In diesem Artikel zeigen wir Ihnen Elemente einer Beispiel-Hub-Website, um Sie zu inspirieren, und Sie erfahren, wie Sie ähnliche Websites für Ihre eigene Organisation erstellen können. Hub-Websites ermächtigen Besucher, Informationen und Ressourcen schnell zu finden. Diese Beispiel-Hub-Website bietet Neuigkeiten, Links zu wichtigen Ressourcen, Ereignissen und Kontakten. Dieses Beispiel für eine Website für Human Resources Hub schlägt auch eine benutzerdefinierte App für Timeout Anforderungen für Mitarbeiter vor.
Wenn Sie zuvor noch keine Kommunikationswebsite erstellt haben, lesen Sie den Abschnitt Erstellen Ihrer Website in diesem Artikel. Wenn Sie erfahren möchten, wie Sie die Seite auf Ihrer Website bearbeiten und veröffentlichen können, lesen Sie den Abschnitt Bearbeiten, arbeiten mit Abschnitten und Webparts, und veröffentlichen Sie in diesem Artikel.
Nachdem Sie Ihre Website erstellt und wissen, wie Seiten bearbeitet werden, können Sie die folgenden Schritte verwenden, um die angezeigten Elemente hinzuzufügen.
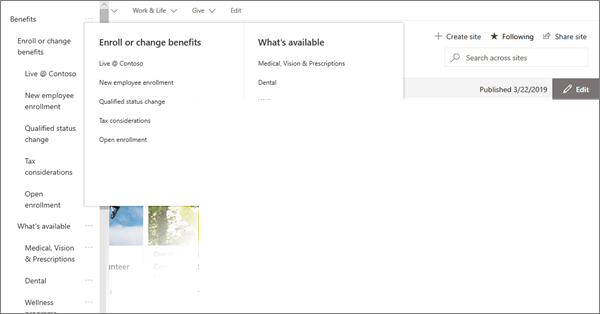
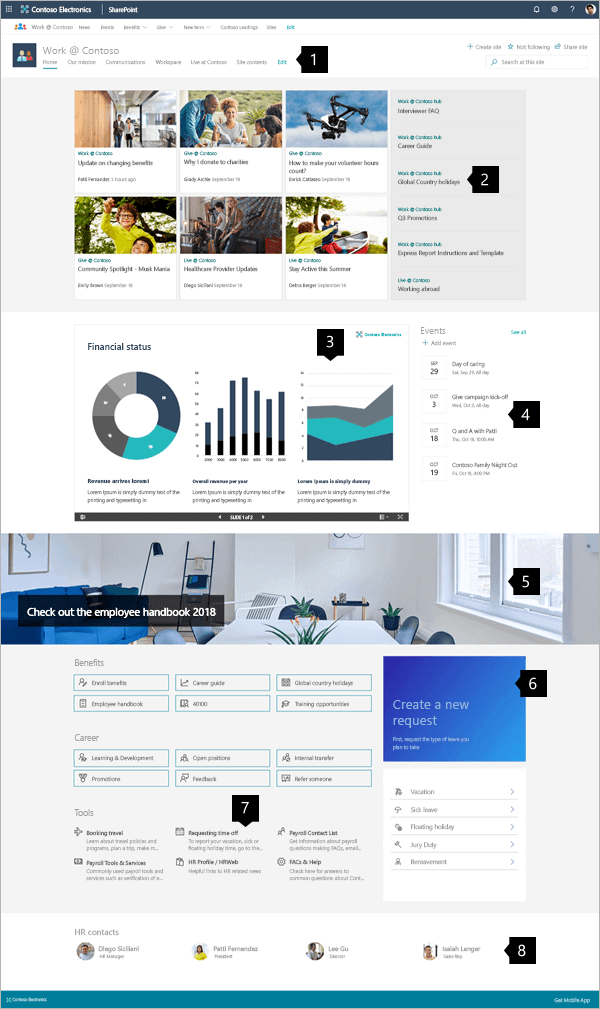
Beispiel für eine Hub-Website
 |
|
Erstellen Ihrer Website
Um eine Website wie die hier angezeigte zu gestalten, erstellen Sie eine Kommunikationswebsite. Klicken Sie dazu auf der SharePoint Startseite auf Website erstellen (oder, wenn Sie diese Website einer Hub-Website zuordnen möchten, navigieren Sie zur Hub-Website, und klicken Sie auf Website dort erstellen , damit die Kommunikationswebsite automatisch dieser Hub-Website zugeordnet wird).

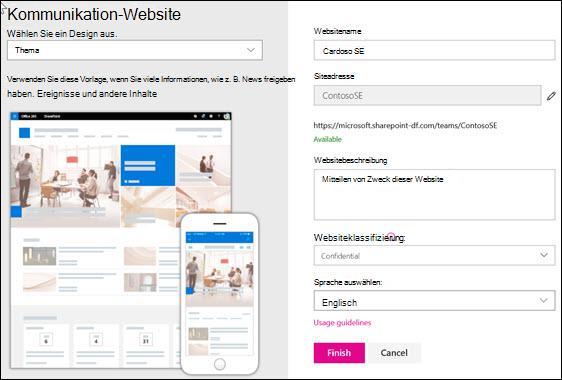
Wählen Sie als nächstes Kommunikationswebsiteund dann das Thema Layout aus. Füllen Sie den Websitenamen, die Beschreibung und weitere Informationen aus, und klicken Sie auf Fertig stellen. Dann erhalten Sie eine Vorlage mit dem gleichen Layout wie im Beispiel in diesem Artikel.

Weitere Informationen finden Sie unter Erstellen einer Kommunikationswebsite in SharePoint Online.
Verwalten von Abschnitten und Webparts
Beginnen Sie mit der Bearbeitung, indem Sie oben rechts auf der Seite auf Bearbeiten klicken.

Während der Bearbeitung können auf der linken Seite unter der Kopfzeile ihre Entwürfe später gespeichert oder verworfen werden.
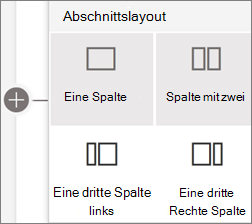
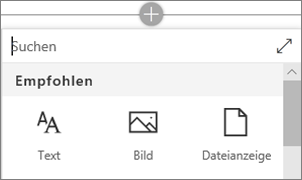
Mit dem Symbol + vor oder nach einem Abschnitt wird ein Abschnitt mit einem von mehreren Layouts hinzugefügt.
Abschnitte bilden Ihre Seite, und Sie platzieren ein oder mehrere Webparts. Beim Bearbeiten der Seite werden in jedem Abschnitt Steuerelemente angezeigt, um das Layout zu bearbeiten, die Abschnitte zu verschieben oder zu löschen. Informationen zum Arbeiten mit Abschnitten finden Sie unter Hinzufügen oder Entfernen von Abschnitten und Spalten auf einer Seite.
Klicken Sie auf das Pluszeichen
Webparts können in Abschnitten bearbeitet, verschoben oder gelöscht werden. Das Symbol " Webpart bearbeiten " öffnet detaillierte Steuerelemente, die für die einzelnen Webpart-Typen eindeutig sind.
Wenn Ihre Seitenaktualisierungen fertig sind, klicken Sie auf veröffentlichen , um Sie für die gesamte Organisation sichtbar zu machen.
Tipp: Um alle Ihre Seiten auf der Website zu verwalten, klicken Sie im oberen Menü auf Seiten .
Weitere Informationen zur Verwendung von Seiten finden Sie unter Erstellen und Verwenden von modernen Seiten auf einer SharePoint-Website.
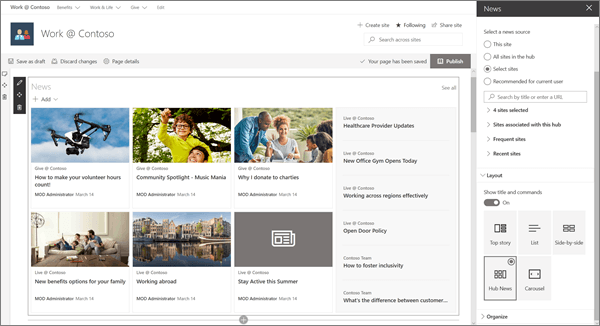
Wichtige Neuigkeiten mit dem News-Webpart hinzufügen
Das News-Webpart bietet Steuerelemente zum Auswählen der Nachrichtenquelle und des Layoutssowie zum organisieren und Filtern des Inhalts. Hub-Websites bringen Informationen und Ressourcen zusammen, damit die Besucher Ihre Aufgaben finden und ihre Aufgaben effizient erledigen können. Auf dieser Website wird das Hub-News -Layout verwendet, das eine von fünf Optionen ist. Nachdem ein Layout ausgewählt wurde, erkunden Sie die Tools zum organisieren , um Prioritäten in der Anzeige der Nachrichten zu verfeinern.
In diesem Beispiel befindet sich das Webpart in einem Abschnitt mit einer Spalte.
Weitere Informationen zur Verwendung des News-Webparts finden Sie unter Verwenden des News-Webparts auf einer SharePoint-Seite.
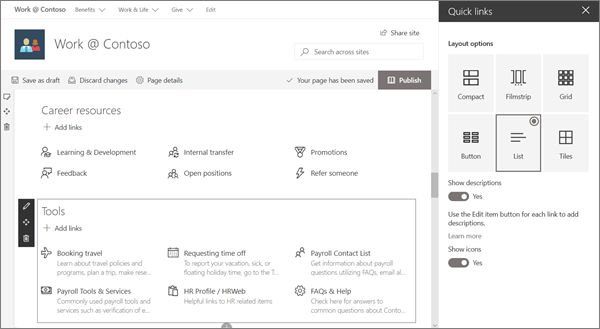
Formatvorlagen Links, die der Seite mit dem Webpart "schnell Links" entsprechen
Die Hub-Website verfügt über das schnell Links-Webpart, und während es auf der Seite "Hub" niedriger ist, handelt es sich um ein wichtiges Feature der Seite. Das Webpart "schnell Links" bietet mehrere Layoutoptionen, die Symbole und Text verwenden, um den Besuchern zu helfen, den benötigten Link zu finden.
In diesem Website Beispiel wird das kompakte Layout für Karriereressourcen verwendet, und das Listen Layout wird für Tools verwendet, wodurch kurze Textzusammenfassungen für jeden Link möglich sind.
Weitere Informationen zur Verwendung des schnell Links-Webparts finden Sie unter Verwenden des schnell Links-Webparts.
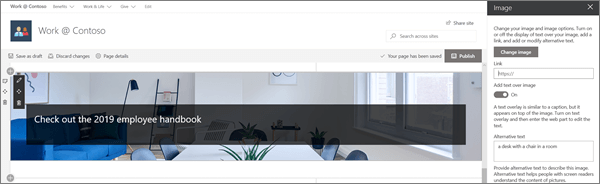
Hinzufügen von Grafiken mit dem Bildwebpart
Verwenden von Bildern zum Erstellen von Auswirkungen
In diesem Hub wird ein Bild mit Text, das Besucher Augen zu wichtigen Links, Informationen und Tools führt. Auf dieser Website wird auch ein Bild verwendet, um die Implementierung eines Tools für arbeitsfreie Abwesenheits Anfragen zu empfehlen.
Flexible Steuerelemente
Das Bild kann von einem Speicherort auf der Website, der Cloud oder hochgeladen werden. Text Optionen verbessern die Kommunikation und Barrierefreiheit.
Weitere Informationen zum Verwenden des Bild-Webparts finden Sie unter Verwenden des BildWebparts.
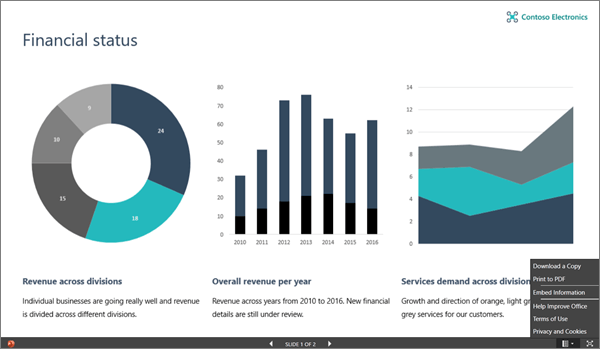
Interaktive Freigabe von Dateien mit dem Datei-Viewer-Webpart
Im Datei-Viewer-Webpart können wichtige Dateien in vielen Formaten auf der Seite bereitgestellt werden. Der Betrachter bietet Besuchern die Möglichkeit, die Dateien mit mehreren Methoden anzuzeigen und mit Ihnen zu interagieren. Besucher können:
-
Vollständige Kopien herunterladen
-
Als PDF drucken
-
Anzeigen des Vollbildmodus "Dateien" im Browser
Weitere Informationen zur Verwendung des Datei-Viewer-Webparts finden Sie unter Verwenden des Datei-Viewer-Webparts.
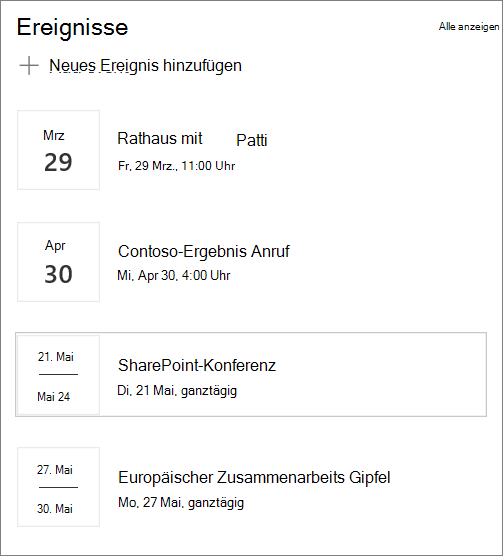
Hinzufügen eines Kalenders mit Ereignissen mit dem Ereignis Webpart
Informieren Sie die Besucher über wichtige Ereignisse. Das Ereignis Webpart kann Ereignisse aus der gesamten Organisation oder aus einer bestimmten Liste oder einem Kalender zusammenfassen, und die Betrachter können einfach auf das Ereignis klicken, um es ihren Kalendern hinzuzufügen.
In diesem Beispiel für die Hub-Website verwendet dieses Webpart das kompakte Layout.
Weitere Informationen zur Verwendung des Events-Webparts finden Sie unter Verwenden des Events-Webparts.
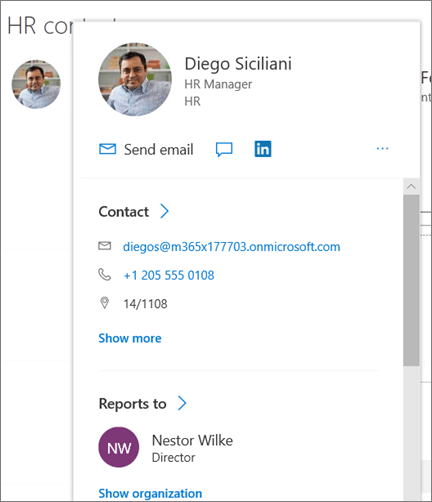
Feature "Personen" mit dem Webpart "Personen"
Wenn Besucher Interessengruppen oder Fachkenntnisse finden müssen, machen Sie es einfach, indem Sie Sie auf der Website mit einbeziehen. Kacheln für Personen können einfach sein oder zusätzliche Details bereitstellen, und mit einem Klick werden wichtige Details aus Ihrem Profil eingeblendet.
Weitere Informationen zur Verwendung des Personen-Webparts finden Sie unter Anzeigen von Personenprofilen auf Ihrer Seite mit dem Webpart "Personen".
Weitere Tipps gefällig?
Lassen Sie sich durch weitere Beispiele im SharePoint-Look-Buchinspirieren.