Utiliser le composant WebPart Hero
S’applique à
Apportez un focus et un intérêt visuel à votre page et à votre vidéo avec le composant WebPart Hero. Vous pouvez afficher un maximum de cinq éléments dans le composant WebPart Hero et utiliser des images attrayantes, du texte et des liens pour attirer l’attention sur chacun. Par défaut, le composant WebPart Hero est présent sur les sites de communication, mais vous pouvez également ajouter le composant WebPart Hero à d’autres pages.
Si les vidéos sont configurées dans le composant WebPart Hero, elles seront lues en ligne pendant que vous pouvez rester et parcourir la même page au lieu d’être redirigé vers une nouvelle fenêtre. Certaines fonctionnalités sont introduites progressivement pour les organisations qui ont choisi le programme De mise en production ciblée. Il se peut donc que cette fonctionnalité n’apparaisse pas ou soit différente de ce qui est décrit dans les articles d’aide.
Remarque : Vous devez disposer des autorisations Modifier pour créer des pages. Si vous êtes propriétaire mais que vous ne parvenez pas à ajouter une page, votre administrateur a peut-être désactivé la possibilité de le faire.
Sommaire
Le composant WebPart Hero sur les sites de communication : rubrique et présentation
Lorsque vous créez un site de communication, vous pouvez commencer par un site vide ou choisir l’un des autres modèles de site, chacun d’entre eux étant fourni avec un ensemble de composants WebPart par défaut. Certains de ces modèles de site de communication sont fournis avec le composant WebPart Hero, par exemple :
-
Standard communication : partagez des informations telles que des actualités, des événements et d’autres contenus.
-
Showcase : utilisez des photos ou des images pour présenter un produit, une équipe ou un événement.
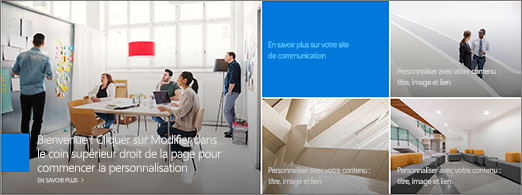
Dans ces modèles, le composant WebPart Hero est inclus sur votre page par défaut. Il est préremplie avec des images, du texte et des liens par défaut que vous modifiez pour présenter vos propres images, texte, pages, liens ou documents.
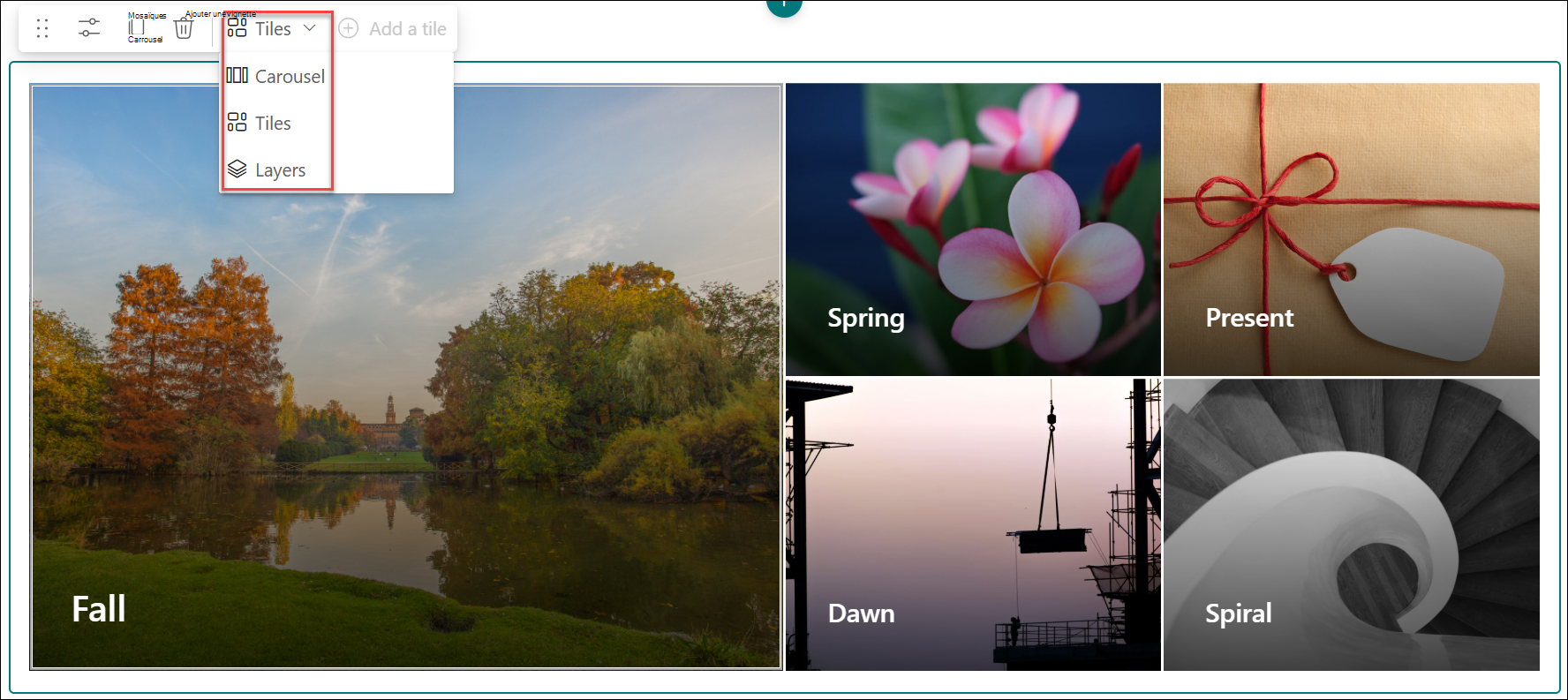
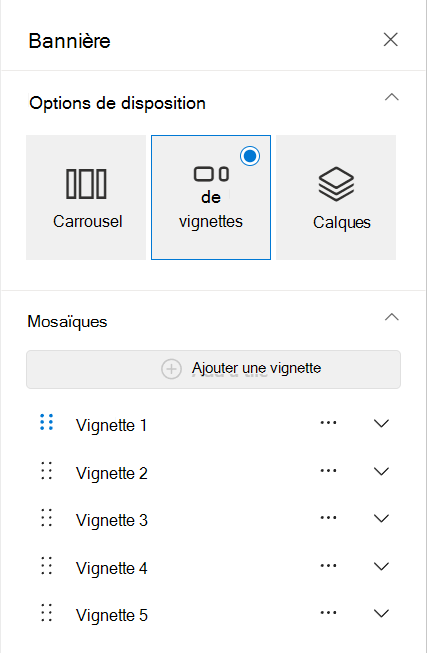
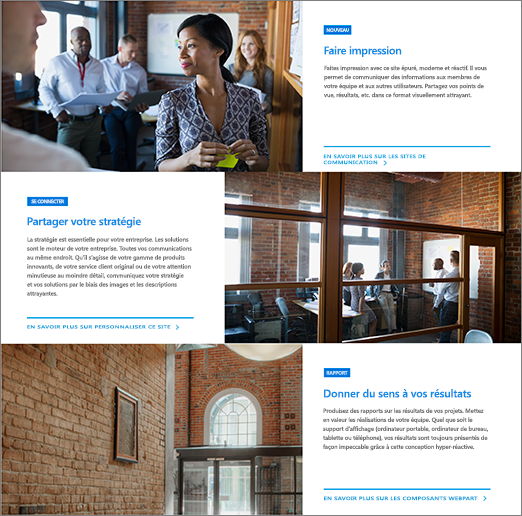
Lorsque vous sélectionnez le modèle de communication Standard, le héros par défaut est une disposition en mosaïque avec cinq vignettes (que vous pouvez modifier de une à cinq) :

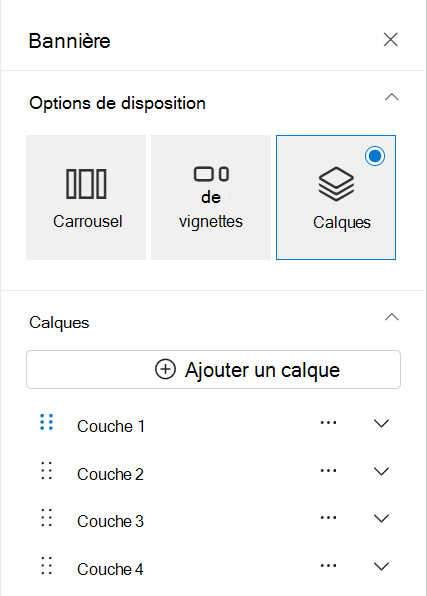
Lorsque vous sélectionnez le modèle Showcase , le héros par défaut est une disposition verticale avec trois couches (que vous pouvez modifier de une à cinq couches) :

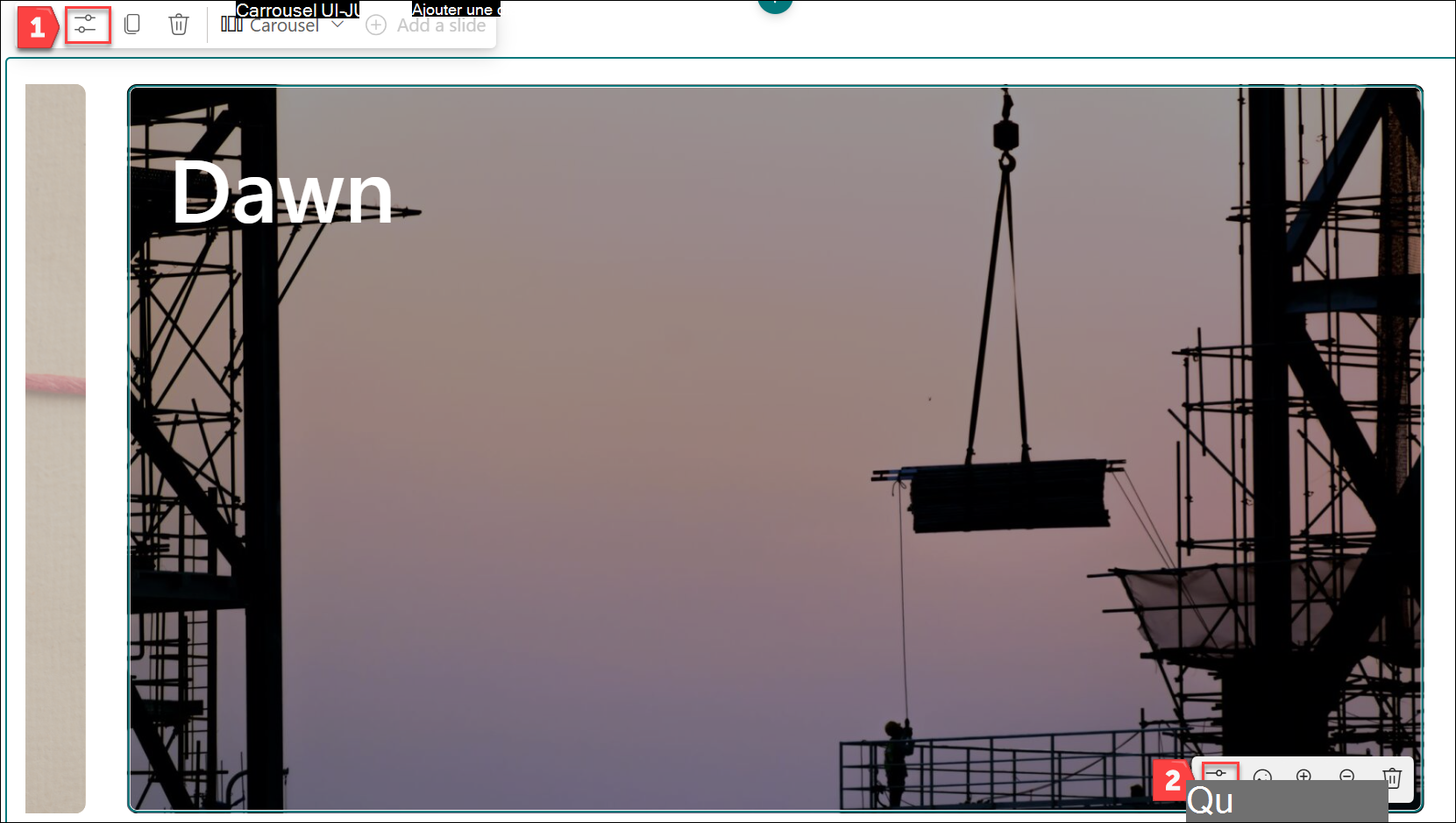
Vous pouvez modifier la disposition du composant WebPart Hero d’une grille en couches verticales ou carrousels, en utilisant le bouton (1) Modifier les propriétés (

1. Bouton Modifier le composant WebPart
2. Bouton Modifier les détails
Modifier la disposition du composant WebPart Hero
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page.
-
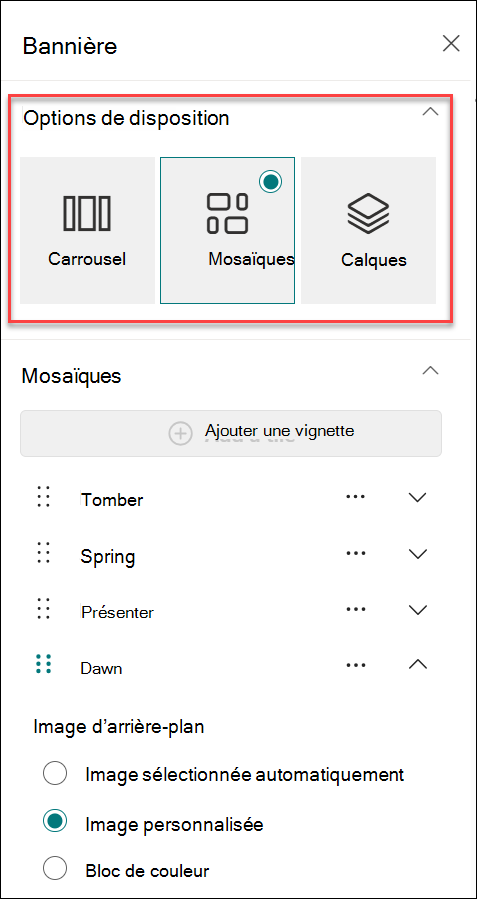
Vous pouvez sélectionner l’une des trois dispositions disponibles pour le composant WebPart Hero : Carrousel, Vignettes et Calques. Vous sélectionnez la disposition en sélectionnant Modifier les propriétés (
-
Dans le volet Propriétés du composant WebPart, choisissez :
-
Ajouter une diapositive pour la disposition carrousel
Conseils :
-
Pour la disposition carrousel, pour activer/désactiver la transition des diapositives automatiques, vous pouvez activer/désactiver la lecture automatique.
-
-
-
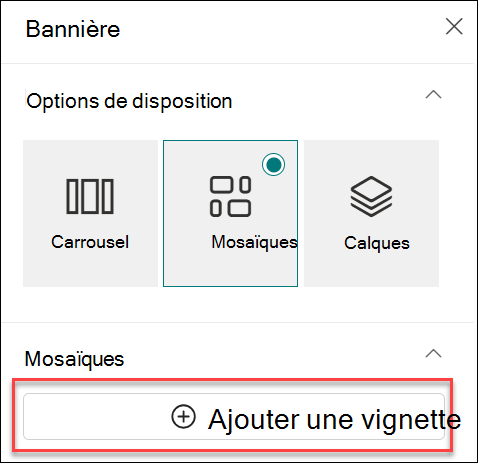
Ajouter une vignette pour la disposition Vignettes
-
Ajouter une couche pour la disposition Calques
-
-
Remarque : vous pouvez sélectionner jusqu’à 5 vignettes (comme sur un site de communication Standard), ou jusqu’à 5 couches (comme sur un site showcase), ou jusqu’à 5 images dans le carrousel.
Modifier l’image, le texte et les liens pour chaque vignette ou couche
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page.
-
Sélectionnez Modifier les détails (
-
Dans le volet Propriétés, sélectionnez Modifier, puis choisissez un emplacement à partir duquel obtenir votre lien :
-
Récent : si vous avez récemment ouvert des images, des pages ou des documents, vous les trouverez répertoriés ici.
-
Images stock Les images stock sont fournies par Microsoft. Ils sont de haute qualité et dimensionnés juste pour votre utilisation. Si vous êtes administrateur SharePoint, nous vous recommandons d’activer un réseau de distribution de contenu (CDN) pour améliorer les performances d’obtention d’images.
-
Recherche web : vous pouvez trouver des images de Bing qui utilisent la licence Creative Common. Vous êtes responsable de l’examen des licences d’une image avant de l’insérer sur votre page. SharePoint dans Microsoft 365 uniquement.
-
Votre organization : si votre organization a spécifié un ensemble de ressources approuvées, vous pouvez choisir l’un de ces ensembles ici. Si vous êtes un Administration SharePoint et que vous souhaitez apprendre à créer une bibliothèque de ressources pour Votre organization, voir Créer une bibliothèque de ressources organization.
-
OneDrive : vous pouvez obtenir un lien pour un document ou une image que vous avez stocké sur OneDrive. SharePoint dans Microsoft 365 uniquement.
-
Site : vous pouvez obtenir un lien pour un document, une image ou une page à partir d’un site que vous spécifiez.
-
Charger : vous pouvez charger un document ou une image à partir d’un appareil personnel.
-
À partir d’un lien : entrez un lien pour votre page, document ou image à partir de OneDrive ou SharePoint dans Microsoft 365.
Remarque : Les liens externes à votre site n’affichent pas d’aperçu d’image dans u.S. Government GCC High et DoD, et Office 365 gérés par 21Vianet.
-
-
Sélectionnez votre image, page ou document, puis sélectionnez Ouvrir.
-
Dans le volet Propriétés, sous Image d’arrière-plan, sélectionnez Image personnalisée ou Couleur uniquement (La couleur uniquement est disponible uniquement pour la disposition Vignettes et la couleur correspond à la couleur du thème de votre site).
L’option Sélection automatique sélectionne automatiquement une image à partir de la page ou du document auquel vous créez un lien, le cas échéant.
-
Entrez En-tête pour l’image.
-
Vous pouvez afficher un lien Appel à l’action en basculant le bouton bascule sur Oui. Ajoutez ensuite votre texte d’appel à l’action (par exemple, « En savoir plus »). Le lien Appel à l’action est disponible pour chaque couche dans une disposition en couches, mais uniquement pour la plus grande vignette d’une disposition en mosaïque.
Remarque : La disposition carrousel a 3 nouveaux styles. Vous pouvez définir différents styles (superposition d’image, bloc de texte, fractionnement en diagonale) pour chaque diapositive afin de faire varier la présentation du contenu.
-
Modifier le point focal d’une image
Dans SharePoint dans Microsoft 365, vous pouvez modifier le point focal d’une image sélectionnée dans le composant WebPart Hero pour obtenir la partie la plus importante de votre image dans le cadre.
-
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page.
-
Sélectionnez Définir le point focal
-
Faites glisser le point focal où vous le souhaitez dans l’image.
Réorganiser les images, vignettes ou couches de carrousel
Vous pouvez réorganiser des images, des vignettes ou des couches de carrousel en les déplaçant où vous le souhaitez.
-
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page.
-
Dans le volet Propriétés, sélectionnez les trois points de suspension en regard de l’image, de la vignette ou de la couche, puis sélectionnez Monter ou Descendre pour réorganiser. Pour les vignettes et les calques, vous pouvez également simplement sélectionner l’image, puis maintenez la vignette ou la couche enfoncée et faites-la glisser où vous le souhaitez.
Placer le composant WebPart Hero dans l’une des deux ou trois colonnes
Le composant WebPart Hero est conçu pour prendre toute la largeur de la page. Si vous préférez que le composant WebPart Hero n’occupe pas toute la largeur, vous pouvez le faire en modifiant la disposition de la section.
-
Si vous n’êtes pas déjà en mode Édition, sélectionnez Modifier en haut à droite de la page.
-
Pointez la souris juste au-dessus du composant WebPart Hero, puis sélectionnez le signe + cerclé à gauche du composant WebPart
-
Sous Disposition de section, sélectionnez Deux colonnes ou Trois colonnes.
-
Votre composant WebPart Hero se trouve désormais dans la colonne de gauche des deux ou trois colonnes de la section.
-
Pour déplacer le composant WebPart Hero, sélectionnez l’image, puis maintenez-la enfoncée et faites-la glisser dans la colonne souhaitée.
Ajouter un composant WebPart Hero vide à une page
Vous pouvez ajouter un composant WebPart Hero à une page dans un site d’équipe ou un site de communication . Pour ce faire :
-
Si vous n’êtes pas déjà en mode édition sur votre page, sélectionnez Modifier en haut à droite de la page. Recherchez la boîte à outils (
-
Sélectionnez Afficher tous les composants WebPart, puis sélectionnez ou glisser-déplacer Hero dans la liste des composants WebPart.
-
Sélectionnez Modifier les propriétés (
-
Sélectionnez Sélectionner le lien pour chaque vignette que vous souhaitez modifier.
-
Pour chaque vignette, dans la boîte à outils, sélectionnez Sélectionner, puis choisissez un emplacement à partir duquel obtenir votre lien :
Dans la boîte à outils, sélectionnez Modifier, puis choisissez un emplacement à partir duquel obtenir votre lien :
-
Récent : si vous avez récemment ouvert des images, des pages ou des documents, vous les trouverez répertoriés ici.
-
Recherche web : vous pouvez trouver des images de Bing qui utilisent la licence Creative Common. Vous êtes responsable de l’examen des licences d’une image avant de l’insérer sur votre page. SharePoint dans Microsoft 365 uniquement.
-
Votre organization : si votre organization a spécifié un ensemble de ressources approuvées, vous pouvez choisir l’un de ces ensembles ici. Si vous êtes un Administration SharePoint et que vous souhaitez apprendre à créer une bibliothèque de ressources pour Votre organization, voir Créer une bibliothèque de ressources organization.
-
OneDrive : vous pouvez obtenir un lien pour un document ou une image que vous avez stocké sur OneDrive. SharePoint dans Microsoft 365 uniquement.
-
Site : vous pouvez obtenir un lien pour un document, une image ou une page à partir d’un site que vous spécifiez.
-
Charger : vous pouvez charger un document ou une image à partir d’un appareil personnel.
-
À partir d’un lien : entrez un lien pour votre page, document ou image à partir de OneDrive pour SharePoint dans Microsoft 365.
-
-
Sélectionnez votre image, page ou document, puis cliquez sur Ouvrir.
-
Dans la boîte à outils, sous Image, sélectionnez Image personnalisée ou Couleur uniquement. L’option Sélection automatique sélectionne automatiquement une image à partir de la page ou du document auquel vous créez un lien, le cas échéant. La couleur est disponible uniquement pour la disposition Vignettes, et la couleur correspond à la couleur du thème de votre site.
-
Entrez texte de remplacement pour l’image.
-
Vous pouvez afficher un lien Appel à l’action en basculant le bouton bascule sur Oui. Ajoutez ensuite votre texte d’appel à l’action (par exemple, « En savoir plus »). Le lien Appel à l’action est disponible pour chaque couche d’une disposition en couches, mais uniquement pour la plus grande vignette d’une disposition en mosaïque
Mise à l’échelle des images dans le composant WebPart Hero
Pour choisir des images de taille ajustées pour le composant WebPart Hero, tenez compte des éléments suivants :
-
Le composant WebPart est conçu pour s’adapter à la largeur de l’écran dans une mise en page complète.
-
Dans la disposition Vignettes , la hauteur du composant WebPart est mise à l’échelle pour suivre un rapport d’aspect de 8:3, et les images à l’intérieur du composant WebPart sont mises à l’échelle à un rapport d’aspect de 4:3.
-
Dans la disposition Calques , une couche individuelle est mise à l’échelle à un rapport d’aspect de 8:3, et les images à l’intérieur de chaque couche sont mises à l’échelle à un rapport d’aspect proche de 9:16.
Remarque : Vous pouvez ajouter un lien à une vidéo ou charger une vidéo dans le composant WebPart Hero. Les vidéos sont désormais prises en charge dans le composant WebPart Hero avec l’intégration de Stream.
Quand la disposition du carrousel sera-t-elle disponible ?
Disponibilité générale (dans le monde entier, GCC, GCC High et DoD) : le déploiement commence à la mi-janvier 2025 et se terminera d’ici la fin du mois.
Qu’advient-il des dispositions existantes après l’ajout de la disposition carrousel ?
Dans le cadre des mises à jour du composant WebPart Hero, les modifications suivantes ont été apportées :
-
Mises à jour de gestion des éléments
La façon dont vous gérez les éléments dans le composant WebPart Hero a changé. Au lieu de définir le nombre d’éléments (1 à 5), vous pouvez désormais ajouter ou supprimer directement des éléments à l’aide de la nouvelle interface diapositive intuitive. Cela simplifie le processus de personnalisation du composant WebPart Hero pour répondre à vos besoins spécifiques.
-
Ajustements du volet de propriétés
Bien que l’interface utilisateur du volet de propriétés pour les dispositions Vignettes et Calques ait été actualisée pour une expérience plus moderne, les fonctionnalités de ces dispositions restent inchangées.
-
Aucun impact sur les dispositions existantes
Si vous utilisez actuellement les dispositions Vignettes ou Calques , soyez assuré qu’elles resteront telles qu’elles sont. Il n’y aura pas de conversion automatique vers la nouvelle disposition carrousel , ce qui garantit que vos pages existantes continuent d’avoir l’apparence et de fonctionner comme prévu.