Quando si aggiunge una pagina moderna a un sito, di fatto si aggiungono e personalizzano web part, che costituiscono le fondamenta della pagina. È possibile connettere alcune web part tra loro per creare un'esperienza interattiva e dinamica per i visualizzatori di pagine. Ad esempio, è possibile connettere una web part Raccolta documenti a una web part File ed elementi multimediali. Quando un utente fa clic su un nome file nell'elenco Raccolta documenti, il visualizzatore file mostra il contenuto di quel file specifico. In alternativa, connettere una web part Proprietà elenco a una web part Elenco con molte informazioni per visualizzare solo informazioni specifiche.
Note:
-
Alcune funzionalità sono introdotte gradualmente nelle organizzazioni che hanno acconsentito a partecipare al programma Targeted Release. Ciò significa che questa caratteristica potrebbe non essere ancora disponibile o essere diversa da quella descritta negli articoli della Guida.
-
Le web part di questo articolo non sono disponibili per l'uso nelle pagine classiche.
Le web part che è possibile connettere includono: la web part Proprietà elenco e la web part File ed elementi multimediali. Ecco alcuni esempi di come usare queste web part connesse.
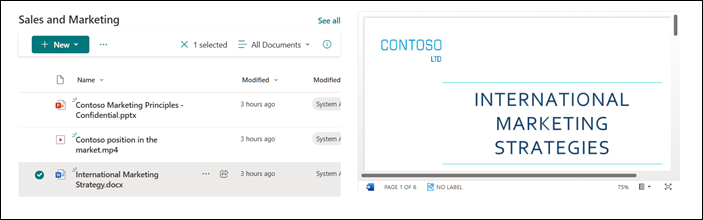
Visualizzare un file in base alle selezioni di un utente in una raccolta documenti (connettere una web part File ed elementi multimediali a una web part Raccolta documenti)
In questo esempio gli utenti possono sfogliare una raccolta di documenti di marketing e visualizzare il contenuto di un file selezionato senza uscire dalla pagina e senza dover aprire ogni file.
Per eseguire questa operazione:
-
Nella pagina aggiungere una web part Raccolta documenti con la raccolta che si vuole usare e una web part File ed elementi multimediali.
Nota: Se si sta aggiungendo la web part File ed elementi multimediali per la prima volta, verrà aperto il riquadro Documenti recenti. Selezionare Annulla in basso a destra in questo riquadro.
-
Selezionare Modifica proprietà
-
Selezionare i puntini di sospensione (...) nell'angolo in alto a destra del riquadro delle proprietà e quindi selezionare Connetti all'origine.
-
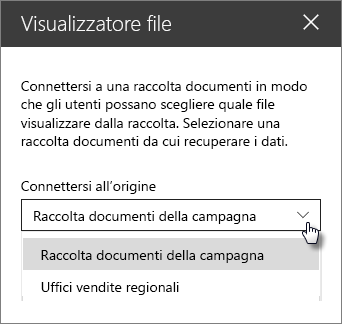
In Connetti all'origine selezionare la raccolta documenti da usare nell'elenco a discesa.
-
Selezionare la X nella parte superiore del riquadro per chiuderla.
-
Selezionare Salva e chiudi nella parte superiore della pagina.
-
Verificare la connessione selezionando un documento dalla raccolta documenti scelta. Il documento dovrebbe essere visualizzato nella web part File ed elementi multimediali.
-
Quando si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Riordino nell'angolo in alto a destra della pagina.
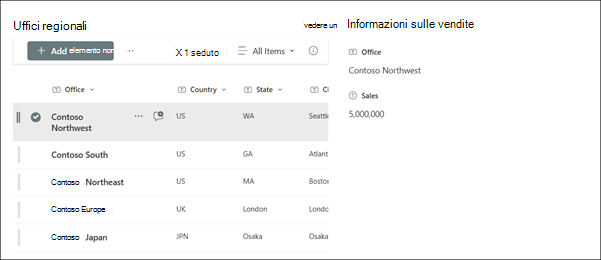
Visualizzare un elemento in un elenco in base alle selezioni di un utente in una web part Elenco (connettere una web part Proprietà elenco a una web part Elenco)
Se si ha un elenco di grandi dimensioni con molte colonne, può essere difficile per gli utenti trovare le informazioni specifiche che cercano. Con la web part Proprietà elenco, un utente può selezionare un elemento da una web part Elenco e visualizzare solo i valori specificati. Nell'esempio seguente una web part Elenco contiene un elenco di uffici regionali. Quando l'utente seleziona un elemento dall'elenco, la web part Proprietà elenco visualizza solo il nome di Office e i dati relativi alle vendite.
Per eseguire questa operazione:
-
Nella pagina aggiungere una web part Elenco con l'elenco da usare e quindi aggiungere una web part Proprietà elenco.
-
Selezionare l'icona Modifica proprietà
-
Selezionare i puntini di sospensione (...) nell'angolo in alto a destra del riquadro delle proprietà e quindi selezionare Connetti all'origine.
-
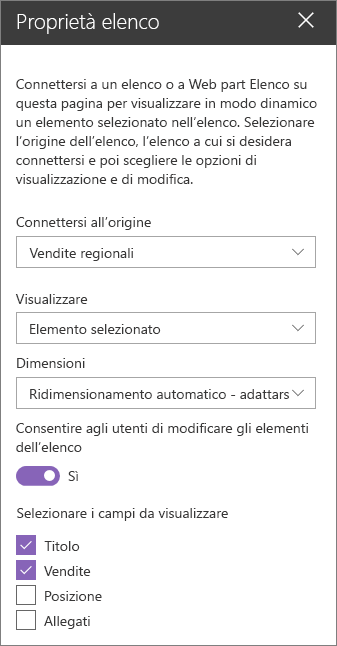
In Connetti all'origine selezionare l'elenco da usare nell'elenco a discesa.
-
In Visualizzazione selezionare l'elemento che si vuole visualizzare nella pagina.
-
In Campi da visualizzare selezionare le caselle di controllo accanto alle colonne da cui visualizzare i valori.
-
Selezionare Salva e chiudi nella parte superiore della pagina.
-
Verificare la connessione selezionando un elemento dall'elenco scelto. Nella web part Proprietà elenco dovrebbe essere visualizzato il valore specificato.
-
Quando si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Ripubblica nell'angolo in alto a destra della pagina.
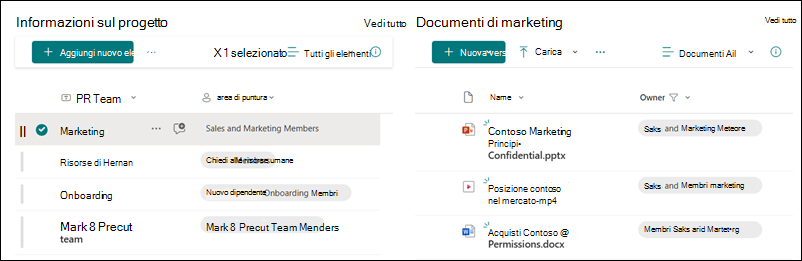
Filtrare un elenco in base a una selezione in un altro elenco o raccolta
Con il filtro dinamico è possibile filtrare un elenco in base a una selezione effettuata in un altro elenco. Nell'esempio seguente la raccolta Documenti di marketing viene filtrata in base a una selezione nell'elenco Informazioni progetto. Il valore "Marketing" nella colonna Team di progetto è selezionato, quindi nella raccolta Documenti marketing vengono visualizzati solo i documenti di proprietà del team Marketing.
Per eseguire questa operazione:
-
Nella pagina selezionare Modifica e aggiungere una web part Elenco o una web part Raccolta documenti, quindi selezionare l'elenco o la raccolta con i valori in base a cui filtrare.
-
Aggiungere un'altra web part Elenco o una web part Raccolta documenti e selezionare l'elenco o la raccolta che contiene le informazioni da filtrare.
-
Selezionare la web part elenco o raccolta da filtrare e quindi la
-
In Filtro dinamico spostare l'interruttore sulla posizione Attivato .
-
Selezionare la colonna da filtrare nel campo Colonna in [nome elenco] da filtrare.
-
In Elenco o Raccolta contenente il valore di filtro selezionare l'elenco o la raccolta aggiunta alla pagina nel passaggio 1.
-
In Colonna contenente le proprietà del valore di filtro selezionare la colonna che contiene i valori in base a cui filtrare.
-
Selezionare Applica.
Usando l'immagine di esempio all'inizio della sezione, le opzioni di Filtro dinamico per la raccolta documenti Marketing sono simili alle seguenti:
-
Al termine, selezionare Salva e chiudi nella parte superiore della pagina oppure, se si è pronti per consentire al pubblico di visualizzare la pagina, selezionare Ripubblica nell'angolo in alto a destra della pagina.