Plánování komunikačního webu SharePointu
Platí pro
Komunikační weby SharePointu jsou navržené tak, aby informovaly a zapojovaly. Na rozdíl od týmového webu, kde je primárním cílem spolupráce na vytváření obsahu s malou skupinou, je primárním cílem komunikačního webu informovat čtenáře – primárně pro ně, aby si přečetli, ne vytvářeli.
Potřebujete vytvořit týmový web? I nadále můžete postupovat podle pokynů v tomto článku, ale mějte na vědomí, že týmový web má obecně mnohem menší cílovou skupinu s velmi konkrétními cíli a úkoly, které je potřeba splnit. Komunikační weby jsou navrženy pro širokou komunikaci.
Komunikační weby poskytují skvělý způsob:
-
Sdílení informací s desítkami nebo stovkami lidí nebo s celou vaší organizací
-
Předveďte služby, které vaše skupina nabízí, nebo řekněte příběh o uvedení nového produktu na trh v organizaci.
-
Sdílení novinek ve vizuálně poutavém formátu
Komunikační weby a intranety
Pokud vytváříte intranet, komunikační weby poskytují primární typ lokality, kterou budete používat. Proto můžete očekávat, že vaše komunikační weby budou mít širokou čtenost. Když weby lákají širokou cílovou skupinu, je důležité zajistit:
-
Promyšlené zásady správného řízení – postupy návrhu webu a postupujte podle pokynů zásad správného řízení poskytovaných vaší organizací
-
Weby specifické pro konkrétní témata – Intranet bude obsahovat mnoho komunikačních webů specifických pro každé téma, funkci, službu, program nebo iniciativu. Pokud máte jinou skupinu lidí zodpovědných za téma nebo funkci, zvažte vytvoření samostatného komunikačního webu.
-
Dobře naplánovaný domovský web – domovský web je komunikační web, který vytvoříte a nastavíte jako horní cílovou stránku pro všechny uživatele v intranetu. Při plánování domovského webu je potřeba vzít v úvahu několik zvláštních aspektů.
Plán
Porozumění cílové skupině
Každý komunikační web si můžete představit jako příležitost vyprávět čtenářům příběh. Skvělý komunikační web začíná pochopením čtenáře. Při plánování webu se zamyslete nad těmito otázkami:
-
Kdo jsou vaši diváci? Co hledají?
-
Co se chtějí naučit nebo dělat? Jaké hlavní úlohy musí provádět na základě služeb, které poskytujete? (Zamyslete se nad jejich hlavními úkoly, nejen o tom, co chcete, aby viděli. Zamyslete se nad nejčastějšími dotazy nebo telefonními hovory, které dostáváte – otázky, které dostanete, vám můžou poskytnout přehled o tom, co vaši čtenáři potřebují nebo nemůžou snadno najít na vašem aktuálním intranetu.)
-
Jaké termíny pro ně mají smysl? Mějte na paměti, že vaši čtenáři o vašem obsahu nevědí tolik jako vy – takže je třeba přemýšlet o jejich "jazyce" a termínech, které pro ně něco znamenají.
-
Jakých výsledků chcete dosáhnout? Jak poznáte, jestli je váš web úspěšný?
-
Máte globální cílovou skupinu? Musí být váš web prezentován ve více než jednom jazyce? Pokud ano, nezapomeňte si projít, jak vytvářet vícejazyčné komunikační weby, stránky a novinky.
Tip: Váš komunikační web bude pro návštěvníky webu užitečný, když vám pomůže zkrátit čas potřebný k dokončení úkolů a propojit je s běžně potřebnými prostředky. Váš web bude pro vaši organizaci cenný, když omezí počet lístků zákaznické podpory nebo automatizuje úkoly, jako je zpracování smluv nebo pomáhá lidem objevovat a účastnit se kurzů vývoje vedoucích pracovníků. Plánování webu z pohledu návštěvníků webu a řešení klíčových obchodních problémů pomáhá zajistit, aby váš komunikační web poskytoval smysluplné výsledky.
Jakmile budete mít definované primární cíle uživatelů, podívejte se do vyhledávací knihy a podívejte se na některé příklady toho, jak můžete na svém webu znázorňovat cíle výsledků uživatelů.
Příklad z reálného života: definování obchodních výsledků
Je užitečné přemýšlet o hlavních typech návštěvníků, kteří přijdou na vaše stránky a zdokumentují své cíle v následujícím formátu: Jako ..., potřebuji ..., takže ...
Projděte si níže uvedený příklad z komunikačního webu pro tým Talent & Organization Development (T&OD), kde primárním obchodním cílem bylo zlepšit schopnosti vedení organizace. Pro metriku úspěchu identifikovali proxy pro zlepšení schopností vedení – zvýšení počtu lidí, kteří se účastní školení rozvoje vedení.
Pro své cíle uživatelských výsledků definovali následující:
|
Jako a(n)... |
Potřebuji... |
Aby... |
|
Zaměstnanec |
získat informace o programech rozvoje vedení, které jsou pro mě k dispozici pro mou roli |
Můžu se snadno zaregistrovat pro požadované a volitelné studijní příležitosti. |
|
Zaměstnanec |
najít studijní zdroje – jako jsou publikace obsahu zaměřené na vedení, ke kterým mám přístup |
Můžu být v práci úspěšnější. |
|
T&OD |
podporovat vzdělávací příležitosti pro zaměstnance, aby se usnadnila registrace na kurzy |
vidíme smysluplná vylepšení výsledků vedení. |
|
T&OD |
podporovat různé příležitosti ke vzdělávání v různých obdobích roku |
můžeme efektivněji reagovat na měnící se potřeby. |
V tomto skutečném příkladu organizace migrovala z klasického sharepointového webu na nový komunikační web SharePointu, který se zaměřil na řešení těchto cílů. Místo vytvoření seznamu kurzů jako statického dokumentu, jako měl v minulosti, vytvořil tým seznam kurzů pro popis jednotlivých kurzů a seznam kalendářů kurzů pro naplánování jednotlivých kurzů. Během prvních 90 dnů uvedení na trh došlo k 400% nárůstu účasti na kurzech rozvoje vedení za stejné tříměsíční období jako v předchozím roce!
Plánování obsahu webu
Váš komunikační web sděluje čtenářům příběh. Váš příběh bude primárně vyprávěný pomocí stránek, ale na webu můžete mít i další prostředky, včetně seznamů a knihoven dokumentů.
Co je potřeba mít na paměti při plánování obsahu webu:
-
Minimalizujte čas (ne kliknutí), který čtenářům zabere, než se dostanou k obsahu, který potřebují.
-
Vytvářejte komunikační weby s více stránkami než dokumenty, aby se snadno využívaly.
-
Vytvořte domovskou stránku jako poslední, i když tuto stránku naplánujete jako první. Tímto způsobem můžete při vytváření navigačních prvků na domovské stránce, jako jsou webové části Hlavní hrdina nebo Rychlé odkazy , automaticky načíst obrázek z každé stránky a vytvořit tak vizuální konzistenci, když čtenář klikne na odkaz.
Stránky
Váš web se obvykle skládá ze dvou typů stránek:
Navigační stránky poskytují čtenářům kategorie informací. Navigační stránky často poskytují obsah na vysoké úrovni, ale většinou se jedná o prezentaci kategorií informací, které čtenáři na cestě na vašem webu povedou. Z tohoto důvodu jsou popisky, které používáte k prezentaci těchto kategorií, obzvláště důležité a měly by být pečlivě naplánovány. Domovská stránka vašeho webu je speciálním typem navigační stránky a poskytuje pro váš web "přední dveře".
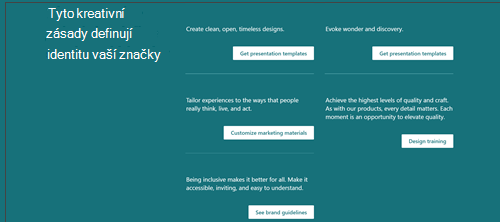
Příklad navigační stránky:
Cílové stránky poskytují konec cesty na cestě čtenáře a prezentující informace ke čtení, stažení nebo tisku. Cílem cílových stránek je zajistit, aby byly krátké a specifické pro konkrétní téma, protože lidé na online stránkách nečtou každé slovo – prohledávají je a diváci získají s vyhledáváním mnohem lepší zkušenosti.
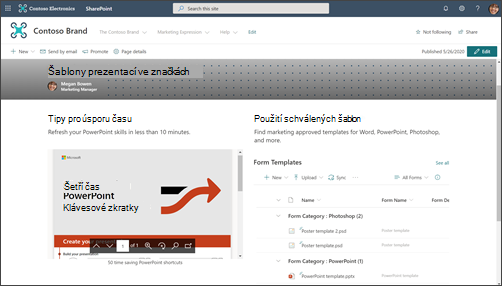
Příklad cílové stránky:
Zamyslete se nad hlavními oddíly nebo kategoriemi informací pro váš web a nad tím, jak použijete kombinaci navigačních a cílových stránek, abyste diváka provedli a pomohli mu co nejefektivněji získat potřebné informace.
Pro každou stránku, včetně domovské stránky, se ujistěte, že prohlížeči poskytujete následující informace:
-
Where am I? (Kde jsem?)
-
Co tady můžu dělat?
-
Co dál?
Seznamy a knihovny
Seznamy na webu slouží k dynamickému zobrazení obsahu ve formátu podobném tabulce. Seznamy lze použít k zobrazení obsahu nebo shromažďování informací od návštěvníků webu.
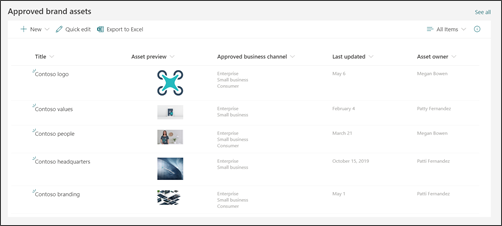
Příklad webové části Seznam:
Tip: I když návštěvníci vašeho webu nebudou moct ve výchozím nastavení upravovat obsah na vašem komunikačním webu, máte možnost spravovat oprávnění pro kterýkoli ze seznamů na vašem webu , aby vaši návštěvníci mohli mít přístup přispívat jenom ke konkrétnímu seznamu, a ne k celému webu. K zobrazení informací o seznamu na stránkách můžete použít webovou část Seznam .
Pomocí knihoven dokumentů můžete ukládat a zobrazovat obsah, jako jsou dokumenty a soubory. Váš komunikační web bude mít jednu výchozí knihovnu dokumentů , ale můžete přidat další knihovny pro různé typy dokumentů. K zobrazení obsahu knihoven dokumentů můžete použít webovou část Knihovna dokumentů. Nebo můžete použít webové části, jako je webová část Rychlé odkazy nebo hypertextové odkazy ve webové části Text , a předvést odkazy na jednotlivé dokumenty. Jednotlivé odkazy na dokumenty usnadňují přidávání kontextu pro čtenáře a můžou být užitečnější než zobrazení celé knihovny. Pokud chcete zobrazit obsah knihovny dokumentů, zvažte vytvoření vlastních zobrazení pro filtrování obsahu, který je na každé stránce nejrelevantní, a použití tohoto zobrazení ve webové části Knihovna dokumentů. Přečtěte si další informace o tom, jak vytvořit vlastní zobrazení v knihovně dokumentů.
Tip: Snažte se nepoužívat více než jednu nebo dvě úrovně složek v knihovnách. Místo toho vytvořte novou knihovnu, která bude mít struktury souborů plošnější a obsah bude snadněji zjistitelný. Zvažte použití sloupců k uspořádání obsahu v knihovnách. Jako osvědčený postup použijte místo sloupců seznamu sloupce webu, protože sloupce webu je možné znovu použít v libovolné knihovně nebo seznamu a sloupce seznamu je možné použít pouze v jednom seznamu nebo knihovně. Přečtěte si další informace o použití sloupců k uspořádání seznamů a knihoven.
Rozhodněte se, jak chcete stránky uspořádat.
Při plánování obsahu webu si rozmyslete, jak byste mohli chtít stránky seskupit a uspořádat:
-
Chcete mít možnost "shrnovat" všechny články týkající se určitého tématu nebo určitého typu (například Lidé Spotlight)? Pokud ano, můžete na stránky přidat sloupce, které pak můžete použít k seskupení a uspořádání stránek stejně jako soubory v knihovně dokumentů.
-
Budete mít více stránek o konkrétním tématu, které chcete mít možnost snadno vzájemně propojit? Můžete k tomu také použít vlastnosti stránky (jak odkazujeme na sloupce v knihovně stránek webu).
-
Vlastnosti stránky vytvořte jako sloupce webu, ne jako sloupce seznamu. To vám umožní potenciálně sdílet stejnou vlastnost pro dokumenty i stránky.
Naučte se vytvářet a upravovat vlastnosti stránky. Zjistěte , jak používat vlastnosti stránky ve webové části Zvýrazněný obsah ("shrnovat"). Pokud chcete použít vlastnost stránky ve webové části Zvýrazněný obsah, vyberte jako zdroj knihovnu stránek na tomto webu .
Principy zásad správného řízení a přístupnosti ve vaší organizaci
V moderním prostředí SharePointu můžete snadno změnit vzhled a chování tak, aby odpovídaly značce vaší společnosti nebo organizace, ale vaše organizace může mít zavedené standardy, se kterými se váš web musí shodovat. Pokud tyto pokyny nejsou součástí návrhu webu použitého k vytvoření webu, ujistěte se, že rozumíte jejich obsahu, aby byl web v souladu se vzory návrhu vaší organizace. Kromě toho se ujistěte, že rozumíte standardům přístupnosti vaší organizace. Projděte si tyto zdroje informací o vytváření přístupných webů v SharePointu Online.
Při shromažďování obsahu, zejména obrázků, pro váš web, hledejte vysoce věrné obrázky a video assety. Pokud váš plán zásad správného řízení vyžaduje použití imagí kompatibilních se značkami, ujistěte se, že jste zvolili obrázky z knihoven prostředků vaší organizace (najdete v odkazu Vaše organizace ve výběru obrázků). Ujistěte se, že při přidávání obrázků na sharepointové stránky neporušujete žádná pravidla autorských práv. Využijte bezplatnou fotobanku od Microsoftu, které jsou k dispozici ve výběru obrázků.
Stránky plánu
Vyhněte se přetížení stránky příliš velkým množstvím informací.
-
Pokud je zpravodajský článek nebo stránka obsahu relevantní jenom pro určitou skupinu lidí, můžete obsah cílit na tuto skupinu lidí pomocí cílení na cílovou skupinu. Cílení na cílovou skupinu umožňuje určit prioritu konkrétního obsahu pro konkrétní cílové skupiny na úvodní stránce SharePointu, novinkách v mobilní aplikaci a ve webových částech Zprávy a Zvýrazněný obsah, pokud je povolené cílení na cílovou skupinu.
-
Diváci se snaží udělat nějakou práci. Příliš mnoho obsahu se stává zahlcením a hledání informací trvá příliš dlouho.
-
Praktikujte progresivní odhalení. Zaměřte se nejprve na obsah s vysokou prioritou a uveřejněte sekundární obsah pouze v případě, že se čtenář přihlásí k dalším informacím.
-
Seskupte podrobné informace do přirozených kategorií. Umožňuje snadno rychle prohledat kategorie a pak prokliknout a získat další informace o dané kategorii.
-
Rozdělte obsah do oddílů. Oddíly pomáhají zlepšit čitelnost na velkých i malých obrazovkách.
-
Pomocí předdefinovaných stylů nadpisů můžete vizuálně oddělit textové oddíly. Styly nadpisů podporují značky ukotvení dlouhých stránek a umožňují uživatelům, kteří používají čtečku obrazovky, přeskakovat z oddílů do oddílů, aniž by museli číst celou obrazovku.
Nastavit stránky jako skenovatelné
-
Jeden nápad na odstavec textu. První věta by měla obsahovat souhrn nebo závěr.
-
Používejte seznamy s odrážkami.
-
Méně je více. Používejte co nejméně slov.
-
Podtrhávejte slova. Podtržení na webových stránkách signalizují hypertextové odkazy a pokud máte podtržené texty, které nejsou hypertextovým odkazem, budou čtenáře matoucí.
-
Nikdy nezíslejte dlouhou adresu URL. Místo toho používejte slova s hypertextovými odkazy.
-
Pomocí obrázků můžete vytvářet poutavý obsah. Pomocí webových částí přidejte obrázky a ujistěte se, že se vaše obrázky vztahují k tématu a vyhovují stylu značky vaší organizace.
-
Nikdy nepřidružujte hypertextový odkaz ke slovu "here". Více kliknutí na odkazy "sem" na stránce vyžaduje, aby se čtenář zastavil, přečetl text před a za slovem "sem" a pak zjistil, kam cíl odkazu směřuje. Místo toho by hypertextové odkazy měly být vždy přidružené k cílovému popisku, například takto:
-
Nepoužívat: Klikněte sem pro formulář aplikace.
-
Lepší: Stáhněte si formulář aplikace.
-
Nejlepší: Formulář žádosti
-
Zajištění přístupnosti stránek
-
Ujistěte se, že obrázky obsahují alternativní text. Když čtečka obrazovky narazí na obrázek, pokusí se přečíst textovou alternativu. Zkontrolujte automaticky vygenerovaný alternativní text pro obrázky, které nahráváte, a změňte popis, pokud neodpovídá obrázku.
-
Prohlížeče zobrazují alternativní text, když se obrázky nenačtou. Textové alternativy jsou také důležité, když se obrázky nenačítají z běžných důvodů, jako je špatné připojení k síti.
-
Při používání animovaných obrázků buďte opatrní. Uživatelé s kognitivními poruchami, citlivostí na pohyb nebo záchvaty nemusí tolerovat problematické pohyblivé, blikající nebo automatické animování obrázků (včetně GIFů).
-
Projděte si tyto zdroje informací o vytváření přístupných webů v SharePointu Online.
Plánování domovské stránky
Každá stránka je důležitá, ale domovská stránka vašeho webu je místem, kde návštěvníci získají svůj "první dojem". Domovská stránka hraje obzvláště důležitou roli při vytváření dobrého prostředí pro vaše návštěvníky. Domovská stránka musí být vizuálně poutavá a funkční současně.
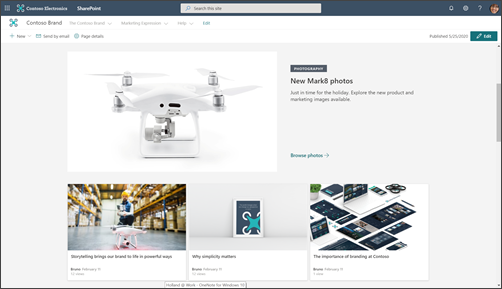
Příklad domovské stránky:
Tento lookbook obsahuje příklady, které ukazují, jak byste mohli navrhnout domovskou stránku – ale obchodní výsledky, které jste identifikovali při plánování, by měly řídit, jak se nápady z lookbooku překládají do návrhu domovské stránky.
Návrh komunikačního webu použitý v tomto článku je příkladem webu brandingu.
Vaše domovská stránka je primárně navigační stránka. Cílem je prezentovat přehled toho, co váš web nabízí, a dát čtenářům možnost zvolit si cestu na základě toho, co potřebují vědět nebo čeho dosáhnout. Domovská stránka nemusí poskytovat odkaz na každou stránku na webu – ani na každý dokument. Domovská stránka v kombinaci s navigací na webu by však měla čtenáře vést ke každé hlavní kategorii nebo tématu , kterým se váš web věnuje.
Umístěte obsah s vysokou hodnotou do horní části stránky.
Vzhledem k tomu, že se jedná o přední dveře k vašemu webu, je obzvláště důležité, abyste v horní části stránky zahrnuli odkazy na nejčastěji potřebný obsah pro vaše čtenáře. Při shromažďování informací k plánování webu jste identifikovali nejčastěji potřebný obsah. Domovská stránka (a horní navigace) je nejlepším místem, kde můžete tyto informace použít. Webová část Rychlé odkazy nabízí několik různých možností rozložení pro zobrazení odkazů na nejčastěji potřebný obsah nebo témata. K tomuto účelu můžete také použít webovou část Hlavní hrdina.
Zobrazení kontaktních informací vlastníka webu pro uživatele webu
Může být velmi užitečné přidat na domovskou stránku jméno vlastníka webu. Nejlepší místo pro tyto informace je v dolní části stránky. I když je to důležité, není potřeba pořád. Pokud všechny vaše komunikační weby mají vlastníka webu (nebo kontakt webu) v dolní části domovské stránky, návštěvníci tento vzor poznají a budou vědět, že se posunou dolů, pokud potřebují najít kontakt pro daný web. Pomocí webové části Lidé přidejte jméno vlastníka webu.
Použití zpráv k propagaci aktivit, milníků a obsahu
Pomocí funkce Zprávy můžete propagovat obsah, milníky nebo aktivity související s tématem nebo oddělením, které váš web reprezentuje. Můžete rychle vytvářet poutavé příspěvky, které můžou obsahovat grafiku a bohaté formátování. Pokud si chcete usnadnit vytváření příspěvků, zvažte vytvoření šablony stránky pro příspěvky.
Zprávy se obvykle zobrazují na základě data prvního publikování článku, přičemž nejnovější článek je uveden jako první. Můžete ale také "připnout" příspěvky v určitém pořadí ve webové části Příspěvky.
Použití webové části Příspěvky
Webová část Zprávy obsahuje více rozložení a různých prostředí v závislosti na velikosti sloupce, do kterého webovou část umístíte. Jako osvědčený postup použijte webovou část Příspěvky v horní části stránky a potvrďte časté aktualizace. Všechny příspěvky, které vytvoříte, se automaticky zobrazí ve webové části Příspěvky.
Povzbuďte diváky, aby váš web "sledovali". Tím se vaše nové příspěvky povyšují na úvodní stránku SharePointu a na kartu Příspěvky v mobilní aplikaci pro vaše sledující.
Příklad vyplněné webové části Příspěvky:
Většina rozložení webové části Příspěvky používá miniaturu stránky. Miniatura se automaticky vytvoří z prvního vysoce kvalitního obrázku na stránce. Může se jednat o obrázek záhlaví stránky nebo pokud vaše stránka obrázek záhlaví nemá, SharePoint použije první obrázek v prvním sloupci v prvním oddílu na stránce. Nejlepších výsledků dosáhnete, když u každého příspěvku použijete obrázek na šířku na primárním obrázku. Zjistěte , jak změnit nebo vybrat miniaturu stránky.
Vytváření poutavého obsahu
Vždy dejte nejdůležitější informace do svého zpravodajského článku "navrch", stejně jako zprávy v novinách.
Pokud chcete upoutat pozornost čtenáře, použijte následující tipy pro nadpisy zpravodajských stránek:
-
Použijte čísla. Nadpis můžete začínat číslem.
-
Použijte velká a velká písmena věty (pokud standardy vaší organizace nediktují jinak). První slovo v hlavě by mělo být velkými písmeny stejně jako všechna správná podstatná jména. Většina slov v nadpisu by se měla zobrazovat malá písmena. Nepoužívejte velká písmena každého slova. Ve většině případů použijte velké písmeno prvního slova za dvojtečku. (V některých případech, kdy za dvojtečku následuje pouze jedno slovo, by se slovo nezískovilo velkým písmenem. Používejte svůj nejlepší úsudek.)
-
Používejte poutavá přídavná jména. Například: Snadné, Zábava, Zdarma, Neuvěřitelné, Základní, Podivné, Úžasné.
-
Minimalizujte humbuk a výrazy. Používání výrazů nebo idiomů v názvech novinových článků často nemá pro rodilé anglické mluvčí význam.
-
Používejte jedinečné odůvodnění. Lidé jako "seznam" článků. Pokud chcete upoutat něčí pozornost pomocí příspěvku na seznamu, použijte slova jako: Důvody, Principy, Fakta, Lekce, Nápady, Způsoby, Tajemství a Triky.
-
Použijte co, proč, jak nebo kdy. To je zvlášť užitečné, když píšete článek, který vás přesvědčí.
-
Slibte směle. Slibte čtenáři něco cenného – třeba novou dovednost nebo řešení nevyřešené záhady. Odvažte čtenáře přečíst si váš článek - a pak doručit!
-
Pište v přítomném čase. Použijte aktuální čas pro okamžité minulé informace, minulý čas pro minulý obsah a budoucí čas pro nadcházející události.
Navigace v plánu
Nejúčinnější sharepointové weby pomáhají uživatelům rychle najít to, co potřebují, aby mohli informace, které najdou, použít k rozhodování, dozvědět se o tom, co se děje, získat přístup k nástrojům, které potřebují, nebo se spojit s kolegy, aby mohli problém vyřešit. Plánování efektivní navigace je proto důležitým prvkem návrhu komunikačních webů. Dobré navigační zkušenosti představují návštěvníkům kompletní přehled o tom, co je na webu k dispozici, a v kombinaci s domovskou stránkou poskytují komplexní "příběh" webu.
Přečtěte si o struktuře centra vaší organizace a zvažte možnost přidružovat svůj web jako centrum pro lepší viditelnost a dosah. Když web přidružíte k centru, může váš web v závislosti na pravidlech zásad správného řízení vaší organizace dědit motiv a oprávnění centra.
Přečtěte si, jak naplánovat navigaci na webu.
Oprávnění k plánování
Komunikační weby mají obvykle malý počet autorů obsahu a mnohem větší počet čtenářů. Oprávnění jsou spravována skupinami SharePointu a ve výchozím nastavení zahrnují tři úrovně oprávnění:
-
Vlastníci – oprávnění k úplnému řízení. Pro každou komunikační lokalitu je vhodné mít aspoň dva (2) vlastníky.
-
Členové – oprávnění k úpravám. Můžete mít tolik členů, kolik chcete, ale je dobré ponechat počet relativně nízký, abyste mohli zajistit odpovídající dohled. Každý člen může upravovat obsah vytvořený jiným členem a zobrazovat stránky, které jsou ve stavu konceptu.
-
Návštěvníci – oprávnění ke čtení. Správa skupiny návštěvníků je mnohem jednodušší, pokud pro návštěvníky používáte existující širokou skupinu lidí – například Všichni kromě externích uživatelů. Pokud chcete vytvořit privátní komunikační web, můžete do skupiny návštěvníků přidat existující skupinu Microsoft 365 nebo existující skupinu zabezpečení s podporou pošty.
Autoři obsahu budou přidáni do skupiny Členové. Hlavním rozdílem mezi oprávněními pro vlastníky a členy je schopnost přiřazovat oprávnění k webu. Kromě tří výše uvedených skupin oprávnění má každý web také správce webu (dříve označovaný jako správce kolekce webů). Pokud vaše organizace podporuje samoobslužné vytváření komunikačních webů, Správa webu bude osoba, která web vytvořila.