Upozornění: Vyřazená desktopová aplikace Internet Explorer 11 s ukončenou podporou byla trvale zakázána prostřednictvím aktualizace Microsoft Edge v určitých verzích Windows 10. Další informace najdete v nejčastějších dotazech k vyřazení desktopové aplikace Internet Explorer 11.
O této aktualizaci
K vývoji skvělých webových stránek potřebujete znalosti kódování a také správné nástroje pro hledání a ladění problémů, které se nevyhnutelně objeví. Tato aktualizace poskytuje podstatná vylepšení vývojářských nástrojů F12, včetně funkcí i oprav chyb pro uživatelské rozhraní F12, konzolu, Průzkumníka modelu DOM, Ladicí program, nástroj pro emulaci, rychlost odezvy uživatelského rozhraní a nástroje pro profilaci paměti.
Změny uživatelského rozhraní F12
Nové ikony a oznámeníIkony pro nástroje Paměť a Profiler se změnily.
Na panelu ikon jsou teď indikátory chyb v konzole, změn nastavení emulace a aktivní profilace v nástrojích Paměť, Profiler a Rychlost odezvy uživatelského rozhraní. Následující obrázek znázorňuje nové ikony s oznámeními na ikonách konzoly a nástroje Paměť, které označují, že se zobrazují dvě chyby konzoly a že právě probíhá relace profilace paměti:
Navigace v nadmnožině F6 v rámci nástrojůPoužívání klávesy F6 je jako použití klávesy Tab k navigaci po nástroji, ale "tabulátory" prochází vybranou sadou nejčastěji používaných prvků v podokně nástrojů, nikoli každou vybratelnou položku. Je to součást celkového přehlednějšího systému pro navigaci v rámci nástrojů a mezi nástroji pomocí klávesnice.
Pohyb tam a zpět mezi naposledy použitými nástroji pomocí klávesniceMůžete použít ctrl + [ k pohybu dozadu v historii navigace nástrojů a CTRL + ] pro přechod dopředu, podobně jako u šipek zpět a dopředu při procházení.
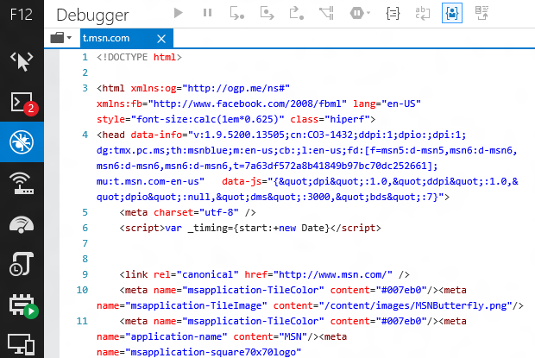
Rychlý přístup k režimu dokumentu: V horní části rozhraní je přidán nový rozevírací seznam, který umožňuje přístup k režimu dokumentu z libovolného nástroje, takže nemusíte přepínat nástroje.
Změny konzoly
Console.timeStamp()Při zavolání z konzoly nebo v rámci kódu vypíše Console.timeStamp() do konzoly počet milisekund, které jsou na aktuální kartě prohlížeče otevřené. Pokud je volána při spuštění relace profilace pomocí nástroje Rychlost odezvy uživatelského rozhraní, vytvoří značku uživatele na časové ose relace spolu s časovým razítkem na základě času od spuštění relace.
Ctrl+L vymaže konzolu všech zpráv.
Přesné automatické dokončování: Automatické dokončování konzoly už neobsahuje vlastnosti indexeru. Výsledkem je přehlednější a přesnější výběr návrhů automatického dokončování.
$, $$, $x, $0-$5 a $_ byly přidány do seznamu automatického dokončování konzoly pro usnadnění a zajištění větší konzistentnosti chování konzoly s jinými prohlížeči.
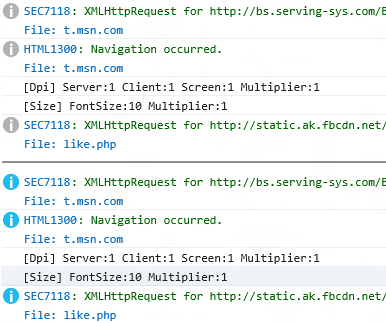
Indikátor zastaralá zprávaPokud jste se rozhodli vypnout možnost Vymazat při navigaci, mají starší zprávy konzoly ikony šedě, které pomáhají rozlišovat mezi zprávami pro aktivní stránku a zprávami z předchozích stránek v historii.
Změny v Průzkumníku modelu DOM
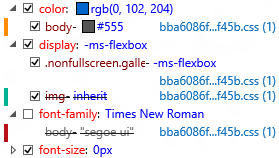
Pruhy změn v podokně Vypočítané Pruhy změn (různé barvy pro změněné vlastnosti, přidané vlastnosti a odstraněné vlastnosti), které se uživatelům líbilo podokno Styly, se teď zobrazují v podokně Vypočítané styly.
Změny ladicího programu
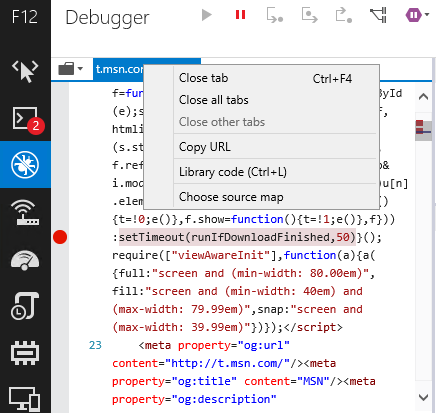
Označení mapování zdrojeV ladicím programu klikněte na kartu dokumentu a můžete zadat zdrojovou mapu. Díky tomu je možné použít zdrojové mapy společně s dodaným kódem, u kterého byl odebrán komentář ke zdrojové mapě.
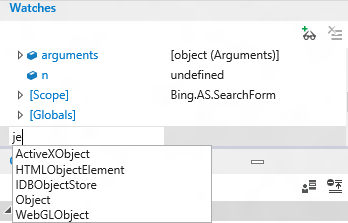
Automatické dokončování v aplikaci WatchesNow: Při přidávání hodinek se vám navrhují možnosti automatického dokončování.
Kontrola návratové hodnotyKdyž se funkce přeruší návratovou hodnotou, přejděte do funkce, dokud nešlápnete k uzavírací závorce. Vrácená hodnota se zobrazí v části Místní hodnoty v podokně Kukátky. Opakujte krok a hodnota se vrátí do kódu, který ho volal.
Pro rychlou ukázku vyzkoušejte v konzole tento kód:
function showval() { var x = 0; x++; debugger; return x; } showval(); Zavolá funkci, přeruší se v ladicím programu a vy do ní můžete přejít, abyste viděli vrácenou hodnotu.
Vícenásobný výběr pro zarážkyCtrl + kliknutí, Shift + kliknutí a Ctrl + A lze použít k výběru více zarážek v podokně Zarážky.
Pokračujte a ignorujte konceStiskem F5 pokračujte na další konec. Podržte klávesu F5 a pokračujte po několika koncůch, dokud klávesu F5 nespustíte.
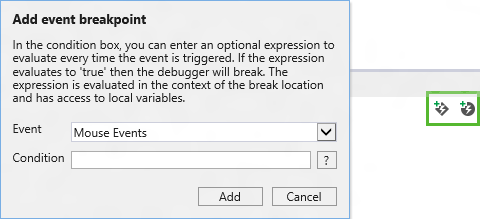
Zarážky událostí a trasovací bodyTy fungují podobně jako zarážky a trasovací body, které už jsou přítomné v nástrojích F12, ale místo toho, aby se aktivovaly při spuštění konkrétního bloku kódu, se aktivují při aktivaci konkrétní události. Každý z nich má volitelný podmíněný filtr, který vám pomůže zúžit jejich rozsah na konkrétní instanci události, kterou chcete zkontrolovat. Můžete je přidat pomocí ikon Přidat trasovací bod události a Přidat zarážku události zvýrazněné na následujícím obrázku:
Změny nástroje Rychlost odezvy uživatelského rozhraní
Relace výkonu importu a exportu: Testovací případ byste neměli muset reprodukovat pokaždé, když chcete analyzovat generovaná data nebo sdílet tato data s kolegou. Ikony importu (složky) a exportu (disku) na panelu ikon nástroje Ui Responsiveness umožňují uložit snímky paměti do souboru, který je možné importovat později.
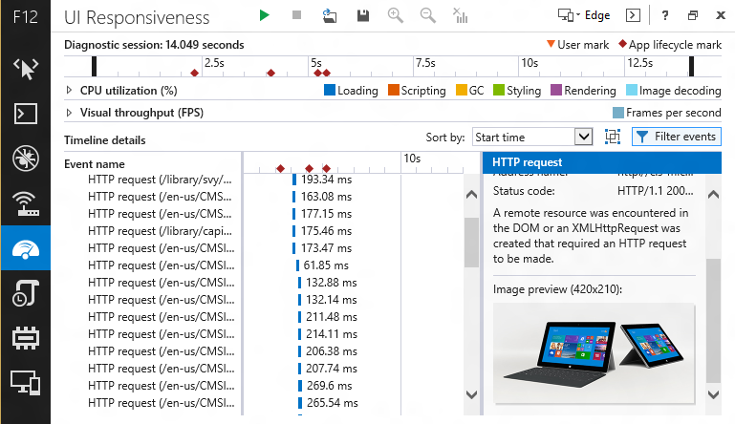
Náhled obrázkuPokud jste viděli požadavek HTTP na obrázek a zajímalo vás, o jaký obrázek se jedná, zobrazí se náhled obrázku v podrobnostech události.
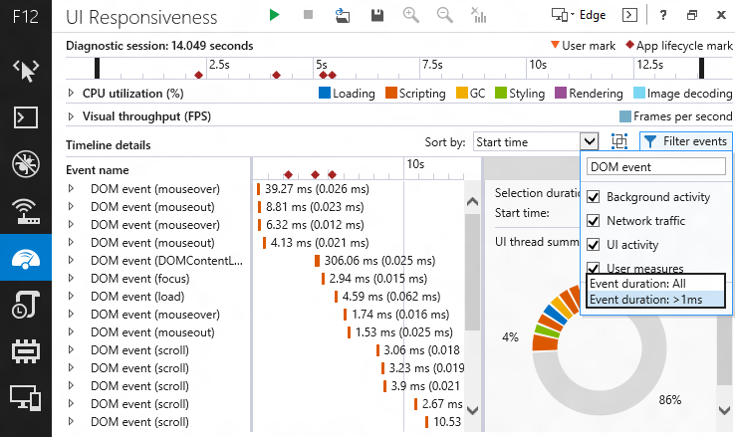
Filtrování událostíTlačítko Filtrovat události je malé, ale výkonné. Za tímto tlačítkem je skrytá nabídka, která umožňuje filtrovat události několika způsoby a každý z nich má významný dopad:
-
Filtr názvů událostí: Vyfiltrujte libovolný název události obsahující shodu s textem filtru.
-
Filtr aktivit uživatelského rozhraní: Pomocí zaškrtávacích políček můžete vyloučit velké kategorie událostí, abyste se mohli snadněji soustředit na oblast, kterou zkoumáte. Pokud vás například zajímají jenom síťové aktivity, můžete vyfiltrovat veškerý šum uživatelského rozhraní a uvolňování paměti.
-
Filtr časových prahových hodnot: Tato funkce vyfiltruje události nejvyšší úrovně kratší než jeden milisekund. V mnoha scénářích to výrazně zjednodušuje vodopádové zobrazení a pomůže vám zaměřit se na události, které mají větší dopad.

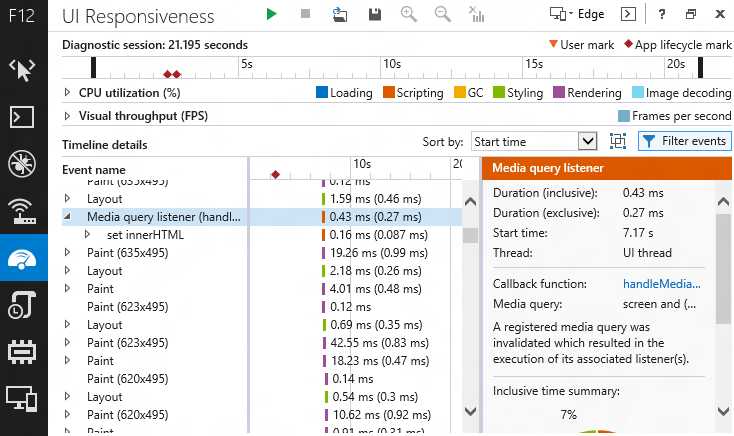
Události skriptování HTML5Pokud používáte naslouchací procesy dotazů na média nebo servery MutationObservers, můžete při spuštění relace profilace výkonu identifikovat jejich příslušné náklady.
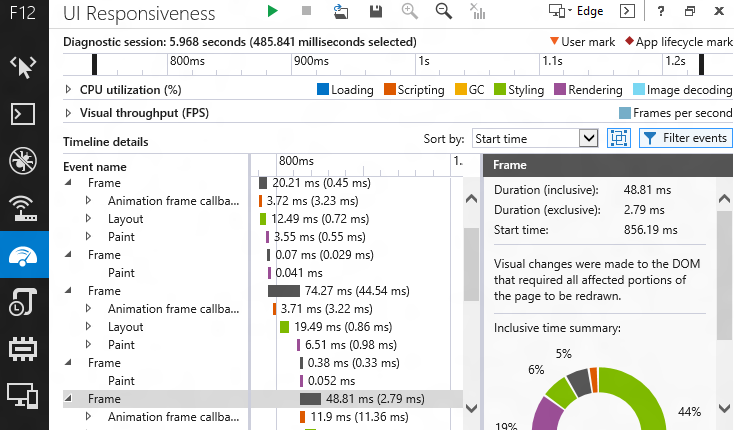
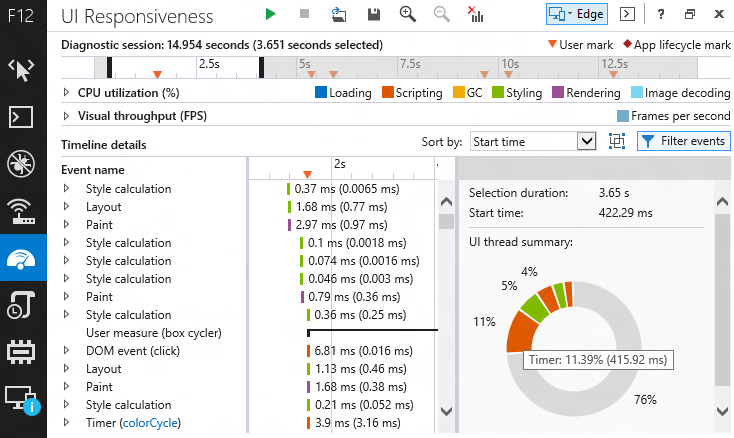
Seskupení rámcůTlačítko mezi rozevíracím seznamem Seřadit podle a nabídkou Filtrovat události přepíná seskupení rámců. To seskupuje události nejvyšší úrovně do odpovídající jednotky práce (neboli rámce) v časových obdobích, ve kterých probíhaly animace nebo aktualizace vizuálů. S snímky se zachází stejně jako s jinými událostmi, takže je možné je řadit a filtrovat a poskytují souhrnný časový souhrn.
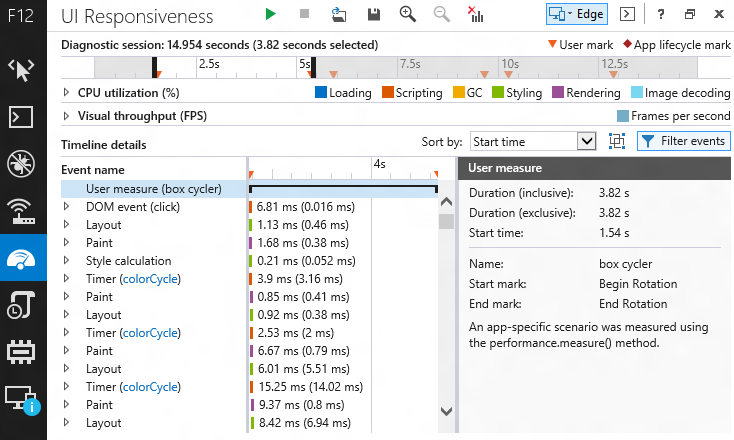
Míry uživatelůPokud použijete rozhraní API performance.mark() k přidání trojúhelníků na časovou osu, které označují, kde došlo k určitým událostem, rozšiřuje rozhraní API performance.measure() užitečnost značek výkonu. Pomocí performance.measure() vytvořte událost míry Uživatele zahrnující čas mezi dvěma událostmi performance.mark(), klikněte pravým tlačítkem na událost a pak pomocí možnosti Filtrovat událost vyberte pouze události mezi dvěma značkami.
Zabarvení pro DOMTutá funkce přidává barevné zvýrazňování k prvkům DOM, řetězcovým literálům a číselovým literálům. Kromě toho, že obsah v různých nástrojích F12 vypadá a chová podobněji, přidává nástroj Rychlost odezvy uživatelského rozhraní ještě více vizuálního zájmu.
Souhrn výběruPokud vyberete část časové osy, zobrazí se v podokně Podrobnosti události souhrn výběru. Když najedete myší na různé segmenty kruhového grafu, zobrazí se popis s kategorií událostí daného segmentu.
Podpora pro console.timeStamp()Použití metody console.timeStamp() v kódu nebo v konzole během relace profilace vytvoří na časové ose značku uživatele, která má čas od zahájení relace profilace.
Změny paměťových nástrojů
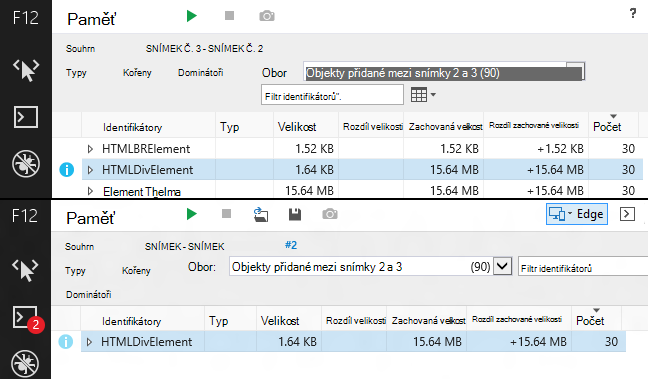
Posouvání dominátoruDominator pomáhá zjednodušit obsah snímku tím, že ze zobrazení nejvyšší úrovně odebere objekty, které jsou logicky součástí jiného objektu (například <BR> v rámci <DIV>, obor, který drží funkce), a bývají další podrobnosti, které nezlepší váš přehled o datech. ale mohl by plýtt vaším časem.
Například následující obrázek ukazuje před zobrazením a po zobrazení a ukazuje, jak posouvání dominátoru zlepšuje "příběh", který nástroj sděluje. Složené zobrazení zobrazuje 30 prvků HTML <DIV>, které představují 15,64 megabajtů (MB) paměti a drží na odpojených uzlech DOM. V mnoha případech není důležité znát složení objektu, ale jednoduše vědět, že je příliš velký nebo že uniká (zejména při použití knihoven třetích stran).
Zabarvení dom, řetězcové & Číselné literályTy tato funkce přidává barevné zvýrazňování k prvkům DOM, řetězcovým literálům a číselovým literálům. Kromě toho, že obsah v různých nástrojích F12 vypadá a chová podobně, je analýza paměti vizuálně zajímavější.
Filtrování kořenového cykluChtáte být schopni prozkoumat složení objektu, aniž byste se nevědomky ztratili v kruhové referenční cestě? Tato funkce rozpozná podřízené odkazy, které jsou kruhové, a "oříznou" je, abyste se jejich procházením do nekonečna nezmátli. Kromě toho tyto odkazy označí tak, aby bylo jasné, kdy byl odkaz "oříznut".
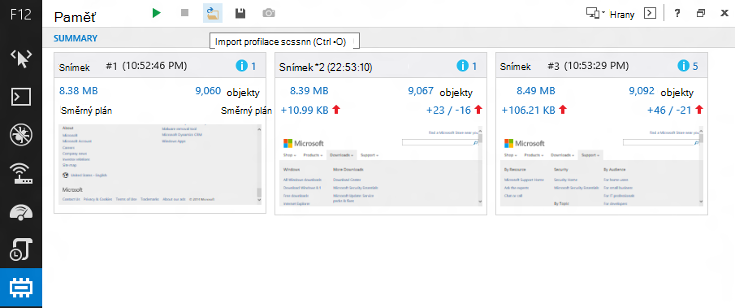
Relace importu a exportu Neměli byste muset testovací případ reprodukovat pokaždé, když chcete analyzovat data, která vytváří, nebo sdílet tato data s kolegou. Ikony importu (složky) a exportu (disku) na panelu ikon nástroje Paměť umožňují uložit snímky paměti do souboru, který je možné importovat později.
Změny nástroje emulace
Trvalost nastavení a resetOváníIkona nastavení Trvalá emulace se přidá do nástroje Emulace. Tím se zachová vaše aktuální nastavení emulace, dokud se výslovně neaktivuje. To vám umožní pracovat, zavřít prohlížeč a pak se vrátit s nedotčeným nastavením emulace. Napravo od této ikony je ikona Obnovit nastavení emulace, která nástroj rychle obnoví zpět na výchozí hodnoty.
Tato aktualizace navíc obsahuje následující vylepšení na základě zpětné vazby z kanálu vývojářů aplikace IE:
-
Přidá do Průzkumníka modelu DOM výběr barev, který vám umožní vybrat barvy z libovolného okna na ploše.
-
Přidá zásobníky volání ze souvisejících asynchronních volání pro časovače a odpovědi XHR.
Další informace o používání vývojářských nástrojů F12 v aplikaci Internet Explorer 11 naleznete na následujících webech společnosti Microsoft:
Použití vývojářských nástrojů F12
Informace o aktualizaci
Tato aktualizace byla poprvé zahrnuta do 2976627 aktualizací zabezpečení:
2976627 MS14-051: Kumulativní aktualizace zabezpečení pro Internet Explorer: 12. srpna 2014
Poznámka: Pokud jste nainstalovali verzi Preview vývojářských nástrojů F12 z kanálu IE Developer Channel, není nutné odinstalovat tuto verzi před instalací této aktualizace.
Pokud chcete nainstalovat nejnovější kumulativní aktualizaci zabezpečení pro Internet Explorer, přejděte na stránku Microsoft Update.
Technické informace o nejnovější kumulativní aktualizaci zabezpečení pro aplikaci Internet Explorer naleznete na následujícím webu společnosti Microsoft: