Site-ul dvs. public utilizează foile de stil în cascadă, sau CSS, ca parte a proiectului său. Pentru a face modificări ale aspectului site-ului web care nu sunt posibile prin utilizarea editorului de site web, puteți modifica și adăuga stiluri.

În acest articol
Modificarea stilurilor pentru tema curentă
Fiecare temă are propriile foi de stiluri, inclusiv una denumită foaie de stil alternativă, pe care le puteți modifica foarte simplu.
-
Conectați-vă la site-ul dvs. web în Office 365.
-
Alegeți o temă de utilizat pentru site-ul web. Pentru informații, consultați Modificarea aspectului site-ului web.
Notă: Pentru că modificările la foaia de stil alternativă se aplică doar la paginile care utilizează tema curentă, vă recomandăm să alegeți o temă înainte să modificați stilurile.
-
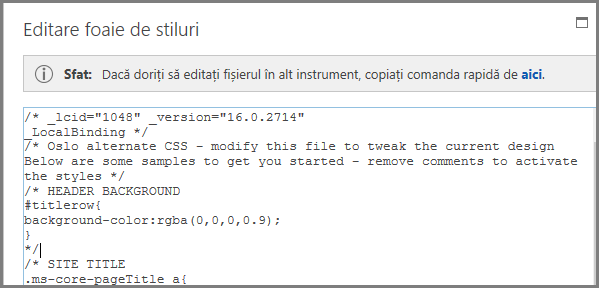
Accesați Site > Editare foaie de stiluri. Aceasta deschide foaia de stil alternativă pentru tema curentă. Atunci când deschideți pentru prima dată această foaie de stil, fiecare stil este comentat.
-
Înainte să efectuați modificări, vă recomandăm să salvați o copie a foii de stil alternativă.
-
În sfatul din partea de sus a foii de stil, faceți clic aici.
-
În caseta Deschideți sau salvați, în meniul Salvare, selectați Salvare ca și specificați un nume și o locație pentru fișier.
-
-
Anulați comentarea secțiunii pe care doriți să o modificați și modificați valorile.
De exemplu, acest tabel vă indică felul în care arată secțiunea FUNDAL ANTET înainte și după modificarea fundalului de antet în roșu. În coloana Înainte, simbolurile de comentarii de închidere (*/) sunt după blocul de cod, prin urmare, codul este ignorat, iar culoarea de fundal este albă. În coloana După, simbolurile de comentariu de închidere sunt după descriere, iar valoarea culorii se modifică în roșu.
|
Înainte |
După |
|
/* FUNDAL ANTET #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* FUNDAL ANTET, schimbat în roșu */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Notă: Veți vedea o previzualizare în direct a modificărilor din site-ul web în spatele ferestrei Foaie de stiluri, chiar și înainte să salvați foaia de stiluri. Puteți să mutați caseta text Foaie de stiluri în afară, pentru a putea vedea întreaga pagină și chiar să faceți clic pe linkuri pentru a vedea modul în care stilul influențează alte pagini ale site-ului dvs.
-
Pentru a adăuga propriile stiluri particularizate, adăugați-le în caseta text Foaie de stiluri. Adăugați un comentariu astfel încât, atunci când vă uitați la foaia de stiluri din nou mai târziu, să vă puteți da seama ce ați modificat.
-
Uitați-vă la pagina site-ului web din spatele casetei text Foaie de stiluri. Asigurați-vă că modificările dvs. apar și funcționează așa cum ați intenționat.
-
Examinați toate paginile din site-ul web pentru a vă asigura că nu ați modificat din greșeală o zonă pe care nu ați intenționat să o modificați.
-
Dacă există probleme, consultați Depanarea modificărilor de stil.
-
-
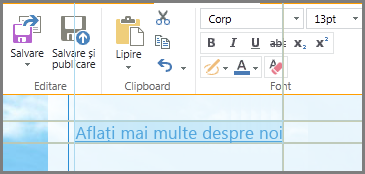
Faceți clic pe Salvare.
-
Dacă site-ul dvs. este disponibil online, atunci când sunteți gata să publicați modificările, selectați Salvare și publicare.
Sfat: Îndată ce sunteți mulțumit de foaia de stil alternativă, efectuați o copie backup. Deschideți foaia de stil din nou, în partea de sus, selectați aici, apoi, în meniul Salvare, selectați Salvare ca și specificați locația și numele de fișier.
Efectuarea de modificări de stil comune
Foaia de stil alternativă furnizează exemple comentate pentru mai multe elemente comune modificate:
-
Culoarea de fundal a antetului (zona de titlu)
-
Dimensiunea de font pentru titlu, culoarea și familia
-
Înălțimea siglei
-
Culoarea de fundal a zonei de conținut
-
Culoarea de fundal a subsolului
-
Culoarea de fundal pentru paginile cu aspect pagină completă
-
Culoarea de fundal pentru paginile cu aspect pagină completă specifice
-
Culorile de fundal pentru barele laterale pentru conținut cu două coloane
-
Culoarea de fundal pentru aspectul cu două coloane
Pentru a modifica un element care se află deja în foaia de stil alternativă, eliminați simbolurile de comentariu și modificați stilurile.
Pentru a efectua alte modificări, trebuie să înlocuiți stiluri din foile de stiluri cu teme de bază. Pentru a simplifica procesul, am oferit câteva exemple de modificare a marginilor, a dimensiunii textului, a interliniei și a formatelor de antet.
-
Dacă tipul de modificare pe care doriți să o efectuați nu este listat în această secțiune, consultați Identificarea și înlocuirea unui stil din foaia cu stiluri de temă.
-
Dacă aveți nevoie de ajutor pentru stiluri, căutați „Ghid de referințe CSS” pe web.
Modificarea marginilor
Pentru paginile cu aspect cu o singură coloană, marginile implicite sunt 74,9% pentru conținutul principal și 722 de pixeli pentru aspectul pagină completă. Următorul exemplu afișează modificarea marginilor la 100%.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}Pentru paginile cu aspect cu două coloane, tema controlează lățimea fiecărei coloane. De exemplu, în tema Oslo, o coloană are o lățime fixă, iar alta este variabilă. În această modificare a temei Oslo, coloana cu lățime fixă este setată la 200 de pixeli și coloana cu lățime variabilă are un set minim și maxim.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Modificarea fonturilor
Iată câteva exemple de modificare a dimensiunii fontului:
-
Puteți modifica fontul de bază utilizat pentru fiecare element care nu are dimensiunea fontului specificat. Titlul și paragraful implicit au specificată dimensiunea fontului, dar majoritatea elementelor din site nu o au specificată. Acest exemplu setează fontul de bază la Arial de 14 puncte:
*{font-family:arial;font-size:14pt;} -
Pentru a modifica fontul titlului, găsiți secțiunea SITE TITLE în foaia de stil alternativă și modificați valorile pentru .ms-core-pageTitle. Nu uitați să mutați simbolurile comentariului de închidere.
-
Pentru a modifica fontul pentru paragrafele pe care le-ați formatat cu stilul Titlu 1, adăugați următorul stil. Acest exemplu modifică textul titlului 1 la verde și face textul aldin:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Pentru a modifica fontul de paragraf utilizat în cea mai mare parte a site-ului web, modificați valoarea .ms-rteFontSize-3. De exemplu, iată cum să setați textul la 13 pixeli:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Pentru a modifica interlinia din paragrafele implicite, modificați valoarea p.ms-rteElement-P. De exemplu, iată cum să setați interlinia la o singură linie. În mod implicit, este setată la 1,6 linii.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Modificarea formatării linkurilor
Puteți modifica formatarea și culoarea linkurilor adăugând o interlinie care specifică ce comportament are linkul pentru fiecare stare în care poate fi un link. De exemplu, următoarele stiluri schimbă în violet linkurile nevizitate, în gri linkurile vizitate și, atunci când cineva trece cu mouse-ul peste un link, linkul se afișează aldin și subliniat:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Identificarea și înlocuirea unui stil dintr-o foaie cu stiluri de temă
Acest lucru este puțin mai complicat, dar se poate efectua totuși dacă sunteți utilizator nou al stilurilor. Mai întâi, căutați stilurile utilizate pentru un anumit element din pagina web, apoi copiați un stil în foaia de stil alternativă și îl modificați.
-
Închideți și salvați foaia de stil alternativă.
-
Faceți clic dreapta oriunde în pagina în care lucrați în site-ul web, apoi selectați Inspectați elementul.
-
În panoul DOM Explorer, faceți clic pe Selectați elementul
-
Vor apărea cursoare în cruce în pagină. Ajustați-le pentru a contura elementul pe care doriți să-l modificați. Puteți selecta un caracter, o propoziție, un paragraf, o imagine sau orice alt element. Acest exemplu afișează selectarea unui link.
-
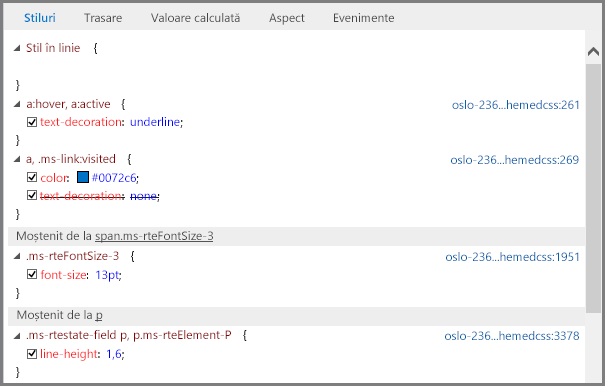
Faceți clic pentru a confirma selecția. Panoul Stiluri afișează toate stilurile care se aplică selecției. Vizualizarea arborescentă afișează valorile care sunt moștenite de la alte stiluri. Toate stilurile care sunt înlocuite sunt afișate într-un font tăiat cu o linie.
În acest exemplu, nu există stiluri în linie pentru link. Dimensiunea fontului este moștenită de la .ms-rteFontSize-3 și înălțimea liniei este moștenită de la formatul implicit de paragraf.
Puteți să copiați oricare dintre aceste stiluri în foaia de stiluri și să le modificați, dar trebuie să luați în considerare consecințele. Este simplu dacă doriți să schimbați ceva în partea de sus a listei. De exemplu, dacă doriți să schimbați culoarea linkurilor vizitate, copiați linia care începe cu a, .ms-link:visited. Dacă doriți să modificați dimensiunea fontului la 16 puncte doar pentru linkurile active, dar nu pentru tot textul formatat ca .ms-rteFontSize-3, copiați stilul a:hover, a:active și adăugați dimensiunea de font; 16 pt. Așteptați-vă să fie necesare câteva experimente pentru a reuși.
-
Selectați stilul pe care doriți să-l folosiți în foaia de stil alternativă, faceți clic dreapta pe acesta, faceți clic pe Copiere, apoi lipiți stilul în caseta text Foaie de stiluri. Efectuați toate modificările necesare.
Notă: Stilurile din caseta text Foaie de stiluri vor înlocui stilurile dintr-o foaie de stiluri de temă, dar nu vor înlocui stilurile listate în secțiunea Stil în linie.
Depanarea modificărilor de stil
Foile de stiluri sunt foarte pretențioase și au reguli legate de ordinea în care sunt procesate stilurile. Și, uneori, modificări de stil au rezultate neașteptate. Așteptați-vă să dedicați un timp pentru testare și depanare. Toate modificările dvs. se vor afișa imediat în pagina din spatele casetei text cu foaia de stiluri.
Există stiluri pe care nu le pot modifica pe site-ul meu public?
Da. Anumite formatări efectuate la site-urile web publice se efectuează cu stilurile în linie, iar acestea nu pot fi înlocuite de modificări la foaia de stil alternativă. Așadar, dacă modificați formatul utilizând controale de formatare a textului, modificările stilurilor din foaia de stil alternativă nu le vor înlocui.
Am editat foaia de stil alternativă și nu îmi văd modificările.
Foile de stiluri necesită o sintaxă precisă și majoritatea problemelor sunt cauzate de greșeli minore. Iată câteva greșeli comune la care să fiți atenți:
-
Toate stilurile eșantion din foaia de stil alternativă enumerate sunt înconjurate de comentarii /* … */. Asigurați-vă că nu ați uitat să anulați comentariul unui stil pe care l-ați modificat. Pentru a vă menține organizat, vă recomandăm să mutați simbolurile de închidere pentru comentariu (*/) la sfârșitul liniei cu titlul de secțiune și să includeți o notă pentru dvs. despre ceea ce ați modificat. De exemplu, iată ce puteți utiliza după modificarea culorii de fundal pentru conținut în verde:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Trebuie să existe o acoladă de început și de sfârșit ({ }) pentru fiecare definiție de stil.
-
Trebuie să existe două puncte ( : ) între element și definiție și un simbol punct și virgulă ( ; ) între stiluri.
Am schimbat tema, iar acum nu văd stilurile particularizate.
Foaia de stil alternativă este unică pentru fiecare temă, prin urmare, atunci când modificați tema și selectați Editare foaie de stiluri, vă aflați de fapt într-o altă foaie de stil alternativă. Trebuie să efectuați modificările din nou.
Dacă nu ați efectuat o copie backup, încă puteți găsi foaia de stil alternativă anterioară. Schimbați tema înapoi la cea pe care o utilizați, deschideți foaia de stiluri, copiați modificările în Notepad, apoi reveniți la noua temă și lipiți modificările în foaia de stil alternativă pentru tema nouă.
O modificare specifică pe care am efectuat-o nu se afișează.
Stilurile sunt procesate într-o ordine predefinită și, uneori, un alt stil intră în conflict cu modificările pe care le efectuați.
Puteți utiliza !important pentru ca această modificare să anuleze orice alte stiluri care se pot aplica. De exemplu, pentru a determina ce se întâmplă cu acest link când treceți cu indicatorul peste acesta, adăugați !important la sfârșit:
a:hover {text-decoration: underline; color: #000000 !important;}Când formatați linkuri, ordinea este importantă. Există patru linii care reglementează modul în care funcționează linkurile și acestea ar trebui introduse în această ordine:
a:link { }a:visited { }a:hover { }a:active { }Modificările la foaia de stiluri nu sunt vizibile atunci când site-ul este public.
Asigurați-vă că Salvați și publicați modificările din foaia de stiluri.
Dacă editați una dintre foile de stiluri de temă în mod direct, mai degrabă decât să copiați stilul în foaia de stil alternativă și nu arhivați modificările, veți vedea modificările atunci când lucrați pe site, dar modificările nu vor fi aplicate la site-ul publicat.
Arhivați foile de stiluri de temă, apoi încercați din nou.
Notă: Nu este necesar să arhivați foaia de stil alternativă.
Internet Explorer afișează modificările din foaia de stiluri, dar Chrome și Firefox nu fac acest lucru.
Asigurați-vă că Salvați și publicați modificările din foaia de stiluri.
Dacă editați una dintre foile de stiluri de temă în mod direct, mai degrabă decât să copiați stilul în foaia de stil alternativă și nu arhivați modificările, veți vedea modificările atunci când lucrați pe site, dar modificările nu vor fi aplicate la site-ul publicat.
Arhivați foile de stiluri de temă, apoi încercați din nou.
Notă: Nu este necesar să arhivați foaia de stil alternativă.
Aflați mai multe
Aflați mai multe despre alte opțiuni de proiectare în Ajutor pentru site-urile web publice pentru Office 365.