Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Разработчик формы важно сосредоточиться на внешний шаблона формы вид, а не просто как это работает. Ли вы добавляете заставки цвета или эмблему компании, Microsoft Office InfoPath предоставляет несколько способов создания процентов и визуально упорядочить информацию, чтобы привлекательным и облегчает работу пользователей с помощью шаблона формы.
Не должны быть профессиональных графического конструктора, чтобы создать хорошо оформленных шаблонов форм. Не забудьте не перегружать шаблона формы со слишком много различных элементов оформления, которые можно придать простой и понятной. Вместо этого выберите несколько элементов, которые соответствуют свои цели конструктор и затем с помощью их постоянно введите изысканных, профессионально оформленных шаблона формы.
В этой статье представлены контрольных списков, которые помогут вам хранить структуры на правильном пути.
В этой статье
Контрольный список для использования цвет границы и заливка
Использование цвета — один из самых простых способов добавления привлечь внимание к шаблону формы. InfoPath предоставляет готовых цветовых схем, которые помогают применять различные цветовые комбинации определенных элементов шаблона формы. Также можно применить цвет к фону шаблона формы.
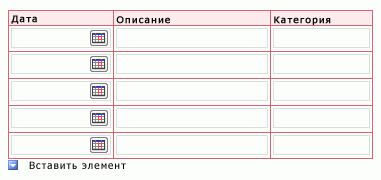
Кроме того можно создать процентов и упорядочение элементов в шаблоне формы с помощью границы и заливка. Границы контуры элемента управления, таблицы или ячейки таблицы. Границы особенно полезны, если нужно провести различие между разделами в шаблоне формы. Чтобы отделить в разделах помочь пользователям понять организации формы. В приведенном ниже примере разработчик формы использовал границ для выделения ячеек в повторяющейся таблице.

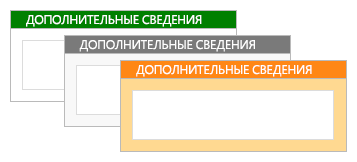
Применение заливки ячейки таблицы или элемент управления изменяет цвет фона. На следующем рисунке показано, как различные варианты заливки можно изменить внешний вид флажок дополнительную информацию в шаблоне формы.

При использовании цвет при проектировании, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Не зависит от цвета отдельно для передачи важных сведений. |
Например если шаблона формы содержит условные обозначения, используйте дополнительными подсказками, таких как текстовые примечания в дополнение использовать цвет. Некоторые пользователи могут использовать ограниченный цветовую схему или карманного компьютера с монохромных мониторов, или они может зависеть от программы интерпретации изображения, который редко передают информацию, представленную только цветом. Кроме того до 10% населения имеет трудности, обращая внимание на некоторые цвета или отображаются некоторые цвета. |
|
|
Рассмотрим контраст цвета и фон. |
Убедитесь, что контрастность цветов высокая между фоном и на переднем плане шаблона формы. Например с помощью белом или сером фоне управления цветом или цвет ячейки таблицы белом или сером цвет шрифта. |
|
|
При использовании цвет фона шаблона формы проверьте отключен параметр Печать фоновых цветов и рисунков. |
Цвет фона можно создать контрастность и платежи по процентам пользователей при просмотре формы на экране компьютера их. Тем не менее цвета фона может быть оптимальные для печати, так как пользователи не могут иметь цветные принтеры, а печать в оттенках серого или в черно-белый цвет фона может сделать форму затрудняет чтение. Кроме того, Печать фоновых рисунков может сделать форму печать медленнее и могут тратить принтера чернил или тонера. По следующим причинам InfoPath не будут напечатаны цвета фона или изображения по умолчанию. |
|
|
Внимательно используйте заливка и границы. |
Несмотря на то, что границы можно использовать для группировки сходных элементов, слишком большого числа ячеек можно сделать шаблона формы будет выглядеть запутанной и отвлекать внимание от ее общий вид. Сосредоточиться на что нужно сделать с помощью границ и заливки и затем выберите и примените эффект, который соответствует этой цели. Например можно ограничить использование границ выделенной ключевые сведения или общей организации форма совершенствования. |
|
|
Убедитесь, что цвета выглядят хорошо при просмотре шаблона формы на разных мониторах. |
Необходимо проверить, как цвета в шаблоне формы отображать на разных мониторах. Например вы можете задать вопрос несколько коллег для просмотра шаблона формы, установите флажок цветов в разных освещения условий или поэкспериментировать с другого компьютера параметры экрана и принтера. |
|
|
Быть конфиденциальных о том, что означает цвета различные действия в разных стран и регионов. |
Например, в некоторых стран и регионов, красный будет связана с смерти. |
Просмотрите список использования шрифты и форматирование шрифта
Изменение внешнего вида текста можно выделить ключевые сведения или существенно изменить общий вид шаблона формы. Например можно настроить цвет и размер определенных слов, можно создать заголовки, которые помогают упорядочивать шаблона формы и разбить на логические разделы.
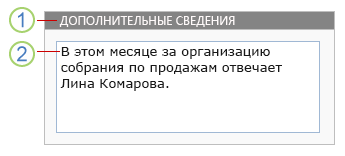
В приведенном ниже примере конструктор формы с помощью двух разных шрифтов: в качестве заголовков и текста, которое отображается в элементах управления в шаблоне формы. Обратите внимание, что в целом, не следует использовать все прописные для выделения. Тем не менее, этот способ работать при использовании экономно, такие как с заголовками и других короткие фразы, как показано в приведенном ниже примере.

1. на текст заголовка используется шрифт Arial 9 пунктов.
2. для элемента управления текстом шрифт является Verdana 10 пунктов.
При использовании различные шрифты и форматирование при проектировании шрифта, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Убедитесь, что текст видно на любые цвета фона или затененных областей. |
Текст — легче читать при наличии соответствующих контрастности между текстом и фон. Черный текст на белом фоне дает наибольшие контрастность. Облегченная текст на фоне темно-также высокой контрастностью. |
|
|
Убедитесь, что текст в форме не слишком мало. |
Иногда может потребоваться, например, при включении мелкий шрифт в шаблоне формы или когда меток элементы управления небольшие текстовые. Тем не менее в большинстве случаев увеличить текст намного проще для большинства пользователей для чтения. |
|
|
Внимательно используйте шрифты и эффекты шрифтов. |
Избегайте использования многочисленные шрифтов в шаблон формы. Его можно создать резать глаз, разрозненные эффект. Для простоты ее с помощью более трех шрифтов является хорошим рекомендации. Кроме того во избежание ошибок cartoonish шрифты, так как эти параметры, чтобы найти сумбурно в форме бизнес. |
|
|
Убедитесь, что он является удобным при просмотре в цветовые схемы высокой контрастности. |
Некоторые люди с нарушениями зрения предпочесть использование высокой контрастности цветовой схемы для улучшения контрастности цвета текста и изображений на экране компьютера. Это делает эти элементы более различных объектов и легче идентифицировать. Проверка шаблона формы с помощью различных высокой контрастности цветовые схемы, чтобы убедиться, что шаблона формы пригодные для использования в этом режиме. Чтобы узнать, как включить или отключить режим высокой контрастности цветовую схему, обратитесь к справочной системы для вашей операционной системы. |
|
|
Можно ли читаемым текста. |
Если шаблон формы содержит больших объемов текста, позволяющие пользователям убедившись, что текст читаемым. Например при включении длинных инструкций справки в шаблоне формы, используйте маркированных или нумерованных списков вместо большая блоков текста, из-за списки зачастую проще сканирования и краткая. |
|
|
Проверьте, при использовании эффекты шрифтов соответствующим образом. |
Использование полужирный, курсив и другие эффекты шрифтов экономно, если вы используете вообще. Например текст, выделенный курсивом чаще всего очень сложно читать на экране, особенно при использовании некоторых шрифтах. Аналогичным образом слишком много полужирным шрифтом затрудняет общее сообщение текста. |
Контрольный список для использования эмблемы и другие изображения
Изображения — еще один способ можно настроить и Добавление стиля в шаблон формы. Например включая логотип компании могут помочь оформление шаблона формы.
При использовании изображения при проектировании, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Убедитесь, что изображения должным образом идентифицировать компанию или назначение шаблона формы. |
Будет ли изображение является визуальной подсказкой (например, эмблема компании) или используется для передачи важных сведений (например, диаграммы данных), убедитесь, что аудитории можно понять ее назначение. |
|
|
Убедитесь, что изображения соответствующим образом изменять размеры и расположение. |
Убедитесь в том, что размер изображения и его расположение в шаблоне формы не мешать пользователям заполнении шаблона формы. |
|
|
Убедитесь, что сортировок, зависящих от изображения. |
Например фотографии, включающих жесты может быть оскорбительные. Карты и флаги также может быть конфиденциальные изображения. Если изображение содержит людей, рассмотрите возможность с диапазоном ethnicities и оба мужчин и женщин. |
|
|
Использование изображений с осторожностью. |
Включая лишним или ненужные изображения можно сделать поиска шаблона формы простой и понятной и неорганизованных, которой в итоге затрудняет общий вид и эффективности шаблона формы. |
|
|
Убедитесь, что изображения содержат замещающий текст и замещающий текст имеет смысл при чтении вслух. |
Замещающий текст помогает тех, кто не могут видеть изображение на экране. Например полезным для людей, которые используют интерпретации читать данные на экране или для тех, кто использует только текст браузеры для просмотра шаблон формы с поддержкой веб-браузера замещающий текст. |
|
|
Убедитесь, что изображения будут сохранены в подходящем формате. |
Большими файлами изображений можно увеличить время, которое он принимает форму, чтобы открыть. Некоторые форматы файлов создают файлы, которые являются гораздо больше, чем другим пользователям. Например сохранить файл как точечный рисунок (расширение BMP) или значительно больше, чем тот же файл, сохраненный в виде файла JPEG, GIF или PNG файл Tagged Image File Format (TIFF). Формат JPEG обычно лучше всего подходит для других сложных изображения или фотографии. Формат GIF или PNG, часто бывают идеально подходит для рисунков, эмблемы, иллюстрации, диаграмм и схем. |
|
|
Убедитесь, что изображения не защищенный авторские права. |
Из-за слишком много изображений удобный доступ в Интернете, возможно, вам воспользоваться любое изображение, которое вы видите. К сожалению многие из этих изображений защищены авторскими правами, а вам необходимо разрешение, прежде чем использовать их в шаблоны форм. Тем не менее существует несколько сайтов, например Изображений Bing, при использовании фильтра авторских прав лицензии, которые можно использовать их картинок и рисунков до тех пор, пока вы соглашаетесь свои условия использования. |
|
|
Не зависит от изображений отдельно для передачи важных сведений. |
Так же, как не следует одним лишь цветом для передачи важных сведений для пользователей, не следует исключительно для изображений. Пользователи не смогут просматривать изображения в шаблоне формы. Например они могут отключить изображений в браузере для ускорения производительности при просмотре формы в браузере или они могут нарушениями зрения, которая предотвращает фактически видят изображение на экране. |