Upozornenie: Vyradená počítačová aplikácia Internet Explorer 11 bez podpory bola natrvalo vypnutá prostredníctvom aktualizácie Microsoft Edgeu v určitých verziách Windows 10. Ďalšie informácie nájdete v téme Najčastejšie otázky o vyradení počítačovej aplikácie Internet Explorer 11 z ponuky.
Informácie o tejto aktualizácii
Ak chcete vytvoriť skvelé webové stránky, potrebujete odbornú znalosť kódovania, ako aj správne nástroje na vyhľadanie a ladenie problémov, ktoré nevyhnutne orezajú. Táto aktualizácia poskytuje významné vylepšenia vývojárskych nástrojov F12 vrátane funkcií a opráv chýb pre používateľské rozhranie F12, konzolu, dom explorer, ladiaci nástroj, emulačný nástroj, odozvu používateľského rozhrania a nástroje profilovania pamäte.
Zmeny používateľského rozhrania F12
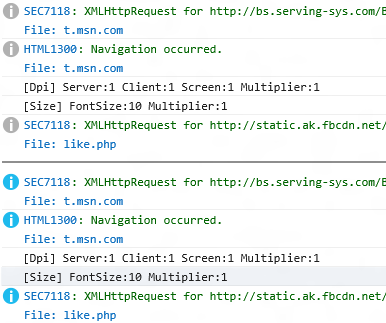
Nové ikony a oznámenia Ikony pre nástroje Pamäť a Profiler sa zmenili.Na paneli ikon sa teraz nachádzajú indikátory chýb v konzole, zmeny v nastaveniach emulácie a aktívne relácie profilovania v nástrojoch Pamäť, Profiler a Odozva používateľského rozhrania. Na nasledujúcom obrázku sú zobrazené nové ikony s oznámeniami na ikonách nástroja Konzola a Pamäť, ktoré označujú, že sa zobrazujú dve chyby konzoly a že práve prebieha relácia profilovania pamäte:
Navigácia podľa klávesu F6 nadmnožinou v rámci nástrojovPoužívajúcich kláves F6 je ako používanie klávesu Tab na navigáciu v nástroji, ale "tabulátory" prostredníctvom vybratej množiny najčastejšie používaných prvkov na table s nástrojmi, nie cez každú vybratú položku. Toto je súčasť celkového čistejšieho systému na používanie klávesnice na navigáciu v rámci nástrojov a medzi nimi.
Prechádzať medzi naposledy použitými nástrojmi pomocou klávesniceUžívaním kombinácie klávesov Ctrl + [ sa môžete posunúť dozadu v histórii navigácie nástroja a stlačením kombinácie klávesov CTRL + ] prechádzať dopredu, podobne ako šípky dozadu a dopredu pri prehľadávaní.
Rýchly prístup k režimu dokumentu Nový rozbaľovací zoznam sa pridá do hornej časti rozhrania, ktoré umožňuje prístup k režimu dokumentu z ľubovoľného nástroja, takže nemusíte prepínať nástroje.
Zmeny konzoly
Console.timeStamp()Pri volaní z konzoly alebo v rámci kódu, Console.timeStamp() výstupy konzoly počet milisekúnd aktuálna karta prehliadača bola otvorená. Ak je volaná počas spustenia relácie profilovania pomocou nástroja odozvy používateľského rozhrania, vytvorí značku používateľa na časovej osi relácie spolu s časovou pečiatkou na základe času od začatia relácie.
Stlačením kombinácie klávesov Ctrl + L sa vymaže konzola všetkých správ
Presné automatické dokončovanie Automatické dokončovanie konzoly už neobsahuje vlastnosti indexovania. Výsledkom je čistejší a presnejší výber návrhov automatického dokončovania.$, $$, $x, $0-$5 a $_ boli pridané do zoznamu automatického dokončovania konzoly pre pohodlie a aby správanie konzoly bolo konzistentnejšie s ostatnými prehliadačmi.
Indikátor zastaranej správyAk ste sa rozhodli vypnúť možnosť Vymazať pri navigácii, staršie správy konzoly majú svoje ikony sivé, čo pomáha rozlišovať medzi správami pre aktívnu stránku a správami z predchádzajúcich strán histórie.
Zmeny v programe DOM Explorer
Pruhy zmien na table VypočítanéZmeny (rôzne farby zmenených vlastností, pridané vlastnosti a odstránené vlastnosti), ktoré používatelia využívajú na table Štýly, sa teraz zobrazujú na table Vypočítané štýly.
Zmeny ladenia
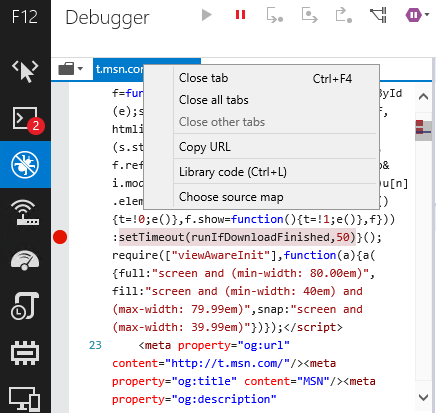
Označenie zdrojových máp Pravým tlačidlom myši kliknite na kartu dokumentu v ladiaci nástroj a môžete zadať zdrojovú mapu. Vďaka tomu je možné použiť zdrojové mapy spolu s dodaným kódom, ktorý odstránil komentár zdrojovej mapy.
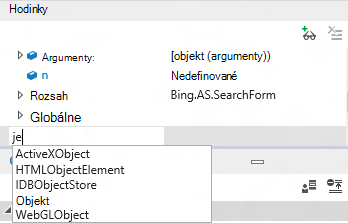
Automatické dokončovanie v službe WatchNow vám pri pridávaní hodiniek navrhne možnosť automatického dokončovania.
Kontrola vrátenej hodnoty Pri prerušení funkcie s vrátenou hodnotou prejdite do funkcie dovtedy, kým sa nepresuniete na pravú zloženú zátvorku. Vrátená hodnota sa zobrazí v časti Locals na table Hodinky. Znova vykonajte krok a hodnota sa vráti do kódu, ktorý ju zavolal.Ak chcete získať rýchlu ukážku, vyskúšajte tento kód v konzole:
function showval() { var x = 0; x++; debugger; return x; } showval(); Bude volať funkciu, prerušiť ladiaci nástroj, a môžete krok do neho vidieť vrátenú hodnotu.
Viacnásobný výber pre breakpointsCtrl + kliknutie, Shift + kliknutie a Ctrl + A možno použiť na výber viacerých bodov prerušenia na table Zlomy.
Pokračovať a ignorovať breaksPress F5 pokračovať do ďalšej prestávke. Ak chcete pokračovať v posledných viacerých prestávkach, podržte kláves F5, kým nevydáte kláves F5.
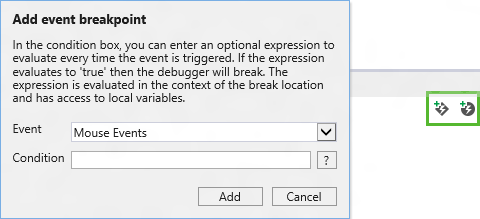
Body prerušenia udalosti a body sledovaniaPracujte podobne ako body prerušenia a body sledovania, ktoré sa už nachádzajú v nástrojoch F12, ale namiesto spustenia pri spustení konkrétneho bloku kódu sa spustia pri spustení konkrétnej udalosti. Každý z nich má voliteľný podmienený filter, ktorý vám pomôže zúžiť rozsah na konkrétnu inštanciu udalosti, ktorú chcete skontrolovať. Možno ich pridať pomocou bodu sledovania pridania udalosti a zvýraznených ikon zlomov udalosti na nasledujúcom obrázku:
Zmeny nástroja na odozvu používateľského rozhrania
Relácie výkonu importu a exportu By ste nemali reprodukovať testovací prípad vždy, keď chcete analyzovať údaje, ktoré vytvorí, alebo zdieľať tieto údaje s kolegom. Ikony importu (priečinka) a exportu (disku) na paneli s ikonami nástroja na odozvu používateľského rozhrania umožňujú uložiť snímky pamäte do súboru, ktorý je možné importovať neskôr.
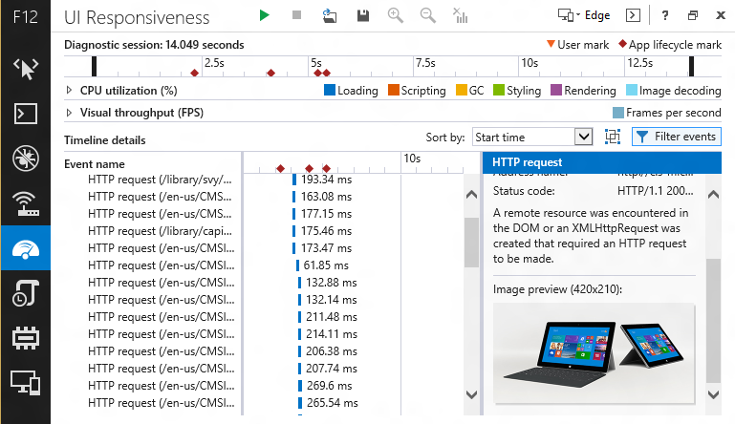
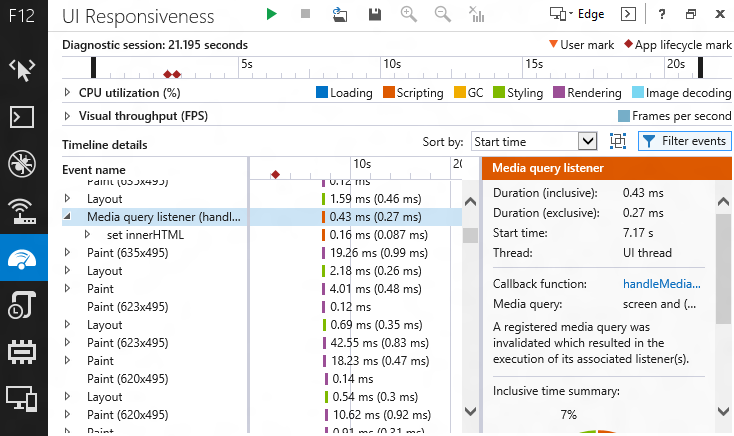
Ukážka obrázkaAk ste videli požiadavku HTTP na obrázok a čudovali ste sa, o ktorý obrázok ide, obrázok sa teraz zobrazuje v podrobnostiach udalosti.
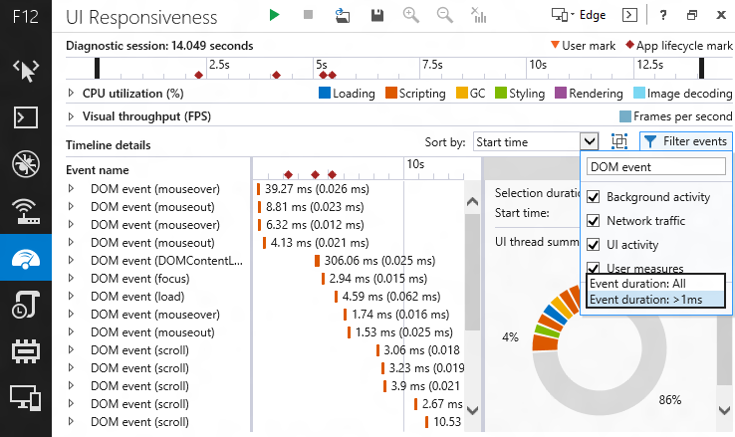
Udalosti filtrovaniaAlefiltrovať udalosti tlačidlo je malé, ale výkonné. Skryté za týmto tlačidlom je ponuka, ktorá umožňuje filtrovať udalosti viacerými spôsobmi a každý spôsob má významný vplyv:
-
Filter názvu udalosti: Filter pre názov udalosti obsahujúci zhodu s textom filtra.
-
Filter aktivity používateľského rozhrania: Pomocou začiarkavacích políčok môžete vylúčiť veľké kategórie udalostí, aby sa jednoduchšie zamerali na oblasť, ktorú skúmate. Ak máte napríklad záujem len o aktivitu siete, môžete odfiltrovať všetok hluk používateľského rozhrania a zhromažďovania odpadkov.
-
Filter časovej prahovej hodnoty: Táto funkcia filtruje udalosti najvyššej úrovne s trvaním menším ako jeden milisekundy. V mnohých scenároch to výrazne zjednodušuje vodopádové zobrazenie a pomáha vám sústrediť sa na vplyvnejšie udalosti.
Udalosti skriptovania HTML5Ak používate poslucháčov mediálnych dotazov alebo mutačných serverov, pri spustení relácie profilovania výkonu teraz môžete identifikovať príslušné náklady.
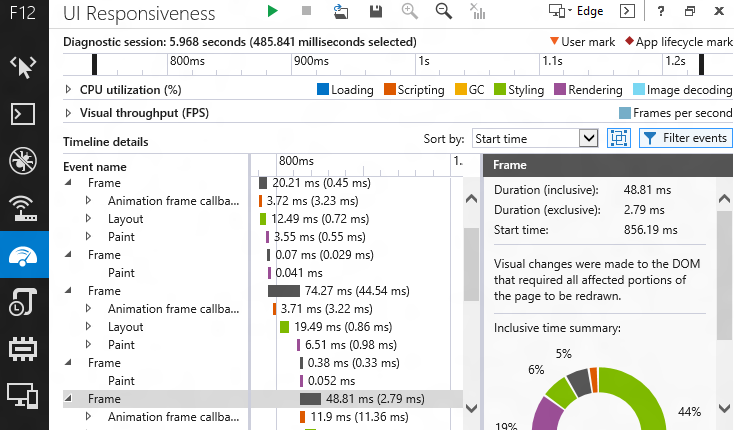
Frame groupingThe button between the Sort by drop-down list and the Filter events menu toggles Frame grouping. Zoskupí udalosti najvyššej úrovne do príslušnej pracovnej jednotky (alebo "rámu") počas obdobia, v ktorom sa vyskytli animácie alebo aktualizácie vizuálu. S rámami sa zaobchádza ako s inými udalosťami, takže ich možno zoradiť a filtrovať a poskytnúť súhrn inkluzívneho času.
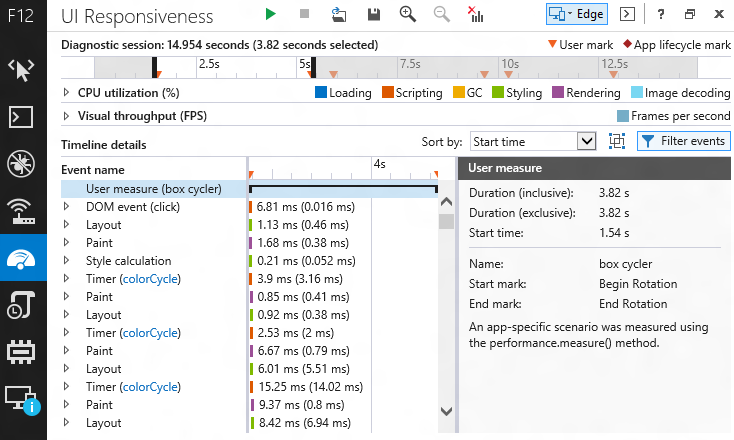
Používateľské mierkyAk použijete rozhranie performance.mark() API na pridanie trojuholníkov na časovú os na označenie miesta výskytu konkrétnych udalostí, rozhranie API performance.measure() rozširuje užitočnosť značiek výkonu. Pomocou súboru performance.measure() vytvorte udalosť merania používateľa, ktorá zahŕňa čas medzi dvoma udalosťami performance.mark(), potom kliknite pravým tlačidlom myši na udalosť a potom pomocou možnosti Filter na udalosť vyberte len udalosti medzi týmito dvoma značkami.
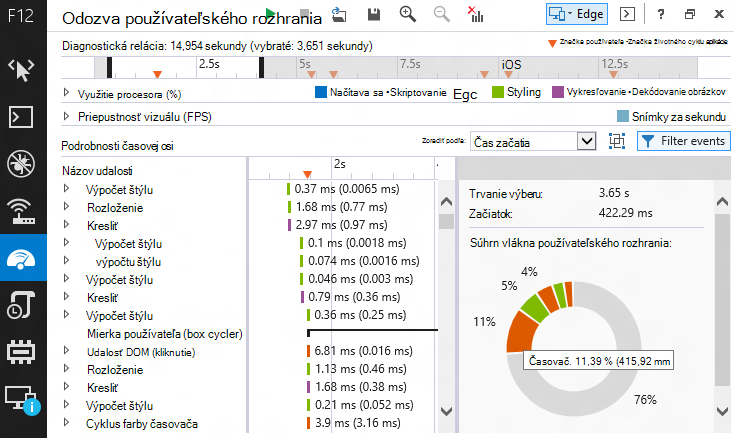
Colorization for DOMThis feature adds colorization to DOM elements, string literals, and number literals. Okrem toho, že obsah v rámci rôznych nástrojov F12 bude vyzerať a správať sa podobne, zvyšuje vizuálnu príťažlivosť nástroja na odozvu používateľského rozhrania.
Súhrn výberu Po výbere časti časovej osi sa na table s podrobnosťami o udalosti zobrazí súhrn výberu. Ukážte myšou na rôzne segmenty kruhového grafu pre popis s kategóriou udalostí segmentu.
Podpora pre console.timeStamp()Používanie metódy console.timeStamp() v kóde alebo v konzole počas relácie profilovania vytvorí používateľskú značku na časovej osi, ktorá má čas od začiatku relácie profilovania.
Zmeny pamäťových nástrojov
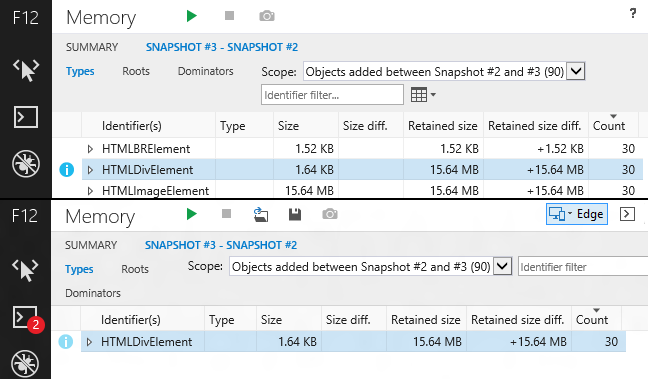
Postupné posúvanie na ovládacom prvku FoldingDominator pomáha zjednodušiť obsah snímky odstránením objektov zo zobrazení najvyššej úrovne, ktoré sú logicky súčasťou iného objektu (napríklad <BR> v rámci <DIV>, rozsahu, na ktorý sa vzťahuje funkcia) a majú tendenciu byť nadbytočnými podrobnosťami, ktoré nezlepšia vaše prehľady o údajoch, ale môže plytvať časom. Nasledujúci obrázok napríklad znázorňuje zobrazenie pred zobrazením a po zobrazení, ktoré znázorňuje, ako sa pri posúvaní výrazu "príbeh" nástroja zlepšuje. Zložené zobrazenie zobrazuje 30 HTML <> prvkov DIV, ktoré predstavujú 15,64 megabajtov (MB) pamäte a držia sa odpojených uzlov DOM. V mnohých prípadoch nie je dôležité poznať zloženie objektu, rovnako ako jednoducho vedieť, že je príliš veľký alebo že uniká (najmä pri používaní knižníc tretích strán).
Colorization of DOM, String & Number literalsThis feature adds colorization to DOM elements, string literals, and number literals. Okrem toho, že obsah v rámci rôznych nástrojov F12 bude vyzerať a správať sa podobne, robí analýzu pamäte vizuálne zaujímavejšou.
Korene cyklus filteringWant byť schopný preskúmať zloženie objektu bez toho, aby sa nevedomky stratil v zacyklenej referenčnej ceste? Táto funkcia zistí podriadené odkazy, ktoré sú cyklické, a "oreza" ich tak, aby ste sa nemuseli zamieňať tak, že ich prejdete do nekonečna. Okrem toho anotuje tieto odkazy tak, aby bolo jasné, kedy bol odkaz "orezaný".
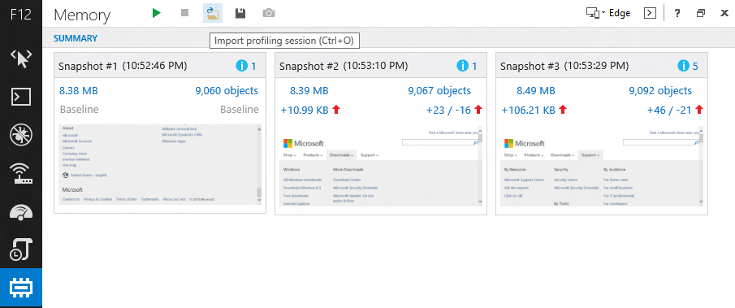
Relácia importu a exportuSa nemusíte reprodukovať testovací prípad vždy, keď chcete analyzovať údaje, ktoré vytvorí, alebo zdieľať tieto údaje s kolegom. Ikony importu (priečinka) a exportu (disku) na paneli s ikonami nástroja Pamäť umožňujú uložiť snímky pamäte do súboru, ktorý je možné importovať neskôr.
Zmeny nástroja emulácie
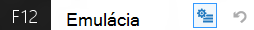
Do nástroja Emulácia sa pridá ikona nastavení perzistencia nastavení a resetA Persist Emulation. Týmto sa zachovajú aktuálne nastavenia emulácie, kým sa nevypnú konkrétne. To vám umožní pracovať, zavrieť prehliadač a potom sa vrátiť s nastavením emulácie neporušené. Napravo od tejto ikony je ikona resetovania nastavení emulácie, ktorá rýchlo obnoví predvolené hodnoty nástroja.
Okrem toho táto aktualizácia obsahuje nasledujúce vylepšenia na základe pripomienok z kanála pre vývojárov IE:
-
Pridá výber farieb v PROGRAME DOM Explorer, ktorý umožňuje vybrať farby z ľubovoľného okna na pracovnej ploche.
-
Pridá zásobníky hovorov zo súvisiacich asynchrónnych volaní pre časovače a odpovede XHR.
Ďalšie informácie o používaní vývojárskych nástrojov F12 v Internet Exploreri 11 nájdete na týchto webových lokalitách spoločnosti Microsoft:
Používanie vývojárskych nástrojov F12
Informácie o aktualizácii
Táto aktualizácia bola najprv zahrnutá do aktualizácie zabezpečenia 2976627:
2976627 MS14-051: Kumulatívna aktualizácia zabezpečenia pre Internet Explorer: 12. augusta 2014 Poznámka: Ak ste nainštalovali ukážku vývojárskych nástrojov F12 z kanála pre vývojárov IE, pred inštaláciou tejto aktualizácie nemusíte túto verziu odinštalovať.Ak chcete nainštalovať najnovšiu kumulatívnu aktualizáciu zabezpečenia programu Internet Explorer, prejdite na lokalitu Microsoft Update.Technické informácie o najnovšej kumulatívnej aktualizácii zabezpečenia programu Internet Explorer nájdete na nasledujúcej webovej lokalite spoločnosti Microsoft: