Verwenden des Hero-Webparts
Gilt für
Bringen Sie mit dem Hero-Webpart den Fokus und das visuelle Interesse auf Ihre Seite und Ihr Video. Im Hero-Webpart können Sie bis zu fünf Elemente anzeigen und fesselnde Bilder, Texte und Links verwenden, um die Aufmerksamkeit auf die einzelnen Teile zu ziehen. Das Hero-Webpart ist standardmäßig auf Kommunikationswebsites enthalten, Sie können das Hero-Webpart aber auch anderen Seiten hinzufügen.
Wenn die Videos im Hero-Webpart eingerichtet sind, werden sie inline wiedergegeben, während Sie dieselbe Seite bleiben und durchsuchen können, anstatt zu einem neuen Fenster weitergeleitet zu werden. Einige Funktionen werden schrittweise für Organisationen eingeführt, die sich für das Targeted Release-Programm entschieden haben. Dies bedeutet, dass dieses Feature möglicherweise noch nicht angezeigt wird oder anders aussieht, als in den Hilfeartikeln beschrieben wird.
Hinweis: Sie müssen über Bearbeitungsberechtigungen zum Erstellen von Seiten verfügen. Wenn Sie ein Besitzer sind, aber keine Seite hinzufügen können, hat Ihr Administrator möglicherweise die Fähigkeit dazu deaktiviert.
Inhalt
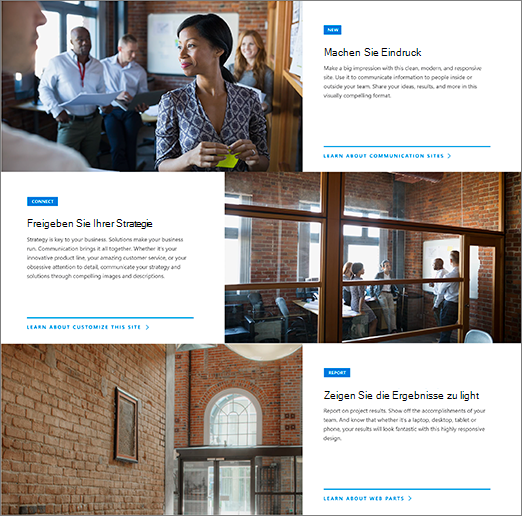
Das Hero-Webpart auf Kommunikationswebsites: Thema und Showcase
Wenn Sie eine Kommunikationswebsite erstellen, können Sie mit einer leeren Website beginnen oder eine der anderen Websitevorlagen auswählen, von denen jede einen Standardsatz von Webparts enthält. Einige dieser Kommunikationswebsitevorlagen sind im Lieferumfang des Hero-Webparts enthalten, z. B.:
-
Standard Kommunikation: Teilen Sie Informationen wie Nachrichten, Ereignisse und andere Inhalte.
-
Showcase: Verwenden Sie Fotos oder Bilder, um ein Produkt, Team oder Ereignis zu präsentieren.
In diesen Vorlagen ist das Hero-Webpart standardmäßig auf Ihrer Seite enthalten. Es ist bereits mit Standardbildern, Text und Links aufgefüllt, die Sie ändern, um Ihre eigenen Bilder, Texte, Seiten, Links oder Dokumente zu präsentieren.
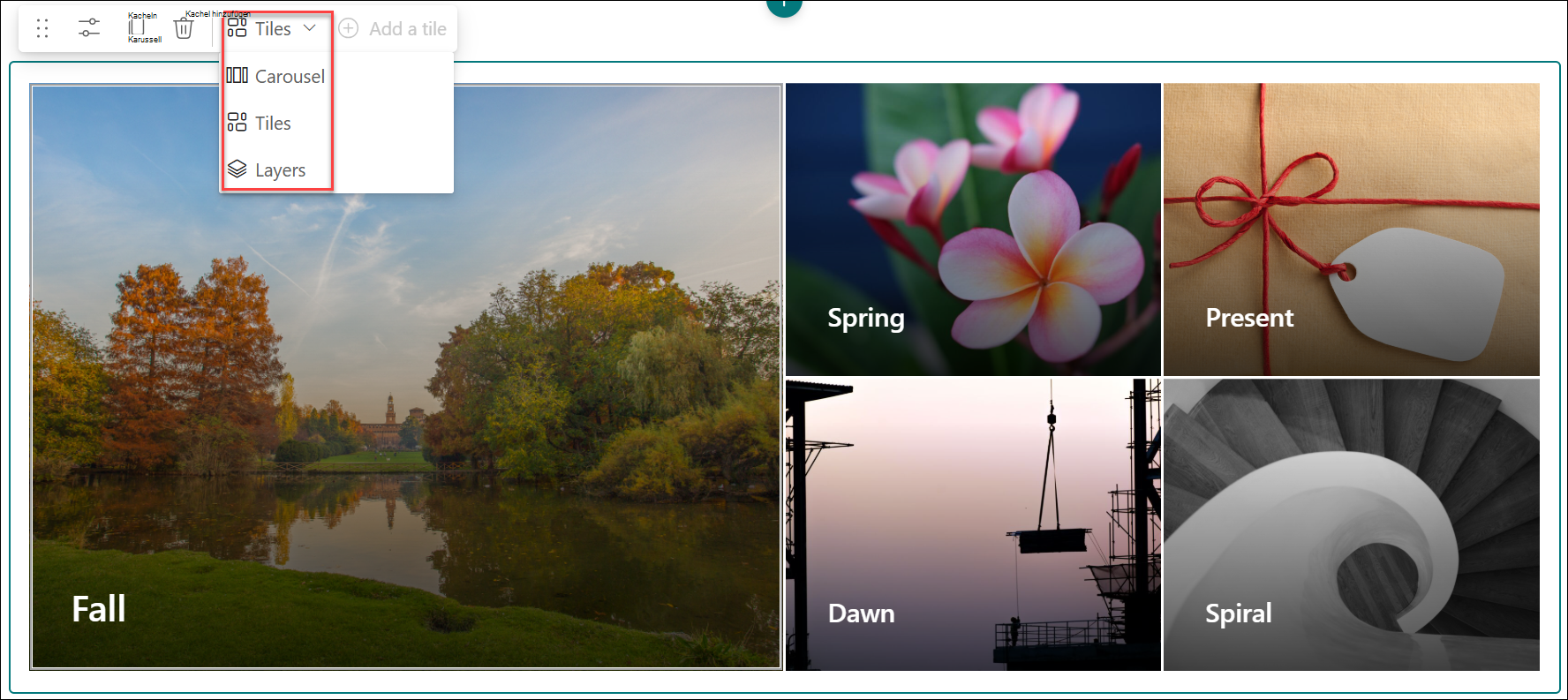
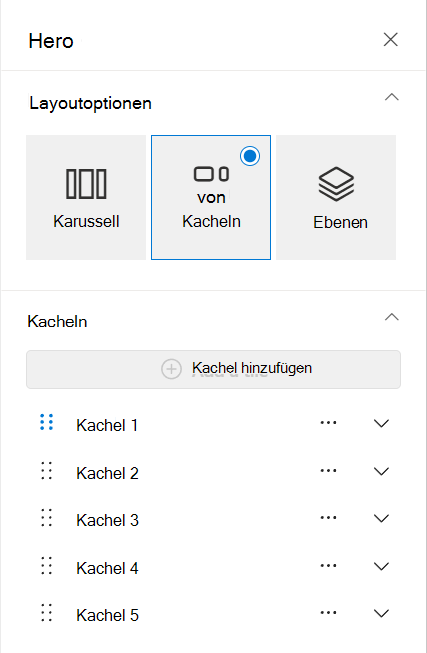
Wenn Sie die Standard Kommunikationsvorlage auswählen, ist der Standardheld ein gekacheltes Layout mit fünf Kacheln (die Sie von einer in fünf Kacheln ändern können):

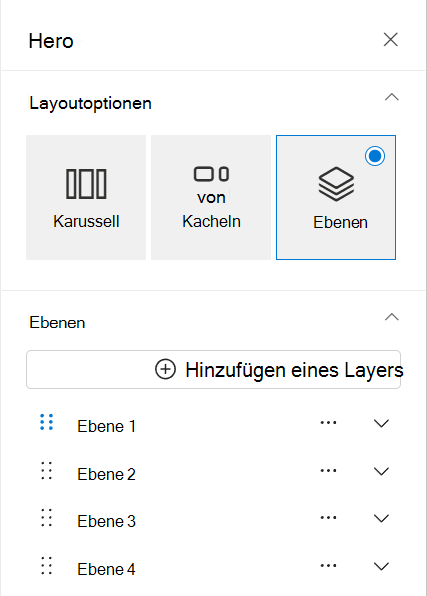
Wenn Sie die Vorlage Showcase auswählen, ist der Standardheld ein vertikales Layout mit drei Ebenen (die Sie von einer zu fünf Ebenen ändern können):

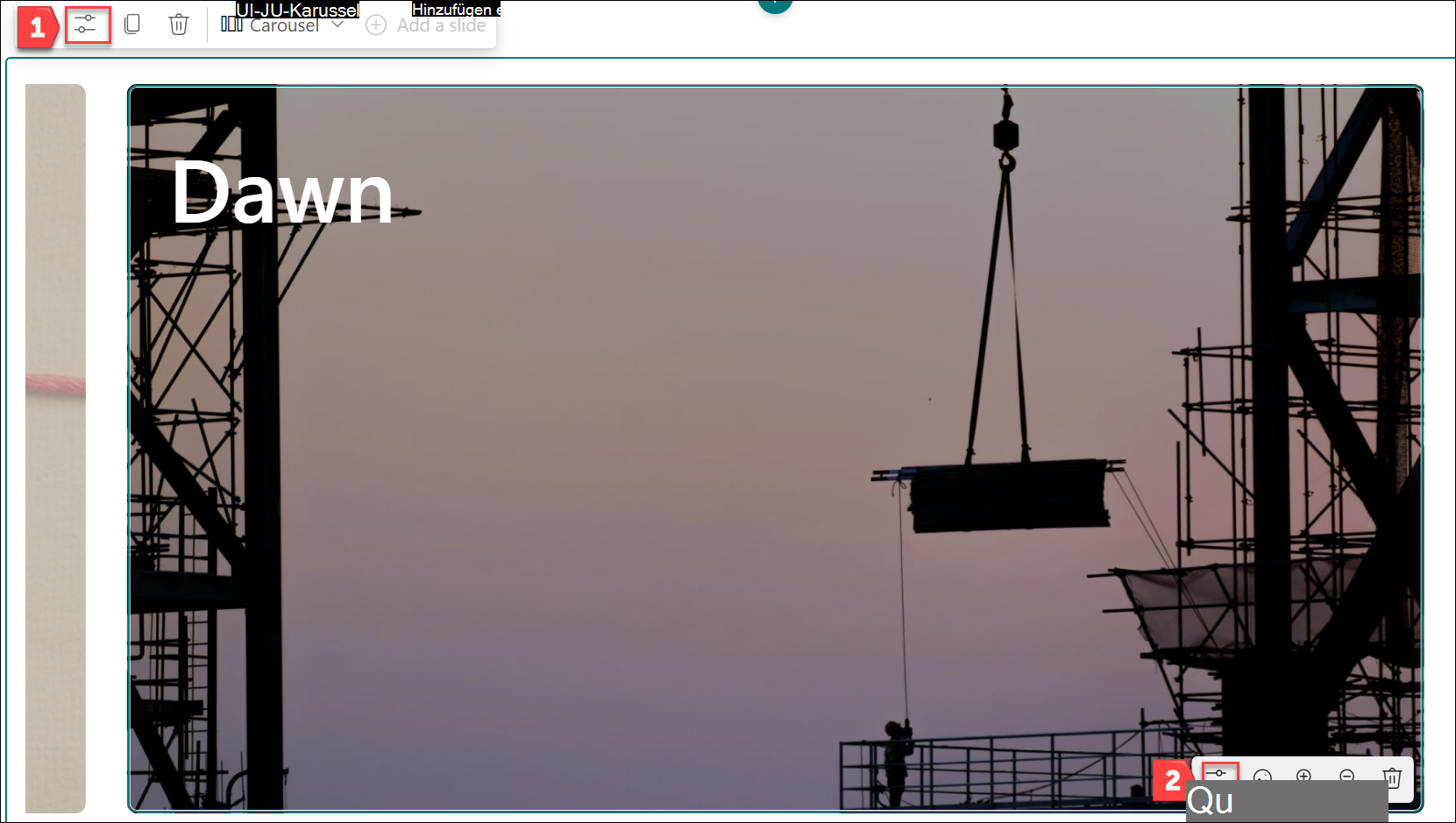
Sie können das Layout des Hero-Webparts von einem Raster in vertikale Ebenen oder Karussells ändern, indem Sie die Schaltfläche (1) Eigenschaften bearbeiten (

1. Schaltfläche "Webpart bearbeiten"
2. Schaltfläche "Details bearbeiten"
Ändern des Layouts eines Hero-Webparts
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
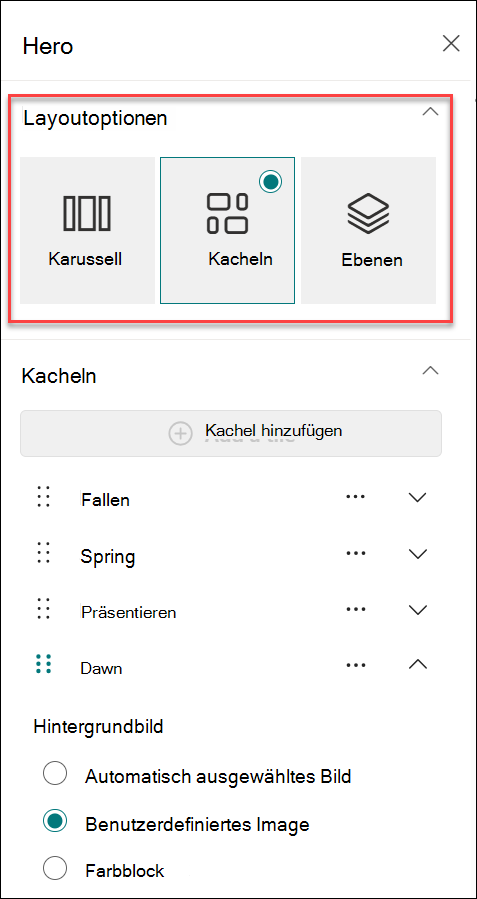
Sie können eines der drei Layouts auswählen, die für das Hero-Webpart verfügbar sind: Karussell, Kacheln und Ebenen. Wählen Sie das Layout aus, indem Sie oben links im Webpart Eigenschaften bearbeiten (
-
Wählen Sie im Webpart-Eigenschaftenbereich Folgendes aus:
-
Hinzufügen einer Folie für das Karusselllayout
Tipps:
-
Wenn Sie für das Karusselllayout den Übergang für automatische Folien aktivieren/deaktivieren möchten, können Sie die Automatische Wiedergabe ein-/ausschalten.
-
-
-
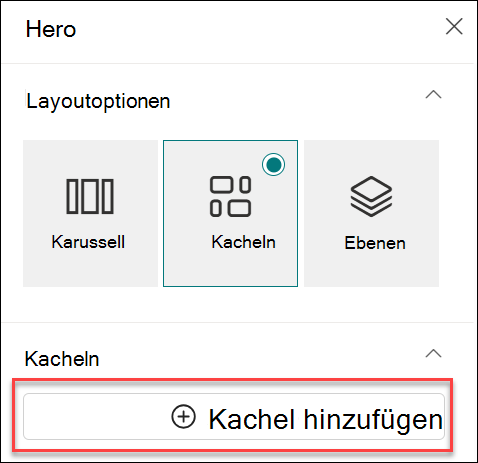
Hinzufügen einer Kachel für das Kachellayout
-
Hinzufügen einer Ebene für ebenenlayout
-
-
Hinweis: Sie können bis zu 5 Kacheln (z. B. auf einer Standard Kommunikationswebsite ) oder bis zu 5 Ebenen (wie auf einer Showcase-Website) oder bis zu 5 Bilder im Karussell auswählen.
Ändern von Bildern, Texten und Links für jede Kachel oder Ebene
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Klicken Sie unten rechts auf der Kachel oder Ebene, die Sie ändern möchten, auf Details bearbeiten (
-
Wählen Sie im EigenschaftenbereichÄndern aus, und wählen Sie dann einen Speicherort aus, von dem Sie Ihren Link abrufen möchten:
-
Zuletzt verwendet: Wenn Sie kürzlich Bilder, Seiten oder Dokumente geöffnet haben, sind diese hier aufgelistet.
-
Stock-Bilder Aktienimages werden von Microsoft bereitgestellt. Sie sind von hoher Qualität und sind genau das Richtige für Ihren Einsatz. Wenn Sie ein SharePoint-Administrator sind, empfehlen wir Ihnen, ein Content Delivery Network (CDN) zu aktivieren, um die Leistung beim Abrufen von Images zu verbessern.
-
Websuche: Sie können Bilder von Bing finden, die die Creative Common-Lizenz verwenden. Sie sind dafür verantwortlich, die Lizenzierung für ein Bild zu überprüfen, bevor Sie es auf Ihrer Seite einfügen. SharePoint nur in Microsoft 365.
-
Ihre organization: Wenn Ihr organization einen Satz genehmigter Ressourcen angegeben hat, können Sie hier aus diesem Satz auswählen. Wenn Sie ein SharePoint-Admin sind und erfahren möchten, wie Sie eine Objektbibliothek für Ihre organization erstellen, lesen Sie Erstellen einer organization Ressourcenbibliothek.
-
OneDrive: Sie können einen Link für ein Dokument oder Bild abrufen, das Sie auf OneDrive gespeichert haben. SharePoint nur in Microsoft 365.
-
Website: Sie können einen Link für ein Dokument, ein Bild oder eine Seite von einer von Ihnen angegebenen Website abrufen.
-
Hochladen: Sie können ein Dokument oder Bild von einem persönlichen Gerät hochladen.
-
Über einen Link: Geben Sie einen Link für Ihre Seite, Ihr Dokument oder Bild aus OneDrive oder SharePoint in Microsoft 365 ein.
Hinweis: Links außerhalb Ihrer Website zeigen keine Bildvorschau in GCC High und DoD der US-Regierung und Office 365, die von 21Vianet betrieben werden.
-
-
Wählen Sie Ihr Bild, Ihre Seite oder Ihr Dokument und dann Öffnen aus.
-
Wählen Sie im Eigenschaftenbereich unter Hintergrundbild die Option Benutzerdefiniertes Bild oder Nur Farbe aus (Farbe ist nur für das Layout Kacheln verfügbar, und die Farbe entspricht der Designfarbe Ihrer Website).
Mit der Option Automatisch ausgewählt wird automatisch ein Bild von der Seite oder dem Dokument ausgewählt, mit dem Sie eine Verknüpfung herstellen (sofern verfügbar).
-
Geben Sie Header für das Bild ein.
-
Sie können einen Link zu einer Handlungsaufforderung anzeigen, indem Sie die entsprechende Umschaltfläche auf Ja setzen. Fügen Sie dann Ihren Text für die Handlungsaufforderung hinzu (z. B. "Weitere Informationen"). Der Link zur Handlungsaufforderung steht in einem Ebenenlayout für jede Ebene zur Verfügung, in einem Kachellayout jedoch nur für die größte Kachel.
Hinweis: Das Karussell-Layout verfügt über 3 neue Stile. Sie können unterschiedliche Formatvorlagen (Bildüberlagerung, Textblock, Diagonale Aufteilung) für jede Folie festlegen, um die Inhaltspräsentation zu variieren.
-
Ändern des Fokuspunkts eines Bilds
In SharePoint in Microsoft 365 können Sie den Fokus auf einem ausgewählten Bild innerhalb des Hero-Webparts ändern, um den wichtigsten Teil Ihres Bilds im Rahmen zu erhalten.
-
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Wählen Sie in der Symbolleiste am unteren Rand des Hero-Bilds, das Sie ändern möchten, die Option Fokuspunkt festlegen
-
Ziehen Sie den Fokuspunkt an die gewünschte Stelle im Bild.
Neuanordnen von Karussellbildern, Kacheln oder Ebenen
Sie können Karussellbilder, Kacheln oder Ebenen neu anordnen, indem Sie sie an die gewünschte Position verschieben.
-
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Wählen Sie im Eigenschaftenbereich die drei Auslassungspunkte neben dem Bild, der Kachel oder der Ebene aus, und wählen Sie dann Nach oben oder Nach unten aus, um eine Neuanordnung zu erstellen. Bei Kacheln und Ebenen können Sie auch einfach das Bild auswählen und dann die Kachel oder Ebene an die gewünschte Stelle ziehen.
Platzieren des Hero-Webparts in einer von zwei oder drei Spalten
Das Hero-Webpart ist so entworfen, dass es die gesamte Breite der Seite einnimmt. Wenn Sie möchten, dass das Hero-Webpart nicht die volle Breite einnimmt, können Sie dies tun, indem Sie das Layout des Abschnitts ändern.
-
Wenn Sie sich noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Zeigen Sie mit der Maus direkt über das Hero-Webpart, und wählen Sie das eingekreiste + auf der linken Seite des Webparts aus.
-
Wählen Sie unter Abschnittslayoutdie Option Zwei Spalten oder Drei Spalten aus.
-
Ihr Hero-Webpart befindet sich jetzt in der linken Spalte der zwei oder drei Spalten im Abschnitt.
-
Um das Hero-Webpart zu verschieben, wählen Sie das Bild aus, halten Sie es dann gedrückt, und ziehen Sie es in die gewünschte Spalte.
Hinzufügen eines leeren Hero-Webparts zu einer Seite
Sie können ein Hero-Webpart zu einer Seite in einer Teamwebsite oder einer Kommunikationswebsite hinzufügen. Gehen Sie wie folgt vor:
-
Wenn Sie sich auf Ihrer Seite noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus. Suchen Sie die Toolbox (
-
Wählen Sie Alle Webparts anzeigen aus, und wählen Sie dann Hero aus der Liste der Webparts aus, oder ziehen Sie ihn.
-
Wählen Sie Eigenschaften bearbeiten (
-
Wählen Sie link auswählen für jede Kachel aus, die Sie ändern möchten.
-
Wählen Sie für jede Kachel in der Toolbox Auswählen aus, und wählen Sie dann einen Speicherort aus, von dem Der Link abgerufen werden soll:
Wählen Sie in der Toolbox Ändern aus, und wählen Sie dann einen Speicherort aus, von dem Sie Ihren Link abrufen möchten:
-
Zuletzt verwendet: Wenn Sie kürzlich Bilder, Seiten oder Dokumente geöffnet haben, sind diese hier aufgelistet.
-
Websuche: Sie können Bilder von Bing finden, die die Creative Common-Lizenz verwenden. Sie sind dafür verantwortlich, die Lizenzierung für ein Bild zu überprüfen, bevor Sie es auf Ihrer Seite einfügen. SharePoint nur in Microsoft 365.
-
Ihre organization: Wenn Ihr organization einen Satz genehmigter Ressourcen angegeben hat, können Sie hier aus diesem Satz auswählen. Wenn Sie ein SharePoint-Admin sind und erfahren möchten, wie Sie eine Objektbibliothek für Ihre organization erstellen, lesen Sie Erstellen einer organization Ressourcenbibliothek.
-
OneDrive: Sie können einen Link für ein Dokument oder Bild abrufen, das Sie auf OneDrive gespeichert haben. SharePoint nur in Microsoft 365.
-
Website: Sie können einen Link für ein Dokument, ein Bild oder eine Seite von einer von Ihnen angegebenen Website abrufen.
-
Hochladen: Sie können ein Dokument oder Bild von einem persönlichen Gerät hochladen.
-
Über einen Link: Geben Sie einen Link für Ihre Seite, Ihr Dokument oder Bild aus OneDrive für SharePoint in Microsoft 365 ein.
-
-
Wählen Sie das Bild, die Seite oder das Dokument aus, und klicken Sie auf Öffnen.
-
Wählen Sie in der Toolbox unter Bild die Option Benutzerdefiniertes Bild oder Nur Farbe aus. Mit der Option Automatisch ausgewählt wird automatisch ein Bild von der Seite oder dem Dokument ausgewählt, mit dem Sie eine Verknüpfung herstellen (sofern verfügbar). Farbe ist nur für das Kachellayout verfügbar, und die Farbe entspricht der Designfarbe Ihrer Website.
-
Geben Sie Alternativtext für das Bild ein.
-
Sie können einen Link zu einer Handlungsaufforderung anzeigen, indem Sie die entsprechende Umschaltfläche auf Ja setzen. Fügen Sie dann Ihren Text für die Handlungsaufforderung hinzu (z. B. "Weitere Informationen"). Der Link Handlungsaufruf ist für jede Ebene in einem Mehrschichtlayout verfügbar, jedoch nur für die größte Kachel in einem gekachelten Layout.
Bildskalierung im Hero-Webpart
Wenn Sie die passende Größe für das Hero-Webpart auswählen möchten, sollten Sie Folgendes berücksichtigen:
-
Das Webpart ist so konzipiert, dass es die Breite des Bildschirms in ein Layout mit vollem Beschnitt passt.
-
Im Layout Kacheln wird die Höhe des Webparts skaliert, um einem Seitenverhältnis von 8:3 zu folgen, und Bilder innerhalb des Webparts werden auf ein Seitenverhältnis von 4:3 skaliert.
-
Im Ebenenlayout wird eine einzelne Ebene auf ein Seitenverhältnis von 8:3 skaliert, und Bilder innerhalb jeder Ebene werden auf ein Seitenverhältnis von nahezu 9:16 skaliert.
Hinweis: Sie können einen Link zu einem Video hinzufügen oder ein Video in das Hero-Webpart hochladen. Videos werden jetzt im Hero-Webpart mit der Integration von Stream unterstützt.
Wann wird das Karussell-Layout verfügbar sein?
Allgemeine Verfügbarkeit (Weltweit, GCC, GCC High und DoD): Der Rollout beginnt Mitte Januar 2025 und wird ende des Monats abgeschlossen sein.
Was geschieht mit den vorhandenen Layouts, nachdem das Karusselllayout hinzugefügt wurde?
Im Rahmen der Updates für das Hero-Webpart wurden die folgenden Änderungen vorgenommen:
-
Updates für die Elementverwaltung
Die Art und Weise, wie Sie Elemente im Hero-Webpart verwalten, hat sich geändert. Anstatt die Anzahl der Elemente (1-5) festzulegen, können Sie elemente jetzt direkt über die neue intuitive Folienoberfläche hinzufügen oder löschen. Dies vereinfacht den Prozess der Anpassung des Hero-Webparts an Ihre spezifischen Anforderungen.
-
Anpassungen des Eigenschaftenbereichs
Während die Benutzeroberfläche im Eigenschaftenbereich für die Layouts "Kacheln " und " Ebenen " für eine modernere Oberfläche aktualisiert wurde, bleibt die Funktionalität dieser Layouts unverändert.
-
Keine Auswirkungen auf vorhandene Layouts
Wenn Sie derzeit die Layouts "Kacheln " oder "Ebenen " verwenden, können Sie sicher sein, dass sie unverändert bleiben. Es wird keine automatische Konvertierung in das neue Karussell-Layout durchgeführt, um sicherzustellen, dass Ihre vorhandenen Seiten weiterhin wie erwartet aussehen und funktionieren.