Усі команди класу автоматично включають домашню сторінку , для налаштування якій потрібно мало часу. Якщо ви хочете налаштувати власну сторінку з нуля, ви можете натомість виконати вказівки на цій сторінці.
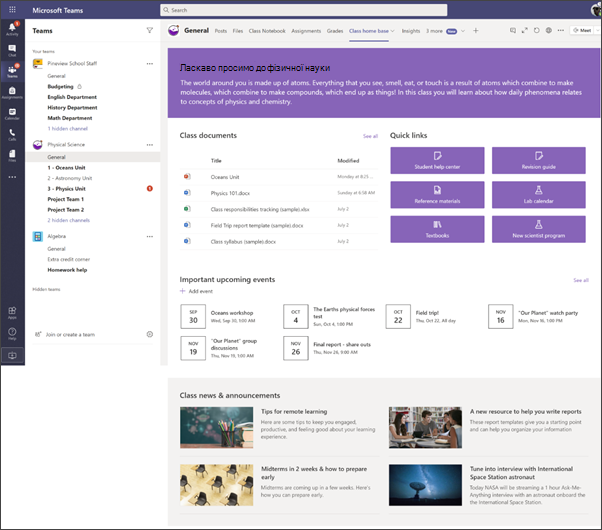
Домашня сторінка класу – це приладна дошка, на якій учні можуть знайти важливу інформацію класу, наприклад посилання на ресурси, виділені документи, цікавий вміст тощо. Домашня сторінка класу – це цільова сторінка сайту групи , яку можна використовувати з Microsoft Teams , щоб учні могли об'єднати функціональні можливості домашньої сторінки, а також мережеві наради та завдання.
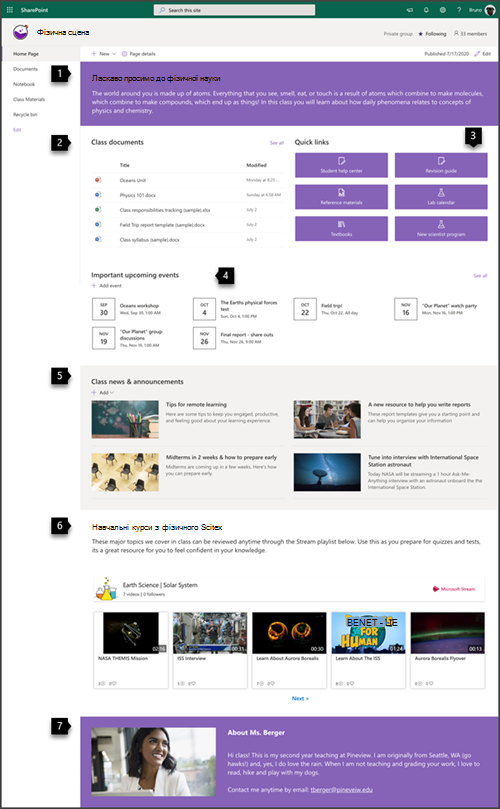
У цій статті ми надаємо спільний доступ до елементів, які містяться на зразку домашньої сторінки класу в книзі SharePoint, а також про те, як налаштувати сайт, щоб зробити його власним.
Примітки.:
-
Перегляньте приклад того, як цей сайт може шукати ваш клас вищої освіти. Можливості нескінченні!
-
Бажаєте отримати додаткову інформацію? Перегляньте всі шаблони, доступні для викладачів у статті Інформування та залучення співробітників навчального закладу та учнів до шаблонів сайтів.
-
Не кожен елемент домашньої сторінки класу може мати відношення до вашого класу. Непотрібні елементи можна видалити . Ви також видаляєте зразки дописів і документів новин.
Крок 1. Додавання шаблону до сайту
Шаблон Class можна додати з книги SharePoint. Радимо настроювати та обслуговувати сайт призначеною групою або призначеними особами. Це може бути викладач, асистент або ІТ-адміністратор.
Примітки.:
-
Щоб додати цей шаблон до сайту, потрібно мати дозволи власника сайту. Викладачі, які входять до наявної команди класу, за замовчуванням є власниками сайтів.
-
Шаблон домашньої сторінки класу призначено для застосування до вказаного сайту групи. Під час додавання цього шаблону потрібно вказати URL-адресу наявного сайту групи класу. Хоча це не вплине на наявний вміст, наприклад документи, списки, інші сторінки та дописи новин, шаблон перевизначає макет і вміст, що відображаються на домашній сторінці наявного сайту. Крім того, буде додано зразки сторінок і документів. За бажанням можна видалити зразки дописів і документів новин.
-
Перейдіть на домашню сторінку класу в книзі SharePoint.
-
Натисніть кнопку Додати до свого сайту.
-
Надайте такі відомості:
-
Електронна пошта: Введіть свою адресу електронної пошти, на яку ви отримаєте підтвердження після успішного додавання шаблону.
-
URL-адреса сайту: Це розташування, де буде додано шаблон. Шаблон класу призначено для застосування до наявного сайту групи, який визначається під час надання URL-адреси. Хоча це не вплине на наявний вміст, наприклад документи, списки, інші сторінки та дописи новин, шаблон перевизначає макет і вміст, що відображаються на домашній сторінці наявного сайту. Крім того, буде додано зразки сторінок і документів. Дізнайтеся, як знайти URL-адресу сайту.
-
Крок 2. Настроювання
|
1. Ознайомтеся з класом і привітальними учнями Ласкаво просимо учнів до класу. Дізнатися як 2. Легко знаходити важливі документи. Забезпечте швидкий доступ до основних матеріалів класу. 2. Надати посилання на ресурси Надати легкий доступ до основних ресурсів. Дізнатися як 3. Підтримуйте всіх в актуальному стані на подіях Відобразіть майбутні події, щоб допомогти студентам залишатися готовими. Дізнатися як 4. Обмін новинами та оголошеннями Інформуйте учнів про новини, пов'язані з класом. Дізнатися як 5. Використовуйте відео, щоб покращити навчання Надавайте спільний доступ до відповідного відеовмісту, щоб залучити клас і пристосувати різні стилі навчання. Дізнатися як 6. Поділіться своїми про себе За потреби розкажіть учням про свої інтереси, досвід і способи зв'язку з вами. Дізнатися як |
 |
Крок 3. Додавання домашньої сторінки до команди класу

-
У команді класу перейдіть до каналу Загальний .
-
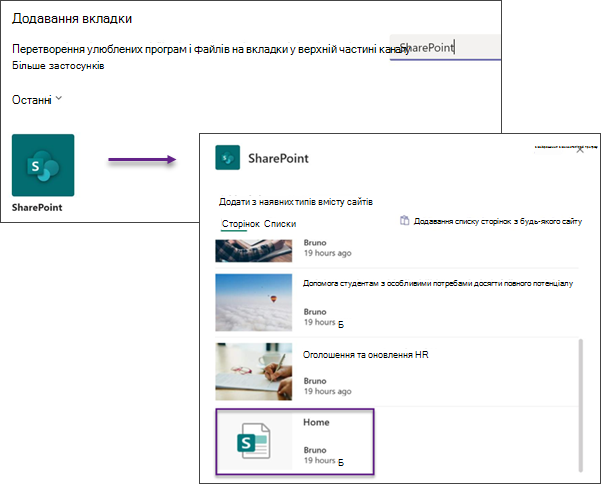
Натисніть кнопку Додати вкладку
-
У рядку пошуку знайдіть SharePoint.
-
У результатах пошуку виберіть Сторінки, а потім – Основне. (Можливо, доведеться прокрутити вниз, щоб знайти головну сторінку).
-
Після додавання сторінки як вкладки можна за потреби клацнути її правою кнопкою миші та перейменувати.
Щоб повернутися до сайту для редагування, натисніть кнопку Перейти до веб-сайту
Настроювання сайту
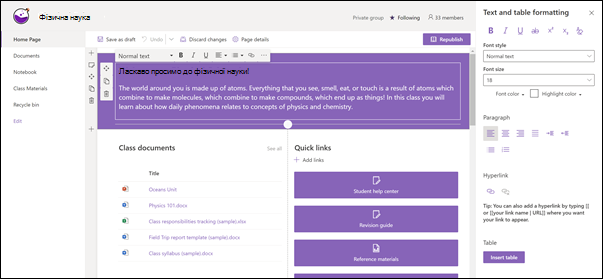
Ознайомте клас і привітального учня з текстовою веб-частиною
На домашній сторінці Class у верхній частині сторінки є стовпець One із тлом розділу Strong і веб-частина "Текст".
-
Якщо сторінка ще не перебуває в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
Змініть або додайте текст і відформатуйте його за допомогою панелі інструментів у верхній частині. Щоб відкрити область властивостей, виберіть три крапки в кінці панелі інструментів.
Потрібні додаткові відомості? Див. статтю Додавання тексту та таблиць до сторінки за допомогою веб-частини "Текст".
Спрощення пошуку документів за допомогою веб-частини "Виділений вміст"

Ця веб-частина динамічно відображає вміст із бібліотеки документів, сайту, колекції сайтів або всіх сайтів. За замовчуванням у цій веб-частині відображаються найновіші документи. Якщо на сайті немає документів або сторінок , спочатку їх потрібно створити або передати.

Внесіть зміни до відображуваних типів документів:
-
Якщо ви ще не в режимі редагування, натисніть кнопку Редагувати в правому верхньому куті сторінки.
-
Натисніть кнопку Редагувати
-
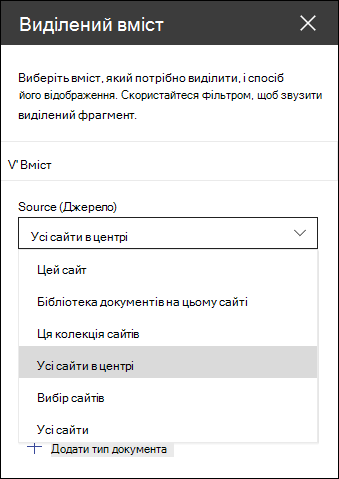
У розкривному списку Джерело виберіть розташування, з якого потрібно відображати вміст: Цей сайт, Бібліотека документів на цьому сайті, Ця колекція сайтів, Бібліотека сторінок на цьому сайті, Вибір сайтів або Усі сайти. (Цей сайт вибрано за замовчуванням.) Якщо сайт підключено до сайту-концентратора, у вас також буде можливість вибрати пункт Усі сайти в центрі.
Якщо вибрати пункт Вибрати сайти, можна знайти сайт, який потрібно додати, або вибрати один або кілька сайтів із популярних сайтів або Останні сайти.
-
У розкривному списку Тип виберіть тип вмісту, який потрібно відобразити. Доступний тип вмісту залежить від джерела.
Фільтрування та сортування документів
-
У розкривному списку Фільтр виберіть, за чим потрібно фільтрувати дані, а потім введіть конкретні відомості про фільтр. Доступні фільтри залежать від типу вмісту.
-
Заголовок містить слова Введіть слова для пошуку заголовків, які потрібно знайти
-
Вміст містить слова Введіть слова для пошуку вмісту, який потрібно знайти
-
"Нещодавно додані" Введіть період часу з моменту додавання елемента (наприклад, "Сьогодні", "Вчора", "Раніше цього тижня" тощо).
-
Нещодавно змінені Введіть період часу, який минає після змінення елемента (наприклад, "Сьогодні", "Вчора", "Раніше цього тижня" тощо).
-
Автор Введіть ім'я користувача, якщо вибрано параметр Вибраний користувач. В іншому разі використовуйте параметр Поточний користувач, який фільтруватиме елементи, створені користувачем, який переглядає сторінку в той час.
-
Автор змін Введіть ім'я користувача, якщо вибрано параметр Вибраний користувач. В іншому разі використовуйте параметр Поточний користувач, який фільтруватиме елементи, створені користувачем, який переглядає сторінку в той час.
-
-
У розкривному списку Сортувати за виберіть потрібний параметр. Стандартне значення – Останні.
Усі відомості про веб-частину "Виділений вміст" див. в статті Використання веб-частини "Виділений вміст".
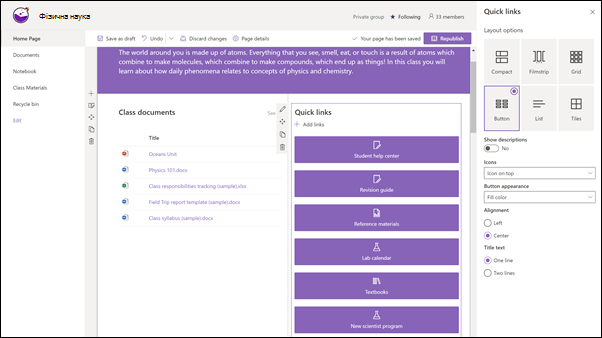
Забезпечення легкого доступу до ресурсів за допомогою веб-частини "Швидкі посилання"
-
Якщо сторінка ще не перебуває в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
В області властивостей виберіть макет і виберіть потрібні параметри для цього макета. Наприклад, можна вибрати параметр Відображати зображення в макеті для стислого макета, а для макетів"Список" і "Кнопка" – відображати описи. У цьому шаблоні використовується макет Compact із вибраним макетом "Відображати зображення в".
Додавання посилань
-
Натисніть кнопку +Додати.
-
Виберіть розташування для отримання посилання: Останні, Біржові зображення, Пошук в Інтернеті, Ваша організація, OneDrive, Сайт, Передати або З посилання.
-
Виберіть зображення, сторінку або документ і натисніть кнопку Відкрити.
-
Виберіть параметри для посилання. Параметри залежать від параметрів, вибраних для макета. Наприклад, якщо вибрано параметр Відображати описи для макета списку, можна додати опис для окремого посилання. Інші типи окремих посилань, залежно від параметрів макета, зокрема змінення зображення, піктограм форматування, додавання описів і додавання тексту заміщення.
Редагувати посилання
-
Якщо сторінка ще не перебуває в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
Наведіть вказівник миші на елемент, який потрібно змінити, і виберіть олівець Редагувати елемент у нижній частині елемента, який потрібно змінити.
-
Виберіть параметри для посилання. Параметри залежать від параметрів, вибраних для макета. Наприклад, якщо вибрано параметр Відображати описи для макета списку, можна додати опис для окремого посилання. Інші типи окремих посилань, залежно від параметрів макета, зокрема змінення зображення, піктограм форматування, додавання описів і додавання тексту заміщення.
-
Щоб видалити посилання, клацніть X для елемента . Щоб змінити порядок посилань, перетягніть елементи до нових позицій за допомогою кнопки Перемістити . Крім того, змінити порядок посилань можна за допомогою клавіш Ctrl + стрілка вліво або Ctrl + стрілка вправо.
Докладні відомості див. в статті Використання веб-частини "Швидкі посилання".
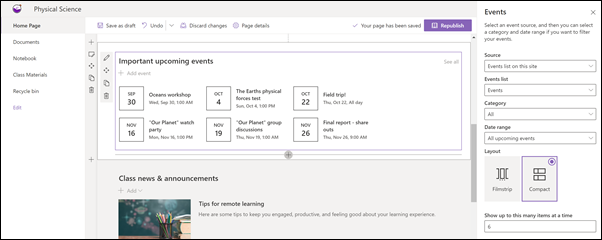
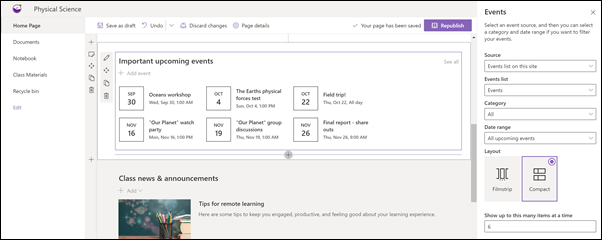
Оновлення всіх користувачів за допомогою веб-частини "Події"
Використовуйте веб-частину "Події", щоб виділити події класу, які мають бути актуальними для учнів.
Примітка. Веб-частину подій призначено для ручного виконання. Вона не пов'язана з вашим календарем класу.
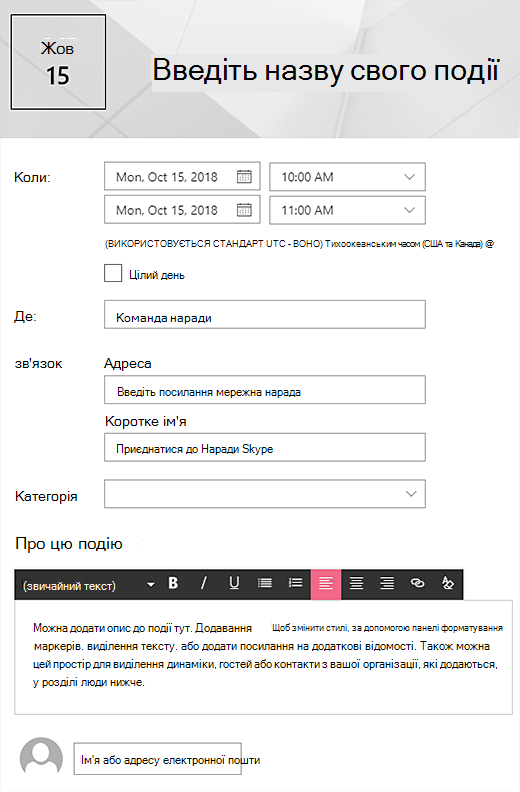
Додавання події
Додавання події
На опублікованій сторінці можна почати додавати події.
Примітка.: Події можна додавати на збереженій або опублікованій сторінці, але не на сторінці, яка перебуває в режимі редагування.
-
Виберіть Додати подію.
-
Введіть назву події у верхній частині сторінки. За потреби можна додати зображення до області заголовка, натиснувши кнопку Додати зображення у верхньому лівому куті.
-
Виберіть дату й час у розділі "Час ".
-
У розділі Where (Де ) введіть розташування або адресу. Якщо ваше розташування розпізнано, ви можете додати карту.
-
У розділі Посилання можна ввести посилання на мережеву нараду, якщо вона у вас є. Помістіть посилання в полі Адреса та додайте коротке ім'я. Якщо у вас немає мережевої наради та ви нічого не вводите, цей розділ не відображатиметься в події.
-
Виберіть категорію (наприклад, Нарада, Робочі години, Бізнес, Свято тощо), щоб подія відобразилась у разі фільтрування за цією категорією. Щоб додати власну категорію, просто введіть її в пробіл.
-
Надайте опис в області Про цю подію .
-
Якщо у вас є люди, яких ви хочете виділити для цієї події (наприклад, контакти, спеціальні гості або доповідачі), можна додати їхні імена під описом події. Можна додавати лише користувачів у вашій організації.
-
Коли все буде готово, натисніть кнопку Зберегти.
Редагування веб-частини "Події"
-
Якщо ви ще не в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
Виберіть редагувати веб-частину
-
Виберіть джерело для подій: Список подій на цьому сайті, Цей сайт, Ця колекція сайтів, Вибір сайтів або Усі сайти.
-
Виберіть діапазон дат, за яким потрібно відфільтрувати події в розкривному списку Діапазон дат . Ви можете вибрати пункт Усі майбутні події (за замовчуванням), Цей тиждень, Наступні два тижні, Цей місяць або Цей квартал.
-
Виберіть макет: Filmstrip або Compact. У шаблоні School Central вибрано Filmstrip.
Докладні відомості про веб-частину "Події" див. в статті Використання веб-частини "Події".
Надання спільного доступу до новин і оголошень за допомогою веб-частини "Новини"
Створюйте візуально привабливий вміст за допомогою новин SharePoint, які поширюються в інтрамережі. Дізнайтеся більше про створення новин і надання спільного доступу до них.
Додати новини
Щоб додати дописи новин до сайту, виконайте такі дії:
-
Натисніть + Додати в розділі Новини, щоб почати створювати свій допис. Ви отримаєте пусту сторінку допису новин, щоб почати заповнюватися.
-
Створіть допис новин за допомогою інструкцій на сторінці Створення допису новин.
Повернутися до кроку 2. Настроювання сайту
Редагування веб-частини новин
Щоб змінити макет, джерела новин та інші параметри відображення новин на сторінці, можна змінити веб-частину "Новини". У шаблоні School Central використовується макет Паралельно , а цей сайт вибрано джерелом новин, тобто всі дописи новин отримуються лише з цих сайтів.
-
Натисніть кнопку Редагувати
Макет. Ви можете вибрати з різних макетів для новин на сайтах зв'язку, наприклад шаблон School Central, на якому використовується макет Паралельно . Інші макети – це стаття з верхнім обсягом зображення та трьома додатковими історіями; Список, у якому відображаються дописи новин в одному стовпці; Макет "Плитки ", у якому відображається до п'яти елементів новин із ескізами та заголовками; і Карусель, яка відображає великий візуальний ефект і дає змогу користувачам переміщатися історіями за допомогою кнопок "Назад" і "Далі" або піктограми поділу на сторінки.
Джерело новин: ви можете вказати джерело для своїх дописів у новинах. Приклади джерел – це сайт, на якому ви використовуєте веб-частину (цей сайт, який використовує шаблон School Central), один або кілька окремих сайтів (Вибір сайтів) і Рекомендований для поточного користувача, у яких відображатимуться дописи поточного користувача від користувачів, з якими працює користувач;; найпопулярніші 20 відстежуваних сайтів користувача; та часто відвідувані сайти користувача, серед інших.
Існує багато інших параметрів, які можна налаштувати, щоб використовувати можливості веб-частини новин. Докладні відомості про всі варіанти див. в статті Використання веб-частини "Новини".
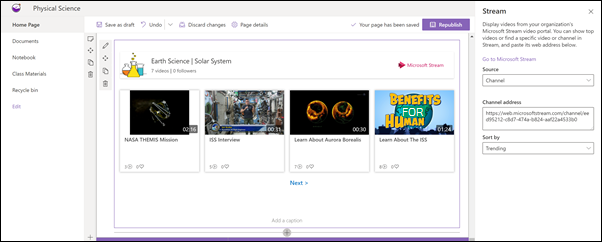
Використання відео для вдосконалення навчальних процесів за допомогою веб-частини "Stream"
Ви можете виділити Microsoft Stream відеовміст на домашній сторінці класу для одного відео, каналу або відео в усіх Stream. Це можуть бути відео, які є актуальними або записами ваших онлайн-класів. Щоб додати відео, виконайте такі дії:
-
Якщо ви ще не в режимі редагування, натисніть кнопку Редагувати в правому верхньому куті сторінки.
-
У шаблоні використовується веб-частина зображення для відображення можливостей відео, які можна використовувати. Потрібно видалити цю веб-частину зображення.
-
Додайте веб-частину Stream, виконавши такі дії:
-
Наведіть вказівник миші вище або нижче веб-частини вище, і ви побачите лінію з обведеним знаком +, наприклад:
-
Клацніть +, і відобразиться список веб-частин, доступних для вибору. Введіть Stream у полі пошуку або прокрутіть список, щоб знайти його.
-
-
Виберіть Stream веб-частину, а потім натисніть кнопку Редагувати ліворуч від веб-частини.
-
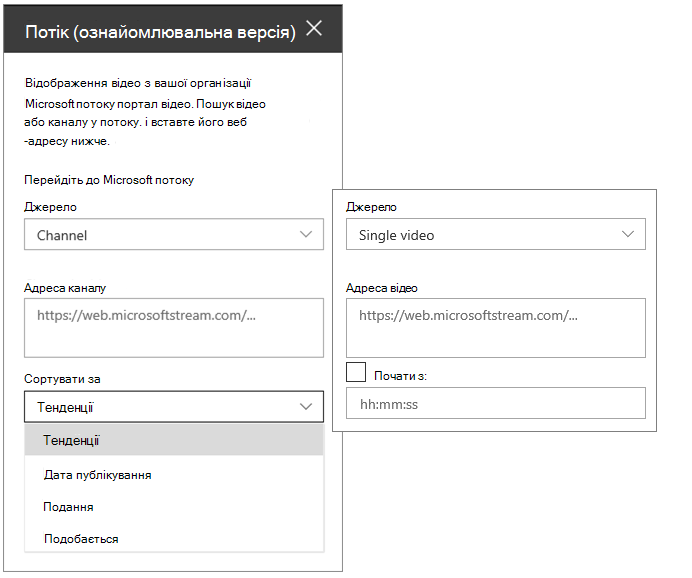
На панелі інструментів праворуч виберіть джерело (одне відео або канал), вставте адресу відео або каналу.
-
За потреби можна встановити відправну точку для відео або для каналу сортувати відео за датою публікації, трендом,уподобаннями або поданнями.
Докладні відомості див. в статті Використання веб-частини "Stream"
Надання спільного доступу до відомостей про себе за допомогою веб-частини "Зображення" та "Текст"
На домашній сторінці класу можна використовувати комбінацію веб-частини "Зображення" та "Текст", щоб розповісти своєму класу про себе та про те, як вони можуть зв'язатися з вами.
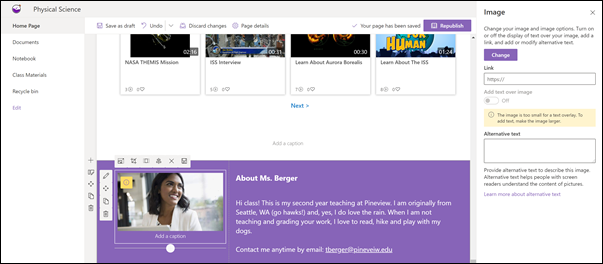
Веб-частина зображення
-
Якщо сторінка ще не перебуває в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
Відкрийте область властивостей, натиснувши кнопку Редагувати у веб-частині.
-
В області властивостей натисніть кнопку Змінити , щоб вибрати недавнє зображення або зображення з одного з кількох джерел, наприклад біржових зображень, комп'ютера, організації тощо.
-
Натисніть кнопку Відкрити або Додати зображення , щоб додати фотографію себе або, можливо, зображення, яке представляє вас.
-
За потреби введіть текст заміщення.
-
За потреби введіть підпис під зображенням у веб-частині.
Текстова веб-частина
-
Якщо сторінка ще не перебуває в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
Змініть або додайте текст і відформатуйте його за допомогою панелі інструментів у верхній частині. Щоб відкрити область властивостей, виберіть три крапки в кінці панелі інструментів.
Докладні відомості див. в статті Використання веб-частини "Зображення" та Додавання тексту й таблиць до сторінки за допомогою веб-частини "Текст".
Переміщення або видалення елемента сторінки класу
Переміщення або видалення веб-частини
-
Якщо сторінка ще не перебуває в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
Виберіть веб-частину, яку потрібно перемістити або видалити, і ліворуч від веб-частини відобразиться невелика панель інструментів.
Щоб перемістити веб-частину, натисніть кнопку Перемістити
Щоб видалити веб-частину, натисніть кнопку Видалити
Переміщення або видалення всього розділу сторінки
-
Якщо сторінка ще не перебуває в режимі редагування, виберіть Редагувати у верхньому правому куті сторінки.
-
Щоб перемістити розділ, натисніть кнопку Перемістити
-
Щоб видалити веб-частину, натисніть кнопку Видалити
Видалення зразка вмісту
Якщо потрібно видалити зразки дописів новин і вмісту, що постачається з цим шаблоном, ось як це зробити:
Видалення зразків дописів новин
-
Перейдіть до бібліотеки "Сторінки сайту ", вибравши
-
Виберіть Зміст сайту.
-
Виберіть сторінки сайту.
Названо дописи новин:
-
Приєднуйтеся до інтерв'ю з астронавтом МСС
-
Midterms in 2 weeks & how to prepare early
-
Новий ресурс для створення звітів
-
Поради з віддаленого навчання
-
-
Виберіть зразки сторінок, які потрібно видалити, і натисніть кнопку Видалити на панелі команд.
Видалення зразків документів
-
Перейдіть до бібліотеки "Сторінки сайту ", вибравши
-
Виберіть Зміст сайту.
-
Виберіть Матеріали класу.
-
Виберіть папку Зразок вмісту з адресної книги SharePoint.
-
Вибравши папку, натисніть кнопку Видалити на панелі команд, щоб видалити всю папку, або відкрийте папку та виберіть певні документи, які потрібно видалити, і натисніть кнопку Видалити.
Приклади документів мають назву:
-
Відстеження обов'язків класу (зразок
-
Навчальний план (зразок)
-
Шаблон звіту про подорож поля (зразок)
-
Океани – довідковий матеріал (зразок)
-
Морські істоти – довідковий матеріал (зразок)
Домашня сторінка класу для вищої освіти
Нижче наведено приклад використання цього шаблону для створення сайту групи класу для вищої освіти, просто змінивши емблему, тему, текст та будь-які інші потрібні елементи. Можливості нескінченні!