Kao deo svog dizajna javna veb lokacija koristi kaskadne opise stilova, ili CSS. Da biste uneli promene izgleda veb lokacije koje nije moguće uneti korišćenjem uređivača veb lokacija, možete da izmenite i dodate stilove.

U ovom članku
Promena stilova trenutne teme
Svaka tema ima sopstvene opise stilova, uključujući jedan koji se zove alternativni opis stila, koje lako možete da promenite.
-
Prijavite se na veb lokaciju u usluzi Office 365.
-
Odaberite temu koju ćete koristiti za veb lokaciju. Informacije o tome potražite u članku Promena izgleda veb lokacije.
Napomena: Pošto se promene u alternativnom opisu stila primenjuju samo na stranice koje koriste trenutnu temu, preporučujemo da temu odaberete pre promene stilova.
-
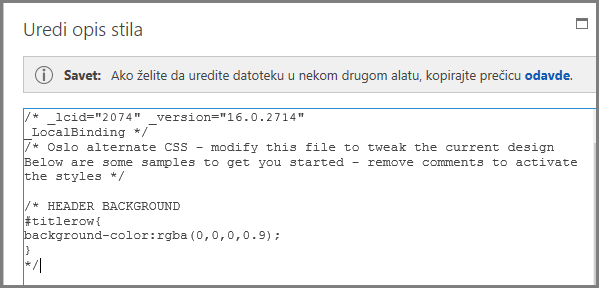
Izaberite stavke Lokacija > Uredi opis stila. Otvara se alternativni opis stila za trenutnu temu. Kad prvi put otvorite ovaj opis stila, svi stilovi su u komentarima.
-
Pre nego što uneste promene, preporučujemo da sačuvate kopiju alternativnog opisa stila.
-
U okviru saveta iznad opisa stila izaberite stavku ovde.
-
U dijalogu Želite li da otvorite ili sačuvate, u meniju Sačuvaj izaberite stavku Sačuvaj kao i navedite ime i lokaciju za datoteku.
-
-
Izvadite iz komentara odeljak koji želite da promenite i izmenite vrednosti.
Na primer, ova tabela pokazuje kako odeljak HEADER BACKGROUND izgleda pre nego što promenite pozadinu zaglavlja u crvenu i posle toga. U koloni Pre simboli za zatvaranje komentara (*/) nalaze se posle bloka koda pa se taj kôd ignoriše, a boja pozadine je bela. U koloni Posle simboli za zatvaranje komentara nalaze se posle opisa i vrednost boje promenjena je u crvenu.
|
Pre |
Posle |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* POZADINA ZAGLAVLJA, promenjena u crveno */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
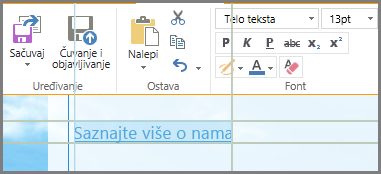
Napomena: Iza prozora „Opis stila“ videćete pregled uživo promena koje ste uneli, čak i pre nego što sačuvate opis stila. Možete da pomerite okvir za tekst „Opis stila“ da biste videli celu stranicu, čak možete i da kliknete na veze da biste videli kako izmenjeni stil utiče na druge stranice lokacije.
-
Da biste dodali vlastite prilagođene stilove, dodajte ih u okvir za tekst „Opis stila“. Dodajte komentar tako da možete da znate šta ste izmenili kad ponovo pogledate opis stila.
-
Pogledajte stranicu veb lokacije iza okvira za tekst „Opis stila“. Uverite se da se izmene vide i rade kao što ste nameravali.
-
Pregledajte sve stranice veb lokacije kako biste se uverili da niste nenamerno izmenili oblast koju niste planirali da izmenite.
-
Ako postoje problemi, pročitajte članak Rešavanje problema sa promenama stila.
-
-
Kliknite na dugme Sačuvaj.
-
Ako je lokacija dostupna na mreži, kad budete spremni da objavite promene, izaberite stavku Sačuvaj i objavi.
Savet: Kad budete zadovoljni alternativnim opisom stila, napravite rezervnu kopiju. Ponovo otvorite opis stila, na vrhu izaberite stavku ovde, a zatim na meniju Sačuvaj izaberite stavku Sačuvaj kao i navedite lokaciju i ime datoteke.
Pravljenje uobičajenih izmena stila
Alternativni opis stila pruža primere, u komentarima, nekoliko elemenata koji se često menjaju:
-
Boja pozadine zaglavlja (oblasti naslova)
-
Veličina, boja i porodica fonta naslova
-
Visina logotipa
-
Boja pozadine oblasti sadržaja
-
Boja pozadine podnožja
-
Boja pozadine za stranice sa punim rasporedom na stranici
-
Boja pozadine za određene stranice sa punim rasporedom na stranici
-
Boje pozadine za bočne trake dve kolone za sadržaj
-
Boja pozadine za raspored sa dve kolone
Da biste promenili element koji se već nalazi u alternativnom opisu stila, uklonićete simbole komentara i izmeniti stilove.
Da biste uneli druge izmene, treba da zamenite stilove iz opisa stilova osnovne teme. Da bismo vam to olakšali, obezbedili smo primere promena margina, veličine teksta, proreda i oblikovanja zaglavlja.
-
Ako vrsta promene koju želite da izvršite nije navedena u ovom odeljku, pogledajte odeljak Identifikovanje i zamena stila i opisa stila teme.
-
Ako vam je potrebna pomoć sa stilovima, potražite „CSS referentni vodič“ na vebu.
Promena margina
Za stranice sa rasporedom u jednoj koloni podrazumevane margine su 74,9% za glavni sadržaj i 722 piksela za pun raspored na stranici. Sledeći primer pokazuje promenu margina na 100%.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}Za stranice sa rasporedom sa dve kolone, širinu svake kolone kontroliše tema. Na primer, u temi „Oslo“, jedna kolona je fiksne širine a druga promenljive. U ovoj izmeni teme Oslo, kolona fiksne širine postavljena je na 200 piksela, a kolona promenljive širine ima postavljen minimum i maksimum.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Promena fontova
Evo primera promene veličine fonta:
-
Imate mogućnost da promenite osnovni font koji se koristi za sve elemente koji nemaju navedenu veličinu fonta. Naslov i podrazumevani pasus imaju navedenu veličinu fonta, ali većina drugih elemenata nema. Ovaj primer postavlja osnovni font na Arial, 14 tačaka:
*{font-family:arial;font-size:14pt;} -
Da biste promenili font naslova, pronađite SITE TITLE odeljak u alternativnom opisu stila i promenite vrednosti za .ms-core-pageTitle. Ne zaboravite da pomerite simbole za zatvaranje komentara.
-
Da biste promenili font za pasuse koje ste oblikovali pomoću stila Naslov 1, dodajte sledeći stil. Ovaj primer menja tekst naslova 1 u zelen i podebljava ga:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Da biste promenili font pasusa koji se koristi na najvećem delu veb lokacije, promenite vrednost .ms-rteFontSize-3. Na primer, evo kako da tekst postavite na 13 piksela:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Da biste promenili prored u podrazumevanim pasusima, promenite vrednost p.ms-rteElement-P. Na primer, evo kako da postavite prored na jedan red. Podrazumevano je postavljen na 1,6 redova.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Promena oblikovanja veza
Imate mogućnost da promenite oblikovanje i boju veza dodavanjem reda koji navodi ponašanje veze za svako stanje u kome se veza može naći. Na primer, sa sledećim stilovima neposećene veze su purpurne, posećene veze sive, a kada se postavi pokazivač miša iznad veze, ona je podebljana i podvučena:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Identifikujte i zamenite stil iz opisa stila teme
Ovo je nešto komplikovanije, ali i to možete ako prvi put koristite stilove. Prvo treba da potražite stilove koji se koriste za određeni element na veb stranici, a zatim da kopirate stil u alternativni opis stila i izmenite ga.
-
Zatvorite i sačuvajte alternativni opis stila.
-
Desnim tasterom miša kliknite na bilo koje mesto na stranici veb lokacije na kojoj radite, a zatim izaberite stavku Proveri element.
-
U oknu Istraživač za DOM kliknite na ikonu Izaberi element
-
Na stranici će se pojaviti nišani. Podesite ih da biste istakli element koji želite da promenite. Možete da izaberete znak, rečenicu, pasus, sliku ili bilo koji drugi element. Ovaj primer prikazuje izbor veze.
-
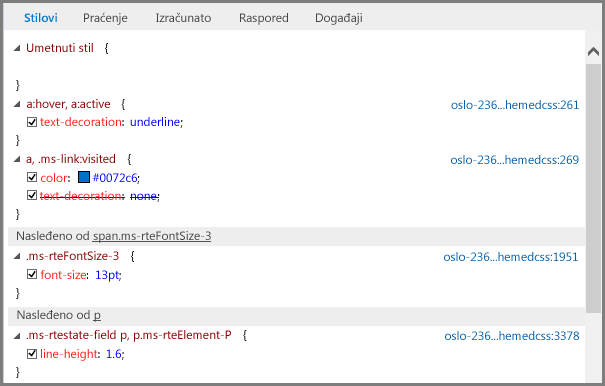
Kliknite da biste potvrdili izbor. Okno Stilovi prikazuje sve stilove koji se odnose na izbor. Prikaz stabla prikazuje vrednosti nasleđene od drugih stilova. Stilovi koji su zamenjeni prikazani su precrtanim fontom.
U ovom primeru nema umetnutih stilova za vezu. Veličina fonta je nasleđena od .ms-rteFontSize-3, dok je prored nasleđen od podrazumevanog oblikovanja pasusa.
Bilo koji od tih stilova možete da kopirate u svoj opis stila i izmenite ga, ali morate da mislite na posledice. Lako ćete promeniti nešto na vrhu liste. Na primer, ako želite da promenite boju posećenih veza, kopirajte red koji počinje sa a, .ms-link:visited. Ako želite da promenite veličinu fonta na 16 tačaka samo za aktivne veze, ali ne i za sav tekst oblikovan kao .ms-rteFontSize-3, kopirajte stil a:hover, a:active i dodajte stavku font-size;16 pt. Očekujte da ćete morati malo da eksperimentišete kako biste sve ispravno namestili.
-
Izaberite stil koji želite da stavite u alternativni opis stila, kliknite desnim tasterom miša na njega, izaberite stavku Kopiraj, a zatim nalepite stil u okvir za tekst „Opis stila“. Napravite potrebne promene.
Napomena: Stilovi u okviru za tekst „Opis stila“ zameniće stilove iz opisa stila teme, ali neće zameniti stilove navedene u odeljku Umetnuti stil.
Rešavanje problema sa promenama stila
Opisi stilova su izuzetno detaljni i imaju pravila o redosledu kojim se obrađuju. Ponekad izmene stila imaju neočekivane rezultate. Očekujte da provedete neko vreme eksperimentirajući i rešavajući probleme. Sve izmene prikazaće se odmah na stranici iza okvira za tekst „Opis stila“.
Postoje li na javnoj veb lokaciji stilovi koje ne mogu da promenim?
Da. Deo oblikovanja na javnim veb lokacijama obavlja se pomoću umetnutih stilova i njih ne možete zameniti promenama u alternativnom opisu stila. Dakle, ako promenite oblikovanje korišćenjem kontrola Oblikovanje teksta, promene stilova u alternativnom opisu stila neće ih premostiti.
Uredio sam alternativni opis stila i ne vidim promene.
Opisi stilova zahtevaju preciznu sintaksu i većina problema nastaje zbog sitnih grešaka u kucanju. Evo nekih uobičajenih grešaka u kucanju na koje treba da pazite:
-
Svi uzorci stilova navedeni u alternativnom opisu stila okruženi su komentarima /* … */. Uverite se da niste zaboravili da izvučete iz komentara stil koji ste izmenili. Da biste sve držali organizovano, preporučujemo da simbole za zatvaranje komentara (*/) pomerite na kraj reda sa naslovom odeljka i uključite napomenu o tome šta ste promenili. Na primer, evo šta biste mogli da upotrebite posle promene boje pozadine za sadržaj u zelenu:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Mora da postoji otvorena i zatvorena vitičasta zagrada ({ }) za svaku definiciju stila.
-
Moraju da postoje dve tačke ( : ) između elementa i definicije kao i tačka i zarez ( ; ) između stilova.
Promenio sam temu i sada ne vidim prilagođene stilove.
Alternativni opis stila je jedinstven za svaku temu, pa kada promenite temu i izaberete stavku Uredi opis stila, zapravo ste u drugom alternativnom opisu stila. Morate ponovo da unesete izmene.
Ako niste napravili rezervnu kopiju, još uvek možete da pronađete prethodni alternativni opis stila. Ponovo promenite temu u onu koju ste koristili, otvorite opis stila, kopirajte izmene u program „Beležnica“, a zatim vratite novu temu i nalepite promene u alternativni opis stila za novu temu.
Određena izmena koju sam napravio se ne prikazuje.
Stilovi se obrađuju po unapred definisanom redosledu i ponekad se drugi stil sukobljava sa izmenama koje napravite.
Možete da upotrebite !important kako biste učinili da ta izmena odbaci sve druge stilove koji su možda primenjeni. Na primer, da bi ova veza odražavala ono što se događa kad postavite pokazivač miša iznad veze, dodajte !important na kraj:
a:hover {text-decoration: underline; color: #000000 !important;}Kad oblikujete veze, važan je redosled. Četiri reda zadaju kako veze rade i treba da ih unesete ovim redosledom:
a:link { }a:visited { }a:hover { }a:active { }Izmene opisa stila nisu vidljive kad se lokacija objavi.
Uverite se da ste sačuvali i objavili izmene opisa stila.
Ako direktno uredite jedan od opisa stilova teme umesto da kopirate stil u alternativni opis stila i ne prijavite promene, videćete izmene dok budete radili na lokaciji, ali izmene neće biti primenjene na objavljenu lokaciju.
Prijavite opise stilova teme, a zatim probajte ponovo.
Napomena: Ne morate da prijavite alternativni opis stila.
Internet Explorer prikazuje izmene opisa stila, ali Chrome i Firefox ne.
Uverite se da ste sačuvali i objavili izmene opisa stila.
Ako direktno uredite jedan od opisa stilova teme umesto da kopirate stil u alternativni opis stila i ne prijavite promene, videćete izmene dok budete radili na lokaciji, ali izmene neće biti primenjene na objavljenu lokaciju.
Prijavite opise stilova teme, a zatim probajte ponovo.
Napomena: Ne morate da prijavite alternativni opis stila.
Saznajte više
O drugim opcijama dizajna saznajte više u članku Pomoć za javne veb lokacije za Office 365.