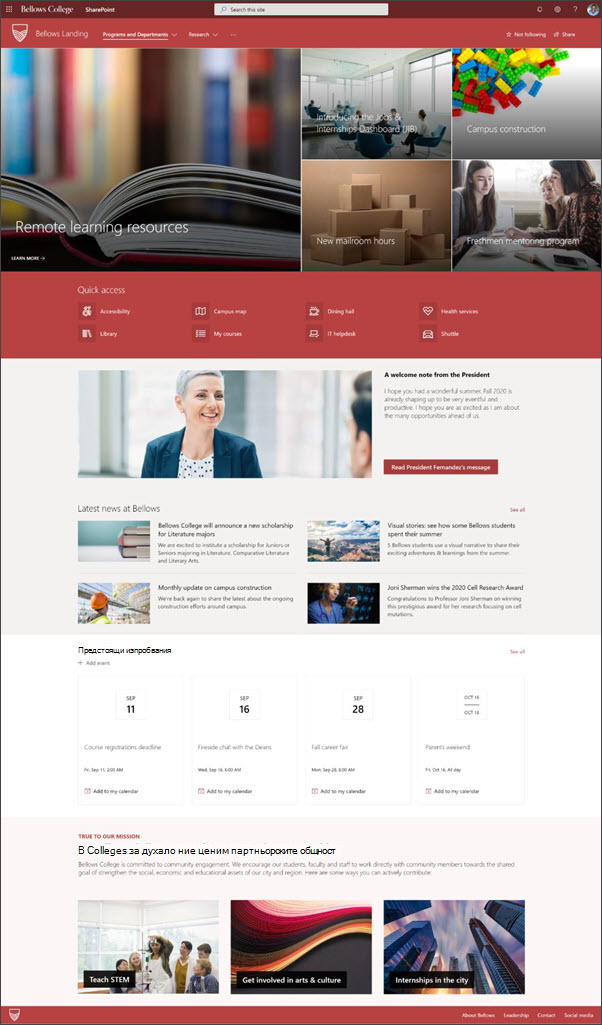
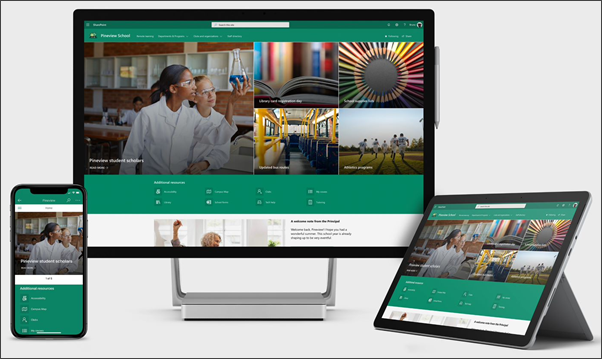
Началната страница на учебното заведение е сайт за комуникации , създаден да служи като вътрешна начална страница за интранета на вашето учебно заведение. Това е мястото, където вашите ученици и преподаватели могат да бъдат информирани за събития и новини, достъп до училищни ресурси и др. Той също така изглежда и работи чудесно на всяко устройство!

В тази статия споделяме елементите, които са в шаблона за начална страница на учебното заведение, в книгата за облик на SharePoint и как можете да персонализирате сайта, за да го направите свой собствен.
Използването на този шаблон създава чисто нов сайт; той не може да бъде добавен към съществуващ сайт. Препоръчваме този сайт да бъде създаден и поддържан от определен екип, отговорен за разпространението на информация до цялото училище. Това може да включва ИТ администратори, училищни ръководители, определени членове на персонала или ученически ръководители.
Забележки:
-
Вижте пример как този сайт може да търси вашия клас за висше образование. Възможностите са безкрайни!
-
Искате още информация? Вижте всички шаблони, налични за преподавателите, в Информирайте и ангажирайте служителите на училището и учениците си с шаблони за сайтове.
-
Не всеки елемент на този сайт може да е подходящ за вашето учебно заведение. Можете да изтривате елементи, които не са ви необходими.Можете също да изтриете примерните публикации на новини.
Стъпка 1: Добавяне на шаблон за сайт на началната страница на учебното заведение
Първо, добавете шаблона от книгата за облик на SharePoint.
Забележка: Трябва да имате разрешения на собственик на сайт, за да добавите този шаблон към вашия сайт.
-
Отидете на началната страница на учебното заведение в книгата за търсене на SharePoint.
-
Изберете Добавяне към вашия клиент.
-
Въведете следната информация:
-
Имейл: Въведете своя имейл адрес, на който ще получите потвърждение, когато шаблонът бъде успешно добавен към вашия сайт.
-
URL адрес на сайта: Това е местоположението, където ще бъде добавен вашият сайт. Трябва да предоставите URL адрес, който не е бил използван преди, тъй като този шаблон създава нов сайт.
-
Стъпка 2: Персонализиране на вашия сайт
След като сте добавили шаблона за начална страница на учебното заведение, е време да го персонализирате и да го направите свой собствен.
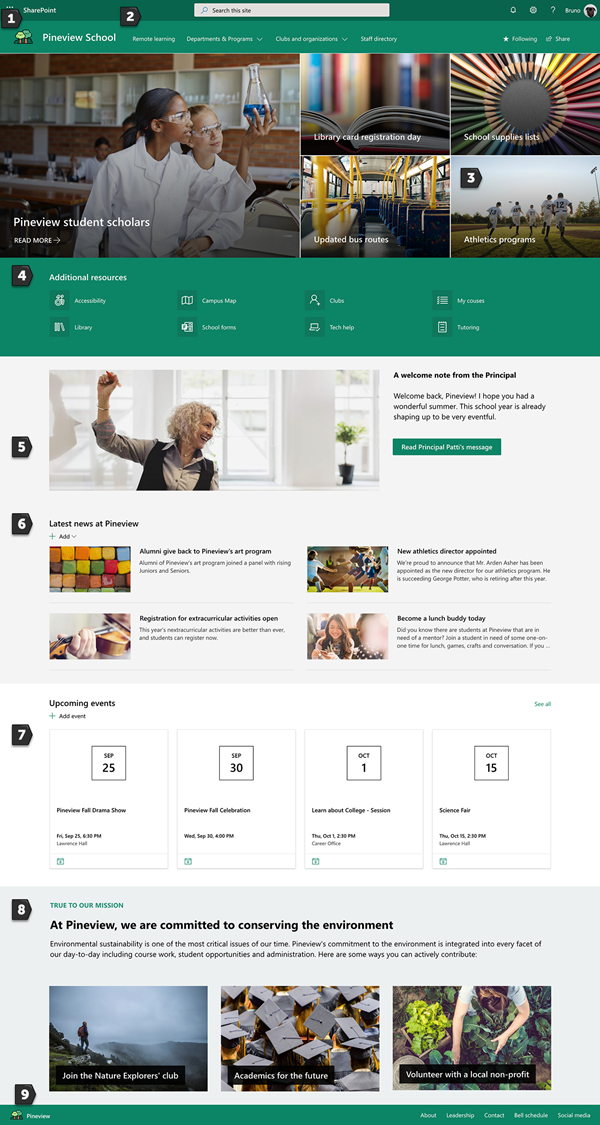
|
1. Покажете училищните си цветове Използвайте брандиране на сайт и емблема, за да вдъхновите училищния дух. Научете как 2. Направете сайта си лесен за придвижване Персонализирайте навигацията, за да улесните откриването на съдържание. Научете как 3. Използвайте изображения, за да подчертаете важна информация В горната част на началната страница използвайте красиви изображения, които се свързват с най-важните ресурси. Научете как 4. Споделяне на ресурси Споделяйте ресурси за учениците, учителите и персонала. Научете как 5. Предаване на съобщение Наблегнете на своевременно съобщение до учениците и преподавателите. Научете как 6. Разпространявайте новините Създайте широка информираност относно съобщенията, инициативите и постиженията на учебното заведение. Научете как 7. Поддържайте всички в крак със събитията Добавете календар на събитията, за да информирате учениците, учителите и персонала за събитията в училище. Научете как 8. Покажете училищната мисия Подчертайте мисията и ценностите на училището си. Споделяйте инициативи, съгласувани с мисията, за да увеличите въздействието. Научете как 9. Споделяне на допълнителна информация Попълнете брандирания долен колонтитул с информация за вашето учебно заведение, лидерство, информация за контакт и др. Научете как |
 |
Стъпка 3: Споделяне на началната страница на вашето учебно заведение
Сега сте готови да споделите своя сайт!
-
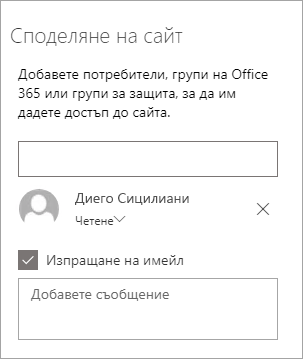
Изберете Споделяне на сайт от десния ъгъл.
-
В екрана Споделяне на сайт въведете имената на хората, с които искате да споделите сайта. Можете да изберете Всеки (с изключение на външните потребители), ако искате всеки във вашата организация да има достъп до целевия сайт на учебното заведение. Нивото на разрешение по подразбиране е Само за четене.
-
Въведете незадължително съобщение за изпращане с имейл известието, което ще бъде изпратено, когато сайтът бъде споделен, или изчистете отметката от квадратчето Изпращане на имейл, ако не искате да изпращате имейл.
-
Изберете Споделяне.
Стъпка 4: Поддържане на вашия сайт
Представете най-актуалното съдържание, което вашата институция може да предложи, като следва следните съвети:
-
Установете график за преглед на сайта.
-
Поддържайте съдържанието на уеб частта актуализирано, за да сте сигурни, че използвате пълната стойност на целевия си сайт.
-
Редовно публикувайте новини, за да разпространявате най-новите съобщения, информация и състояние в институцията. Научете как да добавите публикация "Новини" в екипен сайт или сайт за комуникации и да покажете на другите хора, които ще публикуват съобщения, как могат да използват новините на SharePoint.
-
Прегледайте използването на вашия сайт с помощта на вградения отчет с данни за използването, за да получите информация за популярно съдържание, посещения на сайтове и др.
По желание: Добавяне на началната страница на учебното заведение като раздел в канал на Teams
След като създадете сайта си, можете да го добавите към канал на Teams. За да направите това:
-
Във вашия екипен канал изберете Добавяне на раздел +.
-
В диалоговия прозорец Добавяне на раздел изберете Уеб сайт.
-
Въведете името, което искате да използвате, в полето Име на раздел.
-
Въведете URL адреса на началната страница на вашето учебно заведение.
-
Публикуването в канала за този раздел е избрано по подразбиране и ще създаде публикация, която уведомява всички в екипа, че уеб сайтът е добавен. Можете да отмените избора на квадратчето за отметка, ако не искате да направите това.
Когато членовете на екипа изберат този раздел, те ще видят началната страница. Те могат да отидат директно в сайта, като изберат бутона Отиди на уеб сайт
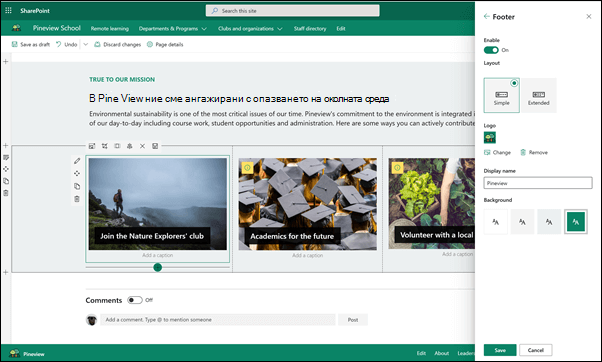
Персонализиране на вашия сайт
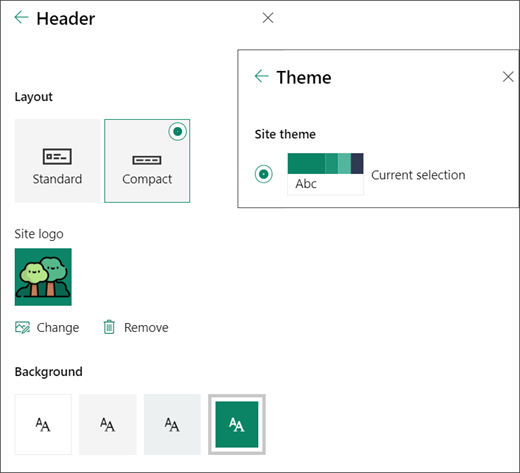
Покажете училищните си цветове с брандиране
Можете бързо и лесно да персонализирате облика на вашия сайт на SharePoint, за да отразите емблемата и цветовете на училището си. За да направите това, можете да изберете тема и да персонализирате заглавката на вашия сайт.

Научете повече как да направите това в Промяна на облика на вашия сайт на SharePoint.
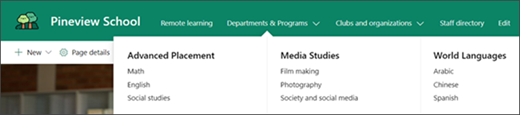
Използване на изображения за маркиране на важна информация с уеб частта "Централен банер"
Уеб частта Централен банер внася фокус и визуален интерес към вашата страница. Можете да покажете до пет елемента в уеб частта Централен банер и да използвате завладяващи изображения, текст и връзки, за да привлечете вниманието към всеки от тях. Шаблонът за начална страница на учебното заведение използва Централен банд в секция с пълна ширина с 5 плочки. За да направите промени в уеб частта Централен банер във вашия шаблон:
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Изберете бутона Редактиране на подробни данни ,
-
В екрана със свойства изберете Промяна и след това изберете местоположението, от което да получите връзката: Последни, Изображения на акции, Търсене в интернет, Вашата организация, OneDrive, Сайт, Качване или От връзка.
-
Изберете вашето изображение, страница или документ и изберете Отвори.
-
Под Фоново изображение изберете Автоматично избрано изображение, Изображение по избор или Цветен блок.
-
Под Опции можете да покажете връзката Повикване за действие, като превключите превключвателя на Да. След това добавете своя текст за повикване за действие (например "Научете повече").
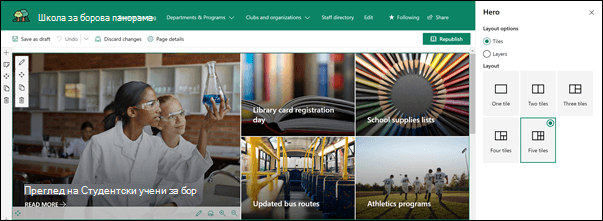
Ако искате да промените оформлението на уеб частта Централен банер, направете следното:
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Изберете бутона редактиране на уеб частта отляво и изберете типа на желаното оформление – можете да изберете до 5 плочки или до 5 слоя.
Научете повече в Използване на уеб частта Централен банер.
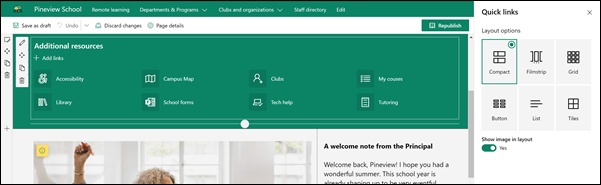
Споделяне на ресурси с бързи връзки
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
В екрана със свойства изберете оформление и изберете желаните опции за това оформление. Можете например да изберете Покажи изображението в оформлението за компактно оформление и можете да изберете Показване на описания за оформленията на списък и бутон . Шаблонът за начална страница на учебното заведение използва компактен формат и е избрано Показвай изображението в оформлението.
Добавяне на връзки
-
Изберете +Добави.
-
Изберете местоположение, от което да получите връзката: Последни, Изображения на акции, Търсене в интернет, Вашата организация, OneDrive, Сайт, Качване или От връзка.
-
Изберете вашето изображение, страница или документ и изберете Отвори.
-
Изберете опции за връзката. Опциите зависят от настройките, които сте избрали за оформлението. Ако например сте избрали Показване на описания за оформление на списък, можете да добавите описание за отделната връзка. Други типове опции за отделни връзки, в зависимост от опциите за оформление, включват промяна на изображението, икони за форматиране, добавяне на описания и добавяне на алтернативен текст.
Редактиране на връзки
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Посочете елемента, който искате да редактирате, и изберете бутона Редактиране на елемент
-
Изберете опции за връзката. Опциите зависят от настройките, които сте избрали за оформлението. Ако например сте избрали Показване на описания за оформление на списък, можете да добавите описание за отделната връзка. Други типове опции за отделни връзки, в зависимост от опциите за оформление, включват промяна на изображението, икони за форматиране, добавяне на описания и добавяне на алтернативен текст.
-
За да премахнете връзки, изберете X за елемента. За да пренаредите връзките, плъзнете и пуснете елементите в нови позиции с помощта на бутона Преместване . Можете също да пренаредите връзките с помощта на Ctrl + стрелка наляво или Ctrl + стрелка надясно.
Научете повече в Използване на уеб частта за бързи връзки.
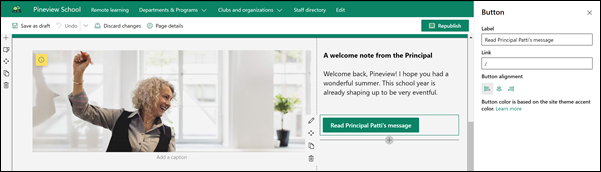
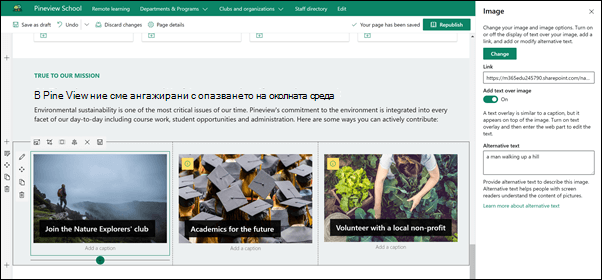
Предаване на съобщение чрез комбинация от уеб части, включително изображение, текст и бутон
В този шаблон уеб частите Изображение, Текст и Бутон се използват, за да привлекат вниманието към навременно съобщение.
Уеб част за изображение
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Отворете екрана със свойства, като изберете бутона Редактиране в уеб частта.
-
В екрана за свойства изберете Промяна , за да изберете скорошно изображение или изображение от един от няколко източника, като например изображения на акции, вашия компютър, вашата организация и др.
-
Изберете Отвори или Добавяне на изображение (в зависимост от това от къде идва изображението).
-
Ако желаете, въведете Алтернативен текст.
-
Ако желаете, въведете надпис под изображението в уеб частта.
Научете повече за това как да използвате уеб частта "Изображение".
Уеб част за текст
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Можете да променяте или добавяте текст и да го форматирате с помощта на лентата с инструменти в горната част. За повече опции за форматиране изберете многоточието в края на лентата с инструменти, за да отворите екрана със свойства.
Имате нужда от повече информация? Вижте Добавяне на текст и таблици към вашата страница с уеб частта "Текст".
Уеб част на бутон
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Отворете екрана със свойства, като изберете иконата за редактиране в уеб частта.
-
В екрана за свойства отдясно въведете текста на етикета в полето Етикет.
-
Въведете връзката си в полето Връзка. Уверете се, че връзката започва с http://, https:// или mailto: Ако връзката ви е добавена без един от тези протоколи, ще се добави https:// вместо вас.
-
Под Подравняване изберете как искате бутонът да се подравнява (отляво, центрирано или отдясно) в колоната си на страницата.
Имате нужда от повече информация? Вижте Използване на уеб частта за бутони .
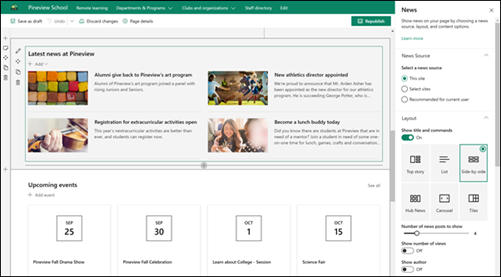
Разпространяване на новините чрез уеб частта "Новини"
Създавайте визуално завладяващо съдържание с новини на SharePoint, разпределено в интранет. Научете повече за създаването и споделянето на новини.
Добавяне на новини
За да добавите публикации на новини към вашия сайт, направете следното:
-
Изберете + Добавяне в секцията "Новини", за да започнете да създавате своята публикация. Ще получите празна страница за публикуване на новини, за да започнете да попълвате.
-
Създайте публикацията с дискусионни групи, като използвате инструкциите в Създаване на страница за публикуване на новини.
Редактиране на уеб частта за дискусионни групи
За да направите промени в оформлението, източниците за вашите новини и други опции за начина, по който новините се показват на страницата ви, можете да редактирате уеб частта Новини. Шаблонът за начална страница на учебното заведение използва оформлението " един до друг " и е избран " Този сайт " като източник на новини, което означава, че всички публикации на новини се извличат само от тези на този сайт.
-
Изберете бутона Редактиране на
Оформление: Можете да избирате от различни оформления за "Новини" в сайтове за комуникации, като например шаблона за начална страница на учебното заведение, който използва оформлението " един до друг ". Други оформления са Най-важният сюжет, който включва голямо пространство за изображения и три допълнителни сюжета; Списък, който показва публикациите на новини в една колона; Оформление на плочки , което показва до пет елемента с дискусионни групи с миниатюри и заглавия; и "Въртележка", която показва голяма визуализация и позволява на потребителите да се придвижват през историите с помощта на бутоните "Назад" и "Следващ" или иконите за страниране.
Източник на новини: Можете да зададете източника за вашите публикации на новини. Примери за източници са сайтът, в който сте, докато използвате уеб частта (Този сайт, който използва шаблонът за начална страница на учебното заведение), един или повече отделни сайтове (избор на сайтове) и Препоръчва се за текущ потребител, който ще показва публикациите за текущия потребител от хората, с които работи потребителят;; 20-те най-следвани сайтове на потребителя; често посещаваните сайтове на потребителя, както и други.
Има още много опции, които можете да зададете, за да използвате напълно силата на уеб частта за новини. За повече информация за всички опции вж. Използване на уеб частта "Новини".
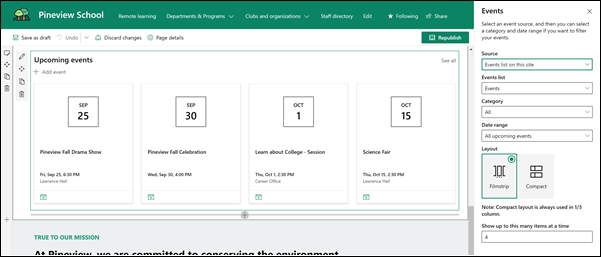
Поддържане на всички в актуално състояние с уеб частта "Събития"
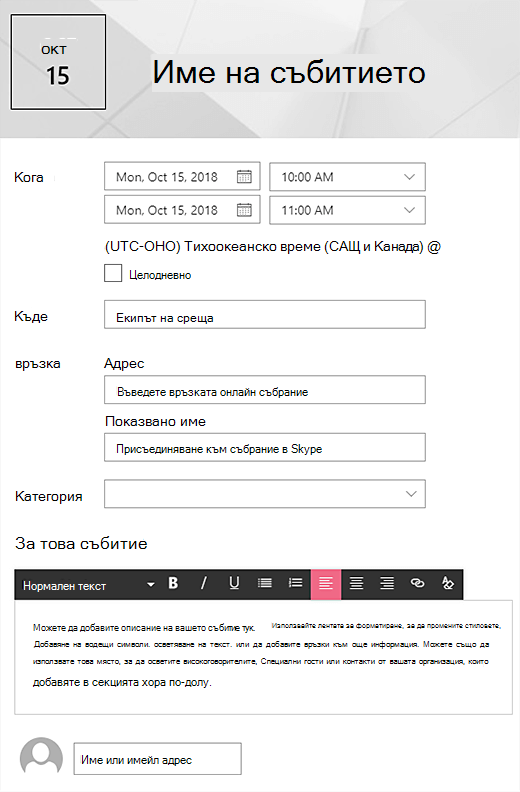
Добавяне на събитие
На публикувана страница можете да започнете да добавяте събития.
Забележка: Можете да добавяте събития на записана или публикувана страница, но не и на страница, която е в режим на редактиране.
-
Изберете Добавяне на събитие.
-
Дайте име на събитието си в горната част на страницата. Ако желаете, можете да добавите изображение към областта за заглавие, като изберете бутона Добавяне на изображение в горния ляв ъгъл.
-
Изберете дата и час в секцията Кога .
-
В секцията Къде въведете местоположение или адрес. Ако местоположението ви е разпознато, имате опцията да добавите карта.
-
В секцията Връзка можете да въведете връзка към онлайн събрание, ако имате такава. Поставете връзката в полето Адрес и след това добавете Показвано име. Ако нямате онлайн събрание и не въведете нищо, тази секция няма да се появи в събитието.
-
Изберете Категория (например Събрание, Работно време, Бизнес, Празник и т.н.), ако искате събитието да се показва, когато е филтрирано по тази категория. За да добавите своя собствена категория, просто я въведете в интервала.
-
Предоставете описание в областта За това събитие .
-
Ако имате хора, на които искате да обърнете внимание за това събитие (като например контакти, специални гости или високоговорители), можете да добавите имената им под описанието на събитието. Могат да бъдат добавяни само потребители във вашата организация.
-
Когато сте готови, изберете Запиши.
Редактиране на уеб частта "Събития"
-
Ако все още не сте в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Изберете Редактиране на уеб част
-
Изберете източник за вашите събития: списък със събития на този сайт, този сайт, тази колекция от сайтове, избор на сайтове или всички сайтове.
-
Изберете диапазон от дати, по който да филтрирате събитията в падащия списък Диапазон от дати. Можете да изберете Всички предстоящи събития (по подразбиране), Тази седмица, Следващите две седмици, Този месец или Това тримесечие.
-
Изберете оформление: Филмова лента или Компактна. Шаблонът за начална страница на учебното заведение е с избрана лента за филми.
За повече информация относно уеб частта "Събития" вижте Използване на уеб частта "Събития".
Покажете училищната мисия с уеб частите за текст и изображение
В шаблона за начална страница на учебното заведение уеб частта за изображения и уеб част за текст са били използвани заедно, за да се акцентира върху мисията на училището, заедно с инициативи, съгласувани с мисията.
Уеб част за текст
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Можете да променяте или добавяте текст и да го форматирате с помощта на лентата с инструменти в горната част. За повече опции за форматиране изберете многоточието в края на лентата с инструменти, за да отворите екрана със свойства.
Имате нужда от повече информация? Вижте Добавяне на текст и таблици към вашата страница с уеб частта "Текст".
Уеб част за изображение
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Отворете екрана със свойства, като изберете бутона Редактиране в уеб частта.
-
В екрана за свойства изберете Промяна , за да изберете скорошно изображение или изображение от един от няколко източника, като например изображения на акции, вашия компютър, вашата организация и др.
-
Изберете Отвори или Добавяне на изображение (в зависимост от това от къде идва изображението).
-
Ако желаете, въведете Алтернативен текст.
-
Ако желаете, въведете надпис под изображението в уеб частта.
Научете повече за това как да използвате уеб частта "Изображение".
Преместване или премахване на елемент от вашата страница
Преместване или премахване на уеб част
-
Ако страницата ви все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Изберете уеб частта, която искате да преместите или премахнете, и ще видите малка лента с инструменти вляво от уеб частта.
За да преместите уеб частта, щракнете върху бутона Премести
За да премахнете уеб частта, щракнете върху бутона Изтрий
Преместване или премахване на цяла секция на страницата
-
Ако вашата страница все още не е в режим на редактиране, изберете Редактиране в горния десен ъгъл на страницата.
-
Ако искате да преместите секция, изберете бутона Премести
-
За да премахнете уеб частта, щракнете върху бутона Изтрий
Изтриване на примерно съдържание
Ако не искате да използвате примерните публикации за дискусионни групи, които се предоставят с шаблона, ето как можете да ги изтриете:
-
Отидете в библиотеката Страници на сайта , като изберете
-
Изберете Съдържание на сайта.
-
Изберете Страници на сайта.
Имената на публикациите на новините са:
-
Станете приятел за обяд днес
-
Регистрацията за допълнителни дейности е отворена
-
Нов режисьор по лека атлетика
-
Alumni give back to Pineview
-
-
Изберете примерните страници, които искате да изтриете, и след това изберете Изтрий в лентата с команди.
Начална страница на учебното заведение за висше образование
Ето пример как шаблонът за начална страница на учебното заведение може да се използва за създаване на вътрешно целева страница за учениците/студентите, преподавателите и служителите във висшето образование. Просто променете емблемата, темата, текста и всички други елементи, които искате. Възможностите са безкрайни!