使用主圖網頁元件
Applies To
使用主圖網頁元件將焦點和視覺效果帶到您的頁面和影片。 您最多可以在主圖網頁元件中顯示五個專案,並使用吸引人的影像、文字和連結來吸引大家的注意。 [主圖] 網頁組件預設會包含在通訊網站中,但您也可以將 [主圖] 網頁組件新增到其他頁面。
如果影片是在 Hero 網頁元件中設定,它們將會內嵌播放,而您可以停留並流覽相同的頁面,而不會被帶往新的視窗。 部分功能會逐步提供給選擇加入 「已設定目標發行計劃」的組織。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
附註: 您必須具備編輯許可權才能建立頁面。 如果您是擁有者,但無法新增頁面,您的系統管理員可能已關閉此功能。
內容
通訊網站上的主圖網頁元件:主題和展示
當您建立 通訊網站時,您可以從 [空白] 網站開始,或選擇其中一個其他網站範本,每個範本都隨附一組預設的網頁元件。 其中部分通訊網站範本隨附主圖網頁元件,例如:
-
Standard 通訊:分享新聞、活動及其他內容等資訊。
-
展示: 使用相片或影像來展示產品、小組或活動。
在這些範本中,主圖網頁元件預設會包含在您的頁面上。 它會預先填入預設影像、文字和連結,您會變更以展示自己的影像、文字、頁面、連結或檔。
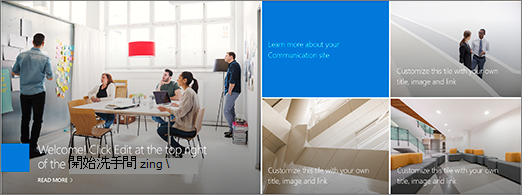
當您選取 Standard 通訊範本時,預設的主圖是含有五個磚的並排版面配置 (您可以從一磚變更為五) :

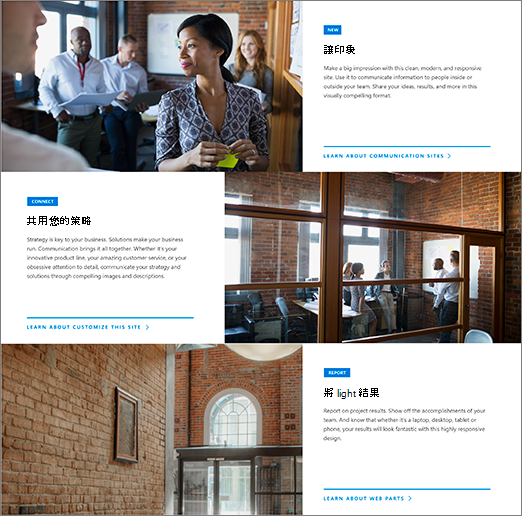
當您選取 [展示 ] 範本時,預設的主圖是具有三層 (的垂直版面配置,您可以從一層變更為五層) :

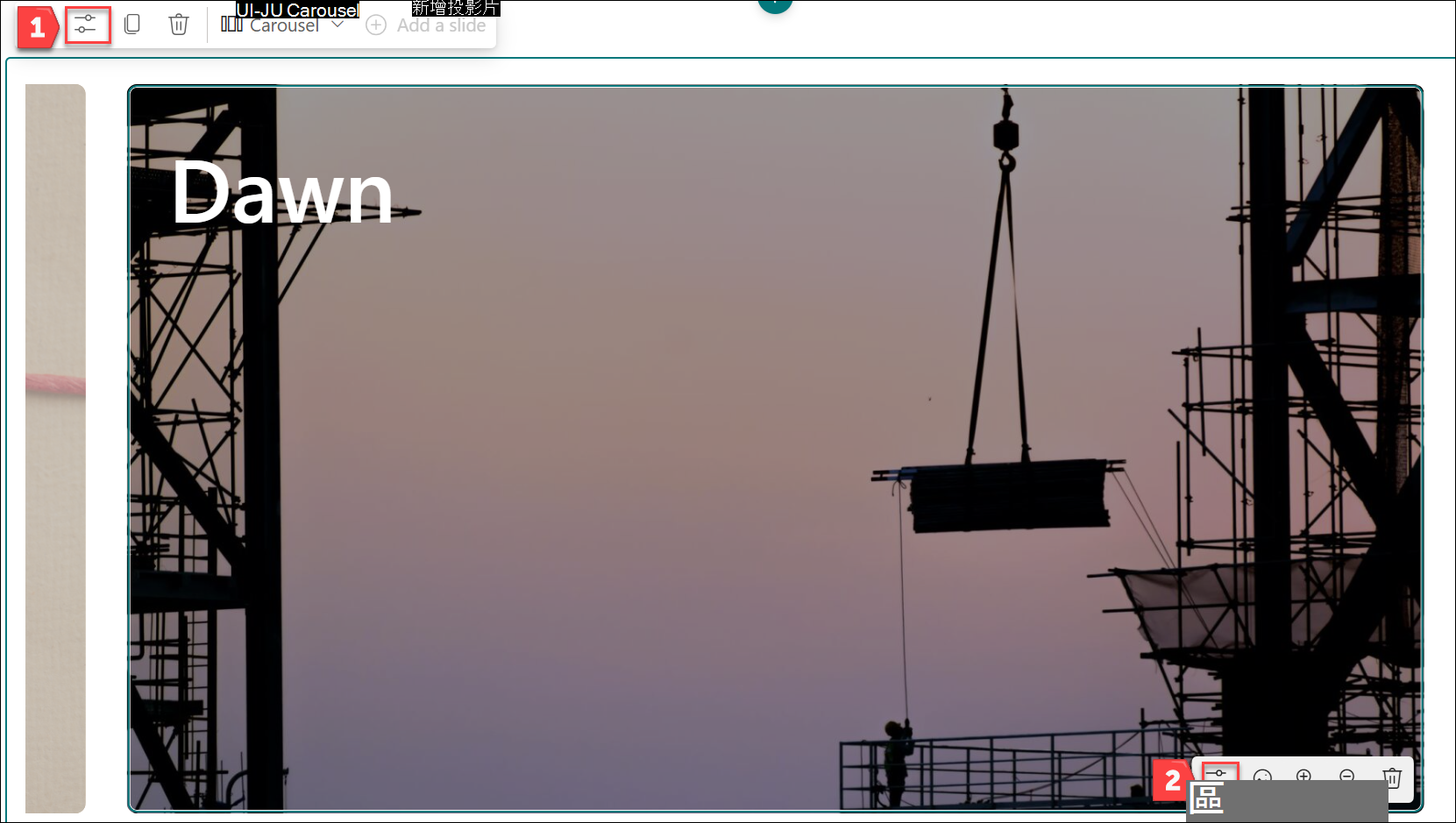
您可以使用按鈕 (1) 編輯屬性 (

1. [編輯網頁元件] 按鈕
2. [編輯詳細資料] 按鈕
變更主圖網頁元件的版面配置
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
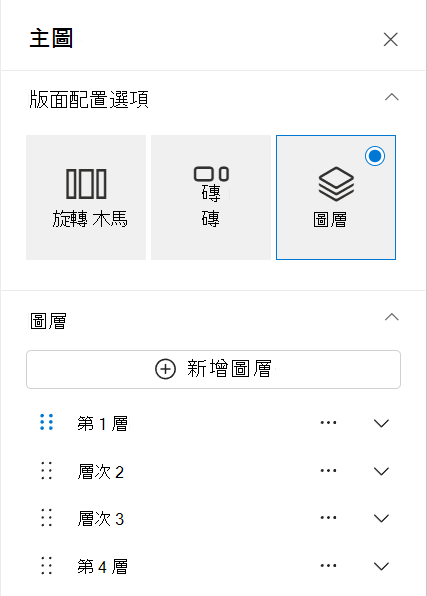
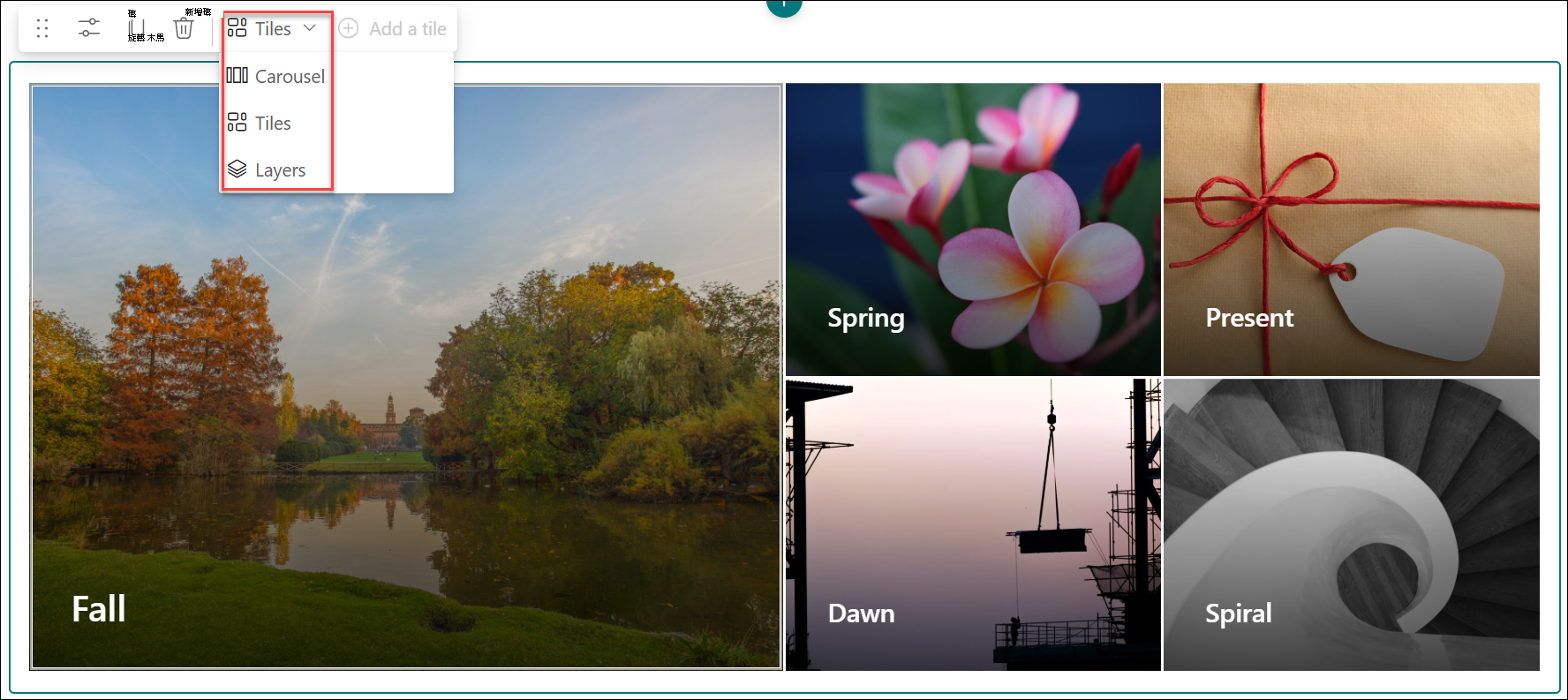
您可以選取主圖網頁元件可用的三種版面配置之一:旋轉木馬、磚和層次。 選取網頁元件左上角的 [編輯摘 要資訊] (
-
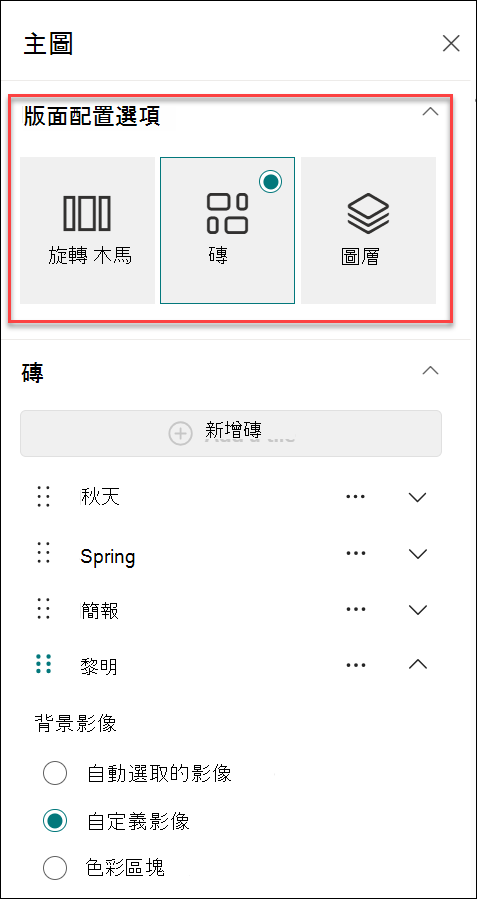
在網頁元件屬性窗格中,選擇:
-
新增 [旋轉木馬] 版面配置的投影片
提示:
-
若是旋轉木馬版面配置,若要啟用/停用自動投影片轉場,您可以開啟/關閉切換自動播放。
-
-
-
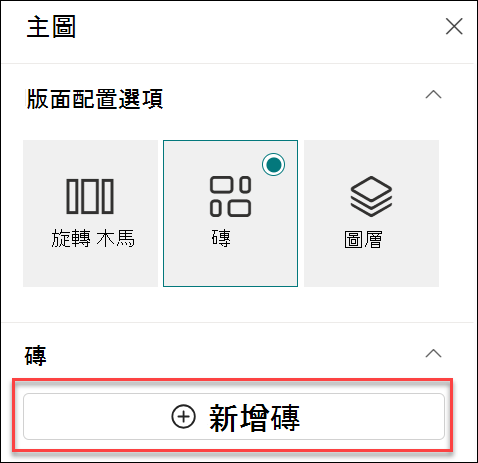
新增磚版面配置的磚
-
新增層次版 面配置
-
-
附註: 您可以在 Standard 通訊 網站) 上選取最多 5 個類似 (磚,或在 [展示] 網站) 上選取最多 5 層 (,或在旋轉木馬中選取最多 5 個影像。
變更每個磚或圖層的影像、文字和連結
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取您要變更的磚或圖層右下 (
-
在 [ 屬性窗格] 中,選取 [變更],然後選擇要從中取得連結的位置:
-
最近:如果您最近開啟了影像、頁面或檔,您會發現它們列在這裡。
-
影像庫 影像庫由Microsoft提供。 這些相片品質高且大小適合您使用。 如果您是 SharePoint 系統管理員,建議您啟用 內容傳遞網路 (CDN) ,以改善取得影像的效能。
-
網路搜尋:您可以從 Bing 尋找使用 Creative Common 授權的影像。 在您將影像插入頁面之前,您必須先檢閱影像的授權。 僅Microsoft 365SharePoint 。
-
您的組織:如果貴組織已指定一組核准的資產,您可以在這裡選擇這組資產。 如果您是 SharePoint 管理員,並想要瞭解如何為您的組織建立資產庫,請參閱建立組織資產庫。
-
OneDrive:您可以取得儲存在 OneDrive 上的檔或影像連結。 僅Microsoft 365SharePoint 。
-
網站:您可以從您指定的網站取得檔、影像或頁面的連結。
-
上傳:您可以從個人裝置上傳檔或影像。
-
從連結:在 Microsoft 365 中,從 OneDrive 或 SharePoint 輸入頁面、檔或影像的連結。
附註: 您網站外部的連結不會顯示美國政府 GCC High 和 DoD 的影像預覽,且 Office 365 由 21Vianet 操作。
-
-
選取您的影像、頁面或文件,然後選取 [開啟]。
-
在 [ 屬性窗格] 的 [ 背景影像] 底下,選取 [ 自定義影像 ] 或 [ 僅限色彩 ] ([僅 適用於磚] 版面配置,色彩會對應至網站主題色彩) 。
[ 自動選取] 選項會自動從您要連結的頁面或文件中選取圖像,如果有的話。
-
輸入影 像的頁首。
-
您可以將切換開關切換為 [是],以顯示 [撥號至動作] 連結。 然後將 您的通話新增至動作文字 (例如「深入瞭解」) 。 分層版面配置中的每個圖層都可使用 [撥號至動作] 連結,但僅適用於並排版面配置中的最大磚。
附註: [旋轉木馬] 版面配置有 3 個新樣式。 您可以為每張投影片設定不同的 樣式 (影像重疊、文本塊、對角線分割) 以變更內容簡報。
-
變更影像的焦點
在 SharePoint Microsoft 365 中,您可以變更主圖網頁元件中所選影像的焦點,以在圖文框中取得圖片最重要的部分。
-
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
在您要變更的主圖影像底部工具列中,選取 [設定焦點
-
將焦點拖曳到影像中您要的位置。
重新排序旋轉木馬圖像、磚或圖層
您可以將影像、磚或圖層移動到您要的位置,藉此重新排列這些影像、磚或圖層。
-
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
在 [ 屬性窗格] 中,選取影像、磚或圖層旁的三個點省略號,然後選取 [上移 ] 或 [下移 ] 重新排序。 對於磚和圖層,您也可以只選取影像,然後按住並拖曳磚或圖層到您要的位置。
將主圖網頁元件放在兩欄或三欄的其中一欄
主圖網頁元件是設計來佔用頁面的完整寬度。 如果您希望主圖網頁元件不佔用完整寬度,您可以變更節的版面配置來執行此動作。
-
如果您尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
將滑鼠暫留在主圖網頁元件正上方,然後選取網頁元件左側的圓圈 +
-
在 [章節版面配置] 底下,選 取 [兩欄 ] 或 [ 三欄]。
-
您的英雄網頁元件現在位於該節中兩欄或三欄的左欄中。
-
若要移動主圖網頁元件,請選取影像,然後按住並拖曳到您要的欄。
新增空白主圖網頁元件至頁面
您可以將主圖網頁元件新增至 小組網站 或 通訊 網站中的頁面。 方法如下:
-
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。 在右側尋找 工具箱 (
-
選取 [查看所有網頁元件],然後從網頁元件清單中選取或拖放主圖。
-
選取 [編輯屬性 (
-
針對您要變更的每個磚選取 [選取連結 ]。
-
針對每個磚,在工具箱中,選取 [選取],然後選擇要從中取得連結的位置:
在工具箱中,選取 [變更],然後選擇要從中取得連結的位置:
-
最近:如果您最近開啟了影像、頁面或檔,您會發現它們列在這裡。
-
網路搜尋:您可以從 Bing 尋找使用 Creative Common 授權的影像。 在您將影像插入頁面之前,您必須先檢閱影像的授權。 僅Microsoft 365SharePoint 。
-
您的組織:如果貴組織已指定一組核准的資產,您可以在這裡選擇這組資產。 如果您是 SharePoint 管理員,並想要瞭解如何為您的組織建立資產庫,請參閱建立組織資產庫。
-
OneDrive:您可以取得儲存在 OneDrive 上的檔或影像連結。 僅Microsoft 365SharePoint 。
-
網站:您可以從您指定的網站取得檔、影像或頁面的連結。
-
上傳:您可以從個人裝置上傳檔或影像。
-
從連結:在 Microsoft 365 中,從 oneDrive 為 SharePoint 輸入頁面、檔或影像的連結。
-
-
選取您的影像、頁面或文件,然後按兩下 [ 開啟]。
-
在工具箱的 [ 影像] 底下,選 取 [自定義影像 ] 或 [ 僅限色彩]。 [ 自動選取] 選項會自動從您要連結的頁面或文件中選取圖像,如果有的話。 只有 [色彩 ] 僅適用於磚版面配置,而且色彩會對應到您的網站主題色彩。
-
輸入影像的 替換文字 。
-
您可以將切換開關切換為 [是],以顯示 [撥號至動作] 連結。 然後將 您的通話新增至動作文字 (例如「深入瞭解」) 。 [ 呼叫動作 ] 鏈接適用於分層版面配置中的每個圖層,但僅適用於並排版面配置中的最大磚
主圖網頁元件中的圖像縮放比例
若要選擇適合主圖網頁元件大小的影像,請考慮下列事項:
-
網頁元件的設計目的是要配合全出血版面配置中的螢幕寬度。
-
在 磚 版面配置中,會調整網頁元件的高度以遵循 8:3 的長寬比,網頁元件內的影像縮放為 4:3 的長寬比。
-
在 [ 圖層 ] 版面配置中,個別圖層會縮放為 8:3 的長寬比,而每個圖層內的影像會縮放為接近 9:16 的長寬比。
附註: 您可以新增影片連結,或將視訊上傳到主圖網頁元件。 主圖網頁元件現在支援影片與 Stream 整合。
旋轉木馬版面配置何時可以使用?
全球 (、GCC、GCC High 和 DoD) :推出從 2025 年 1 月中開始,並將於月底完成。
新增旋轉木馬版面配置之後,現有版面配置會發生什麼情況?
在主圖網頁元件的更新中,已進行下列變更:
-
專案管理 匯報
您在主圖網頁元件中管理專案的方式已變更。 您現在可以使用新的直覺式投 影片介面 直接新增或刪除專案,而非設定項目數 (1-5) 。 這簡化了自定義主圖網頁元件以符合您特定需求的程式。
-
屬性窗格調整
雖然磚和圖層版面配置屬性窗格中的 UI 已經重新整理,以獲得更現代化的體驗,但這些版面配置的功能仍會保持不變。
-
對現有版面配置沒有影響
如果您目前正在使用 磚 或 圖層 的版面配置,請放心,它們將會維持原樣。 將不會自動轉換為新的旋轉木馬版面配置,以確保您現有的頁面能夠繼續如預期般外觀和運作。







![[設定焦點] 按鈕](/images/zh-tw/84d590dc-9c55-4770-9e8e-159957541e4b)