Notă: Dorim să vă oferim cel mai recent conținut de ajutor, cât mai rapid posibil, în limba dvs. Această pagină a fost tradusă automatizat și poate conține erori gramaticale sau inexactități. Scopul nostru este ca acest conținut să vă fie util. Vă rugăm să ne spuneți dacă informațiile v-au fost utile, în partea de jos a acestei pagini. Aici se află articolul în limba engleză , ca să îl puteți consulta cu ușurință.
Dacă aveți acces la un server care rulează InfoPath Forms Services, cum ar fi Microsoft Office Forms Server 2007 sau Microsoft Office SharePoint Server 2007, utilizați Microsoft Office InfoPath pentru a șabloanelor formular proiectare care pot fi afișate și completate într-un browser mobil.
În acest articol
-
Introducere în proiectarea șabloane formular pentru dispozitive mobile
-
Controale formular și caracteristicile care nu sunt acceptate în browserele dispozitiv mobil
-
Proiectarea unui șablon formular pentru a fi utilizat pe un dispozitiv mobil
-
Pasul 1: Specificați o setare de compatibilitate pentru șablonul de formular
-
Pasul 2: Specificați o setare de dispozitiv mobil pentru șablonul de formular
-
Pasul 3: Crearea unei biblioteci de formulare magazin finalizat documente
-
Pasul 4: Specificați opțiunile de remitere pentru șablonul de formular
-
Pasul 6: Asocierea șablonul de formular cu biblioteca de documente
-
Introducere în proiectarea șabloane formular pentru dispozitive mobile
Utilizând Office InfoPath 2007 împreună cu InfoPath Forms Services, puteți să proiectați o șablon formular compatibil cu browserul care se poate completa utilizând un personal digital assistant (PDA) sau alt dispozitiv mobil.

Notă: Puteți crea un șablon formular compatibil cu browserul pentru dispozitive mobile cele mai, inclusiv PDA-uri, telefoane smartphone și orice dispozitiv care acceptă un browser Web cu HTML, cHTML sau xHTML. Cu toate acestea, InfoPath Forms Services nu acceptă dispozitivul mobil browsere care utilizează protocolul de acțiune Wireless (WAP).
Puteți proiecta un șablon formular compatibil cu browserul pentru ca utilizatorii să completați exclusiv într-un browser mobil. De exemplu, poate fi proiectarea cum ar fi un șablon dacă depozit este Wi-Fi activat și firmei furnizează toți angajații depozit cu PDA-uri pentru a urmări inventar.
Dacă doriți un șablon formular pentru a fi accesibile pentru toți utilizatorii, indiferent de dispozitivul lor de afișare, puteți să proiectați o singură vizualizare exclusiv pentru utilizatorii de dispozitive mobile, un al doilea vizualizarea pentru un browser desktop și a treia vizualizare pentru persoane care au InfoPath instalat pe computerul său. Această tehnică vă permite să vă proiectarea unui șablon formular unic care se poate completa de seturi diferite de utilizatori, în loc să creați formulare separată pentru fiecare scenariu de formular de umplere.
Găsiți linkuri către mai multe informații despre crearea vizualizărilor dedicat în secțiunea Consultați și .
Deoarece fiecare dispozitiv mobil afișează o pagină Web dată diferit, exact aspectul formularului vor varia în funcție de dispozitivul pe care este utilizat pentru a accesa. Când proiectați șablonul de formular în InfoPath, acest lucru vă ajută să direcționați un anumit telefon mobil, astfel încât să aveți posibilitatea să optimizați un design pentru a se potrivi că dispozitivul.
Acest articol descrie sfaturi și proceduri pentru proiectarea, publicare și testarea șabloane formular activate pentru mobil, precum și de limitările de control și caracteristici pentru șabloanele formular mobil,
Form controls and features that are not supported in mobile device browsers
Dispozitive mobile acceptă mai multe, dar nu toate, de controale care sunt acceptate în șabloane formular compatibil cu browserul.
Notă: InfoPath nu vă va avertiza despre un control de formular sau o caracteristică din șablonul de formular care nu este acceptată în browserele dispozitiv mobil.
Suport pentru controale de formular
Utilizați tabelul următor pentru a determina dacă InfoPath Forms Services acceptă un anumit control InfoPath.
Deoarece browserele de telefon mobil nu acceptă HTML tabele, CSS (foi de stiluri în cascadă) și anumite alte tehnologii de browser, unele controale apar în mod diferit într-un browser mobil decât o fac într-un browser desktop.
În plus, dispozitivul mobil browsere ignora complet unele controale; de exemplu, un fișier controlul Atașare.



|
Control InfoPath 2007 |
Browsere desktop |
Telefon mobil browsere |
|
Casetă text |
|
|
|
Casetă de selectare |
|
|
|
Buton |
|
|
|
Caseta Expresie |
|
|
|
Casetă listă |
|
|
|
Casetă listă verticală |
|
|
|
Secțiune repetabilă |
|
|
|
Hyperlink |
|
|
|
Buton de opțiune 1 |
|
|
|
Secțiune opțională 2 |
|
|
|
Tabel repetabil 3 |
|
|
|
Controlul Atașare fișier |
|
|
|
Selector de dată 4 |
|
|
|
Caseta de text îmbogățit |
|
|
|
control ActiveX |
|
|
|
Controlul listă cu marcatori |
|
|
|
Grup de alegere |
|
|
|
Secțiune de alegere |
|
|
|
Casetă combo |
|
|
|
Tabel repetabil orizontal |
|
|
|
Regiune orizontală |
|
|
|
Control imagine în cerneală |
|
|
|
Control principal/detaliu |
|
|
|
Casetă listă cu selecții multiple |
|
|
|
Control listă numerotată |
|
|
|
Control imagine |
|
|
|
Control listă simplă |
|
|
|
Grup de alegere repetabil |
|
|
|
Secțiune repetabilă recursivă |
|
|
|
Regiune defilantă |
|
|
|
Etichetă verticale |
|
|
1Consider utilizând o casetă listă verticală în schimb.
2Consider utilizând mai multe vizualizări în schimb.
3Consider utilizând o care se repetă secțiunii în schimb.
4 în browserele dispozitiv mobil, selector de dată apare ca o casetă text cu validarea de date.
Suport pentru logicii
Puteți adăuga logicii la șablonul de formular pentru a preveni erorile de introducere a datelor și pentru a automatiza anumite acțiuni în formularul pentru utilizator. În special, puteți să utilizați validare date, formatare condiționată, și rulesto face ca formularul afișarea mesaje de validare, modificarea formatării sau efectuați alte activități.
Utilizați tabelul următor pentru a determina dacă este sau nu un browser dat acceptă un anumit tip de logicii.



|
Caracteristici InfoPath 2007 |
Browsere desktop |
Telefon mobil browsere |
|
Formule 1 |
|
|
|
Validarea datelor |
|
|
|
Reguli |
|
|
|
2 formatare condiționată |
|
|
|
Rolurile de utilizator |
|
|
1Except xdXDocument:get-rol, pozițiași Ultima funcții.
Browserele de dispozitiv 2Mobile acceptă unele caracteristici de formatare condiționată; de exemplu, aveți posibilitatea să ascundeți sau Afișați controale în funcție de condițiile pe care îl definiți în formularul. Nu puteți utiliza formatarea condiționată, cu toate acestea, pentru a modifica aspectul unui control pe baza condițiilor în formă. De exemplu, nu puteți să utilizați formatarea condiționată pentru a schimba culoarea textului într-un control.
Pentru o listă detaliată de caracteristici care acceptă desktop și mobil browsere, consultați compatibilitatea cu browserul Web în InfoPath Forms Services.
Sfaturi generale de design
Puteți găsi mai multe instrucțiuni Internet referitoare la proiectarea unui formular care utilizatorii îl va vedea pe un dispozitiv mobil. Iată câteva sfaturi suplimentare să vă gândiți când proiectați șablonul formular:
-
Atunci când utilizatorii completați un formular pe un dispozitiv mobil, acestea trebuie să faceți clic pe butonul Actualizare din bara de instrumente de dispozitiv mobil pentru a declanșa o calcul sau alte altui tip de logicii. Faceți clic pe fiecare a butonului impune dispozitiv mobil pentru a trimite date la server, un proces numit o postback. Pentru a facilita asupra utilizatorului, luați în considerare adăugarea unui buton la șablonul de formular care automat postback. De exemplu, să presupunem că formularul include un câmp Total care adună numerele din trei alte câmpuri în formular. În acest caz, să adăugați un buton Afișare totală de lângă câmpul Total , astfel încât utilizatorii nu uitați să reîmprospătați câmpurile din formular.
-
În loc să inserați toate controalele pe o singură vizualizare, luați în considerare un proiect care are mai multe vizualizări, mai ales pentru afișarea condiționată controale. Mai multe vizualizări dintr-un formular a împiedica devine prea mare sau complexă și, prin urmare, greu de utilizat pe un ecran mic o singură vizualizare.
-
Dacă formularul are mai multe vizualizări, adăugați butoane care vă ajută utilizatorii pentru a naviga între vizualizări.
-
Utilizați casetele listă, dacă este posibil; este greu să tastați pe un dispozitiv mobil.
Design a form template for use on a mobile device
Cu câteva excepții, proiectarea și publicarea unui șablon formular pentru un telefon mobil este la fel ca proiectarea și publicarea unui șablon formular pentru un browser pe un computer desktop. Următoarele secțiuni discuta despre cum să proiectați, implementarea și testați unui șablon formular mobil.
-
Pasul 1: Specificați o setare de compatibilitate pentru șablonul de formular
-
Pasul 2: Specificați o setare de dispozitiv mobil pentru șablonul de formular
-
Pasul 3: Creați o bibliotecă de documente pentru a stoca formulare mobil
-
Pasul 4: Specificați opțiunile de remitere pentru șablonul de formular
-
Pasul 6: Asocierea șablonul de formular cu biblioteca de documente
Pasul 1: Specificați o setare de compatibilitate pentru șablonul de formular
Primul pas este să specificați că doriți să proiectarea unui șablon formular compatibil cu browserul.
-
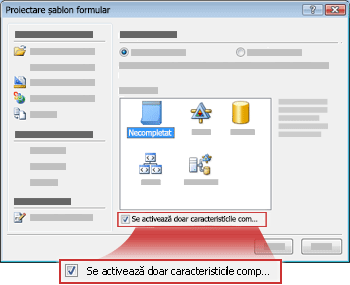
În meniul fișier , faceți clic pe Proiectare șablon formular.
-
Sub proiectați un nou în caseta de dialog Proiectare șablon formular , faceți clic pe Formular.
-
În Galeria de pe baza , alegeți una dintre următoarele:
-
Pentru a defini sursa de date, așa cum vă proiectați șablonul de formular, faceți clic pe necompletat.
-
Pentru a utiliza un serviciu Web ca sursă de date pentru șablonul de formular, faceți clic pe Serviciu Web. Această opțiune vă permite să interogare sau remiterea datelor într-un serviciu Web.
-
Pentru a utiliza o bază de date Microsoft SQL Server ca sursă de date pentru șablonul de formular, faceți clic pe bază de date. Această opțiune vă permite să interogare date dintr-o bază de date SQL Server.
-
Pentru a utiliza un fișier XML de document (.xml) sau un fișier schemă XML (.xsd) ca datele sursă, faceți clic pe XML sau schemă.
-
Pentru a utiliza informațiile într-o fișier de conexiuni de date ca bază pentru sursa de date, faceți clic pe Bibliotecă de conexiuni.
-
-
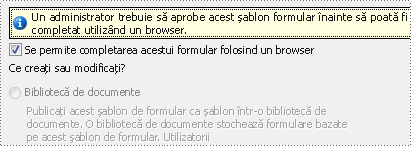
Pentru a face un șablon formular compatibil cu un server care rulează InfoPath Forms Services, bifați caseta de selectare Activare caracteristici compatibil cu browserul doar și apoi faceți clic pe OK.

Șablon formular nou deschide în InfoPath, cu textul, compatibilitate: InfoPath și InfoPath Forms Services în bara de stare. Scopul textului este să vă informăm că fie InfoPath sau un browser Web de afișare a șablonului formular activ.
-
Adăugați controale, validarea de date sau orice alte caracteristici la șablonul de formular. Pe măsură ce proiectați șablonul de formular, nu uitați că browsere mobile nu acceptă unele dintre controale care acceptă browsere desktop.
Notă: Panoul de activități Verificator Design nu vă avertizează că un control sau o caracteristică în șablonul formular nu este acceptată în browserele dispozitiv mobil. Pentru a dacă suportul pentru un control sau o caracteristică, consultați secțiunea controale formular și caracteristicile care nu sunt acceptate în browserele dispozitiv mobil în continuarea acestui articol.
Pasul 2: Specificați o setare de dispozitiv mobil pentru șablonul de formular
După ce creați un șablon formular compatibil cu browserul, trebuie să adăugați un buton Actualizare pe bara de instrumente a șablonului de formular și selectați o opțiune specifice în caseta de dialog Opțiuni formular pentru a activa șablonul formular pentru un browser mobil.
-
În meniul Instrumente , faceți clic pe Opțiuni formular.
-
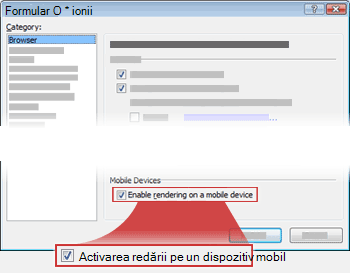
În caseta de dialog Opțiuni formular , faceți clic pe categoria de Browser .
-
Pentru a adăuga un buton Actualizare pe bara de instrumente al dispozitivului mobil, sub Include următoarele comenzi pe barele de instrumente, în secțiunea barele de instrumente , bifați caseta de selectare Actualizare .
-
Sub Dispozitive Mobile, bifați caseta de selectare permite redarea pe un dispozitiv mobil .

-
Faceți clic pe OK pentru a reveni la șablonul de formular.
-
Salvarea șablonului de formular în locația dorită.
Pasul 3: Creați o bibliotecă de documente pentru a stoca formulare mobil
Următorii doi pași descriu cum să remiteți formularul de date într-o bibliotecă pe un server care rulează InfoPath Forms Services.
Utilizați următorii pași pentru a crea biblioteca.
-
Utilizați un browser, deschideți site-ul SharePoint în care doriți să stocați formulare de utilizator.
-
Faceți clic pe Vizualizați tot conținutul site-ulși apoi faceți clic pe Creare pagina Tot conținutul site-ului .
În majoritatea cazurilor, puteți utiliza

-
Sub biblioteci, faceți clic pe Bibliotecă de documente.
-
În caseta nume , tastați un nume pentru noua bibliotecă.
Numele va apar în partea de sus a paginii de bibliotecă, devin parte a adresei pentru pagina bibliotecii și apar în elementele de navigare care ajută pe utilizatori să găsiți și deschideți biblioteca.
-
În secțiunea Șablon Document , în lista de Șablon Document , faceți clic pe fărăși apoi faceți clic pe Creare.
Pasul 4: Specificați opțiunile de remitere pentru șablonul de formular
Acum, trebuie să configurați șablonul formular, astfel încât utilizatorii să remiterea datelor în biblioteca de documente pe care l-ați creat în pasul 3. În plus, veți crea o formulă care atribuie un nume unic pentru fiecare formular care să fie trimisă la bibliotecă.
-
În InfoPath, deschideți șablonul formular compatibil cu browserul pe care l-ați creat în pasul 2.
-
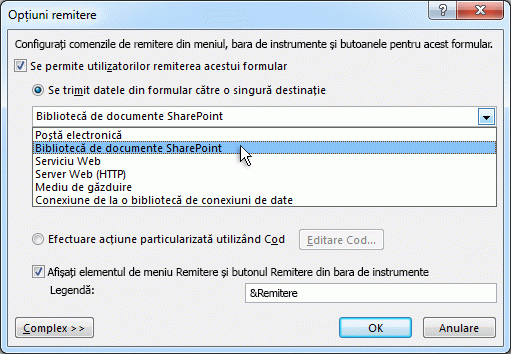
În meniul Instrumente , faceți clic pe Opțiuni remitere.
-
În caseta de dialog Opțiuni remitere , bifați caseta de selectare se permite utilizatorilor să remiteți acest formular .
-
În lista trimite datelor de formular către o singură destinație , faceți clic pe bibliotecă de documente SharePoint.

-
Pentru a adăuga o nouă conexiune de date, faceți clic pe Adăugare. Se deschide caseta de dialog Expert conexiune de date .
-
În caseta text de Bibliotecă de documente , tastați http://<ServerName>/<LibraryName>/Forms/AllItems.aspx, unde < nume server > este numele de SharePoint server care rulează InfoPath Forms Servicesși < LibraryName > este numele bibliotecii.
Notă: Dacă biblioteca de documente nu se află pe site-ul rădăcină, trebuie să inserați numele site-ului în adresa URL. De exemplu, http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
Faceți clic pe butonul

-
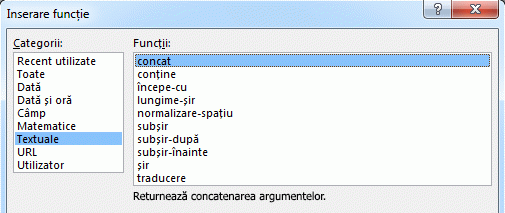
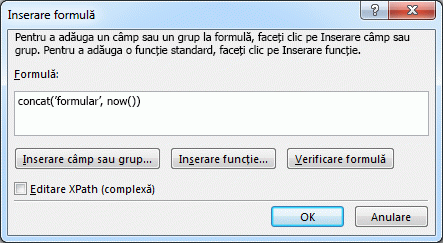
În caseta de dialog Inserare formule , faceți clic pe Inserare funcție. Se deschide caseta de dialog Inserare funcție .
-
Faceți clic pe categoria de Text , faceți clic pe funcția concat și apoi faceți clic pe OK.

-
În caseta de dialog Inserare formule , faceți clic pe prima apariție a textului "faceți dublu clic pentru a insera câmpuri" în caseta formulă pentru a evidenția și apoi tastați 'formular'. Include ghilimele simple.
-
Faceți clic pe a doua ocurența textul "faceți dublu clic pentru a insera câmpuri" în caseta formulă pentru a evidenția și apoi faceți clic pe Inserare funcție.
-
Faceți clic pe categoria de dată și oră , faceți clic pe funcția now și apoi faceți clic pe OK.
Funcția now vă permite să automat adăugați data și ora curentă la numele de formular.
-
Ștergerea elementelor rămase "faceți dublu clic pentru a insera câmpuri" în caseta formulă .
-
Ștergerea spațiu suplimentar și virgula, astfel încât caseta formulă conține formula concat ("formular", now()), așa cum se arată în imaginea următoare.

Atunci când utilizatorii remiterea formularului lor la bibliotecă, formularul va fi numit în conformitate cu formula. Fiecare transmise formular va avea un nume unic.
-
Pentru a reveni la caseta de dialog Expert conexiune de date , faceți clic pe OK.
-
Faceți clic pe Următorulși apoi faceți clic pe Terminare.
-
Pentru a reveni la șablonul de formular, faceți clic pe OK.
-
În meniul Instrumente , faceți clic pe Opțiuni formularși apoi faceți clic pe categoria de Browser .
-
Sub bare de instrumente, selectați caseta de selectare Remitere și apoi faceți clic pe OK.
-
Salvați modificările.
Pasul 5: Publicarea șablonului de formular la un server
Pentru a publica un șablon formular care puteți utiliza dispozitive mobile, trebuie să lucreze cu administratorul serverului care rulează InfoPath Forms Services. Acest proces de publicație se împart în trei pași distincte:
-
Instrumentul de proiectare formular trebuie să publicați un fișier .xsn într-o locație partajată. Fișier .xsn conține informații despre serverul unde șablonul de formular în cele din urmă vor apărea.
-
Administrator de fermă trebuie să încărcați șablonul de formular pe server și opțional, Verificați dacă șablonul formular este gratuită de erori.
-
Administrator de fermă sau administrator de colecție de site-ului trebuie să activeze șablonul formular pentru a o colecție de site pe server, ceea ce face șablonul formular disponibile persoanelor folosind dispozitive mobile.
Pregătirea șablonul formular pentru aprobarea administratorului
As is the case for all form templates that you design for mobile devices, this form template requires administrator approval. The following procedure walks you through the process of preparing the form template for administrator approval, by saving it to a shared location on your computer or network. The farm administrator for the server is responsible for actually deploying the form template, which involves uploading and activating the form template on the server.
-
On the File menu, click Publish.
-
In the Publishing Wizard, click To a SharePoint server with or without InfoPath Forms Services, and then click Next to open the next page of the wizard.
-
In the Enter the location of your SharePoint or InfoPath Forms Services site box, type the location of the SharePoint site where the forms will be stored, and then click Next to open the next page of the wizard.
-
Revizuirea setărilor și rețineți că șablonul de formular necesită aprobare aministrator.

Faceți clic pe Următorul pentru a deschide pagina următoare a expertului.
-
În caseta specificați o locație și un nume de fișier pentru șablonul de formular , faceți clic pe Răsfoire.
-
În caseta de dialog Răsfoire , răsfoiți la o locație care vă pot accesa administratorul de Uniune, apoi în caseta Nume fișier , tastați numele șablonului de formular și faceți clic pe Salvare.
-
Faceți clic pe Următorul pentru a deschide pagina următoare a expertului.
-
If you want specific fields in the form template to show as columns in the document library, click the Add button, select the fields you want, and then click OK. Otherwise, click Next to open the next page of the wizard.
-
Verify that the information is correct, and then click Publish to save your form template (.xsn) file to the specified location.
-
Faceți clic pe Închidere.
-
At this point, you must ask a farm administrator to upload the form template to the server and then activate it to a site collection.
Step 6: Associate the form template with the document library
After a farm administrator uploads your form template to the server and activates it to a site collection, you must associate the form template with the library you created in step 3. When users create a new file in this library, a form based on the form template you created will open in their mobile device browser.
-
Using a browser, open the document library you created in step 3.
Sfat: The path should be something like http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx, where <ServerName> is the name of your SharePoint site, and <LibraryName> is the name of the library where the forms will be stored.
-
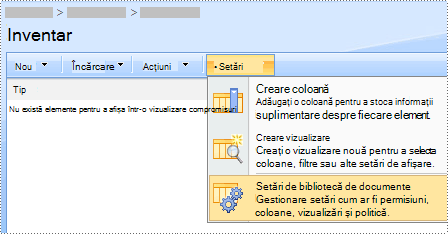
In the library, on the Settings menu


-
Sub Setări generale, faceți clic pe Setări complexe.
-
În secțiunea Tipuri de conținut , sub Permiteți gestionarea tipurilor de conținut, faceți clic pe Da.
-
Faceți clic pe OK pentru a reveni la pagina Particularizați numele bibliotecii .
-
Sub Tipuri de conținut, faceți clic pe Adăugare din tipuri de conținut de site existente.
-
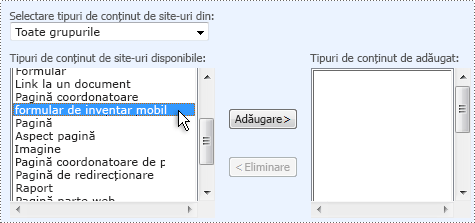
Next to Select Content Types, click the name of the form template in the Available Site Content Types list.

-
Cick Add.
-
Click OK to return to the Customize Library Name page.
-
In the Content Types section, click Document.
-
Under Settings, click Delete this content type, and then click OK.
-
Return to the document library, and click the New button to make sure that the appropriate form opens.
Notă: By default, the form will open in InfoPath. If you want to force the form to open in a browser, go back to the advanced settings page for the document library. Next to Browser-enabled Documents, click Display as a Web page, and then click OK.
Step 7: Test the form template
Once your form template has been published to a server that is running InfoPath Forms Services, it is a good idea to make sure that it is working correctly. You should test your form by using the targeted mobile device under the same working and lighting conditions as your users.
If you do not have the actual physical device, you can use a device emulator to mimic the behavior of most mobile devices. Emulators are available on the Internet for a variety of devices and operating systems.
To learn more about testing mobile forms in device emulators, see Create, test, and debug mobile form templates.