Napomena: Želimo da vam što pre pružimo najnoviji sadržaj pomoći čim na vašem jeziku. Ova stranica je prevedena automatski i može da sadrži gramatičke greške ili netačnosti. Naš cilj je da ovaj sadržaj bude koristan. Možete li nam na dnu ove stranice saopštiti da li su vam informacije bile od koristi? Ovo je članak na engleskom jeziku za brzu referencu.
Kao dizajner obrasca, važno je da fokus na kako izgleda predložak obrasca, ne samo kako to funkcioniše. Da li dodajete od boje ili logotip preduzeća, Microsoft Office InfoPath pruža nekoliko načina za kreiranje kamata i vizuelno organizovanje informacija tako da je predložak obrasca privlačniji i jednostavan način da ljudi koriste.
Ne morate da bude profesionalni grafičkog dizajnera da biste kreirali predložak obrasca dobar izgled. Zapamtite da ne preopterećenja predloška obrasca sa previše različitih elemenata, što može da izgleda pretrpanu. Umesto toga, izaberite nekoliko elemenata koji ispunjavaju ciljeve dizajn i zatim ih dosledno koristite da biste pružili predloška obrasca dao doteran i profesionalni izgled.
Ovaj članak pruža potvrdu listama koje vam mogu pomoći da dizajna na pravom putu.
U ovom članku
Pogledajte listu za korišćenje boja, ivice i senčenje
Korišćenje boja je najlakši način za vizuelno interesantnijom u predložak obrasca. InfoPath pruža mnoge unapred dizajniranih šema boja koje vam pomažu da primenite različite kombinacije boja na određene stavke u predlošku obrasca. Takođe možete da primenite boju na pozadinu predloška obrasca.
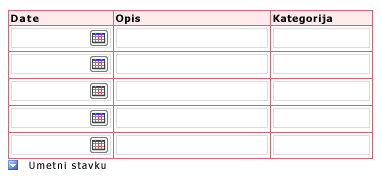
Pored toga, možete da kreirate kamata i organizovanje elemente u predlošku obrasca upotrebom ivice i senčenje. Ivice ističe granice kontrolu, tabelu ili ćeliju u tabeli. Ivice su posebno korisna kada želite da biste razlikovali sekcije u predlošku obrasca. Razlikujem odeljke pomaže korisnicima da razumeju organizacije obrasca. U sledećem primeru, dizajner obrasca koristio ivice da biste naglasili ćelije u ponavljajućoj tabeli.

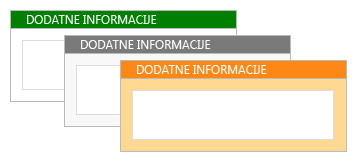
Primenjivanje senčenja na kontrolu ili ćeliju tabele se menja boju pozadine. Sledeća ilustracija prikazuje kako razne izbore Senčenje možete da promenite izgled okvir za dodatne informacije u predlošku obrasca.

Kada koristite boje u dizajnu, imate sledeća uputstva na umu.
|
Putokaz |
Detalji |
|
|
|
Nemoj se oslanjaju na boju da biste preneli važne informacije. |
Na primer, ako vaš predložak obrasca sadrži obojenoj legendu, koristite dodatne znakove kao što su tekstualne beleške, da biste dodatak upotrebu boja. Neki korisnici možda koristite ograničeni pregled boja ili ručnog računara sa jednobojna prikaza ili možda se oslanjaju na uslužni programi za pregledanje ekrana, retko koji prenose informacije koje samo predstavljena je boja. Pored toga, do 10% populacije ima teškoće prepoznatljive između neke boje ili vidite neke boje. |
|
|
Razmatranje kontrasta boje i pozadine. |
Uverite se da je kontrast boje visok između pozadine i prednjeg plana vašeg predloška obrasca. Na primer, koristite belom ili sivom pozadinom sa kontrolom boje ili boju ćelije belom ili sivom tabelu sa boju fonta. |
|
|
Ako koristite boje u pozadini predloška obrasca, uverite se da je isključena opcija štampanja boja pozadine i slike . |
Pozadina možete kreirati kontrast i kamate kada korisnici koji obrazac pregledaju na ekranima svojih računara. Međutim, boja pozadine možda nisu optimalne za štampanje, zato što korisnici ne mogu imati štampač u boji, a štampanje boja pozadine u skali sivih tonova ili u crno-beloj tehnici može učiniti obrazac teško čitati. Pored toga, štampanja pozadine ceo obrazac će se štampati sporije i možda gube mastilo odnosno toner štampača. Zbog ovih razloga InfoPath ne štampa boje ili slike pozadine podrazumevano. |
|
|
Koristite senčenje i ivice Bumera. |
Iako možete da koristite ivice da biste grupisali slične stavke, previše polja možete napraviti predložak obrasca potražite konfuznog i ne umanjuje njen celokupan izgled. Obratite pažnju na ono što želite da izvršite pomoću ivice i senčenje, i zatim izaberite i dosledno koristite efekat koji ispunjava taj cilj. Na primer, možete da ograničite upotrebu ivice za isticanje ključne informacije ili armirate globalnoj organizaciji obrazac. |
|
|
Uverite se da boja izgleda kada prikazujete predloška obrasca na drugi monitora. |
Testirajte kako boje u predlošku obrasca prikazuju na različitim monitora. Na primer, zapitajte se kolegama da pregledate predložak obrasca, potvrdite izbor boja u različitim uslovima osvetljenja ili eksperimentišete sa različitim postavkama ekrana i štampača. |
|
|
Biti osetljiv na stvari koje označavaju boje stvari u različitih zemalja i regiona. |
Na primer, u nekim zemalja i regiona, crvena je povezan sa smrti. |
Pogledajte listu za korišćenje fontova i oblikovanje fonta
Menjanje izgleda teksta možete da naglasite ključne informacije ili drastično promenite celokupnog izgleda predloška obrasca. Na primer, možete da prilagodite boju i veličinu određene reči da biste kreirali zaglavlja da lakše organizujete predloška obrasca i podeliti na logičku odeljaka.
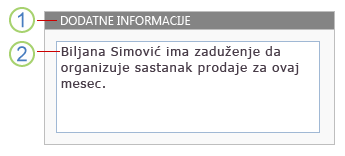
U sledećem primeru, dizajner obrasca koristi dva različitih fontova, jednu za naslove i jednu za tekst koji se pojavljuje unutar kontrole u predlošku obrasca. Imajte na umu da generalno, Izbegavajte korišćenje velikim slovima radi naglašavanja. Međutim, ovu tehniku možete raditi ako je umereno, kao što su naslovi i druge kratke fraze, kao što je prikazano u sledećem primeru.

1. za tekst naslova, font je Arial 9 tačaka.
2. za kontrolu tekst, font je Verdana 10 tačaka.
Kada koristite različitih fontova i oblikovanje u dizajnu fonta, imate sledeća uputstva na umu.
|
Putokaz |
Detalji |
|
|
|
Proverite da li je tekst vidljive protiv bilo koje boje pozadine ili osenčene oblasti. |
Tekst je najlakše da pročitate kada postoji odgovarajuća kontrast između teksta i pozadine. Crni tekst na beloj pozadini daje najveći kontrast. Osnovna teksta na tamne pozadine nudi dobar kontrast. |
|
|
Uverite se da tekst u obrascu nije premali. |
Mala tekst povremeno možda će biti potrebno, na primer, kada uključite fusnotu u predlošku obrasca ili kada su označavanju kontrole. Međutim, u većini slučajeva, veći tekst je bolje da za većinu osoba za čitanje. |
|
|
Koristite fontove i efekte fonta Bumera. |
Izbegavajte korišćenje brojne fontova u istom predlošku obrasca. To možete da kreirate neskladno, nesusedne efekat. Dobar smernicu jeste da zadržite jednostavnost tako što ćete koristiti najviše tri fontove. Takođe, izbegavajte cartoonish fontova, zato što su uglavnom izgledaju profesionalno u poslovni obrazac. |
|
|
Proverite da li je tekst čitljiv kada su prikazane u šema visokog kontrasta boja. |
Neke osobe sa slabim vidom odlučiti da koristite šemu visokog kontrasta boja da poveća kontrast boja teksta i slika na ekranu računara. To čini te stavke jasniji i lakši za identifikovanje. U predlošku obrasca pomoću raznih šema visokog kontrasta boja da biste se uverili da predložak obrasca može da se koristi u ovom režimu. Da biste saznali kako da šema visokog kontrasta boja da uključite ili isključite, pogledajte u sistemu pomoći za vaš operativni sistem. |
|
|
Razmislite o tome da li je tekst sadrћi. |
Ako vaš predložak obrasca sadrži veliku količinu teksta, možete pomoći korisnicima tako što će je tekst sadrћi. Na primer, ako uključite duge uputstva pomoći u predložak obrasca, koristite numerisane ili sa znakovima za nabrajanje listama umesto blokovi teksta, jer liste često su olakšali skeniranje i svari. |
|
|
Proverite da li koristite efekti fontova na odgovarajući način. |
Umereno koristite dugme efekti podebljano, kurziv i druge fontova, ako ih koristite. Na primer, tekst napisan kurzivom često je veoma teško čita na ekranu, naročito kada se koristi sa određenih fontova. Slično tome, previše podebljani tekst protiv o celokupnoj poruci teksta. |
Pogledajte listu za korišćenje logotipa i druge slike
Slike su drugi način za prilagođavanje i Dodavanje stila u predložak obrasca. Na primer, uključujući logotip preduzeća može da pomogne brendiranje predloška obrasca.
Kada koristite slike u dizajnu, imate sledeća uputstva na umu.
|
Putokaz |
Detalji |
|
|
|
Uverite se da se slika odgovarajući način identifikuju preduzeće ili namenom predloška obrasca. |
Da li slika je jednostavno vizuelni signal (kao što je logotip preduzeća) ili se koristi da biste preneli važne informacije (kao što su podaci grafikona), uverite se da korisnicima da razumeju svrhu. |
|
|
Proverite da li slika su ispravno veličina i položaj. |
Uverite se da veličine slika i njenu lokaciju u predlošku obrasca sprečavaju korisnike, kao popunjavaju predloška obrasca. |
|
|
Proverite da li slika kulturalno osetljive. |
Na primer, fotografije koje uključuju pokreta rukom može biti uvredljivim. Mape i zastavica može biti osetljive slike. Ako slika sadrži osobe, razmislite o tome koji prikazuje opseg nacionalnosti i oba pola. |
|
|
Korišćenje slika Bumera. |
Uključujući prekomerna ili nepotrebne slike i možete učiniti da izgleda predloška obrasca pretrpanu neorganizovana, koji na kraju protiv celokupan izgled i efikasnosti predloška obrasca. |
|
|
Proverite da li slika uključuju alternativni tekst, i alternativni tekst ima smisla kada čita naglas. |
Alternativni tekst pomaže onima koji ne mogu da vide sliku na ekranu. Na primer, alternativni tekst je korisna osobama koje se oslanjaju na ekranu uslužni programi za pregledanje pročitati informacije na ekranu ili na one koji koristite samo tekst pregledača da biste prikazali predložak obrasca koji podržava pregledač. |
|
|
Uverite se da slike se čuvaju u formatu odgovarajuće datoteke. |
Datoteke velike slike možete da povećate vremena koje je potrebno da biste otvorili obrazac. Određenim formatima datoteka proizvode datoteke koje su mnogo veći od drugih. Na primer, datoteke sačuvane kao rasterska slika (.bmp) ili označili Image File Format (TIFF) datoteka je znatno veći od iste datoteke sačuvane u JPEG, GIFili PNG datoteci. JPEG format je obično najbolji za fotografije ili druge složene slike. GIF ili PNG formati često su savršena za linijske crteže logotipi, ilustracije, grafikoni i dijagrami. |
|
|
Proverite da li slika ne autorska prava zaštićena. |
Pošto su toliko slike pristupačne na internetu, možda ćete poželeti da koristite bilo koju sliku koje vidite. Nažalost, mnoge od ovih slika štiti autorska prava, i potrebna vam je dozvola da biste mogli da ih koristite u predloške obrazaca. Međutim, postoji nekoliko lokacija, kao što je Bing pretrage slika, da, kada koristite filter za autorskih prava licence, možete da koristite njihove klipovi i slike dok god slažete se da njihove uslove korišćenja. |
|
|
Nemoj se oslanjaju na slike da biste preneli važne informacije. |
Kao što bi trebalo da se oslanjate na boju da biste preneli kritičnih informacija korisnicima, ne oslonite isključivo na slike. Korisnici možda nećete moći da vidite slike u predlošku obrasca. Na primer, može da isključi slike u pregledaču da biste ubrzali performanse prilikom prikazivanja obrasca u pregledaču ili imaju slabim vidom, što ih sprečava da zapravo vide sliku na ekranu. |