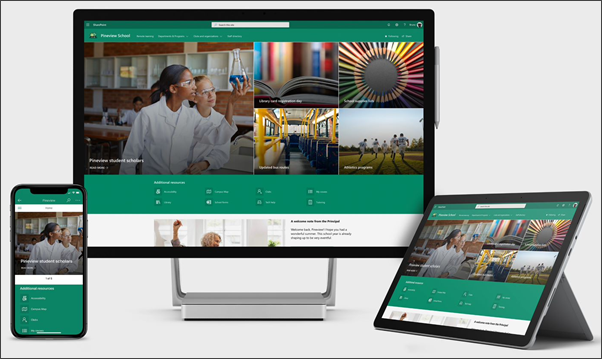
Site-ul paginii de pornire școlare este un site de comunicare proiectat să servească drept pagină de pornire internă pentru intranetul școlar. Acesta este locul în care elevii și profesorii dumneavoastră pot rămâne la curent cu evenimentele și știrile, pentru a accesa resursele școlare și altele. De asemenea, arată și funcționează foarte bine pe orice dispozitiv!

În acest articol, partajăm elementele care se află în șablonul paginii de pornire școlare din cartea look SharePoint și cum puteți particulariza site-ul pentru a-l face propriu.
Utilizarea acestui șablon creează un site nou; Nu poate fi adăugat pe un site existent. Vă recomandăm ca acest site să fie configurat și menținut de o echipă desemnată responsabilă pentru difuzarea informațiilor către întreaga școală. Acestea pot include administratorii IT, liderii școlari, membrii personalului desemnați sau liderii elevilor.
Note:
-
Vedeți un exemplu cu privire la modul în care acest site v-ar putea căuta clasa de învățământ superior. Posibilitățile sunt nelimitate!
-
Doriți mai multe informații? Vedeți toate șabloanele disponibile pentru cadre didactice pentru a vă informa și a vă angaja personalul școlar și elevii cu șabloane de site.
-
Nu toate elementele din acest site pot fi relevante pentru școala dvs. Puteți șterge elemente de care nu aveți nevoie.De asemenea, puteți șterge postările de știri eșantion.
Pasul 1: adăugarea șablonului de site pentru pagina de pornire școlară
Mai întâi, adăugați șablonul din cartea look SharePoint.
Notă: Trebuie să aveți permisiuni de proprietar de site pentru a adăuga acest șablon la site-ul dvs.
-
Accesați pagina de pornire școlară din cartea look SharePoint.
-
Selectați Adăugare la entitatea găzduită.
-
Introduceți următoarele informații:
-
E-mail: Introduceți adresa de e-mail în care veți primi o confirmare atunci când șablonul este adăugat cu succes la site-ul dvs.
-
URL site: aceasta este locația în care va fi adăugat site-ul dvs. Trebuie să furnizați un URL care nu a mai fost utilizat înainte, deoarece acest șablon creează un site nou.
-
Pasul 2: Particularizarea site-ului
După ce ați adăugat șablonul de pagină de pornire școlară, este timpul să-l particularizați și să îl faceți propriu.
|
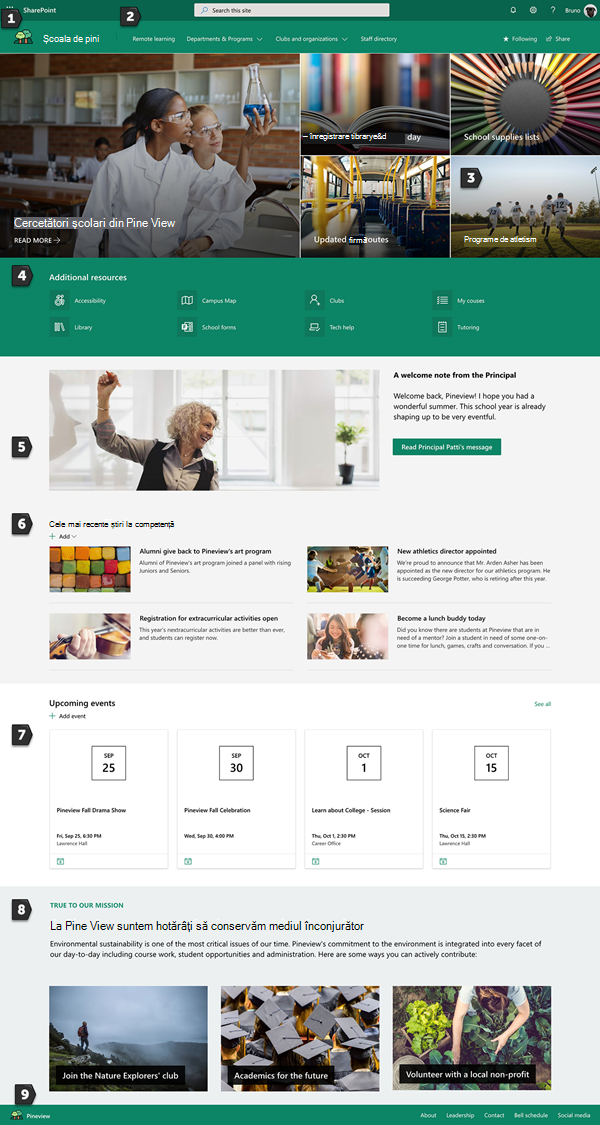
1. prezentarea culorilor școlare Utilizați marcarea site-ului și o siglă pentru a inspira spiritul școlar. Aflați cum 2. faceți site-ul ușor să se învârtă Particularizarea navigării pentru a simplifica descoperirea conținutului. Aflați cum 3. Utilizați imagini pentru a evidenția informațiile importante În partea de sus a paginii de pornire, utilizați imagini captivante care se leagă la cele mai importante resurse. Aflați cum 4. partajați resurse Partajați resurse pentru studenți, profesori și personal. Aflați cum 5. comunicați un mesaj Evidențiați un mesaj oportun pentru studenți și educatori. Aflați cum
6. răspândiți știrile
7. păstrați-i pe toți la curent cu evenimentele Adăugați un calendar de evenimente pentru a menține elevii, profesorii și personalul la curent cu evenimentele școlare. Aflați cum 8. prezentarea misiunii școlare Evidențiați misiunea și valorile școlare. Împărtășiți inițiative aliniate la misiune pentru a mări impactul. Aflați cum
9. partajați informații suplimentare
|
 |
Pasul 3: partajați pagina de pornire a școlii
Acum sunteți gata să partajați site-ul!
-
Selectați partajare site din colțul din dreapta.
-
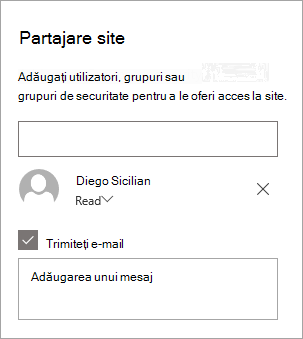
În panoul partajare site , introduceți numele persoanelor cu care doriți să partajați site-ul. Puteți alege pe oricine (cu excepția utilizatorilor externi) dacă doriți ca toate persoanele din organizație să aibă acces la site-ul de destinație școlar. Nivelul de permisiune implicit este doar în citire.

-
Introduceți un mesaj opțional pentru a-l trimite cu notificarea de e-mail care va fi trimisă atunci când site-ul este partajat sau debifați caseta de selectare Trimitere e-mail dacă nu doriți să trimiteți un mesaj de e-mail.
-
Selectați Partajare.
Pasul 4: menținerea site-ului
Prezentați cel mai recent conținut pe care instituția dumneavoastră trebuie să îl ofere, urmând aceste sfaturi:
-
Stabiliți o planificare pentru a revizui site-ul.
-
Păstrați conținutul părții Web actualizat pentru a vă asigura că Valorificați valoarea completă a site-ului de destinație.
-
Publicați în mod regulat știri pentru a distribui cele mai recente anunțuri, informații și stare în cadrul instituției. Aflați cum să adăugați o publicare de știri pe un site de echipă sau pe un site de comunicareși să afișați alte persoane care vor posta anunțuri cum pot utiliza știri SharePoint.
-
Consultați Utilizarea site-ului utilizând raportul de date de utilizare încorporat pentru a obține informații despre conținut popular, vizite la site și altele.
Opțional: adăugarea paginii de pornire școlare ca filă într-un canal teams
După ce ați creat site-ul, îl puteți adăuga la un canal teams. Pentru aceasta:
-
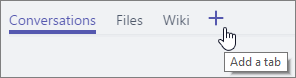
În canalul de echipă, selectați Adăugați o filă +.

-
În caseta de dialog Adăugați o filă , alegeți site web.
-
Introduceți numele pe care doriți să-l utilizați în caseta nume filă.
-
Introduceți adresa URL a paginii de pornire școlare.
-
Publicare în canalul despre această filă este selectată în mod implicit și va crea o publicare care îi anunță pe toți cei din echipă că site-ul web a fost adăugat. Puteți să debifați caseta de selectare dacă nu doriți să faceți acest lucru.
Atunci când membrii echipei selectează această filă, vor vedea pagina de pornire. Aceștia pot merge direct la site, selectând butonul accesați site-ul web 
Particularizarea site-ului
Prezentarea culorilor școlare cu branding

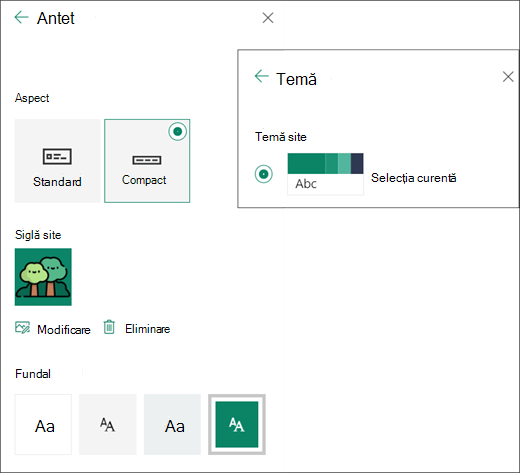
Puteți să particularizați rapid și ușor aspectul site-ului SharePoint pentru a reflecta sigla și culorile școlare. Pentru a face acest lucru, puteți să selectați o temă și să particularizați antetul site-ului.

Aflați mai multe despre cum să faceți acest lucru în Modificarea aspectului site-ului SharePoint.
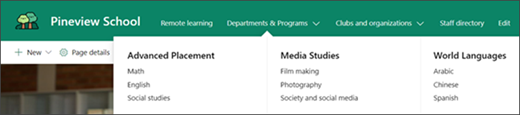
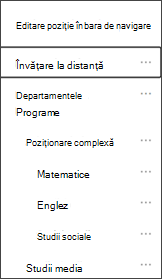
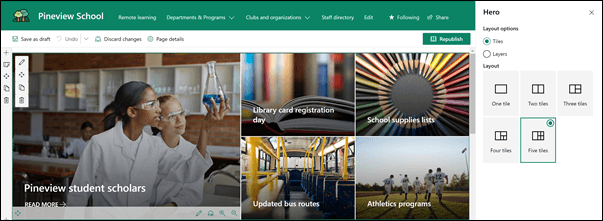
Utilizarea imaginilor pentru a evidenția informații importante cu partea Web erou

Partea Web erou oferă focalizarea și interesul vizual pentru pagina dvs. Puteți să afișați până la cinci elemente în partea Web Hero și să utilizați imagini, text și linkuri convingătoare pentru a atrage atenția asupra fiecăruia. Șablonul de pagină de pornire școlară utilizează un erou într-o secțiune cu lățime completă, cu 5 Dale. Pentru a efectua modificări la partea Web Hero în șablonul dvs.:
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Selectați butonul Editare detalii

-
În panoul de proprietăți, selectați modificare, apoi alegeți o locație din care să obțineți linkul: recente, imagini bursiere, căutare web, organizație, OneDrive, site, încărcare sau de la un link.
-
Selectați imaginea, pagina sau documentul și selectați Deschidere.
-
Sub imagine de fundal, selectați imagine selectată automat, imagine particularizată sau bloc de culori.
-
Sub Opțiuni , puteți afișa un link de apelare la acțiune, comutând comutatorul la Da. Apoi adăugați apelul la text acțiune (de exemplu, "Aflați mai multe").
Dacă doriți să modificați aspectul părții Web erou, procedați astfel:
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Selectați butonul Editare parte Web din stânga și selectați tipul de aspect dorit-puteți selecta până la 5 Dale sau până la 5 straturi.
Aflați mai multe în utilizarea părții Web Hero.
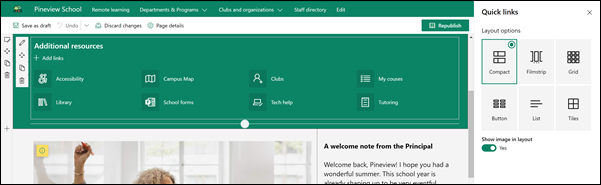
Partajarea resurselor cu Linkuri rapide

-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
În panoul de proprietăți, selectați un aspect și alegeți opțiunile dorite pentru acel aspect. De exemplu, puteți alege să Afișați imaginea în aspect pentru aspectul compactși puteți alege să Afișați descrieri pentru aspectele listă și buton . Șablonul de pagină de pornire școlară utilizează compact și afișează imaginea în aspectul selectat.
Adăugarea linkurilor
-
Selectați + Adăugare.
-
Alegeți o locație din care să obțineți linkul: recente, imagini bursiere, căutare web, organizație, OneDrive, site, încărcare sau de la un link.
-
Selectați imaginea, pagina sau documentul și selectați Deschidere.
-
Alegeți opțiunile pentru link. Opțiunile depind de setările pe care le-ați ales pentru aspect. De exemplu, dacă ați ales să Afișați descrieri pentru un aspect de listă, puteți să adăugați o descriere pentru linkul individual. Alte tipuri de opțiuni pentru linkuri individuale, în funcție de opțiunile de aspect, includ modificarea imaginii, formatarea pictogramelor, adăugarea descrierilor și adăugarea de text alternativ.
Editare linkuri
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Treceți cu mouse-ul peste elementul pe care doriți să-l editați și selectați butonul Editare element

-
Alegeți opțiunile pentru link. Opțiunile depind de setările pe care le-ați ales pentru aspect. De exemplu, dacă ați ales să Afișați descrieri pentru un aspect de listă, puteți să adăugați o descriere pentru linkul individual. Alte tipuri de opțiuni pentru linkuri individuale, în funcție de opțiunile de aspect, includ modificarea imaginii, formatarea pictogramelor, adăugarea descrierilor și adăugarea de text alternativ.
-
Pentru a elimina linkuri, selectați X pentru element. Pentru a reordona linkuri, glisați și fixați elemente în poziții noi, utilizând butonul Mutare . De asemenea, puteți să reordonați linkuri utilizând Ctrl + Left sau CTRL + tastele săgeată la dreapta.
Aflați mai multe în utilizarea părții Web Linkuri rapide.
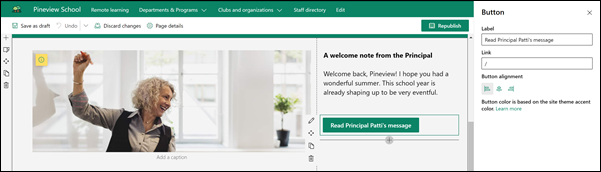
Comunicarea unui mesaj cu o combinație de părți Web, inclusiv imagini, text și buton

În acest șablon, părțile Web imagine, text și buton sunt utilizate pentru a atrage atenția asupra unui mesaj oportun.
Parte Web imagine
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Deschideți panoul de proprietăți selectând butonul Editare din partea Web.
-
În panoul de proprietăți, selectați modificare pentru a alege o imagine recentă sau o imagine dintr-una din mai multe surse, cum ar fi imagini bursiere, computerul, organizația și altele.
-
Selectați Deschidere sau Adăugare imagine (în funcție de locul din care provine imaginea).
-
Opțional, introduceți text alternativ.
-
Opțional, tastați o legendă sub imagine în partea Web.
Aflați mai multe despre utilizarea părții Web imagine.
Parte Web text
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Modificați sau adăugați text și formatați-l utilizând bara de instrumente din partea de sus. Pentru mai multe opțiuni de formatare, selectați punctele de suspensie de la capătul barei de instrumente pentru a deschide panoul de proprietăți.
Aveți nevoie de mai multe informații? Consultați adăugarea de text și tabele la pagină cu partea Web text.
Partea web buton
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Deschideți panoul de proprietăți selectând pictograma Editare din partea Web.
-
În panoul de proprietăți din dreapta, introduceți textul etichetei în caseta etichetă.
-
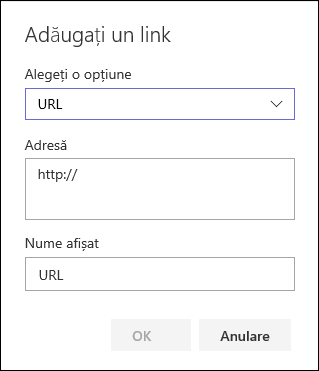
Introduceți linkul în caseta link. Asigurați-vă că linkul începe cu http://, https://sau poștă: Dacă linkul este adăugat fără unul dintre aceste protocoale, https://va fi adăugat pentru dvs.
-
Sub aliniere, alegeți cum doriți ca butonul să fie aliniat (la stânga, la centru sau la dreapta) în coloana sa din pagină.
Aveți nevoie de mai multe informații? Consultați utilizarea părții Web buton .
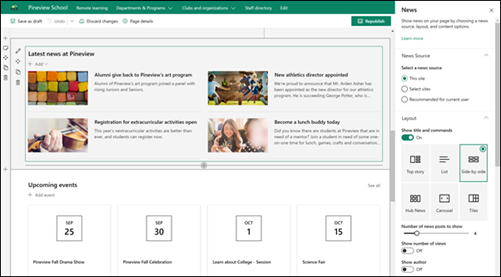
Răspândirea știrilor cu partea Web știri

Creați conținut captivant din punct de vedere vizual cu noutățile SharePoint care sunt distribuite în intranet. Aflați mai multe despre crearea și partajarea știrilor.
Adăugarea știrilor
Pentru a adăuga postări de știri pe site-ul dvs., procedați astfel:
-
Selectați + Adăugare în secțiunea știri pentru a începe să creați mesajul. Veți primi o pagină de știri necompletată gata să începeți completarea.
-
Creați postarea de știri utilizând instrucțiunile din construirea paginii de publicare a știrilor.
Editarea părții Web știri
Pentru a efectua modificări la aspect, sursele pentru știri și alte opțiuni pentru modul în care se afișează știri pe pagină, puteți edita partea Web știri. Șablonul de pagină de pornire școlară utilizează aspectul alăturat și are acest site selectat ca sursă de știri, ceea ce înseamnă că toate postările de știri sunt extrase doar de la cele de pe acest site.
-
Selectați butonul editare

Aspect: puteți alege dintre aspecte diferite pentru știri pe site-uri de comunicații, cum ar fi șablonul de pagină de pornire școlară care utilizează aspectul alăturat . Alte aspecte sunt Top Story, care include un spațiu de imagini mare și trei povești suplimentare; List, care afișează postări de știri într-o singură coloană; Aspect Dale , care afișează până la cinci elemente de știri cu miniaturi și titluri; și carusel, care afișează o imagine vizuală mare și permite utilizatorilor să treacă prin povești folosind butoanele Back și Next sau pictogramele de Pagine.
Sursă de știri: Puteți specifica sursa pentru postările de știri. Exemple de surse sunt site-ul pe care vă aflați în timp ce utilizați partea Web (acest site, care este ceea ce utilizează șablonul de pagină de pornire școlară), unul sau mai multe site-uri individuale (Selectați site-uri) și recomandate pentru utilizatorul curent, care va afișa postări pentru utilizatorul curent de la persoanele cu care lucrează utilizatorul; Principalele 20 de site-uri urmărite de utilizator; și site-urile vizitate frecvent ale utilizatorului, printre altele.
Există mai multe opțiuni pe care le puteți seta pentru a utiliza pe deplin puterea părții Web știri. Pentru mai multe informații despre toate opțiunile, consultați utilizarea părții Web știri.
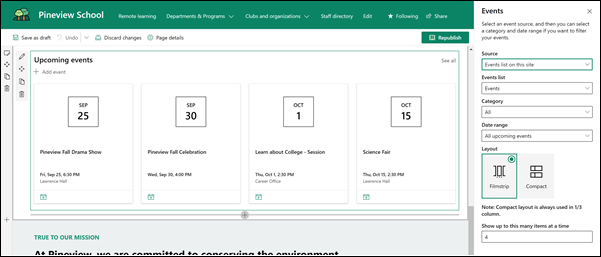
Mențineți-i pe toți la curent cu partea Web evenimente

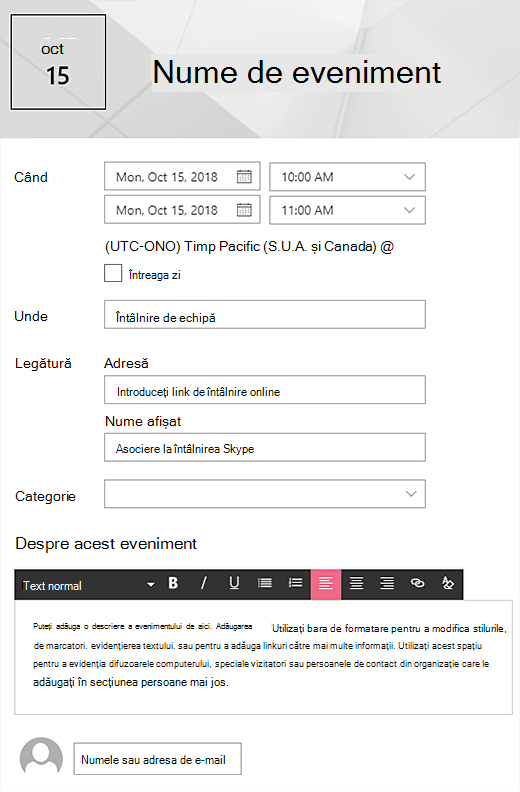
Adăugarea unui eveniment
Pe o pagină publicată, puteți începe să adăugați evenimente.
Notă: Puteți adăuga evenimente pe o pagină salvată sau publicată, dar nu pe o pagină care se află în modul de editare.
-
Selectați Adăugare eveniment.
-
Dați un nume evenimentului în partea de sus a paginii. Opțional, puteți să adăugați o imagine în zona de titlu, selectând butonul Adăugare imagine din partea stângă sus.

-
Alegeți dată și oră în secțiunea când .
-
În secțiunea Where , introduceți o locație sau o adresă. Dacă locația este recunoscută, aveți opțiunea de a adăuga o hartă.
-
În secțiunea link , puteți introduce un link de întâlnire online dacă aveți unul. Puneți linkul în caseta adresă , apoi adăugați un nume afișat. Dacă nu aveți o întâlnire online și nu introduceți nimic, această secțiune nu va apărea în eveniment.
-
Alegeți o Categorie (cum ar fi întâlniri, ore de lucru, Business, sărbătoare etc.) Dacă doriți ca evenimentul să se afișeze atunci când este filtrat de acea categorie. Pentru a adăuga propria categorie, introduceți-o în spațiu.
-
Furnizați o descriere în zona despre acest eveniment .
-
Dacă aveți persoane pe care doriți să le Evidențiați pentru acest eveniment (de exemplu, persoane de contact, invitați speciali sau vorbitori), puteți să le adăugați numele sub descrierea evenimentului. Se pot adăuga doar utilizatori din cadrul organizației.
-
Când ați terminat, selectați Salvare.
Editarea părții Web evenimente
-
Dacă nu sunteți deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Selectați Editare parte web

-
Selectați o sursă pentru evenimente: lista de evenimente de pe acest site, acest site, această colecție de site-uri, Selectați site-urisau toate site-urile.
-
Selectați un interval de date după care să filtrați evenimentele în lista verticală interval de date . Puteți alege toate evenimentele viitoare (implicit), săptămâna aceasta, următoarele două săptămâni, luna aceastasau acest trimestru.
-
Selectați un aspect: diafilm sau compact. Șablonul de pagină de pornire școlară a selectat Diafilm.
Pentru mai multe detalii despre partea Web evenimente, consultați utilizarea părții Web evenimente.
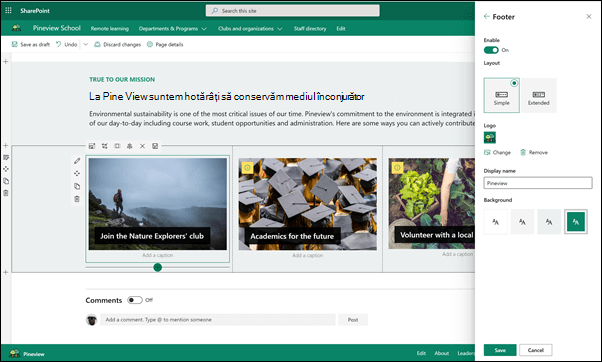
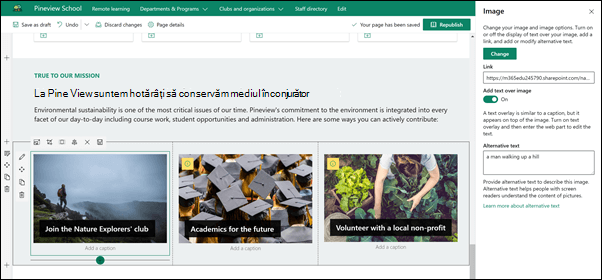
Prezentarea misiunii școlare cu părțile Web text și imagine

În șablonul pagină de pornire școlară, partea Web imagine și o parte Web text au fost utilizate împreună pentru a evidenția misiunea școlară, împreună cu inițiative aliniate la misiune.
Parte Web text
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Modificați sau adăugați text și formatați-l utilizând bara de instrumente din partea de sus. Pentru mai multe opțiuni de formatare, selectați punctele de suspensie de la capătul barei de instrumente pentru a deschide panoul de proprietăți.
Aveți nevoie de mai multe informații? Consultați adăugarea de text și tabele la pagină cu partea Web text.
Parte Web imagine
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Deschideți panoul de proprietăți selectând butonul Editare din partea Web.
-
În panoul de proprietăți, selectați modificare pentru a alege o imagine recentă sau o imagine dintr-una din mai multe surse, cum ar fi imagini bursiere, computerul, organizația și altele.
-
Selectați Deschidere sau Adăugare imagine (în funcție de locul din care provine imaginea).
-
Opțional, introduceți text alternativ.
-
Opțional, tastați o legendă sub imagine în partea Web.
Aflați mai multe despre utilizarea părții Web imagine.
Mutarea sau eliminarea unui element al paginii
Mutarea sau eliminarea unei părți Web
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Selectați partea Web pe care doriți să o mutați sau să o eliminați și veți vedea o bară de instrumente mică în partea stângă a părții Web.
Pentru a muta partea Web, faceți clic pe butonul mutare

Pentru a elimina partea Web, faceți clic pe butonul ștergere

Mutarea sau eliminarea unei secțiuni întregi a paginii
-
Dacă pagina nu este deja în modul de editare, selectați Editare în partea din dreapta sus a paginii.
-
Dacă doriți să mutați o secțiune, selectați butonul mutare

-
Pentru a elimina partea Web, faceți clic pe butonul ștergere

Ștergerea conținutului eșantionului
Dacă nu doriți să utilizați posturile de știri eșantion care sunt asociate cu șablonul, iată cum le puteți șterge:
-
Accesați biblioteca pagini de site , selectând

-
Selectați conținutul site-ului.
-
Selectați pagini de site.
Numele posturilor de știri sunt:
-
Deveniți un prieten de prânz astăzi
-
Înregistrarea activităților extrașcolare deschise
-
Director de atletism nou
-
Absolvenții dau înapoi la Pineview
-
-
Selectați paginile eșantion pe care doriți să le ștergeți, apoi selectați Ștergere în bara de comenzi.
Pagina de pornire a școlii pentru învățământ superior
Iată un exemplu de modul în care se poate utiliza șablonul de pagină de pornire școlară pentru a crea o aterizare internă pentru studenți, profesori și cadre didactice în învățământul superior. Trebuie doar să modificați sigla, tema, textul și orice alte elemente dorite. Posibilitățile sunt nelimitate!