifique e substitua um estilo de uma folha de estilo de tema.
Esta ação é um pouco mais complicada mas ainda pode ser feita se não estiver familiarizado com os estilos. Primeiro, procure os estilos utilizados para um elemento específico na página Web e, em seguida, copie um estilo para uma folha de estilo alternativa e modifique-o.
-
Feche e guarde a folha de estilo alternativa.
-
Clique com o botão direito do rato em qualquer local da página na qual está a trabalhar no seu Web site e, em seguida, selecione Inspecionar elemento.
-
No painel DOM Explorer, clique em Selecionar elemento

-
Aparecerá uma mira na página. Ajuste-a para destacar o elemento que pretende alterar. Pode selecionar um caráter, uma frase, um parágrafo, uma imagem ou outro elemento. Este exemplo mostra a seleção de uma ligação.

-
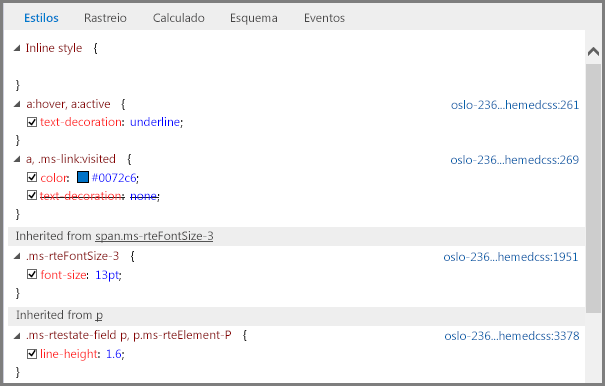
Clique para confirmar a seleção. O painel Estilos apresenta todos os estilos que se aplicam à sua seleção. A vista de árvore mostra os valores que são herdados de outros estilos. Os estilos que são substituídos são mostrados num tipo de letra rasurado.
Neste exemplo, não existem estilos inline para a ligação. O tamanho do tipo de letra é herdado de .ms-rteFontSize-3 e a altura da linha é herdada do formato predefinido do parágrafo.
Pode copiar um destes estilos para a sua folha de estilo e modificá-lo, mas tenha em atenção as consequências. É fácil se pretender alterar algo na parte superior da lista. Por exemplo, se pretender alterar a cor das ligações visitadas, copie a linha que começa com a, .ms-link:visited. Se pretender alterar o tamanho do tipo de letra para 16 pontos apenas para as ligações ativas, mas não para todo o texto formatado como .ms-rteFontSize-3, copie o estilo a:hover, a:active e adicione font-size;16 pt. Terá de experimentar um pouco até ter o que pretende.

-
Selecione o estilo que pretende colocar na folha de estilo alternativa, clique com o botão direito do rato na mesma, clique em Copiar e, em seguida, cole o estilo na caixa de texto Folha de Estilo. Efetue as alterações necessárias.
Nota: Os estilos na caixa de texto Folha de Estilos irão substituir os estilos de uma folha de estilo de tema mas não irão substituir os estilos na secção Estilo inline.
Resolução de problemas de alterações de estilos
As folhas de estilo são bastante exigentes e têm regras sobre a ordem na qual os estilos são processados. Por vezes, as alterações dos estilos têm resultados inesperados. Terá de perder algum tempo a testar e a resolver problemas. Todas as alterações serão apresentadas automaticamente na página atrás da caixa de texto da folha de estilo.
Existem estilos que não posso alterar no meu Web site público?
Sim. Algumas formatações em Web sites públicos são efetuadas com estilos inline e estes não podem ser substituídos por alterações na folha de estilo alternativa. Se alterar a formatação através dos controlos Formatar Texto, as alterações aos estilos na folha de estilo alternativa não irão substituí-la.
Editei uma folha de estilo alternativa e não vejo as minhas alterações.
As folhas de estilo necessitam de sintaxe precisa e a maioria dos problemas são devido a pequenos erros de digitação. Eis alguns dos erros comuns que deve procurar:
-
Todos os estilos de exemplo na folha de estilo alternativa listada estão entre comentários /* … */. Certifique-se de que não se esqueceu de remover o comentário de um estilo que alterou. Para se manter organizado, recomendamos que mova os símbolos de fechar comentário (*/) para o final da linha de título da secção e que inclua uma nota sobre o que alterou. Por exemplo, eis o que pode utilizar depois de alterar a cor de fundo do conteúdo para verde:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Tem de ter uma chaveta de abertura e de fecho ({ }) para cada definição do estilo.
-
Têm de existir dois pontos (:) entre o elemento e a definição e um ponto e vírgula ( ;) entre os estilos.
Alterei o meu tema e agora não vejo os meus estilos personalizados.
A folha de estilo alternativa é exclusiva para cada tema. Como tal, quando altera o tema e seleciona Editar Folha de Estilos, está numa folha de estilo alternativa diferente. Terá de efetuar as alterações novamente.
Se não criou uma cópia de segurança, ainda pode encontrar a sua folha de estilo alternativa anterior. Altere o tema de novo para o que está a utilizar, abra a folha de estilo, copie as alterações para o Bloco de Notas e, em seguida, volte para o seu novo tema e cole as alterações na folha de estilo alternativa para o novo tema.
Uma alteração específica que efetuei não é apresentada.
Os estilos são processados numa ordem predefinida e, por vezes, outro estilo está em conflito com as alterações que efetua.
Pode utilizar o !important para que esta alteração tenha prioridade sobre os outros estilos que se possam aplicar. Por exemplo, para atribuir esta ligação ao que acontece quando paira com o cursor do rato sobre a ligação, adicione !important no final:
a:hover {text-decoration: underline; color: #000000 !important;}
Ao formatar ligações, a ordem é importante. Existem quatro linhas que regem o funcionamento das ligações e estas devem ser introduzidas nesta ordem:
a:link { }
a:visited { }
a:hover { }
a:active { }
As alterações à folha de estilo não estão visíveis quando o site é disponibilizado publicamente.
Certifique-se de que utiliza a opção Guardar e Publicar para guardar e publicar as alterações à folha de estilo.
Se editar uma das folhas de estilo de tema diretamente, em vez de copiar o estilo para uma folha de estilo alternativa e não registar as suas alterações, verá as alterações quando estiver a trabalhar no site mas as alterações não serão aplicadas ao site publicado.
Registe as folhas de estilo de tema e, em seguida, tente novamente.
Nota: Não tem de registar numa folha de estilo alternativa.
O Internet Explorer mostra as alterações à folha de estilo mas o Chrome e Firefox não.
Certifique-se de que utiliza a opção Guardar e Publicar para guardar e publicar as alterações à folha de estilo.
Se editar uma das folhas de estilo de tema diretamente, em vez de copiar o estilo para uma folha de estilo alternativa e não registar as suas alterações, verá as alterações quando estiver a trabalhar no site mas as alterações não serão aplicadas ao site publicado.
Registe as folhas de estilo de tema e, em seguida, tente novamente.
Nota: Não tem de registar numa folha de estilo alternativa.
Mais informações
Saiba mais sobre as opções de estruturação na Ajuda do Web site Público para o Office 365.