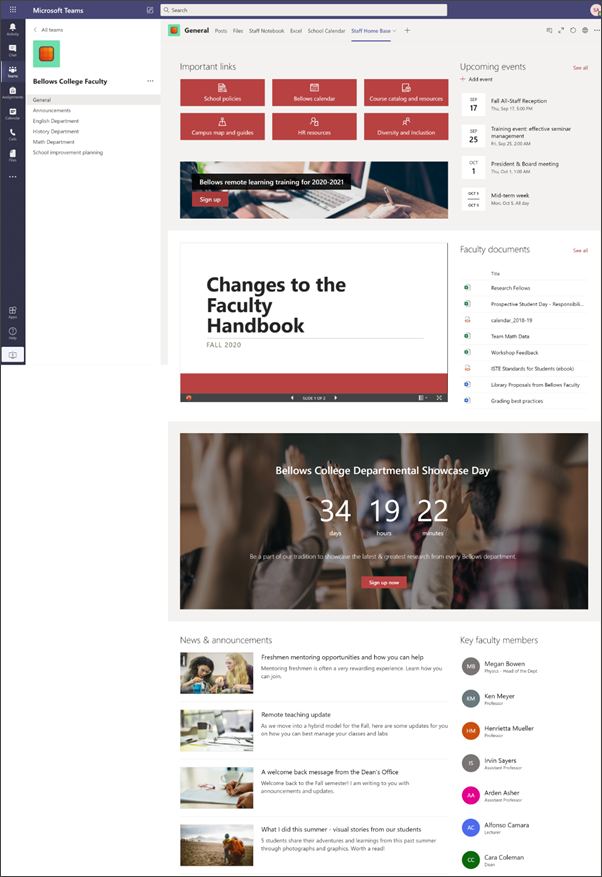
Halaman Beranda staf berfungsi sebagai dasbor di mana anggota staf dapat menemukan informasi penting seperti link ke alat dan sumber daya, menyoroti dokumen, acara, dan lainnya. Halaman Beranda staff adalah halaman Landing situs tim yang dimaksudkan untuk digunakan dengan Microsoft teamssehingga anggota staf mendapatkan manfaat dari fungsionalitas gabungan halaman Beranda bersama dengan percakapan real-time dan Rapat virtual.

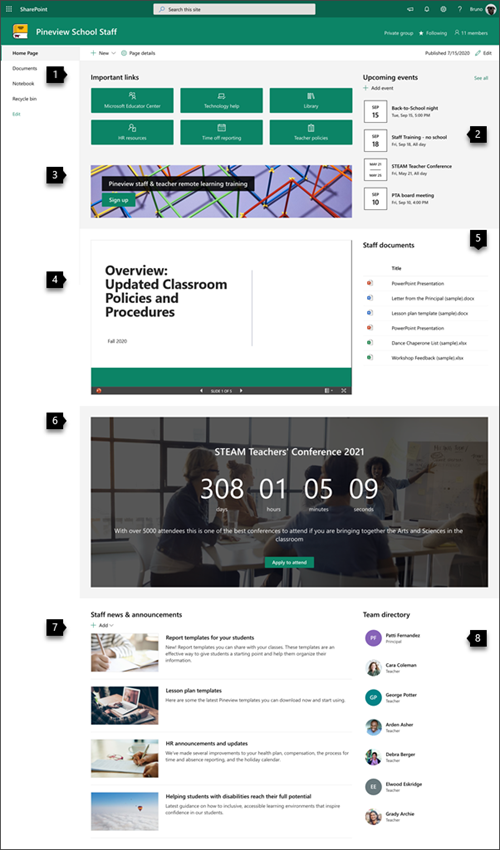
Dalam artikel ini, kami berbagi elemen yang ada di halaman sampel staf rumah di buku catatan SharePoint dan bagaimana Anda bisa mengkustomisasi elemen-elemen ini untuk membuat situs Anda sendiri.
Catatan:
-
Lihat contoh bagaimana situs ini bisa mencari staf pendidikan tinggi Anda. Kemungkinannya tak terbatas!
-
Ingin tahu selengkapnya? Lihat semua Templat yang tersedia untuk pendidik dalam memberi tahu dan melibatkan staf dan pelajar sekolah Anda dengan Templat situs.
-
Tidak setiap elemen dari halaman Beranda staf mungkin relevan untuk staf Anda. Anda dapat menghapus elemen yang tidak Anda perlukan. Anda juga dapat menghapus contoh postingan Berita dan dokumen.
Langkah 1: menambahkan Templat
Templat halaman Beranda staf dapat ditambahkan dari buku SharePoint Look. Kami menyarankan agar situs diatur dan dipelihara oleh tim yang ditunjuk atau individu yang ditunjuk. Ini bisa berupa admin TI, pemandu sekolah, atau anggota staf yang ditunjuk.
Catatan:
-
Anda harus memiliki izin pemilik situs untuk menambahkan Templat ini ke situs Anda.
-
Templat staff didesain untuk diterapkan ke situs tim yang sudah ada yang Anda tentukan. Saat Anda melewati proses menambahkan Templat ini, Anda harus menyediakan URL ke situs tim staf yang sudah ada. Meskipun konten yang sudah ada seperti dokumen, daftar, halaman lain, dan postingan berita tidak akan terpengaruh, Templat akan menimpa tata letak dan konten yang ditampilkan di halaman beranda situs Anda yang sudah ada. Juga akan menambahkan halaman dan dokumen sampel. Jika Anda ingin menghapus
-
Masuk ke Templat halaman Beranda staf di buku SharePoint Look.
-
Berikan informasi berikut ini:
-
Alamat Masukkan alamat email Anda di mana Anda akan menerima konfirmasi saat Templat berhasil ditambahkan.
-
URL situs: Ini adalah lokasi tempat Templat Anda akan ditambahkan. Templat staff dirancang untuk diterapkan ke situs tim yang sudah ada yang Anda tentukan saat Anda menyediakan URL. Meskipun konten yang sudah ada seperti dokumen, daftar, halaman lain, dan postingan berita tidak akan terpengaruh, Templat akan menimpa tata letak dan konten yang ditampilkan di halaman beranda situs Anda yang sudah ada. Juga akan menambahkan halaman dan dokumen sampel. Pelajari cara menemukan URL situs Anda.
-
Langkah 2: kustomisasi
|
 |
Langkah 3: Tambahkan ke Templat halaman Beranda staf Anda ke saluran tim

Menambahkan Templat halaman Beranda staf sebagai tab dalam teams untuk fitur kolaborasi dan komunikasi yang disempurnakan. Prosedur ini mengasumsikan Anda memiliki tim staf yang sudah ada. Jika tidak, Pelajari cara membuat tim staf di Microsoft teams.
-
Di tim staf Anda, buka saluran umum .
-
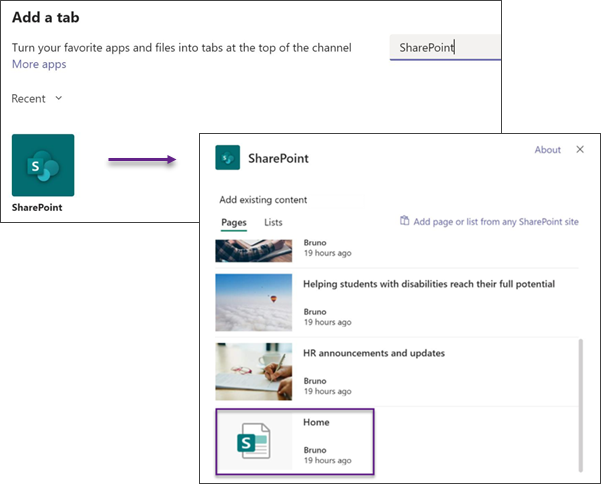
Pilih tombol Tambahkan tab+ di bagian atas, di samping tab lainnya.
-
Di bilah pencarian, Cari SharePoint.
-
Dari hasil pencarian, pilih halaman, lalu pilih Beranda. (Anda mungkin harus menggulir ke bawah untuk menemukan rumah).

5. setelah halaman ditambahkan sebagai tab, Anda bisa secara opsional klik kanan dan ganti namanya. Untuk kembali ke situs Anda untuk pengeditan, pilih tombol Buka situs web di kanan atas.
Langkah 4: Pertahankan situs Anda
Sajikan konten paling terkini yang ditawarkan oleh institusi Anda dengan mengikuti tips berikut:
-
Buat jadwal untuk meninjau situs.
-
Pertahankan konten komponen Web untuk memastikan Anda memanfaatkan nilai penuh situs landas Anda.
-
Lihat penggunaan situs Anda dengan menggunakan laporan data penggunaan bawaan untuk mendapatkan informasi tentang konten populer, kunjungan situs, dan lainnya.
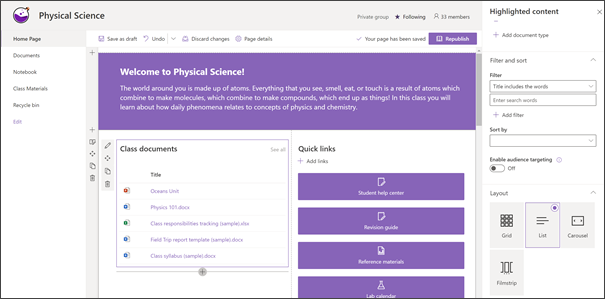
Mengustomisasi situs Anda
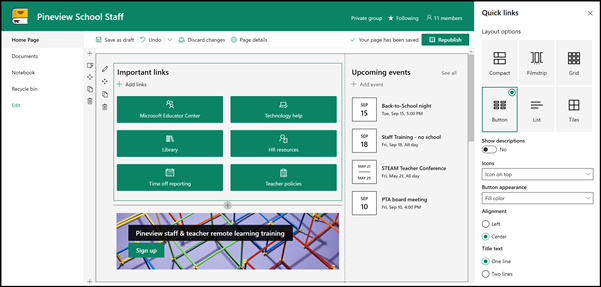
Menyoroti sumber daya penting dengan komponen Web tautan cepat

Dengan link cepat, Anda bisa "menyematkan" item ke halaman Anda untuk akses mudah ke sumber daya yang sering diakses.
-
Jika halaman Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Ganti nama judul "link penting" dengan judul yang Anda pilih.
-
Pilih tombol Edit komponen Web

-
Di panel properti, pilih tata letak, dan pilih opsi yang Anda inginkan untuk tata letak tersebut. Templat Beranda staf menggunakan tata letak tombol tanpa Deskripsi atau gambar.
Pelajari selengkapnya tentang komponen Web tautan cepat.
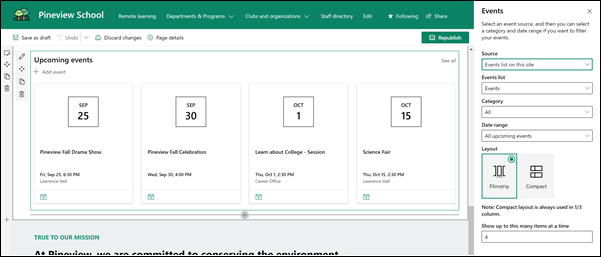
Memperlihatkan kejadian penting dengan komponen web acara

Menambahkan acara
Pada halaman yang diterbitkan, Anda bisa mulai menambahkan acara.
Catatan: Anda dapat menambahkan acara di halaman yang disimpan atau diterbitkan, namun tidak pada halaman yang berada dalam mode edit.
-
Pilih Tambahkan acara.
-
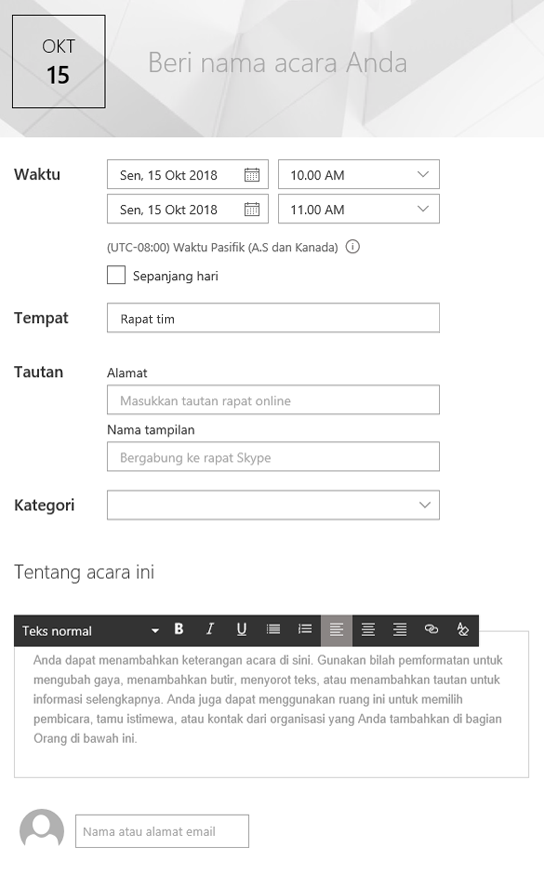
Beri nama acara Anda di bagian atas halaman. Secara opsional, Anda bisa menambahkan gambar ke area judul dengan memilih tombol Tambahkan gambar di bagian kiri atas.

-
Pilih tanggal dan waktu di bagian Kapan .
-
Di bagian Where , masukkan lokasi atau alamat. Jika lokasi Anda dikenali, Anda memiliki opsi untuk menambahkan peta.
-
Di bagian link , Anda bisa memasukkan link rapat online jika Anda memilikinya. Letakkan link dalam kotak Alamat , lalu tambahkan nama tampilan. Jika Anda tidak memiliki rapat online dan tidak memasukkan apa pun, Bagian ini tidak akan muncul dalam acara.
-
Pilih kategori (seperti rapat, jam kerja, Bisnis, hari libur, dan seterusnya) jika Anda ingin acara ditampilkan saat difilter menurut kategori tersebut. Untuk menambahkan kategori Anda sendiri, cukup masukkan dalam ruang.
-
Sediakan Deskripsi di area tentang acara ini .
-
Jika Anda memiliki orang yang ingin disorot untuk acara ini (seperti kontak, tamu khusus, atau speaker), Anda bisa menambahkan nama mereka di bawah Deskripsi acara. Hanya pengguna dalam organisasi Anda yang dapat ditambahkan.
-
Setelah selesai, pilih Simpan.
Mengedit komponen web acara
-
Jika Anda tidak berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Pilih Edit komponen web

-
Pilih sumber untuk acara Anda: Daftar acara di situs ini, situs ini, kumpulan situsini, Pilih situs, atau semua situs.
-
Pilih rentang tanggal untuk memfilter acara Anda dalam daftar turun bawah rentang tanggal . Anda bisa memilih semua acara yang akan datang (default), minggu ini, dua minggu ke depan, bulan ini, atau kuartal ini.
-
Pilih tata letak: Filmstrip atau Compact. Templat pusat sekolah telah dipilih.
Pelajari selengkapnya tentang komponen web acara.
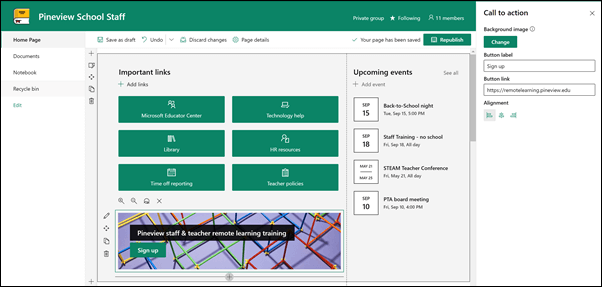
Mewujudkannya dengan komponen Web ajakan bertindak

-
Jika halaman Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Klik +, lalu pilih ajakan bertindak dari daftar komponen web.
-
Mulai mengetik dalam bidang Tambahkan panggilan ke teks di sini .
-
Pilih Edit komponen web

-
Sekarang Anda bisa mengedit latar belakang, label tombol, link tombol, dan perataan.
Pelajari selengkapnya tentang komponen Web ajakan bertindak.
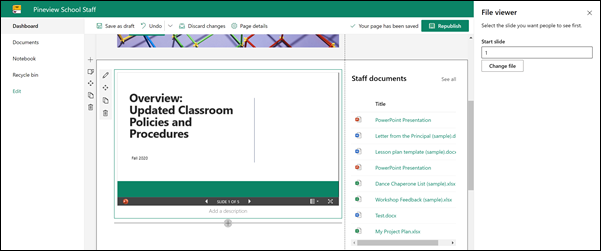
Menampilkan dokumen dengan komponen Web penampil file

-
Jika halaman Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Pilih Edit komponen web

-
Pilih file terbaru atau Dapatkan file dari situs Anda, komputer, atau tautan. Jika organisasi Anda telah menentukan sekumpulan gambar yang disetujui, Anda akan dapat memilih kumpulan yang ada di bawah organisasi Anda.
-
Pilih file terbaru, atau telusuri, Unggah, atau gunakan link untuk menyisipkan file yang Anda inginkan.
-
Secara opsional, Anda bisa menambahkan deskripsi di bawah komponen web.
Menggunakan komponen Web penampil file.
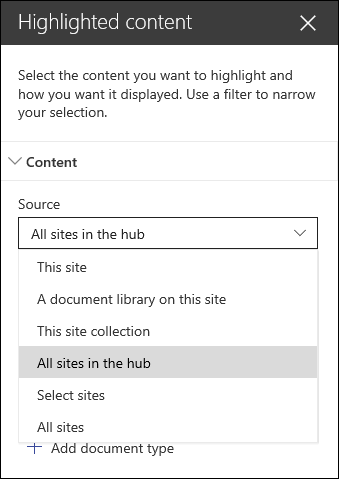
Membuat dokumen mudah ditemukan dengan komponen Web konten yang disorot

Komponen web ini menampilkan konten secara dinamis dari pustaka dokumen, situs, kumpulan situs, atau semua situs. Secara default, komponen web ini memperlihatkan dokumen terbaru Anda. Jika Anda tidak memiliki dokumen atau halaman di situs Anda, pertama-tama Anda harus membuat atau mengunggahnya.

Buat perubahan pada tipe dokumen yang Anda Tampilkan:
-
Jika Anda tidak berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Klik tombol Edit

-
Dalam menu menurun sumber , pilih tempat Anda ingin memperlihatkan konten dari: situs ini, pustaka dokumen di situs ini, kumpulan situs ini, pustaka halaman di situs ini, Pilih situs, atau semua situs. (Situs ini dipilih secara default.) Jika situs Anda tersambung ke situs hub, Anda juga akan memiliki opsi untuk memilih semua situs di hub.
Saat Anda mengklik Pilih situs, Anda bisa mencari situs yang ingin Anda tambahkan, atau pilih satu atau beberapa situs dari situs yang sering, atau situs terbaru.
-
Dalam dropdown tipe , pilih tipe konten yang ingin Anda Perlihatkan. Tipe konten yang tersedia akan bergantung pada sumber Anda.
Memfilter dan mengurutkan dokumen
-
Di menu menurun filter , pilih apa yang ingin difilter, lalu masukkan detail spesifik untuk filternya. Filter yang tersedia tergantung pada tipe konten.
-
Judul menyertakan kata Masukkan kata pencarian untuk judul yang ingin Anda temukan
-
Konten menyertakan kata Masukkan kata pencarian untuk konten yang ingin Anda temukan
-
Baru ditambahkan Masukkan periode waktu sejak item ditambahkan (seperti hari ini, kemarin, awal pekan ini, dan seterusnya).
-
Baru saja diubah Masukkan periode waktu karena item diubah (seperti hari ini, kemarin, awal pekan ini, dan seterusnya).
-
Dibuat oleh Masukkan nama pengguna jika Anda memilih pengguna yang dipilih. Jika tidak, gunakan pengguna saat ini, yang akan memfilter item yang dibuat oleh siapa saja yang menampilkan halaman pada waktu tersebut.
-
Diubah oleh Masukkan nama pengguna jika Anda memilih pengguna yang dipilih. Jika tidak, gunakan pengguna saat ini, yang akan memfilter item yang dibuat oleh siapa saja yang menampilkan halaman pada waktu tersebut.
-
-
Dalam menu menurun Urutkan menurut , pilih opsi Anda. Defaultnya paling baru.
Pelajari selengkapnya tentang menggunakan komponen Web konten yang disorot.
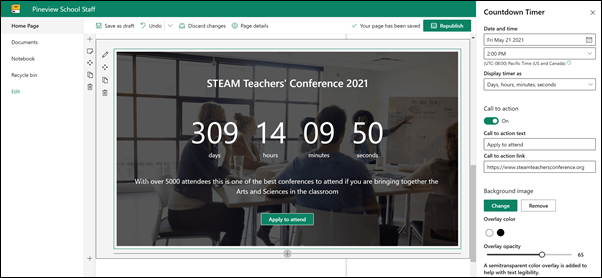
Membuat energi dan antisipasi dengan komponen Web hitung mundur

-
Jika halaman Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Pilih Edit komponen web

-
Dalam kotak alat properti di sebelah kanan, masukkan informasi yang ingin Anda Tampilkan dan pilih opsi Anda. Saat Anda menambahkan gambar, Anda juga bisa memilih warna Overlay dan tingkat opacity untuk membantu dengan keterbacaan teks.
Pelajari selengkapnya tentang cara menggunakan komponen Web penghitung waktu mundur.
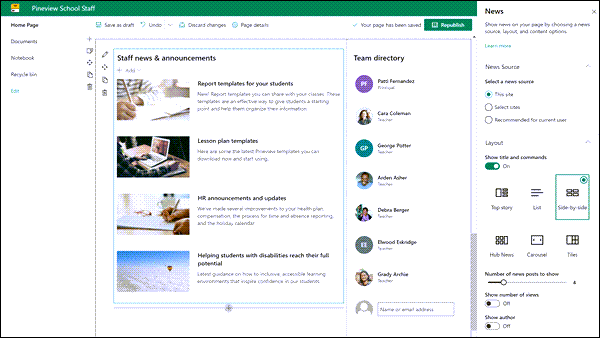
Berbagi Berita sekolah dan pengumuman dengan komponen web Berita

-
Jika halaman Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Pilih Edit komponen web

-
Pilih sumber berita. Pilih situs ini, pilih situs, atau direkomendasikan untuk pengguna saat ini. Jika situs Anda tersambung ke situs hub, Anda akan melihat opsi tambahan untuk semua situs di hub. Saat Anda mengklik Pilih situs, Anda bisa mencari situs yang ingin Anda tambahkan, atau pilih satu atau beberapa situs dari situs yang terkait dengan hub ini, situs yang sering, atau situs terbaru.
Pelajari selengkapnya tentang memfilter, menambahkan, dan menghapus postingan berita di komponen web Berita.
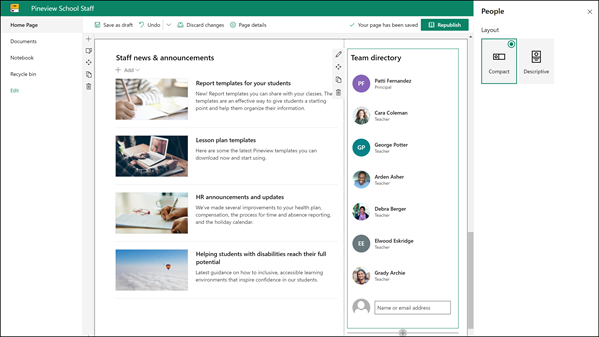
Fokus pada staf dengan komponen Web orang

-
Jika halaman Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Pilih Edit komponen web

-
Anda dapat mengubah judul komponen web dengan mengklik teks yang bertuliskan profil orang dan mengetiknya.
-
Masukkan nama atau nama parsial dalam kotak. Daftar hasil yang cocok akan ditampilkan, dan Anda dapat memilih orang yang Anda inginkan. Lalu klik Tambahkan profil. Lanjutkan memasukkan nama dan memilih profil hingga Anda selesai.
Pelajari selengkapnya tentang cara mengubah tipe kartu atau mengurutkan ulang orang di komponen Web orang.
Memindahkan atau menghapus elemen halaman staf Anda
Memindahkan atau menghapus komponen Web
-
Jika halaman belum ada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Pilih komponen web yang ingin Anda Pindahkan atau Hapus, dan Anda akan melihat Toolbar kecil di sebelah kiri komponen web.
Untuk memindahkan komponen Web, klik tombol pindahkan

Untuk menghapus komponen Web, klik tombol hapus

Memindahkan atau menghapus seluruh bagian halaman
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Jika Anda ingin memindahkan bagian, pilih tombol pindahkan

-
Untuk menghapus komponen Web, klik tombol hapus

Menghapus sampel konten
Jika Anda ingin menghapus sampel postingan Berita dan konten yang disertakan dengan Templat ini, berikut caranya:
Menghapus contoh postingan Berita
-
Masuk ke pustaka halaman situs dengan memilih gerigi pengaturan

-
Pilih konten situs.
-
Pilih halaman situs.
Postingan Berita dinamai:
-
Sumber daya SDM
-
Membantu siswa difabel menjangkau potensi penuh mereka
-
Templat rencana pelajaran
-
Templat laporan untuk siswa Anda
-
-
Pilih sampel halaman yang ingin Anda hapus, lalu pilih Hapus di bilah perintah.
Menghapus sampel dokumen
-
Pilih gerigi pengaturan

-
Pilih konten situs.
-
Pilih Dokumen.
-
Pilih folder yang bernama contoh konten dari SharePoint Look Book.
Dengan folder yang dipilih, pilih Hapus di bilah perintah untuk menghapus seluruh folder, atau buka folder dan pilih dokumen tertentu yang ingin Anda hapus dan pilih Hapus.
Contoh dokumen dinamai:
-
Daftar Chaperone Dance (sampel)
-
Templat rencana pelajaran (sampel)
-
Surat dari kepala sekolah (sampel)
-
Pentingnya pengembangan profesional (sampel)
-
Kebijakan ruang kelas dan umpan balik lokakarya yang diperbarui (sampel)
-
Halaman Beranda staf untuk pendidikan tinggi
Berikut ini adalah contoh bagaimana Templat ini dapat digunakan untuk membuat situs tim staf untuk pendidikan tinggi, cukup dengan mengubah logo, tema, teks, dan elemen lain yang Anda inginkan. Kemungkinannya tak terbatas!