Creare layout accattivanti e organizzati aggiungendo sezioni con colonne nelle pagine moderne di SharePoint. Per visualizzare il contenuto affiancato, è possibile aggiungere fino a tre colonne a ogni sezione. Se si lavora a una pagina che fa parte di un sito di comunicazione, è possibile creare una colonna che occupa l'intera pagina (inclusi i bordi), aggiungendo una colonna a larghezza intera. È anche possibile impilare più sezioni con numeri diversi di colonne. Puoi anche aggiungere una sezione verticale sul lato destro, ideale per visualizzare elementi come collegamenti rapidi, contatti, meteo, timer del conto alla rovescia e altro ancora.
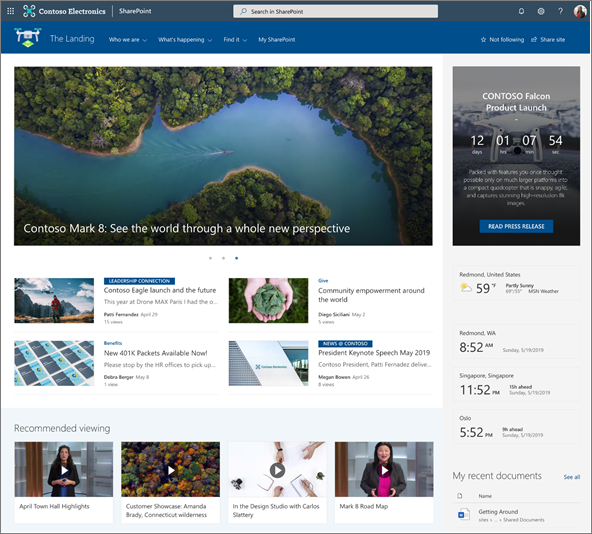
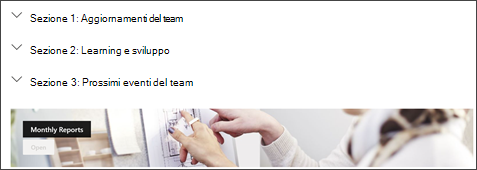
L'esempio seguente include tre sezioni di una colonna a sinistra e una verticale a destra:

Nota: Alcune funzionalità sono introdotte gradualmente nelle organizzazioni che hanno acconsentito a partecipare al programma Targeted Release. Ciò significa che questa caratteristica potrebbe non essere ancora disponibile o essere diversa da quella descritta negli articoli della Guida.
Aggiungere un layout di sezione a una pagina
-
Passare alla pagina in cui si vogliono aggiungere colonne.
-
Se non è già attiva la modalità di modifica, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Passare il mouse sotto l'area del titolo della pagina all'estrema sinistra oppure sopra o sotto una web part esistente all'estrema sinistra della pagina e verrà visualizzata una riga con un segno +cerchiato, come questo con una descrizione comando Che dice Aggiungere una nuova sezione.

-
Selezionare

-
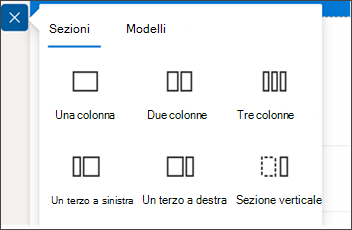
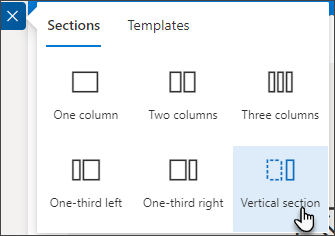
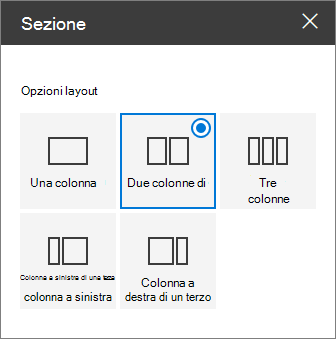
In Layout sezione selezionare il numero di colonne desiderato oppure, se ci si trova in una pagina che fa parte di un sito di comunicazione, è possibile selezionare una colonna a larghezza intera per l'intera pagina (inclusi i bordi).

Nota: La colonna a larghezza intera non è disponibile nelle pagine che fanno parte dei siti del team. È disponibile solo nelle pagine che fanno parte di siti di comunicazione.
Aggiungere un modello di sezione
Nota: L'opzione Aggiungi modello di sezione è attualmente disponibile solo in SharePoint in Microsoft 365. Questa funzionalità non è disponibile in SharePoint Server 2019 e SharePoint Server Subscription Edition.
-
Passare alla pagina in cui si vuole aggiungere un modello di sezione.
-
Se non è già attiva la modalità di modifica, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Passare il puntatore del mouse sotto l'area del titolo della pagina all'estrema sinistra oppure sopra o sotto una web part esistente all'estrema sinistra della pagina per visualizzare una riga con un segno +cerchiato, ad esempio con una descrizione comando Che dice Aggiungere una nuova sezione:

-
Selezionare

-
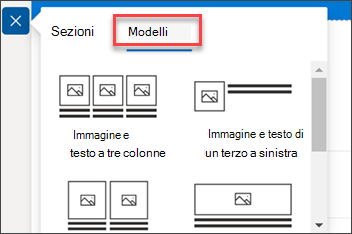
Nel riquadro visualizzato selezionare la scheda Modelli.

-
Nell'elenco dei modelli scegliere il modello più adatto alle proprie esigenze.
-
Dopo aver aggiunto il modello alla pagina, inserire il contenuto desiderato in ogni campo del modello.
Altre informazioni sull'uso dei modelli di sezione per le pagine di SharePoint.
Aggiungere una sezione verticale
Nota: L'opzione Aggiungi sezione verticale è attualmente disponibile solo in SharePoint in Microsoft 365. Questa funzionalità non è disponibile in SharePoint Server 2019 e SharePoint Server Subscription Edition.
-
Passare alla pagina in cui si vuole aggiungere una sezione verticale.
-
Se non è già attiva la modalità di modifica, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Passare il puntatore del mouse sotto l'area del titolo della pagina all'estrema sinistra oppure sopra o sotto una web part esistente all'estrema sinistra della pagina per visualizzare una riga con un segno +cerchiato, ad esempio con una descrizione comando Che dice Aggiungere una nuova sezione:

-
Selezionare

-
In Layout sezione selezionare Sezione verticale.

-
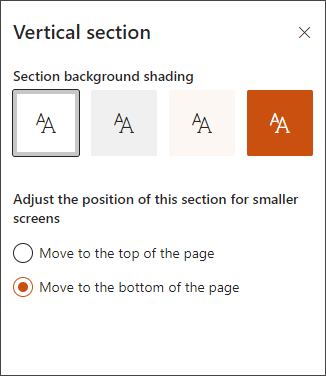
In una finestra stretta del browser è possibile spostare una sezione verticale nella parte inferiore o superiore della pagina. Scegliere se si vuole che la sezione verticale venga visualizzata all'inizio o alla fine della pagina quando la finestra del browser viene ridotta a dimensioni inferiori selezionando Modifica sezione.


Note:
-
Le sezioni verticali sono attualmente disponibili solo sul lato destro della pagina.
-
La lunghezza delle sezioni verticali viene regolata in base al contenuto della pagina, aumentando o riducendo la lunghezza del contenuto nelle sezioni non verticali.
-
Non è possibile avere una colonna a larghezza intera e una sezione verticale nella stessa pagina.
-
In una finestra stretta del browser, una sezione verticale viene spostata nella parte inferiore della pagina. La sezione verticale torna sul lato destro della pagina quando si allarga la finestra. Ciò può verificarsi anche se la larghezza dello schermo è inferiore a 1024 px. Prova a regolare le impostazioni dello schermo in Ridimensionamento e layout. Ad esempio, nell'elenco a discesa in Modifica le dimensioni di testo, app e altri elementi seleziona un valore di almeno il 125%.
Modificare una sezione esistente
Nota: Quando il contenuto è contenuto in due o più colonne e quindi si riduce il numero di colonne, il contenuto nella colonna più a destra verrà spostato alla colonna successiva a sinistra. Se si riduce a una colonna, il contenuto della seconda o della terza colonna verrà spostato nella parte inferiore della prima colonna.
-
Passare alla pagina in cui si vuole modificare una sezione.
-
Se non è già attiva la modalità di modifica, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Ogni sezione di una pagina è contrassegnata da una linea punteggiata. Selezionare la sezione a cui si vogliono aggiungere colonne, quindi selezionare Modifica sezione sul lato sinistro della pagina.

-
Nella casella degli strumenti Sezione sul lato destro scegliere il numero e il tipo di colonne desiderate e, se si vuole mettere in risalto la sezione o rendere la pagina più accattivante, scegliere un colore di sfondo per la sezione. I colori disponibili si basano sul tema del sito.

Note:
-
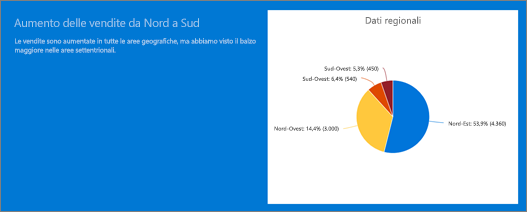
Il colore di sfondo delle sezioni viene visualizzato nella maggior parte delle web part, come nella web part Testo visualizzata di seguito (a sinistra). Le altre web part mantengono lo sfondo della pagina anziché la sezione. Ai fini dell'accessibilità, le web part Elenco, Raccolta documenti e Grafico rapido mantengono sempre lo sfondo della pagina(un esempio è la web part Grafico rapido di seguito).
-
Le web part che alla fine consentiranno di visualizzare lo sfondo delle sezioni, ma non oggi, sono: attività del sito, conversazioni di Yammer, evidenziazioni di Yammer, proprietà elenco, proprietà pagina, calendario di gruppo, notizie di Bing e Microsoft Power Apps. Per risultati ottimali, è consigliabile non usare un colore di sfondo delle sezioni per le sezioni che contengono queste web part.

Aggiungere contenuto a una colonna
-
Se non è già attiva la modalità di modifica, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Passare alla colonna in cui si vuole aggiungere contenuto.
-
Passare il puntatore del mouse sulla colonna e selezionare

-
Selezionare la web part da aggiungere alla colonna e quindi aggiungere il contenuto alla web part. Informazioni sull'uso delle web part.
Rendere comprimibili le sezioni
Nota: La comprimibilità delle sezioni è attualmente disponibile solo in SharePoint in Microsoft 365. Questa funzionalità non è disponibile in SharePoint Server 2019 e SharePoint Server Subscription Edition.
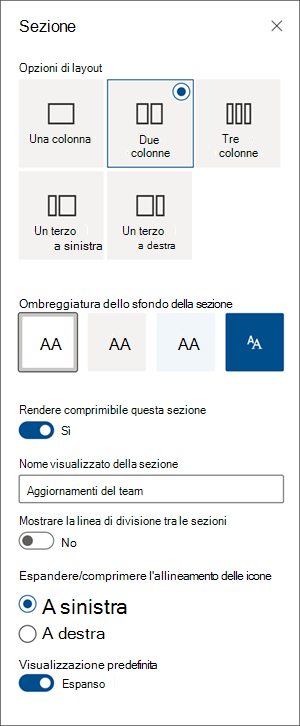
Rendere comprimibili le sezioni nel riquadro di formattazione Sezione.

-
Se non è già attiva la modalità di modifica, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Selezionare la sezione da rendere comprimibile, quindi selezionare Modifica sezione sul lato sinistro della pagina.
-
Nel riquadro Formattazione sezione, in Comprimi questa sezione, attivare l'interruttore.
-
Aggiungere un nome visualizzato sezione per identificare la sezione, scegliere se abilitare o meno la linea di divisione tra le sezioni attivando o disattivando l'opzione Mostra linea di divisione tra le sezioni .
-
Scegliere l'allineamento dell'icona Espandi o comprimi selezionando A sinistra o A destra.
-
Per ogni sezione, decidere se la visualizzazione predefinita verrà espansa o compressa impostando l'interruttore sull'opzione desiderata.