Notă: Dorim să vă oferim cel mai recent conținut de ajutor, cât mai rapid posibil, în limba dvs. Această pagină a fost tradusă automatizat și poate conține erori gramaticale sau inexactități. Scopul nostru este ca acest conținut să vă fie util. Vă rugăm să ne spuneți dacă informațiile v-au fost utile, în partea de jos a acestei pagini. Aici se află articolul în limba engleză , ca să îl puteți consulta cu ușurință.
Ca un proiectant de formular, este important să se concentreze pe șablonul de formular aspectului, nu doar cum funcționează. Dacă adăugați o returnează de culoare sau o siglă a firmei, Microsoft Office InfoPath furnizează mai multe modalități de a crea interes și vizual organizarea informațiilor, astfel încât șablonul de formular este atractive și ajută alte persoane să o utilizați.
Nu trebuie să fie un profesionist designer pentru a crea un șablon formular frumoase. Trebuie doar să nu supraîncărcări unui șablon formular cu prea multe elemente de design diferite, care pot face să arate aglomerată. În schimb, alegeți câteva elemente care îndeplinesc obiectivelor de proiectare și apoi le utilizați în mod unitar pentru a oferi șablonul de formular un aspect îngrijit, profesional.
Acest articol oferă liste de verificare, care vă pot ajuta să păstrați un design pe calea dreapta.
În acest articol
Lista de verificare pentru utilizarea de culori, borduri, și umbrire
Utilizarea culorilor este una dintre metodele mai simplu să adăugați interes vizual la șablonul de formular. InfoPath furnizează multe scheme de culori predefinite care vă ajută să aplicați combinații de culori diferite la anumite elemente pe șablonul de formular. De asemenea, puteți aplica culoarea fundalul unui șablon formular.
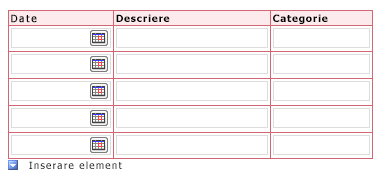
În plus, puteți crea interes și organizați elementele unui șablon formular prin utilizarea de borduri și umbrire. O bordură conturează limitele de un control, un tabel sau o celulă de tabel. Bordurile sunt deosebit de utile atunci când doriți să diferențiați secțiuni din șablonul de formular. Făcând diferența între secțiunile ajută utilizatori să înțeleagă Organizația a formularului. În exemplul următor, formular de proiectare a utilizat borduri pentru a sublinia celulele dintr-un tabel repetabil.
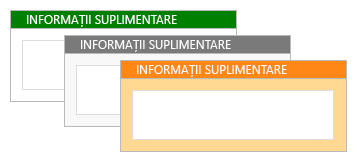
Aplicarea umbririi într-o celulă control sau tabel modificările sale culoarea de fundal. Următoarea ilustrație arată cum diferite opțiuni de umbrire puteți modifica aspectul de o casetă de informații suplimentare pe un șablon formular.
Atunci când utilizați culoare în model, rețineți următoarele reguli.
|
Orientarea |
Detalii |
|
|
|
Nu se bazează pe culoarea doar pentru a transmite informații importante. |
De exemplu, dacă șablonul de formular conține o legendă codificate prin culori, utilizați indicii suplimentare, cum ar fi adnotări textuale, să completeze utilizarea de culoare. Unii utilizatori pot utiliza o schemă de culori limitat sau un computer portabil cu un ecran negru sau ele pot se bazează pe utilitare de examinare ecran, care foarte rar transmite informații care este reprezentat doar de culori. În plus, până la 10 % din populația are dificultate distinge între unele culori sau a vedea unele culori. |
|
|
Luați în considerare contrastul culorilor și la fundal. |
Asigurați-vă că contrastul culorilor este mare între fundal și prim-plan a șablonului de formular. De exemplu, utilizați un fundal alb sau gri cu control culori sau o culoare de celulă de tabel alb sau gri cu o culoare de font. |
|
|
Dacă utilizați culoare în fundal a șablonului de formular, Verificați că opțiunea de imprimare culori de fundal și imagini este dezactivată. |
Fundaluri puteți crea contrastului și a dobânzii atunci când utilizatorii sunt vizualizarea formular pe ecranul computerului lor. Cu toate acestea, de culori de fundal nu pot fi optimă pentru imprimare, deoarece utilizatorii nu pot avea culoare imprimante și imprimare culori de fundal în tonuri de gri sau alb-negru poate face ca formularul greu de citit. În plus, imprimare fundaluri poate avea o formă mai lent de imprimare și poate fi pierd imprimantă cerneală sau toner. Pentru aceste motive, InfoPath nu se imprimă culorile de fundal sau a imaginilor în mod implicit. |
|
|
Utilizați umbrirea și bordurile judicios. |
Deși puteți utiliza borduri să le grupați elementele similare, prea multe cutii poate face un șablon formular Arată dezorganizată și distragă de la aspectul general. Concentrați-vă asupra a ceea ce doriți să fi realizate utilizând borduri și umbrire, și apoi alegeți și utilizați în mod unitar un efect care îndeplinește obiectivul respectiv. De exemplu, aveți posibilitatea să limitați utilizarea de borduri la evidențierea informații cheie sau consolidarea organizației generală a formularului. |
|
|
Verificați că culorile Arată bine atunci când Vizualizați șablonul de formular pe diferite monitoare. |
Ar trebui să testați cum culori într-un șablon formular afișate pe diferite monitoare. De exemplu, poate fi solicitați câțiva colegi să examinați șablonul de formular, pentru a verifica culorile în condiții de luminozitate diferite sau pentru a experimenta cu setările de ecran și imprimantă alt computer. |
|
|
Să fie sensibil faptul că culori înseamnă lucruri diferite în diferite țări și regiuni. |
De exemplu, în anumite țări și regiuni, roșu este asociat cu moartea. |
Lista de verificare pentru utilizarea fonturi și formatarea fontului
Modificarea aspectului textului pot sublinia informații cheie sau drastic modifica aspectul general al șablonului de formular. De exemplu, puteți să ajustați culoarea și dimensiunea anumite cuvinte pentru a crea anteturi care ajută la organizarea șablonul de formular și întreruperea ei secțiuni logice.
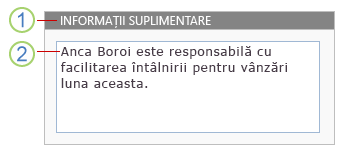
În exemplul următor, proiectantul formular utilizează două fonturi diferite, una pentru titluri și una pentru text care apare în controalele dintr-un șablon formular. Rețineți că în general, ar trebui să evite utilizarea majuscule pentru a o evidenția. Cu toate acestea, puteți lucra această metodă dacă utilizați moderație, cum ar fi cu titluri și alte expresii scurt, după cum se arată în exemplul următor.
(1) pentru textul titlului, fontul este Arial 9 puncte.
(2) pentru control text, fontul este Verdana 10 puncte.
Atunci când utilizați fonturi diferite și formatare în proiectarea de font, rețineți următoarele reguli.
|
Orientarea |
Detalii |
|
|
|
Verificați dacă textul este vizibil pentru orice culori de fundal sau zone umbrite. |
Textul este mai simplu de citit atunci când există adecvat contrastul dintre text și fundal. Text negru pe un fundal alb oferă contrast mai mare. Light text pe un fundal închis, de asemenea, oferă un contrast bun. |
|
|
Verificați că textul de pe formularul nu este prea mic. |
Mici text ocazional pot fi necesare, cum ar fi atunci când adăugați fin tipar la șablonul de formular sau atunci când sunt etichetare controale. Cu toate acestea, în majoritatea cazurilor, este mult mai confortabil pentru majoritatea persoanelor pentru a citi textul mai mare. |
|
|
Utilizați judicios fonturile și efectele de font. |
Evitați să utilizați fonturi numeroase în același formular. Se poate crea un efect puternic, întrerupte. Un ghid bună este să păstrați simplitatea utilizând maximum trei fonturi. De asemenea, evitați animate fonturi, deoarece acestea tind să arate neprofesional într-un formular de afaceri. |
|
|
Verificați dacă textul este mai ușor de citit, când este vizualizat în scheme de culori cu contrast înalt. |
Unele persoane cu deficiențe de vedere opta pentru a utiliza o schemă de culori cu contrast înalt pentru a spori contrastul culorilor de unele text și imagini de pe ecranul computerului. Acest lucru face aceste elemente mai distincte și mai ușor de identificat. Verificarea șablonului formular utilizând diverse scheme de culori cu contrast înalt pentru a vă asigura că șablonul formular este ușor de utilizat în acest mod. Pentru a afla cum să activați o schemă de culori cu contrast înalt sau dezactivați, consultați sistemul ajutor pentru sistemul de operare. |
|
|
Luați în considerare dacă textul este ușor de parcurs. |
Dacă șablonul de formular conține volume mari de text, poate ajuta utilizatorii dvs., cum se asigură că textul este ușor de parcurs. De exemplu, dacă includeți lungi instrucțiuni de ajutor pe un șablon formular, utilizați liste numerotate sau cu marcatori în loc de mare blocuri de text, deoarece liste sunt deseori mai ușor de parcurs și digera. |
|
|
Verificați dacă utilizați efectele de font corespunzător. |
Utilizarea aldin, cursiv și alte efecte de font moderație, dacă le utiliza deloc. De exemplu, textul cursiv este adesea destul de greu de citit pe ecran, mai ales atunci când este utilizat cu anumite fonturi. În mod similar, prea mult text aldin scade din mesajul general a textului. |
Lista de verificare pentru utilizarea siglele și alte imagini
Imaginile sunt o altă modalitate de a particulariza și adăugați stil la șablonul de formular. De exemplu, inclusiv o siglă a firmei vă poate ajuta dați o identitate șablonul de formular.
Atunci când utilizați imagini într-un design, rețineți următoarele reguli.
|
Orientarea |
Detalii |
|
|
|
Verificați că imaginile în mod adecvat identificați firma sau scopul șablonul de formular. |
Dacă imaginea este pur și simplu un sfat vizuale (cum ar fi o siglă a firmei) sau se utilizează pentru a transmite informații importante (cum ar fi o diagramă de date), asigurați-vă că publicul să înțeleagă scopul său. |
|
|
Verificați dacă imaginile sunt corespunzător dimensionate poziționat. |
Asigurați-vă că dimensiunea imaginii și locația sa pe șablonul de formular nu împiedică utilizatorii așa cum se completați șablonul de formular. |
|
|
Verificați dacă imaginile sunt cultural sensibile. |
De exemplu, fotografii, care includ gesturi cu mâna poate fi ofensator. Hărți și semnalizări, de asemenea, poate fi sensibile imagini. Dacă imaginea include persoane, luați în considerare afișând o zonă de etnii și ambele genuri. |
|
|
Utilizarea imaginilor judicios. |
Inclusiv excesive sau nu sunt necesare imagini poate face un șablon formular Arată aglomerată și neorganizat, care în cele din urmă îndepărtează de la un șablon formular aspectul general și eficacității. |
|
|
Verificați că imagini include text alternativși textul alternativ acest lucru este util atunci când citit cu voce tare. |
Textul alternativ ajută persoanele care nu pot vedea imaginea de pe ecran. De exemplu, text alternativ este benefic persoanelor care se bazează pe ecranul utilitare de examinare pentru a citi informațiile pe ecran sau pentru cei care utilizează browsere doar text pentru a vizualiza o șablon formular activat pentru browser. |
|
|
Verificați dacă imaginile sunt salvate într-un format de fișier potrivit. |
Fișiere mari imagine pot crește în momentul în care este nevoie de formular pentru a deschide. Anumite formate de fișier legume și fructe fișierele care sunt mult mai mari decât altele. De exemplu, un fișier salvat ca un bitmap (.bmp) sau fișier Tagged Image File Format (TIFF) este în mod semnificativ mai mare decât același fișier salvat ca fișier JPEG, GIFsau PNG . JPEG format este în general mai bună pentru fotografii sau alte imagini complexe. Formatele de fișier GIF sau PNG sunt deseori ideală pentru linie desene, siglele, ilustrații, grafice și diagrame. |
|
|
Verificați că imaginile nu sunt protejate prin drepturi de autor. |
Pentru că atât de multe imagini sunt ușor accesibile pe Internet, este posibil să tentaţi să utilizați orice imagine pe care le vedeți. Din păcate, multe dintre aceste imagini sunt protejate de drepturi de autor și aveți nevoie de permisiunea înainte de a le utiliza în șabloane formular. Totuși, există mai multe site-uri, cum ar fi Căutare de imagini Bing, că, atunci când utilizați filtrul de licență drept de autor, puteți să utilizați lor miniaturi și imagini atâta timp cât sunteți de acord să își condiții de utilizare. |
|
|
Nu se bazează pe imagini doar pentru a transmite informații importante. |
Așa cum ar trebui să se bazează pe culoarea doar pentru a transmite informații critice pentru utilizatori, nu trebuie să se bazeze numai pe imagini. Utilizatorii nu pot putea vedea imaginile din șablonul de formular. De exemplu, se poate dezactiva imagini în browser pentru a accelera performanța la vizualizarea formular într-un browser sau s-ar putea au deficiențe de vedere, care îi împiedică să vedeți fapt imaginea de pe ecran. |