La page d’accueil du personnel sert de tableau de bord où les membres du personnel enseignant peuvent trouver des informations importantes, telles que des liens vers des outils et des ressources, des documents en surbrillance, des événements, etc. La page d’accueil du personnel est une page d’accueil de site d’équipe conçue pour être utilisée avec Microsoft teamspour que les membres du personnel enseignant profitent de la fonctionnalité combinée de la page d’accueil ainsi que des conversations en temps réel et des réunions virtuelles.

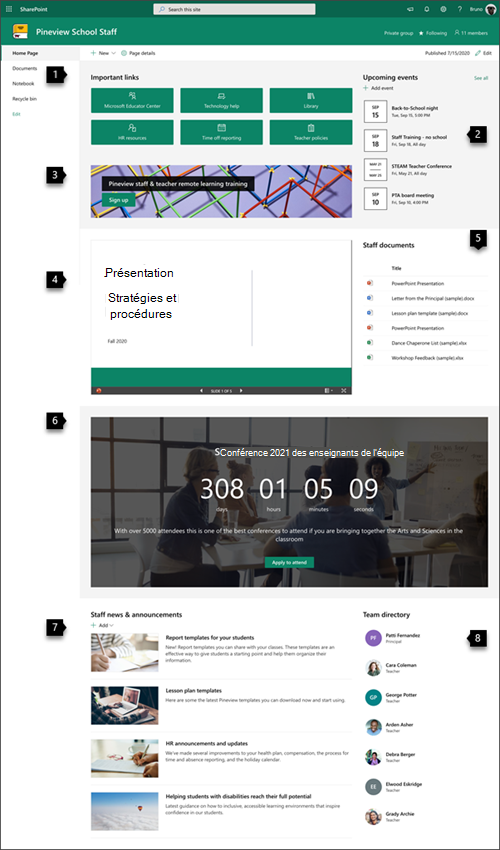
Dans cet article, nous allons partager les éléments qui se trouvent sur la page d’accueil de l’exemple du personnel enseignant dans le carnet d’adresses de SharePoint et la façon dont vous pouvez personnaliser ces éléments afin de créer le site.
Remarques :
-
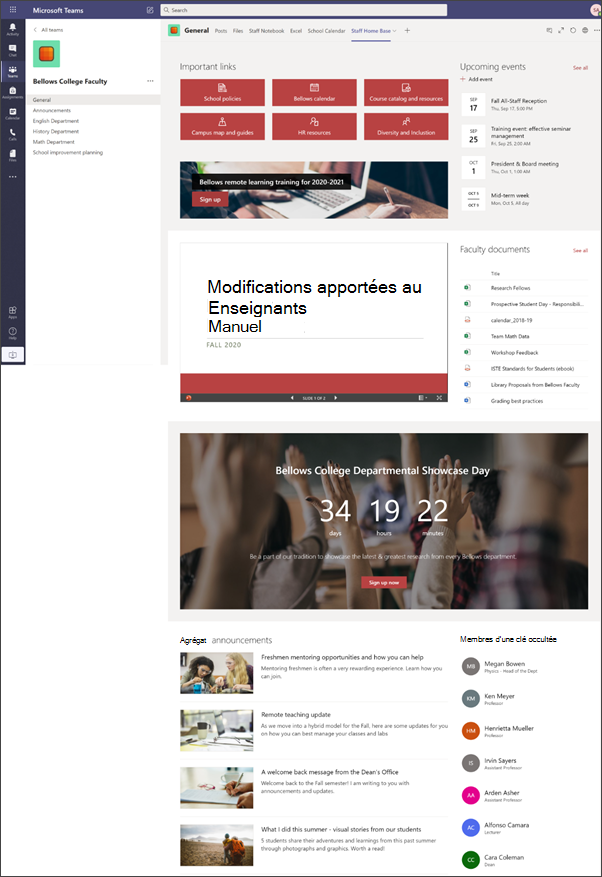
Découvrez un exemple illustrant la manière dont ce site peut voir le niveau de votre équipe. Les possibilités sont illimitées.
-
Autres actions Consultez tous les modèles disponibles pour les enseignants en informant et en informant votre équipe et vos étudiants grâce à des modèles de sites.
-
Tous les éléments de la page d’accueil du personnel enseignant peuvent être pertinents pour le personnel. Vous pouvez supprimer des éléments dont vous n’avez plus besoin. Vous pouvez également supprimer des exemples de billets d’actualité et de documents.
Étape 1 : ajouter le modèle
Le modèle de page d’accueil du personnel peut être ajouté à partir du carnet d’adresses de SharePoint. Nous vous recommandons de configurer et de gérer le site auprès d’une équipe désignée ou d’individus désignés. Il peut s’agir d’un administrateur informatique, d’un chef d’école ou de membres du personnel désignés.
Remarques :
-
Pour pouvoir ajouter ce modèle à votre site, vous devez disposer des autorisations de propriétaire de site.
-
Le modèle personnel est conçu pour être appliqué à un site d’équipe existant que vous spécifiez. Lorsque vous passez en revue le processus d’ajout de ce modèle, vous devez fournir une URL vers un site d’équipe existant. Même si le contenu existant, tel que des documents, des listes, d’autres pages et des publications d’actualités, ne sera pas affecté, le modèle remplacera la disposition et le contenu affichés sur la page d’accueil de votre site existant. Il ajoute également des exemples de pages et de documents. Si vous voulez supprimer
-
Accédez au modèle de la page d’accueil du personnel enseignant dans le carnet d’adresses SharePoint.
-
Fournissez les informations suivantes :
-
Messagerie: Entrez votre adresse de messagerie à laquelle vous recevrez une confirmation lors de l’ajout du modèle.
-
URL du site : Il s’agit de l’emplacement où vous allez ajouter votre modèle. Le modèle personnel est conçu pour être appliqué à un site d’équipe existant que vous spécifiez lorsque vous indiquez l’URL. Même si le contenu existant, tel que des documents, des listes, d’autres pages et des publications d’actualités, ne sera pas affecté, le modèle remplacera la disposition et le contenu affichés sur la page d’accueil de votre site existant. Il ajoute également des exemples de pages et de documents. Découvrez comment trouver l’URL de votre site.
-
Étape 2 : personnaliser
|
 |
Étape 3 : ajouter un modèle de page d’accueil du personnel au canal d’équipe

Ajoutez le modèle page d’accueil du personnel sous forme d’onglet dans teams pour améliorer les fonctionnalités de collaboration et de communication. Cette procédure part du principe que vous disposez d’une équipe de membres du personnel enseignant. Si ce n’est pas le cas, Découvrez comment créer une équipe pour le personnel dans Microsoft Teams.
-
Dans l’équipe du personnel enseignant, accédez au canal général .
-
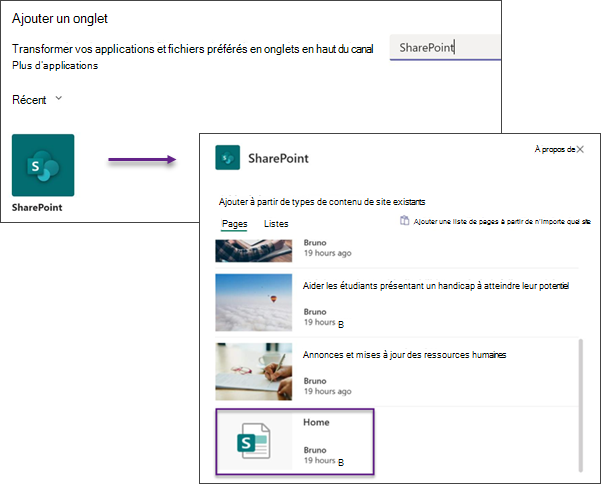
Sélectionnez le bouton Ajouter un onglet+ en haut, à côté des autres onglets.
-
Dans la barre de recherche, recherchez SharePoint.
-
Dans les résultats de la recherche, sélectionnez pages, puis Accueil. (Il est possible que vous deviez faire défiler la page vers le bas pour accéder à l’onglet Accueil

5. une fois que la page est ajoutée en tant qu’onglet, vous pouvez éventuellement cliquer dessus avec le bouton droit, puis la renommer. Pour revenir à votre site afin de le modifier, cliquez sur le bouton accéder au site Web dans le coin supérieur droit.
Étape 4 : mettre à jour votre site
Présentez le contenu le plus à jour que votre établissement a à proposer en suivant ces conseils :
-
Établissez un échéancier pour réviser le site.
-
Assurez la mise à jour du contenu des composants WebPart pour vous assurer que vous utilisez la valeur complète de votre site de destination.
-
Pour plus d’informations sur le contenu, les visites de site populaires et bien plus encore, voir l’utilisation de votre site à l’aide du rapport sur les données d’utilisation intégré.
Personnaliser votre site
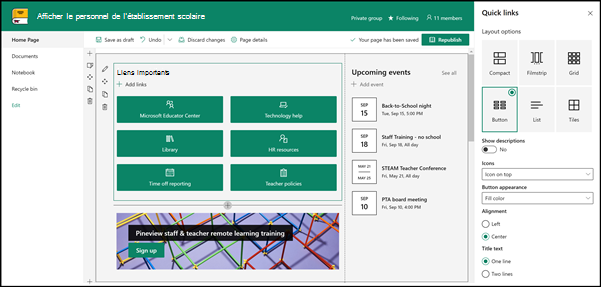
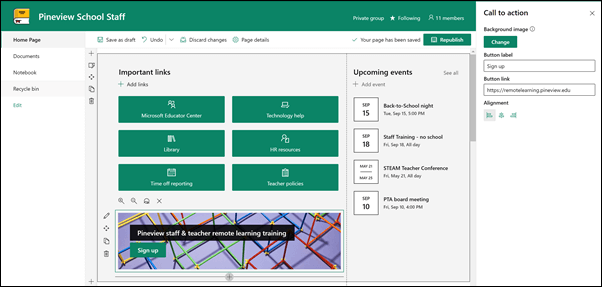
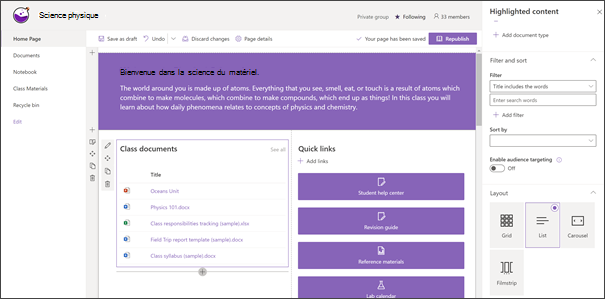
Mettre en évidence les ressources importantes à l’aide du composant WebPart Liens rapides

Grâce aux liens rapides, vous pouvez « épingler » des éléments à votre page pour pouvoir accéder plus facilement aux ressources fréquemment consultées.
-
Si votre page n’est pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
-
Renommez le titre « liens importants » en le titre de votre choix.
-
Sélectionnez le bouton modifier le composant webpart

-
Dans le volet de propriétés, sélectionnez une disposition, puis choisissez les options souhaitées pour cette disposition. Le modèle de famille du personnel utilise une disposition de bouton sans descriptions ou images.
En savoir plus sur le composant WebPart Liens rapides.
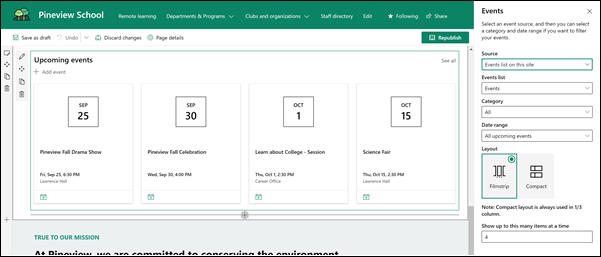
Présenter des événements importants avec le composant WebPart événements

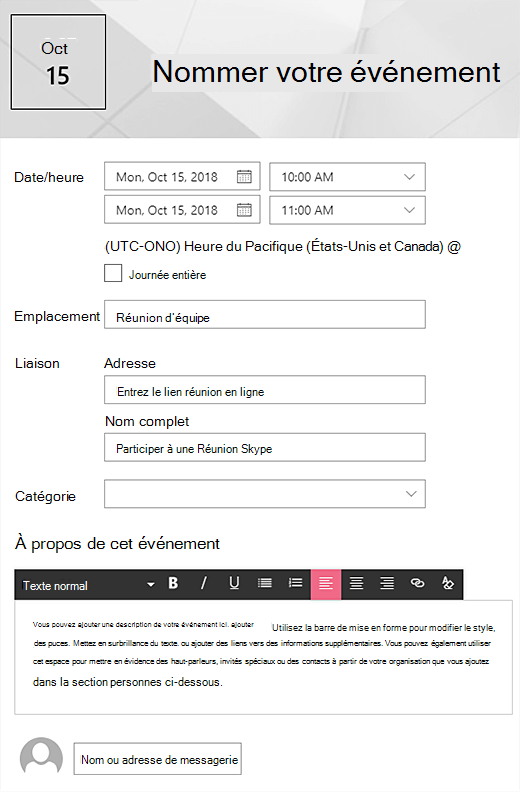
Ajouter un événement
Sur une page publiée, vous pouvez commencer à ajouter des événements.
Remarque : Vous pouvez ajouter des événements sur une page enregistrée ou publiée, mais pas sur une page en mode édition.
-
Sélectionnez Ajouter un événement.
-
Donnez un nom à votre événement en haut de la page. Vous pouvez également ajouter une image à la zone de titre en sélectionnant le bouton Ajouter une image dans le coin supérieur gauche.

-
Dans la section par, sélectionnez date et heure.
-
Dans la section Where , entrez un lieu ou une adresse. Si votre emplacement est reconnu, vous avez la possibilité d’ajouter une carte.
-
Dans la section lien , vous pouvez entrer un lien de réunion en ligne si vous en avez un. Placez le lien dans la zone adresse , puis ajoutez un nom complet. Si vous n’avez pas de réunion en ligne et que vous n’entrez rien, cette section ne s’affichera pas dans l’événement.
-
Choisissez une catégorie (par exemple, réunion, heures de travail, entreprise, jours fériés, etc.) si vous souhaitez que l’événement apparaisse en fonction de la catégorie sélectionnée. Pour ajouter votre propre catégorie, il vous suffit de l’entrer dans l’espace.
-
Fournissez une description dans la zone à propos de cet événement .
-
Si vous avez des personnes que vous souhaitez mettre en surbrillance (par exemple, contacts, invités spéciaux ou haut-parleurs), vous pouvez ajouter leur nom sous la description de l’événement. Seuls les utilisateurs au sein de votre organisation peuvent être ajoutés.
-
Lorsque vous avez terminé, sélectionnez Enregistrer.
Modifier le composant WebPart événements
-
Si vous n’êtes pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Sélectionnez modifier le composant WebPart

-
Sélectionnez une source pour vos événements : liste d’événements sur ce site, ce site, cette collection de sites, les sites sélectionnésou tous les sites.
-
Sélectionnez une plage de dates pour filtrer vos événements dans la liste déroulante de la plage de dates . Vous pouvez sélectionner tous les prochains événements (par défaut), cette semaine, les deux prochaines semaines, ce moisou ce trimestre.
-
Sélectionnez une mise en page : pellicule ou compact. La pellicule est sélectionnée dans le modèle School central.
En savoir plus sur le composant WebPart événements.
Faire en sorte qu’il se produise dans le composant WebPart appel à l’action

-
Si votre page n’est pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
-
Cliquez sur + et sélectionnez appeler une action dans la liste des composants WebPart.
-
Commencez à taper dans le champ Ajouter l’appel à l’action ici .
-
Sélectionnez modifier le composant WebPart

-
Vous pouvez à présent modifier l’arrière-plan, l’étiquette de bouton, le lien de bouton et l’alignement.
En savoir plus sur le composant WebPart appel à l’action.
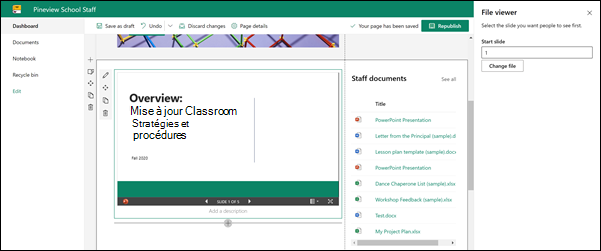
Afficher un document avec le composant WebPart Visionneuse de fichiers

-
Si votre page n’est pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
-
Pour ouvrir le volet de propriétés, sélectionnez modifier le composant WebPart

-
Sélectionnez un fichier récent ou obtenez un fichier à partir de votre site, de votre ordinateur ou d’un lien. Si votre organisation a spécifié un ensemble d’images approuvées, vous pouvez choisir parmi celles définies par votre organisation.
-
Sélectionnez un fichier récent, ou parcourez, téléchargez ou utilisez un lien pour insérer le fichier souhaité.
-
Vous pouvez également ajouter une description sous le composant WebPart.
Utiliser le composant WebPart Visionneuse de fichiers.
Faciliter la recherche de documents grâce au composant WebPart contenu en surbrillance

Ce composant WebPart affiche dynamiquement le contenu d’une bibliothèque de documents, d’un site, d’une collection de sites ou de tous les sites. Par défaut, ce composant WebPart affiche vos documents les plus récents. Si vous n’avez pas de documents ou de pages sur votre site, vous devez d’abord les créer ou les télécharger.

Apportez des modifications aux types de documents que vous affichez:
-
Si vous n’êtes pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
-
Cliquez sur le bouton modifier

-
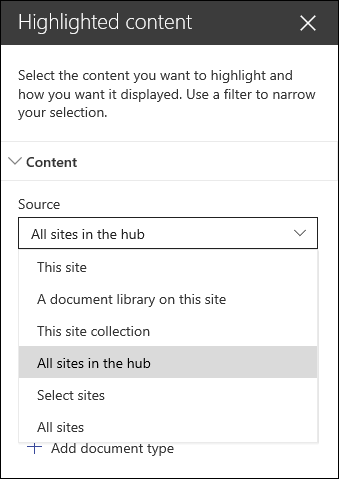
Dans la liste déroulante source , sélectionnez l’emplacement à partir duquel vous voulez afficher le contenu : ce site, une bibliothèque de documents sur ce site, cette collection de sites, la bibliothèque de pages sur ce site, des sitesWeb ou tous les sites. (Ce site est sélectionné par défaut.) Si votre site est connecté à un site concentrateur, vous avez également la possibilité de sélectionner tous les sites dans le Hub.
Lorsque vous cliquez sur Sélectionner des sites, vous pouvez effectuer une recherche sur le site que vous voulez ajouter ou sélectionner un ou plusieurs sites à partir de sites fréquentsou de sites récents.
-
Dans la liste déroulante type , sélectionnez le type de contenu que vous voulez afficher. Le type de contenu disponible dépend de votre source.
Filtrer et trier des documents
-
Dans la liste déroulante filtre , sélectionnez le type de filtre souhaité, puis entrez les détails spécifiques du filtre. Les filtres disponibles dépendent du type de contenu.
-
Le titre contient les mots Entrez les mots à rechercher pour les titres que vous voulez rechercher
-
Le contenu comprend les mots Entrez les mots à rechercher pour le contenu que vous voulez rechercher.
-
A récemment ajouté Entrez la période écoulée depuis l’ajout d’un élément (par exemple, aujourd’hui, hier, antérieur cette semaine, etc.).
-
Modification récente Entrez la période écoulée depuis la modification d’un élément (par exemple, aujourd’hui, hier, antérieure cette semaine, etc.).
-
Créé par Entrez un nom d’utilisateur si vous choisissez l' utilisateur sélectionné. Dans le cas contraire, utilisez l' utilisateur actuelpour filtrer les éléments créés par tout le reste de l’affichage de la page.
-
Modifié par Entrez un nom d’utilisateur si vous choisissez l' utilisateur sélectionné. Dans le cas contraire, utilisez l' utilisateur actuelpour filtrer les éléments créés par tout le reste de l’affichage de la page.
-
-
Dans la liste déroulante Trier par , choisissez votre option. La valeur par défaut est la plus récente.
En savoir plus sur l’utilisation du composant WebPart contenu en surbrillance.
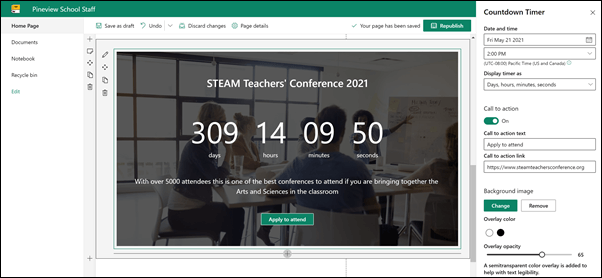
Créer de l’énergie et de l’anticipation avec le composant WebPart Countdown

-
Si votre page n’est pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
-
Sélectionnez modifier le composant WebPart

-
Dans la boîte à outils Propriétés située à droite, entrez les informations que vous voulez afficher et sélectionnez les options de votre choix. Lorsque vous ajoutez une image, vous pouvez également choisir une couleur de superposition et un niveau d’opacité pour améliorer la lisibilité du texte.
En savoir plus sur l’utilisation du composant WebPart temporisateur.
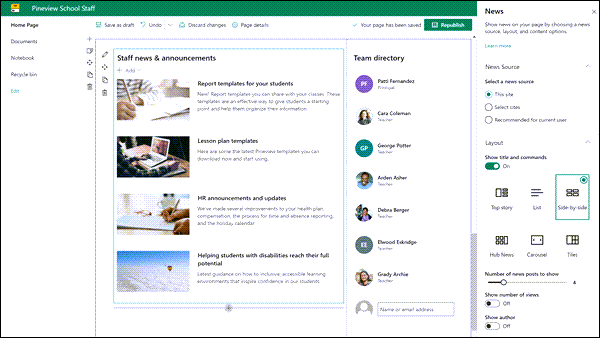
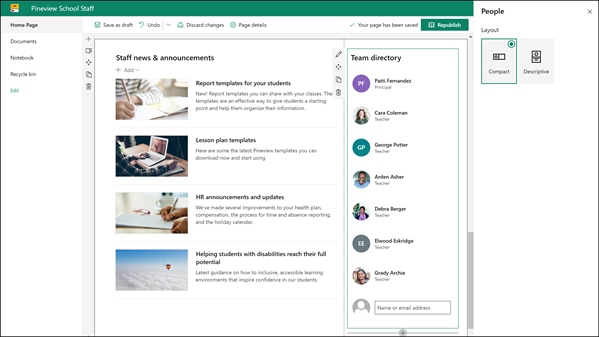
Partager des actualités et annonces scolaires avec le composant WebPart Actualités

-
Si votre page n’est pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
-
Sélectionnez modifier le composant WebPart

-
Sélectionner une source d’actualités. Choisissez ce site, sélectionnez sites ou recommandé pour l’utilisateur actuel. Si votre site est connecté à un site concentrateur, une option supplémentaire apparaît pour tous les sites du Hub. Lorsque vous cliquez sur Sélectionner des sites, vous pouvez effectuer une recherche sur le site que vous voulez ajouter ou sélectionner un ou plusieurs sites à partir de sites associés à ce concentrateur, sites fréquentsou sites récents.
En savoir plus sur le filtrage, l’ajout et la suppression de billets d’actualité dans le composant WebPart Actualités.
Focalisez-vous sur le personnel avec le composant WebPart personnes

-
Si votre page n’est pas déjà en mode édition, cliquez sur modifier en haut à droite de la page.
-
Sélectionnez modifier le composant WebPart

-
Vous pouvez modifier le titre du composant WebPart en cliquant sur le texte indiquant les profils de personnes et en tapant sur celui-ci.
-
Entrez un nom ou une partie du nom dans la zone. La liste des résultats correspondants s’affiche, et vous pouvez choisir la personne de votre choix. Cliquez ensuite sur Ajouter un profil. Continuez à entrer des noms et à sélectionner des profils jusqu’à ce que vous ayez terminé.
En savoir plus sur la façon de changer le type de carte ou de réorganiser des personnes dans le composant WebPart personnes.
Déplacer ou supprimer un élément de la page de votre enseignant
Déplacer ou supprimer un composant WebPart
-
Si vous n’êtes pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Sélectionnez le composant WebPart que vous voulez déplacer ou supprimer ; une petite barre d’outils apparaît à gauche du composant WebPart.
Pour déplacer le composant WebPart, cliquez sur le bouton déplacer

Pour supprimer le composant WebPart, cliquez sur le bouton supprimer

Déplacer ou supprimer une section entière de la page
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Si vous voulez déplacer une section, sélectionnez le bouton déplacer

-
Pour supprimer le composant WebPart, cliquez sur le bouton supprimer

Supprimer un exemple de contenu
Si vous voulez supprimer les exemples de billets d’actualité et de contenus livrés avec ce modèle, procédez comme suit :
Supprimer des exemples de billets d’actualité
-
Accédez à la bibliothèque de pages de site en sélectionnant l’icône paramètres

-
Sélectionner contenu du site
-
Sélectionnez pages du site.
Les billets d’actualité portent le nom suivant :
-
Ressources humaines
-
Aider les étudiants présentant un handicap à atteindre leur potentiel
-
Modèles de plans de leçons
-
Modèles de rapports pour vos étudiants
-
-
Sélectionnez les exemples de pages que vous voulez supprimer, puis sélectionnez supprimer dans la barre de commandes.
Supprimer des exemples de documents
-
Sélectionnez l’engrenage paramètres

-
Sélectionner contenu du site
-
Sélectionnez Documents.
-
Sélectionnez le dossier nommé exemple de contenu de la liste de modèles de SharePoint.
Après avoir sélectionné le dossier, sélectionnez supprimer dans la barre de commandes pour supprimer l’intégralité du dossier, ou ouvrez le dossier et sélectionnez les documents que vous voulez supprimer, puis sélectionnez supprimer.
Les exemples de documents portent le nom suivant :
-
Liste de Chaperone de danse (exemple)
-
Modèle de plan de cours (exemple)
-
Lettre du principal (exemple)
-
Importance du développement professionnel (exemple)
-
Politiques et procédures de classe mises à jour commentaires d’ateliers (exemple)
-
Page d’accueil du personnel pour une meilleure éducation
Voici un exemple illustrant comment utiliser ce modèle pour créer un site d’équipe pour le personnel enseignant, en modifiant le logo, le thème, le texte et tout autre élément de votre choix. Les possibilités sont illimitées.