หมายเหตุ: บทความนี้เกี่ยวข้องกับผู้ใช้ฟีเจอร์นี้รุ่นเบต้าเท่านั้น ยังไม่พร้อมใช้งานสําหรับผู้ใช้ทั่วไป
แดชบอร์ด Viva Connections ให้การเข้าถึงข้อมูลที่สําคัญของพนักงานและงานที่เกี่ยวข้องกับงานได้อย่างรวดเร็วและง่ายดายซึ่งสามารถกําหนดเป้าหมายไปที่ผู้ใช้ตามบทบาท ตลาด และฟังก์ชันงาน แดชบอร์ดสามารถสร้างขึ้นโดยไม่มีโค้ด หรือนักพัฒนาสามารถสร้างบัตรแบบกําหนดเองเพื่อตอบสนองความต้องการเฉพาะขององค์กร
เมื่อเป็นไปตามข้อกําหนดเบื้องต้นบางอย่างคุณเขียนแดชบอร์ดบนไซต์หน้าแรกของคุณ คุณสามารถเพิ่มไปยัง Teams เพื่อให้ผู้ใช้ของคุณสามารถเข้าถึงอุปกรณ์เคลื่อนที่และเดสก์ท็อปของผู้ใช้ได้อย่างง่ายดาย

แดชบอร์ดประกอบด้วยบัตรที่สามารถเชื่อมโยงกับหน้า SharePoint, แอป Teams ที่มีอยู่, แอปของบริษัทภายนอก และโซลูชันแบบกําหนดเองอื่นๆ
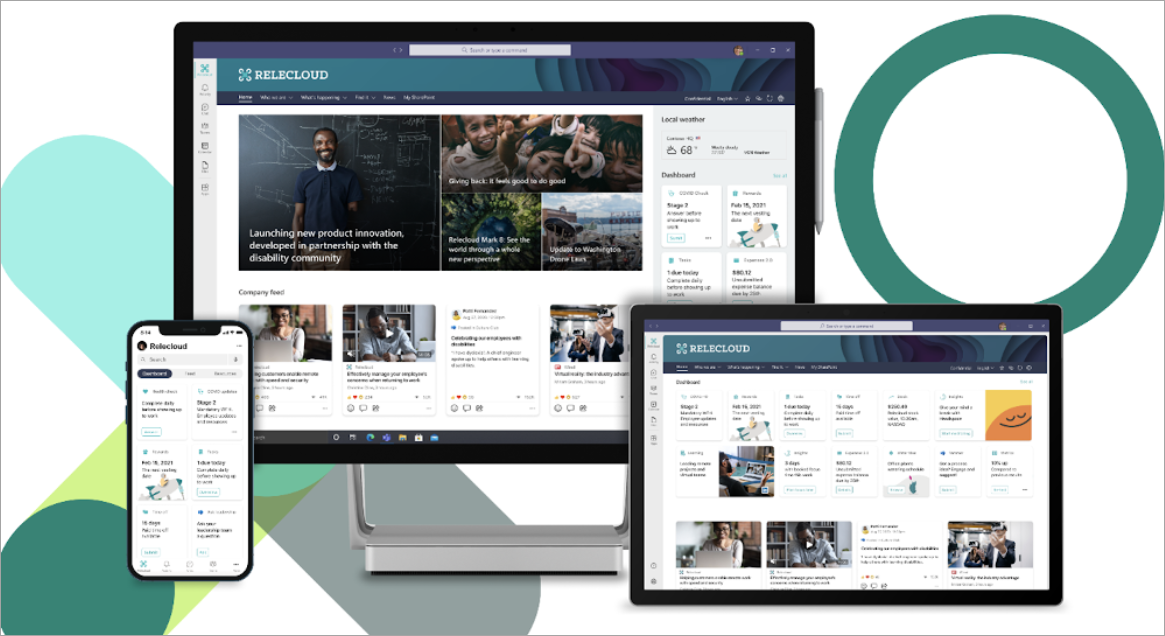
ขณะที่คุณกําลังสร้างแดชบอร์ดในโหมดแก้ไข คุณสามารถดูการประมาณลักษณะที่จะปรากฏบนอุปกรณ์ต่างๆ ถ้าคุณกําหนดผู้ชมเป้าหมายบัตรใดๆ ให้ใช้โหมดแสดงตัวอย่างเพื่อดูว่าบัตรจะมีลักษณะอย่างไรสําหรับผู้ชมต่างๆ เมื่อคุณทําเสร็จแล้ว ให้เผยแพร่แดชบอร์ดเพื่อทําให้พร้อมใช้งานบนไซต์หน้าแรกของคุณ ใน Teams และใน Teams สําหรับอุปกรณ์เคลื่อนที่
ต่อไปนี้คือสิ่งที่บทความนี้ครอบคลุม:
แสดงตัวอย่างเพื่อดูว่าแดชบอร์ดของคุณจะแสดงอย่างไรสําหรับผู้ชมต่างๆ
สร้างแดชบอร์ดและเพิ่มบัตรลงในแดชบอร์ด
หมายเหตุ: เมื่อต้องการสร้างแดชบอร์ด คุณจําเป็นต้องมีสิทธิ์แก้ไขบนไซต์หลักที่คุณกําลังสร้างแดชบอร์ด
-
บนไซต์หลักของคุณ ให้เลือก แดชบอร์ด > ใหม่
-
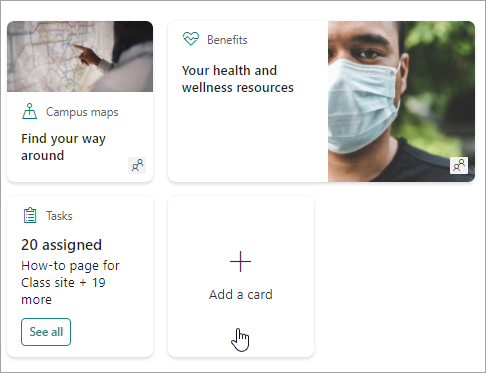
เลือก +เพิ่มบัตร

-
เลือกชนิดของบัตรที่คุณต้องการเพิ่มจากกล่องเครื่องมือบัตรแดชบอร์ด
-
ทําตามขั้นตอนด้านล่างเพื่อตั้งค่าบัตรแต่ละชนิด
-
เมื่อคุณทําเสร็จแล้ว ให้เผยแพร่แดชบอร์ดโดยการเลือก เผยแพร่ ที่ด้านบนขวาของแดชบอร์ดของคุณเพื่อให้พร้อมใช้งานบนไซต์หลักของคุณ บน Teams และใน Teams สําหรับอุปกรณ์เคลื่อนที่
เพิ่มบัตรหน้า SharePoint
เพิ่มบัตรหน้าเมื่อคุณต้องการให้ผู้ใช้ของคุณไปยังหน้า SharePoint ที่ระบุเมื่อพวกเขาเลือกบัตร
-
ขณะอยู่ในโหมดแก้ไข ให้เลือก + เพิ่มบัตร จากแดชบอร์ด
-
เลือก หน้า SharePoint จากกล่องเครื่องมือบัตรแดชบอร์ด

-
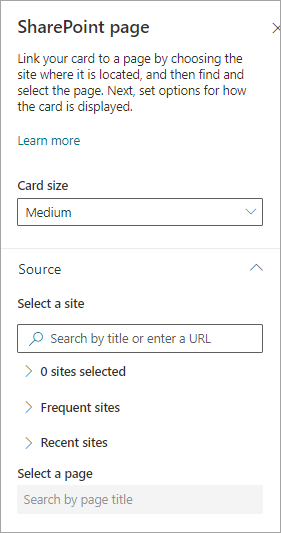
ในบานหน้าต่างคุณสมบัติทางด้านขวา ให้เลือกตัวเลือกของคุณ

-
-
เลือกขนาดการ์ด
-
เลือกไซต์ที่มีหน้าของคุณอยู่ ด้วยวิธีต่อไปนี้:
-
ในส่วน แหล่งข้อมูล คุณสามารถค้นหาไซต์ได้โดยการใส่ชื่อเรื่องหรือชื่อเรื่องบางส่วน หรือขยาย รายการที่ใช้บ่อย หรือ รายการล่าสุด เพื่อค้นหาไซต์ที่คุณเยี่ยมชมบ่อยหรือไซต์ที่คุณดูล่าสุด
-
เมื่อเลือกไซต์ของคุณแล้ว ให้ค้นหาหน้าที่คุณต้องการใช้โดยการใส่ชื่อเรื่องหรือชื่อบางส่วนของหน้า
-
-
-
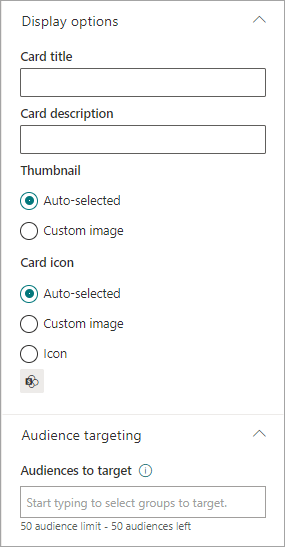
ตั้งค่าตัวเลือกการแสดงบัตร:

-
-
ใส่ชื่อบัตร การดําเนินการนี้จะไม่เปลี่ยนแปลงชื่อหน้าของคุณ เป็นชื่อเรื่องที่จะแสดงที่ด้านบนของการ์ด
-
ใส่คําอธิบายบัตร ซึ่งจะแสดงในข้อความที่ใหญ่กว่าภายใต้ชื่อเรื่อง
-
-
ภายใต้ รูปขนาดย่อ ให้เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
-
เลือกอัตโนมัติ: ระบบจะแสดงรูปภาพที่ด้านบนของบัตรที่มาจากหน้าของคุณโดยอัตโนมัติ
-
รูปภาพแบบกําหนดเอง: เมื่อคุณเลือกตัวเลือกนี้ คุณสามารถเลือกปุ่ม เปลี่ยน เพื่อเลือกรูปภาพที่คุณต้องการใช้ได้
-
-
ภายใต้ ไอคอนบัตร ให้เลือกไอคอนที่จะแสดงทางด้านซ้ายของชื่อบัตร:
-
เลือกอัตโนมัติ: ซึ่งจะแสดงไอคอนที่มีอยู่แล้วภายในที่เชื่อมโยงกับหน้าโดยอัตโนมัติ
-
รูปภาพแบบกําหนดเอง: เลือกปุ่ม เปลี่ยน เพื่อเลือกรูปภาพที่คุณต้องการใช้
-
ไอคอน: เลือกปุ่ม เปลี่ยน เพื่อเลือกจากชุดไอคอนหุ้น
-
-
ถ้าคุณต้องการกําหนดบัตรของคุณให้กับผู้ชมที่เฉพาะเจาะจง (นั่นคือ เฉพาะผู้ชมที่คุณระบุเท่านั้นที่จะเห็นบัตรในแดชบอร์ด ให้เลือกกลุ่มอย่างน้อยหนึ่งกลุ่มเพื่อกําหนดเป้าหมาย สําหรับข้อมูลเพิ่มเติมเกี่ยวกับการกําหนดผู้ชมเป้าหมาย ให้ดูส่วน การกําหนดผู้ชมเป้าหมาย ที่ด้านล่าง
-
เมื่อคุณทําเสร็จแล้ว คุณสามารถปิดบานหน้าต่างคุณสมบัติได้โดยการเลือก X ที่ด้านบนขวา
เพิ่มบัตรลิงก์เว็บ
เพิ่มบัตรลิงก์เว็บเมื่อคุณต้องการให้ผู้ใช้ของคุณไปยังลิงก์ภายในหรือภายนอกบนเว็บไซต์
-
ขณะอยู่ในโหมดแก้ไข ให้เลือก + เพิ่มบัตร จากแดชบอร์ด
-
เลือก ลิงก์เว็บ จากกล่องเครื่องมือบัตรแดชบอร์ด

-
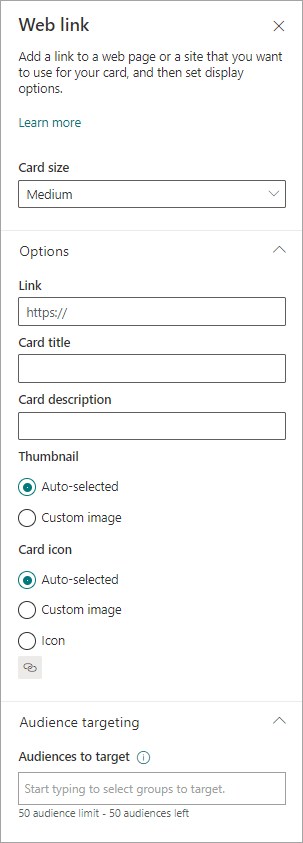
ในบานหน้าต่างคุณสมบัติทางด้านขวา ให้เลือกตัวเลือกของคุณ

-
-
เลือกขนาดการ์ด
-
ใส่ URL สําหรับลิงก์ของคุณ ซึ่งควรขึ้นต้นด้วย https://
-
-
ตั้งค่าตัวเลือกการแสดงบัตร:
-
ใส่ชื่อบัตร การดําเนินการนี้จะไม่เปลี่ยนแปลงชื่อหน้าของคุณ เป็นชื่อเรื่องที่จะแสดงที่ด้านบนของการ์ด
-
ใส่คําอธิบายบัตร ซึ่งจะแสดงในข้อความที่ใหญ่กว่าภายใต้ชื่อเรื่อง
-
-
ภายใต้ รูปขนาดย่อ ให้เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
-
เลือกอัตโนมัติ: ระบบจะแสดงรูปภาพที่ด้านบนของบัตรที่มาจากหน้าของคุณโดยอัตโนมัติ
-
รูปภาพแบบกําหนดเอง: เมื่อคุณเลือกตัวเลือกนี้ คุณสามารถเลือกปุ่ม เปลี่ยน เพื่อเลือกรูปภาพที่คุณต้องการใช้ได้
-
-
ภายใต้ ไอคอนบัตร ให้เลือกไอคอนที่จะแสดงทางด้านซ้ายของชื่อบัตร:
-
เลือกอัตโนมัติ: ซึ่งจะแสดงไอคอนที่มีอยู่แล้วภายในที่เชื่อมโยงกับหน้าโดยอัตโนมัติ
-
รูปภาพแบบกําหนดเอง: เลือกปุ่ม เปลี่ยน เพื่อเลือกรูปภาพที่คุณต้องการใช้
-
ไอคอน: เลือกปุ่ม เปลี่ยน เพื่อเลือกจากชุดไอคอนหุ้น
-
-
ถ้าคุณต้องการกําหนดบัตรของคุณให้กับผู้ชมที่เฉพาะเจาะจง (นั่นคือ เฉพาะผู้ชมที่คุณระบุเท่านั้นที่จะเห็นบัตรในแดชบอร์ด ให้เลือกกลุ่มอย่างน้อยหนึ่งกลุ่มเพื่อกําหนดเป้าหมาย สําหรับข้อมูลเพิ่มเติมเกี่ยวกับการกําหนดผู้ชมเป้าหมาย ให้ดูส่วน การกําหนดผู้ชมเป้าหมาย ที่ด้านล่าง
-
เมื่อคุณทําเสร็จแล้ว คุณสามารถปิดบานหน้าต่างคุณสมบัติได้โดยการเลือก X ที่ด้านบนขวา
ออกแบบบัตรของคุณเองด้วยมุมมองด่วน
คุณสามารถเลือกการ์ดนี้เพื่อออกแบบการ์ดของคุณเองโดยการระบุชื่อเรื่อง ขนาด ไอคอน เทมเพลต และปุ่มแบบกําหนดเองที่มีการดําเนินการเฉพาะ เช่น การลิงก์ไปยังแอป หรือการแสดงมุมมองด่วน
หมายเหตุ: ถ้าคุณต้องการแสดงมุมมองด่วนของบัตรของคุณ คุณสามารถใช้เทมเพลตบัตรแบบปรับเปลี่ยนได้ และคุณควรคุ้นเคยกับ JSON ดูภาพรวมที่ดึงดูดใจ - การ์ดที่ปรับเปลี่ยนได้ | อิเกีย เอกสาร Microsoft สําหรับข้อมูลเพิ่มเติม
คุณสามารถเลือกบัตรใบนี้เพื่อออกแบบบัตรของคุณเองที่มีมุมมองด่วนได้ เมื่อต้องการทําเช่นนี้ คุณควรคุ้นเคยกับเทมเพลต JSON และการ์ดแบบปรับเปลี่ยนได้ ดูภาพรวมที่ดึงดูดใจ - การ์ดที่ปรับเปลี่ยนได้ | อิเกีย เอกสาร Microsoft สําหรับข้อมูลเพิ่มเติม
-
ขณะอยู่ในโหมดแก้ไข ให้เลือก + เพิ่มบัตร จากแดชบอร์ด
-
เลือก ตัวออกแบบการ์ด

ตั้งค่าตัวเลือกบัตรของคุณ
-
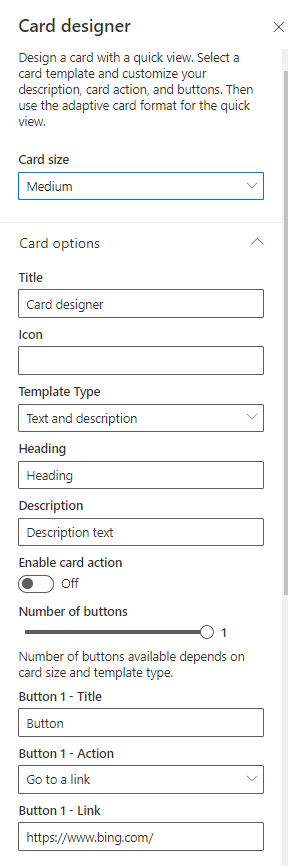
ในบานหน้าต่างคุณสมบัติ ให้เลือกตัวเลือกบัตรของคุณ

-
เลือกขนาดการ์ดขนาดกลางหรือขนาดใหญ่
การ์ดขนาดกลางจะช่วยให้คุณเพิ่มปุ่มได้หนึ่งปุ่ม ในขณะที่การ์ดขนาดใหญ่จะช่วยให้คุณสามารถเพิ่มปุ่มได้สองปุ่ม -
เพิ่มชื่อเรื่องสําหรับบัตรของคุณ
-
เพิ่ม URL สําหรับไอคอนของคุณ
-
เลือกชนิดเทมเพลต:
-
ข้อความ จะให้ความสามารถในการเพิ่มหัวเรื่องเท่านั้น
-
ข้อความและรูปภาพ จะทําให้คุณสามารถเพิ่มหัวเรื่องและรูปภาพได้
-
ข้อความและคําอธิบาย จะช่วยให้คุณเพิ่มหัวเรื่องและคําอธิบายของคุณเอง แต่ไม่มีตัวเลือกรูปภาพ
-
-
เพิ่ม หัวเรื่องคําอธิบาย และลิงก์ไปยังรูปภาพ ทั้งนี้ขึ้นอยู่กับชนิดเทมเพลตที่คุณเลือก ถ้าคุณไม่มีหนึ่งในตัวเลือกเหล่านี้ แต่ต้องการ ให้เลือกเทมเพลตชนิดอื่น
-
สลับ เปิดใช้งานการดําเนินการของบัตร เป็น เปิด ถ้าคุณต้องการให้บัตรไปที่ลิงก์หรือแสดงมุมมองด่วนเมื่อผู้ใช้เลือก มุมมองด่วนจะต้องได้รับการตั้งค่าก่อน (ดูส่วน เพิ่มมุมมองด่วน ด้านล่าง)
-
เลือกจํานวนปุ่มที่จะแสดง สําหรับการ์ดขนาดกลาง คุณสามารถแสดงได้เพียง 1 ปุ่มเท่านั้น สําหรับการ์ดขนาดใหญ่ คุณสามารถแสดงปุ่มได้ 1 หรือ 2 ปุ่ม
-
เพิ่มชื่อปุ่ม การกระทํา และลิงก์ของคุณ
ตั้งค่ามุมมองด่วน
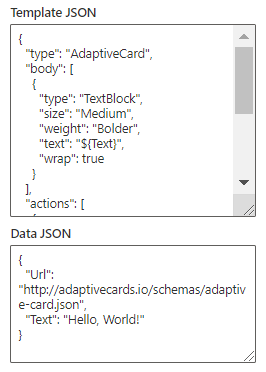
ภายใต้ เค้าโครงและข้อมูลมุมมองด่วน ให้ใส่โค้ดเทมเพลต JSON สําหรับเค้าโครงมุมมองด่วนของคุณ แล้วเพิ่มโค้ดสําหรับข้อมูลที่คุณต้องการใช้ สําหรับข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มและข้อมูลด้วยตัวอย่างบางอย่าง ให้ดูที่ ภาพรวมการแปลความหมาย - การ์ดที่ปรับเปลี่ยนได้ | เอกสาร Microsoft คุณสามารถค้นหาตัวอย่างเพิ่มเติมได้ที่ Designer | การ์ดที่ปรับเปลี่ยนได้

การกําหนดผู้ชมเป้าหมาย
ถ้าคุณต้องการกําหนดบัตรของคุณให้กับผู้ชมที่เฉพาะเจาะจง (นั่นคือ เฉพาะผู้ชมที่คุณระบุเท่านั้นที่จะเห็นบัตรในแดชบอร์ด ให้เลือกกลุ่มอย่างน้อยหนึ่งกลุ่มเพื่อกําหนดเป้าหมาย สําหรับข้อมูลเพิ่มเติมเกี่ยวกับการกําหนดผู้ชมเป้าหมาย ให้ดูส่วน การกําหนดผู้ชมเป้าหมาย ที่ด้านล่าง
เร็วๆ นี้: เพิ่มบัตรแอป Teams
การ์ดแอป Teams ช่วยให้คุณสามารถสร้างบัตรที่ใช้แอป Teams ที่มีอยู่ได้
บัตรนี้ไม่สามารถใช้ได้กับรุ่นเบต้า
การกําหนดผู้ชมเป้าหมาย
เมื่อใช้การกําหนดผู้ชมเป้าหมาย คุณสามารถเลื่อนระดับบัตรไปยังกลุ่มบุคคลที่ระบุได้ การทําเช่นนี้มีประโยชน์เมื่อคุณต้องการนําเสนอข้อมูลที่เกี่ยวข้องกับกลุ่มบุคคลโดยเฉพาะ ตัวอย่างเช่น คุณสามารถกําหนดเป้าหมายบัตรไปที่แผนกหนึ่งๆ ได้
ตั้งค่าผู้ชมเป้าหมายสําหรับบัตร
-
ถ้าหน้าของคุณไม่ได้อยู่ในโหมดแก้ไข ให้เลือก แก้ไข ที่ด้านบนขวาของหน้าแดชบอร์ด
-
เลือกบัตรที่คุณต้องการกําหนดเป้าหมายไปยังผู้ชมอย่างน้อยหนึ่งคน แล้วเลือกดินสอ แก้ไขบัตร จากแถบเครื่องมือทางด้านซ้าย
-
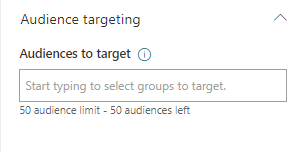
ในบานหน้าต่างคุณสมบัติทางด้านขวา ภายใต้ ผู้ชมเป้าหมาย ให้พิมพ์หรือค้นหากลุ่มผู้ชมที่คุณต้องการกําหนดเป้าหมาย

ถ้าคุณเลือกกลุ่มผู้ชมที่คุณเพิ่งสร้างหรือเปลี่ยนแปลง อาจต้องใช้เวลาสักครู่เพื่อดูการกําหนดเป้าหมายที่ใช้กับกลุ่มนั้น
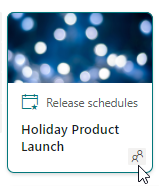
เมื่อกําหนดผู้ชมเป้าหมายบัตรเรียบร้อยแล้ว คุณจะเห็นไอคอนบุคคลที่มุมซ้ายล่างของการ์ด

ดูตัวอย่างแดชบอร์ดของคุณเพื่อดูว่าแดชบอร์ดจะแสดงอย่างไรสําหรับผู้ชมต่างๆ
เมื่อคุณมีบัตรแบบกําหนดกลุ่มเป้าหมาย คุณสามารถดูว่าผู้ชมต่างๆ จะเห็นแดชบอร์ดของคุณอย่างไร โดยขึ้นอยู่กับผู้ชมที่เข้าร่วม และลักษณะที่จะปรากฏบนอุปกรณ์เคลื่อนที่ เดสก์ท็อป และแท็บเล็ต
สิ่งที่คุณเห็นในโหมดแสดงตัวอย่างจะประมาณสิ่งที่ผู้ชมที่คุณเลือกบนอุปกรณ์ (คุณสามารถเลือก เดสก์ท็อป แท็บเล็ต หรืออุปกรณ์เคลื่อนที่) มุมมองจริงจะขึ้นอยู่กับอุปกรณ์และการแสดงผลของผู้ใช้แต่ละคน
เมื่อต้องการแสดงตัวอย่างสําหรับผู้ชมต่างๆ ให้ทําดังนี้
-
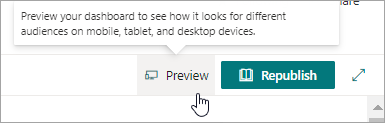
ขณะอยู่ในโหมดแก้ไข ให้เลือก แสดงตัวอย่าง ที่ด้านบนขวา

-
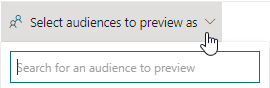
เลือกรายการดรอปดาวน์สําหรับ เลือกผู้ชมที่จะแสดงตัวอย่าง (ถ้าไม่มีบัตรที่มีการกําหนดผู้ชมเป้าหมาย คุณจะเห็นป้ายกํากับการกําหนดผู้ชมเป้าหมายสีจางแทน)

-
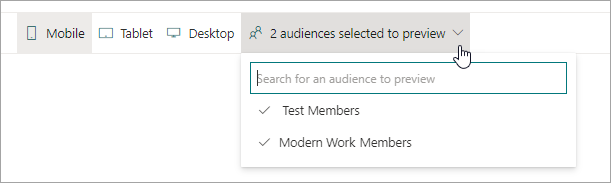
ค้นหากลุ่ม แล้วเลือกกลุ่มนั้น เมื่อเพิ่มแล้ว จะถูกเลือกตามค่าเริ่มต้น คุณสามารถเลือกกลุ่มอีกครั้งในดรอปดาวน์เพื่อยกเลิกการเลือกจากการแสดง

-
บัตรที่กําหนดเป้าหมายสําหรับกลุ่มที่คุณเพิ่มจะแสดงขึ้น
-
เมื่อเลือกผู้ชมอย่างน้อยหนึ่งคน บัตรที่ไม่มีการกําหนดผู้ชมเป้าหมายจะแสดงด้วย
-
ถ้าไม่มีการเลือกผู้ชม ไว้ จะแสดงเฉพาะบัตรที่ไม่ได้เป็นผู้ชมเป้าหมายเท่านั้น ถ้าไม่มีการ์ดใดเป็นผู้ชมเป้าหมาย จะไม่มีการแสดงบัตร
-
ถ้าคุณไม่ใช่ส่วนหนึ่งของผู้ชมที่คุณเลือก คุณจะเห็นเฉพาะบัตรที่ไม่ใช่ผู้ชมเป้าหมาย หากไม่มีการกําหนดผู้ชมเป้าหมาย คุณจะไม่เห็นบัตรใดๆ
ตัวอย่าง
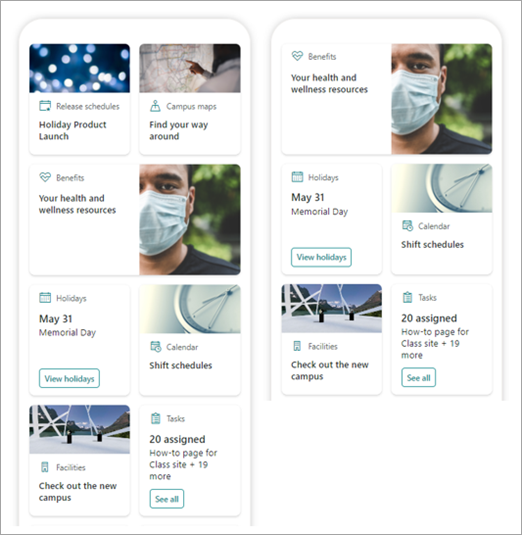
ในแดชบอร์ดต่อไปนี้ ตัวอย่างจะถูกตั้งค่าสําหรับมือถือ และการ์ดแรกที่แสดงการ์ดสองใบแรกคือผู้ชมเป้าหมายเป็นส่วนหนึ่งของกลุ่มที่เลือกสําหรับการแสดงตัวอย่าง ในการแสดงตัวอย่างที่สองการ์ดสองใบแรกไม่มีการกําหนดเป้าหมายสําหรับกลุ่มผู้ชมที่เลือก
คุณยังสามารถดูได้ว่าแดชบอร์ดของคุณจะมีลักษณะอย่างไรบนอุปกรณ์เคลื่อนที่ ตาราง และเดสก์ท็อป โดยการเลือกตัวเลือกเหล่านั้น