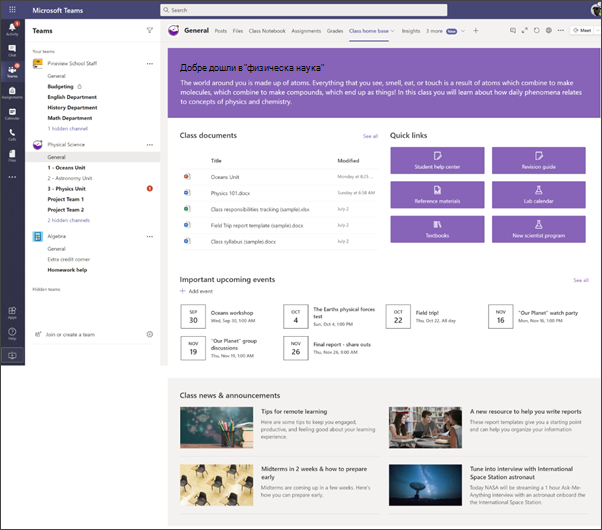
Всички екипи на класове автоматично включват начална страница , която изисква малко време за настройване. Ако предпочитате да персонализирате собствена страница от самото начало, можете вместо това да следвате инструкциите на тази страница.
Началната страница на класа служи като табло, където учениците могат да намерят важна информация за класа, като връзки към ресурси, осветени документи, ангажиращо съдържание и др. Началната страница на класа е целева страница на екипния сайт , предназначена да се използва с Microsoft Teams, така че учениците да получат комбинираната функционалност на началната страница заедно с онлайн събрания и възложени задачи.
В тази статия споделяме елементите, които са на примерната начална страница на класа в книгата за облик на SharePoint, и как можете да персонализирате сайта, за да го направите свой.
Забележки:
-
Вижте пример как този сайт може да търси вашия клас за висше образование. Възможностите са безкрайни!
-
Искате още информация? Вижте всички шаблони, налични за преподавателите, в Информирайте и ангажирайте служителите на училището и учениците си с шаблони за сайтове.
-
Не всеки елемент на началната страница на класа може да е подходящ за вашия клас. Можете да изтривате елементи , които не са ви необходими. Можете също да изтриете примерни публикации на новини и документи.
Стъпка 1: Добавяне на шаблона към вашия сайт
Шаблонът за клас може да бъде добавен от книгата за облик на SharePoint. Препоръчваме сайтът да бъде създаден и поддържан от определен екип или определени лица. Това може да бъде преподавател, помощник за обучение или ИТ администратор.
Забележки:
-
Трябва да имате разрешения на собственик на сайт, за да добавите този шаблон към вашия сайт. Учителите, които са част от вашия съществуващ екип на клас, по подразбиране са собственици на сайтове.
-
Шаблонът за начална страница на класа е проектиран да бъде приложен към съществуващ екипен сайт, който задавате. Когато преминете през процеса на добавяне на този шаблон, трябва да предоставите URL адрес към съществуващ екипен сайт на клас. Макар че съществуващото съдържание, като документи, списъци, други страници и публикации на новини, няма да бъде засегнато, шаблонът ще замести оформлението и съдържанието, показвано на началната страница на вашия съществуващ сайт. Той също така ще добави примерни страници и документи. Ако желаете, можете да изтриете примерни публикации на новини и документи.
-
Отидете на началната страница на класа в книгата за облик на SharePoint.
-
Изберете Добавяне към вашия сайт.
-
Предоставете следната информация:
-
Имейл: Въведете своя имейл адрес, на който ще получите потвърждение, когато шаблонът бъде добавен успешно.
-
URL адрес на сайт: Това е местоположението, където ще бъде добавен вашият шаблон. Шаблонът за клас е проектиран да бъде приложен към съществуващ екипен сайт, който задавате, когато предоставяте URL адреса. Макар че съществуващото съдържание, като документи, списъци, други страници и публикации на новини, няма да бъде засегнато, шаблонът ще замести оформлението и съдържанието, показвано на началната страница на вашия съществуващ сайт. Той също така ще добави примерни страници и документи. Научете как да намерите URL адреса на вашия сайт.
-
Стъпка 2: Персонализиране
|
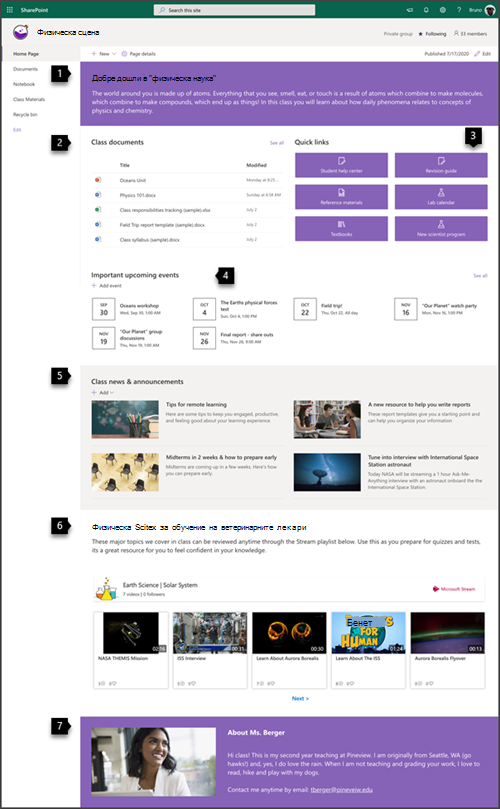
1. Представете класа си и приветствайте учениците Добре дошли на учениците в класа. Научете как 2. Направете важните документи лесни за намиране. Осигурете бърз достъп до основни материали на класа. 2. Предоставяне на връзки към ресурси Осигурете лесен достъп до основни ресурси. Научете как 3. Поддържайте всички в крак със събитията Показване на предстоящи събития, за да помогнете на учениците да останат подготвени. Научете как 4. Споделяне на новини и обявления Информирайте учениците с новини, свързани с класа. Научете как 5. Използване на видео за подобряване на обучението Споделете подходящо видеосъдържание, за да ангажирате класа си и да се включите в различни стилове за обучение. Научете как 6. Споделете за себе си Ако желаете, разкажете на учениците си за вашите интереси, контекст и как най-добре да се свържат с вас. Научете как |
 |
Стъпка 3: Добавяне на началната страница към екипа на класа

-
В екипа на класа отидете на канала Общи .
-
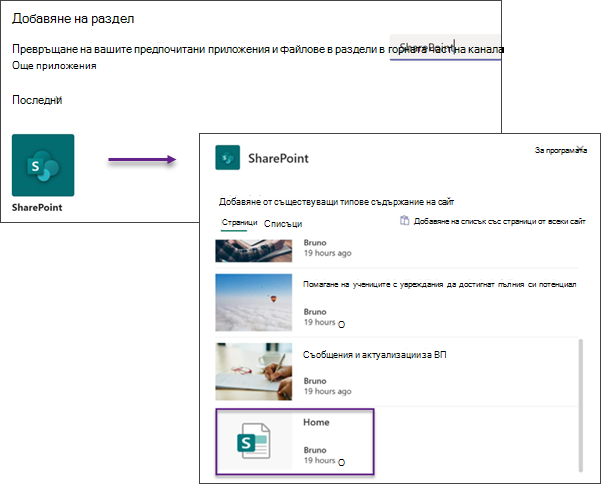
Изберете бутона Добавяне на раздел ,
-
В лентата за търсене потърсете SharePoint.
-
От резултатите от търсенето изберете Страници, след което изберете Начало. (Може да се наложи да превъртите надолу, за да намерите Начало).
-
След като страницата бъде добавена като раздел, можете по желание да щракнете с десния бутон върху нея и да я преименувате.
За да се върнете към вашия сайт за редактиране, изберете бутона Към уеб сайта ,
Персонализиране на вашия сайт
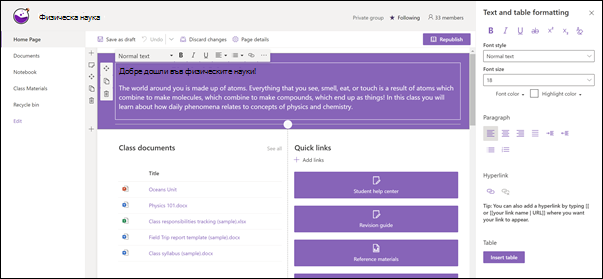
Представете класа си и приветствайте учениците с уеб частта за текст
В началната страница на класа в горната част на страницата има една колона с фон на силна секция и в нея има уеб част Текст.
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Можете да променяте или добавяте текст и да го форматирате с помощта на лентата с инструменти в горната част. За повече опции за форматиране изберете многоточието в края на лентата с инструменти, за да отворите екрана със свойства.
Имате нужда от повече информация? Вижте Добавяне на текст и таблици към вашата страница с уеб частта "Текст".
Улесняване на намирането на документи с уеб частта "Маркирано съдържание"

Тази уеб част динамично показва съдържание от библиотека с документи, сайт, колекция от сайтове или всички сайтове. По подразбиране тази уеб част показва вашите най-нови документи. Ако нямате документи или страници във вашия сайт, ще трябва първо да ги създадете или качите.

Направете промени в видовете документи, които показвате:
-
Ако все още не сте в режим на редактиране, щракнете върху Редактиране в горния десен ъгъл на страницата.
-
Щракнете върху бутона Редактиране ,
-
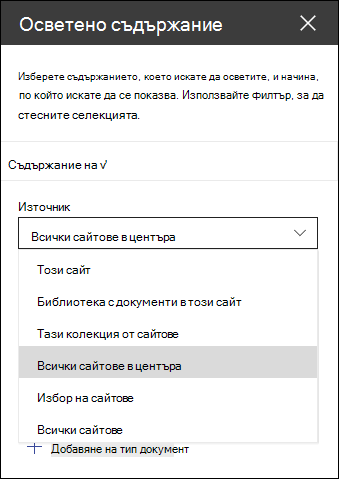
В падащото меню Източник изберете от къде искате да се показва съдържание: Този сайт, Библиотека с документи на този сайт, Тази колекция от сайтове, Библиотеката със страници на този сайт, Избор на сайтове или Всички сайтове. (Този сайт е избран по подразбиране.) Ако сайтът ви е свързан към сайт концентратор, също така ще имате опция да изберете Всички сайтове в центъра.
Когато щракнете върху Избор на сайтове, можете да потърсите сайта, който искате да добавите, или да изберете един или повече сайтове от Често използвани сайтове или Последни сайтове.
-
В падащото меню Тип изберете типа съдържание, което искате да се показва. Типът на наличното съдържание ще зависи от източника ви.
Филтриране и сортиране на документи
-
В падащото меню Филтър изберете това, по което искате да филтрирате, и след това въведете конкретните подробности за филтъра. Наличните филтри ще зависят от типа съдържание.
-
Заглавието включва думите Въведете думите за търсене за заглавията, които искате да намерите
-
Съдържанието включва думите Въведете думите за търсене за съдържанието, което искате да намерите
-
„Наскоро добавени“ Въведете периода от време, след като е добавен елемент (като например Днес, Вчера, По-рано тази седмица и т.ч.).
-
Наскоро променен Въведете периода от време, след като е променен елемент (например Днес, Вчера, По-рано тази седмица и т.ч.).
-
Създадена от Въведете потребителско име, ако изберете Избран потребител. В противен случай използвайте Текущ потребител, който ще филтрира елементите, създадени от този, който преглежда страницата по това време.
-
Променено от Въведете потребителско име, ако изберете Избран потребител. В противен случай използвайте Текущ потребител, който ще филтрира елементите, създадени от този, който преглежда страницата по това време.
-
-
В падащия списък Сортиране по изберете вашата опция. По подразбиране е Последни.
За всички подробности в уеб частта Осветено съдържание вижте Използване на уеб частта "Маркирано съдържание".
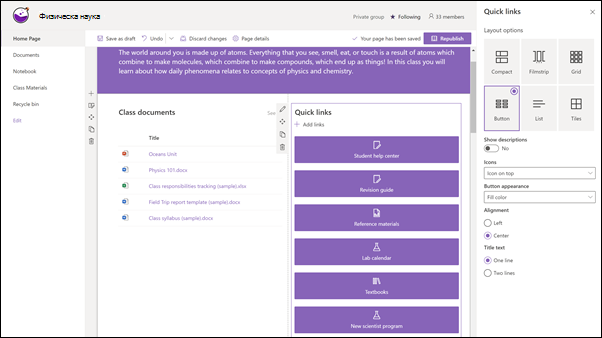
Предоставяне на лесен достъп до ресурси с уеб частта "Бързи връзки"
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
В екрана със свойства изберете оформление и изберете желаните опции за това оформление. Можете например да изберете Покажи изображението в оформлението за компактно оформление и можете да изберете Показване на описания за оформленията на списък и бутон . Този шаблон използва компактно оформление и е с избрано " Показвай изображението в оформлението ".
Добавяне на връзки
-
Изберете +Добави.
-
Изберете местоположение, от което да получите връзката: Последни, Изображения на акции, Търсене в интернет, Вашата организация, OneDrive, Сайт, Качване или От връзка.
-
Изберете вашето изображение, страница или документ и изберете Отвори.
-
Изберете опции за връзката. Опциите зависят от настройките, които сте избрали за оформлението. Ако например сте избрали Показване на описания за оформление на списък, можете да добавите описание за отделната връзка. Други типове опции за отделни връзки, в зависимост от опциите за оформление, включват промяна на изображението, икони за форматиране, добавяне на описания и добавяне на алтернативен текст.
Редактиране на връзки
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Посочете елемента, който искате да редактирате, и изберете молива Редактиране на елемент в долната част на елемента, който искате да редактирате..
-
Изберете опции за връзката. Опциите зависят от настройките, които сте избрали за оформлението. Ако например сте избрали Показване на описания за оформление на списък, можете да добавите описание за отделната връзка. Други типове опции за отделни връзки, в зависимост от опциите за оформление, включват промяна на изображението, икони за форматиране, добавяне на описания и добавяне на алтернативен текст.
-
За да премахнете връзки, щракнете върху X за елемента. За да пренаредите връзките, плъзнете и пуснете елементите в нови позиции с помощта на бутона Преместване . Можете също да пренаредите връзките с помощта на Ctrl + стрелка наляво или Ctrl + стрелка надясно.
Научете повече в Използване на уеб частта за бързи връзки.
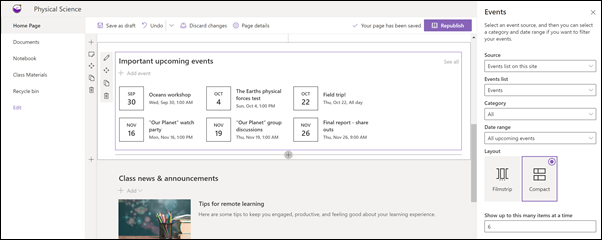
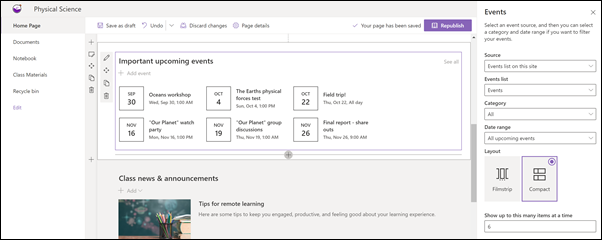
Поддържане на всички в актуално състояние с уеб частта "Събития"
Използвайте уеб частта за събития, за да осветите събитията в класа, които трябва да са най-важни за учениците ви.
Забележка: Уеб частта за събития е предназначена да бъде подбрана ръчно. Той не е свързан с календара на класа ви.
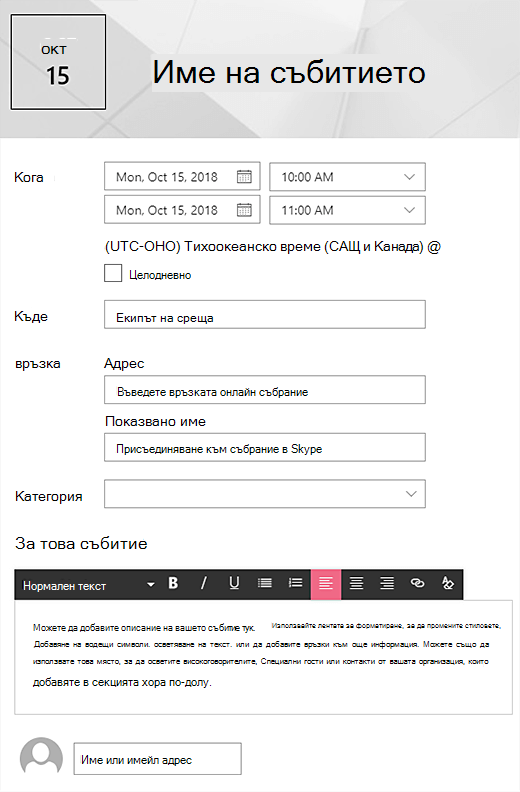
Добавяне на събитие
Добавяне на събитие
На публикувана страница можете да започнете да добавяте събития.
Забележка: Можете да добавяте събития на записана или публикувана страница, но не и на страница, която е в режим на редактиране.
-
Изберете Добавяне на събитие.
-
Дайте име на събитието си в горната част на страницата. Ако желаете, можете да добавите изображение към областта за заглавие, като изберете бутона Добавяне на изображение в горния ляв ъгъл.
-
Изберете дата и час в секцията Кога .
-
В секцията Къде въведете местоположение или адрес. Ако местоположението ви е разпознато, имате опцията да добавите карта.
-
В секцията Връзка можете да въведете връзка към онлайн събрание, ако имате такава. Поставете връзката в полето Адрес и след това добавете Показвано име. Ако нямате онлайн събрание и не въведете нищо, тази секция няма да се появи в събитието.
-
Изберете Категория (например Събрание, Работно време, Бизнес, Празник и т.н.), ако искате събитието да се показва, когато е филтрирано по тази категория. За да добавите своя собствена категория, просто я въведете в интервала.
-
Предоставете описание в областта За това събитие .
-
Ако имате хора, на които искате да обърнете внимание за това събитие (като например контакти, специални гости или високоговорители), можете да добавите имената им под описанието на събитието. Могат да бъдат добавяни само потребители във вашата организация.
-
Когато сте готови, изберете Запиши.
Редактиране на уеб частта "Събития"
-
Ако все още не сте в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Изберете Редактиране на уеб част
-
Изберете източник за вашите събития: списък със събития на този сайт, този сайт, тази колекция от сайтове, избор на сайтове или всички сайтове.
-
Изберете диапазон от дати, по който да филтрирате събитията в падащия списък Диапазон от дати. Можете да изберете Всички предстоящи събития (по подразбиране), Тази седмица, Следващите две седмици, Този месец или Това тримесечие.
-
Изберете оформление: Филмова лента или Компактна. Шаблонът School Central има избрана лента Filmstrip.
За повече информация относно уеб частта "Събития" вижте Използване на уеб частта "Събития".
Споделяне на новини и съобщения с уеб частта "Новини"
Създавайте визуално завладяващо съдържание с новини на SharePoint, разпределено в интранет. Научете повече за създаването и споделянето на новини.
Добавяне на новини
За да добавите публикации на новини към вашия сайт, направете следното:
-
Изберете + Добавяне в секцията "Новини", за да започнете да създавате своята публикация. Ще получите празна страница за публикуване на новини, за да започнете да попълвате.
-
Създайте публикацията с дискусионни групи, като използвате инструкциите в Създаване на страница за публикуване на новини.
Обратно към стъпка 2: Персонализиране на вашия сайт
Редактиране на уеб частта за дискусионни групи
За да направите промени в оформлението, източниците за вашите новини и други опции за начина, по който новините се показват на страницата ви, можете да редактирате уеб частта Новини. Шаблонът School Central използва оформлението " един до друг " и е избран "Този сайт " като източник на новини, което означава, че всички публикации на новини се извличат само от тези в този сайт.
-
Изберете бутона Редактиране на
Оформление: Можете да избирате от различни оформления за "Новини" в сайтове за комуникации, като например шаблона School Central, който използва оформлението " един до друг ". Други оформления са Най-важният сюжет, който включва голямо пространство за изображения и три допълнителни сюжета; Списък, който показва публикациите на новини в една колона; Оформление на плочки , което показва до пет елемента с дискусионни групи с миниатюри и заглавия; и "Въртележка", която показва голяма визуализация и позволява на потребителите да се придвижват през историите с помощта на бутоните "Назад" и "Следващ" или иконите за страниране.
Източник на новини: Можете да зададете източника за вашите публикации на новини. Примери за източници са сайтът, в който сте, докато използвате уеб частта (Този сайт, който използва шаблонът School Central), един или повече отделни сайтове (избор на сайтове) и Препоръчвани за текущ потребител, които ще показват публикациите за текущия потребител от хората, с които работи потребителят;; 20-те най-следвани сайтове на потребителя; често посещаваните сайтове на потребителя, както и други.
Има много други опции, които можете да зададете, за да използвате силата на уеб частта за новини. За повече информация за всички опции вж. Използване на уеб частта "Новини".
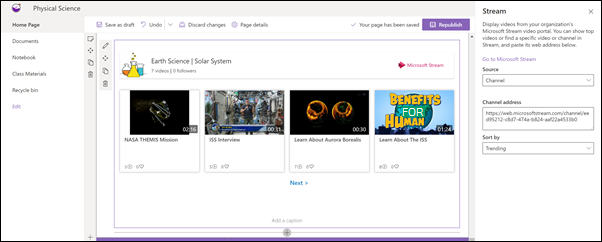
Използване на видео за подобряване на обучението с уеб частта за Stream
Можете да маркирате Microsoft Stream видеосъдържание в началната страница на класа за едно видео, канал или видеоклипове във всички Stream. Това може да включва видеоклипове, които са актуални, или записи на вашите онлайн класове. За да добавите видео, направете следното:
-
Ако все още не сте в режим на редактиране, щракнете върху Редактиране в горния десен ъгъл на страницата.
-
Шаблонът използва уеб част за изображение, за да покаже възможностите на видеоклиповете, които можете да използвате. Ще трябва да премахнете тази уеб част за изображение.
-
Добавете уеб частта Stream, като направите това:
-
Задръжте мишката над или под уеб частта по-горе и ще видите линия с ограден в кръг +, ето така:
-
Щракнете върху + , и ще видите списък с уеб части, от които да избирате. Въведете Stream в полето за търсене или превъртете, за да го намерите.
-
-
Изберете уеб частта Stream и след това изберете бутона Редактиране в лявата част на уеб частта.
-
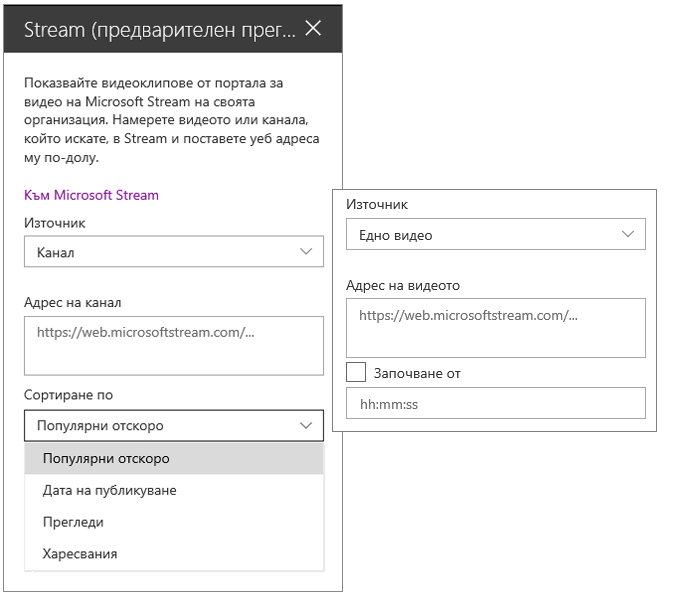
В кутията с инструменти вдясно изберете източника (един видеоклип или канал), поставете адреса на видеото или канала.
-
Ако желаете, можете да зададете начална точка за видео или за канал да изберете да сортирате видеоклиповете по Дата на публикуване, Популярни от тенденцията, Харесвания или Изгледи.
Научете повече в Използване на уеб частта за Stream
Споделяне на информация за вас с уеб частта "Изображение" и уеб частта "Текст"
В началната страница на класа можете да използвате комбинация от уеб частта "Изображение" и уеб частта "Текст", за да разкажете на класа си за себе си и как те могат да се свържат с вас.
Уеб част за изображение
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
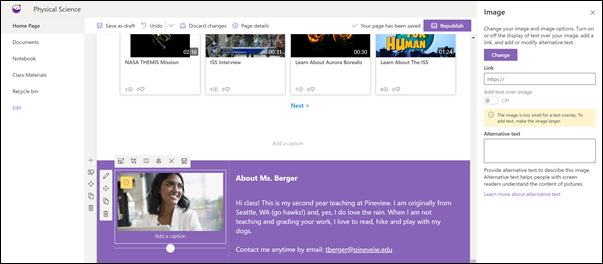
Отворете екрана със свойства, като изберете бутона Редактиране в уеб частта.
-
В екрана за свойства изберете Промяна , за да изберете скорошно изображение или изображение от един от няколко източника, като например изображения на акции, вашия компютър, вашата организация и др.
-
Изберете Отвори или Добавяне на изображение , за да добавите снимка на себе си или може би изображение, което ви представя.
-
Ако желаете, въведете Алтернативен текст.
-
Ако желаете, въведете надпис под изображението в уеб частта.
Уеб част за текст
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Можете да променяте или добавяте текст и да го форматирате с помощта на лентата с инструменти в горната част. За повече опции за форматиране изберете многоточието в края на лентата с инструменти, за да отворите екрана със свойства.
Научете повече в Използване на уеб частта за изображение и Добавяне на текст и таблици към вашата страница с уеб частта "Текст".
Преместване или премахване на елемент от страницата на класа
Преместване или премахване на уеб част
-
Ако страницата ви все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Изберете уеб частта, която искате да преместите или премахнете, и ще видите малка лента с инструменти вляво от уеб частта.
За да преместите уеб частта, щракнете върху бутона Премести
За да премахнете уеб частта, щракнете върху бутона Изтрий
Преместване или премахване на цяла секция на страницата
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Ако искате да преместите секция, изберете бутона Премести
-
За да премахнете уеб частта, щракнете върху бутона Изтрий
Изтриване на примерно съдържание
Ако искате да изтриете примерните публикации на новини и съдържанието, което се предоставя с този шаблон, ето как става това:
Изтриване на примерни публикации на дискусионни групи
-
Отидете в библиотеката Страници на сайта , като изберете
-
Изберете Съдържание на сайта.
-
Изберете Страници на сайта.
Публикациите на новините се наричат:
-
Включете се в интервюто с астронавта на ISS
-
Midterms след 2 седмици & как да се подготвите рано
-
Нов ресурс, който да ви помогне да пишете отчети
-
Съвети за дистанционно обучение
-
-
Изберете примерните страници, които искате да изтриете, и след това изберете Изтрий в лентата с команди.
Изтриване на примерни документи
-
Отидете в библиотеката Страници на сайта , като изберете
-
Изберете Съдържание на сайта.
-
Изберете Материали за класа.
-
Изберете папката с име Примерно съдържание от look book на SharePoint.
-
Когато папката е избрана, изберете Изтрий в лентата с команди, за да премахнете цялата папка, или отворете папката и изберете конкретните документи, които искате да премахнете, и изберете Изтрий.
Примерните документи са с име:
-
Проследяване на отговорностите на класа (извадка)
-
Учебни курсове на класа (извадка)
-
Шаблон за отчет за пътуване по поле (пример)
-
Океани - референтен материал (проба)
-
Морски същества - референтен материал (извадка)
Начална страница на клас за висше образование
Ето пример как този шаблон може да се използва за създаване на екипен сайт на клас за висше образование, просто чрез промяна на емблемата, темата, текста и всички други елементи, които искате. Възможностите са безкрайни!