Il sito della Home page dell'Istituto di istruzione è un sito di comunicazione progettato per fungere da Home page interna per l'Intranet della scuola. È il luogo in cui gli studenti e gli insegnanti possono tenersi aggiornati su eventi e notizie, accedere alle risorse scolastiche e altro ancora. L'aspetto e le funzioni sono ottimali in qualsiasi dispositivo.

In questo articolo condividiamo gli elementi presenti nel modello Home page dell'Istituto di istruzione di SharePoint e in che modo è possibile personalizzare il sito per renderlo autonomo.
L'uso di questo modello crea un sito nuovo di zecca; non può essere aggiunto in un sito esistente. È consigliabile che il sito sia configurato e gestito da un team designato incaricato di diffondere le informazioni in tutta la scuola. Questo potrebbe includere amministratori IT, dirigenti scolastici, membri del personale designati o leader degli studenti.
Note:
-
Ecco un esempio di come questo sito potrebbe cercare la classe di istruzione superiore. Le possibilità sono infinite!
-
Altre informazioni Vedere tutti i modelli disponibili per gli insegnanti in informare e coinvolgere il personale scolastico e gli studenti con i modelli di sito.
-
Non tutti gli elementi di questo sito potrebbero essere rilevanti per la tua scuola. Puoi eliminare gli elementi che non ti servono.Puoi anche eliminare i post di notizie di esempio.
Passaggio 1: aggiungere il modello di sito della Home page dell'Istituto di istruzione
Prima di tutto, Aggiungi il modello dal look book di SharePoint.
Nota: Per aggiungere il modello al sito, è necessario disporre delle autorizzazioni di proprietario del sito.
-
Passare alla Home page dell'Istituto di istruzione nell' aspetto di SharePoint.
-
Selezionare Aggiungi al tenant.
-
Immettere le informazioni seguenti:
-
Posta elettronica: immettere l'indirizzo di posta elettronica in cui si riceverà una conferma quando il modello viene aggiunto correttamente al sito.
-
URL del sito: questa è la posizione in cui verrà aggiunto il sito. Devi specificare un URL che non è stato usato prima perché questo modello crea un nuovo sito.
-
Passaggio 2: personalizzare il sito
Dopo aver aggiunto il modello di Home page dell'Istituto di istruzione, è il momento di personalizzarlo e renderlo personalizzato.
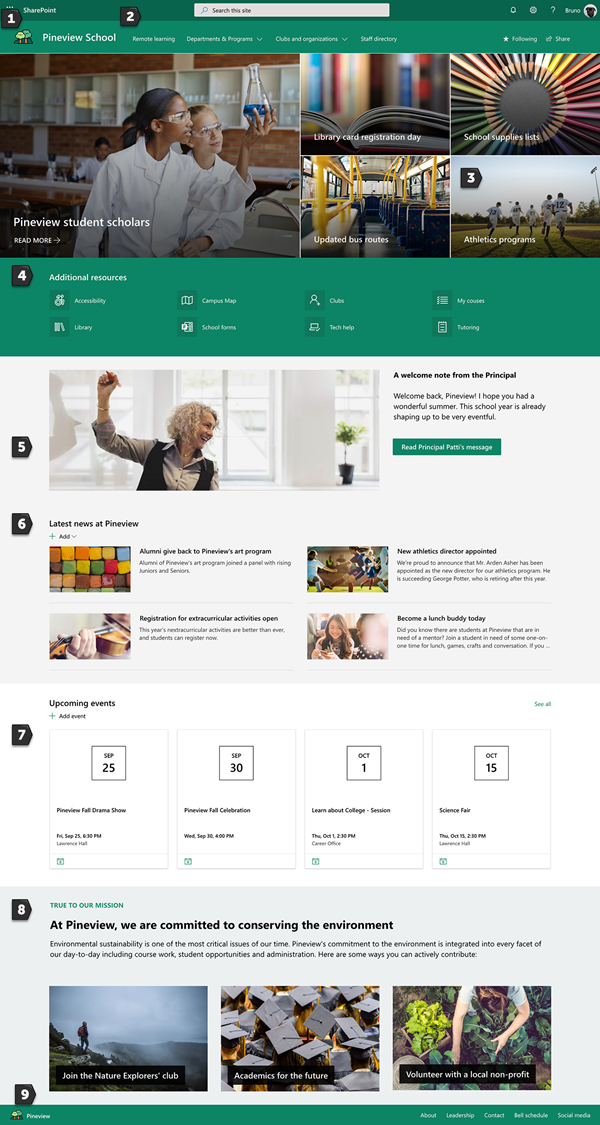
|
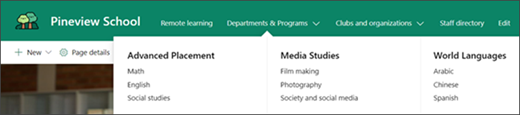
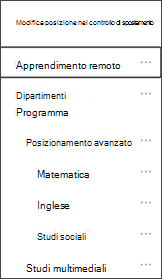
1. mostrare i colori della scuola Usa il branding del sito e un logo per ispirare lo spirito scolastico. Altre informazioni 2. semplificare il sito per spostarsi Personalizzare lo spostamento per facilitare l'individuazione del contenuto. Altre informazioni 3. usare le immagini per evidenziare informazioni importanti Nella parte superiore della Home page, USA immagini accattivanti che si collegano alle risorse più importanti. Altre informazioni 4. condividere risorse Condividere risorse per studenti, docenti e personale. Altre informazioni 5. comunicare un messaggio Evidenziare un messaggio tempestivo per studenti e docenti. Altre informazioni
6. diffondere le notizie
7. Tieni tutti aggiornati con gli eventi Aggiungere un calendario di eventi per consentire agli studenti, agli insegnanti e al personale di essere aggiornati sugli eventi scolastici. Altre informazioni 8. presentare la missione School Evidenziare la missione e i valori della scuola. Condividere iniziative allineate alla missione per aumentare l'impatto. Altre informazioni
9. condividere informazioni supplementari
|
 |
Passaggio 3: condividere la Home page dell'Istituto di istruzione
Ora si è pronti per condividere il sito.
-
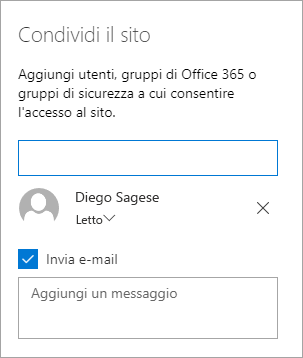
Selezionare Condividi sito nell'angolo in alto a destra.
-
Nel riquadro Condividi sito immettere i nomi delle persone con cui si vuole condividere il sito. Puoi scegliere tutti (ad eccezione degli utenti esterni) se vuoi che tutti i membri dell'organizzazione possano accedere al sito di destinazione dell'Istituto di istruzione. Il livello di autorizzazione predefinito è di sola lettura.

-
Immettere un messaggio facoltativo da inviare con la notifica tramite posta elettronica che verrà inviata quando il sito è condiviso oppure deselezionare la casella di controllo Invia messaggi di posta elettronica se non si vuole inviare messaggi di posta elettronica.
-
Selezionare Condividi.
Passaggio 4: gestire il sito
Presentare il contenuto più aggiornato che l'istituzione può offrire seguendo questi suggerimenti:
-
Stabilire una pianificazione per la revisione del sito.
-
Mantenere aggiornato il contenuto della web part per verificare che si stia sfruttando il valore completo del sito di destinazione.
-
Pubblicare regolarmente notizie per distribuire gli annunci, le informazioni e lo stato più recenti in tutta l'istituzione. Informazioni su come aggiungere un post di notizie in un sito del team o un sito di comunicazionee mostrare ad altri utenti che pubblicheranno gli annunci come usare le news di SharePoint.
-
Estrarre l'utilizzo del sito usando il report dati di utilizzo predefiniti per ottenere informazioni su contenuto popolare, visite del sito e altro ancora.
Facoltativo: aggiungere la Home page dell'Istituto di istruzione come scheda in un canale di Teams
Dopo aver creato il sito, è possibile aggiungerlo a un canale di teams. Per eseguire questa operazione:
-
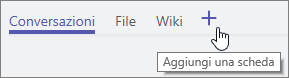
Nel canale del team selezionare Aggiungi una scheda +.

-
Nella finestra di dialogo Aggiungi una scheda scegliere sito Web.
-
Immettere il nome che si vuole usare nella casella Nome scheda.
-
Immettere l'URL della Home page dell'Istituto di istruzione.
-
Il post sul canale relativo a questa scheda è selezionato per impostazione predefinita e creerà un post che consente a tutti i membri del team di conoscere il sito Web è stato aggiunto. Se non si vuole eseguire questa operazione, è possibile deselezionare la casella di controllo.
Quando i membri del team selezionano questa scheda, vedranno la Home page. Possono accedere direttamente al sito selezionando il pulsante Vai al sito web 
Personalizzazione del sito
Mostrare i colori dell'Istituto di istruzione con il branding

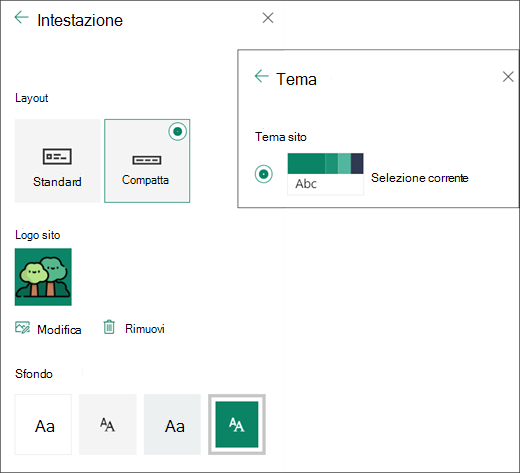
È possibile personalizzare rapidamente e facilmente l'aspetto del sito di SharePoint per riflettere il logo e i colori dell'Istituto di istruzione. A questo scopo, puoi selezionare un tema e personalizzare l'intestazione del sito.

Ulteriori informazioni su come eseguire questa operazione in modificare l'aspetto del sito di SharePoint.
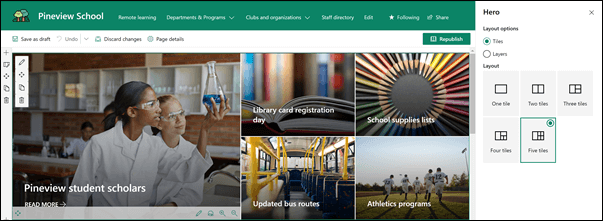
Usare le immagini per evidenziare informazioni importanti con la Web part Hero

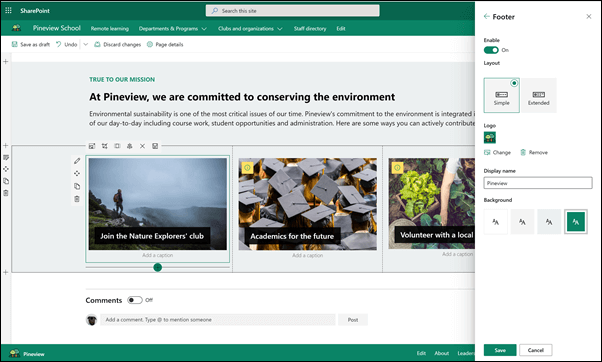
La Web part Hero offre un interesse visivo alla pagina. È possibile visualizzare fino a cinque elementi nella web part Hero e usare immagini, testo e collegamenti accattivanti per attirare l'attenzione su ognuno di essi. Il modello della Home page dell'Istituto di istruzione usa un eroe in una sezione a larghezza intera con 5 riquadri. Per apportare modifiche alla web part Hero nel modello:
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Selezionare il pulsante Modifica dettagli

-
Nel riquadro delle proprietà selezionare Cambiae quindi scegliere una posizione da cui ottenere il collegamento: recenti, immagini azionarie, ricerca Web, organizzazione, OneDrive, sito, caricamento o da un collegamento.
-
Selezionare l'immagine, la pagina o il documento e selezionare Apri.
-
In immagine di sfondoselezionare immagine selezionata automaticamente, immagine personalizzata o blocco colore.
-
In Opzioni è possibile visualizzare un collegamento a una chiamata a azione passando l'interruttore su Sì. Quindi aggiungere il Testo Invito all'azione, ad esempio "Fare clic per altre informazioni".
Se si vuole modificare il layout della web part Hero, eseguire le operazioni seguenti:
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Selezionare il pulsante modifica Web part a sinistra e selezionare il tipo di layout desiderato: è possibile selezionare un massimo di 5 riquadri o un massimo di 5 livelli.
Altre informazioni in usare la Web part Hero.
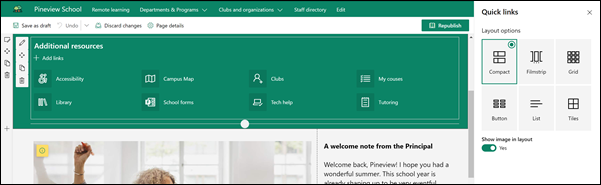
Condividere risorse con collegamenti rapidi

-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Nel riquadro delle proprietà selezionare un layout e scegliere le opzioni desiderate per il layout. Ad esempio, puoi scegliere di visualizzare l'immagine nel layout per il layout compattoed è possibile scegliere di visualizzare le descrizioni per i layout di elenco e pulsanti . Il modello della Home page dell'Istituto di istruzione USA Compact e contiene l'immagine mostra nel layout selezionato.
Aggiungere collegamenti
-
Selezionare + Aggiungi.
-
Scegliere una posizione da cui ottenere il collegamento: recenti, immagini azionarie, ricerca Web, organizzazione, OneDrive, sito, caricamento o da un collegamento.
-
Selezionare l'immagine, la pagina o il documento e selezionare Apri.
-
Scegliere le opzioni per il collegamento. Le opzioni dipendono dalle impostazioni selezionate per il layout. Ad esempio, se si è scelto di visualizzare le descrizioni per un layout di elenco, è possibile aggiungere una descrizione per il singolo collegamento. Altri tipi di opzioni per i singoli collegamenti, a seconda delle opzioni di layout, includono la modifica dell'immagine, la formattazione delle icone, l'aggiunta di descrizioni e l'aggiunta di testo alternativo.
Modificare i collegamenti
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Posizionare il puntatore del mouse sull'elemento da modificare e selezionare il pulsante modifica elemento

-
Scegliere le opzioni per il collegamento. Le opzioni dipendono dalle impostazioni selezionate per il layout. Ad esempio, se si è scelto di visualizzare le descrizioni per un layout di elenco, è possibile aggiungere una descrizione per il singolo collegamento. Altri tipi di opzioni per i singoli collegamenti, a seconda delle opzioni di layout, includono la modifica dell'immagine, la formattazione delle icone, l'aggiunta di descrizioni e l'aggiunta di testo alternativo.
-
Per rimuovere i collegamenti, selezionare la X per l'elemento. Per riordinare i collegamenti, trascinare e rilasciare gli elementi in nuove posizioni usando il pulsante Sposta . È anche possibile riordinare i collegamenti usando Ctrl + freccia sinistra o CTRL + tasti di direzione destra.
Altre informazioni in usare la Web part Collegamenti rapidi.
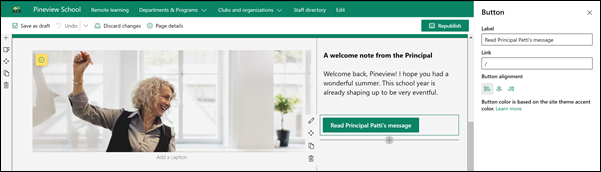
Comunicare un messaggio con una combinazione di Web part, tra cui immagine, testo e pulsante

In questo modello vengono usate le web part immagine, testo e pulsante per attirare l'attenzione su un messaggio tempestivo.
Web part immagine
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Aprire il riquadro delle proprietà selezionando il pulsante modifica nella web part.
-
Nel riquadro delle proprietà selezionare Cambia per scegliere un'immagine recente o un'immagine da una di diverse origini, ad esempio immagini azionarie, computer, organizzazione e altro ancora.
-
Selezionare Apri o Aggiungi immagine (a seconda della posizione in cui si trova l'immagine).
-
Facoltativamente, immettere testo alternativo.
-
Facoltativamente, digitare una didascalia sotto l'immagine nella web part.
Leggi altre informazioni su come usare la Web part immagine.
Web part testo
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Modificare o aggiungere testo e formattarlo usando la barra degli strumenti nella parte superiore. Per altre opzioni di formattazione, selezionare i puntini di sospensione alla fine della barra degli strumenti per aprire il riquadro delle proprietà.
Servono altre informazioni? Vedere aggiungere testo e tabelle alla pagina con la Web part testo.
Web part pulsante
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Aprire il riquadro delle proprietà selezionando l'icona modifica nella web part.
-
Nel riquadro delle proprietà a destra immettere il testo dell'etichetta nella casella etichetta.
-
Immettere il collegamento nella casella collegamento. Verificare che il collegamento inizi con http://, https://o mailto: se il collegamento viene aggiunto senza uno di questi protocolli, https://verrà aggiunto automaticamente.
-
In allineamento scegliere il modo in cui il pulsante è allineato (a sinistra, al centro o a destra) nella relativa colonna nella pagina.
Servono altre informazioni? Vedere usare la Web part pulsante .
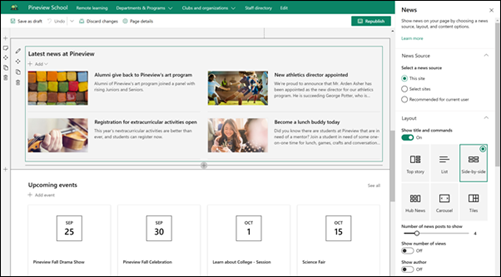
Diffondere le notizie con la Web part notizie

Creare contenuti visivamente accattivanti con le notizie di SharePoint distribuite nell'Intranet. Leggi altre informazioni sulla creazione e la condivisione di notizie.
Aggiungere notizie
Per aggiungere post di notizie al sito, eseguire le operazioni seguenti:
-
Selezionare + Aggiungi nella sezione Notizie per iniziare a creare il post. Si otterrà una pagina del post di notizie vuota pronta per iniziare a compilare.
-
Creare il post di notizie usando le istruzioni visualizzate nella pagina Compila il post di notizie.
Modificare la Web part notizie
Per apportare modifiche al layout, alle origini delle notizie e ad altre opzioni relative alla visualizzazione delle notizie nella pagina, è possibile modificare la Web part notizie. Il modello di Home page dell'Istituto di istruzione usa il layout affiancato e questo sito è selezionato come origine notizie, il che significa che tutti i post di notizie vengono estratti solo da quelli presenti nel sito.
-
Selezionare il pulsante modifica

Layout: è possibile scegliere tra layout diversi per le News nei siti di comunicazione, ad esempio il modello Home page dell'Istituto di istruzione che usa il layout affiancato . Altri layout sono il Top Story, che include uno spazio di immagini di grandi dimensioni e tre ulteriori storie; Elenco, che mostra i post di notizie in una singola colonna, Layout riquadri , che mostra fino a cinque elementi di notizie con anteprime e titoli; e carosello, che mostra un elemento visivo di grandi dimensioni, che consente agli utenti di spostarsi tra le storie usando i pulsanti avanti e successivo o le icone di impaginazione.
Fonte notizie: è possibile specificare l'origine per i post di notizie. Gli esempi di origini sono il sito che si sta usando durante l'uso della web part (questo sito, che è quello usato dal modello della Home page dell'Istituto di istruzione), uno o più siti singoli (selezionare i siti) e consigliato per l'utente corrente, che visualizzerà i post per l'utente corrente dalle persone con cui l'utente lavora;; primi 20 siti seguiti dall'utente; e i siti visitati di frequente dall'utente, tra altri.
Ci sono molte altre opzioni che è possibile impostare per utilizzare in modo completo la potenza della web part notizie. Per altre informazioni su tutte le opzioni, vedere usare la Web part notizie.
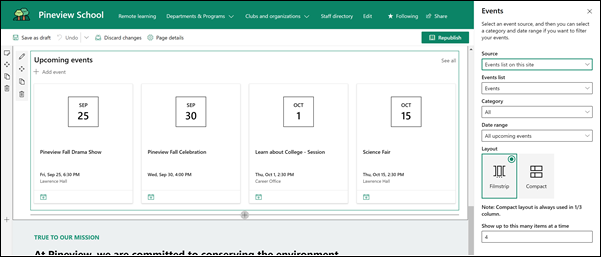
Aggiornare tutti gli utenti con la Web part eventi

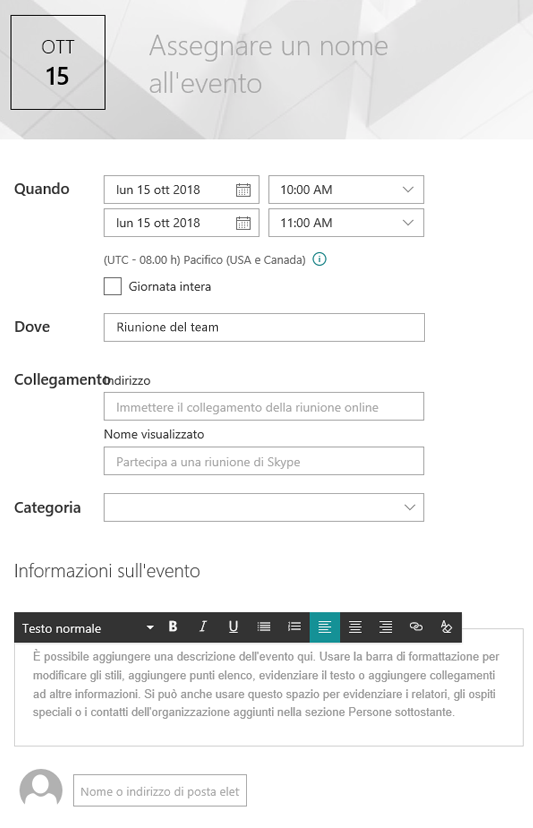
Aggiungere un evento
In una pagina pubblicata è possibile iniziare ad aggiungere eventi.
Nota: È possibile aggiungere eventi in una pagina salvata o pubblicata, ma non in una pagina in modalità di modifica.
-
Selezionare Aggiungi evento.
-
Assegnare un nome all'evento nella parte superiore della pagina. Facoltativamente, è possibile aggiungere un'immagine all'area del titolo selezionando il pulsante Aggiungi immagine nell'angolo in alto a sinistra.

-
Scegliere Data e ora nella sezione When .
-
Nella sezione where immettere una posizione o un indirizzo. Se la posizione è riconosciuta, è possibile aggiungere una mappa.
-
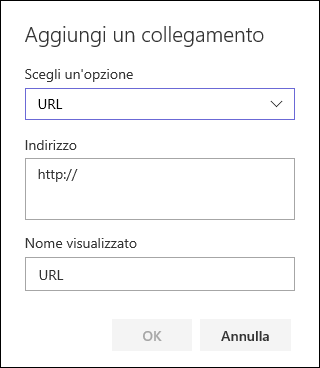
Nella sezione collegamento puoi inserire un collegamento a una riunione online se ne hai uno. Inserire il collegamento nella casella Indirizzo e quindi aggiungere un nome visualizzato. Se non si ha una riunione online e non si immette nulla, questa sezione non verrà visualizzata nell'evento.
-
Scegliere una categoria , ad esempio riunione, ore lavorative, business, festività e così via, se si vuole che l'evento venga visualizzato quando viene filtrato da tale categoria. Per aggiungere una categoria personalizzata, è sufficiente immetterla nello spazio.
-
Specificare una descrizione nell'area informazioni su questo evento .
-
Se si hanno persone che si vuole evidenziare per questo evento, ad esempio contatti, Guest o oratori, è possibile aggiungere i nomi sotto la descrizione dell'evento. Solo gli utenti all'interno dell'organizzazione possono essere aggiunti.
-
Al termine, selezionare Salva.
Modificare la Web part eventi
-
Se non si è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Selezionare Modifica web part

-
Selezionare un' origine per gli eventi: elenco di eventi in questosito, questo sito, questa raccoltasiti, selezionare sitio tutti i siti.
-
Selezionare un intervallo di date per filtrare gli eventi nell'elenco a discesa dell' intervallo di date . È possibile scegliere tutti gli eventi imminenti (impostazione predefinita), questa settimana, le prossime due settimane, questo meseo questo trimestre.
-
Selezionare un layout: pellicola o compatta. Il modello della Home page dell'Istituto di istruzione ha la sequenza selezionata.
Per altre informazioni sulla Web part eventi, vedere usare la Web part eventi.
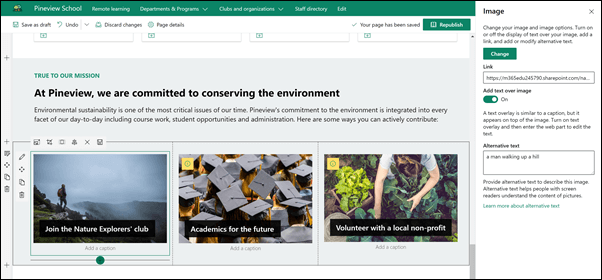
Mostrare la missione dell'Istituto di istruzione con le web part testo e immagine

Nel modello Home page dell'Istituto di istruzione, Web part immagine e una Web part testo sono stati usati insieme per evidenziare la missione della scuola, insieme a iniziative allineate alla missione.
Web part testo
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Modificare o aggiungere testo e formattarlo usando la barra degli strumenti nella parte superiore. Per altre opzioni di formattazione, selezionare i puntini di sospensione alla fine della barra degli strumenti per aprire il riquadro delle proprietà.
Servono altre informazioni? Vedere aggiungere testo e tabelle alla pagina con la Web part testo.
Web part immagine
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Aprire il riquadro delle proprietà selezionando il pulsante modifica nella web part.
-
Nel riquadro delle proprietà selezionare Cambia per scegliere un'immagine recente o un'immagine da una di diverse origini, ad esempio immagini azionarie, computer, organizzazione e altro ancora.
-
Selezionare Apri o Aggiungi immagine (a seconda della posizione in cui si trova l'immagine).
-
Facoltativamente, immettere testo alternativo.
-
Facoltativamente, digitare una didascalia sotto l'immagine nella web part.
Leggi altre informazioni su come usare la Web part immagine.
Cambiare o rimuovere un elemento della pagina
Trasferimento o rimozione di una Web part
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Selezionare la Web part che si vuole trasferire o rimuovere e si vedrà una piccola barra degli strumenti a sinistra della web part.
Per spostare la Web part, fare clic sul pulsante sposta

Per rimuovere la Web part, fare clic sul pulsante elimina

Cambiare o rimuovere un'intera sezione della pagina
-
Se la pagina non è già in modalità di modifica, selezionare modifica nell'angolo in alto a destra della pagina.
-
Se si vuole spostare una sezione, selezionare il pulsante sposta

-
Per rimuovere la Web part, fare clic sul pulsante elimina

Eliminare il contenuto di esempio
Se non si vogliono usare i post di notizie di esempio forniti con il modello, ecco come è possibile eliminarli:
-
Accedere alla raccolta pagine del sito selezionando l'ingranaggio Impostazioni

-
Selezionare contenuto del sito.
-
Selezionare pagine del sito.
I nomi dei post di notizie sono:
-
Diventare un compagno di pranzo oggi
-
Registrazione per le attività extrascolastiche aperte
-
New Athletic Director
-
Gli alunni restituiscono a Pineview
-
-
Selezionare le pagine di esempio da eliminare e quindi selezionare Elimina sulla barra dei comandi.
Home page dell'Istituto di istruzione superiore
Ecco un esempio di come può essere usato il modello di Home page della scuola per creare uno sbarco interno per studenti, docenti e personale nell'ambito dell'istruzione superiore. Basta cambiare il logo, il tema, il testo e tutti gli altri elementi desiderati. Le possibilità sono infinite!