Seu site público utiliza Folhas de Estilo em Cascata ou CSS, como parte de seu design. Para fazer alterações na aparência do seu site que não são possíveis ao usar o editor de site, você pode modificar e adicionar estilos.

Neste artigo
Alterar os estilos do tema atual
Cada tema tem suas próprias folhas de estilos, incluindo uma chamada folha de estilo </legacyItalic>alternativo, que pode ser modificada com facilidade.
-
Entre em seu site no Office 365.
-
Escolha um tema para usar no seu site. Para obter informações, consulte Alterar a aparência do seu site.
Observação: Como as alterações da folha de estilos alternativos aplicam-se apenas às páginas que estão usando o tema atual, recomendamos que você escolha um tema antes de modificar os estilos.
-
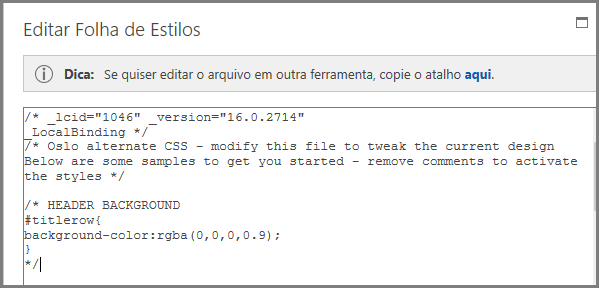
Acesse Site > Editar Folha de Estilos. Isso abrirá a folha de estilos alternativos do tema atual. Quando você abre esta folha de estilos pela primeira vez, cada estilo está comentado.
-
Antes de fazer alterações, recomendamos salvar uma cópia da folha de estilos alternativos.
-
Na dica na parte superior da folha de estilos, clique em aqui.
-
Na caixa Deseja abrir ou salvar, no menu Salvar, selecione Salvar como e especifique um nome e um local para o arquivo.
-
-
Remova os comentários da seção que você deseja alterar e modifique os valores.
Por exemplo, esta tabela mostra a aparência da seção de PLANO DE FUNDO DO CABEÇALHO antes e depois de alterar o plano de fundo do cabeçalho para vermelho. Na coluna Antes, os símbolos de fechar comentário (* /) ficam após o bloco de código para que o código seja ignorado e a cor do plano de fundo seja branca. Na coluna Depois, os símbolos de fechar comentário ficam após a descrição e o valor da cor é alterado para vermelho.
|
Antes |
Depois |
|
/* PLANO DE FUNDO DO CABEÇALHO #titlerow{ background-color:RGBA(0,0,0,0.9); } */ |
/* PLANO DE FUNDO DO CABEÇALHO, alterado para vermelho */</legacyBold> #titlerow{ background-color:rgba(255,0,0,0.9); } |
Observação: Será exibida uma visualização das suas alterações no site por trás da janela Folha de Estilos, mesmo antes de você salvar a folha de estilos. Você pode mover a caixa de texto Folha de Estilos para poder ver sua página inteira e, até mesmo, clicar nos links para ver como o estilo alterado afeta outras páginas do seu site.
-
Para adicionar os seus próprios estilos personalizados, adicione-os à caixa de texto Folha de Estilos. Adicione um comentário para que, ao olhar para a folha de estilos novamente mais tarde, você possa saber o que alterou.
-
Olhe na página do site por trás da caixa de texto Folha de Estilos. Verifique se as suas alterações aparecem e funcionam como desejado.
-
Revise todas as páginas do seu site para garantir que você não mudou inadvertidamente uma área que não queria alterar.
-
Se houver algum problema, consulte Solução de problemas de alteração de estilo.
-
-
Clique em Salvar.
-
Se seu site estiver disponível online, quando você estiver pronto para publicar as suas alterações, selecione Salvar e Publicar.
Dica: Quando você estiver satisfeito com a sua folha de estilos alternativos, faça um backup. Abra a folha de estilos novamente, na parte superior, selecione aqui e, em seguida, no menu Salvar, selecione Salvar como e especifique o local e nome do arquivo.
Fazer alterações de estilo comuns
A folha de estilos alternativa fornece exemplos comentados de vários elementos frequentemente alterados:
-
Cor de plano de fundo do cabeçalho (área de título)
-
Família, cor e tamanho da fonte do título
-
Altura do logotipo
-
Cor do plano de fundo da área de conteúdo
-
Cor do plano de fundo do rodapé
-
Cor do plano de fundo para páginas de layout de página inteira
-
Cor do plano de fundo para páginas de layout de página inteira específicas
-
Cores de plano de fundo para duas colunas de barras laterais para conteúdo
-
Cor do plano de fundo de layout de duas colunas
Para alterar um elemento que já está na folha de estilos alternativos, você deve remover os símbolos de comentário e modificar os estilos.
Para fazer outras alterações, você deve substituir os estilos da folha de estilos de tema base. Para facilitar isso, fornecemos alguns exemplos de alteração de margens, tamanho do texto, espaçamento entre linhas e formatos de título,
-
Se o tipo de alteração que você deseja fazer não estiver listado nesta seção, consulte Identificar e substituir um estilo da folha de estilos de tema.
-
Se você precisar de ajuda com os estilos, pesquise "Guia de referência CSS" na Web.
Alterar as margens
Para as páginas com um layout de coluna, as margens padrão são 74,9% para o conteúdo principal e 722 pixels para o layout de página inteira. O exemplo a seguir mostra a alteração das margens para 100%.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}Para páginas com layout de duas colunas, o tema controla a largura de cada coluna. Por exemplo, no tema Oslo, uma coluna tem largura fixa e a outra variável. Nesta modificação do tema Oslo, a coluna de largura fixa é definida para 200 pixels e a coluna de largura variável tem uma opção de definição de valores mínimo e máximo.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Alterar fontes
Estes são alguns exemplos de como alterar o tamanho da fonte:
-
Você pode alterar a fonte base usada para todos os elementos que não têm o tamanho da fonte especificado. O título e parágrafo padrão têm o tamanho da fonte especificado, mas a maioria dos outros elementos do site não tem. Este exemplo define a fonte base como Arial 14 pontos:
*{font-family:arial;font-size:14pt;} -
Para alterar a fonte do título, encontre a seção SITE TITLE na folha de estilos alternativos e mude os valores de .ms-core-pageTitle. Lembre-se de mover os símbolos de fechamento de comentário.
-
Para alterar a fonte de parágrafos que você formatou com o estilo Título 1, adicione o estilo a seguir. Este exemplo altera o texto do título 1 para verde e aplica negrito ao texto:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Para alterar a fonte de parágrafo usada na maioria do site, altere o valor de .ms-rteFontSize-3. Por exemplo, veja como definir o texto para 13 pixels:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Para alterar o espaçamento entre linhas em parágrafos padrão, altere o valor de p.ms-rteElement-P. Por exemplo, veja como definir o espaçamento entre linhas para uma linha. Por padrão, ele é definido como linhas 1,6.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Alterar a formatação do link
Você pode alterar a formatação e a cor dos links adicionando uma linha especificando o comportamento dos links para cada estado em que um link pode estar. Por exemplo, os seguintes estilos fazem com que os links não visitados fiquem roxos, os links visitados fiquem cinzas e os links fiquem em negrito e sublinhados, quando alguém passar o mouse sobre eles:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Identifique e substitua um estilo de uma folha de estilos de tema.
Isso é um pouco mais complicado, mas também pode ser feito caso você não tenha experiência com o uso de estilos. Primeiro, você procura os estilos usados para um elemento específico na página da web e, em seguida, copia um estilo para a folha de estilos alternativos e o modifica.
-
Feche e salve a folha de estilos alternativos.
-
Clique com o botão direito do mouse em qualquer parte da página na qual você está trabalhando no seu site e, em seguida, selecione Inspecionar elemento.
-
No painel Explorador do DOM, clique em Selecionar elemento
-
Cruzes aparecerão na página. Ajuste-as para contornar o elemento que você deseja alterar. É possível selecionar um caractere, uma sentença, um parágrafo, uma imagem ou qualquer outro elemento. Este exemplo mostra a seleção de um link.
-
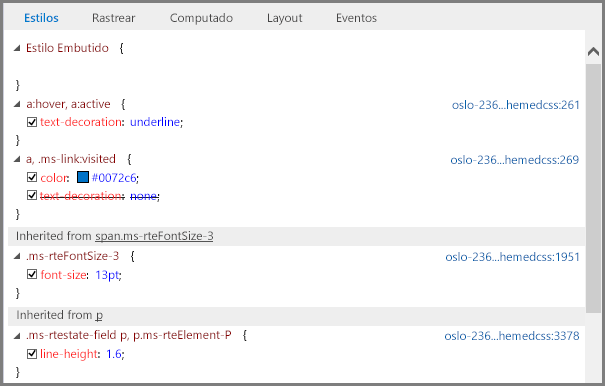
Clique para confirmar a seleção. O painel estilos exibe todos os estilos que se aplicam à sua seleção. O modo de exibição de árvore mostra os valores que são herdados de outros estilos. Qualquer estilo que seja substituído é mostrado em uma fonte tachada.
Neste exemplo, não há nenhum estilo interno para o link. O tamanho da fonte é herdado do .ms-rteFontSize-3 e a altura da linha é herdada do formato de parágrafo padrão.
Você pode copiar qualquer um desses estilos em sua folha de estilos e modificá-los, mas é preciso pensar nas consequências. É fácil alterar algo na parte superior da lista. Por exemplo, se você quiser alterar a cor dos links visitados, copie a linha que começa com a, .ms-link:visited. Se você quiser alterar o tamanho da fonte para 16 pontos apenas para links ativos, mas não para todo o texto formatado como .ms-rteFontSize-3, copie o estilo a:hover, a:active e adicione o tamanho da fonte: 16 pontos. Faça alguns testes até chegar ao resultado desejado.
-
Selecione o estilo que você deseja usar na folha de estilos alternativos, clique com o botão direito do mouse nele, clique em Copiar e cole o estilo na caixa de texto Folha de Estilos. Faça qualquer alteração necessária.
Observação: Os estilos na caixa de texto Folha de Estilos substituirão os estilos de uma folha de estilos de tema, mas não substituirão os estilos listados na seção Estilo embutido.
Solucionar problemas de alterações de estilo
As folhas de estilos são extremamente exigentes e têm regras sobre a ordem na qual os estilos são processados. E, às vezes, as alterações de estilo têm resultados inesperados. Você deverá dedicar algum tempo para testar e solucionar problemas. Todas as suas alterações aparecerão imediatamente na página atrás da caixa de texto de folha de estilos.
Há estilos que não posso alterar em meu site público?
Sim. Algumas formatações nos sites públicos são feitas com estilos internos e essas não podem ser substituídas pelas alterações à folha de estilos alternativos. Portanto, se você alterar o formato usando os controles Formatar texto, as alterações aos estilos na folha de estilos alternativos não irão substituí-los.
Editei a folha de estilos alternativos e não vejo minhas alterações.
As folhas de estilo exigem uma sintaxe precisa e a maioria dos problemas ocorrem devido a pequenos erros de digitação. Estes são alguns erros ortográficos comuns que devem ser observados:
-
Todos os estilos de amostra listados na folha de estilos alternativos ficam entre comentários / *... * /. Não deixe de remover um comentário de um estilo que você alterou. Para manter-se organizado, recomendamos que você mova os símbolos de fechamento do comentário (*/) no final da linha de título da seção e inclua uma observação para si mesmo sobre o que você alterou. Por exemplo, veja o que você pode usar depois de alterar a cor de plano de fundo do conteúdo para verde:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Deve haver um colchete inicial e final ({ }) para cada definição de estilo.
-
Deve haver dois-pontos (:) entre o elemento e a definição, e um ponto e vírgula ( ;) entre os estilos.
Mudei meu tema e agora não consigo ver meus estilos personalizados.
A folha de estilos alternativo é exclusiva para cada tema, por isso, ao alterar o tema e selecionar Editar a folha de estilos, você estará de fato em uma folha de estilos alternativos diferente. Você precisará fazer as alterações novamente.
Caso não tenha feito um backup, você ainda pode encontrar a sua folha de estilos alternativos anterior. Altere o tema de volta para aquele que você estava usando, abra a folha de estilos, copie as alterações no Bloco de notas, retorne ao seu novo tema e cole suas alterações na folha de estilos alternativos do novo tema.
Uma alteração específica que fiz não aparece.
Os estilos são processados em uma ordem predefinida e, às vezes, outro estilo conflita com as alterações feitas.
Você pode usar o !important para fazer com que essa alteração anule qualquer outro estilo que possa se aplicar. Por exemplo, para que esse link faça o que foi programado para fazer ao passar o mouse sobre ele, adicione !important no final:
a:hover {text-decoration: underline; color: #000000 !important;}Ao formatar os links, a ordem é importante. Há quatro linhas que regem o funcionamento dos seus links e elas devem ser digitadas nesta ordem:
a:link { }a:visited { }a:hover { }a:active { }As alterações das folhas de estilo não são visíveis quando o site é tornado público.
Lembre-se de Salvar e publicar as alterações para a folha de estilos.
Se você editar uma das folhas de estilo de tema diretamente, em vez de copiar o estilo para a folha de estilos alternativos, e não fizer o check-in das suas alterações, então, você verá as alterações quando estiver trabalhando no site, mas elas não serão aplicadas ao site publicado.
Faça o check-in as folhas de estilo de tema e, em seguida, tente novamente.
Observação: Você não precisa fazer o check-in da folha de estilos alternativos.
O Internet Explorer mostra as alterações da folha de estilos, mas o Chrome e o Firefox, não.
Lembre-se de Salvar e publicar as alterações para a folha de estilos.
Se você editar uma das folhas de estilo de tema diretamente, em vez de copiar o estilo para a folha de estilos alternativos, e não fizer o check-in das suas alterações, então, você verá as alterações quando estiver trabalhando no site, mas elas não serão aplicadas ao site publicado.
Faça o check-in as folhas de estilo de tema e, em seguida, tente novamente.
Observação: Você não precisa fazer o check-in da folha de estilos alternativos.
Saiba mais
Saiba mais sobre outras opções de design em Ajuda do site público do Office 365.