2012 年 8 月 30 日上午 7:16
Sean Wallbridge 和 Itgroove 的 Jarard 市 (www.itgroove.net)
附註: 本文是 SharePoint 使用者取得點數部落格四年文章集合的一部分。
這篇文章旨在協助 SharePoint 資訊工作者以創意且可視化的方式使用 SharePoint 和 InfoPath,以促進商務程式。
舉例來說,假設您正在執行一個忙碌的醫療病假,是時候實作更有效率的系統了。 您選擇安裝觸摸屏 kiosk,讓病患可以直接在收容系統中輸入自己的資訊。 您決定 SharePoint 整合的 InfoPath 窗體是您需要的解決方案。 讓我們來說明我們的需求,如下所示:
我們必須接受:
-
每小時60位病患
-
每個病患都必須收到診斷
-
病患因受傷而遭受下列任一區域不同程度的感染:大腦、手腕、箱子、前臂、前臂、手/手腕、鈴箋、蔑臉、膝部和疾病/雙腳
我們的小組:
-
上述10個指定區域各 (10位醫師)
-
每位專家醫師可以在 10 分鐘內成功診斷專家專長中的一般病患病患
-
在某些情況下,每個醫生都需要 20 分鐘才能順利診斷病患
由由由簡單佇列病患所操作的人力接收員所採用的舊式方法 - 先指派給哪一位醫師,再由當時提供哪一個醫師。 如果我們將每位病患傳送給專科醫生,每小時每區 6 位病患,每位病患 10 分鐘專科醫師,我們就能有 100% 的效率。 但在某些情況下,例如,當病患說的是外文時,他們不知道受傷身體部位的名稱為什麼,而且需要分類其所在位置的指導方針。 在舊系統中,直到他們的名字被叫來並使用醫生到辦公室為止,我們可以只希望這是正確的專家。 使用可點選的 InfoPath 窗體來顯示和標籤內文元件,有助於解決問題。 從符合客戶情緒狀態的感同身受簡介開始。 清楚說明意圖。 然後解決問題,或是向他們顯示解決方案的路徑。
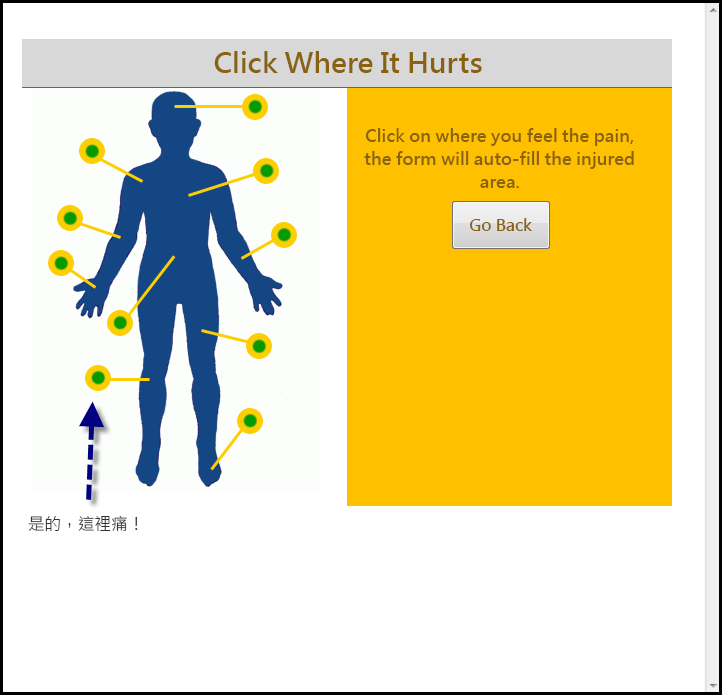
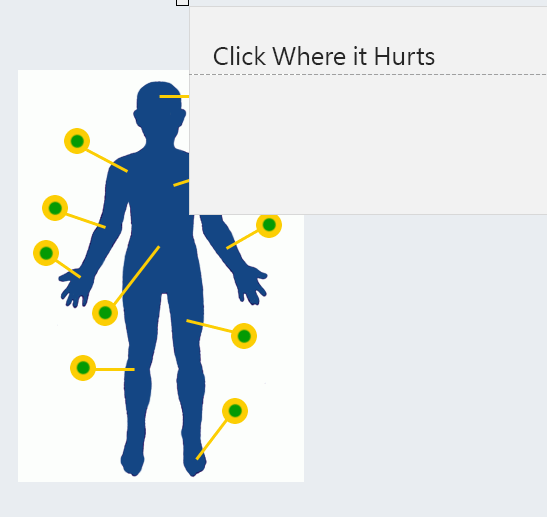
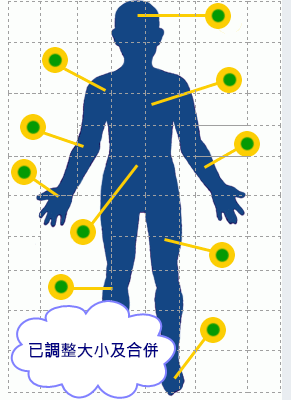
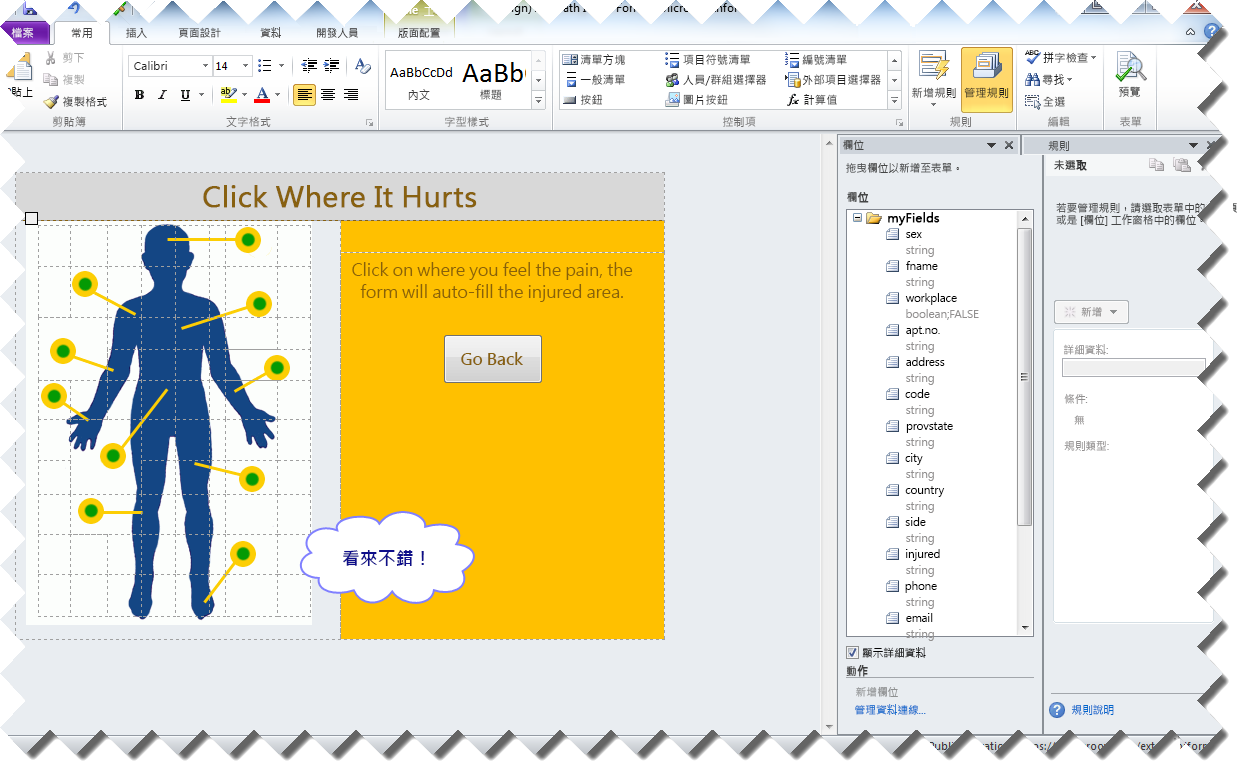
![在表單中顯示 [損壞處] 按鈕](https://support.content.office.net/zh-tw/media/edce1fc2-0bed-44dc-9417-e14b036f551e.png)
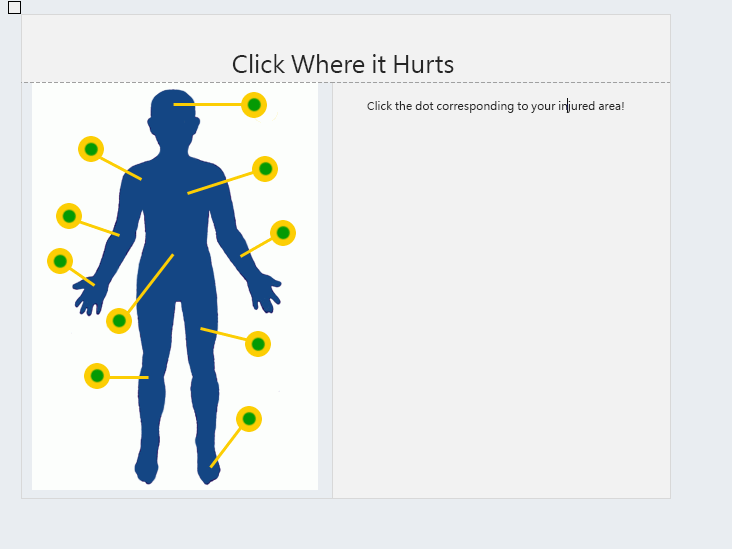
所以,讓我們看看當我們按兩下 [向我們顯示傷害之處...

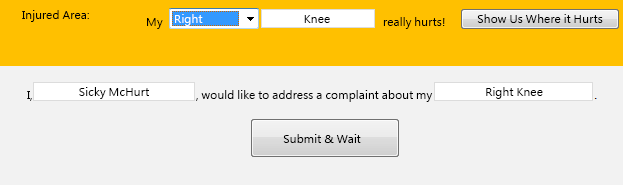
現在病患可以繼續...

最後...

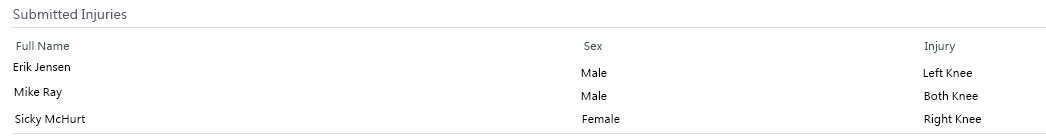
提交檔時,他們會在 SharePoint 中輸入每個醫師都有權存取的文檔庫。 每個身體元件各一個檢視,每一個檢視一個專家,而且我們有一份清單,每個專家可以依提交時間來整理, (第一次出現,第一次送出) ,顯示下一個要從候補室撥號的病患。

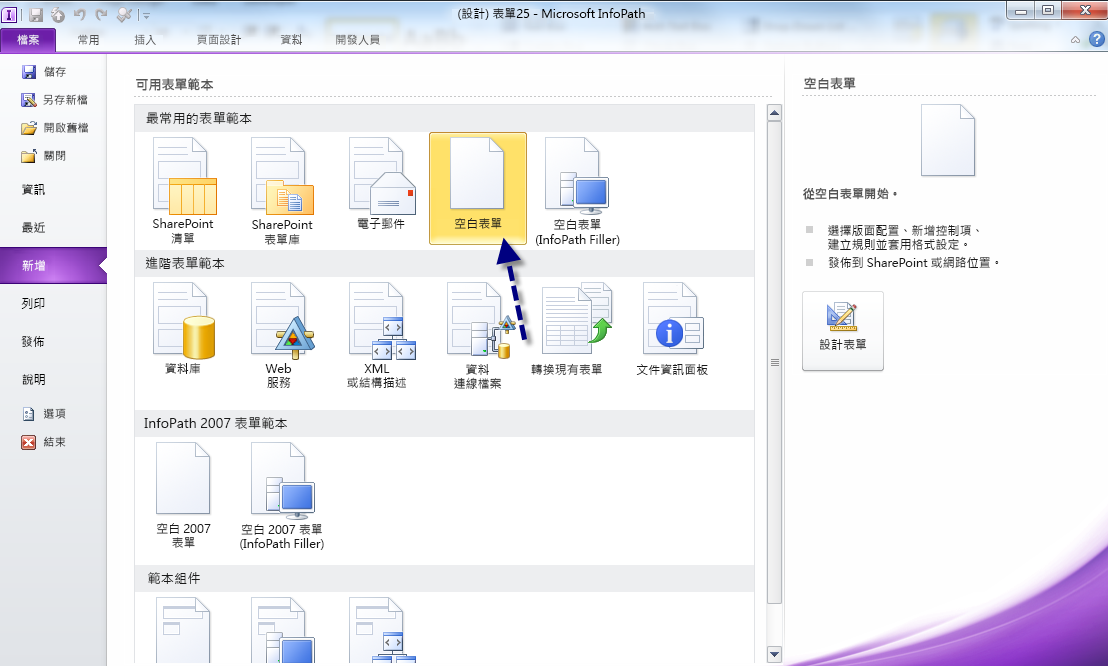
若要瞭解如何設定此設定的一般概觀,請從開啟 InfoPath 開始。
如需使用 InfoPath 的相關信息,請造訪 https://msdn.microsoft.com/en-us/office/aa905434.aspx
-
建立新的 「空白」InfoPath 窗體。

-
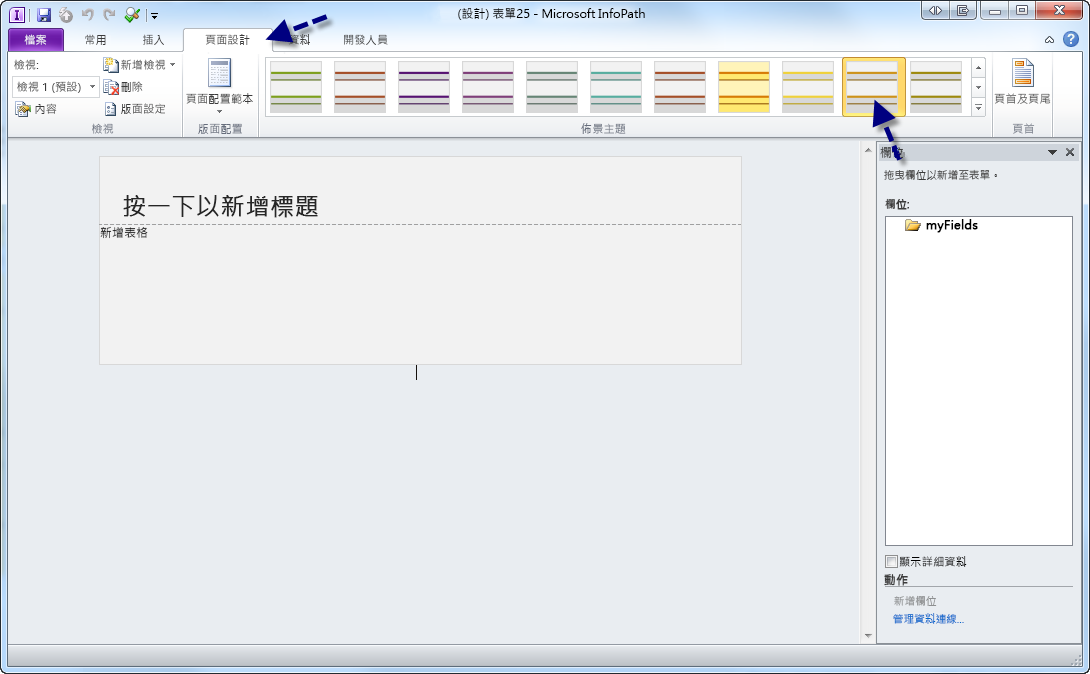
設計您的表單。 為此,我使用了橘色灰色範本。

-
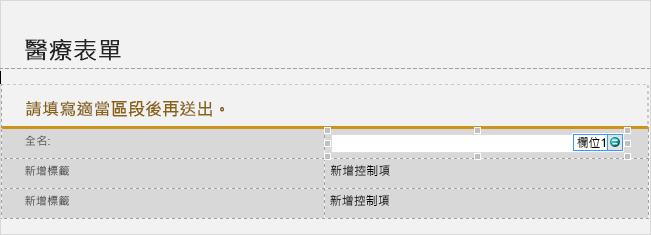
再次插入表格,我使用了範本。 使用底紋、框線、字型進行任何個人化,就像您想要一樣-我試著讓它保持一致且整齊 (除了完成的產品外,我放入的橘色和標誌) 。 從這裡填寫您的標籤和控制件。

提示:請務必正確命名您的控件欄位,方法是移至控件欄位的 [內容]。
-
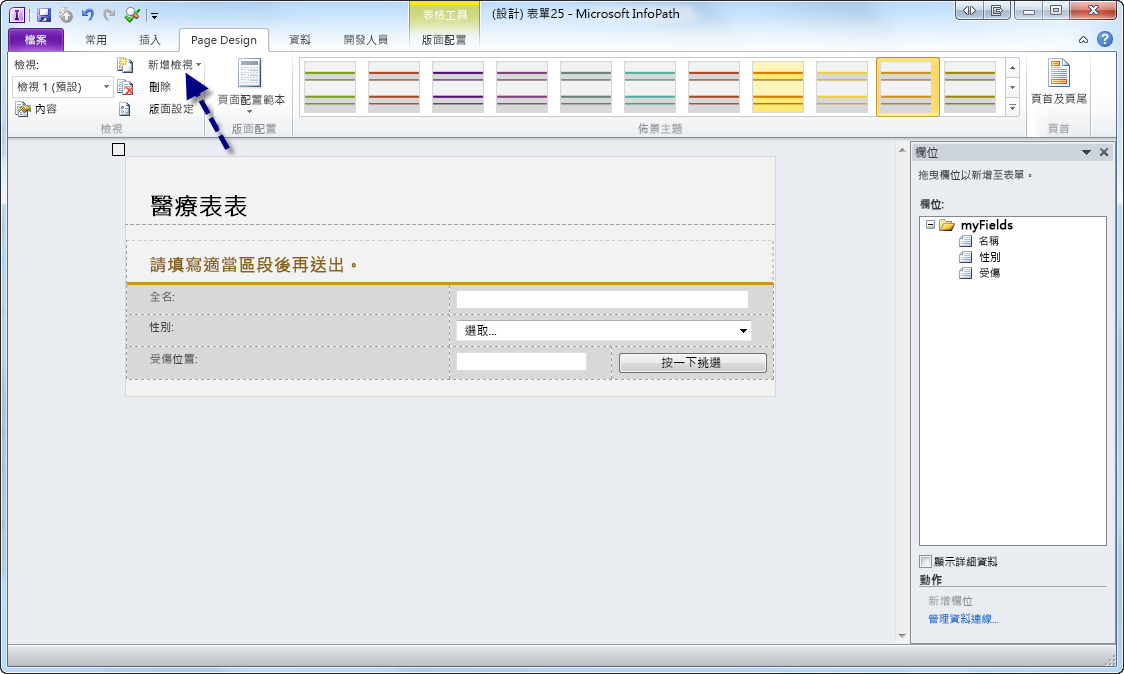
建立新檢視,我們將在其中顯示可點選的影像。 移至 [頁面設計],然後按兩下 [新增檢視],然後為它命名。


-
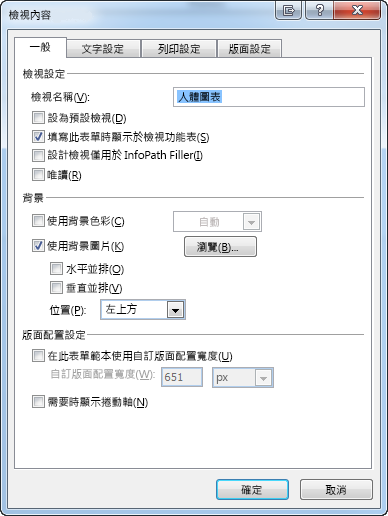
在功能區的 [頁面設計] 索引標籤底下,選取 [版面設定]。 在彈出的 [檢視 屬性視窗 中,選取 [一般] 索引標籤,然後核取 [使用背景圖片] 方塊。 流覽至您的圖片,然後選取 [開啟]。

附註: 當影像彈出時,根據預設,影像不會顯示並位於左上 (在 [檢視內容]) 中可變更這兩者。
-
將表單與圖片對齊。 我使用 Adobe Photoshop 在影像周圍建立透明背景,因此我可以在頁面頂端保留標題。 接下來,我將第二列 (表格中的大欄) 分割成兩欄,其中一欄用於可點選的影像,另一欄則用於其他專案。

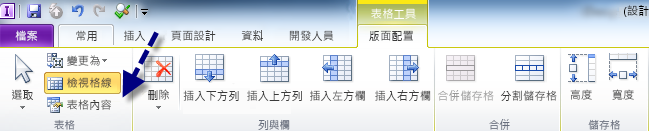
若要開始變更此設定,請移至 [數據表屬性]。

將數據表對齊需要的數據表, (在我的範例中,是靠左對齊) 。
![[表格內容] 對話方塊](https://support.content.office.net/zh-tw/media/ab24b45d-96aa-4a14-a42e-a6aa2e2710d2.png)
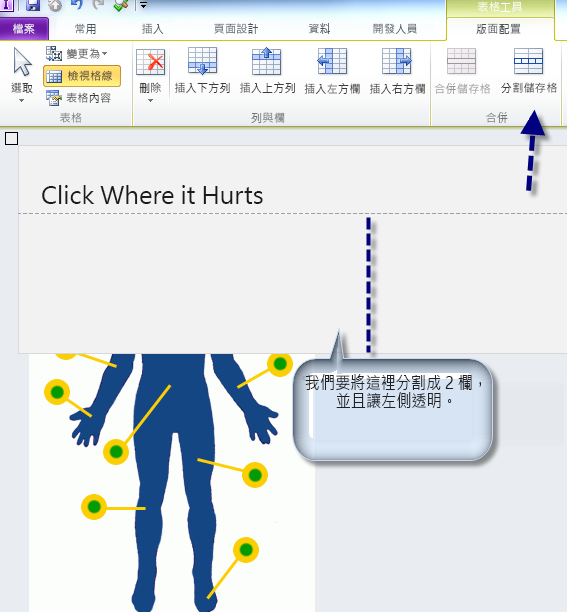
現在我們將分割大型儲存格,並將覆蓋儲存格的背景變更為透明。


以滑鼠右鍵按兩下新的左欄,選取 [框線及底紋],然後移至 [底紋] 索引標籤。 按兩下 [無色彩] 方塊,然後按 [確定]。

現在請視需要重新調整表格大小,我們也已設定好數據表,如下所示:

-
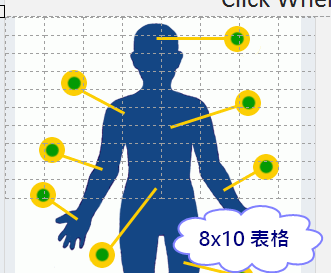
是時候建立可點選的按鈕了。 這可以透過多種方式來完成,但基本的拇指規則是圖片就越簡單,這會變得更容易。 對於相當複雜的圖片,例如我使用的是 (10 個「按鈕」,而不是水準或垂直對齊) 我使用的表格相當雜亂。 同樣地,這個部分完全由您決定,我建議您使用表格,但不一定和我的一樣複雜。
-
我使用 8x10 表格
-
視需要調整表格大小 (您想要將 [可點選區域] 調整為一個正方形)
-
視需要合併列/列
-
在我使用 50 像素 x 50 像素空白、透明 .PNG) 時,準備好透明影像 (


按兩下 [常用] 索引標籤,然後選取 [圖片按鈕] 控制件。
![[常用] 索引標籤](https://support.content.office.net/zh-tw/media/a678d1c4-95b3-48bd-9e23-48adf401e7cd.png)
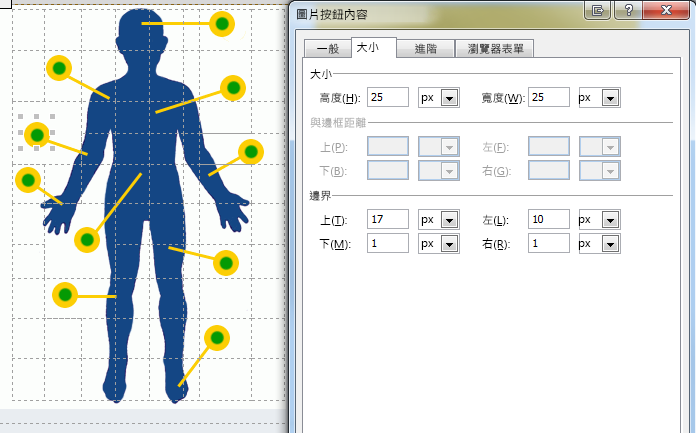
以滑鼠右鍵按下新按鈕,移至 [內容],在 [一般] 索引標籤中選取透明圖片 () 並視需要重新調整圖片大小。 由於我本文影像中的所有綠色 & 黃點大小相同,因此我決定在每一個按鈕上都使用一致的大小。 按一下 [確定]。

就我個人而言,建立按鈕對應最快速的方式是建立一個按鈕、設定規則,然後複製並貼到我需要的每一個單元格中。 當然,視您的影像而定,這取決於您。
附註: 若要完全對齊按鈕,每個按鈕可能需要設定特定的邊界,如上所示。
-
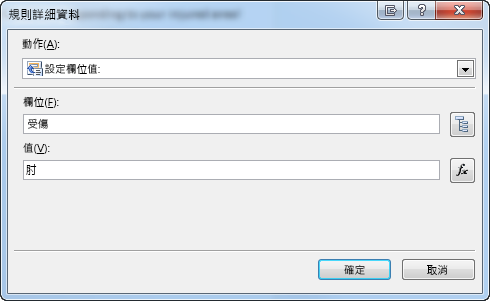
設定按鈕規則。 在 [一般] 索引標籤中,按兩下 [新增規則 (當您已選取按鈕) 。 如果您確實複製 & 貼上按鈕,只要使用 [管理規則] 按鈕並變更下列專案即可。 新增「設定欄位的值」規則,將您想要變更的欄位設定 (可能在其他檢視中) 並設定您的值。

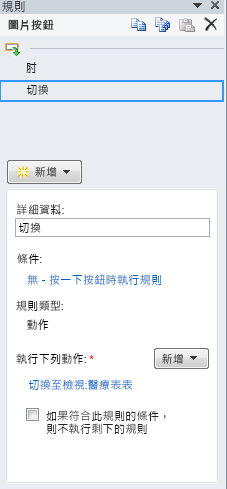
現在新增第二個規則來變更檢視。 這表示單擊這個透明按鈕,它會設定選取的值,然後變更回預設的窗體視圖。 新增 [切換檢視] 規則,然後選取您要切換回的檢視。

重複您所有的按鈕,讓您的頁面更美,並且瞧!

大功告成! 現在只要將它發佈到 SharePoint 文件庫,即可大幅改善醫師的效率。
祝你好運!










