As páginas modernas e as peças web são projetadas para serem totalmente responsivas em todos os dispositivos, o que significa que as imagens usadas em peças web irão escalar de forma diferente dependendo do local onde são mostradas, qual o layout que é usado, e o dispositivo em que estão a ser visualizados. Por exemplo, as páginas modernas são projetadas para ficar em grande em dispositivos móveis, e o dimensionamento automático de imagens ajuda a criar essa experiência atraente.

Que tamanhos de imagem funcionam melhor?
Devido ao design de página responsiva, não há uma altura ou largura específica em pixels que garanta que uma imagem irá manter uma forma específica entre dispositivos e layouts. As imagens são redimensionadas e cortadas automaticamente para mostrar o melhor resultado possível em vários dispositivos e layouts. No entanto, existem algumas diretrizes que podem ajudá-lo a garantir que as suas imagens ficam ótimas nas suas páginas.
Encontrar os melhores tamanhos de imagem para a sua página depende destes fatores:
-
Relação de aspeto:a relação entre a altura e a largura das imagens
-
Disposição da coluna: o tipo e o número de colunas na sua página
-
Layout da parte web: o layout que você escolhe para a parte web em que a imagem está sendo usada
Proporção
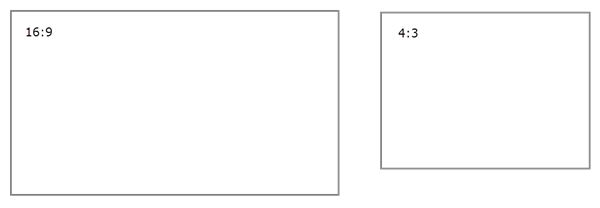
Uma relação de aspeto é a relação entre a largura e a altura das imagens. É geralmente expresso como dois números, tais como 3:2, 4:3 ou 16:9. A largura é sempre o primeiro número. Como exemplo, uma razão de 16:9 pode ser de 1600 pixels de largura por 900 pixels de altura. Ou, pode ser 1920 x 1080, 1280 x 720, ou quaisquer outras combinações de largura/altura que possam ser calculadas para igual a 16:9. Pode encontrar calculadoras de rácio de aspeto on-line e em algumas ferramentas de edição de fotos para ajudá-lo a determinar os rácios de aspeto das suas imagens.

Na maioria dos casos, as imagens em peças web modernas funcionam melhor em layouts e dispositivos quando têm uma relação de aspeto de 16:9 ou 4:3, dependendo do layout.
Layouts de colunas
Uma página pode ser definida com secções que incluem diferentes tipos de colunas e layouts, tais como colunas de largura total, uma coluna, duas colunas, três colunas, um terço à esquerda e um terço colunas direitas. Uma regra geral para as imagens que se espera preencher a largura de uma coluna é que sejam pelo menos tão largas quanto a coluna em que são colocadas. Por exemplo, uma imagem numa parte da web de imagem numa coluna deve ter pelo menos 1204 pixels de largura. Seguem-se as diretrizes de largura para cada um dos layouts das colunas:
|
Esquema |
Largura em pixels |
|
Coluna de largura total |
1920 |
|
Uma coluna |
1204 |
|
Duas colunas |
586 por coluna |
|
Três colunas |
380 por coluna |
|
Coluna esquerda de um terço |
380 para coluna esquerda; 792 para coluna direita |
|
Coluna direita de um terço |
792 para coluna esquerda; 380 para coluna direita |
Devido à natureza responsiva das páginas, as imagens em colunas de largura total serão sempre exibidas em largura total do ecrã com uma altura automática baseada no tamanho do ecrã.
A altura das imagens colocadas dentro de outros layouts de colunas dependerá da sua relação de aspeto. Aqui estão as diretrizes de altura/largura para os rácios de aspeto de 16:9 e 4:3 (arredondados para cima/para baixo até ao pixel mais próximo). Isto é útil para manter as suas imagens a uma largura e altura que escama adequadamente para dispositivos móveis, por exemplo.
|
RELAÇÃO DE ASPETO LAYOUT |
16 x 9 Largura x Altura em pixels |
4 x 3 Largura x Altura em pixels |
|---|---|---|
|
Uma coluna |
1204 x 677 |
1204 x 903 |
|
Duas colunas |
586 x 330 |
586 x 439 |
|
Três colunas |
380 x 214 |
380 x 285 |
|
Coluna esquerda de um terço |
380 x 446 para coluna esquerda; 792 x 446 para coluna direita |
380 x 594 para coluna esquerda; 792 x 594 para coluna direita |
|
Coluna direita de um terço |
792 x 446 para coluna esquerda; 380 x 446 para coluna direita |
792 x 594 para coluna esquerda; 380 x 594 para coluna direita |
Layouts de partes web
Os layouts nas partes web que utiliza também afetarão a escala das suas imagens. Os exemplos a seguir mostram diferentes partes web e seus layouts dentro de uma coluna, e os rácios de aspeto que são usados em cada uma.
Considere esta imagem que tem um rácio de aspeto original de 16:9:

Seguem-se exemplos desta imagem mostrada num layout de uma página de coluna, em diferentes partes e layouts da web.
|
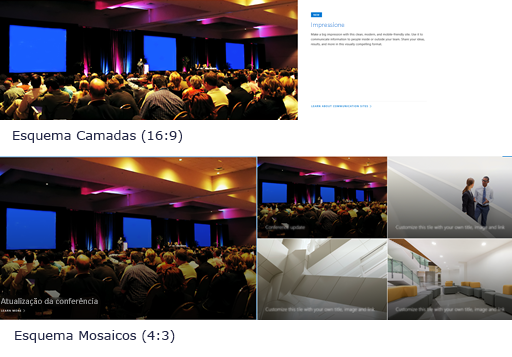
Os seguintes rácios de aspeto para os layouts de Azulejos e Camadas são:
Aqui está um exemplo de uma imagem mostrada no layout Layers (top) e layout de Azulejos (em baixo)
|
|
|
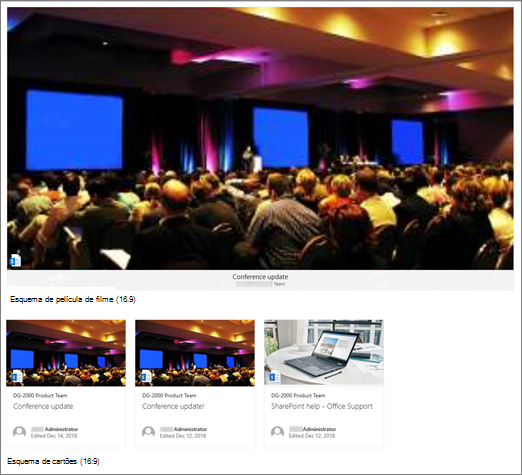
16:9 é o rácio de aspeto para layouts de carrossel, Filmstrip e Cards. Aqui está um exemplo de uma imagem mostrada no layout de Filmstrip (superior) e layout cards (em baixo).
|
|
|
As imagens expandir-se-ão até à largura da secção que contém a parte web. Tem a opção de alterar a relação de aspeto ou a cultura de mão livre utilizando a barra de ferramentas Image, ou utilizar as pegas de redimensionar para tornar a sua imagem maior ou menor. Aqui está um exemplo mostrando marcas de cultura de imagem (linhas azuis) às 4:3
|
|
|
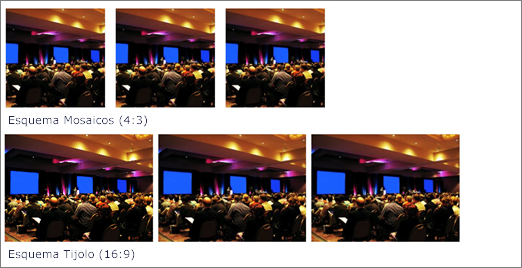
Os seguintes rácios de aspeto são utilizados em diferentes layouts:
Aqui está um exemplo de uma imagem mostrada no layout de Azulejos (top) e bricks layout (em baixo)
|
|
|
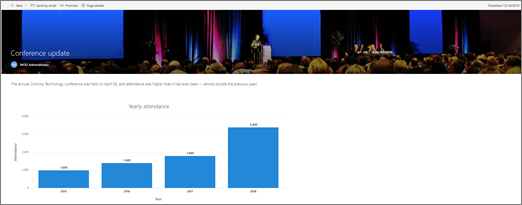
Dependendo do layout, as imagens na parte web do News podem ser 4:3, 16:9 ou 21:9. Aqui está um exemplo de imagens em uma história de topo e um layout de carrossel.
|
|
|
As imagens ficam melhor quando são paisagísticas ou 16:9 ou maiores na relação de aspeto, e quando têm pelo menos 1 MB de tamanho. Além disso, certifique-se de definir um ponto focal para manter a parte mais importante da imagem à vista, especialmente quando a imagem é usada em miniaturas, layouts de notícias e resultados de pesquisa. Exemplo (imagem original 16:9) com ponto focal definido no altifalante.
|
|
|
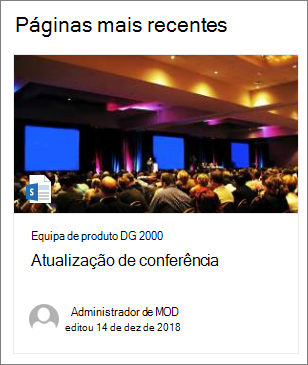
As miniaturas da página são mostradas em locais como resultados de pesquisa, resultados de conteúdo sonoro, publicações de notícias e muito mais. Por predefinição, a miniatura vem da área do título da página ou da parte web que está na primeira ordem na página (tal como a parte superior esquerda de um layout de página). Pode anular o predefinido e alterar a miniatura da página. Quando o fizer, o melhor é usar uma imagem com uma proporção de aspeto de 16:9. Exemplo (imagem original 16:9)
|
|
|
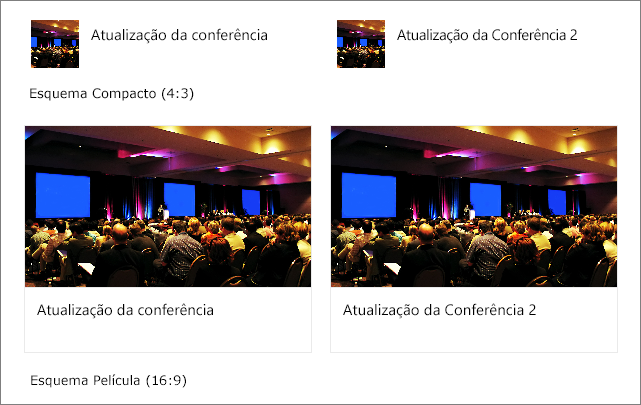
A parte web de ligações rápidas tem seis layouts diferentes. Aqui estão os rácios de aspeto recomendados:
Aqui está um exemplo de uma imagem mostrada em um layout compacto (superior) e um layout Filmstrip (em baixo)
|
Sugestões:
-
Quando adiciona uma imagem a uma área do título de página ou parte da web do herói, também é melhor definir o ponto focal na área da imagem que deseja sempre exibir. Para saber mais sobre a definição de um ponto focal para estes dois cenários, consulte Alterar o ponto focal de uma imagem na parte web de Hero e Personalizar a área do título numa página.
-

Recomendações de imagem do cabeçalho do site
Além das páginas, pode querer adicionar logotipos ou imagens personalizados num layout alargado. Aqui estão as recomendações de tamanho para estes elementos.
|
Elemento |
Descrição |
Recomendação Largura x Altura em pixels |
|---|---|---|
|
Logotipo do site |
Logotipo maior que pode ser não quadrado e transparente dependendo do design carregado |
192 x 64 Formato: PNG, JPEG, SVG (SVG não é permitido em sites ligados ao grupo) |
|
Miniatura do logotipo do site |
Uma miniatura de logotipo quadrado que é usada se nenhum logotipo do site for carregado ou em lugares que um formato quadrado é necessário Este elemento é necessário. |
64 x 64 Formato: PNG, JPEG, SVG (SVG não é permitido em sites ligados ao grupo) |
|
Logotipo do site de layout estendido |
O layout de cabeçalho estendido tem uma largura de logotipo do site estendida. |
300 x 64p Formato: JPEG, PNG, SVG |
|
Imagem de fundo de layout estendido |
Uma nova imagem de fundo que pode ser utilizada com o cabeçalho estendido. |
2560 x 164 Formato: JPEG, PNG |