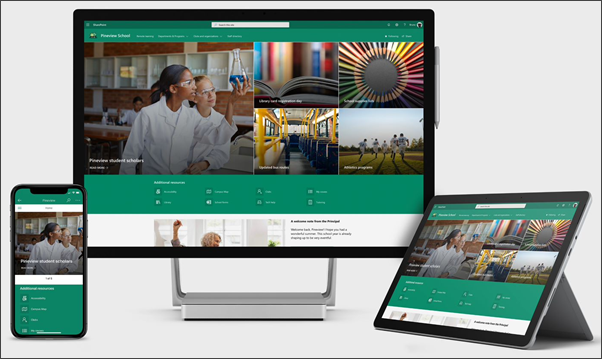
O site da home page da Escola é um site de comunicação concebido para servir de home page interna para a intranet da sua escola. É o local onde os seus alunos e educadores podem manter-se atualizados sobre eventos e notícias, aceder a recursos escolares e muito mais. Também tem um aspeto fantástico em qualquer dispositivo!

Neste artigo, partilhamos os elementos que estão no modelo de home page da Escola no livro de aspetos do SharePoint e como pode personalizar o site para o tornar seu.
A utilização deste modelo cria um site novo; não pode ser adicionado através de um site existente. Recomendamos que este site seja configurado e mantido por uma equipa designada responsável pela divulgação de informações para toda a escola. Isto pode incluir administradores de TI, dirigentes escolares, funcionários designados ou dirigentes estudantis.
Observações:
-
Veja um exemplo de como este site pode procurar a sua turma de ensino superior. As possibilidades são infinitas!
-
Quer mais? Veja todos os modelos disponíveis para educadores em Informar e envolver os seus funcionários da escola e estudantes com modelos de site.
-
Nem todos os elementos deste site podem ser relevantes para a sua escola. Pode eliminar elementos de que não precisa.Também pode eliminar as mensagens de notícias de exemplo.
Passo 1: Adicionar o modelo de site da home page da Escola
Primeiro, adicione o modelo a partir do look book do SharePoint.
Observação: Tem de ter permissões de proprietário do site para adicionar este modelo ao seu site.
-
Aceda à home page da Escola no livro de aspeto do SharePoint.
-
Selecione Adicionar ao seu inquilino.
-
Insira as seguintes informações:
-
Email: introduza o seu endereço de e-mail onde receberá uma confirmação quando o modelo for adicionado com êxito ao seu site.
-
URL do site: esta é a localização onde o seu site será adicionado. Tem de fornecer um URL que não tenha sido utilizado antes, uma vez que este modelo cria um novo site.
-
Passo 2: personalizar o seu site
Depois de adicionar o modelo de home page da Escola, está na altura de personalizá-lo e torná-lo seu.
|
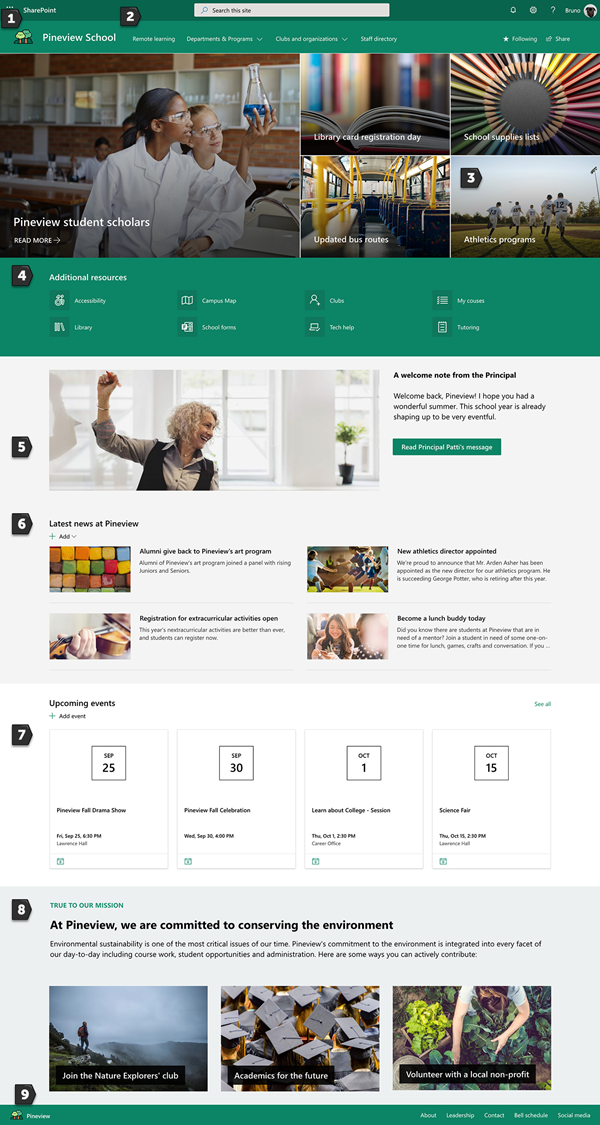
1. Mostrar as cores da sua escola Utilize a imagem corporativa do site e um logótipo para inspirar o espírito escolar. Saiba como 2. Facilite a movimentação do seu site Personalize a navegação para facilitar a deteção de conteúdos. Saiba como 3. Utilizar imagens para realçar informações importantes Na parte superior da home page, utilize imagens apelativas que ligam aos recursos mais importantes. Saiba como 4. Partilhar recursos Partilhe recursos para os seus estudantes, professores e funcionários. Saiba como 5. Comunicar uma mensagem Realce uma mensagem oportuna para estudantes e educadores. Saiba como 6. Difundir as notícias Crie uma ampla consciência sobre anúncios escolares, iniciativas e conquistas. Saiba como 7. Manter todas as pessoas atualizadas com eventos Adicione um calendário de eventos para manter os alunos, professores e funcionários atualizados em eventos escolares. Saiba como 8. Mostrar a missão escolar Realce a missão e os valores da sua escola. Partilhe iniciativas alinhadas com a missão para aumentar o impacto. Saiba como 9. Partilhar informações suplementares Preencha o rodapé de marca com informações sobre a sua escola, liderança, informações de contacto e muito mais. Saiba como |
 |
Passo 3: Partilhar a home page da sua Escola
Agora, está pronto para partilhar o seu site!
-
Selecione Partilhar site no canto direito.
-
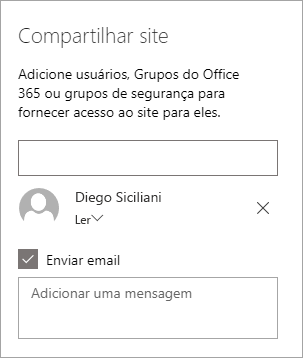
No painel Partilhar site , introduza os nomes das pessoas com quem pretende partilhar o site. Pode escolher Todos (exceto utilizadores externos) se quiser que todas as pessoas na sua organização tenham acesso ao local de destino da escola. O nível de permissão predefinido é Só de leitura.

-
Introduza uma mensagem opcional para enviar com a notificação por e-mail que será enviada quando o site for partilhado ou desmarque a caixa de verificação Enviar e-mail se não quiser enviar um e-mail.
-
Selecione Partilhar.
Passo 4: Manter o seu site
Apresente o conteúdo mais atualizado que a sua instituição tem para oferecer ao seguir estas sugestões:
-
Estabeleça uma agenda para rever o site.
-
Mantenha o conteúdo da peça Web atualizado para garantir que está a tirar partido do valor total do seu site de destino.
-
Publique regularmente notícias para distribuir os anúncios, informações e status mais recentes pela instituição. Saiba como adicionar uma mensagem de Notícias num site de equipa ou site de comunicação e mostrar a outras pessoas que irão publicar anúncios sobre como podem utilizar as notícias do SharePoint.
-
Veja a utilização do seu site com o relatório de dados de utilização incorporado para obter informações sobre conteúdos populares, visitas a sites e muito mais.
Opcional: Adicionar a home page da Escola como um separador num canal do Teams
Depois de criar o seu site, pode adicioná-lo a um canal do Teams. Para fazer isso:
-
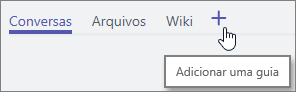
Em seu canal de equipe, selecione Adicionar uma guia +.

-
Na caixa de diálogo Adicionar um separador , selecione Site.
-
Introduza o nome que pretende utilizar na caixa Nome da tabulação.
-
Introduza o URL da home page da escola.
-
A opção Publicar no canal sobre este separador está selecionada por predefinição e irá criar uma mensagem a informar todas as pessoas na equipa de que o site foi adicionado. Pode desselecionar a caixa de verificação se não quiser fazê-lo.
Quando os membros da equipa selecionarem este separador, verão a home page. Podem aceder diretamente ao site ao selecionar o botão Ir para o site 
Personalizar o seu site
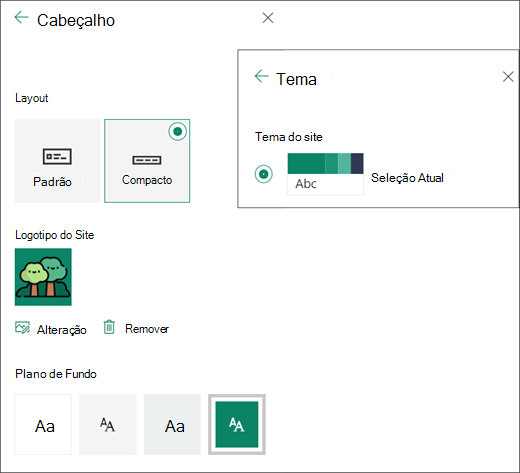
Mostrar as cores da sua escola com a imagem corporativa

Pode personalizar rápida e facilmente o aspeto do seu site do SharePoint para refletir o logótipo e as cores da sua escola. Para tal, pode selecionar um tema e personalizar o cabeçalho do site.

Saiba mais sobre como fazê-lo em Alterar o aspeto do seu site do SharePoint.
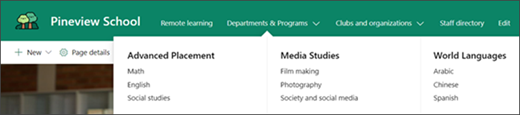
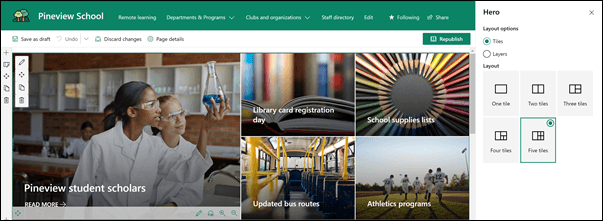
Utilizar imagens para realçar informações importantes com a peça Web Hero

A peça Web Destaque traz foco e interesse visual à sua página. Pode apresentar até cinco itens na peça Web Destaque e utilizar imagens, texto e ligações apelativas para chamar a atenção para cada um. O modelo de home page da Escola utiliza um Hero numa secção de largura total com 5 mosaicos. Para efetuar alterações à peça Web Destaque no seu modelo:
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Selecione o botão Editar detalhes

-
No painel de propriedades, selecione Alterar e, em seguida, selecione uma localização a partir da qual pretende obter a ligação: Recente, Imagens de Stock, Pesquisa na Web, A sua organização, OneDrive, Site, Carregar ou A partir de uma ligação.
-
Selecione a sua imagem, página ou documento e selecione Abrir.
-
Em Imagem de fundo, selecione Imagem selecionada automaticamente, Imagem personalizada ou Bloco de cores.
-
Em Opções , pode mostrar uma ligação Chamada à ação ao mudar o botão de alternar para Sim. Em seguida, adicione o texto de ação Chamada a (por exemplo, "Saiba mais").
Se quiser alterar o esquema da peça Web Hero, faça o seguinte:
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Selecione o botão Editar da peça Web à esquerda e selecione o tipo de esquema que pretende - pode selecionar até 5 mosaicos ou até 5 camadas.
Saiba mais em Utilizar a peça Web Destaque.
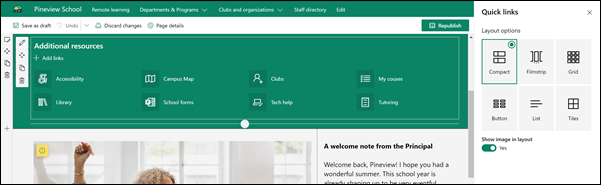
Partilhar recursos com Ligações rápidas

-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
No painel de propriedades, selecione um esquema e selecione as opções que pretende para esse esquema. Por exemplo, pode optar por Mostrar imagem no esquema para o esquema Compacto e pode optar por Mostrar descrições para esquemas de Lista e Botão. O modelo de home page da Escola utiliza Compacto e tem a opção Mostrar imagem no esquema selecionada.
Adicionar links
-
Selecione +Adicionar.
-
Escolha uma localização a partir da qual obter a ligação: Recente, Imagens de Stock, Pesquisa na Web, A sua organização, OneDrive, Site, Carregar ou A partir de uma ligação.
-
Selecione a sua imagem, página ou documento e selecione Abrir.
-
Selecione as opções para a sua ligação. As opções dependem das definições que escolheu para o esquema. Por exemplo, se optar por Mostrar descrições de um esquema de lista, pode adicionar uma descrição para a ligação individual. Outros tipos de opções para ligações individuais, consoante as opções de esquema, incluem alterar a imagem, formatar ícones, adicionar descrições e adicionar texto alternativo.
Editar links
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Paire o cursor sobre o item que pretende editar e selecione o botão Editar item

-
Selecione as opções para a sua ligação. As opções dependem das definições que escolheu para o esquema. Por exemplo, se optar por Mostrar descrições de um esquema de lista, pode adicionar uma descrição para a ligação individual. Outros tipos de opções para ligações individuais, consoante as opções de esquema, incluem alterar a imagem, formatar ícones, adicionar descrições e adicionar texto alternativo.
-
Para remover ligações, selecione o X para o item. Para reordenar ligações, arraste e largue itens para novas posições com o botão Mover . Também pode reordenar ligações com as teclas Ctrl + Esquerda ou Ctrl + Seta Para a Direita.
Saiba mais em Utilizar a peça Web Ligações Rápidas.
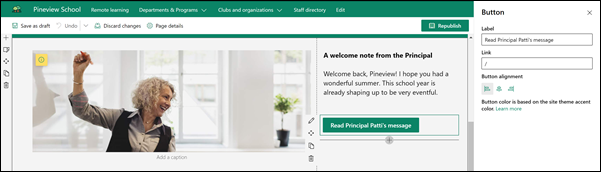
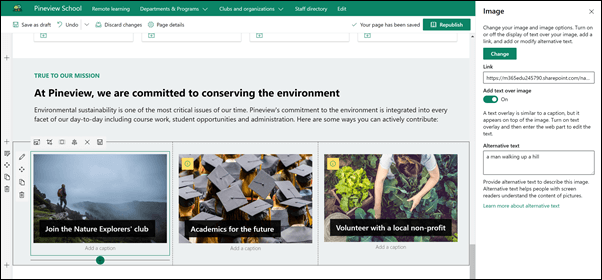
Comunicar uma mensagem com uma combinação de peças Web, incluindo Imagem, Texto e Botão

Neste modelo, as peças Web Imagem, Texto e Botão estão a ser utilizadas para chamar a atenção para uma mensagem atempadamente.
Peça Web imagem
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Abra o painel de propriedades ao selecionar o botão Editar na peça Web.
-
No painel de propriedades, selecione Alterar para escolher uma imagem recente ou uma imagem de uma de várias origens, como imagens de stock, o seu computador, a sua organização e muito mais.
-
Selecione Abrir ou Adicionar imagem (consoante a origem da imagem).
-
Opcionalmente, introduza Texto alternativo.
-
Opcionalmente, escreva um legenda na imagem na peça Web.
Saiba mais sobre como Utilizar a peça Web Imagem.
Peça Web texto
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Altere ou adicione texto e formate-o com a barra de ferramentas na parte superior. Para obter mais opções de formatação, selecione as reticências no final da barra de ferramentas para abrir o painel de propriedades.
Precisa de mais informações? Consulte Adicionar texto e tabelas à sua página com a peça Web Texto.
Peça Web botão
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Abra o painel de propriedades ao selecionar o ícone editar na peça Web.
-
No painel de propriedades à direita, introduza o texto da etiqueta na caixa Etiqueta.
-
Introduza a ligação na caixa Ligação. Certifique-se de que a ligação começa com http://, https:// ou mailto: se a ligação for adicionada sem um destes protocolos, https:// será adicionada automaticamente.
-
Em Alinhamento, escolha como pretende alinhar o botão (à esquerda, ao centro ou à direita) na respetiva coluna na página.
Precisa de mais informações? Consulte Utilizar a peça Web Botão .
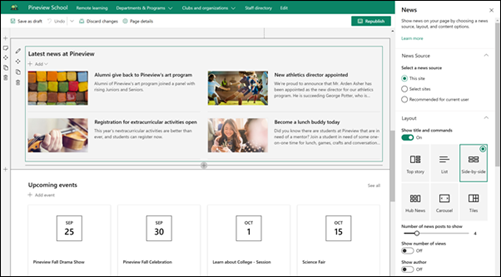
Difundir as notícias com a peça Web Notícias

Crie conteúdos visualmente apelativos com notícias do SharePoint distribuídas pela sua intranet. Saiba mais sobre como criar e partilhar notícias.
Adicionar notícias
Para adicionar notícias ao seu site, faça o seguinte:
-
Selecione + Adicionar na secção Notícias para começar a criar a sua publicação. Terá uma página de publicação de notícias em branco pronta para começar a preencher.
-
Crie a publicação de notícias com as instruções em Compilar a página de publicação de notícias.
Editar a peça Web de notícias
Para efetuar alterações ao esquema, às origens das suas notícias e a outras opções para a forma como as notícias são apresentadas na sua página, pode editar a peça Web Notícias. O modelo de home page da Escola utiliza o esquema Lado a Lado e tem Este site selecionado como a fonte de notícias, o que significa que todas as notícias são obtidas apenas a partir das existentes neste site.
-
Selecione o botão Editar

Esquema: pode escolher entre esquemas diferentes para Notícias em sites de comunicações, como o modelo de home page da Escola, que utiliza o esquema Lado a Lado . Outros esquemas são Top story, que inclui um grande espaço de imagens e três histórias adicionais; Lista, que mostra notícias numa única coluna; Esquema de mosaicos , que mostra até cinco itens de notícias com miniaturas e manchetes; e o Carrossel, que mostra um elemento visual grande, e permite que os utilizadores se movam em histórias utilizando botões anteriores e seguintes ou ícones de paginação.
Fonte de notícias: pode especificar a origem das suas notícias. Exemplos de origens são o site onde se encontra enquanto utiliza a peça Web (Este site, que é o que o modelo de home page da Escola utiliza), um ou mais sites individuais (Selecionar sites) e Recomendado para o utilizador atual, que irá apresentar publicações para o utilizador atual de pessoas com quem o utilizador trabalha;; os 20 principais sites seguidos do utilizador; e os sites visitados frequentemente pelo utilizador, entre outros.
Existem muitas mais opções que pode definir para utilizar totalmente o poder da peça Web de notícias. Para obter mais informações sobre todas as opções, consulte Utilizar a peça Web Notícias.
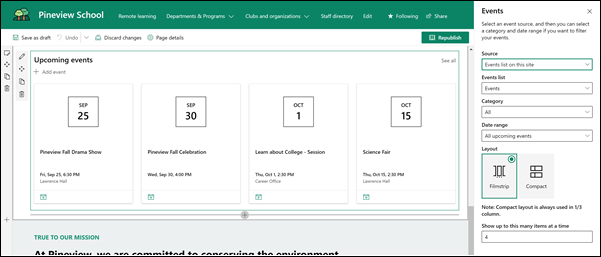
Manter todas as pessoas atualizadas com a peça Web Eventos

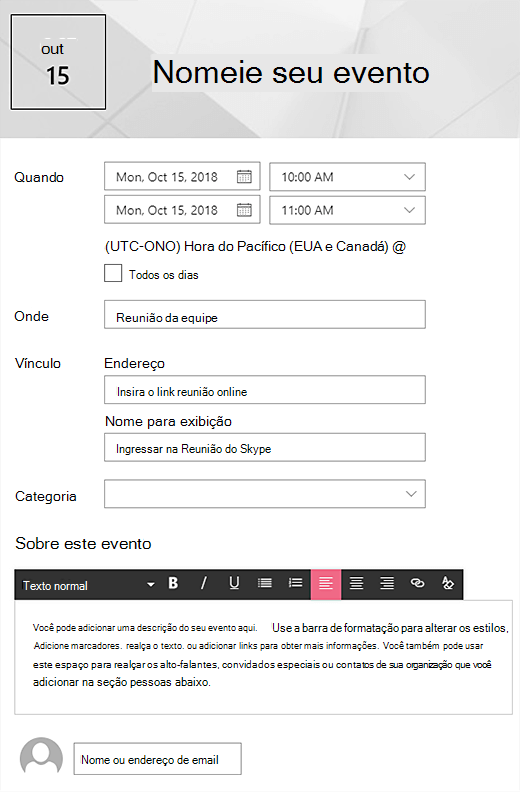
Adicionar um evento
Numa página publicada, pode começar a adicionar eventos.
Observação: Pode adicionar eventos numa página guardada ou publicada, mas não numa página que esteja no modo de edição.
-
Selecione Adicionar evento.
-
Atribua um nome ao seu evento na parte superior da página. Opcionalmente, pode adicionar uma imagem à área do título ao selecionar o botão Adicionar imagem no canto superior esquerdo.

-
Selecione data e horas na secção Quando .
-
Na secção Onde , introduza uma localização ou endereço. Se a sua localização for reconhecida, tem a opção de adicionar um mapa.
-
Na secção Ligação , pode introduzir uma ligação de reunião online se tiver uma. Coloque a ligação na caixa Endereço e, em seguida, adicione um Nome a apresentar. Se não tiver uma reunião online e não introduzir nada, esta secção não será apresentada no evento.
-
Selecione uma Categoria (como Reunião, Horário de Trabalho, Negócios, Feriados, etc.) se quiser que o evento seja apresentado quando filtrado por essa categoria. Para adicionar a sua própria categoria, basta introduzi-la no espaço.
-
Forneça uma descrição na área Acerca deste evento .
-
Se tiver pessoas que gostaria de destacar para este evento (como contactos, convidados especiais ou oradores), pode adicionar os respetivos nomes abaixo da descrição do evento. Apenas os utilizadores na sua organização podem ser adicionados.
-
Quando terminar, selecione Salvar.
Editar a peça Web Eventos
-
Se ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Selecione Editar peça Web

-
Selecione uma Origem para os seus eventos: Lista de eventos neste site, Este site, Esta coleção de sites, Selecionar sites ou Todos os sites.
-
Selecione um intervalo de datas através do qual filtrar os eventos na lista pendente Intervalo de datas . Pode escolher Todos os eventos futuros (a predefinição), Esta semana, Duas semanas seguintes, Este mês ou Este trimestre.
-
Selecione um esquema: Filmstrip ou Compact. O modelo de home page da Escola tem a opção Filmstrip selecionada.
Para obter mais detalhes sobre a peça Web Eventos, consulte Utilizar a peça Web Eventos.
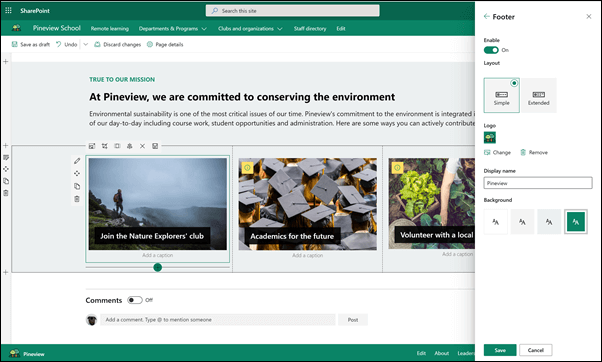
Mostrar a missão escolar com as peças Web Texto e Imagem

No modelo de home page da Escola, a peça Web imagem e uma peça Web de texto foram utilizadas em conjunto para destacar a missão da escola, juntamente com iniciativas alinhadas com a missão.
Peça Web texto
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Altere ou adicione texto e formate-o com a barra de ferramentas na parte superior. Para obter mais opções de formatação, selecione as reticências no final da barra de ferramentas para abrir o painel de propriedades.
Precisa de mais informações? Consulte Adicionar texto e tabelas à sua página com a peça Web Texto.
Peça Web imagem
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Abra o painel de propriedades ao selecionar o botão Editar na peça Web.
-
No painel de propriedades, selecione Alterar para escolher uma imagem recente ou uma imagem de uma de várias origens, como imagens de stock, o seu computador, a sua organização e muito mais.
-
Selecione Abrir ou Adicionar imagem (consoante a origem da imagem).
-
Opcionalmente, introduza Texto alternativo.
-
Opcionalmente, escreva um legenda na imagem na peça Web.
Saiba mais sobre como Utilizar a peça Web Imagem.
Mover ou remover um elemento da sua página
Mover ou remover uma peça Web
-
Se a página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Selecione a peça Web que pretende mover ou remover e verá uma pequena barra de ferramentas à esquerda da peça Web.
Para mover a peça Web, clique no botão Mover

Para remover a peça Web, clique no botão Eliminar

Mover ou remover uma secção inteira da página
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página.
-
Se quiser mover uma secção, selecione o botão Mover

-
Para remover a peça Web, clique no botão Eliminar

Eliminar conteúdo de exemplo
Se não quiser utilizar as mensagens de notícias de exemplo fornecidas com o modelo, eis como pode eliminá-las:
-
Aceda à biblioteca Páginas do Site ao selecionar a

-
Selecione Conteúdo do site.
-
Selecione Páginas do Site.
Os nomes das notícias são:
-
Torne-se um amigo do almoço hoje
-
Registo de atividades extracurriculares abertas
-
Novo diretor de atletismo
-
Ex-alunos devolvem ao Pineview
-
-
Selecione as páginas de exemplo que pretende eliminar e, em seguida, selecione Eliminar na barra de comandos.
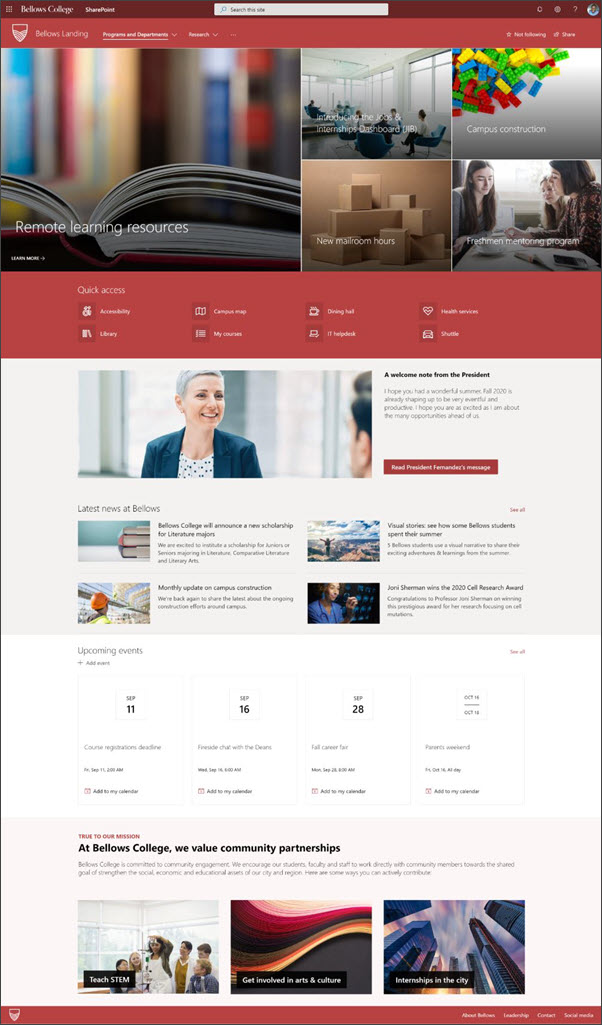
Home page da escola para o ensino superior
Eis um exemplo de como o modelo de home page da Escola pode ser utilizado para criar um patamar interno para estudantes, corpo docente e funcionários no ensino superior. Basta alterar o logótipo, o tema, o texto e quaisquer outros elementos que pretender. As possibilidades são infinitas!