In this article, we show you elements of an example Hub site to inspire you, and help you learn how to create similar sites for your own organization. Hub sites empower visitors to find information and resources fast. This example Hub site offers news, links to key resources, events, and contacts. This example of a Human Resources hub site also suggests a custom app for employee time-off requests
First, if you haven't already created a Communication site, check out the Create your site section in this article. If you need to learn how to edit and publish the page on your site, check out the section Edit, work with sections and web parts, and publish in this article.
Once you have your created your site and know how to edit pages, you can use the steps below to add the elements shown.
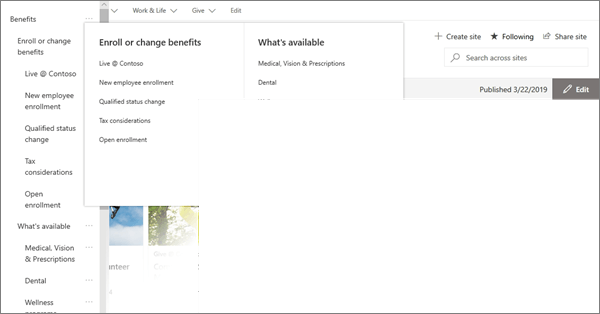
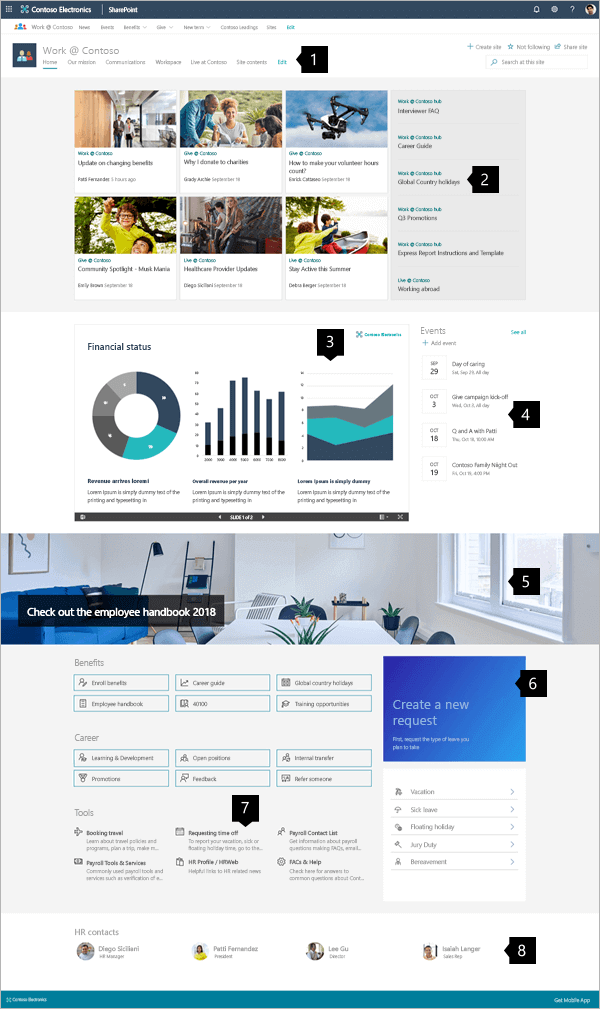
Example Hub site
 |
|
Create your site
To make a site like the one shown here, you'll create a Communication site. To do this, click Create site from the SharePoint start page (or, if you're going to associate this site with a Hub site, navigate to the hub site and click Create site there so that the communication site is automatically be associated with that hub site).

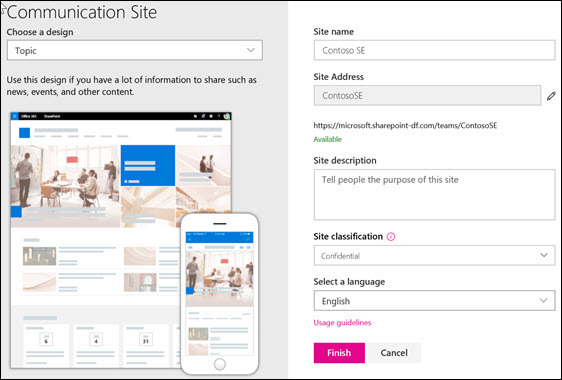
Next, choose Communication site, and then the Topic layout. Fill out your site name, description, and other information, and click Finish. Then you'll get a template with the same type of layout as the example in this article.

For more details, see Create a communication site in SharePoint Online.
Manage sections and web parts
Start editing by clicking Edit on the top right of the page.

While editing, on the left, below the header your drafts can be saved for later or discarded.
The + symbol before or after a section will add a section using one of several layouts.
Sections make up your page, and are you place one or more web parts. While editing the page, each section will show controls to edit the layout, move, or delete the sections. For information on working with sections, see Add or remove sections and columns on a page.
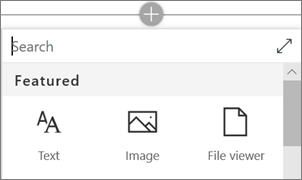
Click the plus symbol
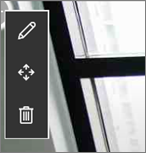
Web parts may be edited, moved or deleted within sections. The Edit web part icon opens detailed controls unique to each web part type.
When your page updates are ready, click Publish to make them visible to your entire organization.
Tip: To manage all of your pages on the site, click Pages on the top menu.
For more details on using pages, see Create and use modern pages on a SharePoint site.
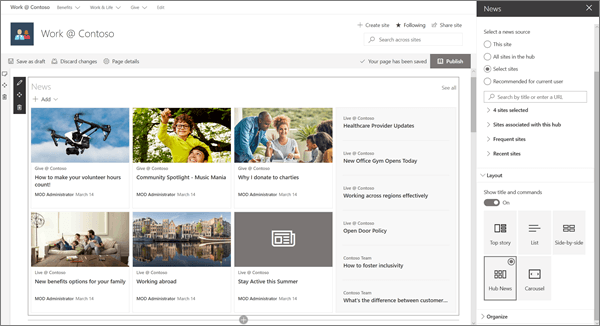
Add important news with the News web part
The News web part provides controls to choose the News Source and Layout, and to Organize and Filter the content. Hub sites bring information and resources together so visitors can find what they need and move forward in completing tasks efficiently. This site uses the Hub News layout, which is one of five options. Once a layout is chosen, explore the Organize tools to refine priorities in how the news is displayed.
In this example, the web part is in a one-column section.
For more details on using the News web part, see Use the News web part on a SharePoint page.
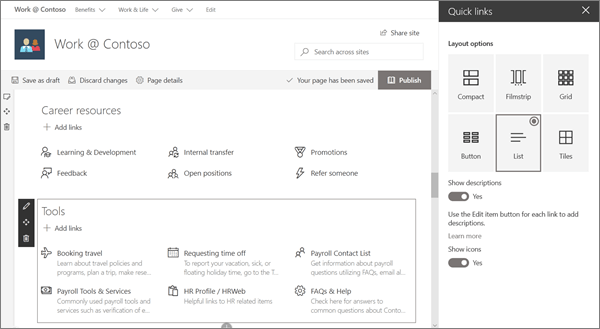
Style links to match the page with the Quick Links web part
The Hub site features the Quick links web part, and while it's lower on the Hub page, it is a key feature of the page. The Quick links web part provides several Layout options that use icons and text to help visitors locate the link they need.
In this site example, the Compact layout is used for Career resources, and the List layout is used for Tools, which allows short text summaries for each link.
For more details on using the Quick Links web part, see Use the Quick Links web part.
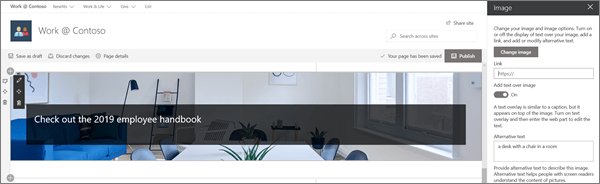
Add graphics with the Image web part
Use images to create impact
On this hub, an image with text guides visitor eyes to important links, information, and tools. This site also uses an image to suggest implementing a tool for employee time off requests.
Flexible controls
The image can come from a location on the site, the cloud, or uploaded. Text options enhance communication and accessibility.
For more details on using the Image web part, see Use the Image web part.
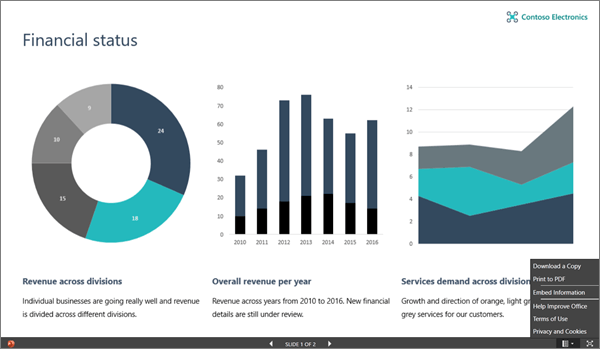
Share files interactively with the File Viewer web part
The File viewer web part allows important files in many formats to be posted to the page. The viewer allows visitors the choice to view and interact with the files using several methods. Visitors may:
-
Download full copies
-
Print to PDF
-
View the files full screen in the browser
For more details on using the File viewer web part, see Use the File viewer web part.
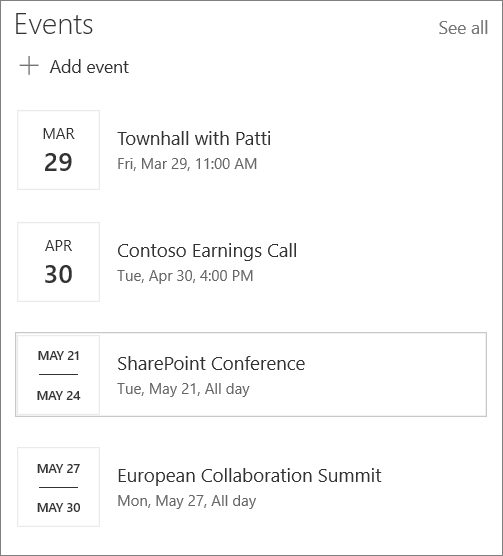
Add a calendar of events with the Events web part
Inform visitors of important events. The Events web part can summarize events from all over the organization or from a specific list or calendar, and viewers can easily click the event to add it to their calendars.
In this Hub site example, this web part uses the Compact layout.
For more details on using the Events web part, see Use the Events web part.
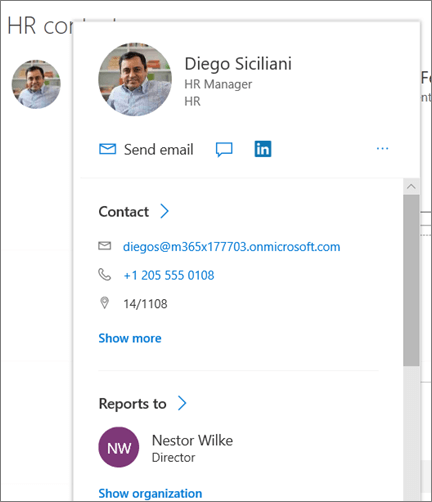
Feature people with the People web part
When visitors need to find stakeholders or expertise, make it easy by featuring them on the site. People tiles can be simple or provide extra detail, and one click brings up key details from their profile.
For more details on using the People web part, see Show people profiles on your page with the People web part.
Want more?
Get inspired with more examples in the SharePoint Look Book.