Opmerking: Dit artikel heeft alleen betrekking op bètagebruikers van deze functie. Deze is nog niet beschikbaar voor algemene gebruikers.
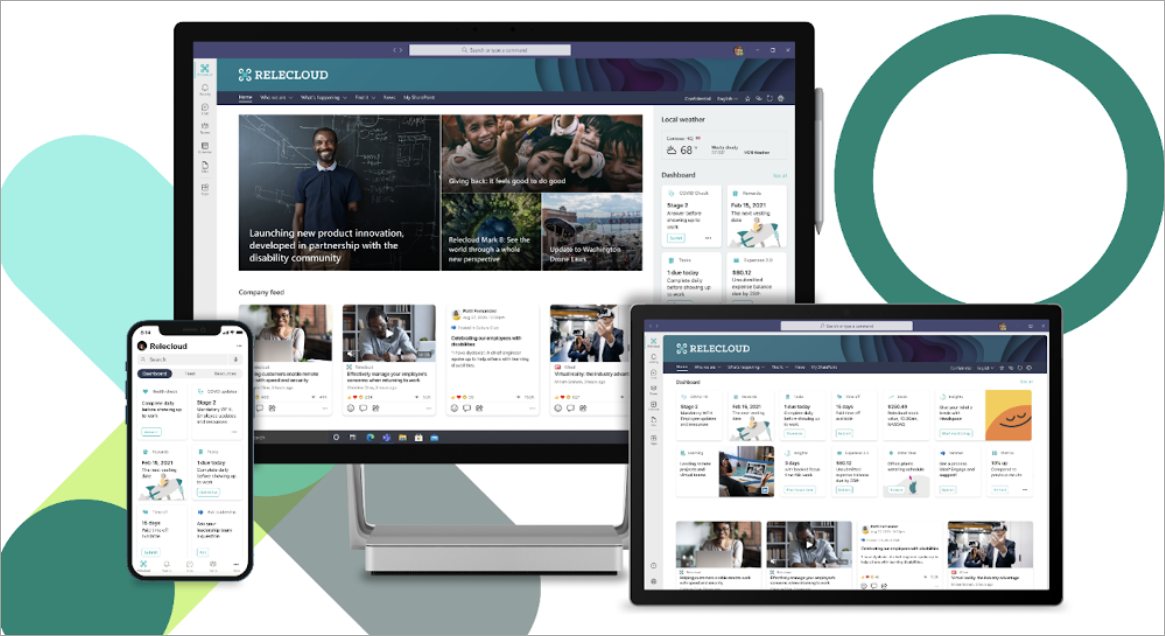
Het dashboard Viva Connections biedt snel en eenvoudig toegang tot belangrijke werknemersgegevens en taakgerelateerde taken die kunnen worden gericht op gebruikers in rollen, markten en functiefuncties. Een dashboard kan zonder code worden gebouwd of een ontwikkelaar kan aangepaste kaarten maken om te voldoen aan de specifieke behoeften van een organisatie.
Zodra aan bepaalde vereisten is voldaan, ontwerpt u het dashboard op uw thuissite. U kunt het toevoegen aan Teams, zodat het eenvoudig toegankelijk is voor de mobiele apparaten en desktops van uw gebruikers.

Het dashboard bestaat uit kaarten die kunnen worden gekoppeld aan SharePoint-pagina's, bestaande Teams-apps, apps van derden en andere aangepaste oplossingen.
Terwijl u het dashboard in de bewerkingsmodus bouwt, ziet u een benadering van hoe het eruitziet op verschillende apparaten. Als u een doelgroep hebt gericht op een van de kaarten, gebruikt u de preview-modus om te zien hoe deze eruitziet voor verschillende doelgroepen. Als u klaar bent, publiceert u het dashboard om het beschikbaar te maken voor gebruik op uw thuissite, in Teams en in Teams Mobile.
In dit artikel wordt het volgende behandeld:
Kaarten maken en toevoegen aan een dashboard
Een SharePoint-paginakaart toevoegen
Voorbeeld om te zien hoe uw dashboard wordt weergegeven voor verschillende doelgroepen
Een dashboard maken en er kaarten aan toevoegen
Opmerking: Als u een dashboard wilt maken, hebt u bewerkingsmachtigingen nodig op de thuissite waar u het maakt.
-
Selecteer op de thuissite Nieuw > Dashboard.
-
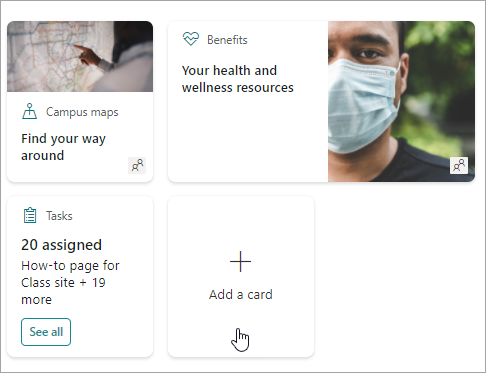
Selecteer +Een kaart toevoegen

-
Selecteer het type kaart dat u wilt toevoegen in de werkset dashboardkaarten.
-
Volg de onderstaande stappen om elk type kaart in te stellen.
-
Wanneer u klaar bent, publiceert u het dashboard door Publiceren te selecteren in de rechterbovenhoek van uw dashboard om het beschikbaar te maken voor gebruik op uw thuissite, in Teams en in Teams Mobile.
Een SharePoint-paginakaart toevoegen
Voeg een paginakaart toe als u wilt dat uw gebruikers naar een specifieke SharePoint-pagina gaan wanneer ze de kaart selecteren.
-
Selecteer in de bewerkingsmodus + Een kaart toevoegen in het dashboard.
-
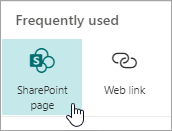
Selecteer SharePoint-pagina in de werkset dashboardkaarten.

-
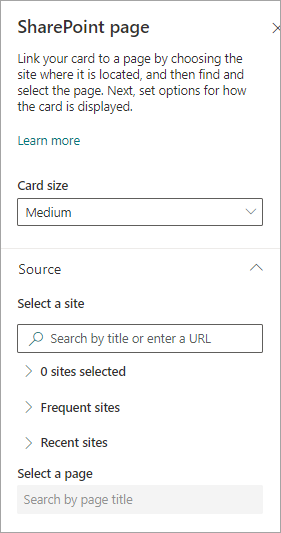
Selecteer uw opties in het eigenschappenvenster aan de rechterkant.

-
-
Selecteer een kaartgrootte.
-
Selecteer de site waar uw pagina zich bevindt. Dit doet u als volgt:
-
In de sectie Bron kunt u zoeken naar een site door een titel of gedeeltelijke titel in te voeren. U kunt ook de items Frequent of Recent uitvouwen om uw vaak bezochte sites of sites te vinden die u onlangs hebt bekeken.
-
Zodra uw site is geselecteerd, zoekt u naar de pagina die u wilt gebruiken door een titel of gedeeltelijke titel van de pagina in te voeren.
-
-
-
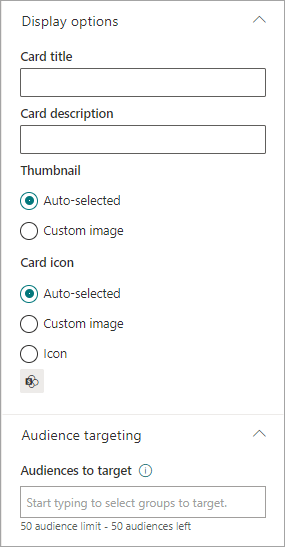
De opties voor kaartweergave instellen:

-
-
Voer een kaarttitel in. Hiermee wordt de titel van uw pagina niet gewijzigd. het is de titel die boven aan de kaart wordt weergegeven.
-
Voer een kaartbeschrijving in. Dit wordt weergegeven in grotere tekst onder de titel.
-
-
Selecteer onder Miniatuur een van de volgende opties:
-
Automatisch geselecteerd: hiermee wordt boven aan de kaart automatisch een afbeelding weergegeven die afkomstig is van uw pagina.
-
Aangepaste afbeelding: wanneer u deze optie selecteert, kunt u de knop Wijzigen selecteren om een afbeelding te kiezen die u wilt gebruiken.
-
-
Selecteer onder Kaartpictogram het pictogram dat aan de linkerkant van de kaarttitel moet worden weergegeven:
-
Automatisch geselecteerd: hiermee wordt automatisch een ingebouwd pictogram weergegeven dat is gekoppeld aan de pagina.
-
Aangepaste afbeelding: selecteer de knop Wijzigen om een afbeelding te kiezen die u wilt gebruiken.
-
Pictogram: selecteer de knop Wijzigen om te kiezen uit een set voorraadpictogrammen.
-
-
Als u uw kaart wilt richten op specifieke doelgroepen (alleen de doelgroep die u opgeeft, ziet de kaart in het dashboard, selecteert u een of meer groepen die u wilt targeten). Zie de sectie Doelgroeptargeting hieronder voor meer informatie over doelgroepen.
-
Wanneer u klaar bent, kunt u het eigenschappenvenster sluiten door de X rechtsboven te selecteren.
Een webkoppelingskaart toevoegen
Voeg een webkoppelingskaart toe wanneer u wilt dat uw gebruikers naar een interne of externe koppeling op een website gaan.
-
Selecteer in de bewerkingsmodus + Een kaart toevoegen in het dashboard.
-
Selecteer Webkoppeling in de werkset dashboardkaarten.

-
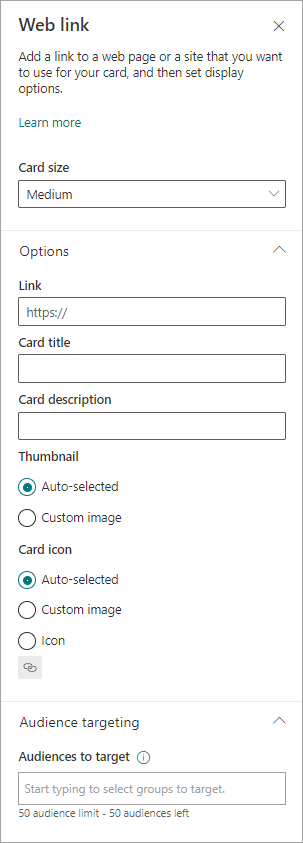
Selecteer in het eigenschappenvenster aan de rechterkant uw opties

-
-
Selecteer een kaartgrootte.
-
Voer de URL voor uw koppeling in. Dit moet beginnen met https://
-
-
De opties voor kaartweergave instellen:
-
Voer een kaarttitel in. Hiermee wordt de titel van uw pagina niet gewijzigd. het is de titel die boven aan de kaart wordt weergegeven.
-
Voer een kaartbeschrijving in. Dit wordt weergegeven in grotere tekst onder de titel.
-
-
Selecteer onder Miniatuur een van de volgende opties:
-
Automatisch geselecteerd: hiermee wordt boven aan de kaart automatisch een afbeelding weergegeven die afkomstig is van uw pagina.
-
Aangepaste afbeelding: wanneer u deze optie selecteert, kunt u de knop Wijzigen selecteren om een afbeelding te kiezen die u wilt gebruiken.
-
-
Selecteer onder Kaartpictogram het pictogram dat aan de linkerkant van de kaarttitel moet worden weergegeven:
-
Automatisch geselecteerd: hiermee wordt automatisch een ingebouwd pictogram weergegeven dat is gekoppeld aan de pagina.
-
Aangepaste afbeelding: selecteer de knop Wijzigen om een afbeelding te kiezen die u wilt gebruiken.
-
Pictogram: selecteer de knop Wijzigen om te kiezen uit een set voorraadpictogrammen.
-
-
Als u uw kaart wilt richten op specifieke doelgroepen (alleen de doelgroep die u opgeeft, ziet de kaart in het dashboard, selecteert u een of meer groepen die u wilt targeten). Zie de sectie Doelgroeptargeting hieronder voor meer informatie over doelgroepen.
-
Wanneer u klaar bent, kunt u het eigenschappenvenster sluiten door de X rechtsboven te selecteren.
Ontwerp uw eigen kaart met een snelle weergave
U kunt deze kaart kiezen om uw eigen kaart te ontwerpen door een titel, grootte, pictogram, een sjabloon en aangepaste knoppen op te geven met specifieke acties, zoals koppelen aan een app of het weergeven van een snelle weergave.
Opmerking: Als u een snelle weergave van uw kaart wilt weergeven, kunt u een adaptieve kaartsjabloon gebruiken en moet u bekend zijn met JSON. Zie Overzicht van templating - Adaptieve kaarten | Microsoft Docs voor meer informatie.
U kunt deze kaart kiezen om uw eigen kaart te ontwerpen met een snelle weergave. Hiervoor moet u bekend zijn met JSON- en Adaptieve kaartsjablonen. Zie Overzicht van templating - Adaptieve kaarten | Microsoft Docs voor meer informatie.
-
Selecteer in de bewerkingsmodus + Een kaart toevoegen in het dashboard.
-
Selecteer Kaartontwerper.

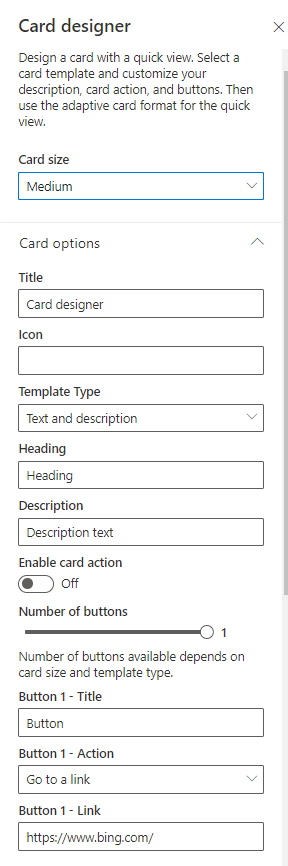
Kaartopties instellen
-
Selecteer uw kaartopties in het eigenschappenvenster.

-
Selecteer een middelgrote of grote kaartgrootte.
Met een middelgrote kaart kunt u één knop toevoegen, terwijl u met een kaart Groot twee knoppen kunt toevoegen. -
Voeg een titel toe voor uw kaart.
-
Voeg een URL toe voor uw pictogram.
-
Selecteer een sjabloontype:
-
Tekst geeft u de mogelijkheid om alleen een kop toe te voegen.
-
Tekst en afbeelding bieden u de mogelijkheid om een kop en een afbeelding toe te voegen.
-
Tekst en beschrijving bieden u de mogelijkheid om uw eigen kop en een beschrijving toe te voegen, maar zonder een afbeeldingsoptie.
-
-
Afhankelijk van het sjabloontype dat u hebt gekozen, voegt u een kop, beschrijving en een koppeling naar een afbeelding toe. Als u geen van deze opties hebt, maar wel wilt, kiest u een ander sjabloontype.
-
Schakel Kaartactie inschakelen in op Aan als u wilt dat de kaart naar een koppeling gaat of een snelle weergave weergeeft wanneer de gebruiker deze selecteert. De snelle weergave moet eerst worden ingesteld (zie de sectie Een snelle weergave toevoegen hieronder).
-
Kies het aantal knoppen dat u wilt weergeven. Voor een middelgrote kaart kunt u slechts 1 knop weergeven. Voor een grote kaart kunt u 1 of 2 knoppen weergeven.
-
Voeg de titel, actie en koppeling van de knop toe.
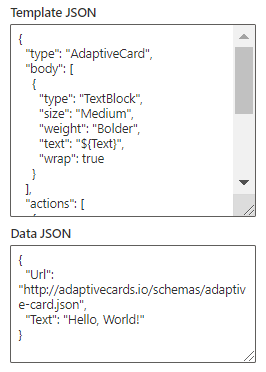
Een snelle weergave instellen
Voer onder Snelle weergave-indeling en gegevens JSON-sjablooncode in voor uw snelle weergave-indeling en voeg vervolgens de code toe voor de gegevens die u wilt gebruiken. Zie Templating Overview - Adaptive Cards | Microsoft Docs. Meer voorbeelden vindt u op Designer | Adaptieve kaarten.

Doelgroeptargeting
Als u uw kaart wilt richten op specifieke doelgroepen (alleen de doelgroep die u opgeeft, ziet de kaart in het dashboard, selecteert u een of meer groepen die u wilt targeten). Zie de sectie Doelgroeptargeting hieronder voor meer informatie over doelgroepen.
Binnenkort beschikbaar: Een App-kaart van Teams toevoegen
Met een Teams-app-kaart kunt u een kaart maken die gebruikmaakt van een bestaande Teams-app.
Deze kaart is niet beschikbaar voor bètaversie.
Doelgroeptargeting
Door doelgroeptargeting te gebruiken, kunt u kaarten promoveren naar specifieke groepen personen. Dit is handig als u informatie wilt presenteren die met name relevant is voor een bepaalde groep personen. U kunt bijvoorbeeld kaarten richten op een specifieke afdeling.
De doelgroepen voor een kaart instellen
-
Als uw pagina nog niet in de bewerkingsmodus is, selecteert u Bewerken in de rechterbovenhoek van de dashboardpagina.
-
Selecteer de kaart die u wilt richten op een of meer doelgroepen en selecteer het potlood Kaart bewerken in de werkbalk aan de linkerkant.
-
Typ of zoek in het eigenschappenvenster aan de rechterkant onder Doelgroepen die u wilt targeten naar de doelgroep(en).

Als u een doelgroepgroep hebt geselecteerd die u onlangs hebt gemaakt of gewijzigd, kan het enige tijd duren voordat de doelgroep voor die groep is toegepast.
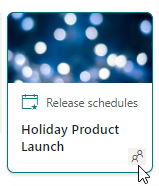
Wanneer een kaart is gericht op een doelgroep, ziet u een pictogram personen in de linkerbenedenhoek van de kaart.

Bekijk een voorbeeld van uw dashboard om te zien hoe het wordt weergegeven voor verschillende doelgroepen
Wanneer u kaarten voor doelgroepen hebt, kunt u zien hoe verschillende doelgroepen uw dashboard zien, afhankelijk van de doelgroep waarvan ze deel uitmaken en hoe het eruitziet op mobiele apparaten, desktops en tablets.
Wat u in de preview-modus ziet, geeft aan hoe het eruitziet op een apparaat voor doelgroepen die u kiest (u kunt Desktop, Tablet of Mobiel kiezen). De werkelijke weergave is afhankelijk van het apparaat en de weergave van elke gebruiker.
Een voorbeeld bekijken voor verschillende doelgroepen:
-
In de bewerkingsmodus selecteert u Voorbeeld in de rechterbovenhoek.

-
Selecteer de vervolgkeuzelijst voor Doelgroepen selecteren als voorbeeld. (Als er geen kaarten zijn waarop de doelgroep is gericht, ziet u in plaats daarvan een grijs doelgroeplabel).

-
Zoek naar een groep en selecteer deze. Zodra deze is toegevoegd, wordt deze standaard geselecteerd. U kunt de groep opnieuw selecteren in de vervolgkeuzelijst om deze niet meer weer te geven.

-
De kaarten die zijn gericht op de groep die u hebt toegevoegd, worden weergegeven.
-
Wanneer een of meer doelgroepen zijn geselecteerd, worden ook kaarten weergegeven die geen doelgroep hebben.
-
Als er geen doelgroepen zijn geselecteerd, worden alleen kaarten weergegeven die niet op de doelgroep zijn gericht. Als er geen kaarten zijn gericht op de doelgroep, wordt er geen weergegeven.
-
Als u geen deel uitmaakt van een van de doelgroepen die u hebt geselecteerd, ziet u alleen kaarten die niet op de doelgroep zijn gericht. Als er geen doelgroepen zijn, ziet u geen kaarten.
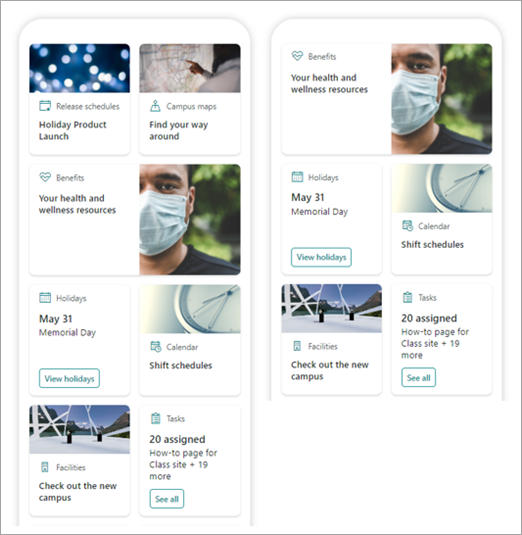
Voorbeeld
In het volgende dashboard is de preview ingesteld voor Mobiel en de eerste toont dat de twee bovenste kaarten doelgroep zijn als onderdeel van de groep die is geselecteerd voor preview. In de tweede preview zijn de bovenste twee kaarten niet gericht op de gekozen doelgroep.
U kunt ook zien hoe uw dashboard eruitziet op Mobiel, Tabel en Bureaublad door deze opties te selecteren.