Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Выбор даты — это элемент управления, который позволяет пользователям быстро вводить даты в форму Microsoft Office InfoPath, нажав кнопку маленьком всплывающем календаре. Например можно использовать элемент выбора даты для ввода дат рождения люди страхования форме. Можно также использовать элементом выбора даты для отображения стандартных дат, например текущую дату.
В этой статье
Когда следует использовать элемент выбора даты
При необходимости с помощью выбора дат:
-
Разрешить пользователям ввод дат, выбранном в форме, например даты начала и окончания для определенного проекта.
-
Функции сегодня и сейчас, чтобы отобразить текущую дату и время в форме.
-
Отображение дат из внешнего источника данных, например выставления счетов и отгрузки дат из базы данных заказов клиентов.
На приведенном ниже рисунке элементом выбора даты используется в шаблоне формы командировку запроса для сбора отправления Дата рейса.
Вы можете настроить Выбор даты в соответствии со своими потребностями, дважды щелкнув элемент управления в шаблоне формы и измените его свойства. Например можно указать дату по умолчанию или изменить способ отображения даты в форме.
Взаимодействие с пользователем
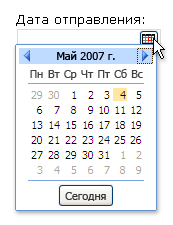
Выбор даты выглядеть текстовые поля, за исключением того, что отображается маленький значок календаря справа от поля. Чтобы открыть всплывающий календарь, щелкните значок календаря; Когда появится календарь, щелчок даты, они будут доступны из календаря или используйте стрелки вправо и влево кнопок для прокрутки месяцы. Чтобы вставить текущую дату пользователям, они нажмите кнопку сегодня в нижней части календаря.
Совместимость
При разработке шаблона формы в InfoPath, вы можете специального режима совместимости для шаблона формы с поддержкой браузера разработки. Когда шаблона формы с поддержкой браузера, опубликованные на сервере под управлением InfoPath Forms Services, а затем поддержкой веб-браузера, форм, основанных на шаблоне формы можно просмотреть в веб-браузере. При разработке шаблона формы с поддержкой браузера некоторые элементы управления будут недоступны в области задач элементы управления, так как они не отображается в веб-браузере.
Хотя выбора даты доступны при разработке шаблона формы с поддержкой браузера, следует учитывать следующие ограничения:
-
Выбор даты полностью поддерживаются только в браузерах Windows Internet Explorer. В других веб-браузеры Выбор даты в виде текстового поля, несмотря на то, что дата параметры форматирования, поддерживаются в текстовом поле.
-
Замещающий текст — текст, отображаемый в элементе управления в шаблоне формы. Пример замещающий текст — «Щелкните здесь и введите». Несмотря на то, что можно оставить заполнитель параметры текста для шаблонов форм с поддержкой браузера, что текст не отображается в веб-браузеры.
Вставка элемента управления "выбор даты"
Процедура для вставки элементом выбора даты немного зависят от ли разработка шаблона формы пустой или индексация внешнего вида шаблона формы базы данных или другого внешнего источника данных.
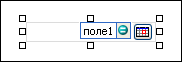
На рисунке показано, как выглядит элементом выбора даты при выборе в Режим конструктора.
Элементы управления могут быть связанными или свободными. Если элемент управления связан, он подключен к полю или группе в источнике данных, поэтому данные, вводимые в элемент управления, сохраняются в XML-файле самой формы. Когда элемент управления является свободным, он не подключен к полю или группе, а данные, вводимые в него, не сохраняются. Если выбрать элемент управления или навести на него указатель мыши, в его правом верхнем углу , отобразится текст и значок привязки. В тексте указаны группа или поле в источнике данных, к которым привязан элемент управления. Значок указывает на то, правильно ли элемент управления привязан к полю или группе. Если привязка правильная, выводится зеленый значок. Если с привязкой что-то не так, вы увидите синий или красный значок.
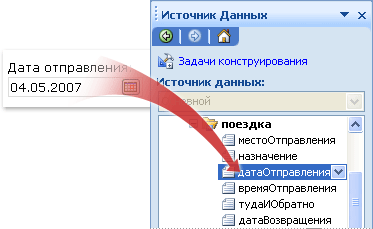
Источник данных для шаблона формы состоит из полей и групп, которые отображаются в виде иерархической структуры в области задач Источник данных. Элементы выбора даты всегда связаны с полями. В приведенном ниже примере отправления управляющего элемента выбора даты в шаблоне формы привязан к полю departureDate в области задач Источник данных.
Вставьте элемент выбора даты в шаблоне пустой формы
При создании нового пустого шаблона формы по умолчанию устанавливается флажок Автоматически создавать источник данных в области задач Элементы управления. Это позволяет InfoPath автоматически создавать поля и групп в источнике данных по мере добавления элементов управления в шаблон формы. Эти поля и группы представлены в виде значков папок и файлов в области задач Источник данных.
-
Поместите курсор в то место шаблона формы, куда вы хотите вставить элемент управления.
-
Если область задач Элементы управления не отображается, щелкните Другие элементы управления в меню Вставка или нажмите клавиши ALT+I, C.
-
В разделе Вставить элементы управления щелкните Элемент выбора даты.
-
Чтобы добавить метку к элементу управления, введите сверху или слева от него текст, за которым следует двоеточие (:).
-
Чтобы задать способ отображения даты в форме, дважды щелкните Выбор даты, который был добавлен в шаблоне формы.
-
Перейдите на вкладку данные и нажмите кнопку Формат.
-
В списке отображения даты следующим образом в диалоговом окне Формат даты выберите требуемый формат отображения.
Примечание: Можно изменить формат отображения даты только в случае тип данных текст, дату, или дата и время.
Вставьте элемент выбора даты на шаблон формы, основанного на существующий источник данных
Если основе внешнего вида шаблона формы на существующий файл язык XML (Extensible Markup), базы данных или веб-службы, InfoPath извлекает поля и группы в области задач Источник данных из соответствующего источника данных. В этом случае можно добавить, перетащив поле выбора даты из области задач Источник данных в шаблоне формы или путем вставки Выбор даты с помощью области задач элементы управления, как описано в приведенной ниже процедуре элементом выбора даты:
-
Поместите курсор в то место шаблона формы, куда вы хотите вставить элемент управления.
-
Если область задач Элементы управления не отображается, щелкните Другие элементы управления в меню Вставка или нажмите клавиши ALT+I, C.
-
В разделе Вставить элементы управления щелкните Элемент выбора даты.
-
В диалоговом окне Привязка выбора дат выберите поле, в котором нужно сохранить данные выбора даты и нажмите кнопку ОК.
-
InfoPath в качестве используется имя поля или группы подпись элемента управления. При необходимости измените текст подписи.
-
Чтобы задать способ отображения даты в форме, дважды щелкните Выбор даты, который был добавлен в шаблоне формы.
-
На вкладке данные нажмите кнопку Формат.
-
В списке отображения даты следующим образом в диалоговом окне Формат даты выберите требуемый формат отображения.
Примечание: Можно изменить формат отображения даты, только если тип данных текст, дату, или дата и время.
Совет: В области задач Источник данных также можно использовать для вставки элементов управления. В области задач Источник данных щелкните правой кнопкой мыши поле, которое требуется связать «Выбор даты» и нажмите кнопку Управления "Выбор даты" в контекстном меню.
Отобразить текущую дату в календарике
Чтобы автоматически вставить текущую дату в форме при ее открытии, можно использовать функцию сегодня с элементе выбора даты.
-
Вставьте элемент выбора даты в шаблоне формы.
-
Дважды щелкните Выбор даты, вставленной в шаблоне формы.
-
Откройте вкладку Данные.
-
В разделе Значение по умолчанию нажмите кнопку Вставить формулу
-
В диалоговом окне Вставка формулы нажмите кнопку Вставить функцию.
-
В списке категорий в диалоговом окне Вставка функции выберите Дата и время.
-
В списке функции выберите сегодня и нажмите кнопку ОК два раза, чтобы вернуться в диалоговое окно Свойства выбора даты.
Обратите внимание, что в поле значение отображается сегодня().
-
В разделе Значение по умолчанию снимите флажок обновлять это значение при пересчете результатов формулы.
Примечание: Если снять этот флажок установлен, дата, не обновляется автоматически при каждом открытии формы на основе этого шаблона формы. Идеально подходит в тех случаях, когда пользователи могут видеть дату создания формы. Можно оставить установленным флажком в случаях, когда у вас есть последнее обновление или в прошлый раз открыт на поле, которое необходимо изменять каждый раз при открытии формы дату.
-
Нажмите кнопку ОК, чтобы вернуться к шаблону формы.
-
Чтобы проверить изменения, нажмите кнопку Просмотр на стандартной панели инструментов или нажмите клавиши CTRL+SHIFT+B.
-
Убедитесь, что дату, которая появляется в окне выбора даты выглядит так, как требуемое для. Если это не так, вы можете изменить способ отображения даты или времени, нажав кнопку " Формат " в диалоговом окне Свойства выбора даты.
Отображение текущих даты и времени в календарике
Чтобы автоматически вставить текущую дату и время в форме при ее открытии, можно использовать функцию теперь в элементе выбора даты.
-
Вставьте элемент выбора даты в шаблоне формы.
-
Дважды щелкните Выбор даты, вставленной в шаблоне формы.
-
Откройте вкладку Данные.
-
В поле тип данных выберите Дата и время (dateTime).
-
Нажмите кнопку Формат.
-
В диалоговом окне Формат даты и времени в списке Формат отображения времени следующим образом нужный вариант и нажмите кнопку ОК.
-
В диалоговом окне Свойства выбора даты в поле Значение по умолчанию, нажмите кнопку Вставить формулу
-
В диалоговом окне Вставка формулы нажмите кнопку Вставить функцию.
-
В списке категорий в диалоговом окне Вставка функции выберите Дата и время.
-
В списке функциинажмите кнопку выполнить и нажмите кнопку ОК два раза, чтобы вернуться в диалоговое окно Свойства выбора даты.
Обратите внимание на то, что отображается в поле значениеnow().
-
В разделе Значение по умолчанию снимите флажок обновлять это значение при пересчете результатов формулы.
Примечание: Если снять этот флажок установлен, дата, не обновляется автоматически при каждом открытии формы на основе этого шаблона формы. Идеально подходит в тех случаях, когда пользователи могут видеть дату создания формы. Можно оставить установленным флажком в случаях, когда у вас есть последнее обновление или в прошлый раз открыт на поле, которое необходимо изменять каждый раз при открытии формы дату.
-
Нажмите кнопку ОК, чтобы вернуться к шаблону формы.
-
Чтобы проверить изменения, нажмите кнопку Просмотр на стандартной панели инструментов или нажмите клавиши CTRL+SHIFT+B.
-
Убедитесь, что дату, которая появляется в окне выбора даты выглядит так, как требуемое для. Если это не так, вы можете изменить способ отображения даты или времени, нажав кнопку " Формат " в диалоговом окне Свойства выбора даты.
Советы по макету
Используйте приведенные ниже советы помогут вам настроить внешний вид, размер и других аспектов элементом выбора даты:
-
Чтобы одновременно изменить размер нескольких выбора даты, выделите выбора даты, размер которых нужно изменить, в меню Формат выберите пункт Свойства и внесите необходимые изменения на вкладке размер.
-
Чтобы изменить цвет элементом выбора даты или границу, Выбор даты, в меню Формат выберите, выберите команду границы и заливка и внесите необходимые изменения.
-
Чтобы настроить текст, встречающийся в элементом выбора даты, используйте поля Шрифт и Размер шрифта на панели инструментов Форматирование. Чтобы одновременно изменить шрифт и размер шрифта для всех выбора даты на шаблон формы, щелкните правой кнопкой мыши Выбор даты с форматированием и нажмите кнопку Применить шрифт для всех элементов управления выбора даты в контекстном меню.
-
Чтобы увидеть, как будет выглядеть ваш выбор даты с текстом, в нем, в меню Вид нажмите кнопку Образец данных. Это позволит понять, как будет выглядеть формы при заполнении его.
-
В некоторых случаях текст внутри Выбор даты» и «метка слева от календарике может отображаться для немного отсутствовать выравнивания. Чтобы быстро изменить выравнивание их, дважды щелкните Выбор даты, нажмите кнопку Выровнять на вкладке размер и нажмите кнопку Применить. В случае выбора метки и даты в разных ячейках макетной таблицы, щелкните правой кнопкой мыши ячейку, содержащую подпись, в контекстном меню выберите команду Свойства таблицы и на вкладке Ячейка в группе Вертикальное выравнивание выберите Центр.
-
Чтобы изменить способ отображения даты, дважды щелкните Выбор даты, перейдите на вкладку данные и нажмите кнопку " Формат ". Выбор формата отображения в диалоговом окне Формат даты.