Voor uw openbare website worden trapsgewijze opmaakmodellen (Cascading Style Sheets, CSS) gebruikt als onderdeel van het ontwerp. Als u wijzigingen wilt aanbrengen in het uiterlijk van uw website die niet mogelijk zijn met de website-editor, kunt u stijlen wijzigen en toevoegen.

In dit artikel
Stijlen voor het huidige thema wijzigen
Elk thema bevat eigen opmaakmodellen, waaronder het alternatieve opmaakmodel, dat u eenvoudig kunt aanpassen.
-
Meld u aan bij uw website in Office 365.
-
Kies een thema voor uw website. Zie Het uiterlijk van uw website wijzigen voor meer informatie.
Opmerking: Aangezien wijzigingen in het alternatieve opmaakmodel alleen van toepassing zijn op pagina's waarvoor het huidige thema wordt gebruikt, is het raadzaam een thema te kiezen voordat u stijlen wijzigt.
-
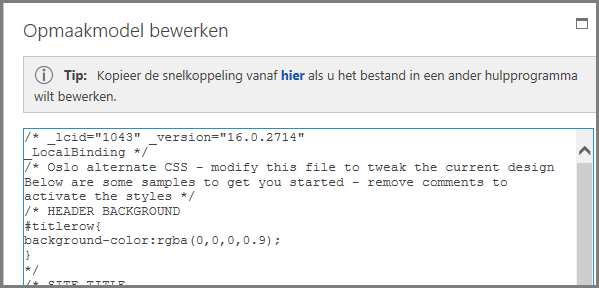
Ga naar Site > Opmaakmodel bewerken. Hiermee opent u het alternatieve opmaakmodel voor het huidige thema. Wanneer u dit opmaakmodel voor het eerst opent, bevat elke stijl opmerkingen.
-
Voordat u wijzigingen aanbrengt, raden we u aan een kopie van het alternatieve opmaakmodel op te slaan.
-
Klik hier in de punt boven aan het opmaakmodel.
-
Selecteer in het vak Wilt u openen of opslaan in het menu Opslaan de optie Opslaan als en geef een naam en locatie voor het bestand op.
-
-
Verwijder de opmerkingen bij de sectie die u wilt wijzigen en wijzig de waarden.
In deze tabel ziet u bijvoorbeeld hoe de sectie ACHTERGROND KOPTEKST eruitziet voor en na het wijzigen van de achtergrond van de koptekst in rood. In de kolom Voor bevinden de symbolen voor het sluiten van opmerkingen (*/) zich na het codeblok, zodat de code wordt genegeerd en de achtergrond wit is. In de kolom Na bevinden de symbolen voor het sluiten van opmerkingen zich na de beschrijving en is de kleurwaarde gewijzigd in rood.
|
Voor |
Na |
|
/* ACHTERGROND KOPTEKST #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* ACHTERGROND KOPTEKST, gewijzigd in rood */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Opmerking: U ziet een livevoorbeeld van uw wijzigingen op de website achter het venster Opmaakmodel, zelfs voordat u het opmaakmodel hebt opgeslagen. U kunt het tekstvak Opmaakmodel verplaatsen, zodat u de hele pagina kunt zien, en zelfs op koppelingen klikken om te zien hoe de gewijzigde stijl van invloed is op andere pagina's van uw site.
-
Als u uw eigen aangepaste stijlen wilt toevoegen, voegt u deze toe aan het tekstvak Opmaakmodel. Voeg een opmerking toe, zodat u kunt zien wat u hebt gewijzigd wanneer u het opmaakmodel later opnieuw bekijkt.
-
Bekijk de websitepagina achter het tekstvak Opmaakmodel. Controleer of uw wijzigingen worden weergegeven en werken zoals u wilt.
-
Bekijk alle pagina's van uw website om te controleren of u niet onopzettelijk een gebied hebt gewijzigd dat niet moet worden gewijzigd.
-
Zie Problemen met stijlwijzigingen oplossen als er problemen zijn.
-
-
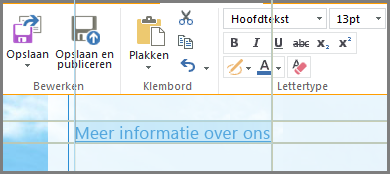
Klik op Opslaan.
-
Als uw site online beschikbaar is, selecteert u Opslaan en publiceren als u uw wijzigingen wilt publiceren.
Tip: Als u tevreden bent met uw alternatieve opmaakmodel, maakt u een back-up. Open het opmaakmodel opnieuw, selecteer boven aan hier en selecteer in het menu Opslaan de optie Opslaan als. Geef vervolgens de locatie en bestandsnaam op.
Algemene stijlwijzigingen aanbrengen
Het alternatieve opmaakmodel bevat voorbeelden met opmerkingen van verschillende elementen die vaak worden gewijzigd:
-
Achtergrondkleur van koptekst (titelgebied)
-
Tekengrootte, kleur en lettertypefamilie van titel
-
Hoogte van logo
-
Achtergrondkleur van inhoudsgebied
-
Achtergrondkleur van voettekst
-
Achtergrondkleur voor pagina's met volledige pagina-indeling
-
Achtergrondkleur voor specifieke pagina's met volledige pagina-indeling
-
Achtergrondkleuren voor zijbalken met twee kolommen voor inhoud
-
Achtergrondkleur voor indeling met twee kolommen
Als u een element wilt wijzigen dat al in het alternatieve opmaakmodel is opgenomen, verwijdert u de opmerkingsymbolen en wijzigt u de stijlen.
Als u andere wijzigingen wilt aanbrengen, moet u de stijlen van de opmaakmodellen van het basisthema vervangen. Om dit makkelijker te maken, hebben we een paar voorbeelden gegeven van het wijzigen van marges, tekstgrootte, regelafstand en opmaak van koptekst.
-
Zie Een stijl in het opmaakmodel van het thema identificeren en overschrijven als het gewenste type wijziging niet in deze sectie wordt vermeld.
-
Als u hulp nodig hebt met stijlen, zoekt u 'Handleiding voor CSS' op het web.
Marges wijzigen
Voor pagina's met een indeling met één kolom zijn de standaardmarges 74,9% voor de hoofdinhoud en 722 pixels voor volledige pagina-indeling. In het volgende voorbeeld ziet u dat de marges worden gewijzigd in 100%.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}Voor pagina's met een indeling met twee kolommen bepaalt het thema de breedte van elke kolom. In het thema Oslo heeft één kolom bijvoorbeeld een vaste breedte en heeft de andere kolom een variabele breedte. In deze aanpassing in het Oslo-thema is de kolom met vaste breedte ingesteld op 200 pixels en is voor de kolom met variabele breedte een minimum en maximum ingesteld.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Lettertypen wijzigen
Hierna ziet u een paar voorbeelden van het wijzigen van de tekengrootte:
-
U kunt het basislettertype wijzigen dat wordt gebruikt voor elk element waarvoor geen tekengrootte is opgegeven. Voor de titel en de standaardalinea is een tekengrootte opgegeven, maar voor de meeste andere site-elementen niet. In dit voorbeeld wordt het basislettertype ingesteld op Arial, 14 punten:
*{font-family:arial;font-size:14pt;} -
Als u het lettertype van de titel wilt wijzigen, zoekt u de sectie SITE TITLE in het alternatieve opmaakmodel en wijzigt u de waarden voor .ms-core-pageTitle. Vergeet niet de symbolen voor het sluiten van de opmerking te verplaatsen.
-
Als u het lettertype voor alinea’s wilt wijzigen die u hebt opgemaakt met de stijl Kop 1, voegt u de volgende stijl toe. In dit voorbeeld wordt de tekst met Kop 1 gewijzigd in groen en vet:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Als u het alinealettertype wilt wijzigen dat in het grootste deel van de website wordt gebruikt, wijzigt u de waarde van .ms-rteFontSize-3. U kunt de tekst bijvoorbeeld als volgt instellen op 13 pixels:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Als u de regelafstand in standaardalinea's wilt wijzigen, wijzigt u de waarde van p.ms-rteElement-P. U kunt de regelafstand bijvoorbeeld als volgt instellen op één regel. Standaard is de regelafstand ingesteld op 1,6 regels.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
De opmaak van koppelingen wijzigen
U kunt de opmaak en kleur van koppelingen wijzigen door een regel toe te voegen waarin het gedrag van de koppeling voor elke mogelijke status van een koppeling wordt opgegeven. Met de volgende stijlen worden niet-bezochte koppelingen bijvoorbeeld paars, bezochte koppelingen grijs en wordt de koppeling vet en onderstreept weergegeven als iemand een koppeling aanwijst:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Een stijl in het opmaakmodel van het thema identificeren en overschrijven
Dit is iets ingewikkelder, maar is nog steeds mogelijk als u nog niet eerder met stijlen hebt gewerkt. U zoekt eerst naar de stijlen die worden gebruikt voor een bepaald element op de webpagina, kopieert vervolgens een stijl naar het alternatieve opmaakmodel en wijzigt dit.
-
Sluit het alternatieve opmaakmodel en sla dit op.
-
Klik met de rechtermuisknop op de pagina die u bewerkt op uw website en selecteer Element controleren.
-
Klik in het deelvenster DOM-verkenner op Element selecteren
-
Er worden kruisdraden weergegeven op de pagina. Pas deze zo aan dat deze rond het element staan dat u wilt wijzigen. U kunt een teken, een zin, een alinea, een afbeelding of een ander element selecteren. In dit voorbeeld ziet u hoe een koppeling wordt geselecteerd.
-
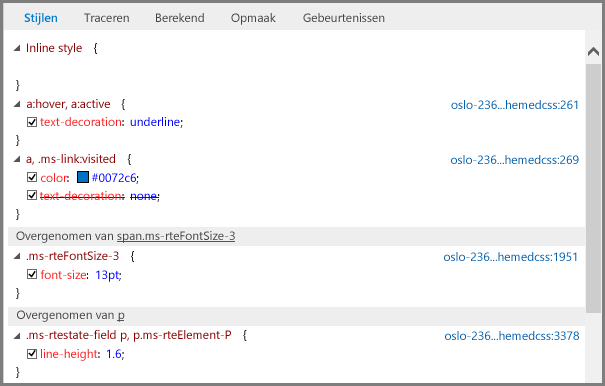
Klik om de selectie te bevestigen. In het deelvenster Stijlen worden alle stijlen weergegeven die van toepassing zijn op de selectie. De structuurweergave bevat de waarden die zijn overgenomen van andere stijlen. Stijlen die worden overschreven, worden weergegeven met het lettertype doorhalen.
In dit voorbeeld zijn er geen inlinestijlen voor de koppeling. De tekengrootte is overgenomen van .ms-rteFontSize-3 en de regelhoogte is overgenomen van de standaardopmaak van de alinea.
U kunt de gewenste stijl naar het opmaakmodel kopiëren en wijzigen, maar denk eerst na over de gevolgen. Het is eenvoudig als u iets boven in de lijst wilt wijzigen. Als u bijvoorbeeld de kleur van bezochte koppelingen wilt wijzigen, kopieert u de regel die begint met a, .ms-link:visited. Als u de tekengrootte alleen voor actieve koppelingen wilt wijzigen in 16 punten, maar niet voor alle tekst die is opgemaakt als .ms-rteFontSize-3, kopieert u de stijl a:hover, a:active en voegt u font-size;16 pt toe. U moet waarschijnlijk een beetje experimenteren om alles precies goed te krijgen.
-
Selecteer de stijl die u wilt opnemen in het alternatieve opmaakmodel, klik hierop met de rechtermuisknop, klik op Kopiëren en plak de stijl in het tekstvak Opmaakmodel. Breng de benodigde wijzigingen aan.
Opmerking: Stijlen in het tekstvak Opmaakmodel overschrijven stijlen uit een themaopmaakmodel, maar overschrijven geen stijlen in de sectie Inlinestijl.
Problemen met stijlwijzigingen oplossen
Bij opmaakmodellen moet u zeer nauwkeurig werken op basis van de regels voor de volgorde waarin stijlen worden verwerkt. Soms hebben stijlwijzigingen onverwachte resultaten. U bent waarschijnlijk wel een tijdje bezig met het testen van het opmaakmodel en het oplossen van problemen. Alle wijzigingen worden meteen weergegeven op de pagina achter het tekstvak Opmaakmodel.
Zijn er stijlen die ik niet kan wijzigen op mijn openbare website?
Ja. Bepaalde opmaak op openbare websites wordt uitgevoerd met inlinestijlen. U kunt deze stijlen niet overschrijven door wijzigingen in het alternatieve opmaakmodel. Als u de opmaak dus wijzigt met de besturingselementen voor Tekst opmaken, worden deze wijzigingen niet overschreven door wijzigingen in de stijlen in het alternatieve opmaakmodel.
Ik heb het alternatieve opmaakmodel bewerkt en zie mijn wijzigingen niet.
In opmaakmodellen is een nauwkeurige syntaxis vereist. De meeste problemen worden veroorzaakt door kleine typefouten. Hierna ziet u een paar veelvoorkomende typefouten waarop u moet letten:
-
Alle voorbeeldstijlen in het alternatieve opmaakmodel worden tussen opmerkingen /*... */ geplaatst. Controleer of u niet bent vergeten de opmerking bij een gewijzigde stijl te verwijderen. U kunt georganiseerd blijven door de symbolen voor het sluiten van de opmerking (*/) naar het einde van de regel van de sectietitel te verplaatsen en in een notitie voor uzelf aan te geven wat u hebt gewijzigd. U kunt bijvoorbeeld dit gebruiken nadat u de achtergrondkleur voor de inhoud hebt gewijzigd in groen:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Elke stijldefinitie moet een begin- en eindaccolade ({ }) bevatten.
-
Er moet een dubbele punt (:) staan tussen het element en de definitie en een puntkomma ( ;) tussen stijlen.
Ik heb mijn thema gewijzigd en nu zie ik mijn aangepaste stijlen niet.
Het alternatieve opmaakmodel is uniek voor elk thema, dus als u het thema wijzigt en Opmaakmodel bewerken selecteert, bevindt u zich in een ander alternatief opmaakmodel. U moet de wijzigingen nu opnieuw aanbrengen.
Als u geen back-up hebt gemaakt, kunt u nog steeds uw vorige alternatieve opmaakmodel vinden. Wijzig het thema weer in het thema dat u eerst gebruikte, open het opmaakmodel en kopieer de wijzigingen naar Kladblok. Ga nu terug naar het nieuwe thema en plak de wijzigingen in het alternatieve opmaakmodel van het nieuwe thema.
Een specifieke wijziging die ik heb aangebracht, wordt niet weergegeven.
Stijlen worden verwerkt in een vooraf gedefinieerde volgorde en soms conflicteert een andere stijl met wijzigingen die u aanbrengt.
U kunt !important gebruiken om deze wijziging voorrang te geven op andere stijlen die van toepassing kunnen zijn. Als u bijvoorbeeld voor deze koppeling wilt instellen wat er gebeurt wanneer u de muisaanwijzer op de koppeling plaatst, voegt u !important toe aan het einde:
a:hover {text-decoration: underline; color: #000000 !important;}Bij het opmaken van koppelingen is de volgorde belangrijk. Er zijn vier regels waarmee de werking van koppelingen wordt bepaald. Deze moeten worden ingevoerd in deze volgorde:
a:link { }a:visited { }a:hover { }a:active { }Wijzigingen in het opmaakmodel zijn niet zichtbaar wanneer de site openbaar wordt gemaakt.
Zorg ervoor dat u op Opslaan en publiceren klikt voor de wijzigingen in het opmaakmodel.
Als u een van de themaopmaakmodellen rechtstreeks bewerkt, in plaats van dat u een stijl kopieert naar het alternatieve opmaakmodel, en u de wijzigingen niet incheckt, ziet u de wijzigingen wanneer u aan de site werkt, maar worden deze niet op de gepubliceerde site toegepast.
Check de themaopmaakmodellen in en probeer het opnieuw.
Opmerking: U hoeft het alternatieve opmaakmodel niet in te checken.
De wijzigingen in het opmaakmodel worden wel weergegeven in Internet Explorer, maar niet in Chrome en Firefox.
Zorg ervoor dat u op Opslaan en publiceren klikt voor de wijzigingen in het opmaakmodel.
Als u een van de themaopmaakmodellen rechtstreeks bewerkt, in plaats van dat u een stijl kopieert naar het alternatieve opmaakmodel, en u de wijzigingen niet incheckt, ziet u de wijzigingen wanneer u aan de site werkt, maar worden deze niet op de gepubliceerde site toegepast.
Check de themaopmaakmodellen in en probeer het opnieuw.
Opmerking: U hoeft het alternatieve opmaakmodel niet in te checken.
Meer informatie
Zie Help bij openbare websites voor Office 365 voor meer informatie over andere ontwerpopties.