附註: 本文僅適用於此功能的Beta使用者。 一般使用者尚未提供此功能。
Viva Connections 儀錶板可讓您快速且輕鬆地存取重要員工數據和工作相關工作,這些數據可針對各個角色、市場和工作功能的使用者。 您可以無程式代碼建置儀錶板,或者開發人員可以建立自定義卡片以符合組織的特定需求。
符合特定先決條件後,您就可以在您的家庭網站上撰寫儀錶板。 您可以將它新增至 Teams,讓使用者的行動裝置和桌面都能輕鬆存取它。

儀錶板是由可連結至 SharePoint 頁面、現有 Teams 應用程式、 第三方應用程式及其他自定義解決方案的卡片所組成。
當您在編輯模式中建置儀錶板時,您可以看到儀錶板在不同裝置上外觀的估計。 如果您已將任何卡片的物件設定為目標,請使用預覽模式來查看它對不同對象的外觀。 完成後,請發佈儀錶板,以便在您的家用網站、Teams 和 Teams 行動裝置上使用。
本文涵蓋的內容如下:
建立儀錶板並在儀錶板中新增卡片
附註: 若要建立儀錶板,您需要在建立儀錶板之首頁網站上擁有編輯許可權。
-
在您的主網站上,選取 [ 新增 > 儀錶板]。
-
選取 +新增卡片

-
從儀錶板卡片工具箱中選取您要新增的卡片類型。
-
請依照下列步驟來設定每種卡片類型。
-
完成後,請選取儀錶板右上角的 [發佈 ] 來發佈儀錶板,以便在您的家用網站、Teams 和 Teams 行動裝置上使用。
新增 SharePoint 頁面卡片
當您希望使用者在選取卡片時移至特定 SharePoint 頁面時,請新增頁面卡片。
-
在編輯模式中,從儀錶板選取 + 新增卡片 。
-
從儀錶板卡片工具箱中選取 SharePoint 頁面 。

-
在右側的屬性窗格中,選取您的選項。
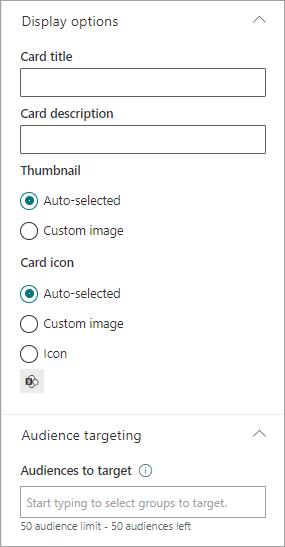
![[頁面屬性] 窗格](https://support.content.office.net/zh-tw/media/d015f783-482b-4291-a00b-bbcfc7cc2297.png)
-
-
選取卡片大小。
-
選取頁面所在的網站。 執行此動作:
-
在 [來源] 區段中,您可以輸入標題或部分標題來搜尋網站。 或者,展開 [常用] 或 [最近] 專案,以尋找您最近檢視過的常用網站或網站。
-
選取網站后,請輸入頁面的標題或部分標題,以搜尋您要使用的頁面。
-
-
-
設定卡片顯示選項:

-
-
輸入卡片標題。 這不會變更您的頁面標題;標題會顯示在卡片頂端。
-
輸入卡片描述。 這會在標題下方以較大的文字顯示。
-
-
在 [縮圖] 底下,選取下列其中一個選項:
-
自動選取:這會自動在您的卡片頂端顯示來自頁面的影像。
-
自定義影像:當您選取此選項時,您可以選取 [ 變更 ] 按鈕來選擇您要使用的影像。
-
-
在 [卡片] 圖示底下,選取要顯示在卡片標題左側的圖示:
-
自動選取:這會自動顯示與頁面相關聯的內建圖示。
-
自訂影像:選取 [變更 ] 按鈕來選擇您要使用的影像。
-
圖示:選取 [變更] 按鈕,從一組股票圖示中選擇。
-
-
如果您想要將卡片對應到特定物件 (,只有您指定的物件才會在儀錶板中看到卡片,請選取一或多個群組來設定目標。 For more information on audience targeting see the Audience targeting section below.
-
完成後,您可以選取右上角的 X 來關閉屬性窗格。
新增 Web 連結卡片
當您希望使用者移至網站上的內部或外部連結時,請新增 Web 連結卡片。
-
在編輯模式中,從儀錶板選取 + 新增卡片 。
-
從儀錶板卡片工具箱中選取 [Web 連結 ]。

-
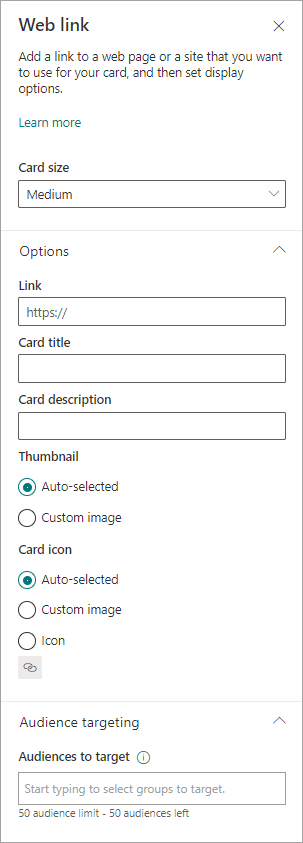
在右側的屬性窗格中,選取您的選項

-
-
選取卡片大小。
-
輸入連結的 URL。 這應該會從 https:// 開始
-
-
設定卡片顯示選項:
-
輸入卡片標題。 這不會變更您的頁面標題;標題會顯示在卡片頂端。
-
輸入卡片描述。 這會在標題下方以較大的文字顯示。
-
-
在 [縮圖] 底下,選取下列其中一個選項:
-
自動選取:這會自動在您的卡片頂端顯示來自頁面的影像。
-
自定義影像:當您選取此選項時,您可以選取 [ 變更 ] 按鈕來選擇您要使用的影像。
-
-
在 [卡片] 圖示底下,選取要顯示在卡片標題左側的圖示:
-
自動選取:這會自動顯示與頁面相關聯的內建圖示。
-
自訂影像:選取 [變更 ] 按鈕來選擇您要使用的影像。
-
圖示:選取 [變更] 按鈕,從一組股票圖示中選擇。
-
-
如果您想要將卡片對應到特定物件 (,只有您指定的物件才會在儀錶板中看到卡片,請選取一或多個群組來設定目標。 For more information on audience targeting see the Audience targeting section below.
-
完成後,您可以選取右上角的 X 來關閉屬性窗格。
使用快速檢視設計您自己的卡片
您可以透過指定標題、大小、圖示、範本和自定義按鈕來選擇這張卡片來設計您自己的內容,例如連結至應用程式或顯示快速檢視等特定動作。
附註: 如果您想要快速檢視卡片,可以使用調適型卡片範本,而且應該熟悉 JSON。 請參閱範本概觀 - 適配卡 |Microsoft Docs 以取得詳細資訊。
您可以選擇此卡片來設計自己的卡片,其中包含快速檢視。 若要這麼做,您應該熟悉 JSON 和適配卡範本。 請參閱範本概觀 - 適配卡 |Microsoft Docs 以取得詳細資訊。
-
在編輯模式中,從儀錶板選取 + 新增卡片 。
-
選 取 [卡片設計工具]。

設定您的卡片選項
-
在屬性窗格中,選取您的卡片選項。
![[卡片設計工具] 屬性窗格](https://support.content.office.net/zh-tw/media/cfbf5b9c-9785-4207-9e83-58a9a861cfc1.png)
-
選取中型或大型卡片大小。
中等卡片可讓您新增一個按鈕,而大型卡片則可讓您新增兩個按鈕。 -
為您的卡片新增標題。
-
新增圖示的 URL。
-
選取樣本類型:
-
文字 可讓您僅新增標題。
-
文字和影像 可讓您新增標題和影像。
-
文字和描述 可讓您新增自己的標題和描述,但沒有影像選項。
-
-
根據您選擇的範本類型,新增 標題、 描述和影像連結。 如果您沒有這些選項的其中之一,但想要它,請選擇不同的範本類型。
-
如果您希望卡片移至連結,或在用戶選取卡片時顯示快速檢視,請將 [啟用卡片] 動作切換為 [開啟]。 您必須先設定快速檢視, (參閱下方的一節) 。
-
選擇要顯示的按鈕數目。 對於中卡,您只能顯示1個按鈕。 對於大型卡片,您可以顯示 1 或 2 個按鈕。
-
新增按鈕標題、動作和連結。
設定快速檢視
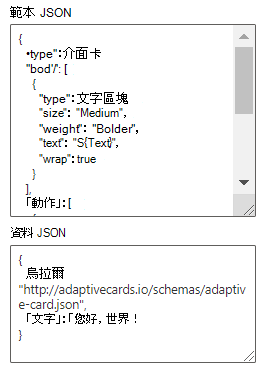
在 [ 快速檢視版面配置與數據] 底下,輸入快速檢視版面配置的 JSON 範本代碼,然後新增您要使用之數據的程式代碼。 如需範本和含有一些範例的數據的詳細資訊,請參閱範本概觀 - 適配卡 |Microsoft Docs。 您可以在 Designer | 找到更多範例調適型卡片。

目標物件
如果您想要將卡片對應到特定物件 (,只有您指定的物件才會在儀錶板中看到卡片,請選取一或多個群組來設定目標。 For more information on audience targeting see the Audience targeting section below.
即將推出:新增Teams應用程式卡片
Teams 應用程式卡片可讓您建立使用現有 Teams 應用程式的卡片。
此卡片不適用於 Beta 版。
目標物件
您可以使用目標物件,將卡片推廣到特定的人員群組。 當您想要呈現與特定人員群組特別相關的資訊時,此功能非常實用。 例如,您可以將卡片目標對準特定部門。
設定卡片的目標物件
-
如果您的頁面尚未處於編輯模式,請選取儀錶板頁面右上角的 [編輯 ]。
-
選取一或多個對象的目標卡片,然後從左側工具列選取 [編輯卡 片鉛筆]。
-
在右側屬性窗格的 [ 目標物件] 底下,輸入或搜尋您想要 (目標) 物件群組。

如果您已選取最近建立或變更的物件群組,可能需要一些時間才能看到該群組已套用目標設定。
當卡片已成功設定物件物件時,您會在卡片左下角看到人員圖示。
![[對象人員] 圖示](https://support.content.office.net/zh-tw/media/282c069f-3945-41ca-bb5a-4cf9d9adcf98.png)
預覽儀錶板以查看儀錶板對不同對象的顯示方式
當您擁有目標物件卡片時,您可以根據他們所參與的物件,以及在行動裝置、桌面電腦及平板電腦上的外觀,查看不同的物件會如何看到您的儀錶板。
預覽模式中顯示的內容概略說明您選擇 (可選擇 [桌面]、[平板計算機] 或 [行動裝置]) 的裝置上的外觀。 實際檢視視每個使用者的裝置和顯示方式而定。
若要預覽不同的物件:
-
在編輯模式中,選取右上角的 [預覽 ]。

-
選取 [ 選取要預覽的物件] 下拉式清單。 (如果沒有任何卡片是目標物件,您會看到呈現暗灰色的受眾目標標籤,而非) 。

-
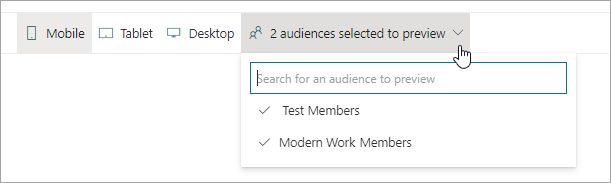
搜尋群組,然後選取它。 新增之後,預設會選取它。 您可以在下拉式清單中再次選取群組,以取消選取群組的顯示。

-
您新增之群組的目標卡片將會顯示。
-
選取一或多個物件時,也不會顯示沒有目標物件的卡片。
-
如果未選取任何物件,則只會顯示未目標物件的卡片。 如果目標對象沒有卡片,就不會顯示任何卡片。
-
如果您不屬於所選取的其中一個物件,您只會看到 .not 對象目標的卡片。 如果沒有目標物件,您就不會看到任何卡片。
範例
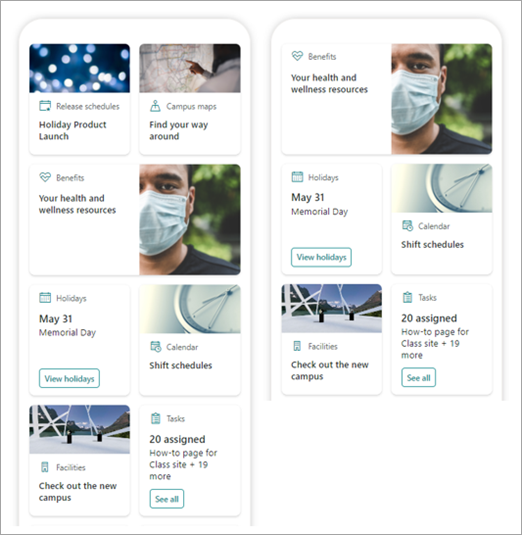
在下列儀錶板中,預覽是針對行動裝置設定,而前一張顯示前兩張卡片是被選取做為預覽之群組的物件。 在第二個預覽中,前兩張卡片不會針對所選物件群組。
您也可以選取這些選項,查看儀錶板在行動裝置、表格和桌面上的外觀。