Avertisment: Aplicația desktop Internet Explorer 11 retrasă, ne-asistată, a fost dezactivată definitiv printr-o actualizare Microsoft Edge pe anumite versiuni de Windows 10. Pentru mai multe informații, consultați Întrebări frecvente despre retragerea aplicației desktop Internet Explorer 11.
Despre această actualizare
Pentru a dezvolta pagini web grozave, aveți nevoie de expertiză în codificare, precum și de instrumentele potrivite pentru a găsi și a depana problemele care sunt trunchierea inevitabilă. Această actualizare oferă îmbunătățiri substanțiale la instrumentele pentru dezvoltatori F12, inclusiv atât caracteristicile, cât și remedierile erorilor pentru interfața utilizator F12, consolă, EXPLORATOR DOM, Debugger, instrumentul de emulare, timpul de răspuns pentru interfața utilizator și instrumentele de profilare a memoriei.
Modificări ale interfeței utilizator F12
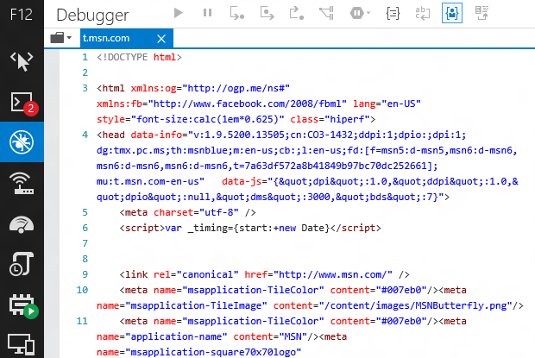
Pictograme și notificări noi Pictogramele pentru instrumentele Memorie și Profiler s-au modificat.Acum există indicatori pe bara de pictograme pentru erorile din consolă, modificările din setările de emulare și pentru sesiunile de profilare active din instrumentele Memorie, Profiler și Răspuns UI. Următoarea imagine afișează pictogramele noi cu notificări pe pictogramele consolei și ale instrumentului Memorie, indicând faptul că există două erori de consolă afișate și că o sesiune de profilare memorie este în curs:
Navigarea F6 superset din instrumenteUtilizarea F6 este ca utilizarea tastei Tab pentru a naviga într-un instrument, dar "file" printr-un set selectat de elemente utilizate cel mai frecvent într-un panou de instrumente, nu prin fiecare element selectabil. Aceasta face parte dintr-un sistem de ansamblu mai curat pentru utilizarea tastaturii pentru a naviga în interiorul și între instrumente.
Deplasarea înainte și înapoi între instrumentele utilizate recent utilizând tastatura Puteți utiliza Ctrl + [ pentru a vă deplasa înapoi în istoricul de navigare al instrumentelor și CTRL + ] pentru a merge înainte, similar cu săgețile înapoi și înainte atunci când navigați.
Acces rapid la modul documentO nouă listă verticală este adăugată în partea de sus a interfeței, care vă permite să accesați modul document din orice instrument, astfel încât să nu fie nevoie să comutați între instrumente.
Modificări consolă
Console.timeStamp()Atunci când este apelat din consolă sau în cadrul codului, Console.timeStamp() afișează la consolă numărul de milisecunde în care a fost deschisă fila curentă a browserului. Dacă este apelată în timp ce rulați o sesiune de profilare cu instrumentul Timpul de răspuns pentru interfața utilizator, creează un marcaj de utilizator în cronologia sesiunii, împreună cu un marcaj de timp, în funcție de ora de la începerea sesiunii.
Ctrl + L șterge consola tuturor mesajelor
Completare automată precisăCompleta automată a consolei nu mai include proprietăți de indexare. Acest lucru duce la o selecție mai curată și mai precisă de sugestii de completare automată.$, $$, $x, $0-$5 și $_ au fost adăugați la lista completare automată Consolă pentru comoditate și pentru a face comportamentul consolei mai unitar cu alte browsere.
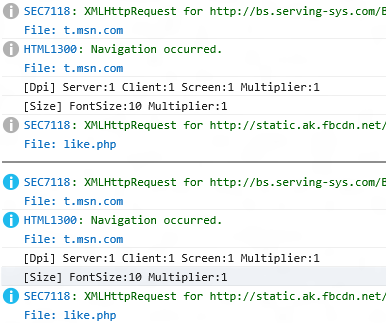
Indicator de mesaj învechitDacă ați ales să dezactivați opțiunea Golire la navigare, mesajele mai vechi de pe consolă au pictogramele estompate, pentru a ajuta la distingerea mesajelor pentru pagina activă și a mesajelor de la paginile anterioare din istoricul dvs.
MODIFICĂRI DOM Explorer
Modificarea barelor în panoul Calculat Barele de modificare (diferite culori pentru proprietățile modificate, proprietățile adăugate și proprietățile șterse) care le-au plăcut utilizatorilor panoul Stiluri apar acum în panoul Stiluri calculate.
Modificări depanator
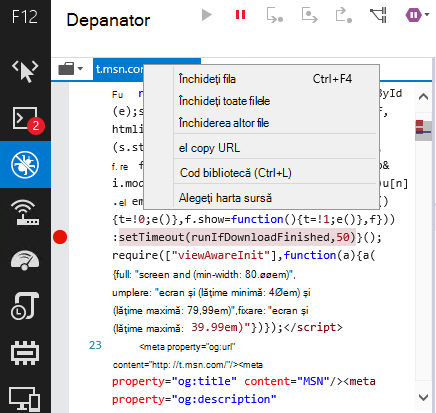
Denumirea hărților sursăGăsiți un clic pe fila unui document din Depanator și puteți specifica o hartă sursă. Acest lucru face posibilă utilizarea hărților sursă împreună cu codul livrat care a eliminat comentariul hărții sursă.
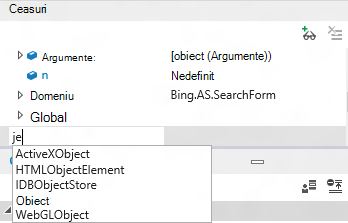
Completare automată în WatchesNow, atunci când adăugați un ceas, vă sunt sugerate opțiuni de completare automată.
Inspecția valorii returnateAtunci când rupeți o funcție cu o valoare returnată, intrați în funcție până când treceți la acoladă de închidere. Valoarea returnată va fi afișată în secțiunea Locals a panoului Ceasuri. Faceți un pas din nou, iar valoarea va fi returnată codului care l-a apelat.Pentru o demonstrație rapidă, încercați acest cod în consolă:
function showval() { var x = 0; x++; debugger; return x; } showval(); Aceasta va apela funcția, va întrerupe depanatorul și veți putea să intrați în ea pentru a vedea valoarea returnată.
Selectarea multiplă pentru punctele de întrerupereCtrl + clic, Shift + clic și Ctrl + A poate fi utilizată pentru a selecta mai multe puncte de întrerupere în panoul Puncte de întrerupere.
Continuați și ignorați breaksPress F5 pentru a continua la următoarea pauză. Apăsați lung F5 pentru a continua ultimele sfârșituri multiple până când eliberați F5.
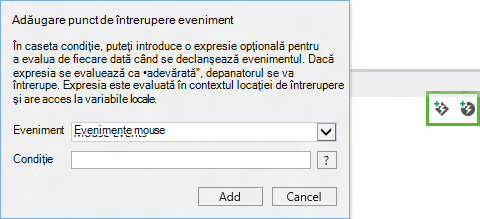
Puncte de întrerupere și tracepoint-uri de evenimentAceste lucru similar cu punctele de întrerupere și trasoarele prezente deja în instrumentele F12, dar în loc să fie declanșate atunci când se execută un anumit bloc de cod, acestea sunt declanșate atunci când se declanșează un anumit eveniment. Fiecare are un filtru condiționat opțional, pentru a vă ajuta să restrângeți domeniul său la instanța specifică a unui eveniment pe care doriți să-l inspectați. Acestea pot fi adăugate utilizând pictogramele Adăugare punct de urmărire eveniment și Adăugare punct de întrerupere eveniment evidențiate în următoarea imagine:
UI Responsiveness tool changes
Sesiuni de performanță import/exportNu trebuie să reproduceți cazul de test de fiecare dată când doriți să analizați datele pe care le produce sau să partajați datele respective cu un coleg. Pictogramele de import (folder) și export (disc) din bara de pictograme a instrumentului Răspuns al interfeței de răspuns vă permit să salvați instantaneele memoriei într-un fișier care poate fi importat mai târziu.
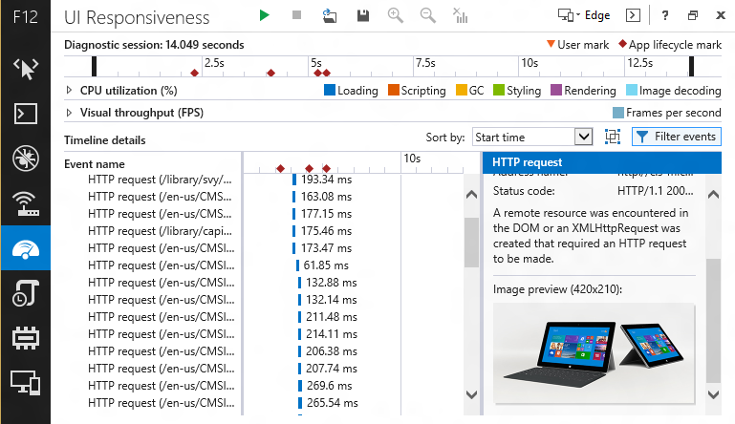
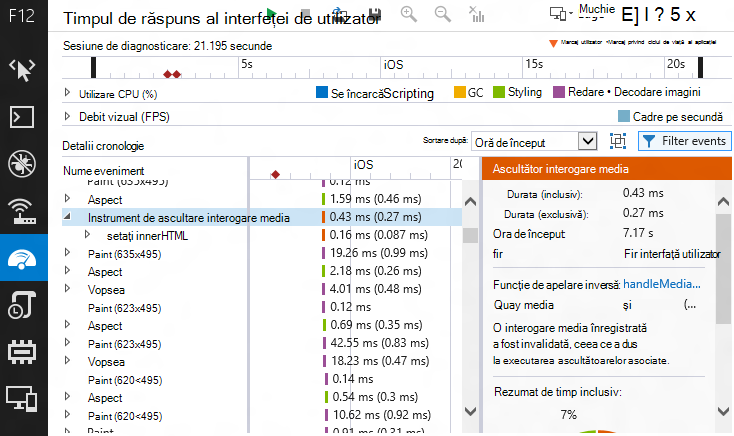
Previzualizare imagineDacă ați văzut o solicitare HTTP pentru o imagine și v-ați întrebat ce imagine a fost, imaginea este acum examinată în detaliile evenimentului.
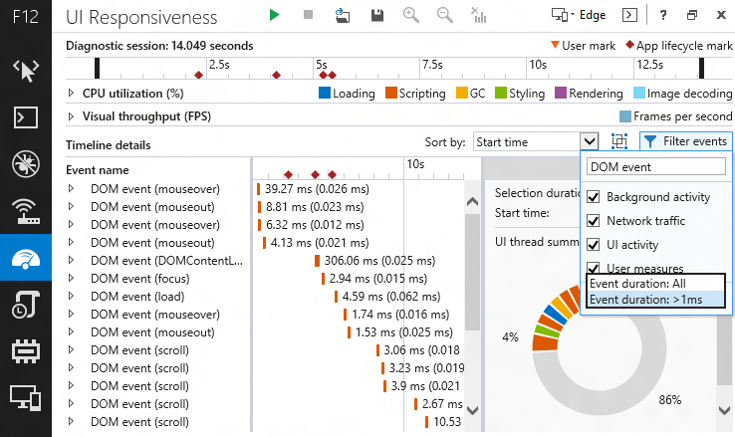
Filtrarea evenimentelor Butonul Filtrare evenimente este mic, dar puternic. Ascuns în spatele acelui buton este un meniu care vă permite să filtrați evenimentele în mai multe moduri și fiecare mod are un impact semnificativ:
-
Filtru nume eveniment: Filtrați după orice nume de eveniment care conține o potrivire pentru textul filtrului.
-
Filtru activitate interfață utilizator: Utilizând casetele de selectare, puteți exclude categorii mari de evenimente, pentru a facilita concentrarea asupra zonei pe care o investigați. De exemplu, dacă sunteți interesat doar de activitatea de rețea, puteți filtra tot zgomotul din interfața de utilizator și colectarea deșeurilor.
-
Filtru prag de timp: Această caracteristică filtrează evenimentele de nivel superior cu o durată mai mică de o milisecunde. În multe scenarii, acest lucru simplifică dramatic vizualizarea cascadă și vă ajută să vă concentrați pe evenimente mai de impact.
Evenimente de scriptARE HTML5Dacă utilizați ascultători de interogări media sau MutationObservers, acum le puteți identifica costurile respective atunci când rulați o sesiune de profilare a performanței.
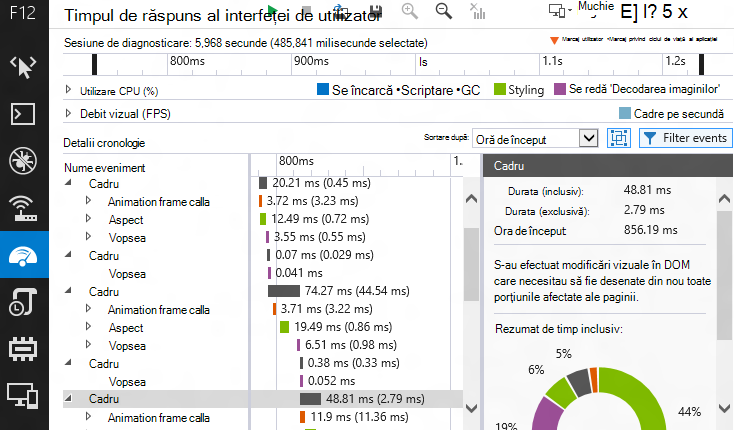
Gruparea cadrului Butonul dintre lista verticală Sortare după și meniul Filtrare evenimente comută gruparea cadrului. Acest lucru grupează evenimentele de nivel superior în unitatea lor corespunzătoare de lucru (sau "cadru") în perioadele de timp în care au avut loc animații sau actualizări vizuale. Cadrele sunt tratate ca alte evenimente, astfel încât să poată fi sortate și filtrate și oferă un rezumat inclusiv al timpului.
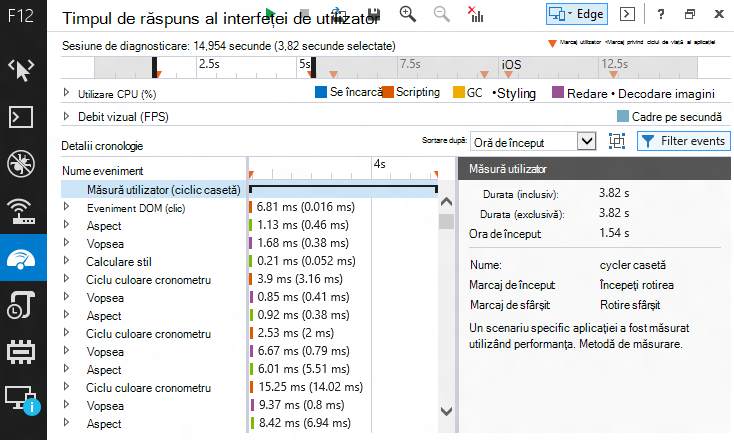
Măsuri de utilizatorDacă utilizați API-ul performance.mark() pentru a adăuga triunghiuri la cronologie pentru a indica unde s-au produs evenimentele specifice, API-ul performance.measure() extinde utilitatea marcajelor de performanță. Utilizați performance.measure() pentru a crea un eveniment de măsură de utilizator care cuprinde timpul dintre două evenimente performance.mark(), apoi faceți clic dreapta pe eveniment, apoi utilizați opțiunea Filtrare la eveniment pentru a selecta doar evenimentele dintre cele două marcaje.
Colorizare pentru DOMAceastă caracteristică adaugă culoare elementelor DOM, literalilor și literalilor numerici. Pe lângă faptul că face conținutul din diversele instrumente F12 să arate și să se comporte mai asemănător, adaugă un interes vizual mai mare instrumentului De răspuns pentru interfața utilizator.
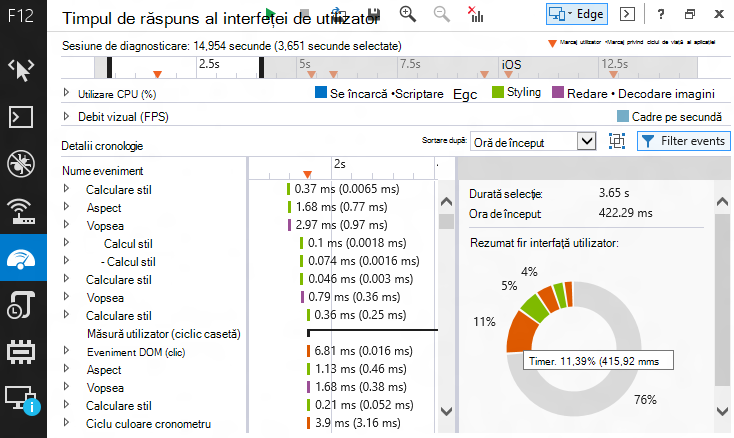
Rezumatul selecțieiAtunci când selectați o porțiune a cronologiei, panoul Detalii eveniment va afișa un rezumat al selecției. Treceți cu mouse-ul peste diferite segmente ale diagramei circulare pentru un sfat ecran cu categoria de evenimente a segmentului.
Asistența pentru console.timeStamp()Utilizarea metodei console.timeStamp() în codul dvs. sau în consolă în timpul unei sesiuni de profilare creează un marcaj de utilizator în cronologia care are timpul de la începerea sesiunii de profilare.
Modificări ale instrumentului Memorie
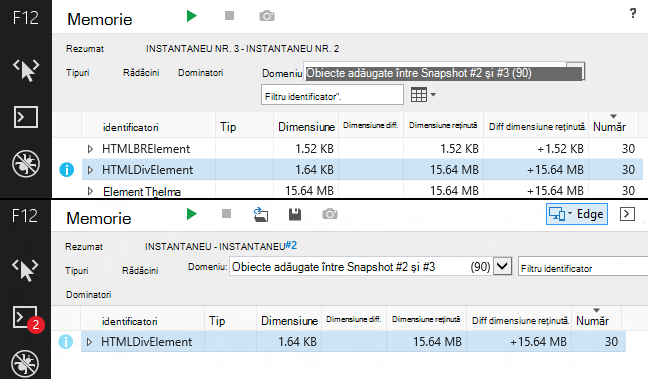
Pliere dominatorDominator pliere ajută la simplificarea conținutului unui instantaneu prin eliminarea obiectelor din vizualizările de nivel superior care sunt componente logice ale altui obiect (de exemplu, un <BR> într-un <DIV>, un Domeniu reținut de o funcție) și tind să fie detalii suplimentare care nu îmbunătățesc înțelegerea datelor, dar ar putea pierde timpul. De exemplu, următoarea imagine arată vizualizările înainte și după, demonstrând modul în care îndoirea dominatorului îmbunătățește "povestea" pe care o spune instrumentul. Vizualizarea îndoită afișează 30 de elemente HTML <DIV>, care reprezintă 15,64 megaocteți (MB) de memorie și țineți apăsate nodurile DOM detașate. În multe cazuri, nu este important să cunoașteți compoziția unui obiect, la fel de mult ca atunci când știți pur și simplu că este prea mare sau că se scurge (mai ales atunci când utilizați biblioteci de la terți).
Colorizarea caracterelor DOM, String & Number literalsAceastă caracteristică adaugă culoare elementelor DOM, literalilor șirului și literalilor numerici. Pe lângă faptul că face conținutul din diferite instrumente F12 să arate și să se comporte mai asemănător, analiza memoriei devine mai interesantă vizual.
Filtrare ciclu rădăciniWant pentru a putea investiga compoziția unui obiect fără a se pierde fără cunoștință într-o cale de referință circulară? Această caracteristică detectează referințele fiu care sunt circulare și le "ajustează", astfel încât să nu fiți confuz traversându-le la infinit. În plus, adnotează aceste referințe, astfel încât să fie clar când o referință a fost "ascunsă parțial".
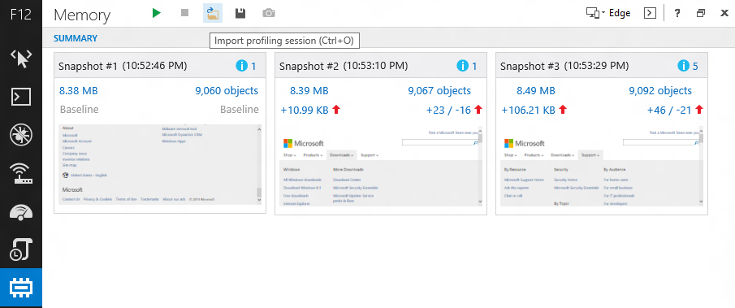
Sesiune de import/exportNu trebuie să reproduceți cazul de test de fiecare dată când doriți să analizați datele pe care le produce sau să partajați datele respective cu un coleg. Pictogramele de import (folder) și export (disc) de pe bara de pictograme a instrumentului Memorie vă permit să salvați instantaneele memoriei într-un fișier care poate fi importat mai târziu.
Modificări ale instrumentului de emulare
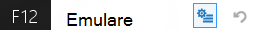
Persistența setărilor și resetarea Pictograma setărilor de emulare persistă este adăugată la instrumentul Emulare. Acest lucru va menține setările curente de emulare până la dezactivarea specifică. Acest lucru vă permite să lucrați, să închideți browserul, apoi să reveniți cu setările de emulare intacte. În partea dreaptă a acestei pictograme se află o pictogramă Setări de resetare a emulării, care resetează rapid instrumentul înapoi la valorile implicite.
În plus, această actualizare include următoarele îmbunătățiri pe baza feedbackului de la canalul de dezvoltatori IE:
-
Adaugă un selector de culoare în DOM Explorer, care vă permite să alegeți culori din orice fereastră de pe desktop.
-
Adaugă stive de apeluri din apeluri asincrone asociate pentru cronometre și răspunsuri XHR.
Pentru mai multe informații despre utilizarea instrumentelor pentru dezvoltatori F12 în Internet Explorer 11, accesați următoarele site-uri web Microsoft:
Utilizarea instrumentelor pentru dezvoltatori F12
Actualizați informațiile
Această actualizare a fost inclusă mai întâi în actualizarea de securitate 2976627:
2976627 MS14-051: Actualizare de securitate cumulativă pentru Internet Explorer: 12 august 2014 Notă Dacă ați instalat o previzualizare a instrumentelor pentru dezvoltatori F12 din Canalul de dezvoltator IE, nu trebuie să dezinstalați acea versiune înainte de a instala această actualizare.Pentru a instala cea mai recentă actualizare cumulativă de securitate pentru Internet Explorer, accesați Microsoft Update.Pentru informații tehnice despre cea mai recentă actualizare de securitate cumulativă pentru Internet Explorer, accesați următorul site web Microsoft: