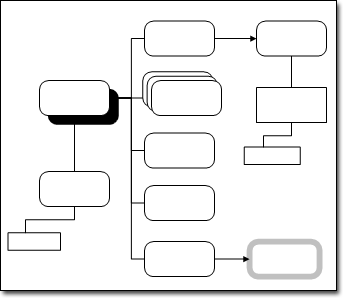
Un site Web bine organizat începe cu un plan. Primul pas în dezvoltarea acestui plan este să faceți brainstorming despre imaginea de ansamblu - scopul, conținutul și organizarea generală a site-ului. Aveți posibilitatea să stimulați această discuție prin crearea unei diagrame conceptuale de nivel înalt a noului site Web utilizând șablonul Site web conceptual . De asemenea, puteți utiliza acest tip de diagramă pentru a ajuta la reorganizarea unui site existent.
Șablonul Site web conceptual deschide trei tipare:
-
Forme site Web conceptual Aceste forme reprezintă conținut general, cum ar fi pagini, grupuri de pagini și pagini asociate.
-
Forme hartă site Web Aceste forme reprezintă conținut specific, cum ar fi controale ActiveX, fișiere, multimedia și imagini.
-
Explicații Aceste forme vă adnotează diagrama.
Crearea unei hărți de site Web conceptual
-
În categoria Software și bază de date , selectați Site web conceptual și faceți clic pe Creare.
-
Pe fila Pornire , în grupul Instrumente , faceți clic pe instrumentul conector
-
Glisați forma Obiect principal în pagina de desen din Forme site web conceptual.
-
Cu forma Obiect principal selectată, glisați altă formă în pagina de desen.
Formele se conectează. Fiecare formă nouă se conectează la forma selectată în prezent.
-
Continuați să glisați formele în pagina de desen și să le conectați până când terminați diagrama.
-
Dacă doriți, puteți adnota diagrama.
-
Pe fila Inserare , grupul Instrumente diagramă , faceți clic pe Explicație și glisați forma explicației pe care doriți să o utilizați în pagina de desen.
-
Pentru a conecta forma explicație la forma cu care sunt asociate informațiile de explicație, alegeți una dintre următoarele:
-
Glisați un punct final din forma explicație la un punct de conexiune de pe forma cu care sunt asociate informațiile explicației.
-
Glisați un punct final de pe forma explicației la centrul formei cu care sunt asociate informațiile explicației.
Un contur roșu indică o conexiune corectă.
-
-
Faceți dublu clic pe forma explicație pentru a introduce text. De asemenea, puteți ajusta lățimea blocului de text explicație glisând ghidajele de selectare ale formei explicație.
-
-
Aliniați și distribuiți formele din diagramă pentru a o regla fin.