附註: 我們想要以您的語言,用最快的速度為您提供最新的說明內容。本頁面是經由自動翻譯而成,因此文中可能有文法錯誤或不準確之處。讓這些內容對您有所幫助是我們的目的。希望您能在本頁底部告訴我們這項資訊是否有幫助。此為英文文章出處,以供參考。
本文內容
清單
|
版面配置名稱 |
描述 |
圖片 |
|
交替六邊形清單 |
用來代表一系列相互連結的想法:第一層文字出現在六邊形之內,第二層文字出現在六邊形之外。 |
|
|
基本區塊清單 |
用來顯示非循序或群組區塊的資訊。同時最大化圖案的水平及垂直顯示空間。 |
|
|
彎曲圖片輔色清單 |
用來顯示非循序或群組區塊的資訊。小型的圓形圖案用來包含圖片。同時說明第一層和第二層文字時效果較佳。同時最大化圖案的水平及垂直顯示空間。 |
|
|
連續圖片清單 |
用來顯示相互連結資訊的群組。圓形圖案用來包含圖片。 |
|
|
遞減區塊清單 |
用來顯示多組相關的想法或資訊清單。文字圖形按高度依序遞減,而第一層文字是以垂直方式顯示。 |
|
|
詳細流程圖 |
以大量第二層文字來顯示階段間的順行次序。 |
|
|
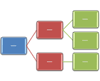
群組清單 |
用來顯示群組及子群組資訊,或者是工作、程序或工作流程的步驟及子步驟。第一層文字對應到上層水平圖案,而第二層文字對應到每個相關上層圖案之下的垂直子步驟。使用在強調子群組或子步驟、階層資訊或多個資訊清單時效果較佳。 |
|
|
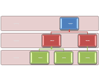
階層清單 |
用來顯示橫跨群組的階層關聯。也可以用來群組或列出資訊。 |
|
|
水平項目符號清單 |
用來顯示非循序資訊或群組的清單資訊。擁有大量文字時效果較佳。所有文字的強調程度相同,不指示方向。 |
|
|
水平圖片清單 |
用來顯示非循序資訊或群組的資訊,強調相關的圖片。上層圖案用來包含圖片。 |
|
|
遞增圓形流程圖 |
用來顯示一系列步驟,圓圈內部隨著每個步驟遞增。第一層限於七個步驟,第二層項目則沒有限制。使用在大量第二層文字時效果較佳。 |
|
|
線型清單 |
用來顯示區分成類別和子類別的大量文字。使用在多層文字時效果最佳。同一層的文字是以線條區隔。 |
|
|
圖片輔色清單 |
用來顯示群組或關聯的資訊。上方角落的小型圖案用來包含圖片。強調第二層文字勝於第一層文字,有大量第二層文字時是很好的選擇。 |
|
|
圖片標號清單 |
用來顯示非循序資訊或群組區塊的資訊。上層圖案用來包含圖片,且強調圖片勝於文字。使用在具有簡短文字標題的圖片時效果最佳。 |
|
|
圓形流程圖 |
用來顯示流程中的步驟,每個圓形圖切片大小遞增,最多七個圖形。第一層文字會以垂直方式顯示。 |
|
|
正反 |
用來顯示兩個想法的正反兩面。每個第一層文字都可以包含多個子層。使用在大量文字時效果較佳。第一層限於兩個項目。 |
|
|
金字塔清單 |
用來顯示比例、相互連結或階層關聯。文字會顯示在金字塔圖背景頂端的矩形圖案中。 |
|
|
反向清單 |
用來在兩個項目之間變更。只有前兩個文字項目會顯示,而每個項目都可以包含大量文字。用於顯示兩個項目之間變更或順序變動效果最佳。 |
|
|
區段流程圖 |
用來顯示工作、程序或工作流程的順行次序或連續步驟。強調第二層文字,因為將在不同的圖案中顯示每一行。 |
|
|
堆疊清單 |
用來顯示資訊的群組,或者是工作、程序或工作流程的步驟。圓形圖案包含第一層文字,而對應的矩形包含第二層文字。當有為數眾多的詳細資料及少量第一層文字時效果較佳。 |
|
|
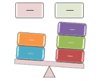
方形輔色清單 |
用來顯示分成類別的資訊清單。第二層文字會出現在小型方塊圖形旁邊。使用在大量第二層文字時效果較佳。 |
|
|
索引標籤清單 |
用來顯示非循序或群組的資訊區塊。最適用於有少量第 1 層文字的清單。第一個第 2 層文字顯示在第 1 層文字旁,其餘的第 2 層文字顯示在第 1 層文字下方。 |
|
|
表格階層圖 |
用來顯示由上而下建立的資訊群組,以及每個群組間的階層。此版面配置不包含連接線。 |
|
|
表格清單 |
用來顯示相同數值的群組或關聯資訊。第一行第一層文字會對應到上方的圖案,而其第二層文字用來表示後續清單。 |
|
|
靶心圖清單 |
用來顯示相互關聯或重疊的資訊。前七行第一層文字會個別出現在矩形圖案中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。使用在同時有第一層及第二層文字時效果較佳。 |
|
|
梯形清單 |
用來顯示相同值的群組或關聯資訊。使用在大量文字時效果較佳。 |
|
|
各種寬度清單 |
適用於強調線寬] 不同的項目。適用於大量的第 1 層文字。每個圖形的寬度大小取決於其文字。 |
|
|
垂直方塊清單 |
用來顯示數個資訊的群組,尤其是有大量第二層文字的群組。使用在資訊的項目符號清單是很好的選擇。 |
|
|
垂直區塊清單 |
用來顯示資訊群組,或者是工作、程序或工作流程的步驟。使用在大量第二層文字時效果較佳。當有一個重點及多個子要點時是一個很好的選擇。 |
|
|
重直括號清單 |
用來顯示群組的資訊區塊。配合大量第二層文字運作效果最佳。 |
|
|
垂直項目符號清單 |
用來顯示非循序或群組區塊的資訊。適用於具有較長標題或上層資訊的清單。 |
|
|
V形箭號清單 |
用來顯示工作、程序或工作流程的順行次序或連續步驟,或用來強調行徑或方向。強調第二層文字勝於第一層文字,當有大量第二層文字時是很好的選擇。 |
|
|
垂直圖片輔色清單 |
用來顯示非循序或群組區塊的資訊。小型圖案用來包含圖片。 |
|
|
垂直圖片清單 |
用來顯示非循序或群組區塊資訊。左側的小型圖案用來包含圖片。 |
|
|
垂直輔色清單 |
用來顯示資訊清單。第二層文字會出現於V形箭號上的矩形中。強調第二層文字勝於第一層文字,有中等數量第二層文字時是很好的選擇。 |
|
|
垂直箭號清單 |
用來顯示往共同目標移動的工作、程序或工作流程的順行次序或連續步驟。使用在項目符號清單資訊時效果最佳。 |
|
|
垂直圓形清單 |
用來顯示連續或群組的資料。使用在第一層文字時效果最佳,此文字顯示於大型圓形旁。較低層文字是以較小的圓形分隔。 |
|
|
垂直弧形清單 |
用來顯示弧形的資訊清單。若要新增圖片到輔色圓形圖案,請套用圖片填滿。 |
|
流程圖
|
版面配置名稱 |
描述 |
圖片 |
|
輔色流程圖 |
用來顯示工作、程序或工作流程的順行次序、時間表或連續步驟。同時說明第一層和第二層文字時效果較佳。 |
|
|
交替流程圖 |
用來顯示資訊群組或任務、程序或工作流程的連續步驟。強調資訊群組之間的互動或關聯。 |
|
|
箭號綵帶 |
用來顯示有部分關聯的相關或相反概念,例如相對的力量。使用第一層文字的前兩行來做為箭號中的文字。其他未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
遞增圖片輔色流程圖 |
用以顯示一系列帶有描述文字的向上升起的圖片。最適用於少量文字的情況。 |
|
|
基本彎曲流程圖 |
用來顯示工作、程序或工作流程的順行次序或連續步驟。同時最大化圖案的水平及垂直顯示空間。 |
|
|
基本>形箭號流程圖 |
用來顯示工作、程序或工作流程的順行次序、時間表、連續步驟,或者是用來強調行徑或方向。第一層文字出現在箭號圖案內側,而第二層文字出現在箭號圖案下方。 |
|
|
基本流程圖 |
用來顯示工作、程序或工作流程的順行次序或連續步驟。 |
|
|
基本時間表 |
使用中工作、 程序或工作流程],顯示循序步驟,或顯示時間表資訊。相關事務也同時階層 1 和階層 2 的文字。使用此工具的相關資訊請參閱建立時間表。 |
|
|
欄位符號輔色流程圖 |
用來顯示工作、處理序或工作流程中的連續步驟,或強調動作或方向。配合最低限度第一層和第二層文字運作效果最好。 |
|
|
>形箭號清單 |
用來顯示組成整個工作流程的數個程序之順行次序。也可用來說明對比的程序。第一層文字對應到左側的第一個箭號圖案,而第二層文字對應到每個包含第一層文字之圖案的水平子步驟。 |
|
|
循環彎曲流程圖 |
用來顯示較長或非線性順序,或者是工作、程序或工作流程的步驟。使用在只有第一層文字時效果較佳。同時最大化圖案的水平及垂直顯示空間。 |
|
|
封閉式>形箭號流程圖 |
用來顯示工作、程序或工作流程的順行次序、時間表或連續步驟,或者是用來強調行徑或方向。可用來強調開始圖案中的資訊。使用在只有第一層文字時效果較佳。 |
|
|
圓批點時間表 |
用以顯示一系列事件或時間表資訊。第一層文字會顯示在較大的圓形圖案旁。第二層文字會顯示在較小的圓形圖案旁。 |
|
|
圓形箭號流程圖 |
用來顯示循序項目,其中每個項目都有支援文字。這個圖表搭配少量的第一層文字時效果最好。 |
|
|
連續箭號流程圖 |
用來顯示工作、程序或工作流程的時間表或連續步驟。使用在只有第一層文字時效果較佳,因為每一行第一層文字會出現在箭號圖案內。第二層文字出現在箭號圖案外。 |
|
|
連續區塊流程圖 |
用來顯示工作、程序或工作流程的順行次序或連續步驟。當第一層及第二層文字少量時效果較佳。 |
|
|
連續圖片清單 |
用來顯示相互連結資訊的群組。圓形圖案用來包含圖片。 |
|
|
集中箭號 |
用來顯示往中心點集中的不同想法或概念。使用在只有第一層文字時效果較佳。 |
|
|
集中文字 |
用來顯示多個步驟或組件如何合併成一個整體。限制使用一個含有文字的第 1 層圖案,以及最多 5 個第 2 層圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用 |
|
|
降冪流程圖 |
用來顯示降冪系列事件。第一層文字是在箭號頂端,最後一層文字則顯示在箭號底部。只有第一層的前七個項目會出現。用於少量到中量文字效果最佳。 |
|
|
詳細流程圖 |
以大量第二層文字來顯示階段間的順行次序。 |
|
|
發散箭號 |
用來顯示由中心點分出的想法或概念。使用在只有第一層文字時效果較佳。 |
|
|
方程式圖 |
用來顯示描述計劃或結果的連續步驟或工作。等號 (=) 之後會出現最後一行第一層文字。使用在只有第一層文字時效果較佳。 |
|
|
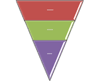
漏斗圖 |
用來顯示資訊的篩選或組件如何合併成一個整體。強調最終的結果。可以包含多達四行的第一層文字;第四行第一層文字會出現在漏斗下方,而其他文字行會對應到圓形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
齒輪圖 |
用來顯示環環相扣的想法。前三行第一層文字會個別對應到一個齒輪圖案,而且對應的第二層文字會顯示在齒輪圖案旁的矩形中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
增加箭號流程圖 |
用來顯示流程圖中的連續步驟與重疊步驟。限於五個第一層項目。第二層可以含有更大量的文字。 |
|
|
互連式區塊流程圖 |
用來顯示程序的循序步驟。最適合用於少量的第 1 層文字和中量的第 2 層文字。 |
|
|
反向箭號 |
用來顯示兩個相對的想法,或自中心點分出的不同想法。前二行第一層文字會個別對應到一個箭號。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
階段流程圖 |
用來顯示流程圖的三個階段。限於三個第一層項目。前兩個第一層項目分別可以含有四個第二層項目,第三個第一層項目則可以含有無限個第二層項目。最適用於少量文字的情況。 |
|
|
圖片輔色流程圖 |
用來顯示工作、程序或工作流程的連續步驟。背景的矩形圖案用來包含圖片。 |
|
|
圓形流程圖 |
用來顯示流程中的步驟,每個圓形圖切片大小遞增,最多七個圖形。第一層文字會以垂直方式顯示。 |
|
|
流程箭號 |
用來顯示說明程序或工作流程的資訊。第一層文字出現在圓形圖案中,而第二層文字出現在箭號圖案中。使用在少量文字和強調行徑或方向時效果較佳。 |
|
|
流程清單 |
用來顯示多個資訊群組,或者是工作、程序或工作流程的步驟及子步驟。第一層文字對應到上方的水平圖案,而第二層文字對應到每個相關上層圖案之下的垂直子步驟。 |
|
|
隨機結果流程圖 |
透過一系列步驟,顯示數個混亂的想法最終如何成為統一的目標或想法。支援第一層文字的多個項目,但第一個和最後一個第一層的對應圖案則是固定的。最適合用於少量的第一層文字和中量的第二層文字。 |
|
|
重複彎曲流程圖 |
用來顯示工作、程序或工作流程的順行次序或連續步驟。同時最大化圖案的水平及垂直顯示空間。 |
|
|
區段流程圖 |
用來顯示工作、程序或工作流程的順行次序或連續步驟。強調第二層文字,因為將在不同的圖案中顯示每一行。 |
|
|
交錯流程圖 |
用來顯示階段間向下發展的順行次序。前五行第一層文字會個別對應到一個矩形。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
步驟下移程序 |
用來顯示含多個步驟與子步驟的降冪流程圖。最適用於少量文字的情況。 |
|
|
步驟上移程序 |
用來顯示一系列升冪的步驟或資訊清單。 |
|
|
子步驟流程圖 |
用來顯示多步驟流程,在第一層文字的每個例項之間有子步驟。配合少量文字效果最佳,第一層限於七個步驟,每個第一層步驟則可以有不限數目的子步驟。 |
|
|
時間表垂直線 |
用來顯示工作、程序或工作流程的連續步驟,或顯示時間表資訊。第一層文字會顯示較第二層文字為大。 |
|
|
向上箭號 |
以向上的趨勢線來顯示工作、程序或工作流程的順行次序或步驟。前五行第一層文字會個別對應到箭號上的一個點。使用最少的文字時效果較佳。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
垂直箭號清單 |
用來顯示往共同目標移動的工作、程序或工作流程的順行次序或連續步驟。使用在項目符號清單資訊時效果最佳。 |
|
|
垂直彎曲流程圖 |
用來顯示工作、程序或工作流程的順行次序或連續步驟。同時最大化圖案的水平及垂直顯示空間。強調圖案間的相互關聯勝於方向或行徑。 |
|
|
V形箭號清單 |
用來顯示工作、程序或工作流程的順行次序或連續步驟,或用來強調行徑或方向。強調第二層文字勝於第一層文字,當有大量第二層文字時是很好的選擇。 |
|
|
垂直方程式圖 |
用來顯示描述計劃或結果的連續步驟或工作。箭號之後會出現最後一行第一層文字。使用在只有第一層文字時效果較佳。 |
|
|
垂直流程圖 |
用來顯示工作、程序或工作流程由上而下的順行次序或連續步驟。使用於第一層文字時效果較佳因為垂直空間有限。 |
|
循環圖
|
版面配置名稱 |
描述 |
圖片 |
|
基本循環圖 |
以循環流程來表示階段、工作或事件的連續順序。強調階段或步驟勝於箭號或流程的連接。使用在只有第一層文字時效果較佳。 |
|
|
基本圓形圖 |
用來顯示個別組件如何構成整體。前七行第一層文字會對應到平均分配的扇形或圓形圖案。將最上方的第一層文字圖案與其他圓形圖分裂以強調該資訊。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
基本星形圖 |
以循環來顯示與中心想法的關聯。第一行第一層文字會對應到中央的圖案,而第二層文字會對應到周圍的圓形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
區塊循環圖 |
以循環流程來表示階段、工作或事件的連續順序。強調階段或步驟勝於箭號或流程的連接。 |
|
|
圓形箭號流程圖 |
用來顯示循序項目,其中每個項目都有支援文字。這個圖表搭配少量的第一層文字時效果最好。 |
|
|
持續循環圖 |
以循環流程來表示階段、工作或事件的連續順序。強調所有組件之間的連結。使用在只有第一層文字時效果較佳。 |
|
|
循環矩陣圖 |
以循環順行次序來顯示與中心想法的關聯。前四行第一層文字會個別對應到一個扇形或圓形圖案,而第二層文字會出現在扇形或圓形圖案旁的矩形圖案中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
發散星形圖 |
以循環來顯示與中心想法的關聯。第一行第一層文字會對應到中央的圓形圖案。強調周圍的圓形勝於中央的想法。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
齒輪圖 |
用來顯示環環相扣的想法。前三行第一層文字會個別對應到一個齒輪圖案,而且對應的第二層文字會顯示在齒輪圖案旁的矩形中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
多方向性循環圖 |
用來表示可往任何方向之階段、工作或事件的連續順序。 |
|
|
無方向性循環圖 |
以循環流程來表示階段、工作或事件的連續順序。每個圖案的重要程度相同。在不需指示方向時效果較佳。 |
|
|
星形圖組 |
用來顯示中心想法或佈景主題相關的資料。最上方的第一層文字會顯示在中央。第二層文字會顯示在周圍的圖案中。可以包含最多七個第二層圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。最適用於少量文字的情況。 |
|
|
星形循環圖 |
用來顯示與中心想法的關聯。同時強調中心圓的資訊及外環資訊促成中央想法的方法。第一行第一層文字會對應到中心圓,而第二層文字對應到圓的外環。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
星形文氏圖表 |
以循環來同時顯示重疊關聯及與中心想法的關聯。第一層文字的第一行會對應到中央的圖案,第二層文字的文字行則對應到周圍的圓形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
區段循環圖 |
以循環流程來表示階段、工作或事件的順行次序或連續步驟。強調相互連結的部分。前七行第一層文字會個別對應到一個扇形或圓形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
文字循環圖 |
以循環流程來表示階段、工作或事件的連續順序。強調箭號或流程勝於階段或步驟。使用在只有第一層文字時效果較佳。 |
|
階層圖
|
版面配置名稱 |
描述 |
圖片 |
|
結構版面配置圖 |
用來顯示從下往上建立的階層式關聯。這個版面配置很適合用於顯示結構式元件或建立於其他物件之上的物件。 |
|
|
圓形圖片階層 |
用以顯示階層式資訊或報告組織中的關聯。圖片會顯示於圓圈中,而對應文字則顯示於圖片旁。 |
|
|
半圓形組織圖 |
用以顯示階層式資訊或報告組織中的關聯。此版面配置包含助理圖案及組織圖首行開始方向版面配置。 |
|
|
階層圖 |
用來顯示順行次序由上至下的階層關聯。 |
|
|
階層清單 |
用來顯示橫跨群組的階層關聯。也可以用來群組或列出資訊。 |
|
|
水平階層圖 |
用來顯示水平順行次序的階層關聯。使用在決策樹的效果較佳。 |
|
|
水平標籤階層圖 |
用來顯示水平順行次序的階層關聯,並群組為階層狀。強調標題或第一層文字。第一行第一層文字會出現在階層開始的圖案中,而第二行第一層文字與所有後續的文字行會出現在矩形的上方。 |
|
|
水平多層次階層圖 |
用來顯示大量順行次序為水平的階層式資訊。階層的頂端會垂直顯示。此配置支援階層中的多個層級。 |
|
|
水平組織圖 |
用來水平顯示階層式資訊或報告組織中的關聯。此版面配置包含助理圖案及組織圖首行開始方向版面配置。 |
|
|
標籤階層圖 |
用來顯示順行次序由上至下的階層關聯,並群組為階層狀。強調標題或第一層文字。第一行第一層文字會出現在階層開始的圖案中,而第一層文字的所有後續的文字行會出現在長矩形的左側。 |
|
|
線型清單 |
用來顯示區分成類別和子類別的大量文字。使用在多層文字時效果最佳。同一層的文字是以線條區隔。 |
|
|
姓名及職稱組織圖 |
用以顯示階層式資訊或報告組織中的關聯。若要在職稱方塊中輸入文字,請直接在較小的矩形圖案中輸入。此版面配置包含助理圖案及組織圖首行開始方向版面配置。 |
|
|
組織圖 |
用來顯示組織的階層資訊或報告關聯。此版面配置包含助理圖案及組織圖首行開始方向版面配置。 |
|
|
圖片組織圖 |
用來顯示組織中的階層資訊或報告關聯,含對應圖片。此版面配置有助理圖案及組織圖首行開始方向版面配置可用。 |
|
|
表格階層圖 |
用來顯示由上而下建立的資訊群組,以及每個群組間的階層。此版面配置不包含連接線。 |
|
關聯圖
|
版面配置名稱 |
描述 |
圖片 |
|
箭號綵帶 |
用來顯示有部分關聯的相關或相反概念,例如相對的力量。使用第一層文字的前兩行來做為箭號中的文字。其他未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
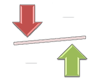
平衡圖 |
用來比較或顯示兩個想法間的關聯。前兩行第一層文字會個別對應到中心點單側上方所顯示的文字。強調第二層文字,限制第二層文字只出現在中心點兩側的各四個圖案中。平衡線將朝包含較多第二層文字的圖案傾斜。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
基本圓形圖 |
用來顯示個別組件如何構成整體。前七行第一層文字會對應到平均分配的扇形或圓形圖案。將最上方的第一層文字圖案與其他圓形圖分裂以強調該資訊。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
基本星形圖 |
以循環來顯示與中心想法的關聯。第一行第一層文字會對應到中央的圖案,而第二層文字會對應到周圍的圓形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
基本靶心圖 |
用來顯示內含項目、漸進或階層的關聯。前五行第一層文字與圓形相互關聯。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
基本文氏圖表 |
用來顯示重疊或相互連接的關聯。前七行第一層文字與圓形對應。如果第一層文字少於四行,文字會出現在圓形中。如果第一層文字超過四行,文字會出現在圓形外。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
圓形關聯圖 |
用來顯示與中心想法之間的相互關係。第二層文字以非循序的方式加入,且以五個項目為限。第一層項目只能有一個。 |
|
|
連續圖片清單 |
用來顯示相互連結資訊的群組。圓形圖案用來包含圖片。 |
|
|
集中箭號 |
用來顯示往中心點集中的不同想法或概念。使用在只有第一層文字時效果較佳。 |
|
|
集中星形圖 |
以循環來顯示概念或組件與中心想法的關聯。第一行第一層文字會對應到中央的圓形圖案,第二層文字的文字行對應到周圍的矩形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
抗衡箭號 |
用來顯示兩個相反的想法或概念。前兩行第一層文字會個別對應到一個箭號,也可以與第二層文字配合使用。未使用的文字不會出現,但只要切換版面配置仍然可以使用。 |
|
|
循環矩陣圖 |
以循環順行次序來顯示與中心想法的關聯。前四行第一層文字會個別對應到一個扇形或圓形圖案,而第二層文字會出現在扇形或圓形圖案旁的矩形圖案中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
發散箭號 |
用來顯示由中心點分出的想法或概念。使用在只有第一層文字時效果較佳。 |
|
|
發散星形圖 |
以循環來顯示與中心想法的關聯。第一行第一層文字會對應到中央的圓形圖案。強調周圍的圓形勝於中央的想法。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
方程式圖 |
用來顯示描述計劃或結果的連續步驟或工作。等號 (=) 之後會出現最後一行第一層文字。使用在只有第一層文字時效果較佳。 |
|
|
漏斗圖 |
用來顯示資訊的篩選或組件如何合併成一個整體。強調最終的結果。可以包含多達四行的第一層文字;第四行第一層文字會出現在漏斗下方,而其他文字行會對應到圓形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
齒輪圖 |
用來顯示環環相扣的想法。前三行第一層文字會個別對應到一個齒輪圖案,而且對應的第二層文字會顯示在齒輪圖案旁的矩形中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
群組清單 |
用來顯示群組及子群組資訊,或者是工作、程序或工作流程的步驟及子步驟。第一層文字對應到上層水平圖案,而第二層文字對應到每個相關上層圖案之下的垂直子步驟。使用在強調子群組或子步驟、階層資訊或多個資訊清單時效果較佳。 |
|
|
階層清單 |
用來顯示橫跨群組的階層關聯。也可以用來群組或列出資訊。 |
|
|
線性文氏圖表 |
以順序來顯示重疊的關聯。使用在只有第一層文字時效果較佳。 |
|
|
巢狀靶心圖 |
用來顯示內含項目的關聯。前三行第一層文字會個別對應到圖案中的左上方文字,第二層文字對應到較小的圖案。當第二層文字為最小行數時效果最好。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
無方向性循環圖 |
以循環流程來表示階段、工作或事件的連續順序。每個圖案的重要程度相同。在不需指示方向時效果較佳。 |
|
|
反向箭號 |
用來顯示兩個相對的想法,或自中心點分出的不同想法。前二行第一層文字會個別對應到一個箭號。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
相反的想法 |
用來顯示兩個相反或相對的想法。可以有一個或兩個第一層項目,每個第一層文字都可以包含多個子層。使用在大量文字時效果較佳。 |
|
|
圖片輔色清單 |
用來顯示群組或關聯的資訊。上方角落的小型圖案用來包含圖片。強調第二層文字勝於第一層文字,有大量第二層文字時是很好的選擇。 |
|
|
星形圖組 |
用來顯示中心想法或佈景主題相關的資料。最上方的第一層文字會顯示在中央。第二層文字會顯示在周圍的圖案中。可以包含最多七個第二層圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。最適用於少量文字的情況。 |
|
|
星形循環圖 |
用來顯示與中心想法的關聯。同時強調中心圓的資訊及外環資訊促成中央想法的方法。第一行第一層文字會對應到中心圓,而第二層文字對應到圓的外環。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
星形清單 |
以循環來顯示與中心想法的關聯。中央圖案可包含圖片。第一層文字出現在小型圓形中,而任何相關的第二層文字會出現在小型圓形的旁邊。 |
|
|
星形文氏圖表 |
以循環來同時顯示重疊關聯及與中心想法的關聯。第一層文字的第一行會對應到中央的圖案,第二層文字的文字行則對應到周圍的圓形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
區段金字塔圖 |
用來顯示內含項目、比例或相互連結的關聯。第一層文字的前九行會出現在三角形圖案中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。使用在只有第一層文字時效果較佳。 |
|
|
堆疊文氏圖表 |
用來顯示重疊的關聯。是強調成長或漸進的最好選擇。使用在只有第一層文字時效果較佳。前七行第一層文字會對應到圓形圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
表格階層圖 |
用來顯示由上而下建立的資訊群組,以及每個群組間的階層。此版面配置不包含連接線。 |
|
|
靶心圖清單 |
用來顯示相互關聯或重疊的資訊。前七行第一層文字會個別出現在矩形圖案中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。使用在同時有第一層及第二層文字時效果較佳。 |
|
|
垂直方程式圖 |
用來顯示描述計劃或結果的連續步驟或工作。箭號之後會出現最後一行第一層文字。使用在只有第一層文字時效果較佳。 |
|
矩陣圖
|
版面配置名稱 |
描述 |
圖片 |
|
基本矩陣圖 |
用來顯示四等分中,每個組件與整體的關聯。前四行第一層文字會出現在四等分中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
循環矩陣圖 |
以循環順行次序來顯示與中心想法的關聯。前四行第一層文字會個別對應到一個扇形或圓形圖案,而第二層文字會出現在扇形或圓形圖案旁的矩形圖案中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
格線矩陣圖 |
用來顯示概念在兩個座標軸上的位置。強調個別組件勝於整體。前四行第一層文字會出現在四等分中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
標題矩陣圖 |
用來顯示四等分與整體的關聯。第一行第一層文字會對應到中央的圖案,前四行第二層文字的出現在四等分中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
金字塔圖
|
版面配置名稱 |
描述 |
圖片 |
|
基本金字塔圖 |
以最大組件為底層,逐漸向上縮減的方式來顯示比例、相互連結或階層關聯。第一層文字顯示在金字塔圖的區段中,而第二層文字顯示在每個區段旁的圖案中。 |
|
|
倒金字塔圖 |
以最大組件為頂層,逐漸向下縮減的方式來顯示比例、相互連結或階層關聯。第一層文字顯示在金字塔圖的區段中,而第二層文字顯示在每個區段旁的圖案中。 |
|
|
金字塔清單 |
用來顯示比例、相互連結或階層關聯。文字會顯示在金字塔圖背景頂端的矩形圖案中。 |
|
|
區段金字塔圖 |
用來顯示內含項目、比例或相互連結的關聯。第一層文字的前九行會出現在三角形圖案中。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。使用在只有第一層文字時效果較佳。 |
|
圖片
|
版面配置名稱 |
描述 |
圖片 |
|
強調圖片 |
用以顯示相片位於中央,其他相關內容位於側邊的配置概念。最上層的第一層文字會顯示在中央圖片上方。其他第一層圖案的對應文字會顯示在小型的圓形圖片旁邊。此版面配置也非常適用於不含文字的情況。 |
|
|
交替圖片區塊 |
用以顯示從上到下的一系列圖片。文字會交替顯示於圖片的右邊或左邊。 |
|
|
交替圖片圓形 |
用以顯示一組帶有文字的圖片。對應文字會顯示於中央圓圈內,而圖像會從左到右交替顯示。 |
|
|
遞增圖片輔色流程圖 |
用以顯示一系列帶有描述文字的向上升起的圖片。最適用於少量文字的情況。 |
|
|
彎曲圖片輔色清單 |
用來顯示非循序或群組區塊的資訊。小型的圓形圖案用來包含圖片。同時說明第一層和第二層文字時效果較佳。同時最大化圖案的水平及垂直顯示空間。 |
|
|
彎曲圖片區塊 |
用以顯示一系列圖片。覆蓋底端角落的方塊可以包含少量文字。 |
|
|
彎曲圖片標號 |
用以顯示一系列連續的圖片。覆蓋底端角落的方塊可以包含少量文字。 |
|
|
彎曲圖片標號清單 |
用以顯示一系列圖片。標題和說明會以圖說文字圖案顯示在每張圖片下方。 |
|
|
彎曲圖片半透明文字 |
用以顯示一系列圖片。圖片下方部分覆蓋有半透明的方塊,且包含所有層級的文字。 |
|
|
泡泡圖片清單 |
用以顯示一系列圖片。可以包含最多八張第一層圖片。未使用的文字和圖片不會顯示出來,但只要切換版面配置仍然可以使用。最適用於少量文字的情況。 |
|
|
標號圖片 |
用以顯示具有多個文字層級的圖片。最適用於有少量第一層文字和一般量第二層文字的情況。 |
|
|
圓形圖片階層 |
用以顯示階層式資訊或報告組織中的關聯。圖片會顯示於圓圈中,而對應文字則顯示於圖片旁。 |
|
|
圓形圖片圖說文字 |
用來顯示中心想法和次要想法或相關項目。圖片下方部分覆蓋有第一個圖片的文字。其他第一層圖案的相對應文字會顯示在小型的圓形圖片旁邊。此圖表也非常適用於不含文字的情況。 |
|
|
連續圖片清單 |
用來顯示相互連結資訊的群組。圓形圖案用來包含圖片。 |
|
|
框架文字圖片 |
用來顯示圖片,且框架內會顯示對應的第一層文字。 |
|
|
六邊形圖組 |
用來顯示帶有相關描述文字的圖片。小型六邊形會指出圖片文字組。最適用於少量文字的情況。 |
|
|
水平圖片清單 |
用來顯示非循序資訊或群組的資訊,強調相關的圖片。上層圖案用來包含圖片。 |
|
|
圖片輔色區塊 |
用來顯示從角落開始分為多個區塊的一組圖片。對應文字會垂直顯示。適用於標題或副標題投影片上有輔色的情況,也適用文件的分節符號。 |
|
|
圖片輔色清單 |
用來顯示群組或關聯的資訊。上方角落的小型圖案用來包含圖片。強調第二層文字勝於第一層文字,有大量第二層文字時是很好的選擇。 |
|
|
圖片輔色流程圖 |
用來顯示工作、程序或工作流程的連續步驟。背景的矩形圖案用來包含圖片。 |
|
|
圖片標號清單 |
用來顯示非循序資訊或群組區塊的資訊。上層圖案用來包含圖片,且強調圖片勝於文字。使用在具有簡短文字標題的圖片時效果最佳。 |
|
|
圖片格線 |
用來顯示置於方形格線上的圖片。最適用於有少量第一層文字顯示在圖片上方的情況。 |
|
|
圖片條列 |
用來顯示並列的一系列圖片。第一層文字會覆蓋相片頂端。第二層文字會顯示在圖片下方。 |
|
|
圖片直條 |
用來顯示從上到下的一系列圖片,每張圖片旁都會有第一層文字。 |
|
|
快照圖片清單 |
用來顯示含說明文字的圖片。第二層文字可以顯示資訊清單。最適合用於大量文字。 |
|
|
螺旋圖片 |
用來顯示一系列的圖片 (最多五張),每張圖片都有相對應的第一層標題,朝向中心以螺旋形排列。 |
|
|
標題圖片輔色清單 |
用來顯示每個第二層文字都有輔色圖片的資訊清單。第一層文字會顯示在位於清單頂端的個別方塊中。 |
|
|
標題圖片排列 |
用來顯示各自具有其標題與描述的一系列圖片。第一層文字會顯示在圖片上方的方塊中。第二層文字會顯示在圖片下方。 |
|
|
標題圖片區塊 |
用以顯示一系列圖片。第一層文字會顯示在每張圖片上方。第二層文字會顯示在每張圖片旁,且稍微與圖片重疊。 |
|
|
垂直圖片輔色清單 |
用來顯示非循序或群組區塊的資訊。小型圖案用來包含圖片。 |
|
|
垂直圖片清單 |
用來顯示非循序或群組區塊資訊。左側的小型圖案用來包含圖片。 |
|
Office.com
|
版面配置名稱 |
描述 |
圖片 |
|
圓形流程圖 |
用來顯示程序的循序步驟。第 1 層圖案以 11 個為限,第 2 層的圖案則沒有限制數目。最適用於少量文字的情況。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
集中文字 |
用來顯示多個步驟或組件如何合併成一個整體。限制使用一個含有文字的第 1 層圖案,以及最多 5 個第 2 層圖案。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用 |
|
|
六邊星形圖 |
用來顯示跟中心想法或主題相關的循序流程。限制使用 6 個第 2 層圖案。最適用於少量文字的情況。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
互連式區塊流程圖 |
用來顯示程序的循序步驟。最適合用於少量的第 1 層文字和中量的第 2 層文字。 |
|
|
圖片框 |
用來顯示圖片和對應的第 1 層文字,兩者都會顯示在位移外框中。在只有第 1 層文字時使用效果最佳。 |
|
|
星形圖片清單 |
用來顯示中心想法的關聯。第 1 層圖案包含文字和階層 2 的所有圖形都包含圖片的相對應的文字。以四個階層 2 圖片的限制。未使用過的圖片不會顯示,但都會持續為可用,如果您切換版面配置。最適用於少量的層級 2 文字。 |
|
|
索引標籤清單 |
用來顯示非循序或群組的資訊區塊。最適用於有少量第 1 層文字的清單。第一個第 2 層文字顯示在第 1 層文字旁,其餘的第 2 層文字顯示在第 1 層文字下方。 |
|
|
佈景主題圖片輔色 |
用來顯示圖片的群組與被置中第一張圖片最大。可以包含多達六第 1 層圖片。未使用過的圖片不會顯示,但都會持續為可用,如果您切換版面配置。最適用於少量文字。 |
|
|
佈景主題圖片交替輔色 |
用來顯示一組圖片,第一張圖片最大而且放在最上方。其他第 1 層圖片會以方形和矩形交替顯示,最多限制使用 9 張第 1 層圖片。最適用於少量文字的情況。未使用的文字不會顯示出來,但只要切換版面配置仍然可以使用。 |
|
|
佈景主題圖片格線 |
用來顯示一組被最大的第一張圖片。可以包含最多五個層級 1 圖片。未使用過的圖片不會顯示,但都會持續為可用,如果您切換版面配置。最適用於少量的相對應的文字。 |
|

![[交替六邊形] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/b1d97c9b-713c-4c19-9a79-79ca4a1045a9.gif)



![[區塊遞減清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/5505fc49-1b2a-4c46-ad4a-bd1e2c98810c.gif)





![[遞增圓形流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/5739d384-79da-419a-be40-c4b380844ada.gif)
![[線型清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/983609f7-4898-4410-9ee0-931008601617.gif)

![[圖片標號清單] 版面配置圖像](https://support.content.office.net/zh-tw/media/c3eacce6-cf4d-4b1f-9e44-dfc0f15c3c09.gif)
![[圓形圖流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/466bfa6c-6835-4e47-a337-ee4ec88bb202.gif)
![[加號與減號] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/44e3b0ec-7c47-4bbf-ae32-e74147530c85.gif)
![[金字塔清單] 版面配置圖像](https://support.content.office.net/zh-tw/media/3fb10df8-b218-4279-99ff-d4d6b600bb86.gif)
![[反向清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/c320b5f9-8329-48d6-99dc-1a498356ff31.gif)


![[方塊輔色清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/7018a829-9dd7-4285-9d30-8aaf83d3eb20.gif)
![[索引標籤清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/1c04ed5f-f346-4f0f-b12b-941ff27bef15.jpg)












![[垂直輔色清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/b1bf8b03-8956-4945-8001-763da3213252.gif)

![[垂直圓形清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/50b7b66d-c17f-4a38-960e-d38dd1edbc4f.gif)
![[垂直弧形清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/b2458eab-2450-46bc-8dd7-f8d65453b4e1.gif)



![[遞增圖片輔色流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/7b5e7c7c-b603-4232-8df2-dd005c6a07a1.gif)


![[基本流程圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/d7684cd6-ca85-4e4b-8d91-dd0ad8362914.gif)
![[基本時間表] 版面配置圖像](https://support.content.office.net/zh-tw/media/3e2185c6-a718-4a0e-9021-29b1fcbf1ef9.gif)


![[循環彎曲流程圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/b0107047-acbe-4e43-a2c9-9d3d9a07d731.gif)

![[圓批點時間表] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/8bdecd1c-b5ef-4900-ac7b-7a3e88e51bfa.gif)
![[圓形箭號流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/cb589470-26b8-4126-b971-3ae742e98bc3.gif)




![[降冪流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/9bd63d26-266c-4347-a256-7a216b485b4b.gif)




![[增加箭號流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/2be50b9f-1276-4a50-99e3-046dd3576c05.gif)


![[階段流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/06b75a6f-85a5-4ab6-a518-09017d9c9153.gif)


![[流程箭號] 版面配置圖像](https://support.content.office.net/zh-tw/media/df22b3a6-5a93-4b3f-a6f4-f05c13a65943.gif)

![[隨機結果流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/f8d5e338-25de-489e-b686-6ef9dcc73ca2.gif)


![[步驟下移程序] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/84fb9122-31b8-4c85-900a-88af34b046cf.gif)
![[步驟上移程序] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/12442869-2187-4415-86e2-7972b9d6e8f4.gif)
![[子步驟程序] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/bc397af6-d0d9-49f9-953e-68af8f04c62b.gif)
![[時間表垂直線] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/f920f880-a685-44b4-bce5-531d3a877e0e.gif)

![[垂直彎曲流程圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/29907b88-c989-4891-9c79-829850c97a5f.gif)


![[基本循環圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/9bb3f555-c21f-421e-8570-d3aa592f39f5.gif)

![[基本星形圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/5fb4db85-8508-4193-85a8-75ddada652e4.gif)






![[星形圖組] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/a71b7177-0e85-4a84-82d7-e729eafcdf43.gif)




![[架構] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/bd34df3d-8e7f-4f41-a2ec-81940aa6800e.gif)
![[圓形圖片組織圖] SmartArt graphic 版面配置](https://support.content.office.net/zh-tw/media/d401b579-bc6f-440b-8be0-444071853b26.gif)
![[半圓形組織圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/c860c9b1-2883-4796-a18c-804ddd6b2dbf.gif)


![[水平標籤階層圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/dcda2561-a1d1-4842-8fcf-8c6e3d5079e0.gif)
![[水平多層次階層圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/c6f96f2c-a87b-436f-8596-17690c1fec2f.gif)
![[水平組織圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/fe40008d-f71f-414e-8e02-836c1b32b680.gif)

![[名稱和職稱組織圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/0b45301a-62a8-49a2-9120-7563dfc3ccf1.gif)
![[組織圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/3be20bed-fd0a-42c8-a34d-8405da6bf857.gif)
![[圖片組織圖] 版面配置](https://support.content.office.net/zh-tw/media/4c5d626a-acfb-4e03-8ea6-77b1c0188168.gif)

![[基本靶心圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/51cc4d14-4032-4390-a227-8dfa473e848a.gif)
![[基本文氏圖表] 版面配置圖像](https://support.content.office.net/zh-tw/media/c1b0bfcd-e5fb-4637-a5e0-40bbd7d8c628.gif)
![[圓形關聯圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/4c498c14-7cd4-4c45-b721-260328ee9705.gif)
![[集中星形圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/9bca9569-1c17-4b92-9683-2d0b16961e45.gif)



![[相對的想法] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/37f1ac04-6381-406b-9d12-f80fd5d8768b.gif)



![[基本矩陣圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/964de9c3-2f81-429e-8c15-69c230148839.gif)


![[基本金字塔圖] 版面配置圖像](https://support.content.office.net/zh-tw/media/774cff66-ee44-441c-a51c-568febf8ac12.gif)

![[強調圖片] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/ba514481-ed04-40fc-9b8d-e49f672d638f.gif)
![[交替圖片區塊] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/207c17d6-f42a-4864-a5ce-355e6755da10.gif)
![[交替圖片圓形] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/59fe4850-2b31-4f6a-bafc-b7474e639172.gif)
![[彎曲圖片區塊] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/7657829c-956f-4b17-8326-425b02b4c773.gif)
![[彎曲圖片標號] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/3d9848ec-e1d7-4bf6-b824-cce4d9ccf19e.gif)
![[彎曲圖片標號清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/26c89630-48da-4b6e-9709-71a656c61104.gif)
![[彎曲圖片半透明文字] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/5541059c-8b48-4f5b-8180-1fca84dc3b27.gif)
![[泡泡圖片清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/3a6cc9d1-ac10-492c-a0fc-52a7e430375d.gif)
![[標號圖片] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/618b5840-6658-4725-a9f2-241de2166903.gif)
![[圓形圖片圖說文字] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/17810310-c658-48a8-a548-0672610dcdba.gif)
![[框架文字圖片] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/f648a8ce-a5f2-4440-81ae-75d1702c58f6.gif)
![[六邊形圖組] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/2fca569d-8164-4fbf-bf97-4f2f8c4740e4.gif)
![[圖片輔色區塊] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/f5654607-370f-4704-a6a5-393215ff38ae.gif)
![[圖片格線] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/358beedd-2a2d-439b-b95a-dd64af74d77e.gif)
![[圖片排列] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/4ecafc19-0899-42c8-a13d-4c311c5a0a37.gif)
![[圖片直條] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/ad4c55f8-570d-4586-af1a-a1dbbd5eaa79.gif)
![[快照圖片清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/d98e8d3d-bf46-4b39-b9c5-25ae5f5d89bc.gif)
![[螺旋圖片] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/e30a18bc-c972-4403-9d3f-690e8afa9078.gif)
![[圖片輔色清單] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/3d1aab5b-7558-4780-826b-29dc57e4478b.gif)
![[標題圖片排列] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/2076302c-8cfe-4282-9472-ad785db00d5d.gif)
![[標題圖片區塊] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/9ae7f14c-9abc-4aef-926d-c29578bb8021.gif)
![[圓形流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/77407961-c3f5-4f65-9b0c-04df11748dac.jpg)
![[集中文字] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/87e5f450-23ff-4ac4-9741-c05db3eba4c4.jpg)
![[六邊星形圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/e715802e-0732-4eca-8237-aa987d5a25ab.jpg)
![[互連式區塊流程圖] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/6f99aa35-023d-471b-83ef-0861fafb8c65.jpg)
![[圖片框] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/7381cedc-b24a-4d74-b1c4-0152e64ee1a0.jpg)
![[星形圖片清單] SmartArt 版面配置](https://support.content.office.net/zh-tw/media/628dd86a-2a21-4ce1-beb4-bd501a915118.jpg)
![[佈景主題圖片輔色] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/a339ccde-b33b-449e-9fc7-6639fde961ad.jpg)
![[佈景主題圖片交替輔色] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/331ccf16-11cb-4a9c-ade5-aec2e83aa4ec.jpg)
![[佈景主題圖片格線] SmartArt 圖形版面配置](https://support.content.office.net/zh-tw/media/eb827c21-dba0-47b4-a4f8-2c142f46891b.jpg)









