В этой теме вы можете получить пошаговую инструкцию, чтобы сделать сайты и проекты Project Online доступными для людей с ограниченными возможностями.

Project Online сайты, как правило, имеют высокую визуальность, а людям с нарушениями зрения будет проще понять их, если вы создаете сайты и проекты с учетом их доступности.
В Интернете: лучшие методики по доступности Project Online сайтов и проектов
В следующей таблице содержатся основные методики создания Project Online и проектов, которые будет доступно людям с ограниченными возможностями.
|
Что нужно исправить |
Как найти проблему |
Зачем нужны исправления |
Способ исправления |
|
Используйте контрастные цвета для текста и фона. |
На сайтах проектов можно найти диаграммы, таблицы и текст, которые трудно читать и отличать от фона. |
Цвета текста и фона должны отличаться настолько, что люди с ослабленным зрением смогут их различить. Используйте темный текст на белом или светлом фоне либо наоборот — белый текст на темном фоне. Черно-белые схемы упрощают восприятие текста и фигур для людей с цветовой слепотой. |
|
|
Не полагайтесь только на цвета при представлении информации. |
Чтобы найти экземпляры цветового кода, сканируйте содержимое сайтов проектов. |
Пользователи с нарушениями зрения или дальтонизмом могут не понять смысл, который вы передали разными цветами. Например, добавьте в текст гиперссылки подчеркнутую цветом, чтобы люди с дальтоникой знали, что текст является ссылкой, даже если они не видят цвет. Заголовки рекомендуется выделять полужирным начертанием или шрифтом более крупного размера. |
|
|
Используйте шрифты без засеек. |
Чтобы найти потенциальные проблемы, связанные со шрифтами, просмотрите данные для областей, которые выглядят слишком загроможденными или неавными. |
Людям, страдающим дислексией, кажется, что текст плавает на странице (одна строка заползает на другую). Кроме того, им часто кажется, что текст сливается или искажается. Сделайте текст более удобным для чтения пользователям с дислексией или ослабленным зрением. Например, им могут помочь знакомые шрифты без засечек, такие как Arial или Calibri. Избегайте чрезмерного использования прописных букв и выделения курсивом или подчеркиванием. |
|
|
Добавьте описание сайта и проектов. |
Убедитесь, что описание сайта и проекта имеет осмысленный текст. |
Люди, которые используют читатели экрана, иногда проверяют содержимое сайта. Понятные и точные сведения о сайте и контенте проекта помогают пользователям перемещаться по сайту и решать, релевантна ли для них информация на сайте или проекте. |
|
|
Добавьте заметивный текст для логотипа сайта. |
Убедитесь, что описание логотипа имеет осмысленный текст. |
Благодаря замещающему тексту пользователи, не видящие экран, смогут понять, какую информацию несут изображения и другие визуальные элементы. Текст на изображениях не должен быть единственным способом передачи важной информации. Если необходимо использовать изображение с текстом, повторите этот текст в документе. Включите в замещающий текст краткое описание изображения, укажите, что в нем есть текст, и упомяните его цель. |
Использование доступных сайтов
Project Online предопределен дизайн сайта, который включает в себя доступные цвета и шрифты.
-
В Project Online выберите значок меню параметров

-
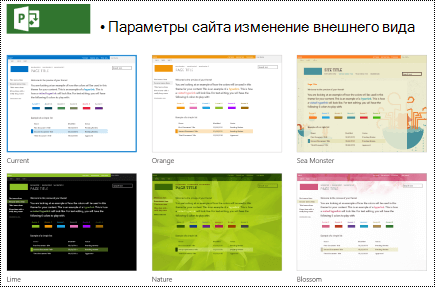
В меню параметров выберите Изменить внешний вид.
-
В списке макетов сайтов выберите нужный макет.

-
На странице сведений о дизайне выберите Попробовать.
-
Чтобы использовать оформление, выберите Да, оставить . Новый дизайн будет применен к сайту.
Изменение цветов сайта
-
В Project Online выберите значок меню параметров.

-
В меню параметров выберите Изменить внешний вид.
-
В списке макетов сайтов выберите Текущий.
-
На странице сведений о дизайне выберите текущую палитру цветовой схемы в меню Цвета.
-
Выберите в меню новую цветовую схему.
-
Выберите Попробовать.
-
Чтобы использовать новую цветовую схему, выберите Да, оставить так. Новые цвета будут применены к сайту.
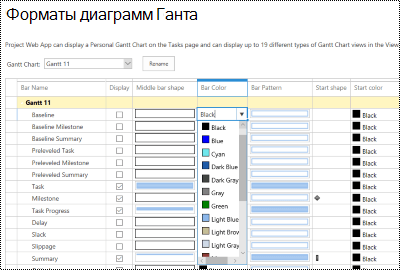
Использование доступной диаграммы Гэтта
Вы можете настроить макеты диаграмм Гэтта, чтобы сделать их более доступными. Например, можно изменить цвет панели.
-
В Project Online выберите значок меню параметров.

-
В меню параметров выберите PWA Параметры.
-
В списке параметров PWA выберите Форматы диаграммы Гантта.
-
В меню Диаграмма Гэтта выберите нужный пункт.
-
В таблице сведений о диаграмме внести нужные изменения.

-
Если вы хотите сохранить изменения под другим именем, выберите Переименовать. Введите новое имя диаграммы и выберите ОК.
-
Щелкните значок Сохранить, чтобы сохранить изменения.
Изменение шрифтов сайта
-
В Project Online выберите значок меню параметров.

-
В меню параметров выберите Изменить внешний вид.
-
В списке макетов сайтов выберите Текущий.
-
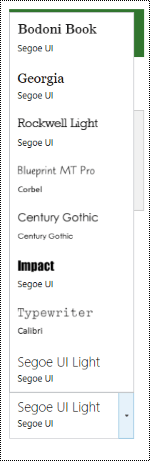
На странице сведений о дизайне выберите текущую шрифтовую схему в меню Шрифт.

-
Выберите в меню новую шрифтовую схему.
-
Выберите Попробовать.
-
Чтобы использовать новую шрифтовую схему, выберите Да, оставить так. Новые шрифты будут применены к сайту.
Добавление описания сайта
-
В Project Online выберите значок меню параметров.

-
В меню параметров выберите пункт Параметры сайта.
-
На странице Параметры сайта выберите Название, описание и логотип.
-
В текстовом поле Описание введите краткое описание сайта.

-
Нажмите кнопку ОК.
Добавление описания проекта
-
В Project выберите нужный проект.
-
В области навигации слева выберите Project Сведения.
-
Нажмите кнопку Изменить.
-
В текстовом поле Описание введите краткое описание проекта.

-
Нажмите кнопку Сохранить.
Добавление заметивного текста к логотипу сайта
-
В Project Online выберите значок меню параметров.

-
В меню параметров выберите пункт Параметры сайта.
-
На странице Параметры сайта выберите Название, описание и логотип.
-
В поле Введите описание (используется в качестве заметивного текста для рисунка) введите короткий текст с описанием логотипа.

-
Нажмите кнопку ОК.
Дополнительные сведения
Создание доступных документов Word
Создание документов Excel, доступных людям с ограниченными возможностями
Создание доступных презентаций PowerPoint
Создание писем для людей с ограниченными возможностями в Outlook
Техническая поддержка пользователей с ограниченными возможностями
Корпорация Майкрософт стремится к тому, чтобы все наши клиенты получали наилучшие продукты и обслуживание. Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если вы представитель государственного учреждения или коммерческой организации, обратитесь в службу Disability Answer Desk для предприятий.