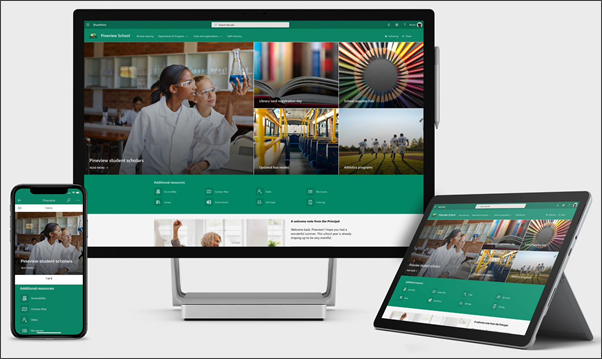
Le site de la page d’accueil de l’école est un site de communication conçu pour une page d’accueil interne pour l’intranet de votre établissement. C’est l’endroit où vos étudiants et enseignants peuvent rester à jour sur les événements et les actualités, accéder aux ressources scolaires, etc. Il a également l’air et fonctionne parfaitement sur n’importe quel appareil.

Dans cet article, nous allons partager les éléments qui se trouvent sur le modèle de la page d’accueil de l’établissement scolaire dans le carnet d’adresses de SharePoint et la façon dont vous pouvez personnaliser le site pour le rendre autonome.
L’utilisation de ce modèle crée un site de marque. vous ne pouvez pas l’ajouter sur un site existant. Nous vous recommandons de configurer et de gérer ce site par une équipe désignée chargée de la diffusion d’informations à l’ensemble de l’établissement scolaire. Il peut s’agir d’administrateurs informatiques, de dirigeants scolaires, de membres du personnel attitré ou de dirigeants d’étudiant.
Remarques :
-
Découvrez un exemple illustrant la manière dont ce site peut trouver votre classe éducation plus importante. Les possibilités sont illimitées.
-
Autres actions Consultez tous les modèles disponibles pour les enseignants en informant et en informant votre équipe et vos étudiants grâce à des modèles de sites.
-
Tout élément de ce site n’est pas pertinent pour votre établissement scolaire. Vous pouvez supprimer des éléments dont vous n’avez plus besoin.Vous pouvez également supprimer les exemples de billets d’actualité.
Étape 1 : ajouter le modèle de site page d’accueil de l’établissement scolaire
Tout d’abord, ajoutez le modèle à partir du carnet d’adresses SharePoint.
Remarque : Pour pouvoir ajouter ce modèle à votre site, vous devez disposer des autorisations de propriétaire de site.
-
Accédez à la page d’accueil de l’établissement scolaire dans le carnet d’adresses de SharePoint.
-
Sélectionnez Ajouter à votre locataire.
-
Entrez les informations suivantes :
-
Courrier électronique: Entrez votre adresse de messagerie à laquelle vous recevrez un message de confirmation lorsque le modèle a été ajouté à votre site.
-
URL du site: il s’agit de l’emplacement de l’ajout de votre site. Vous devez fournir une URL qui n’a pas encore été utilisée avant que ce modèle crée un nouveau site.
-
Étape 2 : personnaliser votre site
Après avoir ajouté le modèle de page d’accueil de l’établissement scolaire, il est temps de le personnaliser et de l’utiliser.
|
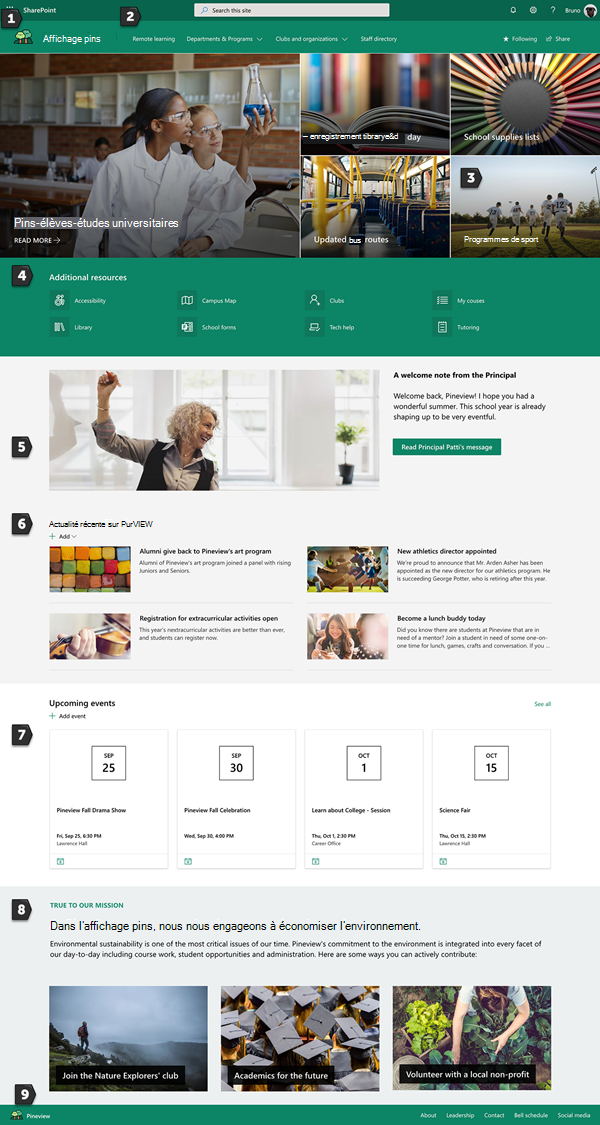
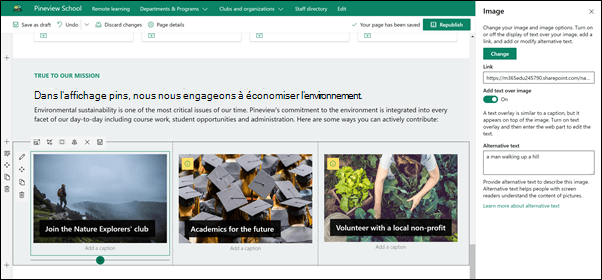
1. présenter les couleurs de votre école Utilisez la personnalisation de site et un logo pour inspirer l’esprit de votre établissement scolaire. En savoir plus 2. rendre votre site plus facile à utiliser Personnalisez la navigation pour faciliter la découverte de contenus. En savoir plus 3. Utilisez l’image pour mettre en évidence des informations importantes En haut de la page d’accueil, vous pouvez utiliser des images attrayantes qui sont liées aux ressources les plus importantes. En savoir plus 4. partager des ressources Partager les ressources pour vos étudiants, enseignants et membres du personnel. En savoir plus 5. communiquer un message Mettez en surbrillance un message aux étudiants et aux enseignants. En savoir plus
6. diffuser les actualités
7. maintenir tout le monde à jour avec les événements Ajoutez un calendrier d’événements pour permettre aux étudiants, enseignants et membres du personnel de mettre à jour des événements scolaires. En savoir plus 8. présenter la mission de l’école Mettez en surbrillance la mission et les valeurs de votre établissement scolaire. Partager des initiatives alignées sur les missions pour augmenter votre impact. En savoir plus
9. partager des informations supplémentaires
|
 |
Étape 3 : partager la page d’accueil de votre établissement scolaire
Vous êtes maintenant prêt à partager votre site.
-
Cliquez sur partager le site dans le coin droit de la page.
-
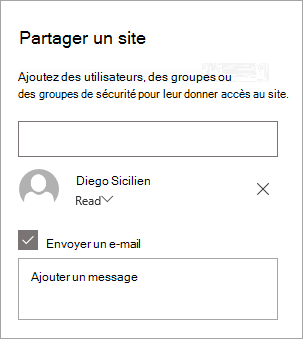
Dans le volet partager le site , entrez les noms des personnes avec lesquelles vous voulez partager le site. Si vous souhaitez que tous les membres de votre organisation aient accès au site de lancement de l’établissement scolaire, vous pouvez choisir tout le monde (sauf les utilisateurs externes) . Le niveau d’autorisation par défaut est lecture seule.

-
Entrez un message facultatif à envoyer avec la notification par courrier électronique qui sera envoyée lors du partage d’un site, ou décochez la case Envoyer un courrier électronique si vous ne souhaitez pas envoyer de courrier électronique.
-
Sélectionnez partager.
Étape 4 : mettre à jour votre site
Présentez le contenu le plus à jour que votre établissement a à proposer en suivant ces conseils :
-
Établissez un échéancier pour réviser le site.
-
Assurez la mise à jour du contenu des composants WebPart pour vous assurer que vous utilisez la valeur complète de votre site de destination.
-
Publiez régulièrement des actualités pour diffuser les dernières annonces, informations et statut de l’établissement. Découvrez comment ajouter un billet d’actualités sur un site d’équipe ou un site de communication, et montrer aux autres personnes qui seront en mesure de publier les annonces leur permettant d’utiliser SharePoint Actualités.
-
Pour plus d’informations sur le contenu, les visites de site populaires et bien plus encore, voir l’utilisation de votre site à l’aide du rapport sur les données d’utilisation intégré.
Facultatif : ajouter la page d’accueil de l’établissement d’enseignement en tant qu’onglet dans un canal équipes
Après avoir créé votre site, vous pouvez l’ajouter à un canal d’équipe. Pour ce faire :
-
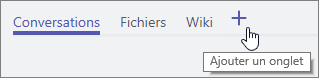
Dans votre canal d’équipe, sélectionnez Ajouter un onglet +.

-
Dans la boîte de dialogue Ajouter un onglet , choisissez site Web.
-
Entrez le nom que vous voulez utiliser dans la zone nom d’onglet.
-
Entrez l’URL de la page d’accueil de votre établissement scolaire.
-
L’option publier dans le canal sur cet onglet est activée par défaut, et crée un billet qui permet à tous les membres de l’équipe de savoir que le site Web a été ajouté. Vous pouvez désélectionner cette case si vous ne voulez pas le faire.
Lorsque les membres d’une équipe sélectionnent cet onglet, la page d’accueil s’affiche. Pour accéder directement au site, vous pouvez cliquer sur le bouton accéder au site web 
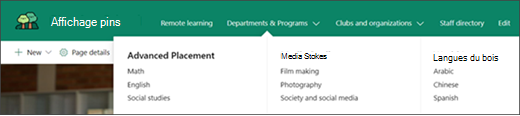
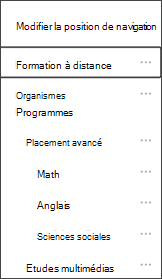
Personnaliser votre site
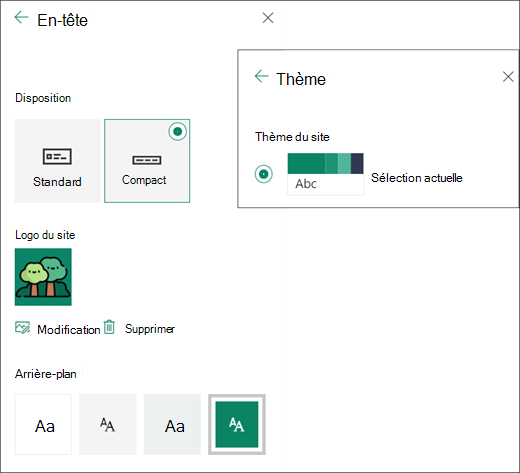
Présenter les couleurs de votre école avec la personnalisation

Vous pouvez rapidement et facilement personnaliser l’interface de votre site SharePoint pour refléter le logo et les couleurs de votre établissement scolaire. Pour ce faire, vous pouvez sélectionner un thème et personnaliser l’en-tête de votre site.

Pour plus d’informations sur la façon de procéder, voir modifier l’apparence de votre site SharePoint.
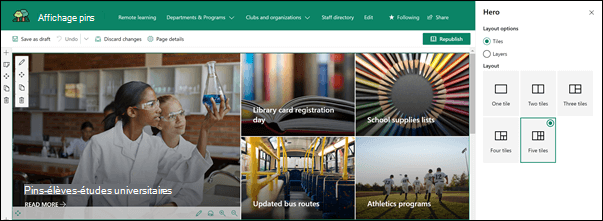
Utiliser des images pour surligner des informations importantes avec le composant WebPart Hero

Le composant WebPart Hero donne le focus et l’intérêt visuel de votre page. Vous pouvez afficher jusqu’à cinq éléments dans le composant WebPart Hero et utiliser des images, du texte et des liens intéressants pour attirer l’attention sur chacun d’eux. Le modèle de la page d’accueil de l’établissement d’enseignement utilise un héros dans une section à pleine chasse et 5 vignettes. Pour apporter des modifications au composant WebPart Hero sur votre modèle, procédez comme suit :
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Cliquez sur le bouton modifier les détails

-
Dans le volet de propriétés, sélectionnez modifier, puis choisissez un emplacement à partir duquel vous souhaitez obtenir votre lien : actions récentes, boursières, recherche Web, votre organisation, OneDrive, site, télécharger ou à partir d’un lien.
-
Sélectionnez votre image, page ou document, puis sélectionnez ouvrir.
-
Sous image d’arrière-plan, sélectionnez image sélectionnée automatiquement, image personnalisée ou bloc de couleur.
-
Sous options , vous pouvez afficher une liaison d’action en activant le bouton bascule sur Oui. Ajoutez ensuite votre appel au texte de l’action (par exemple, « en savoir plus »).
Si vous voulez modifier la disposition du composant WebPart Hero, procédez comme suit :
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Sélectionnez le bouton modifier le composant WebPart à gauche, puis sélectionnez le type de disposition souhaité-vous pouvez sélectionner jusqu’à 5 vignettes ou jusqu’à 5 calques.
Pour en savoir plus, voir utiliser le composant WebPart Hero.
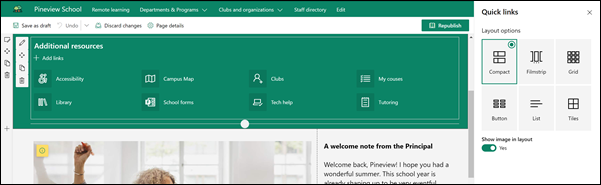
Partager des ressources à l’aide de liens rapides

-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Dans le volet de propriétés, sélectionnez une disposition, puis choisissez les options souhaitées pour cette disposition. Par exemple, vous pouvez choisir d' afficher l’image dans la disposition pour la disposition compacteet vous pouvez choisir d' afficher des descriptions pour les dispositions de liste et de bouton . Le modèle de la page d’accueil de l’école utilise compact et affiche l’image dans la disposition sélectionnée.
Ajouter des liens
-
Sélectionnez + Ajouter.
-
Sélectionnez un emplacement à partir duquel vous souhaitez obtenir votre lien : actions récentes, boursière, recherche Web, votre organisation, OneDrive, site, téléchargement ou à partir d’un lien.
-
Sélectionnez votre image, page ou document, puis sélectionnez ouvrir.
-
Sélectionnez les options de votre lien. Les options varient en fonction des paramètres que vous avez choisis pour la disposition. Par exemple, si vous choisissez d' afficher les descriptions d’une mise en page de liste, vous pouvez ajouter une description pour le lien individuel. D’autres types d’options pour les liens individuels, en fonction des options de disposition, incluent la modification de l’image, la mise en forme des icônes, l’ajout de descriptions et l’ajout d’un texte de remplacement.
Modifier les liens
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Pointez sur l’élément que vous voulez modifier, puis sélectionnez le bouton modifier l’élément

-
Sélectionnez les options de votre lien. Les options varient en fonction des paramètres que vous avez choisis pour la disposition. Par exemple, si vous choisissez d' afficher les descriptions d’une mise en page de liste, vous pouvez ajouter une description pour le lien individuel. D’autres types d’options pour les liens individuels, en fonction des options de disposition, incluent la modification de l’image, la mise en forme des icônes, l’ajout de descriptions et l’ajout d’un texte de remplacement.
-
Pour supprimer des liens, sélectionnez le X pour l’élément. Pour réorganiser des liens, glissez-déplacez des éléments vers de nouvelles positions à l’aide du bouton déplacer . Vous pouvez également réorganiser les liens à l’aide des touches CTRL + gauche ou Ctrl + flèche droite.
Pour plus d’informations, voir utiliser le composant WebPart Liens rapides.
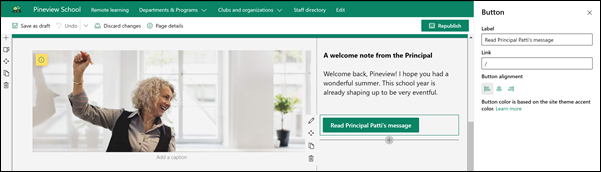
Communiquer un message avec une combinaison de composants WebPart, y compris des images, du texte et des boutons

Dans ce modèle, l’image, le texte et les composants WebPart de bouton sont utilisés pour attirer l’attention sur un message rapide.
Composant WebPart image
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Pour ouvrir le volet de propriétés, cliquez sur le bouton modifier dans le composant WebPart.
-
Dans le volet de propriétés, sélectionnez modifier pour choisir une image récente ou une image à partir d’une ou plusieurs sources telles que les images boursières, votre ordinateur, votre organisation, etc.
-
Sélectionnez ouvrir ou Ajouter une image (en fonction de l’origine de l’image).
-
Vous pouvez également entrer un texte de remplacement.
-
Vous pouvez également taper une légende sous l’image dans le composant WebPart.
En savoir plus sur l' utilisation du composant WebPart image.
Composant WebPart texte
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Modifiez ou ajoutez du texte et mettez-le en forme à l’aide de la barre d’outils en haut. Pour accéder à d’autres options de mise en forme, sélectionnez les éléments de suspension à l’extrémité de la barre d’outils pour ouvrir le volet de propriétés.
Vous avez besoin d’informations supplémentaires ? Pour en savoir plus , voir ajouter du texte et des tableaux à votre page avec le composant WebPart texte.
Composant WebPart bouton
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Ouvrez le volet de propriétés en sélectionnant l’icône de modification sur le composant WebPart.
-
Dans le volet de propriétés situé à droite, entrez le texte de votre étiquette dans la zone étiquette.
-
Entrez votre lien dans la zone lien. Assurez-vous que votre lien commence par http://, https://ou mailto : Si votre lien est ajouté sans l’un de ces protocoles, https://sera ajouté pour vous.
-
Sous alignement, choisissez la manière dont le bouton est aligné (à gauche, au centre ou à droite) au sein de la page.
Vous avez besoin d’informations supplémentaires ? Voir utiliser le composant WebPart bouton .
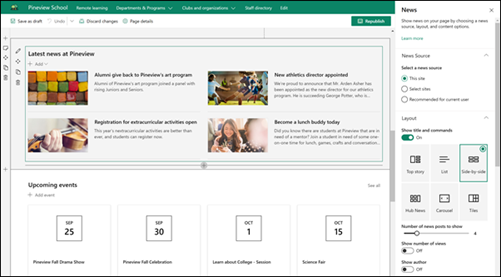
Diffuser l’actualité avec le composant WebPart Actualités

Créez du contenu visuellement attractif grâce aux informations SharePoint qui sont distribuées sur votre intranet. En savoir plus sur la création et le partage d’actualités.
Ajouter des actualités
Pour ajouter des billets d’actualité sur votre site, procédez comme suit :
-
Sélectionnez + Ajouter dans la section Actualités pour commencer à créer votre billet. Vous recevez une nouvelle page de billets d’actualité vierge que vous pouvez commencer à remplir.
-
Créez le billet d’actualités en suivant les instructions de la page créer la page de billets d’actualité.
Modifier le composant WebPart Actualités
Pour apporter des modifications à la disposition, aux sources de vos Actualités et aux autres options permettant d’afficher les actualités sur votre page, vous pouvez modifier le composant WebPart Actualités. Le modèle de la page d’accueil de l’établissement scolaire utilise la mise en page en mode côte à côte et a sélectionné ce site comme source d’actualité, ce qui signifie que tous les billets d’actualité sont extraits de ceux disponibles sur ce site.
-
Cliquez sur le bouton modifier

Mise en page: vous avez le choix entre différentes dispositions pour les actualités sur les sites de communications comme le modèle de page d’accueil de l’établissement scolaire qui utilise la mise en page côte à côte . Les autres mises en page sont les principales, qui incluent un espace d’image de grande taille et trois histoires supplémentaires. Listequi affiche les billets d’actualité dans une seule colonne ; Disposition vignettes qui affiche jusqu’à cinq éléments d’actualité avec miniatures et titres ; et carrousel, qui affiche un visuel volumineux et permet aux utilisateurs de se déplacer dans des récits à l’aide des boutons précédent et suivant, ou des icônes de pagination.
Source d’actualités: vous pouvez spécifier la source de vos billets d’actualités. Dans le cadre de l’utilisation du composant WebPart, vous pouvez utiliser le composant WebPart (ce site, qui est le modèle de la page d’accueil de l’établissement scolaire), un ou plusieurs sites individuels (Sélectionner des sites) et recommandés pour l’utilisateur actuel, qui affiche les billets pour l’utilisateur actuel avec lequel l’utilisateur travaille ; les 20 premiers sites suivis de l’utilisateur ; et des sites fréquemment visités par l’utilisateur, entre autres.
Il existe de nombreuses autres options que vous pouvez configurer pour tirer pleinement parti de la puissance du composant WebPart Actualités. Pour plus d’informations sur toutes les options, voir utiliser le composant WebPart Actualités.
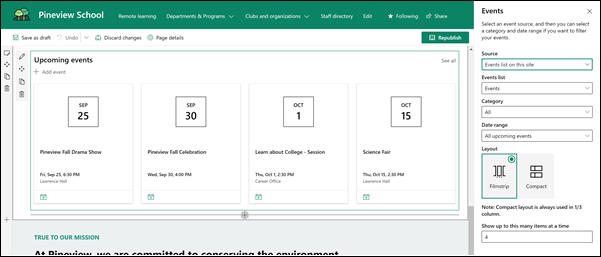
Garder tout le monde à jour avec le composant WebPart événements

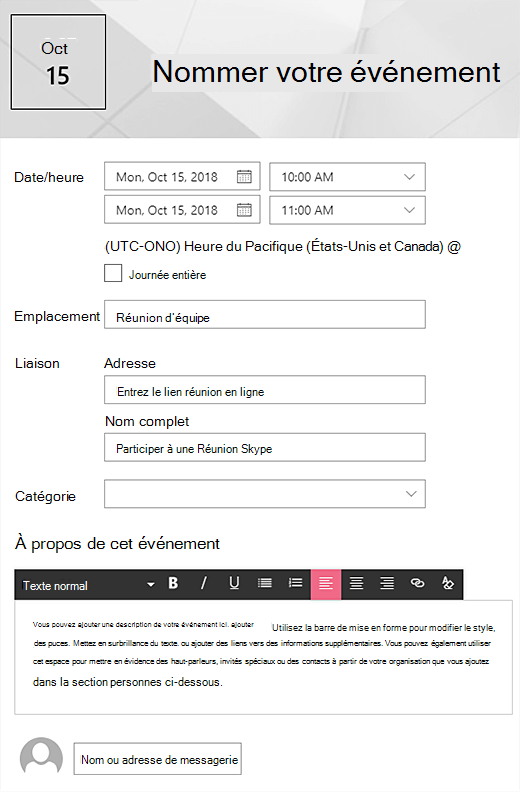
Ajouter un événement
Sur une page publiée, vous pouvez commencer à ajouter des événements.
Remarque : Vous pouvez ajouter des événements sur une page enregistrée ou publiée, mais pas sur une page en mode édition.
-
Sélectionnez Ajouter un événement.
-
Donnez un nom à votre événement en haut de la page. Vous pouvez également ajouter une image à la zone de titre en sélectionnant le bouton Ajouter une image dans le coin supérieur gauche.

-
Dans la section par, sélectionnez date et heure.
-
Dans la section Where , entrez un lieu ou une adresse. Si votre emplacement est reconnu, vous avez la possibilité d’ajouter une carte.
-
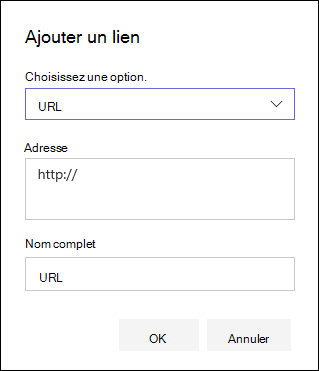
Dans la section lien , vous pouvez entrer un lien de réunion en ligne si vous en avez un. Placez le lien dans la zone adresse , puis ajoutez un nom complet. Si vous n’avez pas de réunion en ligne et que vous n’entrez rien, cette section ne s’affichera pas dans l’événement.
-
Choisissez une catégorie (par exemple, réunion, heures de travail, entreprise, jours fériés, etc.) si vous souhaitez que l’événement apparaisse en fonction de la catégorie sélectionnée. Pour ajouter votre propre catégorie, il vous suffit de l’entrer dans l’espace.
-
Fournissez une description dans la zone à propos de cet événement .
-
Si vous avez des personnes que vous souhaitez mettre en surbrillance (par exemple, contacts, invités spéciaux ou haut-parleurs), vous pouvez ajouter leur nom sous la description de l’événement. Seuls les utilisateurs au sein de votre organisation peuvent être ajoutés.
-
Lorsque vous avez terminé, sélectionnez Enregistrer.
Modifier le composant WebPart événements
-
Si vous n’êtes pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Sélectionnez modifier le composant WebPart

-
Sélectionnez une source pour vos événements : liste d’événements sur ce site, ce site, cette collection de sites, les sites sélectionnésou tous les sites.
-
Sélectionnez une plage de dates pour filtrer vos événements dans la liste déroulante de la plage de dates . Vous pouvez sélectionner tous les prochains événements (par défaut), cette semaine, les deux prochaines semaines, ce moisou ce trimestre.
-
Sélectionnez une mise en page : pellicule ou compact. Le modèle page d’accueil de l’établissement d’enseignement est sélectionné.
Pour plus d’informations sur le composant WebPart événements, voir utiliser le composant WebPart événements.
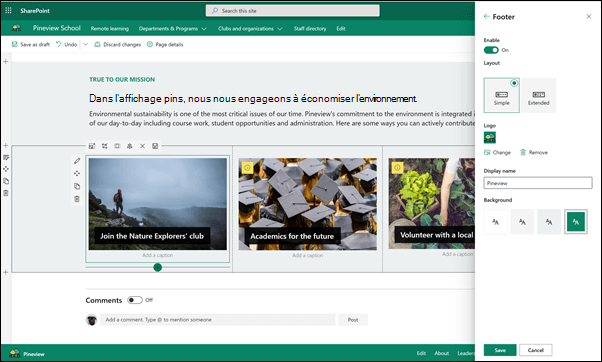
Présenter la mission de l’école avec les composants WebPart texte et image

Dans le modèle de page d’accueil de l’établissement scolaire, le composant WebPart image et un composant WebPart de texte ont été utilisés ensemble pour mettre en évidence la mission de l’établissement scolaire, ainsi que des initiatives apportées aux missions.
Composant WebPart texte
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Modifiez ou ajoutez du texte et mettez-le en forme à l’aide de la barre d’outils en haut. Pour accéder à d’autres options de mise en forme, sélectionnez les éléments de suspension à l’extrémité de la barre d’outils pour ouvrir le volet de propriétés.
Vous avez besoin d’informations supplémentaires ? Pour en savoir plus , voir ajouter du texte et des tableaux à votre page avec le composant WebPart texte.
Composant WebPart image
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Pour ouvrir le volet de propriétés, cliquez sur le bouton modifier dans le composant WebPart.
-
Dans le volet de propriétés, sélectionnez modifier pour choisir une image récente ou une image à partir d’une ou plusieurs sources telles que les images boursières, votre ordinateur, votre organisation, etc.
-
Sélectionnez ouvrir ou Ajouter une image (en fonction de l’origine de l’image).
-
Vous pouvez également entrer un texte de remplacement.
-
Vous pouvez également taper une légende sous l’image dans le composant WebPart.
En savoir plus sur l' utilisation du composant WebPart image.
Déplacer ou supprimer un élément de votre page
Déplacer ou supprimer un composant WebPart
-
Si vous n’êtes pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Sélectionnez le composant WebPart que vous voulez déplacer ou supprimer ; une petite barre d’outils apparaît à gauche du composant WebPart.
Pour déplacer le composant WebPart, cliquez sur le bouton déplacer

Pour supprimer le composant WebPart, cliquez sur le bouton supprimer

Déplacer ou supprimer une section entière de la page
-
Si votre page n’est pas déjà en mode édition, sélectionnez modifier dans le coin supérieur droit de la page.
-
Si vous voulez déplacer une section, sélectionnez le bouton déplacer

-
Pour supprimer le composant WebPart, cliquez sur le bouton supprimer

Supprimer un exemple de contenu
Si vous ne voulez pas utiliser les exemples de billets d’actualité qui accompagnent le modèle, procédez comme suit :
-
Accédez à la bibliothèque de pages de site en sélectionnant l’icône paramètres

-
Sélectionner contenu du site
-
Sélectionnez pages du site.
Les noms des billets d’actualités sont les suivants :
-
Devenez un ami de déjeuner dès aujourd’hui
-
Inscription pour les activités extracurricular ouverte
-
Nouveau directeur de sport
-
Alumni retourner à Pineview
-
-
Sélectionnez les exemples de pages que vous voulez supprimer, puis sélectionnez supprimer dans la barre de commandes.
Page d’accueil de l’établissement scolaire pour une meilleure éducation
Voici un exemple de la façon dont le modèle de page d’accueil de l’école peut être utilisé pour créer un atterrissage interne pour les étudiants, les enseignants et les membres du personnel qui utilisent une plus grande éducation. Il vous suffit de changer le logo, le thème, le texte et tout autre élément de votre choix. Les possibilités sont illimitées.