Aviso: O aplicativo de área de trabalho aposentado e sem suporte do Internet Explorer 11 foi permanentemente desabilitado por meio de uma atualização do Microsoft Edge em determinadas versões do Windows 10. Para obter mais informações, consulte Perguntas frequentes sobre a aposentadoria do aplicativo de área de trabalho do Internet Explorer 11.
Sobre esta atualização
Para desenvolver grandes páginas da Web, você precisa de experiência em codificação, bem como as ferramentas certas para encontrar e depurar problemas que inevitavelmente aparecem. Essa atualização fornece melhorias substanciais para as ferramentas de desenvolvedor do F12, incluindo recursos e correções de bugs para a interface do usuário, console, explorador do DOM, Depurador, ferramenta emulação, capacidade de resposta da interface do usuário e ferramentas de criação de perfil de memória.
Alterações na interface do usuário F12
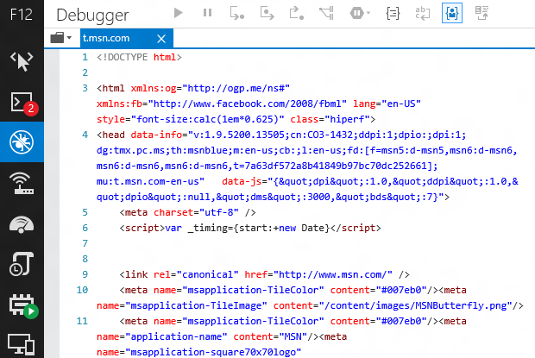
Novos ícones e notificaçõesOs ícones para as ferramentas Memória e Criador de Perfil foram alterados.Agora há indicadores na barra de ícones para erros no Console, alterações nas configurações de Emulação e para sessões de criação de perfil ativas nas ferramentas Memória, Criador de Perfil e Resposta à Interface do Usuário. A imagem a seguir mostra os novos ícones com notificações nos ícones da ferramenta Console e Memória, indicando que há dois erros de console exibidos e que uma sessão de criação de perfil de memória está em andamento no momento:
A navegação de superconjunto F6 dentro do toolsUsing F6 é como usar a tecla Tab para navegar em torno de uma ferramenta, mas ela "guia" por meio de um conjunto selecionado dos elementos mais usados em um painel de ferramentas, em vez de em cada item selecionável. Isso faz parte de um sistema mais limpo geral para usar o teclado para navegar dentro e entre ferramentas.
Mova-se para frente e para trás entre ferramentas usadas recentemente usando o tecladoVocê pode usar Ctrl + [ para se mover para trás em seu histórico de navegação de ferramentas e CTRL + ] para avançar, semelhante às setas para trás e para frente quando você estiver navegando.
Acesso rápido ao modo de documento Uma nova lista suspensa é adicionada na parte superior da interface que permite acessar o modo de documento de qualquer ferramenta, para que você não precise alternar ferramentas.
Alterações no console
Console.timeStamp()Quando chamado do Console ou dentro do código, Console.timeStamp() gera para o Console o número de milissegundos que a guia do navegador atual foi aberta. Se ele for chamado durante a execução de uma sessão de criação de perfil com a ferramenta De resposta à interface do usuário, ele criará uma marca de usuário na linha do tempo da sessão junto com um carimbo de tempo com base na hora desde que a sessão começou.
Ctrl + L limpa o console de todas as mensagens
Preenchimento automático precisoO autocompleto do Console não inclui mais as propriedades do indexador. Isso resulta em uma seleção mais limpa e precisa de sugestões de autocompletar.$, $$, $x, $0-$5 e $_ foram adicionados à lista de autocompletos do Console para conveniência e para tornar o comportamento do Console mais consistente com outros navegadores.
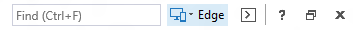
Indicador de mensagem obsoletoSe você tiver escolhido desativar a opção Limpar na navegação, as mensagens de console mais antigas terão seus ícones acinzentados para ajudar a distinguir entre mensagens para a página ativa e mensagens de páginas anteriores em seu histórico.
Alterações do DOM Explorer
Alterar barras no painel ComputadoAs barras de alteração (cores diferentes para propriedades alteradas, propriedades adicionadas e propriedades excluídas) que os usuários têm desfrutado do painel Estilos agora aparecem no painel Estilos computados.
Alterações de depurador
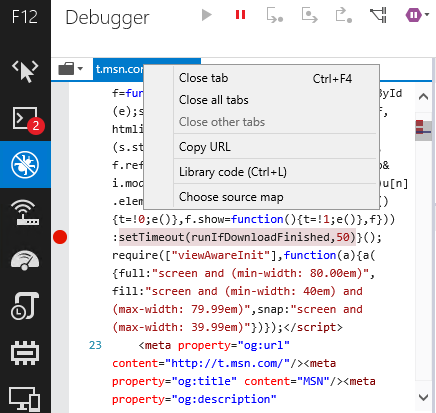
Designação de mapas de origem Clique na guia de um documento no Depurador e você pode especificar um mapa de origem. Isso torna possível usar mapas de origem junto com o código enviado que teve o comentário do mapa de origem removido.
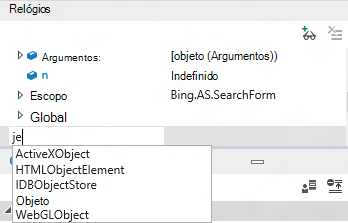
Para fazer o preenchimento automático no WatchesNow, ao adicionar um relógio, as opções de preenchimento automático são sugeridas a você.
Retornar inspeção de valor Ao interromper uma função com um valor retornado, entre na função até que você tenha pisado na chave de fechamento. O valor retornado será exibido na seção Locais do painel Relógios. Etapa novamente e o valor será retornado ao código que o chamou.Para uma demonstração rápida, experimente este código no Console:
function showval() { var x = 0; x++; debugger; return x; } showval(); Ele chamará a função, interromperá o depurador e você poderá entrar nela para ver o valor retornado.
Várias seleções para pontos de interrupçãoCtrl + clique, Shift + clique e Ctrl + A pode ser usada para selecionar vários pontos de interrupção no painel Pontos de Interrupção.
Continue e ignore breaksPress F5 para continuar até a próxima pausa. Segure F5 para continuar após várias quebras até que você libere F5.
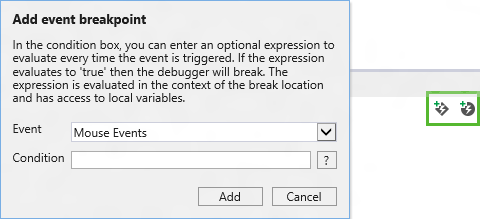
Pontos de interrupção e pontos de rastreamento De acordo com os pontos de interrupção e os pontos de rastreamento já presentes nas ferramentas F12, mas em vez de serem disparados quando um bloco específico de código é executado, eles são disparados quando um evento específico é disparado. Cada um tem um filtro condicional opcional para ajudá-lo a restringir seu escopo à instância específica de um evento que você deseja inspecionar. Eles podem ser adicionados usando o ponto de rastreamento de evento Adicionar e Adicionar ícones de ponto de interrupção de evento realçados na seguinte imagem:
Alterações na ferramenta de responsividade da interface do usuário
Sessões de desempenho de importação/exportaçãoVocê não precisa reproduzir seu caso de teste sempre que quiser analisar os dados que ele produz ou compartilhar esses dados com um colega. Os ícones importar (pasta) e exportar (disco) na barra de ícones da ferramenta de responsividade da interface do usuário permitem salvar seus instantâneos de memória em um arquivo que pode ser importado posteriormente.
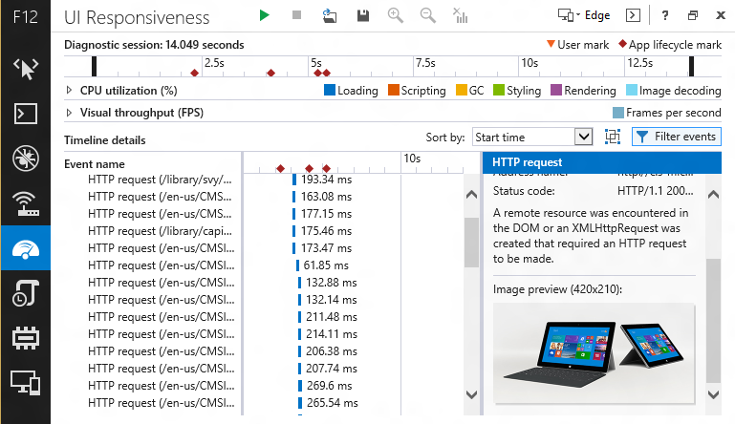
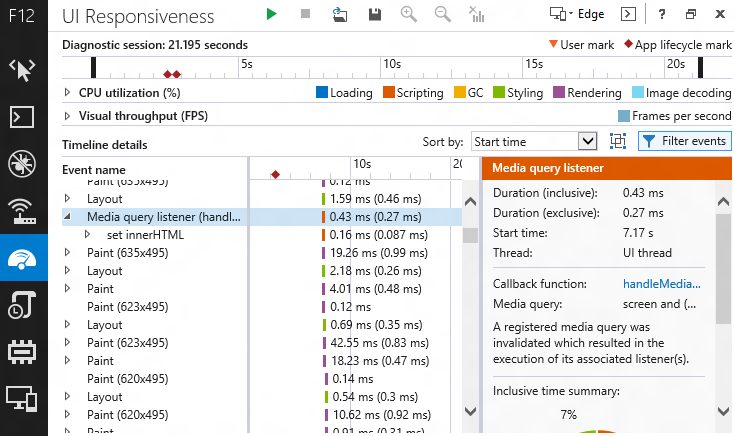
Visualização de imagemSe você já viu uma solicitação HTTP para uma imagem e se perguntou qual imagem era, a imagem agora está visualizada nos detalhes do evento.
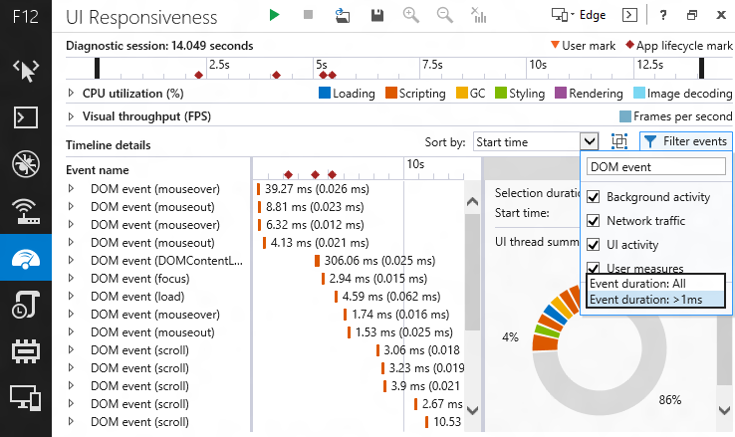
Filtrando eventosO botão Filtrar eventos é pequeno, mas poderoso. Oculto atrás desse botão está um menu que permite filtrar eventos de várias maneiras e cada maneira tem um impacto significativo:
-
Filtro de nome do evento: filtrar para qualquer nome de evento que contenha uma correspondência para o texto do filtro.
-
Filtro de atividade da interface do usuário: usando as caixas de seleção, você pode excluir grandes categorias de eventos para facilitar o foco na área que você está investigando. Por exemplo, se você estiver interessado apenas na atividade de rede, poderá filtrar todo o ruído da interface do usuário e da coleta de lixo.
-
Filtro de limite de tempo: esse recurso filtra eventos de nível superior com menos de um milissegundo de duração. Em muitos cenários, isso simplifica drasticamente a exibição de cascata e ajuda você a se concentrar em eventos mais impactantes.
Eventos de script HTML5Se você usar ouvintes de consulta de mídia ou MutaçõesObservadores, agora você pode identificar seus respectivos custos ao executar uma sessão de criação de perfil de desempenho.
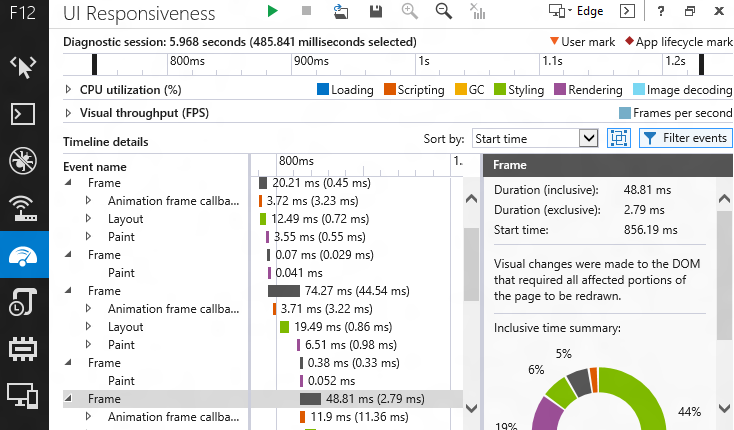
Agrupamento de quadrosO botão entre a lista suspensa Classificar por lista suspensa e o menu Desativar eventos alterna o agrupamento de quadros. Isso agrupa eventos de nível superior em sua unidade de trabalho correspondente (ou "quadro") durante períodos em que as animações ou atualizações visuais estavam ocorrendo. Os quadros são tratados como outros eventos, para que possam ser classificados e filtrados, e fornecem um resumo de tempo inclusivo.
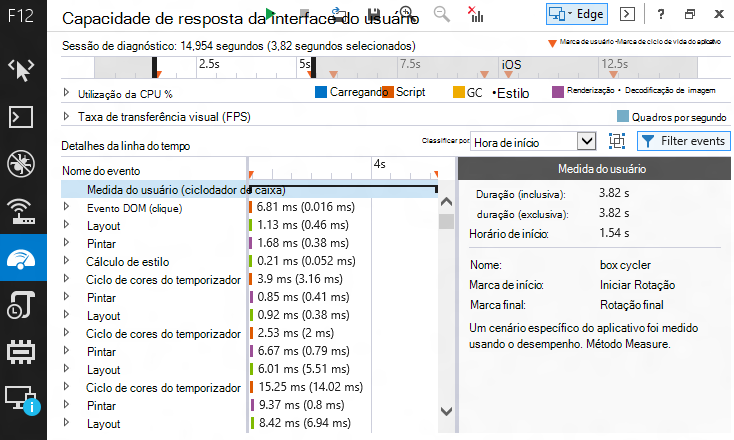
Medidas do usuárioSe você usar a API performance.mark() para adicionar triângulos à linha do tempo para indicar onde ocorreram eventos específicos, a API performance.measure() estende a utilidade das marcas de desempenho. Use performance.measure() para criar um evento de medida de usuário que abrange o tempo entre dois eventos performance.mark(), clique com o botão direito do mouse no evento e use a opção Filtrar para evento para selecionar apenas os eventos entre as duas marcas.
A colorização do recurso DOMThis adiciona colorização a elementos DOM, literais de cadeia de caracteres e literais numéricos. Além de fazer com que o conteúdo dentro das diferentes ferramentas F12 pareça e se comporte mais igual, ele adiciona mais interesse visual à ferramenta de capacidade de resposta da interface do usuário.
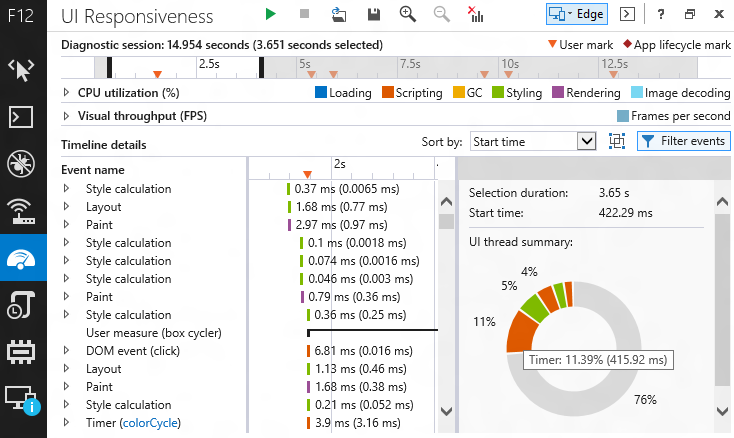
Resumo da seleçãoQuando você selecionar uma parte da linha do tempo, o painel Detalhes do evento mostrará um resumo da seleção. Passe o mouse sobre diferentes segmentos do gráfico circular para obter uma dica de ferramenta com a categoria de eventos do segmento.
Suporte para console.timeStamp()Usar o método console.timeStamp() em seu código ou no console durante uma sessão de criação de perfil cria uma marca de usuário na linha do tempo que tem o tempo desde que a sessão de criação de perfil começou.
Alterações na ferramenta de memória
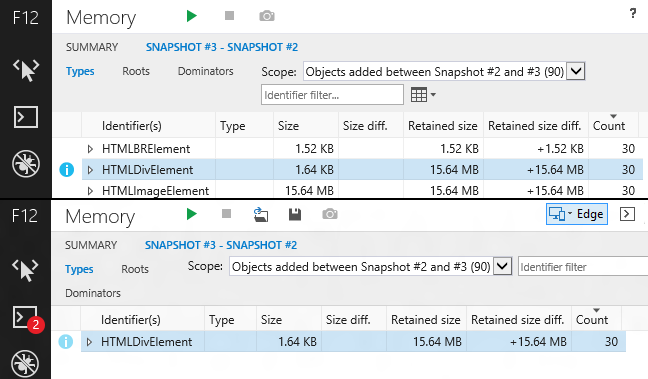
Dobrável do dominatorDominator ajuda a simplificar o conteúdo de um instantâneo removendo objetos das exibições de nível superior que são logicamente componentes de outro objeto (por exemplo, um <BR> em um <DIV>, um Escopo mantido por uma Função) e tendem a ser detalhes extras que não melhoram sua visão sobre os dados, mas poderia perder seu tempo. Por exemplo, a imagem a seguir mostra exibições antes e depois, demonstrando como o dobrável do dominator melhora a "história" que a ferramenta está contando. A exibição dobrada mostra 30 elementos html <> DIV, que representam 15,64 megabytes (MB) de memória e estão segurando os nós de DOM desanexados. Em muitos casos, não é importante saber a composição de um objeto, tanto quanto simplesmente saber que ele é muito grande ou que está vazando (especialmente ao usar bibliotecas de terceiros).
Colorização de DOM, literalidades de número de & de cadeia de caracteresO recurso adiciona colorização a elementos DOM, literais de cadeia de caracteres e literais numéricos. Além de fazer com que o conteúdo dentro das diferentes ferramentas F12 pareça e se comporte mais parecido, isso torna a análise de memória mais visualmente interessante.
Filtragem de ciclo de raízesQueria ser capaz de investigar a composição de um objeto sem se perder sem saber em um caminho de referência circular? Esse recurso detecta referências filho que são circulares e as "corta" para que você não se confunda ao atravessá-las para o infinito. Além disso, ele anota essas referências para que fique claro quando uma referência foi "aparada".
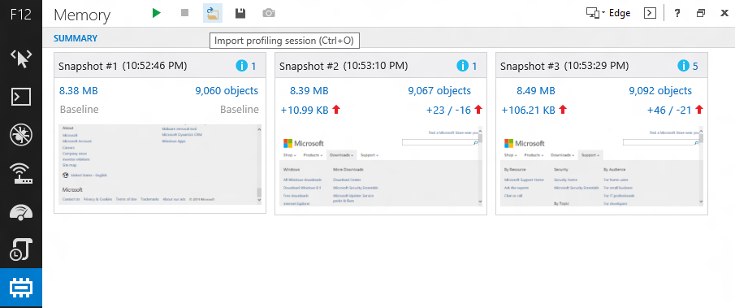
Sessão de importação/exportaçãoVocê não deve reproduzir seu caso de teste sempre que quiser analisar os dados que ele produz ou compartilhar esses dados com um colega. Os ícones importar (pasta) e exportar (disco) na barra de ícones da ferramenta Memória permitem salvar seus instantâneos de memória em um arquivo que pode ser importado posteriormente.
Alterações na ferramenta de emulação
Configurações de persistência e redefiniçãoUm ícone de configurações de Emulação Persistente é adicionado à ferramenta Emulation. Isso manterá as configurações atuais de emulação até que elas sejam desabilitadas especificamente. Isso permite que você trabalhe, feche o navegador e volte com as configurações de emulação intactas. À direita desse ícone está um ícone Redefinir configurações de Emulação, que redefine rapidamente a ferramenta de volta para valores padrão.
Além disso, essa atualização inclui as seguintes melhorias com base nos comentários do Canal do Desenvolvedor do IE:
-
Adiciona um seletor de cores no DOM Explorer que permite que você escolha cores de qualquer janela em sua área de trabalho.
-
Adiciona pilhas de chamadas de chamadas assíncronas relacionadas para temporizadores e respostas XHR.
Para obter mais informações sobre como usar as ferramentas de desenvolvedor do F12 no Internet Explorer 11, acesse os seguintes sites da Microsoft:
Usando as ferramentas de desenvolvedor F12
Informações da atualização
Esta atualização foi incluída pela primeira vez na atualização de segurança 2976627:
2976627 MS14-051: atualização de segurança cumulativa para o Internet Explorer: 12 de agosto de 2014 Observação Se você instalou uma versão prévia das ferramentas de desenvolvedor F12 do Canal do Desenvolvedor do IE, não será necessário desinstalar essa versão antes de instalar essa atualização.Para instalar a atualização de segurança cumulativa mais recente para o Internet Explorer, acesse Microsoft Update.Para obter informações técnicas sobre a atualização de segurança cumulativa mais recente para o Internet Explorer, acesse o seguinte site da Microsoft: